NEWS
Test lovelace 4.x
-
@fantasticmaxpower
lovelace läuft aber und lokal klappt der Zugriff?Starte nochmal sauber bei iobroker.pro mit einem neuem Tab (oder so). Die Umleitungen (wenn ausgeloggt oder mal was nicht gehen) gehen leider manchmal schief für lovelace.
-
@garfonso ich habe mich heute mal an das Update auf 3.x gewagt.
Lovelace lässt sich jetzt nicht mehr aufrufen. Der Adapter läuft...Wenn ich eine neue Instanz hinzufüge, klappt es. Nur dann wäre vermutlich eine Woche Arbeit futsch..... Irgendeine Idee?
-
Ich versuche die Time Picker Card zu nutzen, bekomme aber diese Fehlermeldung im UI

Hast du eine Idee was es mit "has_time" auf sich hat?
EDIT:
Habe es gefunden, habe im Datenpunkt folgendes geändert:
Leider kommt im Datenpunkt beim umstellen der Uhrzeit ein ":undefined" hinzu

Hast du dazu eine Idee
-
@steimi sagte in Test lovelace 3.x:
Ich habe die Banner-Card 3.4.2 (letzte) im Einsatz. Mit der neuen 3.0 Lovelace werden mit keine Button zum Betätigen mehr angezeigt.
Habe das Problem erst verdrängt, mittlerweile eine Lösung (hier) gefunden.
It was like this:
- entity: switch.light_1 name: Light 1 color: white map_state: 'on': color: yellowAnd now it is like this
- entity: switch.light_1 name: Light 1 domain: sensor action: service: switch.toggle value: mdi:lightbulb color: white map_state: 'on': color: yellow -
Bei Nutzung vom Popup (Browser_Mod) mit dem Inhalt aus einen Datenpunkt (als markdown) verabschiedet sich das Lovelace UI
Code vom Popup
Die Log dazu
-
@garfonso hatte ich alles schon probiert. Es geht wieder. Habe mir heute ne Remote Jahreslizenz gegönnt und den App Key neu generiert, Nu geht's wieda.
Habe heute auch Mal auf Version 3. stabile geupdatet. Wahnsinn was sich in der letzten Zeit alles am Adapter getan hat! Die Frontendkonfiguration funktioniert erste Sahne, auch im Code Editor.
1000 Dank an Dich und alle Mitwirkenden!
-
Hallo zusammen,
ich leider Probleme mit der ApexChart Card und im Offiziellen Forum konnte mir niemand weiterhelfen. Vielleicht werden die Probleme ja von der iobroker Variante von Lovelace verursacht. Deshalb probiere ich es jetzt hier.
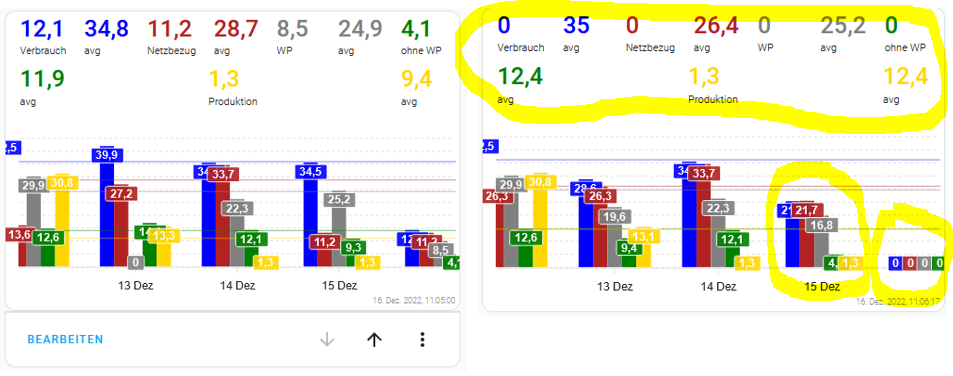
Bei untenstehende Balkendiagramm werden unterschiedliche Werte angezeigt abhängig davon ob ich im normal Modus oder im "Konfigurations Modus" (also "Benutzeroberfläche konfigurieren") bin. Die korrekten Werte werden leider nur im Konfigurtions Modus angezeigt. Hier mal ein aktuelles Beispiel: links passt alles, rechts sind die Werte oben und die Balken falsch.

