NEWS
Test eCharts Adapter
-
@bluefox
I have tested the adapter it works perfect . One question is it planned also to integrate bar charts. Especially for Energy monitoring daily, hourly, etc it would be a nice feature ?
. One question is it planned also to integrate bar charts. Especially for Energy monitoring daily, hourly, etc it would be a nice feature ?regards Chris
-
@besterquester one after other.... May be.
-
Moin
Seit ich den Adapter am Laufen habe, bekomme ich des Öfteren folgende Fehlermeldung auf meinem Rechner im Firefox, wenn ich die VIS aufrufe:
Socket Error: Error: xhr post errorOder alternativ manchmal auch:
Socket Error: Error: websocket errorDas war vorher definitiv nicht der Fall. Woran kann das liegen? der ioBroker läuft auf einem Nuc und die Adapter sind alle aktuell. Hat jemand eine Idee?
Dank & Gruß
Daniel -
@bluefox Thanks

-
Moin zusammen,
gibt es die Möglichkeit die Schriftgröße der Legende für die dargestellten Daten zu ändern? Die Einstellung kann ich bei dem schönen Adapter nicht finden.
Wenn ich ein Theme wähle, ändert sich die Darstellung des Diagramms auch nicht. Was mache ich falsch? Der Fehler sitzt wahrscheinlich vor dem Monitor

Gruß + vielen Dank
-
@funnsurfer geht noch nicht.
Issue habe ich erstellt:
https://forum.iobroker.net/topic/39172/test-echarts-adapter/52?_=1614584046099
https://github.com/ioBroker/ioBroker.echarts/issues/29 -
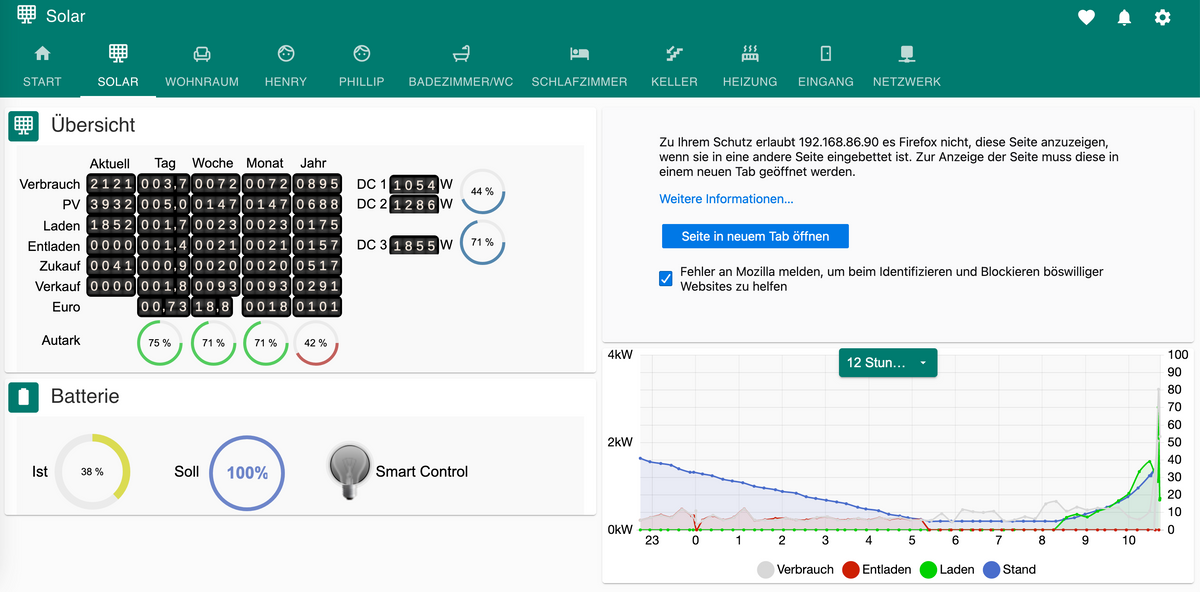
Hat hier schonmal jemand versucht die Charts über iframe einzubetten? Ich benutze jarvis und da blockiert der Browser das Chart oben rechts. Unten links ist ein Chart aus der Visu eingebttet.

-
@stephan1827 Ich habe genau dasselbe Problem beim einbinden über IFrame in VIS
-
Das Problem hatte ich auch mal mit Lovelace und Flot.
Da lag es daran, dass die eine Instanz mittels Ssl verschlüsselt war und die andere nicht.
Nachdem beides auf Ssl gestellt war, lief es dann. -
@david-g Beide Iaufen über https://, oder meintest du etwas anderes ?
-
@dskrt ich hab irgendwie im Hinterkopf, das nur HTTP funktioniert, bin mir aber unsicher. Wäre aber nen Versuch wert...
-
Ich hab lovelace und echarts per Ssl am laufen und in meine Visu eingebunden.
-
@david-g Es ist definitiv ein Problem zwischen VIS und ECharts, ein Iframe in VIS mit JarVIS oder auch FLOT läuft einwandfrei, sowohl https wie auch http. Irgendwo in ECharts ist eine Option zum setzen von 'allow Iframes, aber wo ? Wer kann helfen ?
-
Moin,
ich versuche mich immer noch an dem Server-Side-Rendering, ich möchte gerne Charts an Telegram versenden. Muss da noch etwas installiert / aktiviert werden? Wenn ich das Beispiel-Script von @Bluefox nehme, passiert bei mir rein gar nichts - es gibt auch keinen Log-Eintrag.Gruß Steffen
-
@steff sagte in Test eCharts Adapter:
das Beispiel-Script von @Bluefox nehme
hast du dazu mal einen Link?
EDIT:
meinst du das hier: https://github.com/ioBroker/ioBroker.echarts#server-side-rendering -
-
@steff sagte in Test eCharts Adapter:
@homoran,
ich habe das hier aus diesem Post genommen Link TextGruß Steffen
das ist ja fast, das gleiche, bzw. eine Umsetzung dessen, was auf github steht:
sendTo('echarts.0', { preset: 'echarts.0.myPreset', // the only mandatory attribute renderer: 'svg', // svg | png | jpg | pdf, default: svg width: 1024, // default 1024 height: 300, // default 300 background: '#000000', // Background color theme: 'light', // Theme type: 'light', 'dark' title: 'ioBroker Chart', // Title of PDF document quality: 0.8, // quality of JPG compressionLevel: 3, // Compression level of PNG filters: 8, // Filters of PNG (Bit combination https://github.com/Automattic/node-canvas/blob/master/types/index.d.ts#L10) fileOnDisk: '', // Path on disk to save the file. fileName: '', // Path in ioBroker DB to save the files on 'echarts.0'. E.g. if your set "chart.svg", so you can access your picture via http(s)://ip:8082/echarts.0/chart.png }, result => { if (result.error) { console.error(result.error); } else { console.log(result.data); } });Die Variablen hast du aber angepasst?
(Info: Ich habe das Skript noch nicht probiert!) -
@homoran,
ja, habe ich angepasst.
Sieht bei mir momentan so aus:// Chart vorbereiten und an Telegram-Empfänger schicken sendTo('echarts.0', { preset: 'echarts.0.Heizung.Solaranlage', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { console.log(result.data); sendTo('telegram.0', '/tmp/chart.png'); } }); -
@steff in /tmp/ liegt nichts?
-
@homoran sagte in Test eCharts Adapter:
@steff in /tmp/ liegt nichts?
Nee, das File wird nicht angelegt.