NEWS
SONOFF NSPanel mit Lovelace UI
-
@vocaris sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Dank dir. Die kenne ich alle. Alles Bastellösungen...
Mit everhome geht ja alles. Wenn sollten die einen Adapter zur Verfügung stellen....
Das Ursprungsproblem mit dem X ist ja durch das neue TS weg.
Ich persönlich würde mir für Rollladen ein anders bzw. weiteres Outfit wünschen. Die beiden Slider brauche ich gar nicht. Dem Grunde würden mittig recht präsent zwei Dreiecke (rauf und runter) reichen und in der Mitte etwas für STOPP. z.B. ein liegendes Rechteck oder so.
Ggf. kann man da noch etwas anbieten.Muss mir nochmal ansehen, ob ich auf den ersten Slider überhaupt Einfluss nehmen kann... Evtl. geht da noch was...
-
Sollte reichen, wenn der Wert für die aktuelle Position "disable" ist.
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/HMI/n2t-out/popupShutter.txt#L480
-
@jobr99 sagte in SONOFF NSPanel mit Lovelace UI:
Sollte reichen, wenn der Wert für die aktuelle Position "disable" ist.
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/297Okay, werde ich mit in den PageItem aufnehmen, danke

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Sage mir ob das so für dich (euch) passt:
Funktioniert SUPER. Mit dem Datenpunkt kannst du die Page/Subpage nun direkt anspringen.
-
Prima das die Pagevorwahl funktioniert. (Danke)
Ich hätte da mal eine Frage.
Wenn ich eine Seite aufgerufen habe, so werden die Daten der datenpunkte wiedergegeben (angezeigt).
Wenn jetzt Bedienungen vorgenommen werden, die Werten z.B Thermo Vorgeben verändern, so werden die auch direkt angezeigt.
So weit so Gut.Wird jetzt allerdings in MQTT der wert von einem Datenpunkt z.B von Blockly verändert, so findet die Darstellung erst beim Seitenwechsel statt.
So weit habe ich das ausprobiert.
Damit scheitern Anzeigen von Überwachungsfunktionen da Werte nicht direkt angezeigt werden.
Irre ich mich da ?
Eine Ausnahme hiervon könnte die Energieanzeige sein. (Noch nicht getestet) -
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Sage mir ob das so für dich (euch) passt:
Funktioniert SUPER. Mit dem Datenpunkt kannst du die Page/Subpage nun direkt anspringen.

-
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Prima das die Pagevorwahl funktioniert. (Danke)
Ich hätte da mal eine Frage.
Wenn ich eine Seite aufgerufen habe, so werden die Daten der datenpunkte wiedergegeben (angezeigt).
Wenn jetzt Bedienungen vorgenommen werden, die Werten z.B Thermo Vorgeben verändern, so werden die auch direkt angezeigt.
So weit so Gut.Wird jetzt allerdings in MQTT der wert von einem Datenpunkt z.B von Blockly verändert, so findet die Darstellung erst beim Seitenwechsel statt.
So weit habe ich das ausprobiert.
Damit scheitern Anzeigen von Überwachungsfunktionen da Werte nicht direkt angezeigt werden.
Irre ich mich da ?
Eine Ausnahme hiervon könnte die Energieanzeige sein. (Noch nicht getestet)Eigentlich nicht. Alle Werte werden aktualisiert über den RegisterEntityWatcher. Hast du da spezielle ALIASE im Auge?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Eigentlich nicht. Alle Werte werden aktualisiert über den RegisterEntityWatcher. Hast du da spezielle ALIASE im Auge?
Bei der Klimaanlage hatte ich die Isttemperatur und die Solltemperatur im MQTT verändert und das wurde nicht direkt angezeigt.
Möglicherweise habe ich aber auch noch etwas falsch konfiguriert!? -
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Isttemperatur
Auf Werte, die im Handbetrieb verändert werden liegt auch kein RegisterEntityWatcher. Eine der wenigen Ausnahmen ist der Thermostat. Das liegt eigentlich daran, dass ich es weniger als Fernseher, sondern als Wandschalter ansehe. Dir ist kalt, du gehst zum Panel und regelst die Temperatur. Der Screensaver kommt. Du änderst den Wert über deinen Heizukörperthermotaten. Gehst zum Panel und der Wert stimmt, da die Seite nach dem Screensaver wieder neu gerendert wird. Da du im Panel den aktuellen Wert schreibst und die Änderung im Steuerelement stets sichtbar ist, muss ja nicht unnötig gerendert werden.
-
@Armilar Gibt es die Möglichkeit, dass nur ein einzelner Wert, dafür sehr groß, auf einer Page dargestellt wird.

