NEWS
SONOFF NSPanel mit Lovelace UI
-
Eine Kleinigkeit ist mir eben noch aufgefallen:
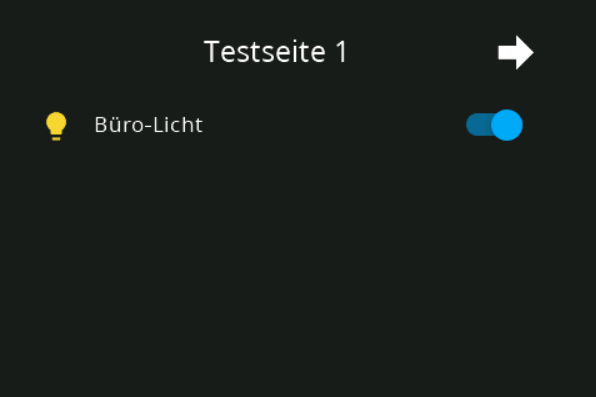
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
-
Eine Kleinigkeit ist mir eben noch aufgefallen:
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Eine Kleinigkeit ist mir eben noch aufgefallen:
Ich habe jetzt 2 Testseiten auf dem Panel. Wenn ich über die neue Funktion direkt zu Seite 2 springe, wird mir rechts oben auf der Seite noch der Pfeil nach rechts angezeigt statt der Pfeil nach links, obwohl ich ja schon auf der letzten Seite bin. Evlt. wird die Navigation nicht richtig aktualisiert?
Hab es eben mal ausprobiert. Ja und Nein - ich habe mal den Pfeil rechts und mal den Pfeil links - muss ich mir in Ruhe ansehen. Ich denke das ist eher Kosmetik
-
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nicht -
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nicht@johgre sagte in SONOFF NSPanel mit Lovelace UI:
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nichtSuper einfach.
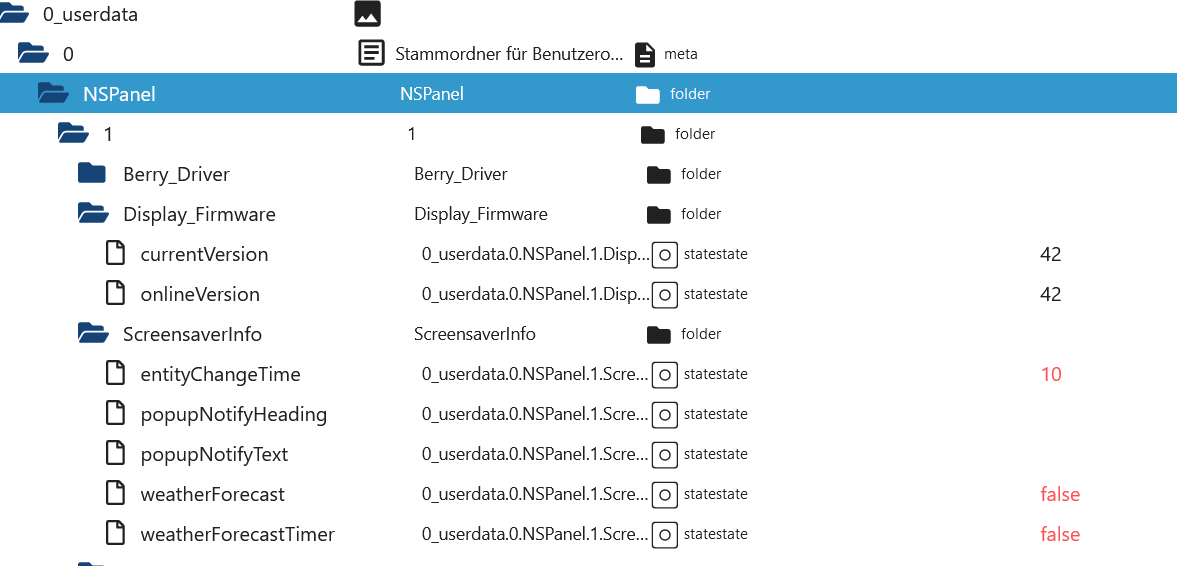
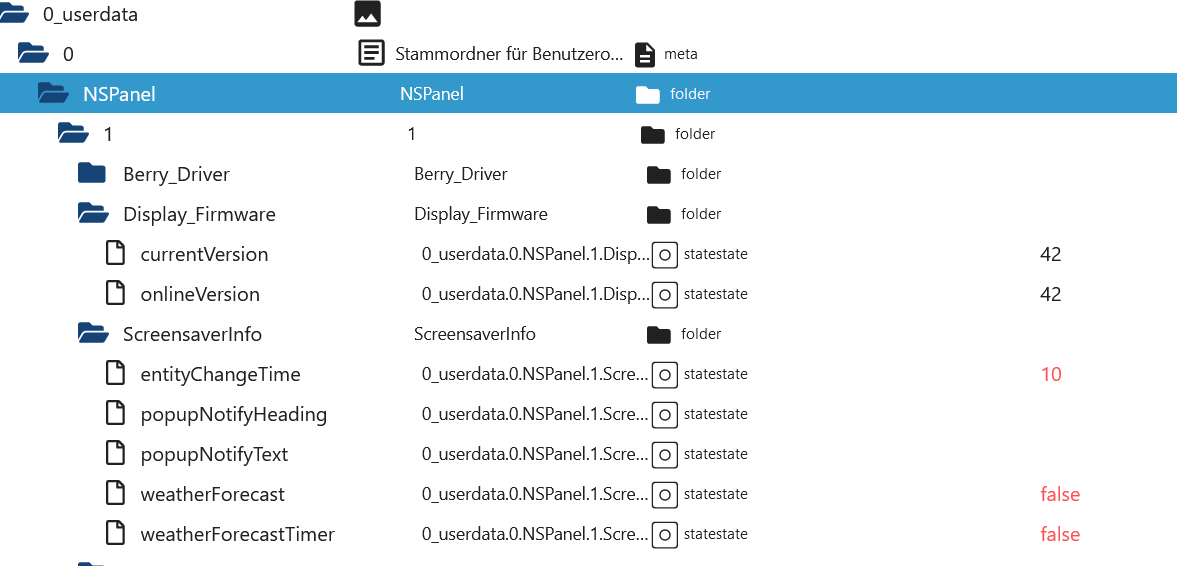
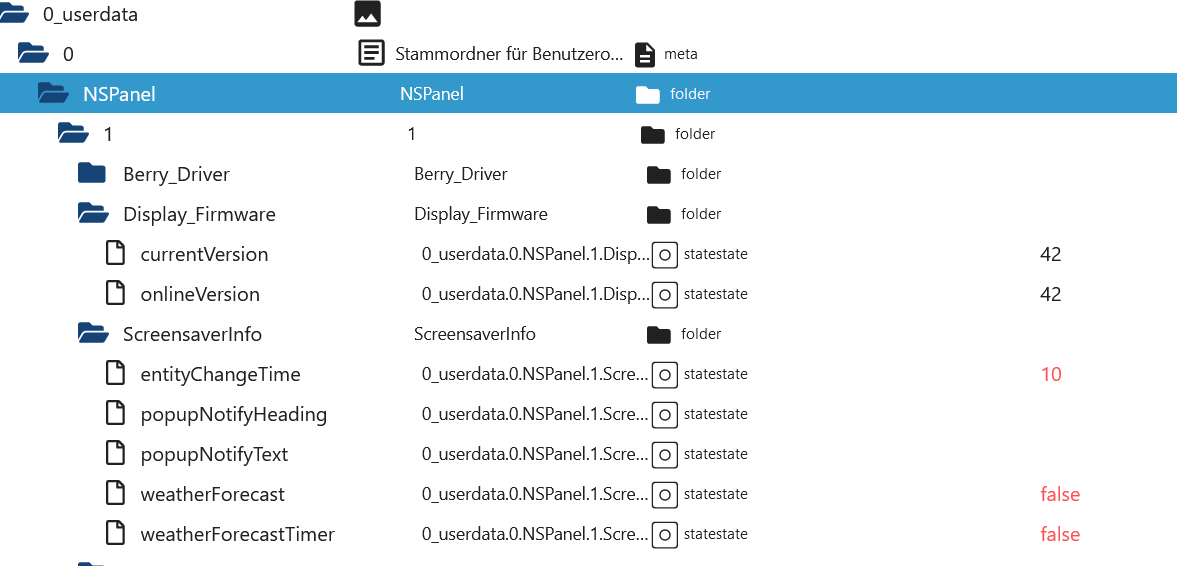
Es gibt zwei Datenpunkte unter ScreensaverInfo:0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText- Du schreibst etwas rein und es steht sofort im Screensaver
- Du schreibest erneut etwas rein und es wird aktualisiert
- Du beendest den Screensaver und die Nachricht wird gelöscht
Das was in deinem Beispiel steht, ist doch schon Teil des Codes im TS-Script
Also der Part:
// Notification to screensaver on({ id: [screensaverNotifyHeading, screensaverNotifyText], change: 'ne', ack: false }, async (obj) => { const heading = getState(screensaverNotifyHeading).val; const text = getState(screensaverNotifyText).val; setIfExists(config.panelSendTopic, `notify~${heading}~${text}`); if (obj.id) { await setStateAsync(obj.id, <iobJS.State>{ val: obj.state.val, ack: true }); // ack new value } }); -
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
Hi, hat jemand eine Beispielkonfiguration für den
pageType popupNotify. Möchte das als Visualisierung von Einzelwerten nutzen.
Das BeispielentityUpdateDetail~~Garagentor~2016~Nein~63488~Ja~65535~Das Garagentor wurde soeben geöffnet~65535~15funktioniert nicht, da ich ja kein Page definiert habe. Oder versteh ich das Funktionsprinzip nichtSuper einfach.
Es gibt zwei Datenpunkte unter ScreensaverInfo:0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText- Du schreibst etwas rein und es steht sofort im Screensaver
- Du schreibest erneut etwas rein und es wird aktualisiert
- Du beendest den Screensaver und die Nachricht wird gelöscht
Das was in deinem Beispiel steht, ist doch schon Teil des Codes im TS-Script
Also der Part:
// Notification to screensaver on({ id: [screensaverNotifyHeading, screensaverNotifyText], change: 'ne', ack: false }, async (obj) => { const heading = getState(screensaverNotifyHeading).val; const text = getState(screensaverNotifyText).val; setIfExists(config.panelSendTopic, `notify~${heading}~${text}`); if (obj.id) { await setStateAsync(obj.id, <iobJS.State>{ val: obj.state.val, ack: true }); // ack new value } }); -
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Bin mir da nicht sicher ob wir vom selben reden. Der Beispiel-Request beinhaltet ja zwei Buttons und referenziert der nicht auf diese Datenpunkte?

Sorry falsche Notify.