Hab zwischenzeitliche festgestellt, dass wenn ich den Browser-Catche die Werte bis zum nächsten Tag wieder passen. Gleiches auch wenn ich einen anderen Brwoser verwende.
Hat jemand eine Idee wie ich das Problem beheben kann? -
Hi,
ich bekomme seit kurzer Zeit alle 10 Sekunden folgende Fehlermeldung: code_text ```No device ID in browser_mod request: {"type":"browser_mod/update","deviceID":"0cde9593-54af69fa","data":{"browser":{"path":"/lovelace/home","visibility":"visible","userAgent":"Mozilla/5.0 (X11; Linux armv7l) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.197 Safari/537.36","currentUser":"admin","fullyKiosk":false,"width":1920,"height":1080,"battery_level":100,"charging":true,"darkMode":false,"userData":{"id":"system.user.admin","name":"admin","is_owner":true,"is_admin":true,"credentials":[{"auth_provider_type":"iobroker","auth_provider_id":null}],"mfa_modules":[{"id":"totp","name":"Authenticator app","enabled":false}]}}},"id":45923}Eine Browser_mod habe ich nicht installiert.
Was muss ich tun?
Danke! -
Hat jemand lovelace 3.x zufällig mit fully browser im Einsatz?
Seit dem lovelace upgrade wird fully mit der Zeit extrem langsam und reagiert irgendwann gar nicht mehr. Die App geht dann am Tablet aus (Fire HD).
Unter Objekten laufen die Einträge unter „instances“ schon nach kurzer Zeit über (250+ nach kurzer Zeit). -
@lessthanmore ich habe das so im Einsatz.
Ich bin aber ganz neu mit lovelace dabei und es ist noch sehr simpel aufgebaut.
Da läuft es noch super flüssig und wird auch nicht langsamer nach der Zeit.
Mit Vis hatte ich die Probleme, dass es träge wurde nach kurzer Zeit. -
Hallo,
ich nutze die Tesla-solar Card. Weiß jemand, wie man die Richtung des Flusses beeinflussen kann?

Die Flussrichtung zum Netz ist bei mir falsch.
Minus ist bei mir der Verkauf, dass bedeutet der blaue Punkt müsste Richtung Netz fliesen. Wenn ich Strom vom Netz bekomme, + und der Ball sollte in Richtig Haus gehen.
Bei mir ist es momentan genau andersrum.
Weiß jemand wie man das ändern kann?
-
@jb1985
Schau dir doch mal die Power Flow Card an: https://github.com/ulic75/power-flow-card.
Die sieht ähnlich aus und kann bei der Werten auch invertieren.Gruss, Carsten
-
@carsten1210 Danke! Die Card scheint echt besser zu sein.
-
Hey,
hat jmd von euch die dual-gauge Card erfolgreich am laufen?
Bei mit wird sie fehlerhaft dargestellt.Würde gerne 2 Werte zusammen darstellen.
2 Wagerechte Linien über- oder untereinander würden auch gehen.Die custom Bar chart sieht auch ganz gut aus.
Glaube aber, da kann man keine 2 entities in einen "Balken" machen.
2x untereinander sieht mit einem Abstand sieht mir nicht zusammenhängend genug aus. -
Jupp, läuft bei mir… Schicke dir später den Code - hier liegt gerade ein Wurm auf mir

-
Bei Lovelace UI konnte ich das bisher nur beim Einsatz von der custom apexchart card feststellen… Das Rendern dauert bei teilweise mehreren tausenden Werten etwas länger… Du hast also noch Luft

-
Danke,
so siehts bei mir aus.
Ist noch ein Test. Beschriftungen etc stimmen nicht.
type: custom:dual-gauge-card title: Download min: 0 max: 100 outer: entity: input_number.Netzwerk_Internet_Speedtest_Download_MBit attribute: current_temperature label: Current unit: °C inner: entity: input_number.Netzwerk_Internet_Modem_Download_aktuell label: Target attribute: temperature unit: °C colors: - color: var(--label-badge-red) value: 27.5 - color: var(--label-badge-green) value: 25 - color: var(--label-badge-yellow) value: 18 - color: var(--label-badge-blue) value: 0 - color: var(--paper-blue-400) value: -40Edit:
Mein Wurm wird jetzt geweckt. Lang genug geschlafen ^^. -
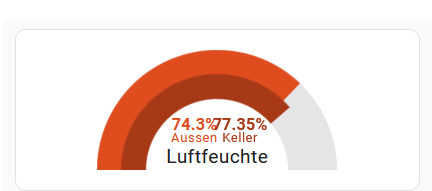
type: custom:dual-gauge-card title: Luftfeuchte min: 0 max: 100 outer: entity: sensor.Kellereingang_ESPHome_SHT31_D_Humidity label: Aussen unit: '%' inner: entity: sensor.Terrasse_Klima_Humidity label: Keller unit: '%' colors: - color: var(--label-badge-pink) value: 90 - color: var(--label-badge-red) value: 70 - color: var(--label-badge-green) value: 30 - color: var(--label-badge-blue) value: 0
Ich kann dir aktuell nicht sagen, welche Version der Card im Einsatz ist - das war eine der ersten und nie aktualisiert...
-
lediglich die unit ist in Anführungszeichen und ich habe kein attribute...
-
Danke,
probiere ich nachher auch mal aus.
Wobei mir grad in den Kopf kommt, dass ich die Farben zumindest nie absichtlich im Theme angegeben habe. Evtl sind die als Standart nicht drinnen....
EDIT
Funzt jetzt.
Durfte keine input_number sein (hatte ich noch zum testen, da ich die Zahlen noch manchmal in der Visu zum probieren geändert habe). Jetzt als sensor geht es. Die anderen Karten hatten alle den input_number genommen.