NEWS
Vis2 ab morgen im stable
-
@icebear Moin,
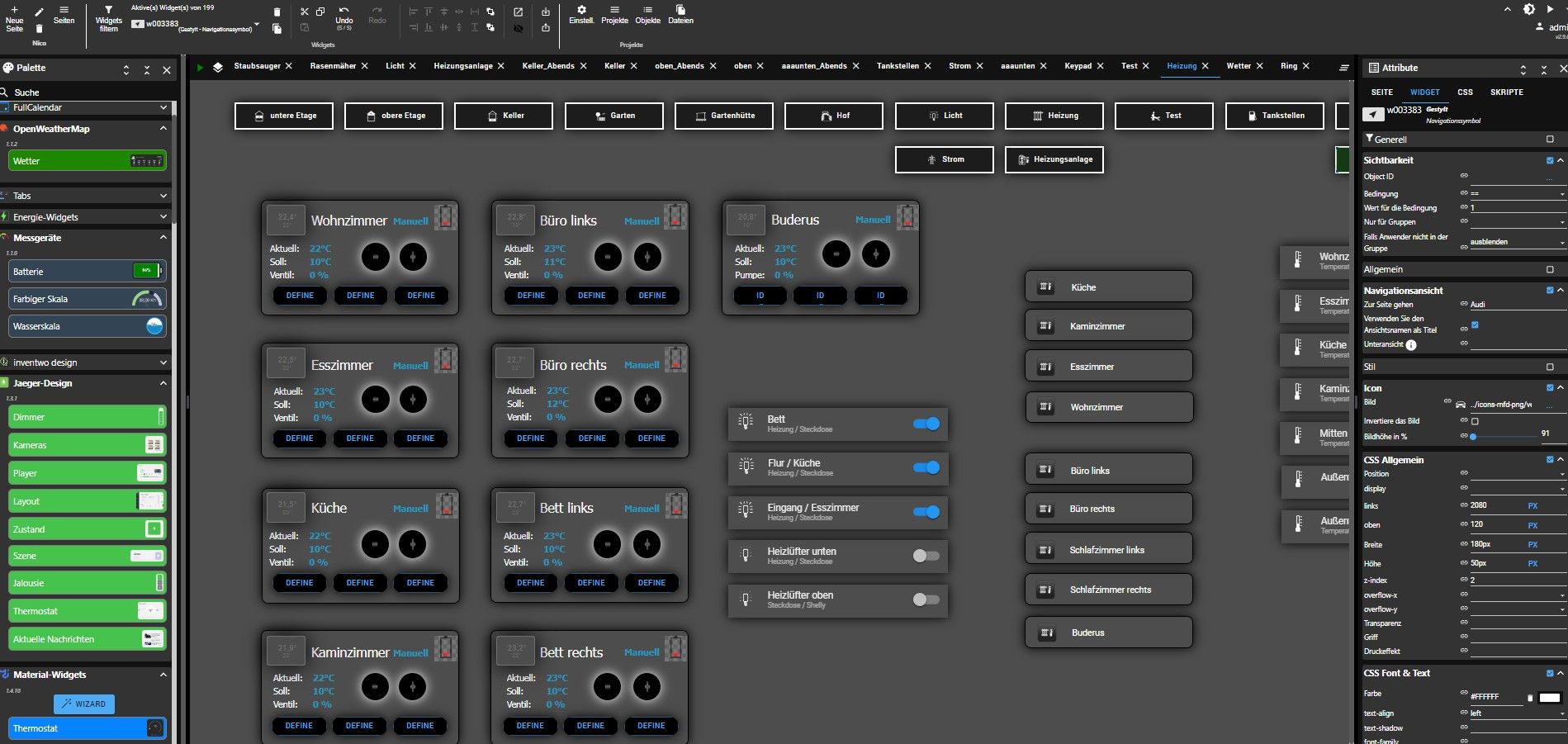
ich fange jetzt auch mal ganz langsam an, mich mit VIS 2 zu beschäftigen. Dein Vorschlag mit den Jaeger-Design Widgets gefällt mir. Allerdings tue ich mich noch schwer damit, die nachzubauen. Mit welchen Widgets hast Du die Textboxen erstellt? Würdest Du mir mal einen Export Deines Designs senden?
