NEWS
ioBroker Android App 2023
-
@manfredhi sagte in ioBroker Android App 2023:
Die Hintergrundfarbe sollte dann aber in den Einstellungen definiert werden können.
Ja, würde ich für sinnvoll halten.
-
Mein weißer Hintergrund ist nun weg !!!
Lösung:
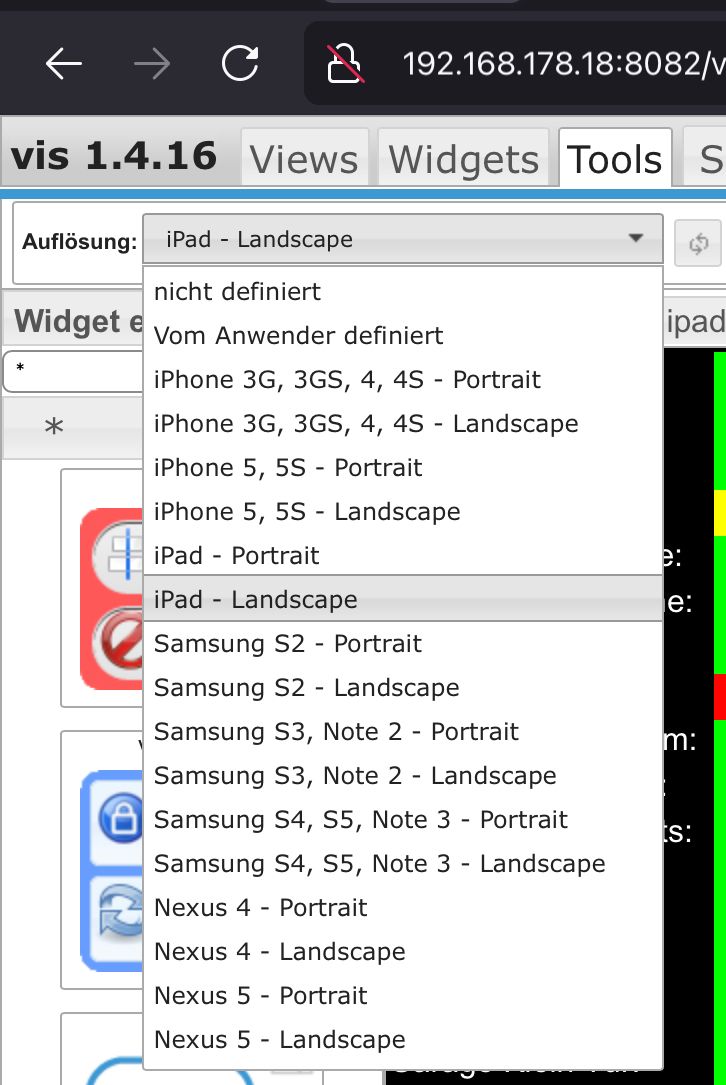
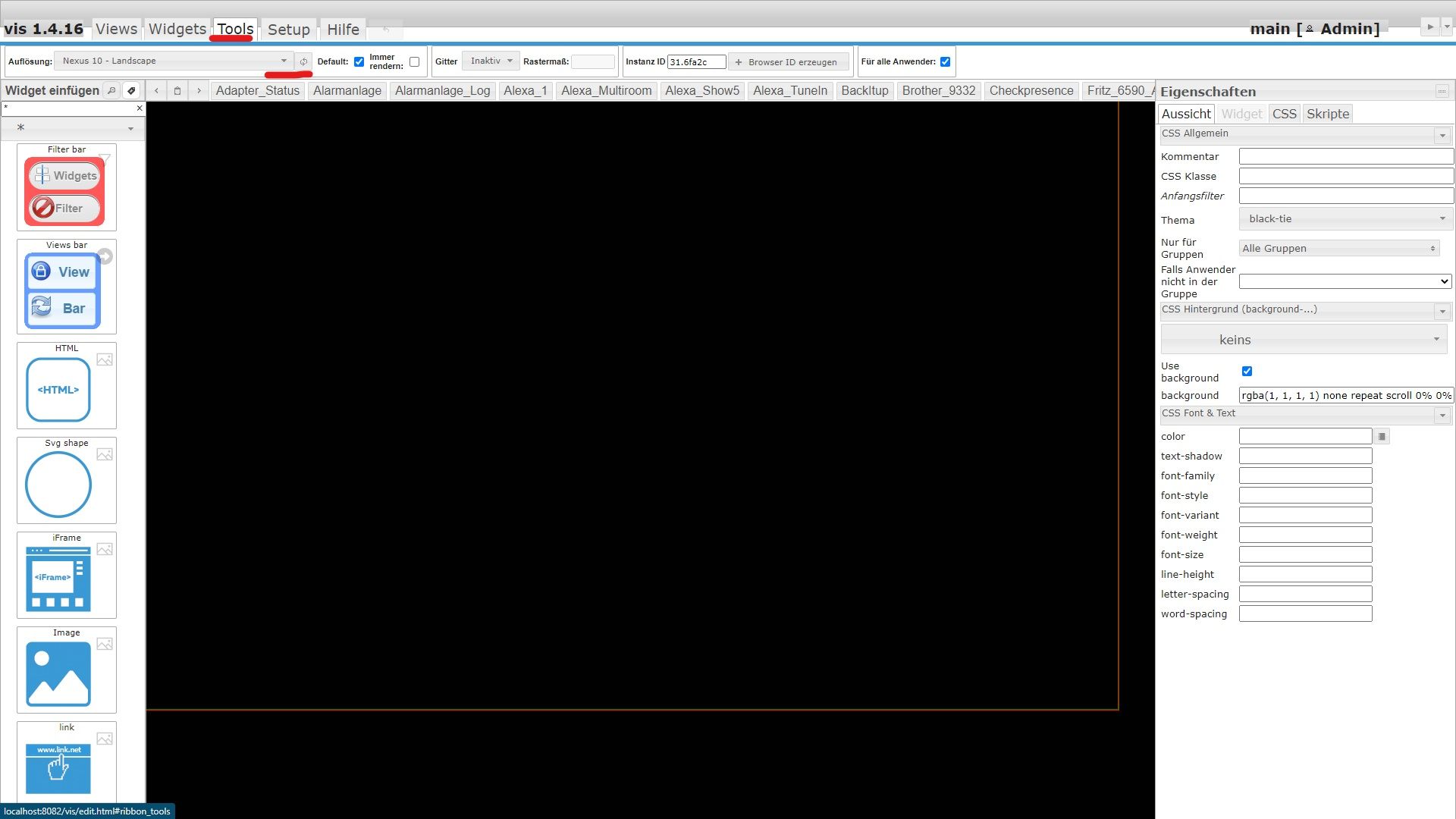
Man kann in vis irgendwo einstellen wie groß die Seiten sein sollen. Dann bekommt man in vis.edit einen roten Rand angezeigt.

Und dieser war bei diesen 3 wo weiß angezeigt wurde nicht vorhanden.
Die Einstellung wo das geht hab ich aber nicht gefunden.
Lösung war nun eine View zu kopieren (wo der Rand da war) und dann die Widgets dort rein kopiert.Jetzt zeigt auch die vis app keinen weißen Rand mehr.
Warum, wieso: weiß ich nicht.Aber es hat geklappt.
Vielleicht ist das ja auch eine Lösung für dich.P.S.
Wenn jemand weiß wo man die Größe der view einstellt, dann hier Rückinfo an uns.
Danke. -
@bahnuhr sagte in ioBroker Android App 2023:
P.S.
Wenn jemand weiß wo man die Größe der view einstellt, dann hier Rückinfo an uns.
Danke.
-
-
Danke, euch beiden.
Ja, das wars. -
@foxriver76 sagte in ioBroker Android App 2023:
@dos1973 Der Ladescreen kommt von vis, ich weiß nicht wie der Stand ist und obs das evtl schon gitb bei vis.2, ansonsten mache doch gerne für vis.2 ein Issue für Custom Ladescreen.
habe ich schon für vis2 erstellt, ich hoffe auf eine Umsetzung. aber vis2 ist ja noch früh in der Entwicklung, mal sehen was 2023 noch bringt.
