NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Eigentlich nicht. Alle Werte werden aktualisiert über den RegisterEntityWatcher. Hast du da spezielle ALIASE im Auge?
Bei der Klimaanlage hatte ich die Isttemperatur und die Solltemperatur im MQTT verändert und das wurde nicht direkt angezeigt.
Möglicherweise habe ich aber auch noch etwas falsch konfiguriert!?@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Isttemperatur
Auf Werte, die im Handbetrieb verändert werden liegt auch kein RegisterEntityWatcher. Eine der wenigen Ausnahmen ist der Thermostat. Das liegt eigentlich daran, dass ich es weniger als Fernseher, sondern als Wandschalter ansehe. Dir ist kalt, du gehst zum Panel und regelst die Temperatur. Der Screensaver kommt. Du änderst den Wert über deinen Heizukörperthermotaten. Gehst zum Panel und der Wert stimmt, da die Seite nach dem Screensaver wieder neu gerendert wird. Da du im Panel den aktuellen Wert schreibst und die Änderung im Steuerelement stets sichtbar ist, muss ja nicht unnötig gerendert werden.
-
@Armilar Gibt es die Möglichkeit, dass nur ein einzelner Wert, dafür sehr groß, auf einer Page dargestellt wird.

Mein Use-Case ist der Nachbau einer Infrarotkabine - Steuerung (originale ist defekt) bei der nach dem Einschalten Einzelwerte rotierend, durch das direkte Anspringen einer Page, dargestellt werden.
Die Rotate-Funktion ist ja jetzt mittels JS Realisierbar, danke nochmal dafür. -
@Armilar Gibt es die Möglichkeit, dass nur ein einzelner Wert, dafür sehr groß, auf einer Page dargestellt wird.

Mein Use-Case ist der Nachbau einer Infrarotkabine - Steuerung (originale ist defekt) bei der nach dem Einschalten Einzelwerte rotierend, durch das direkte Anspringen einer Page, dargestellt werden.
Die Rotate-Funktion ist ja jetzt mittels JS Realisierbar, danke nochmal dafür.@johgre sagte in SONOFF NSPanel mit Lovelace UI:
@Armilar Gibt es die Möglichkeit, dass nur ein einzelner Wert, dafür sehr groß, auf einer Page dargestellt wird.

Mein Use-Case ist der Nachbau einer Infrarotkabine - Steuerung (originale ist defekt) bei der nach dem Einschalten Einzelwerte rotierend, durch das direkte Anspringen einer Page, dargestellt werden.
Die Rotate-Funktion ist ja jetzt mittels JS Realisierbar, danke nochmal dafür.Für das Design solltest du für @joBr99 ein ISSUE bei github "Feature Request" aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui
Das ist eine Anforderung für eine neue Card, so wie ich das sehe. Die Einbindung für eine neue Page wäre dann kein Problem...VG
-
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Isttemperatur
Auf Werte, die im Handbetrieb verändert werden liegt auch kein RegisterEntityWatcher. Eine der wenigen Ausnahmen ist der Thermostat. Das liegt eigentlich daran, dass ich es weniger als Fernseher, sondern als Wandschalter ansehe. Dir ist kalt, du gehst zum Panel und regelst die Temperatur. Der Screensaver kommt. Du änderst den Wert über deinen Heizukörperthermotaten. Gehst zum Panel und der Wert stimmt, da die Seite nach dem Screensaver wieder neu gerendert wird. Da du im Panel den aktuellen Wert schreibst und die Änderung im Steuerelement stets sichtbar ist, muss ja nicht unnötig gerendert werden.
@armilar said in SONOFF NSPanel mit Lovelace UI:
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Isttemperatur
Hallo
Irgendwie habe ich das glaube ich nicht richtig beschrieben, hier mal meine Idee die ich umsetzen möchte.Ich, möglicherweise aber auch Andere könnten eine Abwandlung der ThermostatSeite gebrauchen.