p.s. Bei mir sind die auch ausgegraut. Wenn ich mit der Maus draufgehe kommt die Meldung "Bitte eine gültige Lizenz eingeben"Gruß
Hans-Jürgen
-
@jack01 Jaeger Design Widgts kosten Geld
-
Hallo zusammen,
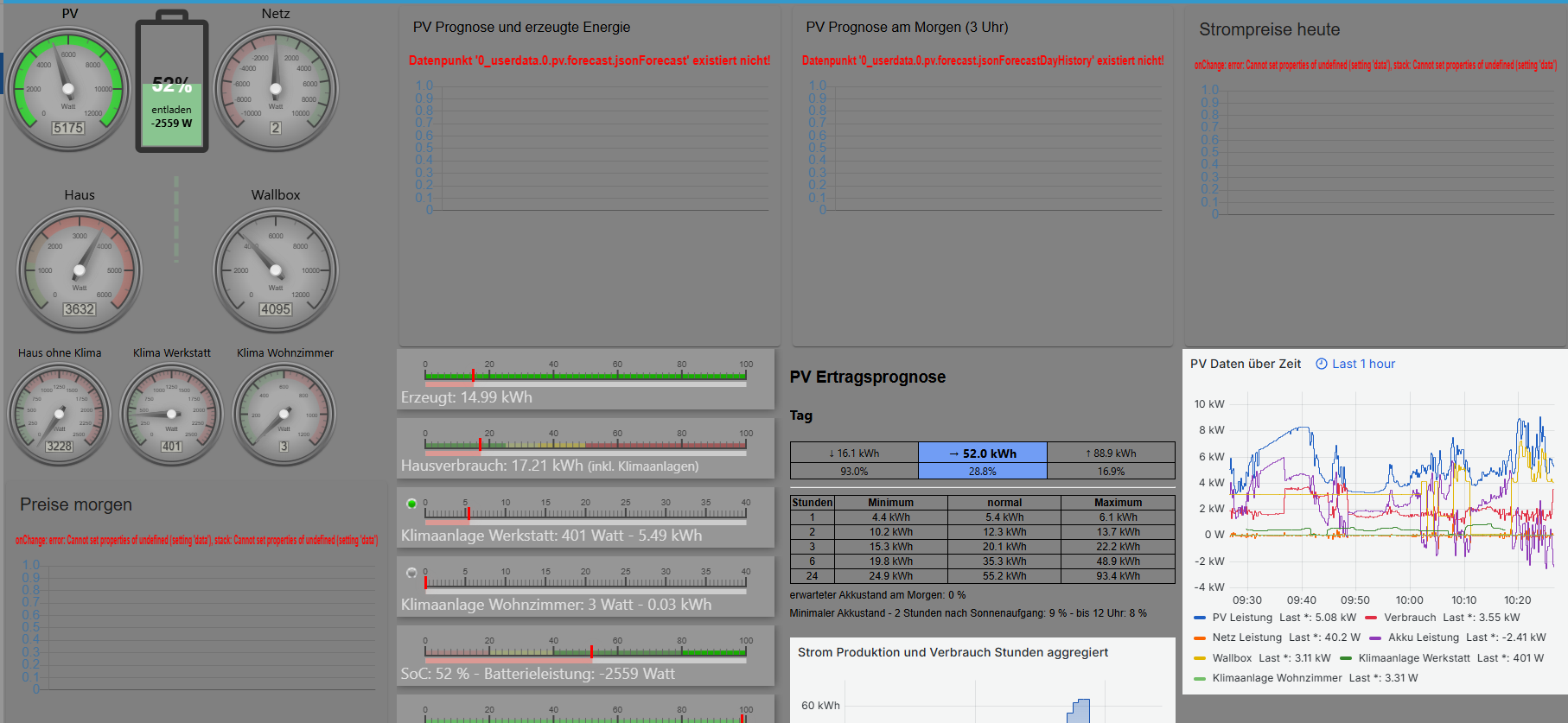
ich hab ein Problem, dass widgets vom Typ "materialdesign - JSON Chart" und "materialdesign - Bar Chart" sowohl im Editor als auch in der späteren Seite doppelt angezeigt werden.
Wenn ich die Seite öffne wird zunächst angezeigt, dass die Datenpunkte, die von den widgets benutzt werden angeblich nicht exisiteren.

Wenn ich dann noch mal einen Refresh oder die Seite wechsel und wieder hin springe, dann wird zwar der Inhalt angezeigt, aber die Widgets werden doppelt angezeigt.

Das ist im Chrome und im Edge Browser gleich.
Ist das ein bekanntes Verhalten oder habt Ihr eine Idee? -
-
@sigi234 Super, die Infos hatte ich noch nicht. Danke!!