Mein Use-Case ist der Nachbau einer Infrarotkabine - Steuerung (originale ist defekt) bei der nach dem Einschalten Einzelwerte rotierend, durch das direkte Anspringen einer Page, dargestellt werden.
Die Rotate-Funktion ist ja jetzt mittels JS Realisierbar, danke nochmal dafür. -
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
@Armilar Gibt es die Möglichkeit, dass nur ein einzelner Wert, dafür sehr groß, auf einer Page dargestellt wird.

Mein Use-Case ist der Nachbau einer Infrarotkabine - Steuerung (originale ist defekt) bei der nach dem Einschalten Einzelwerte rotierend, durch das direkte Anspringen einer Page, dargestellt werden.
Die Rotate-Funktion ist ja jetzt mittels JS Realisierbar, danke nochmal dafür.Für das Design solltest du für @joBr99 ein ISSUE bei github "Feature Request" aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui
Das ist eine Anforderung für eine neue Card, so wie ich das sehe. Die Einbindung für eine neue Page wäre dann kein Problem...VG
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Isttemperatur
Hallo
Irgendwie habe ich das glaube ich nicht richtig beschrieben, hier mal meine Idee die ich umsetzen möchte.Ich, möglicherweise aber auch Andere könnten eine Abwandlung der ThermostatSeite gebrauchen.
Einsatzzweck, eine Gasetagentherme und deren Ansteuerung.Taste : Handbetrieb
- Hell = angewählt oder von Blockly vorgewählt
- Dunkel = inaktiv
Taste : Automatikbetrieb
- Hell = angewählt oder von Blockly vorgewählt
- Dunkel = inaktiv
Temperaturanzeige °C : Handbetrieb
- Sollwert mit rauf und runter Pfeilen im Handbetrieb
Pfeil rauf für das erhöhen der Temperatur
Pfeil runter für das erniedrigen der Temperatur - Automatikbetrieb
keine Pfeile nur die Anzeige der Automatik Temperatur
Diese wird per Blockly vorgegeben
Anzeige : °C
- istwert
Vorgabe von einem Externen Geber oder NTC eingebaut
Anzeige : Störung
- Wenn Platz ist mit Text oder nur
Hell = Störung von Blockly vorgewählt
Dunkel = inaktiv von Blockly vorgewählt
Denkbar wäre hier auch eine Numerische Störungsanzeige und die Tastenfunktion,
Störung löschen durch drücken auf das Symbol und setzen des Numerischen Wertes auf 0.
Anzeige Uhrzeit : 24:00
Anzeige Automatik :
- Normalberieb = Gelb
- Nachtabsenkung = Grün
Als Grundgerüst könnte man die Thermostat-/Kimaanlagen- Seite benutzen die sieht doch schon fast so aus.
Ob die Seite nun als Daueranzeige oder als Seite angezeigt wird ?
Einige möchten das sicher so die Anderen so.Die Ansteuerung der Gastherme kann dann per ioBroker usw. vorgenommen werden.
Einige Gastermen benötigen nur einen Potentialfreien Kontakt und andere ein Spannungs oder Stromsignal Analog oder Digital.
Da einige Thermostate sehr Teuer sind, könnte ein NSPanel hier sicherlich Preiswerter sein.
Auch ist ein solches Panel sicherlich Informativer als eines mit festen Funktionen. -
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Nee - Stimmt, das habe ich so nicht interpretiert. Vielen Dank für die ausführliche Version. Ich versuch es mal direkt im Text zu formulieren.