Einsatzzweck, eine Gasetagentherme und deren Ansteuerung.Taste : Handbetrieb
- Hell = angewählt oder von Blockly vorgewählt
- Dunkel = inaktiv
Taste : Automatikbetrieb
- Hell = angewählt oder von Blockly vorgewählt
- Dunkel = inaktiv
Temperaturanzeige °C : Handbetrieb
- Sollwert mit rauf und runter Pfeilen im Handbetrieb
Pfeil rauf für das erhöhen der Temperatur
Pfeil runter für das erniedrigen der Temperatur - Automatikbetrieb
keine Pfeile nur die Anzeige der Automatik Temperatur
Diese wird per Blockly vorgegeben
Anzeige : °C
- istwert
Vorgabe von einem Externen Geber oder NTC eingebaut
Anzeige : Störung
- Wenn Platz ist mit Text oder nur
Hell = Störung von Blockly vorgewählt
Dunkel = inaktiv von Blockly vorgewählt
Denkbar wäre hier auch eine Numerische Störungsanzeige und die Tastenfunktion,
Störung löschen durch drücken auf das Symbol und setzen des Numerischen Wertes auf 0.
Anzeige Uhrzeit : 24:00
Anzeige Automatik :
- Normalberieb = Gelb
- Nachtabsenkung = Grün
Als Grundgerüst könnte man die Thermostat-/Kimaanlagen- Seite benutzen die sieht doch schon fast so aus.
Ob die Seite nun als Daueranzeige oder als Seite angezeigt wird ?
Einige möchten das sicher so die Anderen so.Die Ansteuerung der Gastherme kann dann per ioBroker usw. vorgenommen werden.
Einige Gastermen benötigen nur einen Potentialfreien Kontakt und andere ein Spannungs oder Stromsignal Analog oder Digital.
Da einige Thermostate sehr Teuer sind, könnte ein NSPanel hier sicherlich Preiswerter sein.
Auch ist ein solches Panel sicherlich Informativer als eines mit festen Funktionen. -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Isttemperatur
Hallo
Irgendwie habe ich das glaube ich nicht richtig beschrieben, hier mal meine Idee die ich umsetzen möchte.Ich, möglicherweise aber auch Andere könnten eine Abwandlung der ThermostatSeite gebrauchen.
Einsatzzweck, eine Gasetagentherme und deren Ansteuerung.Taste : Handbetrieb
- Hell = angewählt oder von Blockly vorgewählt
- Dunkel = inaktiv
Taste : Automatikbetrieb
- Hell = angewählt oder von Blockly vorgewählt
- Dunkel = inaktiv
Temperaturanzeige °C : Handbetrieb
- Sollwert mit rauf und runter Pfeilen im Handbetrieb
Pfeil rauf für das erhöhen der Temperatur
Pfeil runter für das erniedrigen der Temperatur - Automatikbetrieb
keine Pfeile nur die Anzeige der Automatik Temperatur
Diese wird per Blockly vorgegeben
Anzeige : °C
- istwert
Vorgabe von einem Externen Geber oder NTC eingebaut
Anzeige : Störung
- Wenn Platz ist mit Text oder nur
Hell = Störung von Blockly vorgewählt
Dunkel = inaktiv von Blockly vorgewählt
Denkbar wäre hier auch eine Numerische Störungsanzeige und die Tastenfunktion,
Störung löschen durch drücken auf das Symbol und setzen des Numerischen Wertes auf 0.
Anzeige Uhrzeit : 24:00
Anzeige Automatik :
- Normalberieb = Gelb
- Nachtabsenkung = Grün
Als Grundgerüst könnte man die Thermostat-/Kimaanlagen- Seite benutzen die sieht doch schon fast so aus.
Ob die Seite nun als Daueranzeige oder als Seite angezeigt wird ?
Einige möchten das sicher so die Anderen so.Die Ansteuerung der Gastherme kann dann per ioBroker usw. vorgenommen werden.
Einige Gastermen benötigen nur einen Potentialfreien Kontakt und andere ein Spannungs oder Stromsignal Analog oder Digital.
Da einige Thermostate sehr Teuer sind, könnte ein NSPanel hier sicherlich Preiswerter sein.
Auch ist ein solches Panel sicherlich Informativer als eines mit festen Funktionen.@berges01 sagte in SONOFF NSPanel mit Lovelace UI:
Nee - Stimmt, das habe ich so nicht interpretiert. Vielen Dank für die ausführliche Version. Ich versuch es mal direkt im Text zu formulieren.
Ich, möglicherweise aber auch Andere könnten eine Abwandlung der ThermostatSeite gebrauchen.