-
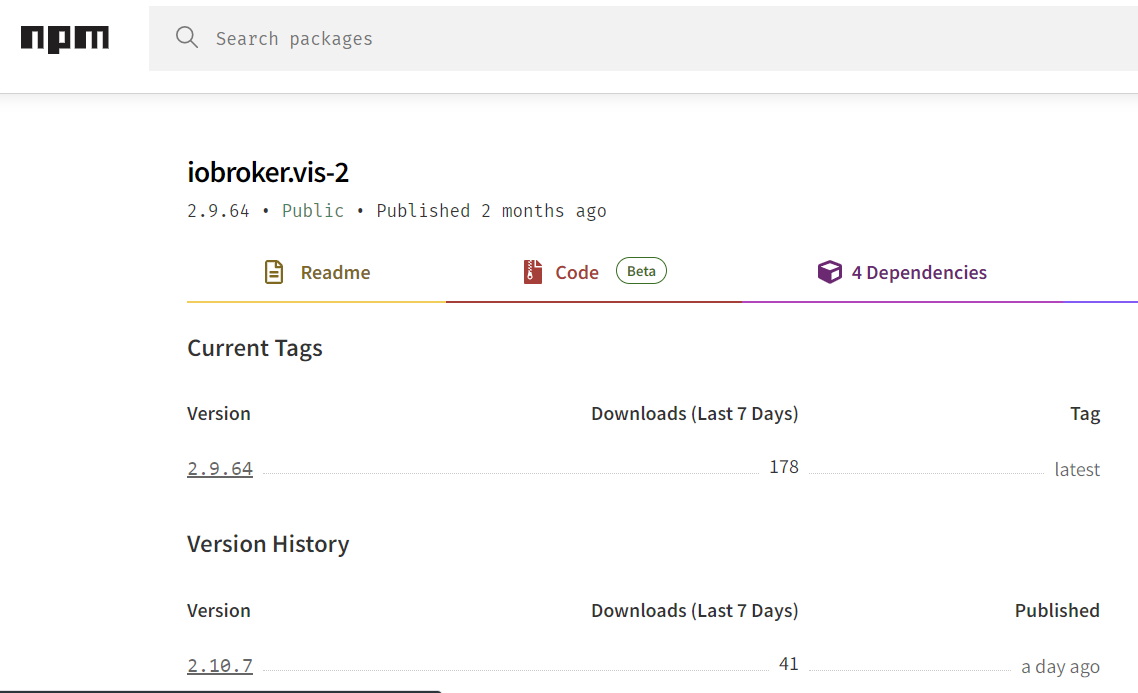
Weiß jemand, warum die latest Version noch auf 2.9.64 steht, obwohl unter npmjs schon die Version 2.10.7 gelistet ist? Wundere mich schon, dass keine Beta Updates mehr angezeigt werden.

-
Normalerweise muss das der Dev EXPLIZIT so wünschen, denn per Default wird das Tag LATEST immer auf die neueste Version gesetzt.
Aber ich frag mal bei bluefox explizit nach.
-
@afuerhoff sagte in Vis2 ab morgen im stable:
Weiß jemand, warum die latest Version noch auf 2.9.64 steht, obwohl unter npmjs schon die Version 2.10.7 gelistet ist? Wundere mich schon, dass keine Beta Updates mehr angezeigt werden
Das habe ich auch festgestellt, konnte die neueste 2.10.7 nicht installieren.
Eigentlich keine mehr nach 2.9.64 -
@sigi234
So ging es mir auch.
Aber stellt hier gerade einiges, auch in Widgets um.
Es kann sein das er noch nicht ganz fertig ist.
Warum er dann releases macht ist mir nicht klar. Kann aber auch zum Testen sein. Bei react muss der Dev kompilieren und der Integrationstest kann am besten durch Installation einesnpackages erfolgen -
@mcm1957 said in Vis2 ab morgen im stable:
Aber ich frag mal bei bluefox explizit nach.
Hier mein Feedback:
Die neueren Versionen (2.10.x) wurden / werden von @Bluefox BEWUSST noch nicht fürs LATEST Repository freigegeben da sie nicht ausreichend getestet / fehlerfrei sind. Wenn jemand beim Testen helfen will, kann er/sie gerne mit Bluefox Kontakt aufnehmen und sich abstimmen ob bzw. wie beim gezielten Testen geholfen werden kann.
-
Hallo dann auch in diesem Fred von meiner Seite

Ich habe mich heute nun den halben Tag schon dusselig gesucht, finde aber irgendwie nicht die richtige Antwort auf meine VIS-2 Frage bzgl. Lizenznutzung, entsprechend also hier (ggf. nochmal):- Habe >30 Views mit der VIS gebaut, deren Migration eine ganze Weile dauern wird. Der Plan wäre nun, zunächst mal mit den Views fürs Smartphone anzufangen.
- Bei der Installation von VIS-2 wurde ich nach meiner Lizenz gefragt. Habe das Häkchen bei 'Lizenzmanager verwenden' gesetzt, worauf mir auch eine meiner beiden Offline-Lizenzen angeboten wurde.
- Soweit so gut, allerdings stelle ich mir nun die Frage, welche meiner beiden Lizenzen denn aktuell eigentlich meine VIS (also nicht VIS-2) genutzt wird?
- Ich habe den Vorgang dann erstmal abgebrochen, um meiner aktuellen VIS nicht die Lebensgrundlage zu entziehen. Früher konnte man deren Lizenz in der Instanz ablesen, was mittlerweile allerdings wohl nicht mehr so ist.
Frage: Wo finde ich die aktuell genutzte Lizenznummer meiner aktuellen VIS?
In der View Systemeinstellung bekomme ich auch beide angezeigt, allerdings mit gleicher UUID. Lediglich die Rechnungsnummer und die winzige Nummer, in der ersten Spalte, unter `iobroker.vis.offline.action´sind unterschiedlich. Plan wäre dann eben beide VIS'sen parallel zu betreiben, bis die ganze Migration abgeschlossen ist.
