@All
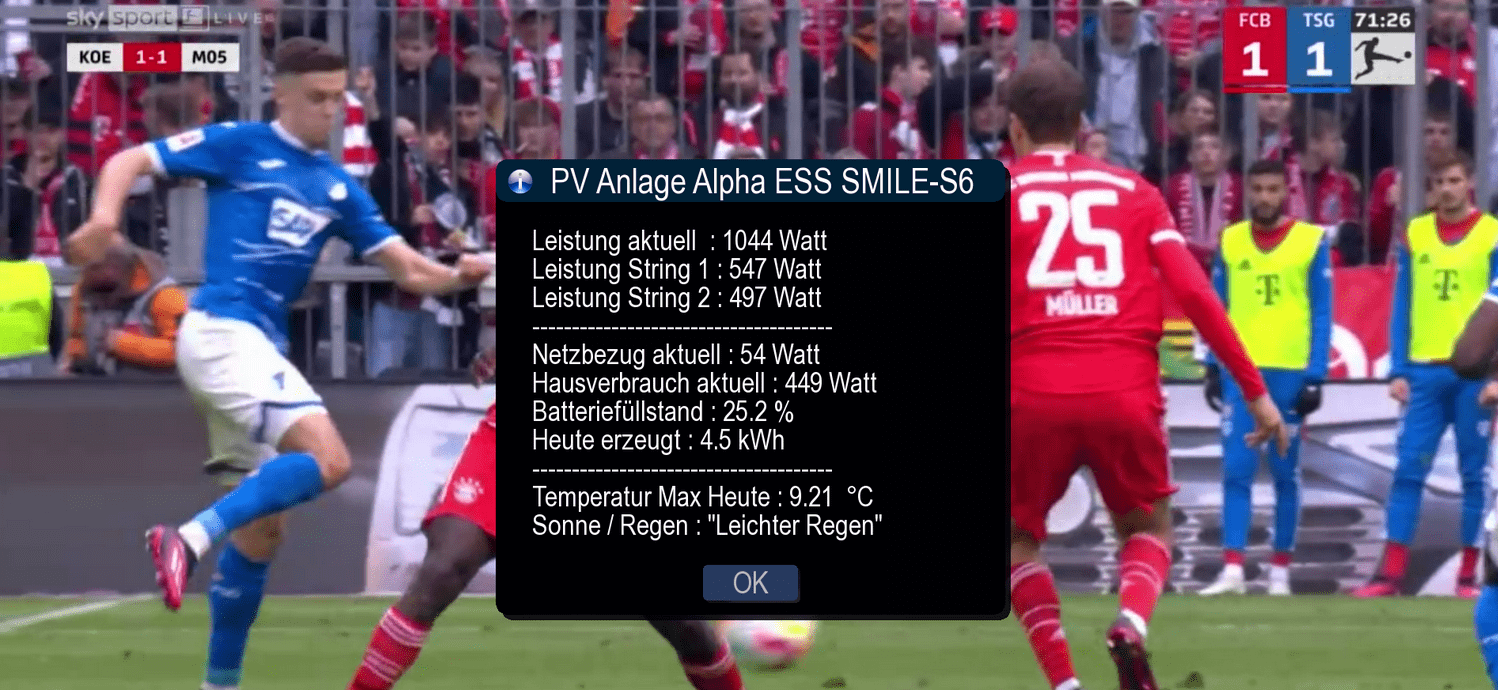
wollte nur mal die neue Batterie vorstellen ( Energiefluss macht süchtig ) 

Ein Prosit auf das neue Jahr
hatte doch glatt den Schaum vergessen

@All
wollte nur mal die neue Batterie vorstellen ( Energiefluss macht süchtig ) 

Ein Prosit auf das neue Jahr
hatte doch glatt den Schaum vergessen

Ok hab mal ein Video gemacht.das zu erklären schaffe ich nicht.
So habe ich es zumindest hinbekommen.Du musst aber die Füllung noch genau einpassen, dass hab ich jetzt auf die Schnelle nicht gemacht, siehst Du ja am Ende.
Bild sollte auf einen Server liegen
aber mit etwas Fingerfertigkeit klappt das 
Anleitung Batteriefüllung in einem Bild erstellen
so siehts bei mir aus

@liv-in-sky said in State auslesen und Werte ausgeben:
http://192.168.0.78:8087/getPlainValue/alpha-ess.0.Realtime.Battery_SOC
Vielen Dank
das war die IP vom Wechselrichter
jetzt geht es aber mit " 8087/getPlainValue"


@skb said in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Leider müsst ihr Euch noch 2 Tage gedulden
Das ist doch kein Problem,jeder hier ist froh das der Adapter von Dir so gepflegt und weiterentwickelt wird.
schönen Resturlaub noch 
@skb
Ja irgendwie geht es dann doch, nach mehrmaligen Mausklicken 
Wie immer DANKE !

Jetzt weiß ich Bescheid, der kämpft sich durch alle Grafiken und Elemente.
Man sollte wirklich so lange drücken bis die Info kommt "befindest sich auf der höchsten Position"
Um so mehr Bilder und Elemente im Adapter sind umso länger dauert das meines erachtens.



@liv-in-sky
Noch mal Danke für Deinen entscheidenden Hinweis mit simple API 



@skb
Bin auch gerade unterwegs, wird erst am Abend
@skb
Vielen Dank 
ist schon geladen
@skb
Ja haut alles wieder hin.....Danke
@skb
Danke fürs Update
sieht gut aus mit dem Bilderupload 
Den Rest schau ich mir noch an........Klasse Arbeit
@wendy2702
 Der hätte auch so reagiert............................
Der hätte auch so reagiert............................
Hallo und wie immer Danke
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Unterstützung für Web-Adapter mit Socket.io-Adapter
kann man da paar Infos bekommen ?wie das funktioniert ?
oder hab ich was überlesen.......
@skb
sehr gut gemacht
Die automatische Anpassung w/kWh klappt jetzt sehr gut.

@skb
hab die JSON Conf kopiert aus den Objekten im IObroker
@skb
Hallo
wie ist das mit dem Passwort ?
hatte jemand meine Vorlage zur Verfügung gestellt....
"ich habe deine neue Vorlage 7.0.1.txt heruntergeladen. Beim Versuch die Datenquellen anzupassen kann ich die Änderungen nicht speichern da ein Passwort verlangt wird. Kann ich das irgendwie umgehen?"
@skb
0.7.1 läuft hier sehr gut
bin zu frieden..................
@skb
ja
bekomme nur die KW nicht weg.

@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
@u66 Die Berechnung habe ich eben getestet.
Von W über kW nach MW. Klappt problemlos.
Da muss ich nachher noch mal schauen.........