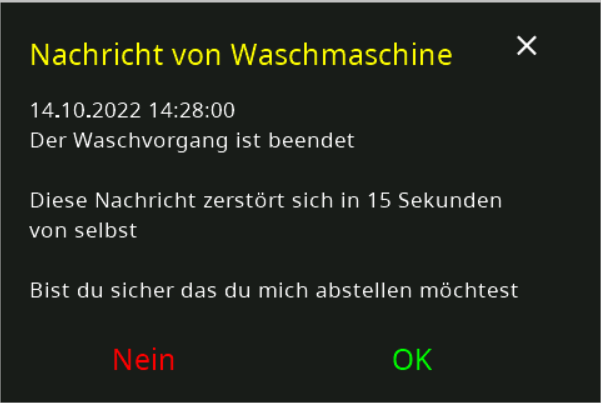
Funktioniert genauso wie die andere. Nur modal und mit mehr Infos
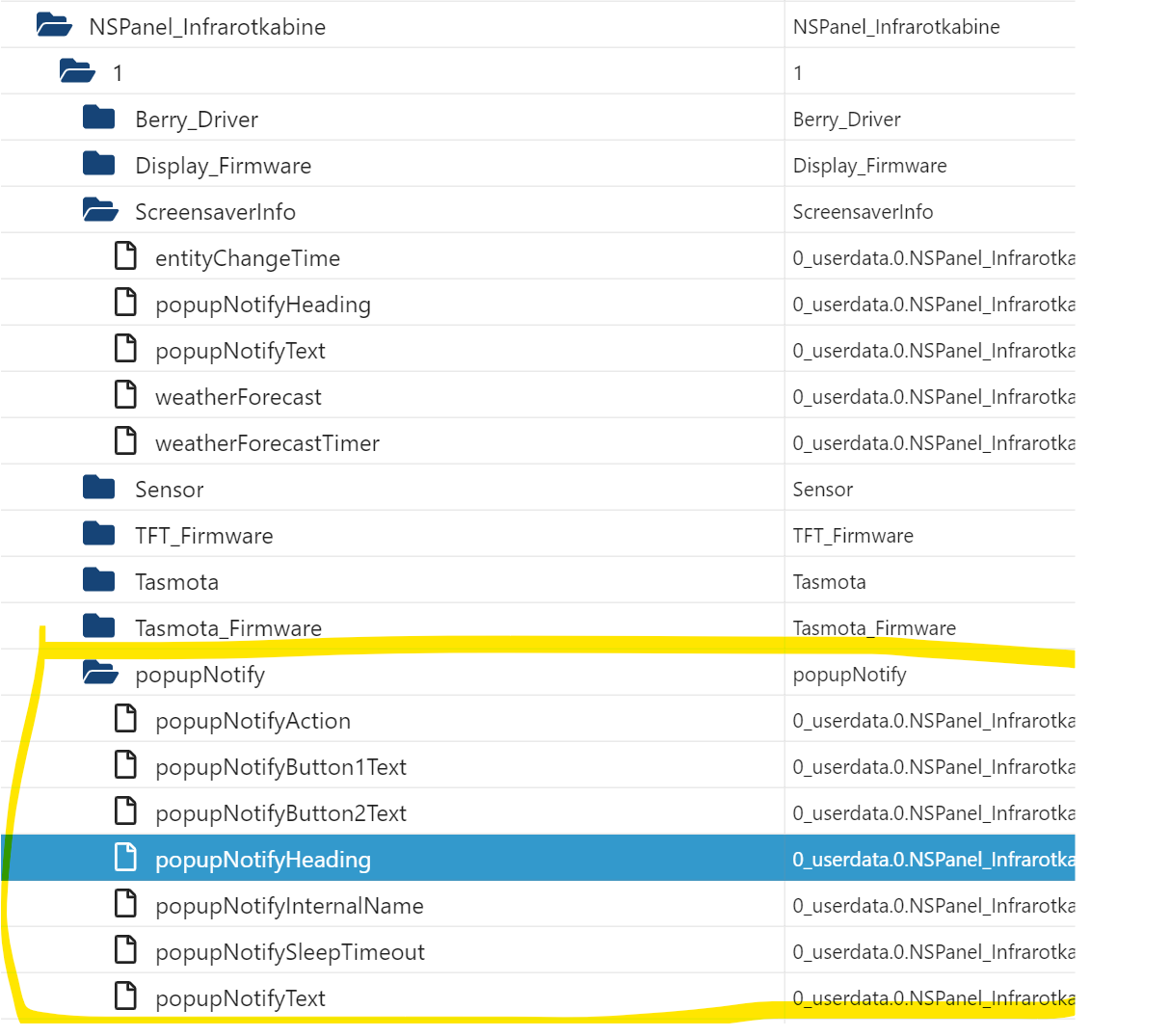
Es gibt zwei Buttons, den Text kannst du dir über popUpNotifyButton(1/2)Text mitgeben. Das Ergebnis des linken Buttons ist "false" und das Ergebnis des rechten Buttons ist "true" über popupNotifyAction.
Als Beispiel kannst du dir das mal ansehen (wegen der Formatierung des Textes (Umbrüche))
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page
Das Blockly ganz unten (es gibt da nämlich zwei)EDIT: oder nehme das nachfolgende Blockly: Ist quasi die Test-Emulation für die popupNotify
Ergebnis:

-
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
Bastian -
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
Bastian@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
BastianHi Bastian,
auf den ersten Blick sieht das für mich nach einer fehlerhaften Konfiguration in der
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_X.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_X.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },aus.
Check die noch mal durch (insbesondere bei den first - fourthScreensaverEntity oder poste die Config einfach mal, wenn du nichts findest. Eventuell fehlt irgendwo ein Komma?
HandleScreensaverUpdate baut unter anderem diese Werte auf.
Accuweather ist installiert?
Ich denke, die Sprache ist ein Folgefehler...
EDIT: ggfs. auch mal den ioBroker durchstarten. Zweite Vermutung: Die Datenpunkte werden nicht wirklich gefunden...
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
BastianHi Bastian,
auf den ersten Blick sieht das für mich nach einer fehlerhaften Konfiguration in der
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_X.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_X.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },aus.
Check die noch mal durch (insbesondere bei den first - fourthScreensaverEntity oder poste die Config einfach mal, wenn du nichts findest. Eventuell fehlt irgendwo ein Komma?
HandleScreensaverUpdate baut unter anderem diese Werte auf.
Accuweather ist installiert?
Ich denke, die Sprache ist ein Folgefehler...
EDIT: ggfs. auch mal den ioBroker durchstarten. Zweite Vermutung: Die Datenpunkte werden nicht wirklich gefunden...
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
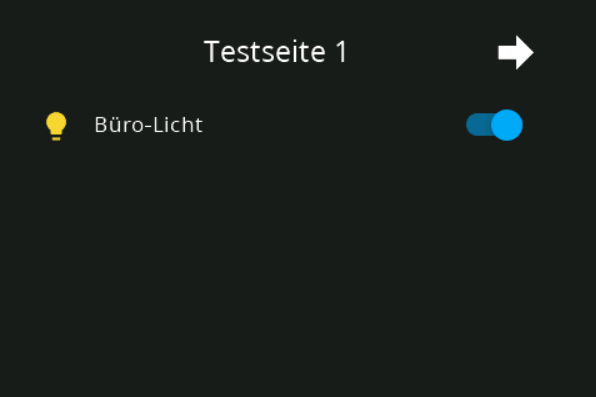
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
Bastian -
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
BastianLäuft bei mir fantastisch mit deiner Config und deiner Page


Aber tausche bitte mal die beiden Zeilen aus:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },gegen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Dann sieht es mehr nach Deinem Gerät aus... ;-)
Und ich denke danach ist alles hübsch...