Danke Euch im Voraus

-
@pedder007
Vis(1) benötigt in der aktuellen Version keine Lizenz mehr. -
@mcm1957 Oh Mann, danke

Das passt natürlich auch dazu, dass die Lizenz in der Instanz nicht mehr zu sehen ist
Edit:
Ojeojeoje, wenn ich meine Views (mit den 1.000.000 Widgets) nun durch die VIS-2 Brille sehe, ist das Arbeit für die nächsten 5 Jahre
-
Hallo
Gibt es aktuell Probleme mit dem "Jäger Design Widget" ?
Habe folgendes Problem :
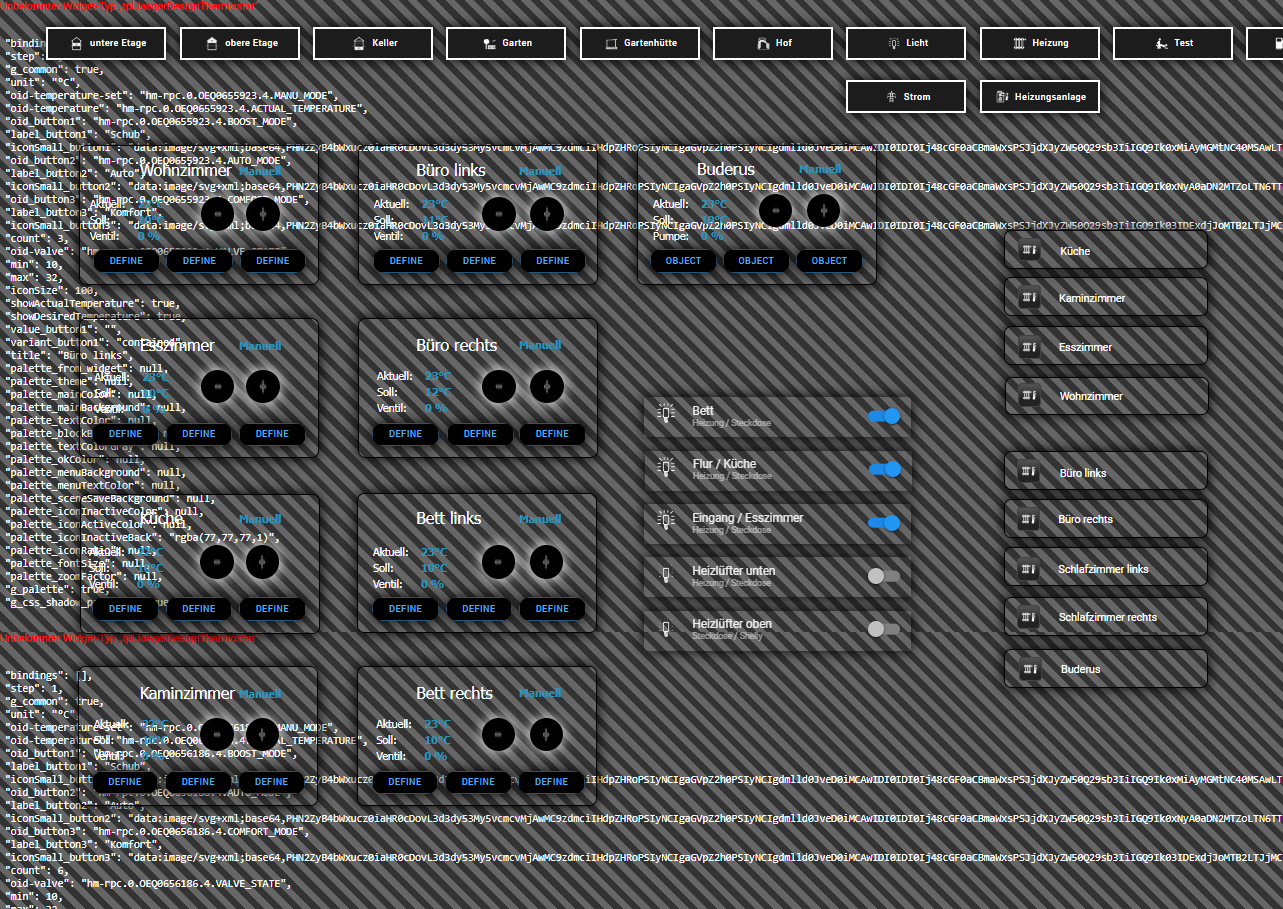
So soll es aussehen :

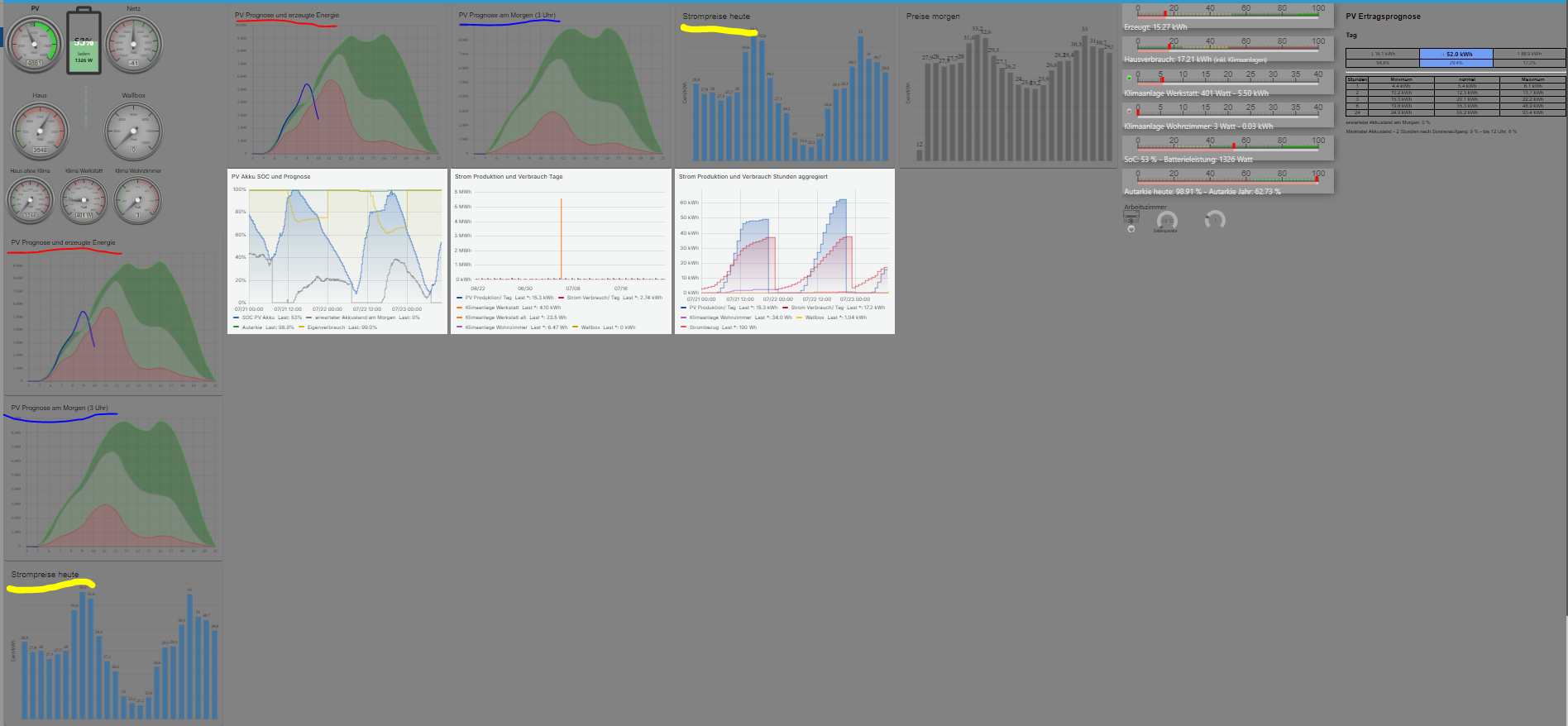
und so sieht es aus :

Gruss Sandy
-
@sandy ohne die Angaben von Versionen von vis2 und dem Jäger Adapter wird das schwierig sein zu beantworten. Hast du schon einmal bei vis2 und Jäger nachgesehen ob es passende issues gibt?
-
@feuersturm said in Vis2 ab morgen im stable:
@sandy ohne die Angaben von Versionen von vis2 und dem Jäger Adapter wird das schwierig sein zu beantworten. Hast du schon einmal bei vis2 und Jäger nachgesehen ob es passende issues gibt?
oh, ganz vergessen

Admin : 7.2.6
Node.js : 20.18.0
Vis-2.0 : 2.9.64
vis-2-widget-jaeger Widget : 1.3.1LG Sandy
-
@sandy bei mir genau das gleiche.
Admin: 7.2.0
Node.js: 20.18.0
VIS 2: 2.9.64 und 2.10.7 (hab beide ausprobiert)
vis-2-widget-jaeger Widget : 1.3.1Es scheint bei mir eventuell mit den Vis 2 Energy widgets zusammen zu hängen. Wenn ich beide Widgets in einem View verwende, kommt es zu dem Problem.
Mehr konnte ich bei mir noch nicht herausfinden.