-
@bahnuhr das meinte ich damit https://forum.iobroker.net/post/950374
-
@liv-in-sky sagte in ioBroker Android App 2023:
@bahnuhr das meinte ich damit https://forum.iobroker.net/post/950374
Ich hab das damals 5 x gelesen aber nicht verstanden

Jetzt ist es klar. -
ich hätte auch auf nachfrage eine bessere antwort gegeben
 wahrscheinlich
wahrscheinlich -
@foxriver76
Hallo. Ich hab manches Mal einige Probleme, welche ich unter dem Fullybrowser nicht hatte:
Wenn längere Zeit der Bildschirm an ist und man nichts auf dem Tablet macht, und dann irgendwas auswählt, dann geht das nicht mehr. man kann zwar scrollen, aber es gehen nicht mehr alle buttons. Manchmal kommt auch dieser graue Bereich wo von 10 heruntergezählt wird. Es war aber ganz sicher keine Unterbrechung der wLAN-verbindung.
Über Nacht wird das Wandtablet von der Helligkeit mit der App ganz heruntergeregelt. Jetzt ist ein aber ein paar Mal schon vorgekommen, dass in der Nacht irgendwann scheinbar die App entweder geschlossen wurde oder in den Hingergrund gegangen, da in der Früh der Android Homescreen sichtbar war.Was mir noch aufgefallen ist, dass scheinbar der 2-Finger-Doppeltap nicht das gleiche ist, als wenn man von den einstellungen mit Verlassen rausgeht.
Der 2-Finger-Doppeltap funktioniert nämlich nicht immer. Es schaut so aus als würde es neu laden (Bildschrim weiß, aber ohne dem "Connect to server ....". Da muss ich dann mehrmals einen 2-Finger-Doppeltap machen oder, wenn das nicht geht in die Einstellungen gehen und dann diese Verlassen dann gehts auch.Etwas schwierig das ganze, weil es einfach unregelmäßig auftritt.... Hoffe du weiß was ich meine......
-
@manfredhi
Die Probleme hab ich bisher nicht festgestellt.
Allerdings nutze ich die app ausschließlich auf dem handy.Und da klappt es bisher einwandfrei. Sowohl im wlan als auch pro.
-
Meine Vis wird angezeigt aber nach ein paar Minuten in Standby zeigt mein Tablet nach dem Aufwachen: Error loading page ERR_CONNECTION_TIMED_OUT
-
Erstmal vielen Dank für die Erstellung der App. Hab gestern mal kurz getestet:
- Kannst du bitte eine Funktion einbauen um ssl fehler zu ignorieren? Hintergrund ist ich nutze ein self signed certificate, das auch sauber auf dem Handy installiert ist und überall funktioniert. Bekomme aber folgende Fehlermeldung in der App:
Error Code: 3 SSL error: the certificate authority is not trusted - Könntest du zusätzlich einbauen das man die url für vis komplett manuel eingeben kann? Hintergrund ist das ich local vars verwende, die per url definiert werden und meine url wie folgt aussieht:
https://10.0.5.5:8082/vis/index.html?local_client=4&visu_responsiv#0_Start - Gibt es irgendwo den source code - also ist die App opensource? Falls ja kannst du den link im 1. Post ergänzen?
- Kannst du bitte eine Funktion einbauen um ssl fehler zu ignorieren? Hintergrund ist ich nutze ein self signed certificate, das auch sauber auf dem Handy installiert ist und überall funktioniert. Bekomme aber folgende Fehlermeldung in der App:
-
@manfredhi sagte in ioBroker Android App 2023:
@foxriver76
Hallo. Ich hab manches Mal einige Probleme, welche ich unter dem Fullybrowser nicht hatte:
Wenn längere Zeit der Bildschirm an ist und man nichts auf dem Tablet macht, und dann irgendwas auswählt, dann geht das nicht mehr. man kann zwar scrollen, aber es gehen nicht mehr alle buttons. Manchmal kommt auch dieser graue Bereich wo von 10 heruntergezählt wird. Es war aber ganz sicher keine Unterbrechung der wLAN-verbindung.Dass die Socket Connection manchmal weg geht mit dem reconnect Timer, hat glaube jeder vis Viewer. Da kann ich nur probieren Schadensbegrenzung zu betreiben.
Über Nacht wird das Wandtablet von der Helligkeit mit der App ganz heruntergeregelt. Jetzt ist ein aber ein paar Mal schon vorgekommen, dass in der Nacht irgendwann scheinbar die App entweder geschlossen wurde oder in den Hingergrund gegangen, da in der Früh der Android Homescreen sichtbar war.
Ich lasse mal ein Smartphone für längere Zeit mit Debug Log laufen und schaue was passiert, evtl. gibt es noch ein spezifisches Problem, dass die App zum abstürzen bringt.
