NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
-
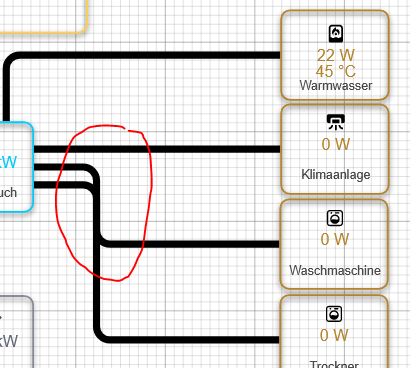
Kann man die Lage der Verbindungslinien beeinflussen (überschreiben) ?

-
@jensen Nein
-
@skb
danke, dann muß ich umdesignen und Zwischenboxen setzen, kein Problem -
@jensen sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
dann muß ich umdesignen
ja, hab ich auch lange getüftelt.
Sollte aber gehen. -
@homoran
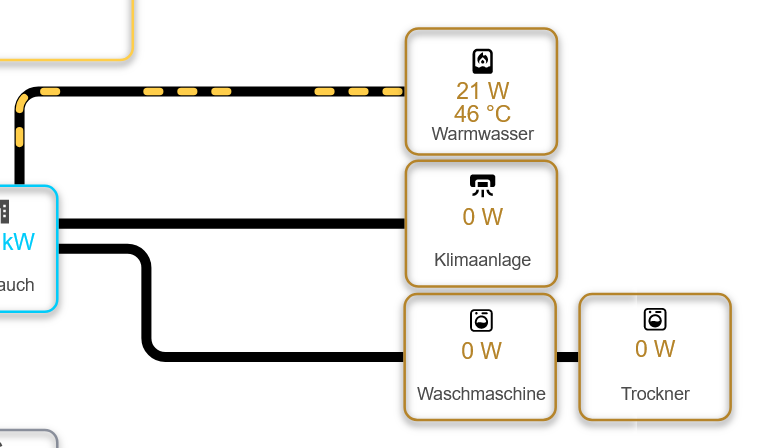
Das ist meine neue Variante, sollten beide (Waschmaschine und Trockner) laufen, wird die Energie für die erste Linie in javascript berechnet (neue Datenquelle).

-
@jensen ich hätte versucht den Trockner unten rechts an deas blaue ...auch Objekt zu hängen
-
@homoran
nein, den Platz brauche ich später für weitere Verbraucher, somit sind Waschmaschine+Trockner mein erster Test zu "gruppierten Verbrauchern"
-
@all,
Ich suche noch einen Datenpunkt (Adapter) für Datum und Uhrzeit für den Energiefluss-erweitert
kann da jemand was empfehlen ?
Openweathermap zeigt immer falsche Daten an....mfg
-
@u66
Ich habe mir da ein einfaches Blockly gebaut.<xml xmlns="https://developers.google.com/blockly/xml"> <block type="schedule" id="0/qZ:n*MSVI*7nfu5NIC" x="-88" y="-288"> <field name="SCHEDULE">* * * * *</field> <statement name="STATEMENT"> <block type="debug" id="TsF@ptpZvsTw/G-?~1h~"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Av*!vyE7*uL2}sYtHW,a"> <field name="TEXT">test</field> </shadow> </value> <next> <block type="update" id="hasc4uE!:Y?)qda(zXjV"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Datum_und_Zeit</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="time_get" id="y:=7;mv!bm_cA{RHF1:3"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="true" language="false"></mutation> <field name="OPTION">custom</field> <field name="FORMAT">TT.MM.JJ SS:mm</field> </block> </value> </block> </next> </block> </statement> </block> </xml> -
@c1olli
Danke für die Antwort
Damit kenn ich mich nun garnicht aus,wo kommt das hin ?
wie binde ich das in den Adapter ein ? -
@c1olli das kennst du nicht ???