EDIT:
oder eine der folgenden Varianten
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons -
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
-
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
Die Lösung ist sehr einfach und liegt in deiner Änderung
weatherEntity: null,Es muss einen funktionierenden Alias für das große Icon geben (siehe hier)
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersage
Ganz unten auch noch der Hinweis...
VG
EDIT: Diese Frage wurde schon öfter gestellt. Daher habe ich jetzt einen Verweis innerhalb der Screensaver-Dokumentation zur Alias-Definition erstellt. --> (github Wiki)
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
BastianLäuft bei mir fantastisch mit deiner Config und deiner Page


Aber tausche bitte mal die beiden Zeilen aus:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },gegen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Dann sieht es mehr nach Deinem Gerät aus... ;-)
Und ich denke danach ist alles hübsch...
EDIT:
oder eine der folgenden Varianten
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons -
@armilar bei mir gibt es nach wie vor jede Menge Warnings. Fehlt mir irgendwas systemseitig? Ist meine IOBroker Installation irgendwie unvollständig? Wie könnte man das rausfinden?
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar bei mir gibt es nach wie vor jede Menge Warnings. Fehlt mir irgendwas systemseitig? Ist meine IOBroker Installation irgendwie unvollständig? Wie könnte man das rausfinden?
welche Warnungen kommen denn?
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar bei mir gibt es nach wie vor jede Menge Warnings. Fehlt mir irgendwas systemseitig? Ist meine IOBroker Installation irgendwie unvollständig? Wie könnte man das rausfinden?
welche Warnungen kommen denn?
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Naja die die ich im ersten Post geschrieben habe.
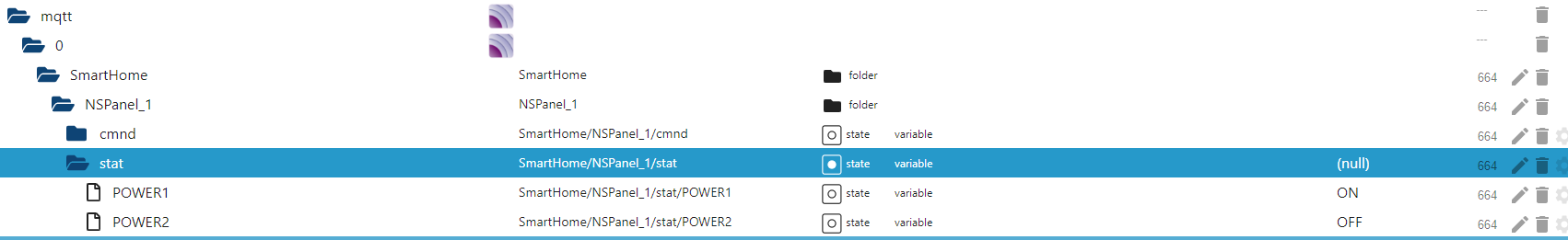
Offensichtlich gibt es die POWER1 und POWER2 nicht

mach mal die rein.
mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Wenn damit auch noch Warnungen, dann nochmal das Log senden.
-
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
-
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
Also die Meldungen zu interpretieren ist einfacher, wenn man es sein lässt ;-)
Spaß bei Seite - die Zeilennummern haben bei mir noch nie funktioniert... Ist eher so bei der Zeile +- 100 Zeilen und macht selten Spaß es zu lokalisieren.Hast du "request" im javascript-Adapter unter Zusätzliche NPM-Module? Wenn nein, dann mach das mal rein und starte das Script erneut.

EDIT: ich denke, dass das Request irgendwie nicht durchgeht. Dann würde die Vermutung auch nahe liegen, dass die Sprachen nicht geladen werden können und der Datenpunkt 0_userdata.0.NSPanel.X.NSPanel_locales_json bei dir noch leer ist. Wenn das dann so wäre wären die Versionsnummern ...Online auch nicht okay.
Sagen wir es mal so. Dein ioBroker und das Panel müssen mit dem Internet kommunizieren dürfen. Wenn das sichergestellt ist, kann es eigentlich ja nur noch am Request liegen.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
Also die Meldungen zu interpretieren ist einfacher, wenn man es sein lässt ;-)
Spaß bei Seite - die Zeilennummern haben bei mir noch nie funktioniert... Ist eher so bei der Zeile +- 100 Zeilen und macht selten Spaß es zu lokalisieren.Hast du "request" im javascript-Adapter unter Zusätzliche NPM-Module? Wenn nein, dann mach das mal rein und starte das Script erneut.

EDIT: ich denke, dass das Request irgendwie nicht durchgeht. Dann würde die Vermutung auch nahe liegen, dass die Sprachen nicht geladen werden können und der Datenpunkt 0_userdata.0.NSPanel.X.NSPanel_locales_json bei dir noch leer ist. Wenn das dann so wäre wären die Versionsnummern ...Online auch nicht okay.
Sagen wir es mal so. Dein ioBroker und das Panel müssen mit dem Internet kommunizieren dürfen. Wenn das sichergestellt ist, kann es eigentlich ja nur noch am Request liegen.
@armilar
Request eingetragen. Keine Änderung.