Einsatzzweck, eine Gasetagentherme und deren Ansteuerung.Taste : Handbetrieb -->Also ein Button im Display - eigentlich über Mode schon vorhanden
- Hell = angewählt oder von Blockly vorgewählt --> softwareseitig mit dem nachfolgenden Automatikbutton verriegelt
- Dunkel = inaktiv Icon "Manuell", dunklere Farbe
Taste : Automatikbetrieb -->Also ein zweiter Button im Display - eigentlich über Mode schon vorhanden
- Hell = angewählt oder von Blockly vorgewählt --> softwareseitig mit dem oberen Handbetriebbutton verriegelt
- Dunkel = inaktiv Icon "Automatic", dunklere Farbe
Temperaturanzeige °C :
-
Handbetrieb
-- Sollwert mit rauf und runter Pfeilen im Handbetrieb vorhanden
-- Pfeil rauf für das erhöhen der Temperatur vorhanden
-- Pfeil runter für das erniedrigen der Temperatur vorhanden -
Automatikbetrieb
-- keine Pfeile nur die Anzeige der Automatik Temperatur nicht vorhanden --> neue Anforderung an @joBr99
Diese wird per Blockly vorgegeben vorhanden, da Blockly nur den Setpoint im Adapter XYZ überschreibt und der Wert aktualisiert wird
Anzeige : °C vorhanden
Istwert
- Vorgabe von einem Externen Geber oder NTC eingebaut für extern vorhanden, für internen NTC müssen die Werte per MQTT in einen Datenpunkt mit Alias --> vorhanden
- Anzeige : Störung Als Icon vorhanden
Wenn Platz ist mit Text oder nur
- Hell = Störung von Blockly vorgewählt Es könnte der Text "Zustand" als "Störung" mit ein paar Änderungen genutzt werden
- Dunkel = inaktiv von Blockly vorgewählt Keine Störung --> Kein Text oder "OK"
Denkbar wäre hier auch eine Numerische Störungsanzeige und die Tastenfunktion,
Störung löschen durch drücken auf das Symbol und setzen des Numerischen Wertes auf 0.
Anzeige Uhrzeit : 24:00 Störung neue Anforderung --> @joBr99
Anzeige Automatik : Icon im unteren Bereich
Normalberieb = Gelb realisierbar
Nachtabsenkung = Grün realisierbar
Als Grundgerüst könnte man die Thermostat-/Kimaanlagen- Seite benutzen die sieht doch schon fast so aus. von der cardThermo gehe ich auch ausOb die Seite nun als Daueranzeige oder als Seite angezeigt wird ?
Einige möchten das sicher so die Anderen so. geht nicht als Dauerseite, da ein Screensaver vorhanden sein muss. Ein Screensaver kann aber keine Aktionen durchführenDie Ansteuerung der Gastherme kann dann per ioBroker usw. vorgenommen werden.
Einige Gastermen benötigen nur einen Potentialfreien Kontakt und andere ein Spannungs oder Stromsignal Analog oder Digital.
Da einige Thermostate sehr Teuer sind, könnte ein NSPanel hier sicherlich Preiswerter sein.
Auch ist ein solches Panel sicherlich Informativer als eines mit festen Funktionen.Ich hoffe, ich habe alles soweit korrekt verstanden. Dann solltest du ebenfalls ein ISSUE bei github https://github.com/joBr99/nspanel-lovelace-ui/issues formulieren (Kannst diesen Text verwenden), da kann man den Punkt dann gemeinsam diskutieren.
VG
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
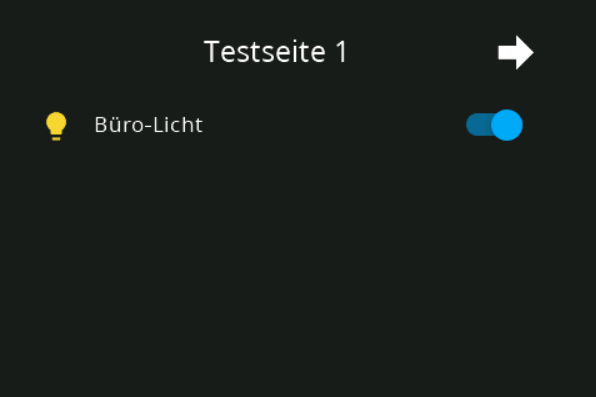
So, jetzt zum Test
Sage mir ob das so für dich (euch) passt:
Du erweiterst das TS-Script um diesen Part:Sehr cool! Läuft ;)
Danke!
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
So, jetzt zum Test
Sage mir ob das so für dich (euch) passt:
Du erweiterst das TS-Script um diesen Part:Sehr cool! Läuft ;)
Danke!