Ich, möglicherweise aber auch Andere könnten eine Abwandlung der ThermostatSeite gebrauchen.
Einsatzzweck, eine Gasetagentherme und deren Ansteuerung.Taste : Handbetrieb -->Also ein Button im Display - eigentlich über Mode schon vorhanden
- Hell = angewählt oder von Blockly vorgewählt --> softwareseitig mit dem nachfolgenden Automatikbutton verriegelt
- Dunkel = inaktiv Icon "Manuell", dunklere Farbe
Taste : Automatikbetrieb -->Also ein zweiter Button im Display - eigentlich über Mode schon vorhanden
- Hell = angewählt oder von Blockly vorgewählt --> softwareseitig mit dem oberen Handbetriebbutton verriegelt
- Dunkel = inaktiv Icon "Automatic", dunklere Farbe
Temperaturanzeige °C :
-
Handbetrieb
-- Sollwert mit rauf und runter Pfeilen im Handbetrieb vorhanden
-- Pfeil rauf für das erhöhen der Temperatur vorhanden
-- Pfeil runter für das erniedrigen der Temperatur vorhanden -
Automatikbetrieb
-- keine Pfeile nur die Anzeige der Automatik Temperatur nicht vorhanden --> neue Anforderung an @joBr99
Diese wird per Blockly vorgegeben vorhanden, da Blockly nur den Setpoint im Adapter XYZ überschreibt und der Wert aktualisiert wird
Anzeige : °C vorhanden
Istwert
- Vorgabe von einem Externen Geber oder NTC eingebaut für extern vorhanden, für internen NTC müssen die Werte per MQTT in einen Datenpunkt mit Alias --> vorhanden
- Anzeige : Störung Als Icon vorhanden
Wenn Platz ist mit Text oder nur
- Hell = Störung von Blockly vorgewählt Es könnte der Text "Zustand" als "Störung" mit ein paar Änderungen genutzt werden
- Dunkel = inaktiv von Blockly vorgewählt Keine Störung --> Kein Text oder "OK"
Denkbar wäre hier auch eine Numerische Störungsanzeige und die Tastenfunktion,
Störung löschen durch drücken auf das Symbol und setzen des Numerischen Wertes auf 0.
Anzeige Uhrzeit : 24:00 Störung neue Anforderung --> @joBr99
Anzeige Automatik : Icon im unteren Bereich
Normalberieb = Gelb realisierbar
Nachtabsenkung = Grün realisierbar
Als Grundgerüst könnte man die Thermostat-/Kimaanlagen- Seite benutzen die sieht doch schon fast so aus. von der cardThermo gehe ich auch ausOb die Seite nun als Daueranzeige oder als Seite angezeigt wird ?
Einige möchten das sicher so die Anderen so. geht nicht als Dauerseite, da ein Screensaver vorhanden sein muss. Ein Screensaver kann aber keine Aktionen durchführenDie Ansteuerung der Gastherme kann dann per ioBroker usw. vorgenommen werden.
Einige Gastermen benötigen nur einen Potentialfreien Kontakt und andere ein Spannungs oder Stromsignal Analog oder Digital.
Da einige Thermostate sehr Teuer sind, könnte ein NSPanel hier sicherlich Preiswerter sein.
Auch ist ein solches Panel sicherlich Informativer als eines mit festen Funktionen.Ich hoffe, ich habe alles soweit korrekt verstanden. Dann solltest du ebenfalls ein ISSUE bei github https://github.com/joBr99/nspanel-lovelace-ui/issues formulieren (Kannst diesen Text verwenden), da kann man den Punkt dann gemeinsam diskutieren.
VG
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
So, jetzt zum Test
Sage mir ob das so für dich (euch) passt:
Du erweiterst das TS-Script um diesen Part:Sehr cool! Läuft