Inhalt des Datenpunktes 0_userdata.0.NSPanel.1.NSPanel_locales_json:{ "lights": { "Brightness": { "en-US": "Brightness", "de-DE": "Helligkeit", "nl-NL": "Helderheid", "da-DK": "Lysstyrke", "es-ES": "Brillo", "fr-FR": "Luminosité", "it-IT": "Luminosità", "ru-RU": "Яркость", "nb-NO": "Lysstyrke", "nn-NO": "Lysstyrke", "pl-PL": "Jasność", "pt-PT": "Brilho", "af-ZA": "Helderheid", "ar-SY": "السطوع", "bg-BG": "Яркост", "ca-ES": "Brillantor", "cs-CZ": "Jas", "el-GR": "Φωτεινότητα", "et-EE": "Heledus", "fa-IR": "روشنایی", "fi-FI": "Kirkkaus", "he-IL": "בהירות", "hr-xx": "Svjetlina", "hu-HU": "Fényerő", "hy-AM": "Պայծառություն", "id-ID": "Kecerahan", "is-IS": "Birtustig", "lb-xx": "Hellegkeet", "lt-LT": "Ryškumas", "ro-RO": "Luminozitate", "sk-SK": "Jas", "sl-SI": "Svetlost", "sv-SE": "Ljusstyrka", "th-TH": "ความสว่าง", "tr-TR": "Parlaklık", "uk-UA": "Яскравість", "vi-VN": "Độ sáng", "zh-CN": "亮度", "zh-TW": "亮度" }, "Temperature": { "en-US": "Color temperature", "de-DE": "Farbtemperatur", "nl-NL": "Kleurtemperatuur", "da-DK": "Farvetemperatur", "es-ES": "Temperatura del color", "fr-FR": "Température de couleur", "it-IT": "Temperatura colore", "ru-RU": "Цветовая температура", "nb-NO": "Fargetemperatur", "nn-NO": "Fargetemperatur", "pl-PL": "Temperatura barwy", "pt-PT": "Temperatura de cor", "af-ZA": "Kleur temperatuur", "ar-SY": "درجة حرارة اللون", "bg-BG": "Цветова температура", "ca-ES": "Temperatura de color", "cs-CZ": "Teplota barvy", "el-GR": "Θερμοκρασία χρώματος", "et-EE": "Värvustemperatuur", "fa-IR": "دمای رنگ", "fi-FI": "Värilämpötila", "he-IL": "טמפרטורת הצבע", "hr-xx": "Temperatura boje", "hu-HU": "Színhőmérséklet", "hy-AM": "Գունային ջերմաստիճան", "id-ID": "Temperatur warna", "is-IS": "Litastig", "lb-xx": "Faarf Temperatur", "lt-LT": "Spalvos temperatūra", "ro-RO": "Temperatură de culoare", "sk-SK": "Teplota farby", "sl-SI": "Temperatura barve", "sv-SE": "Färgtemperatur", "th-TH": "อุณหภูมิสี", "tr-TR": "Renk sıcaklığı", "uk-UA": "Кольорова температура", "vi-VN": "Nhiệt độ màu", "zh-CN": "色温", "zh-TW": "色溫" } }, "window": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыто", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворен", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστό", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגור", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Loka", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängt", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинене", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыто", "nb-NO": "Åpent", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворен", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτό", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוח", "hr-xx": "Otvoreno", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opna", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppet", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинене", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "開啟" } }, "door": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыта", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворена", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστή", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגורה", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Lokuð", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängd", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинені", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "已關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыта", "nb-NO": "Åpen", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворена", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτή", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוחה", "hr-xx": "Otvori", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opin", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppen", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинені", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "已開啟" } }, "lock": { "LOCK": { "en-US": "Lock", "de-DE": "Verriegeln", "nl-NL": "Vergrendelen", "da-DK": "Lås", "es-ES": "Bloquear", "fr-FR": "Verrouiller", "it-IT": "Blocca", "ru-RU": "Закрыть", "nb-NO": "Lås", "nn-NO": "Lås", "pl-PL": "Zablokuj", "pt-PT": "Bloquear", "af-ZA": "Sluit toe", "ar-SY": "قفل", "bg-BG": "Заключване", "ca-ES": "Bloquejar", "cs-CZ": "Zamknout", "el-GR": "Κλείδωμα", "et-EE": "Lukusta", "fa-IR": "قفل", "fi-FI": "Lukitse", "he-IL": "נעילה", "hr-xx": "zaključati", "hu-HU": "Bezár", "hy-AM": "Կողպեք", "id-ID": "Kunci", "is-IS": "Læsa", "lb-xx": "Spären", "lt-LT": "Užrakinti", "ro-RO": "Blocat", "sk-SK": "Zamknúť", "sl-SI": "Zakleni", "sv-SE": "Lås", "th-TH": "ล็อค", "tr-TR": "Kilitle", "uk-UA": "Блокувати", "vi-VN": "Khóa", "zh-CN": "锁定", "zh-TW": "上鎖" }, "UNLOCK": { "en-US": "Unlock", "de-DE": "Entriegeln", "nl-NL": "Ontgrendelen", "da-DK": "Lås op", "es-ES": "Desbloquear", "fr-FR": "Déverrouiller", "it-IT": "Sblocca", "ru-RU": "Открыть", "nb-NO": "Lås opp", "nn-NO": "Lås opp", "pl-PL": "Odblokuj", "pt-PT": "Desbloquear", "af-ZA": "Sluit