-
@arteck
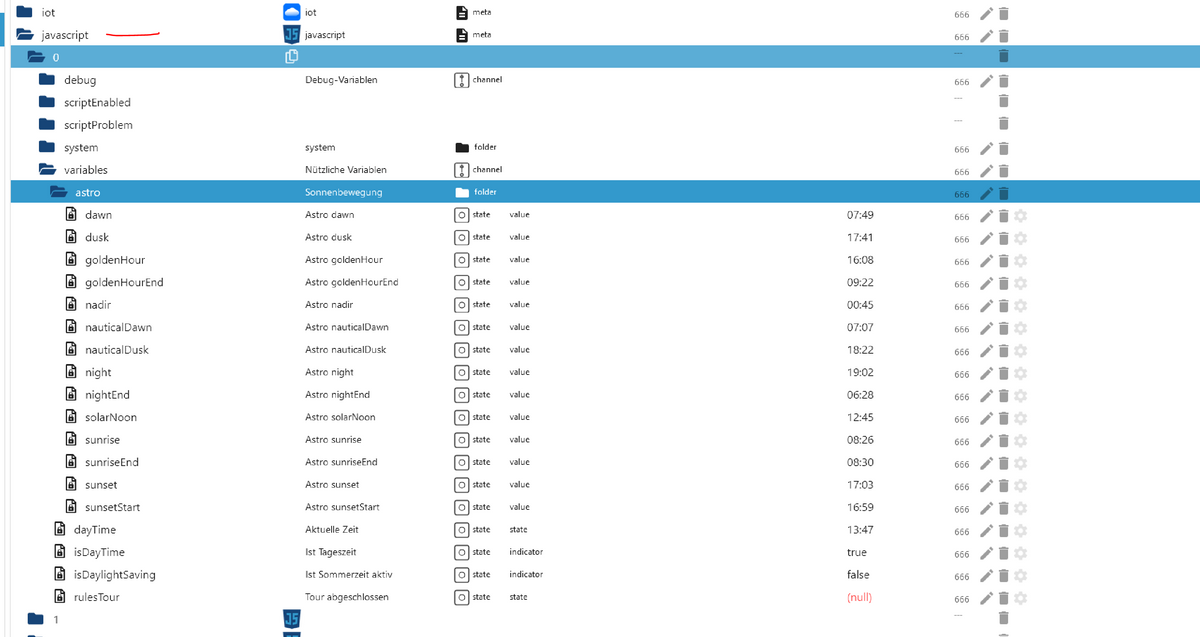
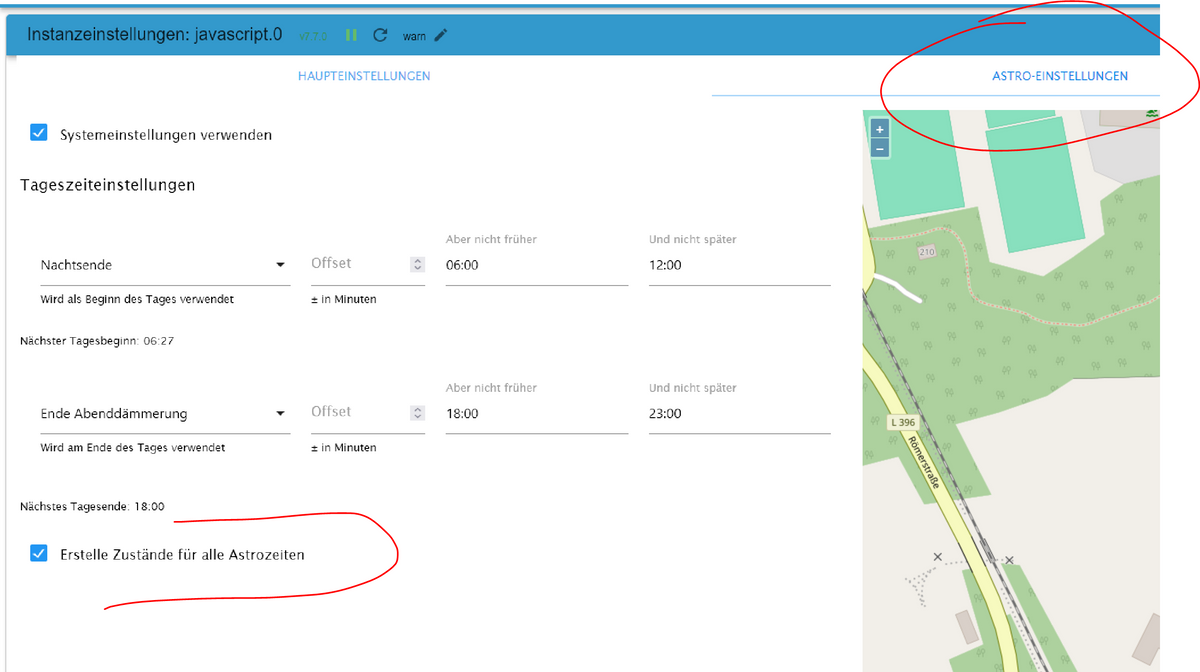
Bei mir gibt es nur die unteren vier Werte ab dayTime. Die Astro Werte habe ich nicht. -
@c1olli musst du ja auch einscahlten