Danke!
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
So, jetzt zum Test
Sage mir ob das so für dich (euch) passt:
Du erweiterst das TS-Script um diesen Part:Sehr cool! Läuft

Danke!

-
Eine Kleinigkeit ist mir eben noch aufgefallen:
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Eine Kleinigkeit ist mir eben noch aufgefallen:
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
Hab es eben mal ausprobiert. Ja und Nein - ich habe mal den Pfeil rechts und mal den Pfeil links - muss ich mir in Ruhe ansehen. Ich denke das ist eher Kosmetik
-
Hi, hat jemand eine Beispielkonfiguration für den
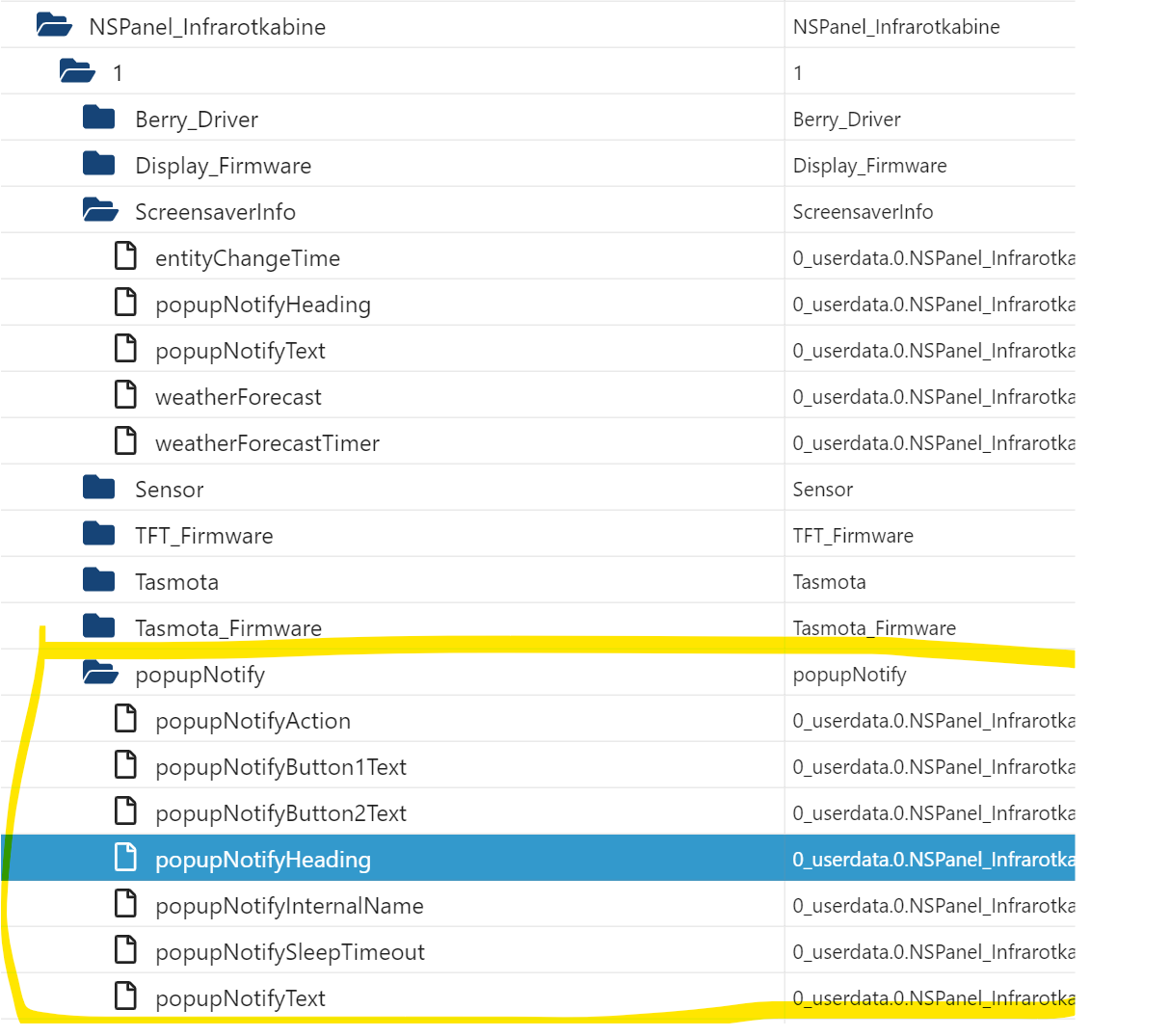
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nicht -
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nichtSuper einfach.
Es gibt zwei Datenpunkte unter ScreensaverInfo:0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText- Du schreibst etwas rein und es steht sofort im Screensaver
- Du schreibest erneut etwas rein und es wird aktualisiert
- Du beendest den Screensaver und die Nachricht wird gelöscht
Das was in deinem Beispiel steht, ist doch schon Teil des Codes im TS-Script
Also der Part:
// Notification to screensaver on({ id: [screensaverNotifyHeading, screensaverNotifyText], change: 'ne', ack: false }, async (obj) => { const heading = getState(screensaverNotifyHeading).val; const text = getState(screensaverNotifyText).val; setIfExists(config.panelSendTopic, `notify~${heading}~${text}`); if (obj.id) { await setStateAsync(obj.id, <iobJS.State>{ val: obj.state.val, ack: true }); // ack new value } }); -