Gruß
SilentM -
@silentm1978
Was kommt in der Konsole bei F12? -
bootstrap.jsx:16 iobroker.vis-2@2.9.64 using theme "dark" Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Prompt.js:17 Help us to create open source project with reactJS! Prompt.js:18 See you :) console.ts:40 Sentry initialized console.ts:40 Skip script "canvas-gauges" widgets/canvas-gauges/js/gauge.min.js 5console.ts:40 Skip script "canvas-gauges" inline 10console.ts:40 Skip script "colorpicker" inline console.ts:40 Skip script "fancyswitch" widgets/fancyswitch/js/jquery-ui.toggleSwitch.js console.ts:40 Skip script "fancyswitch" widgets/fancyswitch/js/jquery.ibutton.min.js 8console.ts:40 Skip script "fancyswitch" inline console.ts:40 Skip script "google-fonts" inline console.ts:40 Skip script "info" ../adapter/info/lib/js/commons.js console.ts:40 Skip script "info" ../adapter/info/lib/js/popupnews.js console.ts:40 Skip script "info" widgets/info/js/info.js 2console.ts:40 Skip script "info" inline console.ts:40 Skip script "jqplot" widgets/jqplot/js/jquery.jqplot.min.js 2console.ts:40 Skip script "jqplot" inline console.ts:40 Version vis-jqui-mfd: 1.0.12 console.ts:40 Skip script "justgage" widgets/justgage/js/justgage.js 4console.ts:40 Skip script "justgage" inline 3console.ts:40 Skip script "map" inline console.ts:40 Metro version: "1.2.0" console.ts:40 Version vis-plumb: 1.0.0 3console.ts:40 Skip script "swipe" inline console.ts:40 Skip script "weather" widgets/weather/lib/js/lib/jquery.event.drag.js console.ts:40 Skip script "weather" widgets/weather/lib/js/lib/jquery.mousewheel.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.canvaswrapper.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.colorhelpers.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.saturated.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.browser.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.drawSeries.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.uiConstants.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.time.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.legend.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.navigate.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.touchNavigate.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.hover.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.touch.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.selection.js console.ts:40 Skip script "weather" widgets/weather/lib/js/flot/jquery.flot.axislabels.js 2console.ts:40 Skip script "weather" inline console.ts:40 Version material: 0.1.5 console.ts:40 Version trashschedule: 3.3.0 console.ts:40 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools console.ts:40 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html console.ts:40 Version vis-materialdesign: 0.5.76 console.ts:40 vis-materialdesign: vibration supported by device: 'true' console.ts:40 vis-materialdesign: sentry datapoint 'vis-materialdesign.0.sentry' not exist! Go to the adapter settings to activate it. (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this warning console.ts:40 vis-materialdesign: click audio file '/vis.0/materialdesign-widgets-click-sound.mp3' not exists! (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this warning :8082/vis-2/widgets/vis-2-widgets-jaeger-design/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0.187a47ed.chunk.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)Understand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ChunkLoadError: Loading chunk node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0 failed. (error: http://192.168.178.43:8082/vis-2/widgets/vis-2-widgets-jaeger-design/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0.187a47ed.chunk.js) (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {"message":"Loading chunk node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0 failed.\n(error: http://192.168.178.43:8082/vis-2/widgets/vis-2-widgets-jaeger-design/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0.187a47ed.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.178.43:8082/vis-2/widgets/vis-2-widgets-jaeger-design/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0.187a47ed.chunk.js"} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: ReferenceError: Cannot access 'x' before initialization (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Cannot load widget system.adapter.vis-2-widgets-jaeger-design.0: {} (anonymous) @ console.ts:40 Show 1 more frame Show lessUnderstand this error console.ts:40 Translate: Write state console.ts:40 Translate: jqui_Close console.ts:40 Translate: jqui_input console.ts:40 Translate: jqui_off console.ts:40 Translate: jqui_on console.ts:40 Translate: Value console.ts:40 Ignored canvas-gauges/tplCGlinearGauge because not used in project console.ts:40 Ignored canvas-gauges/tplCGradialGauge because not used in project console.ts:40 Ignored canvas-gauges/tplCGCompas because not used in project console.ts:40 Ignored canvas-gauges/tplCGflatGauge because not used in project console.ts:40 Ignored colorpicker/tplRGBSpectrum because not used in project console.ts:40 Ignored colorpicker/tplSpectrumHomematic because not used in project console.ts:40 Ignored colorpicker/tplRGBFarbtastic because not used in project console.ts:40 Ignored colorpicker/tplHUEjscolor because not used in project console.ts:40 Ignored colorpicker/tplHUEPickerXY because not used in project console.ts:40 Ignored colorpicker/tplHUEIndicatorXY because not used in project console.ts:40 Ignored colorpicker/tplHUEPickerCT because not used in project console.ts:40 Ignored colorpicker/tplHUEIndicatorCT because not used in project console.ts:40 Ignored colorpicker/tplJscolor because not used in project console.ts:40 Ignored fancyswitch/tplFancySwitch1 because not used in project console.ts:40 Ignored fancyswitch/tplFancySwitch2 because not used in project console.ts:40 Ignored fancyswitch/tplFancyDarkAnAus because not used in project console.ts:40 Ignored fancyswitch/tplFancyDarkAnAusRev because not used in project console.ts:40 Ignored fancyswitch/tplFancyDarkAnAusWippe because not used in project console.ts:40 Ignored fancyswitch/tplFancyGivaIButton because not used in project console.ts:40 Ignored fancyswitch/tplFancyToggleswitch because not used in project console.ts:40 Ignored info/tplInfoMessages because not used in project console.ts:40 Ignored info/tplInfoCalendar because not used in project console.ts:40 Ignored jqplot/tplJqplotGauge because not used in project console.ts:40 Ignored justgage/tplJustgageJustGage because not used in project console.ts:40 Ignored justgage/tplJustgageValueColored because not used in project console.ts:40 Ignored justgage/tplJustgageIndicatorColored because not used in project console.ts:40 Ignored justgage/tplJustgageValueIndicatorColored because not used in project console.ts:40 Ignored map/tplOsm because not used in project console.ts:40 Ignored map/tplGoogleMap because not used in project console.ts:40 Ignored swipe/tplSwipe because not used in project console.ts:40 Ignored swipe/tplCarousel because not used in project console.ts:40 Ignored weather/tplWeatherShowInstance because not used in project console.ts:40 [2024-10-14T17:11:01.744Z] +SUBSCRIBE: ical.0.data.html console.ts:40 [2024-10-14T17:11:01.756Z] +SUBSCRIBE: hm-rpc.0.OEQ0923598.1.STATE console.ts:40 [2024-10-14T17:11:01.761Z] +SUBSCRIBE: hm-rpc.0.OEQ0923572.1.STATE console.ts:40 [2024-10-14T17:11:01.763Z] +SUBSCRIBE: hm-rpc.0.NEQ1158750.1.STATE console.ts:40 [2024-10-14T17:11:01.763Z] +SUBSCRIBE: hm-rpc.0.NEQ1158750.1.LOWBAT console.ts:40 Version vis-hqwidgets: 1.5.1 console.ts:40 [2024-10-14T17:11:01.766Z] +SUBSCRIBE: hm-rpc.0.OEQ1980740.1.STATE console.ts:40 [2024-10-14T17:11:01.771Z] +SUBSCRIBE: hm-rpc.0.OEQ2138145.1.STATE console.ts:40 [2024-10-14T17:11:01.772Z] +SUBSCRIBE: hm-rpc.0.OEQ2138145.1.LOWBAT console.ts:40 [2024-10-14T17:11:01.789Z] +SUBSCRIBE: hm-rpc.0.OEQ0923620.1.STATE console.ts:40 [2024-10-14T17:11:01.791Z] +SUBSCRIBE: hm-rpc.0.OEQ0923542.1.STATE console.ts:40 [2024-10-14T17:11:01.793Z] +SUBSCRIBE: hm-rpc.0.OEQ0924873.1.STATE console.ts:40 [2024-10-14T17:11:01.796Z] +SUBSCRIBE: hm-rpc.0.OEQ0923538.1.STATE console.ts:40 [2024-10-14T17:11:01.799Z] +SUBSCRIBE: tr-064.0.devices.nicogalaxys23plus.active console.ts:40 [2024-10-14T17:11:01.803Z] +SUBSCRIBE: hm-rega.0.22483 console.ts:40 [2024-10-14T17:11:01.805Z] +SUBSCRIBE: ems-esp.0.heatingCircuits.hc1.roomtemperature console.ts:40 [2024-10-14T17:11:01.808Z] +SUBSCRIBE: hm-rpc.0.OEQ0662018.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:01.811Z] +SUBSCRIBE: hm-rpc.0.OEQ0662021.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:01.813Z] +SUBSCRIBE: hm-rpc.0.OEQ1251536.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:01.815Z] +SUBSCRIBE: hm-rpc.0.OEQ1251558.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:01.817Z] +SUBSCRIBE: ems-esp.0.system.sensors.temperatures.outdoor_t1 console.ts:40 [2024-10-14T17:11:01.820Z] +SUBSCRIBE: midea.0.20890720963876.status.outdoorTemperature console.ts:40 [2024-10-14T17:11:01.822Z] +SUBSCRIBE: scene.0.Alarm.Einbrecher_Scheinwerfer console.ts:40 [2024-10-14T17:11:01.825Z] +SUBSCRIBE: hm-rpc.1.HmIP-RCV-1.28.PRESS_SHORT console.ts:40 [2024-10-14T17:11:01.831Z] +SUBSCRIBE: iot.0.services.custom_owntracks console.ts:40 [2024-10-14T17:11:01.833Z] +SUBSCRIBE: hm-rpc.0.OEQ0924753.1.STATE console.ts:40 [2024-10-14T17:11:01.836Z] +SUBSCRIBE: hm-rpc.0.OEQ0923521.1.STATE console.ts:40 [2024-10-14T17:11:02.032Z] +SUBSCRIBE: hm-rpc.0.BidCoS-RF.8.PRESS_SHORT console.ts:40 [2024-10-14T17:11:02.079Z] +SUBSCRIBE: tr-064.0.devices.Nico-Galaxy-S22.active console.ts:40 Version vis-timeandweather: 1.2.1 query.yahooapis.com/v1/public/yql?q=select%20*%20from%20weather.forecast%20where%20woeid%20in%20(%27664942%27)%20and%20u%3D%27c%27&rnd=20249119&format=json&callback=jQuery111203023413300950646_1728925857508&_=1728925857509:1 Failed to load resource: net::ERR_NAME_NOT_RESOLVEDUnderstand this error console.ts:40 vis-materialdesign: theme default 'colors' (light) successfully bound to css variables console.ts:40 vis-materialdesign: theme 'colors' (light) successfully bound to css variables console.ts:40 vis-materialdesign: theme default 'fonts' successfully bound to css variables console.ts:40 vis-materialdesign: theme 'fonts' successfully bound to css variables console.ts:40 vis-materialdesign: theme default 'font-sizes' successfully bound to css variables console.ts:40 vis-materialdesign: theme 'font-sizes' successfully bound to css variables console.ts:40 Translate: Please define states console.ts:40 Translate: Select object ID console.ts:40 [2024-10-14T17:11:04.423Z] +SUBSCRIBE: hm-rpc.0.OEQ0662018.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.425Z] +SUBSCRIBE: hm-rpc.0.OEQ0662018.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.430Z] +SUBSCRIBE: hm-rpc.0.OEQ0662021.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.431Z] +SUBSCRIBE: hm-rpc.0.OEQ0662021.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.433Z] +SUBSCRIBE: hm-rpc.0.OEQ0656186.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.435Z] +SUBSCRIBE: hm-rpc.0.OEQ0656186.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.440Z] +SUBSCRIBE: hm-rpc.0.OEQ0656186.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.442Z] +SUBSCRIBE: hm-rpc.0.OEQ1251536.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.474Z] +SUBSCRIBE: hm-rpc.0.OEQ1251558.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.525Z] +SUBSCRIBE: hm-rpc.0.OEQ0655923.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.529Z] +SUBSCRIBE: hm-rpc.0.OEQ0655923.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.530Z] +SUBSCRIBE: hm-rpc.0.OEQ0655923.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.537Z] +SUBSCRIBE: hm-rpc.0.OEQ0655923.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.540Z] +SUBSCRIBE: hm-rpc.0.OEQ0662018.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.543Z] +SUBSCRIBE: hm-rpc.0.OEQ0656186.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.545Z] +SUBSCRIBE: hm-rpc.0.OEQ0662021.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.551Z] +SUBSCRIBE: hm-rpc.0.OEQ1251536.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.556Z] +SUBSCRIBE: hm-rpc.0.OEQ1251558.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.559Z] +SUBSCRIBE: hm-rpc.0.OEQ1251550.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.561Z] +SUBSCRIBE: hm-rpc.0.OEQ1251550.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.563Z] +SUBSCRIBE: hm-rpc.0.OEQ1251550.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.565Z] +SUBSCRIBE: hm-rpc.0.OEQ0656324.4.VALVE_STATE console.ts:40 [2024-10-14T17:11:04.568Z] +SUBSCRIBE: hm-rpc.0.OEQ0656324.4.SET_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.570Z] +SUBSCRIBE: hm-rpc.0.OEQ0656324.4.ACTUAL_TEMPERATURE console.ts:40 [2024-10-14T17:11:04.573Z] +SUBSCRIBE: hm-rpc.0.OEQ0656324.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.575Z] +SUBSCRIBE: hm-rpc.0.OEQ1251536.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.576Z] +SUBSCRIBE: hm-rpc.0.OEQ1251550.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.578Z] +SUBSCRIBE: hm-rpc.0.OEQ1251558.4.CONTROL_MODE console.ts:40 [2024-10-14T17:11:04.579Z] +SUBSCRIBE: ems-esp.0.heatingCircuits.hc1.manualRoomSetpoint console.ts:40 [2024-10-14T17:11:04.580Z] +SUBSCRIBE: ems-esp.0.heatingCircuits.hc1.pumpModulation console.ts:40 [2024-10-14T17:11:04.584Z] +SUBSCRIBE: ems-esp.0.heatingCircuits.hc1.operationMode console.ts:40 [2024-10-14T17:11:04.650Z] +SUBSCRIBE: sonoff.0.Gosund_Heizung_Bett.POWER console.ts:40 [2024-10-14T17:11:04.652Z] +SUBSCRIBE: sonoff.0.Gosund_Heizung_Flur.POWER console.ts:40 [2024-10-14T17:11:04.653Z] +SUBSCRIBE: sonoff.0.Gosund_Heizung_Esszimmer.POWER console.ts:40 [2024-10-14T17:11:04.821Z] +SUBSCRIBE: sonoff.0.Tosmota_Heizlüfter_unten.POWER console.ts:40 [2024-10-14T17:11:04.823Z] +SUBSCRIBE: shelly.0.shellyplus1pm#fcb467a687c0#1.Relay0.Switch :8082/vis-2/?Nico#Heizung:1 Uncaught (in promise) Understand this error
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@sandy sagte in Vis2 ab morgen im stable:
:8082/vis-2/widgets/vis-2-widgets-jaeger-design/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0.187a47ed.chunk.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)Understand this error
ok, datei ist wohl nicht da.
dann bitte auf der konsoleiobroker upload alldamit werden alle dateien neu beim web server registriert.