-
-
@arteck
Das Kästchen zum Aktivieren fehlt bei mir. -
@c1olli sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
@arteck
Das Kästchen zum Aktivieren fehlt bei mir.welche version vom admin hast du?
-
@homoran
Ist 6.12.0 sollte die aktuelle sein.
Ansonsten sind alle anderen Adapter auch aktuell. -
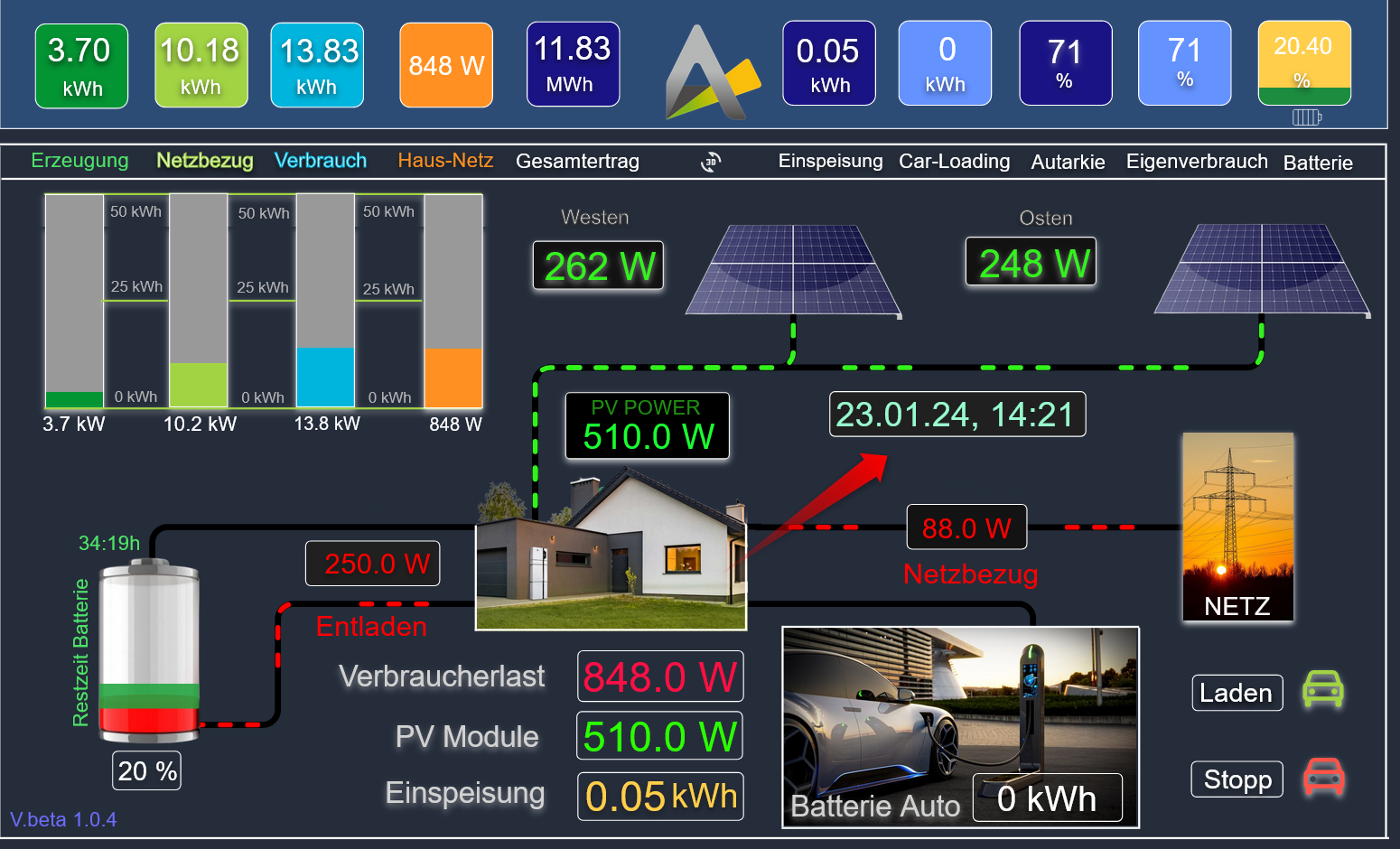
Wie kann ich die Farbe von einem Symbol (ID23) in Anhängigkeit der Datenquelle steuern? Ich möchte das das Auto eine andere Farbe annimmt, wenn es verbunden ist. In Überschreiben festlegen habe ich es schon versucht mit fill, color und outline-color, aber alles ohne erfolgt.
Mit dem Rechteck(ID22) bekomme ich das hin, es wechselt die Farbe, wenn das Auto eingesteckt ist."22": { "position": 7, "type": "rect", "id": 22, "rx": 10, "height": 100, "width": 100, "pos_x": 223, "pos_y": 285, "fill": "rgba(0, 0, 255, 0.29)", "color": "rgb(0, 0, 255)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_value": "#00D1FF00", "fill_type": "value", "fill_direction": 90, "fill_max": 1, "border_value": "#CBD9FF", "border_type": "value", "border_direction": "cw", "border_style": "round", "border_max": 1, "border_reverse": false, "border_start": 90, "source": 9, "threshold": 0 }, "23": { "position": 3, "type": "icon", "id": "23", "icon": "material-symbols:electric-car", "width": "24", "height": "24", "color": "rgb(215, 215, 215)", "pos_x": "261", "pos_y": "291", "shadow": "", "source": "9", "threshold": 0, "frame": "_overlay", "action": "none", "override": { "=1": { "color": "#D7D7D7" }, "=0": { "color": "#141414" } } },hat jemand einen Lösungsansatz für mich?
-
@elektrofix-ol welche Werte kann die Datenquelle annehmen?
hast du die Datenquelle definiert?
hast du css Klassen für die Farben eines icons definiert?
Hast du einen offset für den Wert im Objekt eingestellt?mit dem json komme ich nicht so klar

mit Screenshots von den Einstellungen kann ich mehr anfangen