:+1:
-
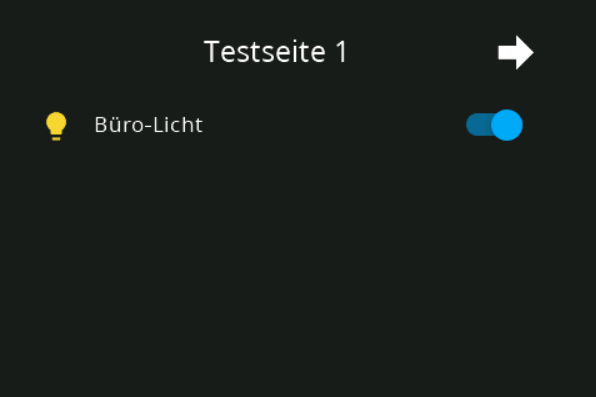
Eine Kleinigkeit ist mir eben noch aufgefallen:
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
-
Eine Kleinigkeit ist mir eben noch aufgefallen:
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Eine Kleinigkeit ist mir eben noch aufgefallen:
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
Hab es eben mal ausprobiert. Ja und Nein - ich habe mal den Pfeil rechts und mal den Pfeil links - muss ich mir in Ruhe ansehen. Ich denke das ist eher Kosmetik
-
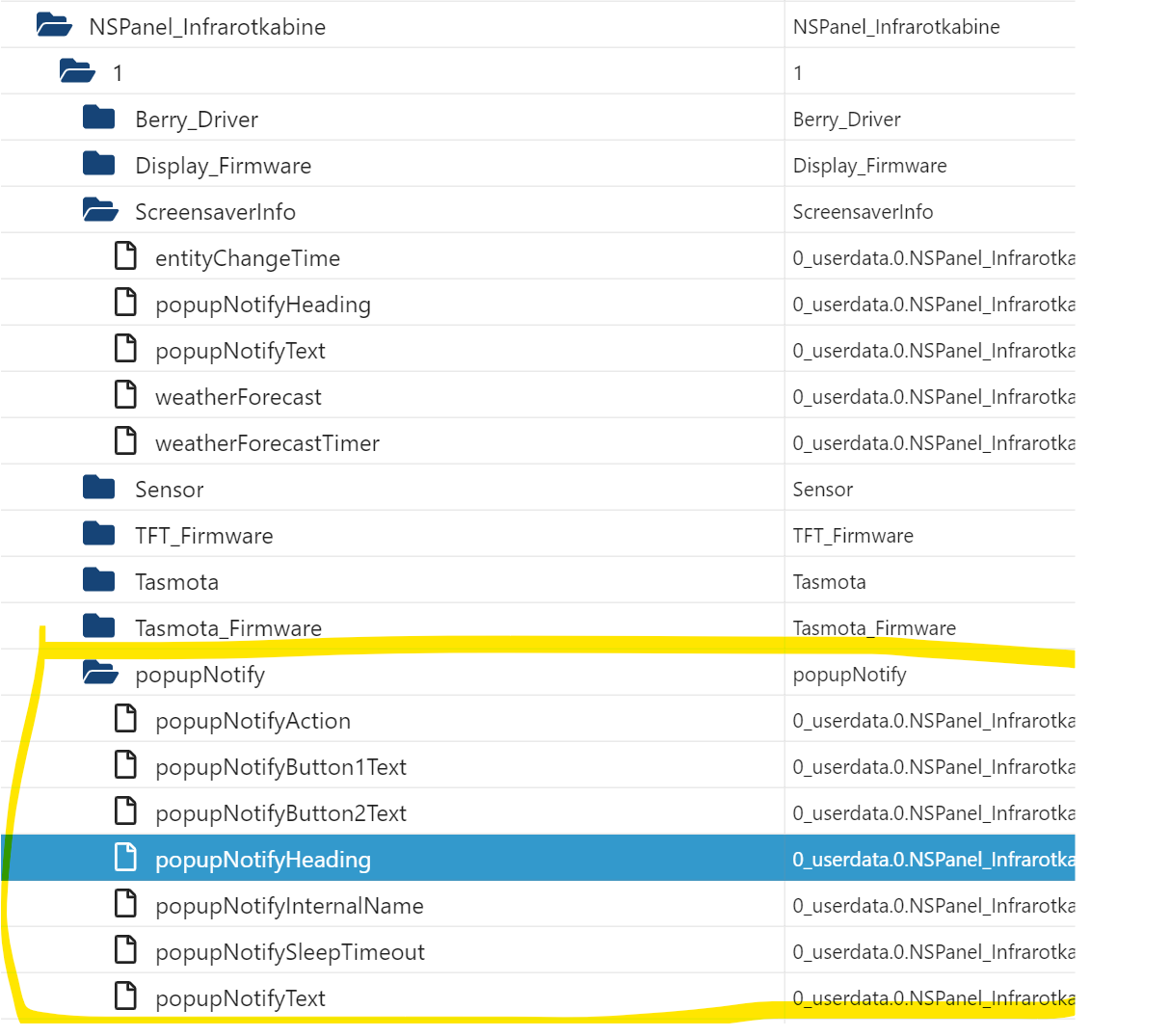
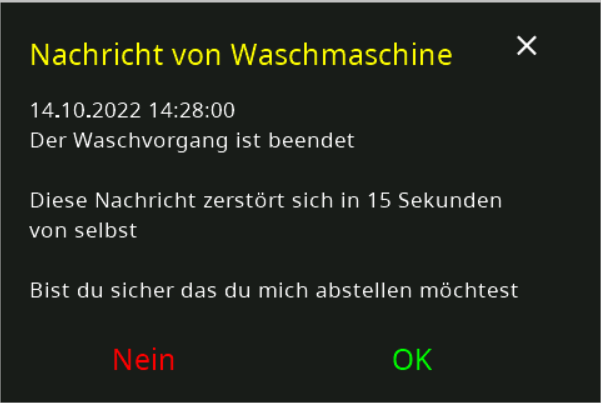
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nicht -
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nicht@johgre sagte in SONOFF NSPanel mit Lovelace UI:
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nichtSuper einfach.
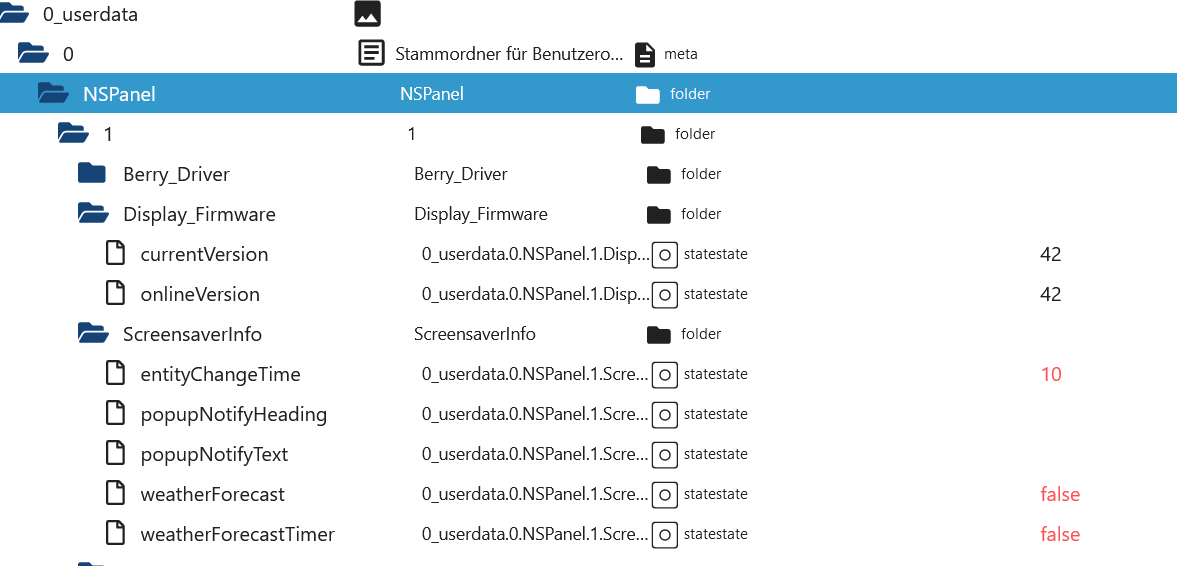
Es gibt zwei Datenpunkte unter ScreensaverInfo:0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText- Du schreibst etwas rein und es steht sofort im Screensaver
- Du schreibest erneut etwas rein und es wird aktualisiert
- Du beendest den Screensaver und die Nachricht wird gelöscht
Das was in deinem Beispiel steht, ist doch schon Teil des Codes im TS-Script
Also der Part:
// Notification to screensaver on({ id: [screensaverNotifyHeading, screensaverNotifyText], change: 'ne', ack: false }, async (obj) => { const heading = getState(screensaverNotifyHeading).val; const text = getState(screensaverNotifyText).val; setIfExists(config.panelSendTopic, `notify~${heading}~${text}`); if (obj.id) { await setStateAsync(obj.id, <iobJS.State>{ val: obj.state.val, ack: true }); // ack new value } }); -
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nichtSuper einfach.
Es gibt zwei Datenpunkte unter ScreensaverInfo:0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText- Du schreibst etwas rein und es steht sofort im Screensaver
- Du schreibest erneut etwas rein und es wird aktualisiert
- Du beendest den Screensaver und die Nachricht wird gelöscht
Das was in deinem Beispiel steht, ist doch schon Teil des Codes im TS-Script
Also der Part:
// Notification to screensaver on({ id: [screensaverNotifyHeading, screensaverNotifyText], change: 'ne', ack: false }, async (obj) => { const heading = getState(screensaverNotifyHeading).val; const text = getState(screensaverNotifyText).val; setIfExists(config.panelSendTopic, `notify~${heading}~${text}`); if (obj.id) { await setStateAsync(obj.id, <iobJS.State>{ val: obj.state.val, ack: true }); // ack new value } }); -
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Bin mir da nicht sicher ob wir vom selben reden. Der Beispiel-Request beinhaltet ja zwei Buttons und referenziert der nicht auf diese Datenpunkte?

Sorry falsche Notify.
Funktioniert genauso wie die andere. Nur modal und mit mehr Infos
Es gibt zwei Buttons, den Text kannst du dir über popUpNotifyButton(1/2)Text mitgeben. Das Ergebnis des linken Buttons ist "false" und das Ergebnis des rechten Buttons ist "true" über popupNotifyAction.
Als Beispiel kannst du dir das mal ansehen (wegen der Formatierung des Textes (Umbrüche))
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page
Das Blockly ganz unten (es gibt da nämlich zwei)EDIT: oder nehme das nachfolgende Blockly: Ist quasi die Test-Emulation für die popupNotify
Ergebnis:

-
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
Bastian -
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
Bastian@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
BastianHi Bastian,
auf den ersten Blick sieht das für mich nach einer fehlerhaften Konfiguration in der
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_X.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_X.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },aus.
Check die noch mal durch (insbesondere bei den first - fourthScreensaverEntity oder poste die Config einfach mal, wenn du nichts findest. Eventuell fehlt irgendwo ein Komma?
HandleScreensaverUpdate baut unter anderem diese Werte auf.
Accuweather ist installiert?
Ich denke, die Sprache ist ein Folgefehler...
EDIT: ggfs. auch mal den ioBroker durchstarten. Zweite Vermutung: Die Datenpunkte werden nicht wirklich gefunden...
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
BastianHi Bastian,
auf den ersten Blick sieht das für mich nach einer fehlerhaften Konfiguration in der
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_X.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_X.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },aus.
Check die noch mal durch (insbesondere bei den first - fourthScreensaverEntity oder poste die Config einfach mal, wenn du nichts findest. Eventuell fehlt irgendwo ein Komma?
HandleScreensaverUpdate baut unter anderem diese Werte auf.
Accuweather ist installiert?
Ich denke, die Sprache ist ein Folgefehler...
EDIT: ggfs. auch mal den ioBroker durchstarten. Zweite Vermutung: Die Datenpunkte werden nicht wirklich gefunden...
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
Bastian -
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
BastianLäuft bei mir fantastisch mit deiner Config und deiner Page


Aber tausche bitte mal die beiden Zeilen aus:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },gegen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Dann sieht es mehr nach Deinem Gerät aus... ;-)
Und ich denke danach ist alles hübsch...
EDIT:
oder eine der folgenden Varianten
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons -
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
-
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
Die Lösung ist sehr einfach und liegt in deiner Änderung
weatherEntity: null,Es muss einen funktionierenden Alias für das große Icon geben (siehe hier)
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersage
Ganz unten auch noch der Hinweis...
VG
EDIT: Diese Frage wurde schon öfter gestellt. Daher habe ich jetzt einen Verweis innerhalb der Screensaver-Dokumentation zur Alias-Definition erstellt. --> (github Wiki)
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
BastianLäuft bei mir fantastisch mit deiner Config und deiner Page


Aber tausche bitte mal die beiden Zeilen aus:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },gegen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Dann sieht es mehr nach Deinem Gerät aus... ;-)
Und ich denke danach ist alles hübsch...
EDIT:
oder eine der folgenden Varianten
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons














