NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@haselchen naja, ich nutze ja die VIS-Screenshot-Methode.
Und habe das in die VIS eingebaut:


Und das auf einen der Datenpunkte dort:

Die werden bei mir so alle 15 Sekunden aktualisiert (die Temperaturen), mir reicht das um zu sehen ob noch alles läuft.
Alternativ eine JavaScript-Uhr -
Hier jetzt mal mein Skript zur Abfrage der Buttons mit etwas "ruhigerem" LOG.
Es kann/muß ein Datenpunkt erstellt werden, der das Skript startet bzw. beendet.
// HIER DIE IP ADRESSE VOM OEPL ACCESS POINT EINTRAGEN const serverIP = '192.168.49.186'; // z.B. 192.168.1.71 // AB HIER NICHTS MEHR ÄNDERN! const WebSocket = require('ws'); const http = require('http'); const wsUrl = `ws://${serverIP}/ws`; // WebSocket-URL let ws; let pingInterval; let scriptStopping = false; // Flag, um zu prüfen, ob das Skript gestoppt wird const controlState = '0_userdata.0.Tag_Buttons.Button_Skript_Steuerung.Button_Tags_Erdgeschoss'; // Datenpunkt zur Steuerung des Skripts - anhalten oder starten function ensureOpenEPaperLinkFolderExists(callback) { const OpenEPaperLinkFolderPath = '0_userdata.0.Tag_Buttons.Erdgeschoss'; getObject(OpenEPaperLinkFolderPath, (err, obj) => { if (err || !obj) { setObject(OpenEPaperLinkFolderPath, { type: 'channel', common: { name: 'Open E-Paper Link' }, native: {} }, callback); } else { callback(); } }); } function ensureChannelExists(path, alias, callback) { getObject(path, (err, obj) => { if (err || !obj) { setObject(path, { type: 'channel', common: { name: alias || 'Unbekanntes Gerät' }, native: {} }, callback); } else if (obj.common.name !== alias) { extendObject(path, { common: { name: alias } }, callback); } else { callback(); } }); } function createStateAndSet(statePath, value) { setObject(statePath, { type: 'state', common: { name: statePath.split('.').pop(), type: 'string', role: 'value', read: true, write: true }, native: {} }, (err) => { if (!err) { setState(statePath, String(value), true); } }); } function updateStateIfChanged(statePath, value) { getState(statePath, (err, state) => { if (err || !state) { createStateAndSet(statePath, String(value)); } else if (state.val !== String(value)) { setState(statePath, String(value), true); } }); } function fetchDimensions(hwType, callback) { const hwTypeHex = hwType.toString(16).padStart(2, '0').toUpperCase(); // Convert hwType to two-digit uppercase hexadecimal const url = `http://${serverIP}/tagtypes/${hwTypeHex}.json`; http.get(url, (res) => { let data = ''; res.on('data', (chunk) => data += chunk); res.on('end', () => { if (res.statusCode === 200) { try { const dimensions = JSON.parse(data); callback(null, dimensions); } catch (e) { callback(`Error parsing JSON from ${url}: ${e}`); } } else { callback(`HTTP Error ${res.statusCode} from ${url}`); } }); }).on('error', (err) => { callback(`Error fetching ${url}: ${err.message}`); }); } function handleHWType(basePath, hwType) { createStateAndSet(`${basePath}.hwType`, String(hwType)); // Save hwType as a state fetchDimensions(hwType, (err, dimensions) => { if (!err && dimensions) { createStateAndSet(`${basePath}.height`, String(dimensions.height)); createStateAndSet(`${basePath}.width`, String(dimensions.width)); createStateAndSet(`${basePath}.name`, String(dimensions.name)); if (dimensions.colors) { createStateAndSet(`${basePath}.colors`, String(dimensions.colors)); } if (dimensions.colortable) { createStateAndSet(`${basePath}.colortable`, JSON.stringify(dimensions.colortable)); } } else { // console.error(`Failed to fetch or set dimensions for hwType ${hwType}: ${err}`); } }); } function connectWebSocket() { if (scriptStopping) { return; // Wenn das Skript gestoppt wird, keine Verbindung mehr herstellen } ws = new WebSocket(wsUrl); ws.on('open', function open() { // console.log('Verbunden mit WebSocket'); startHeartbeat(); }); ws.on('message', function incoming(data) { // console.log('Daten empfangen:', data); if (data) { try { let parsedData = JSON.parse(data); // console.log('Verarbeitete Daten:', JSON.stringify(parsedData, null, 2)); handleData(parsedData); } catch (err) { // console.error('Fehler bei der Verarbeitung der Daten:', err); } } else { // console.log('Keine Daten oder leere Nachricht empfangen'); } }); ws.on('close', function close() { if (!scriptStopping) { // console.log('WebSocket-Verbindung geschlossen, versuche neu zu verbinden...'); clearInterval(pingInterval); setTimeout(connectWebSocket, 5000); } }); ws.on('error', function error(err) { // console.error('WebSocket-Fehler:', err); }); } function startHeartbeat() { pingInterval = setInterval(() => { if (ws.readyState === WebSocket.OPEN) { ws.ping(() => { // console.log('Ping sent'); }); } }, 10000); // Send ping every 10 seconds ws.on('pong', () => { // console.log('Pong received'); }); } function handleData(parsedData) { if (parsedData.tags && Array.isArray(parsedData.tags)) { parsedData.tags.forEach(tag => { let basePath = `0_userdata.0.Tag_Buttons.Erdgeschoss.${tag.mac.replace(/:/g, '')}`; ensureChannelExists(basePath, tag.alias, () => { Object.keys(tag).forEach(key => { let statePath = `${basePath}.${key}`; let value = tag[key]; updateStateIfChanged(statePath, value); if (key === 'hwType') { handleHWType(basePath, tag.hwType); } }); }); }); } } function disconnectWebSocket() { if (ws) { ws.close(); ws = null; } clearInterval(pingInterval); } // Skript-Start und -Stopp basierend auf einem Datenpunkt steuern function setupScriptControl() { setObject(controlState, { type: 'state', common: { name: 'EPaper Script Control', type: 'boolean', role: 'switch', read: true, write: true, def: false }, native: {} }); on({id: controlState, change: 'ne'}, (obj) => { const state = obj.state.val; if (state) { // Skript starten scriptStopping = false; ensureOpenEPaperLinkFolderExists(connectWebSocket); } else { // Skript stoppen scriptStopping = true; disconnectWebSocket(); // console.log('Skript beendet durch Steuer-Datenpunkt'); } }); } // Initiale Einrichtung setupScriptControl();Grüße
-
Ich mach das über ne YAML per HA.
Irgendwie ne Idee was man da eintragen könnte für die update Anzeige? -
@haselchen naja, gibt es so etwas wie globale Variablen mit der aktuellen Uhrzeit? Oder einen Datenpunkt? sonst bau dir einen
-
Ich guck mal was Github zu bieten hat. YAML ist nicht meine Welt .
Aber mal schauen , vielleicht werden wir beide am Ende Freunde
-
@haselchen sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
YAML ist nicht meine Welt
ob nun JSON mit Klammern, Anführungsstrichen und Kommas oder YAML mit seinen Einrückungen ...
Ja, ich mag JSON auch lieber. -
@haselchen sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Hatte ich gelesen und auch auf Github den Kommentar zu dem „Problem“.
Finde ich ein wenig ignorant vom Entwickler eine Version rauszubringen, die augenscheinlich ein Kosmetikproblem hat und dann den Bug nicht beheben zu wollen .
Ich denke, dass wird ne Minutensache sein , den Fix online zu stellen.
Ich selber habe ewig damit verbracht , dass zu korrigieren.
Und ich denke viele werden sich das System zerschiessen bei der Korrektur.
Das Verhalten ist wirklich schade , weil ich echt viel von ihm halte.Ich kann deinen Frust absolut nicht nachvollziehen.
Bitte bedenke, dass Entwickler bei Projekten – gerade Open-Source – oft Prioritäten setzen müssen. Auch wenn es "nur" ein kosmetischer Fehler ist, wird für jede Änderung Zeit in Tests und Qualitätssicherung investiert, um sicherzustellen, dass nichts anderes kaputtgeht. Das kann manchmal mehr Aufwand bedeuten, als es zunächst scheint.
Außerdem ist es gut möglich, dass der Code inzwischen weiterentwickelt wurde. Ein erneutes Kompilieren könnte nicht nur diesen kosmetischen Fehler beheben, sondern auch Verbesserungen oder Verschlechterungen mit sich bringen.
Letztendlich bleibt es schade, dass dieser Bug bisher nicht angegangen wurde, aber solche Abwägungen gehören leider zum Entwicklungsprozess dazu.
-
Mir ging es hauptsächlich um die Reaktion des Entwicklers .
Wenn ein User höflich fragt und er dann „nö“ sagt. -
@haselchen Ohne mich irgendwie einklinken zu wollen aber nun tue ich es doch ^^
Er hat ja nicht "nö" gesagt sondern das er nur deswegen kein neues Release macht nur um diesen Fehler zu beseitigen, sprich v2.70a nur dafür, wie er ja auch sagte ist es bereits gefixt und wird im nächsten Release enthalten sein -
In den Einstellungen gibt es den Punkt "AP discovery method".
Dort kann man zwischen "Multicast" und "Broadcast" wählen.
Was ist das und wird es benötigt?
-
@beowolf
wenn du nur einen AP in Betrieb hast ist es egal. Erst wenn mehrere im gleichen Netz sind und die sich finden sollen dann ist die Einstellung wichtig.Manche Netze bzw. deren Router haben mit UDP Multicast Paketen Probleme, von daher wurde der UDP Broadcast eingebaut (damit wiederum geht dann aber z.b. kein VLAN/Subnetze).
-
Jemand eine Idee woher man aktuell einen fertigen Access Point zu kaufen bekommt?
-
@micklafisch
Ich habe drei im Einsatz. Jede Etage hat einen eigenen.Ich bin dazu übergegangen, jedem TAG den festen Kanal zu seinem AP zu geben. Das läuft im Momemt am besten.
-
@flowski sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Jemand eine Idee woher man aktuell einen fertigen Access Point zu kaufen bekommt?
Ich hätte noch einen neuen hier liegen. Es ist ein Yellow_AP Zigbee & sub_GHz Modul. Also dualband.
Post: https://forum.iobroker.net/post/1180802Meld dich mal per PM falls du Interesse hast.
Gruß Lars -
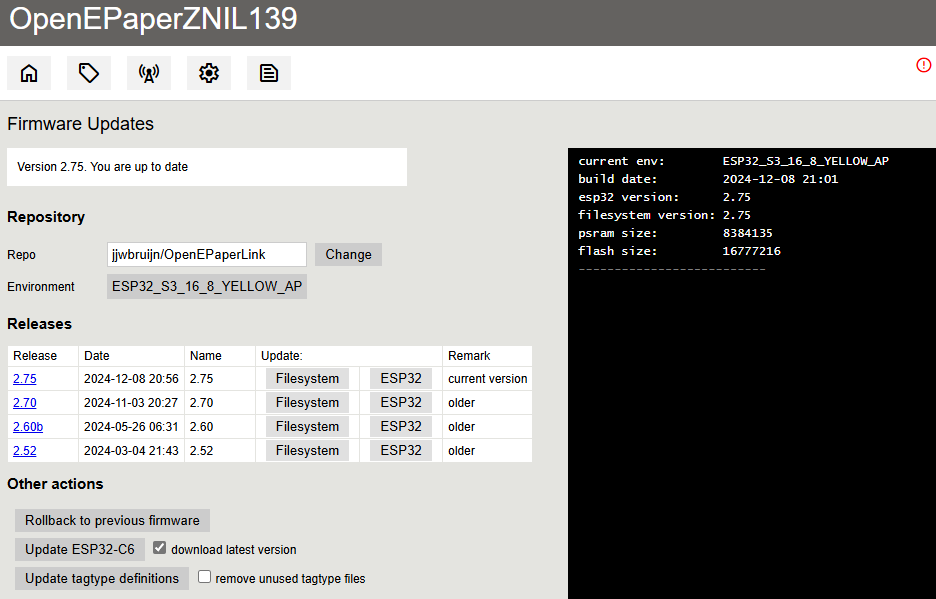
Gab wieder neue Firmware Version. Da muss glaub ich @BananaJoe wieder ran.
Für ap und die solum tags
Die Bildqualität leidet leider mit dem up und downscale
 es wird nie langweilig!
es wird nie langweilig! -
@bimmi Schaue ich morgen mal an.
Mit welcher Lösung skalierst du im Moment? Ich nutze ja nur noch Playwright (wobei ich mal schauen muss, da müsste inzwischen endlich eine Version verfügbar sein die unter Ubuntu 24.04 läuft) -
@bananajoe ich nutze puppeteer in Verbindung mit convert. Es läuft auch super soweit.
Ich muss ebenfalls noch ein bisschen testen. Ist mir nur an einem Tag bisher aufgefallen und ich hab alle schon geupdatet.
-
-
@Eisbaeeer irgendwie zickt mein Yellow nach dem Upgrade herum:


Die Anzeige ist ja auch neu ... meine ich. Auch auf meinem alten AP dauert das nun einige Sekunden bis die auf "Online" umspringt.

Was funktioniert und was nicht bin ich noch am schauen ... -
@bananajoe Es gibt derzeit einen Bug in der C6 Firmware,
Um den erst einmal zu Fixen diese 4 dateien einer alten C6 Firmware in den base Ordner vom AP hochladen und dann unter update "Update ESP32-C6" Klicken jedoch vorher den hacken von download latest version entfernen