Was mir noch aufgefallen ist, dass scheinbar der 2-Finger-Doppeltap nicht das gleiche ist, als wenn man von den einstellungen mit Verlassen rausgeht.
Der 2-Finger-Doppeltap funktioniert nämlich nicht immer. Es schaut so aus als würde es neu laden (Bildschrim weiß, aber ohne dem "Connect to server ....". Da muss ich dann mehrmals einen 2-Finger-Doppeltap machen oder, wenn das nicht geht in die Einstellungen gehen und dann diese Verlassen dann gehts auch.Konnte ich auch schon ein mal feststellen, ich schaue mal was sich machen lässt.
-
@scrounger sagte in ioBroker Android App 2023:
Kannst du bitte eine Funktion einbauen um ssl fehler zu ignorieren? Hintergrund ist ich nutze ein self signed certificate, das auch sauber auf dem Handy installiert ist und überall funktioniert. Bekomme aber folgende Fehlermeldung in der App: Error Code: 3 SSL error: the certificate authority is not trusted
Sobald ich herausfinde wie das in React Native WebView möglich ist gerne.
Könntest du zusätzlich einbauen das man die url für vis komplett manuel eingeben kann? Hintergrund ist das ich local vars verwende, die per url definiert werden und meine url wie folgt aussieht:
https://10.0.5.5:8082/vis/index.html?local_client=4&visu_responsiv#0_StartEin bisschen hacky, sollte allerdings aktuell auch gehen:
Projekt:
local_client=4&visu_responsiv#0_StartGibt es irgendwo den source code - also ist die App opensource? Falls ja kannst du den link im 1. Post ergänzen?
Derzeit closed Source.
-
Erster Post aktualisiert.
Grob:
- Double Tap Reload triggert nun den Reload etwas anders @ManfredHi gerne testen, ob das Problem nochmal auftritt
- Vis spezifisch: Da hier oft die Socket Verbindung nicht korrekt neu aufgebaut wird - wird ab
disconnect30 Sekunden gewartet, verbindet er sich innerhalb der Zeit nicht von selbst neu, wird die Seite neu geladen. - Wenn beim Laden der Seite ein Fehler auftritt, wird nun ein Popup angezeigt, bei Klick auf
Okwird einreloadgetriggert.
-
@foxriver76 said in ioBroker Android App 2023:
@david-g wenn ich Id einfach injecten kann, mache ich das gerne
Was heißt "einfach injecten"? Ich glaube ganz einfach ist das nicht.
 Das Frontend speichert "seine" ID im LocalStorage als String unter dem Key
Das Frontend speichert "seine" ID im LocalStorage als String unter dem Key browser_mod-browser-id. Wenn du die ID da reinbekommst, dann wird es die nehmen und sich so auch beim backend melden.(also zu lovelace & id - sehe gerade, dass ihr doch schon deutlich weiter wart in der Diskussion. flöt)
-
@garfonso sagte in ioBroker Android App 2023:
@foxriver76 said in ioBroker Android App 2023:
@david-g wenn ich Id einfach injecten kann, mache ich das gerneWas heißt "einfach injecten"? Ich glaube ganz einfach ist das nicht.
 Das Frontend speichert "seine" ID im LocalStorage als String unter dem Key
Das Frontend speichert "seine" ID im LocalStorage als String unter dem Key browser_mod-browser-id. Wenn du die ID da reinbekommst, dann wird es die nehmen und sich so auch beim backend melden.(also zu lovelace & id - sehe gerade, dass ihr doch schon deutlich weiter wart in der Diskussion. flöt)
Passt, ich denke ich kann da rein schreiben mit
window.localStorage.setItem('browser_mod-browser-id', 'User-defined-id');Oder sieht du ein Problem? Frontend = Neuland

-
@foxriver76 said in ioBroker Android App 2023:
Passt, ich denke ich kann da rein schreiben mit window.localStorage.setItem('browser_mod-browser-id', 'User-defined-id');
Sollte so gehen, ja.

Ich bin da auch eher wakelig.
Das kann @David-G dann ja testen,
-
Apps sind nun im Store - hier gehts weiter: https://forum.iobroker.net/topic/63321/iobroker-app-2023-android-ios-jetzt-erhältlich
Bitte hier schließen, wer kann @Homoran evtl? Danke