oop", "ar-SY": "فتح", "bg-BG": "Отключване", "ca-ES": "Desbloquejar", "cs-CZ": "Odemknout", "el-GR": "Ξεκλείδωμα", "et-EE": "Ava", "fa-IR": "باز کردن", "fi-FI": "Avaa lukitus", "he-IL": "ביטול נעילה", "hr-xx": "Otključati", "hu-HU": "Kinyit", "hy-AM": "Բացել", "id-ID": "Buka", "is-IS": "Aflæsa", "lb-xx": "Entspären", "lt-LT": "Atrakinti", "ro-RO": "Deblocare", "sk-SK": "Odomknúť", "sl-SI": "Odkleni", "sv-SE": "Lås upp", "th-TH": "ปลดล็อค", "tr-TR": "Kilidi aç", "uk-UA": "Розблокувати", "vi-VN": "Mở khóa", "zh-CN": "解锁", "zh-TW": "解鎖" } }, "blinds": { "Position": { "en-US": "Position", "de-DE": "Position", "nl-NL": "Positie", "da-DK": "Position", "es-ES": "Posición", "fr-FR": "Position", "it-IT": "Apertura", "ru-RU": "Положение", "nb-NO": "Posisjon", "nn-NO": "Posisjon", "pl-PL": "Pozycja", "pt-PT": "Posição", "af-ZA": "Posisie", "ar-SY": "موضع", "bg-BG": "Позиция", "ca-ES": "Posició", "cs-CZ": "Pozice", "el-GR": "Θέση", "et-EE": "Asend", "fa-IR": "موقعیت", "fi-FI": "Sijainti", "he-IL": "מיקום", "hr-xx": "Pozicija", "hu-HU": "Pozíció", "hy-AM": "Դիրք", "id-ID": "Posisi", "is-IS": "Staðsetning", "lb-xx": "Positioun", "lt-LT": "Padėtis", "ro-RO": "Poziţie", "sk-SK": "Poloha", "sl-SI": "Položaj", "sv-SE": "Position", "th-TH": "ตำแหน่ง", "tr-TR": "Pozisyon", "uk-UA": "Положення", "vi-VN": "Vị trí", "zh-CN": "位置", "zh-TW": "位置" } }, "thermostat": { "Currently": { "en-US": "Currently", "de-DE": "Aktuell", "nl-NL": "Momenteel", "da-DK": "Aktuelt", "es-ES": "Actualmente", "fr-FR": "Actuellement", "it-IT": "Attualmente", "ru-RU": "Сейчас", "nb-NO": "Er nå", "nn-NO": "Akkurat no", "pl-PL": "Obecnie", "pt-PT": "Atualmente", "af-ZA": "Tans", "ar-SY": "حاليا", "bg-BG": "В момента", "ca-ES": "Actual", "cs-CZ": "Aktuálně", "el-GR": "Αυτή τη στιγμή", "et-EE": "Hetkel", "fa-IR": "در حال حاضر", "fi-FI": "Tällä hetkellä", "he-IL": "כעת", "hr-xx": "Trenutno", "hu-HU": "Jelenleg", "hy-AM": "Ներկայումս", "id-ID": "Saat ini", "is-IS": "Er núna", "lb-xx": "Momentan", "lt-LT": "Šiuo metu", "ro-RO": "În prezent", "sk-SK": "Aktuálne", "sl-SI": "Trenutno", "sv-SE": "Nuvarande", "th-TH": "ในขณะนี้", "tr-TR": "Şu an", "uk-UA": "В даний час", "vi-VN": "Hiện tại", "zh-CN": "当前", "zh-TW": "目前狀態" }, "State": { "en-US": "State", "de-DE": "Zustand", "nl-NL": "Toestand", "da-DK": "Tilstand", "es-ES": "Estado", "fr-FR": "État", "it-IT": "Stato", "ru-RU": "Состояние", "nb-NO": "Tilstand", "nn-NO": "Tilstand", "pl-PL": "Stan", "pt-PT": "Estado", "af-ZA": { "add_entities_lovelace": "Voeg by Lovelace", "entities": "Entiteite", "none": "Hierdie toestel het geen entiteite nie" }, "ar-SY": { "add_entities_lovelace": "أضف إلى Lovelace", "disabled_entities": "{count} {count, plural,\n one {كيان}\n other {كيانات}\n}", "entities": "الكيانات", "hide_disabled": "إخفاء معطل", "none": "هذا الجهاز ليس له كيانات" }, "bg-BG": { "add_entities_lovelace": "Добавете към Lovelace", "config": "Конфиг.", "control": "Контроли", "diagnostic": "Диагностика", "disabled_entities": "+{count} {count, plural,\n one {деактивиран обект}\n other {деактивирани обекта}\n}", "entities": "Обекти", "hide_disabled": "Скриване на деактивираните", "none": "Това устройство няма обекти", "sensor": "Сензори" }, "ca-ES": "Estat", "cs-CZ": "Stav", "el-GR": "Κατάσταση", "et-EE": "Olek", "fa-IR": { "add_entities_lovelace": "Adauga la Lovelace", "entities": "Entitati", "none": "Acest dispozitiv nu are nicio entitate" }, "fi-FI": "Tila", "he-IL": "מצב", "hr-xx": { "automation": { "actions": { "caption": "Kada se nešto pokrene…" }, "automations": "Automatizacije", "conditions": { "caption": "Učini nešto samo ako…" }, "create": "Stvorite automatizaciju s uređajem", "no_automations": "Nema automatizacije", "no_device_automations": "Nema dostupnih automatizacija za ovaj uređaj.", "triggers": { "caption": "Učini nešto kad..." } }, "cant_edit": "Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).", "caption": "Uređaji", "confirm_rename_entity_ids": "Želite li također preimenovati ID entiteta svojih entiteta?", "data_table": { "area": "Područje", "battery": "Baterija", "device": "Uređaj", "integration": "Integracija", "manufacturer": "Proizvođač", "model": "Model" }, "description": "Upravljanje povezanim uređajima", "device_not_found": "Uređaj nije pronađen.", "name": "Naziv", "scene": { "create": "Stvorite scenu s uređajem", "no_scenes": "Nema scena", "scenes": "Scene" }, "scenes": "Scene", "script": { "create": "Stvorite skriptu s uređajem", "no_scripts": "Nema skripte", "scripts": "Skripte" }, "scripts": "Skripte", "unknown_error": "Nepoznata pogreška", "unnamed_device": "Neimenovani uređaj", "update": "Ažuriraj" }, "hu-HU": "Állapot", "hy-AM": { "automation": { "create_disable": "Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով" }, "disabled": "Անջատված", "disabled_by": { "config_entry": "Կարգավորման կետ", "integration": "Ինտեգրում", "user": "Օգտատեր" }, "enabled_cause": "Անջատված է {cause}-ի կողմից", "enabled_label": "Միացնել սարքը", "picker": { "filter": { "filter": "Ֆիլտր", "show_all": "Ցույց տալ ամբողջը", "show_disabled": "Ցուցադրել ապաակտիվացված սարքերը" }, "search": "Որոնել սարքեր" }, "scene": { "create_disable": "Հնարավոր չէ սցենար ստեղծել անջատված սարքով" }, "script": { "create_disable": "Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ" } }, "id-ID": "Status", "is-IS": "Staða", "lb-xx": { "add_entities_lovelace": "Zu Lovelace bäisetzen", "disabled_entities": "+{count} {count, plural,\n one {Déaktivéiert Entitéit}\n other {Déaktivéiert Entitéiten}\n}", "entities": "Entitéiten", "hide_disabled": "Deaktivéiert net uweisen", "none": "Dësen Appart huet keng Entitéiten." }, "lt-LT": { "add_entities_lovelace": "Pridėti į Lovelace", "config": "Konfigūracija", "control": "Valdikliai", "diagnostic": "Diagnostika", "entities": "Subjektai", "sensor": "Jutikliai" }, "ro-RO": { "add_entities_lovelace": "Adăugați la Lovelace", "disabled_entities": "+{count} {count, plural,\n one {entitate dezactivată}\n other {entități dezactivate}\n}", "entities": "Entități", "hide_disabled": "Ascundeți dezactivate", "none": "Acest dispozitiv nu are entități", "sensor": "Senzori" }, "sk-SK": "Stav", "sl-SI": "Stanje", "sv-SE": "Tillstånd", "th-TH": "สถานะ", "tr-TR": "Durum", "uk-UA": "Стан", "vi-VN": { "add_entities_lovelace": "Thêm vào Lovelace", "disabled_entities": "+{count} {count, plural,\n one {thực thể bị vô hiệu hoá}\n other {các thực thể bị vô hiệu hoá}\n}", "entities": "Các thực thể", "hide_disabled": "Ẩn các thiết bị bị vô hiệu hoá", "none": "Thiết bị này không có thực thể nào" }, "zh-CN": "状态", "zh-TW": "狀態" }, "Action": { "en-US": "Operation", "de-DE": "Aktion", "nl-NL": "Werking", "da-DK": "Drifttype", "es-ES": "Modo", "fr-FR": "Opération", "it-IT": "Operazione", "ru-RU": "Режим работы", "nb-NO": "Operasjon", "nn-NO": "Operasjon", "pl-PL": "Tryb pracy", "pt-PT": "Operação", "af-ZA": "Operasie", "ar-SY": "الوضع", "bg-BG": "Режим", "ca-ES": "Funcionament", "cs-CZ": "Provoz", "el-GR": "Λειτουργία", "et-EE": "Töörežiim", "fa-IR": "عملیات", "fi-FI": "Toiminto", "he-IL": "פעולה", "hr-xx": "operacija", "hu-HU": "Működés", "hy-AM": "Գործողություն", "id-ID": "Operasi", "is-IS": "Aðgerð", "lb-xx": "Aktioun", "lt-LT": "Operacija", "ro-RO": "Operație", "sk-SK": "Prevádzka", "sl-SI": "Delovanje", "sv-SE": "Driftläge", "th-TH": "การทำงาน", "tr-TR": "İşlem", "uk-UA": "Режим", "vi-VN": "Chế độ hoạt động", "zh-CN": "运行模式", "zh-TW": "運轉模式" } } } -
@armilar
Request eingetragen. Keine Änderung.
Inhalt des Datenpunktes 0_userdata.0.NSPanel.1.NSPanel_locales_json:{ "lights": { "Brightness": { "en-US": "Brightness", "de-DE": "Helligkeit", "nl-NL": "Helderheid", "da-DK": "Lysstyrke", "es-ES": "Brillo", "fr-FR": "Luminosité", "it-IT": "Luminosità", "ru-RU": "Яркость", "nb-NO": "Lysstyrke", "nn-NO": "Lysstyrke", "pl-PL": "Jasność", "pt-PT": "Brilho", "af-ZA": "Helderheid", "ar-SY": "السطوع", "bg-BG": "Яркост", "ca-ES": "Brillantor", "cs-CZ": "Jas", "el-GR": "Φωτεινότητα", "et-EE": "Heledus", "fa-IR": "روشنایی", "fi-FI": "Kirkkaus", "he-IL": "בהירות", "hr-xx": "Svjetlina", "hu-HU": "Fényerő", "hy-AM": "Պայծառություն", "id-ID": "Kecerahan", "is-IS": "Birtustig", "lb-xx": "Hellegkeet", "lt-LT": "Ryškumas", "ro-RO": "Luminozitate", "sk-SK": "Jas", "sl-SI": "Svetlost", "sv-SE": "Ljusstyrka", "th-TH": "ความสว่าง", "tr-TR": "Parlaklık", "uk-UA": "Яскравість", "vi-VN": "Độ sáng", "zh-CN": "亮度", "zh-TW": "亮度" }, "Temperature": { "en-US": "Color temperature", "de-DE": "Farbtemperatur", "nl-NL": "Kleurtemperatuur", "da-DK": "Farvetemperatur", "es-ES": "Temperatura del color", "fr-FR": "Température de couleur", "it-IT": "Temperatura colore", "ru-RU": "Цветовая температура", "nb-NO": "Fargetemperatur", "nn-NO": "Fargetemperatur", "pl-PL": "Temperatura barwy", "pt-PT": "Temperatura de cor", "af-ZA": "Kleur temperatuur", "ar-SY": "درجة حرارة اللون", "bg-BG": "Цветова температура", "ca-ES": "Temperatura de color", "cs-CZ": "Teplota barvy", "el-GR": "Θερμοκρασία χρώματος", "et-EE": "Värvustemperatuur", "fa-IR": "دمای رنگ", "fi-FI": "Värilämpötila", "he-IL": "טמפרטורת הצבע", "hr-xx": "Temperatura boje", "hu-HU": "Színhőmérséklet", "hy-AM": "Գունային ջերմաստիճան", "id-ID": "Temperatur warna", "is-IS": "Litastig", "lb-xx": "Faarf Temperatur", "lt-LT": "Spalvos temperatūra", "ro-RO": "Temperatură de culoare", "sk-SK": "Teplota farby", "sl-SI": "Temperatura barve", "sv-SE": "Färgtemperatur", "th-TH": "อุณหภูมิสี", "tr-TR": "Renk sıcaklığı", "uk-UA": "Кольорова температура", "vi-VN": "Nhiệt độ màu", "zh-CN": "色温", "zh-TW": "色溫" } }, "window": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыто", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворен", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστό", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגור", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Loka", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängt", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинене", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыто", "nb-NO": "Åpent", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворен", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτό", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוח", "hr-xx": "Otvoreno", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opna", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppet", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинене", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "開啟" } }, "door": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыта", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворена", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστή", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגורה", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Lokuð", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängd", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинені", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "已關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыта", "nb-NO": "Åpen", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворена", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτή", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוחה", "hr-xx": "Otvori", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opin", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppen", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинені", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "已開啟" } }, "lock": { "LOCK": { "en-US": "Lock", "de-DE": "Verriegeln", "nl-NL": "Vergrendelen", "da-DK": "Lås", "es-ES": "Bloquear", "fr-FR": "Verrouiller", "it-IT": "Blocca", "ru-RU": "Закрыть", "nb-NO": "Lås", "nn-NO": "Lås", "pl-PL": "Zablokuj", "pt-PT": "Bloquear", "af-ZA": "Sluit toe", "ar-SY": "قفل", "bg-BG": "Заключване", "ca-ES": "Bloquejar", "cs-CZ": "Zamknout", "el-GR": "Κλείδωμα", "et-EE": "Lukusta", "fa-IR": "قفل", "fi-FI": "Lukitse", "he-IL": "נעילה", "hr-xx": "zaključati", "hu-HU": "Bezár", "hy-AM": "Կողպեք", "id-ID": "Kunci", "is-IS": "Læsa", "lb-xx": "Spären", "lt-LT": "Užrakinti", "ro-RO": "Blocat", "sk-SK": "Zamknúť", "sl-SI": "Zakleni", "sv-SE": "Lås", "th-TH": "ล็อค", "tr-TR": "Kilitle", "uk-UA": "Блокувати", "vi-VN": "Khóa", "zh-CN": "锁定", "zh-TW": "上鎖" }, "UNLOCK": { "en-US": "Unlock", "de-DE": "Entriegeln", "nl-NL": "Ontgrendelen", "da-DK": "Lås op", "es-ES": "Desbloquear", "fr-FR": "Déverrouiller", "it-IT": "Sblocca", "ru-RU": "Открыть", "nb-NO": "Lås opp", "nn-NO": "Lås opp", "pl-PL": "Odblokuj", "pt-PT": "Desbloquear", "af-ZA": "Sluit oop", "ar-SY": "فتح", "bg-BG": "Отключване", "ca-ES": "Desbloquejar", "cs-CZ": "Odemknout", "el-GR": "Ξεκλείδωμα", "et-EE": "Ava", "fa-IR": "باز کردن", "fi-FI": "Avaa lukitus", "he-IL": "ביטול נעילה", "hr-xx": "Otključati", "hu-HU": "Kinyit", "hy-AM": "Բացել", "id-ID": "Buka", "is-IS": "Aflæsa", "lb-xx": "Entspären", "lt-LT": "Atrakinti", "ro-RO": "Deblocare", "sk-SK": "Odomknúť", "sl-SI": "Odkleni", "sv-SE": "Lås upp", "th-TH": "ปลดล็อค", "tr-TR": "Kilidi aç", "uk-UA": "Розблокувати", "vi-VN": "Mở khóa", "zh-CN": "解锁", "zh-TW": "解鎖" } }, "blinds": { "Position": { "en-US": "Position", "de-DE": "Position", "nl-NL": "Positie", "da-DK": "Position", "es-ES": "Posición", "fr-FR": "Position", "it-IT": "Apertura", "ru-RU": "Положение", "nb-NO": "Posisjon", "nn-NO": "Posisjon", "pl-PL": "Pozycja", "pt-PT": "Posição", "af-ZA": "Posisie", "ar-SY": "موضع", "bg-BG": "Позиция", "ca-ES": "Posició", "cs-CZ": "Pozice", "el-GR": "Θέση", "et-EE": "Asend", "fa-IR": "موقعیت", "fi-FI": "Sijainti", "he-IL": "מיקום", "hr-xx": "Pozicija", "hu-HU": "Pozíció", "hy-AM": "Դիրք", "id-ID": "Posisi", "is-IS": "Staðsetning", "lb-xx": "Positioun", "lt-LT": "Padėtis", "ro-RO": "Poziţie", "sk-SK": "Poloha", "sl-SI": "Položaj", "sv-SE": "Position", "th-TH": "ตำแหน่ง", "tr-TR": "Pozisyon", "uk-UA": "Положення", "vi-VN": "Vị trí", "zh-CN": "位置", "zh-TW": "位置" } }, "thermostat": { "Currently": { "en-US": "Currently", "de-DE": "Aktuell", "nl-NL": "Momenteel", "da-DK": "Aktuelt", "es-ES": "Actualmente", "fr-FR": "Actuellement", "it-IT": "Attualmente", "ru-RU": "Сейчас", "nb-NO": "Er nå", "nn-NO": "Akkurat no", "pl-PL": "Obecnie", "pt-PT": "Atualmente", "af-ZA": "Tans", "ar-SY": "حاليا", "bg-BG": "В момента", "ca-ES": "Actual", "cs-CZ": "Aktuálně", "el-GR": "Αυτή τη στιγμή", "et-EE": "Hetkel", "fa-IR": "در حال حاضر", "fi-FI": "Tällä hetkellä", "he-IL": "כעת", "hr-xx": "Trenutno", "hu-HU": "Jelenleg", "hy-AM": "Ներկայումս", "id-ID": "Saat ini", "is-IS": "Er núna", "lb-xx": "Momentan", "lt-LT": "Šiuo metu", "ro-RO": "În prezent", "sk-SK": "Aktuálne", "sl-SI": "Trenutno", "sv-SE": "Nuvarande", "th-TH": "ในขณะนี้", "tr-TR": "Şu an", "uk-UA": "В даний час", "vi-VN": "Hiện tại", "zh-CN": "当前", "zh-TW": "目前狀態" }, "State": { "en-US": "State", "de-DE": "Zustand", "nl-NL": "Toestand", "da-DK": "Tilstand", "es-ES": "Estado", "fr-FR": "État", "it-IT": "Stato", "ru-RU": "Состояние", "nb-NO": "Tilstand", "nn-NO": "Tilstand", "pl-PL": "Stan", "pt-PT": "Estado", "af-ZA": { "add_entities_lovelace": "Voeg by Lovelace", "entities": "Entiteite", "none": "Hierdie toestel het geen entiteite nie" }, "ar-SY": { "add_entities_lovelace": "أضف إلى Lovelace", "disabled_entities": "{count} {count, plural,\n one {كيان}\n other {كيانات}\n}", "entities": "الكيانات", "hide_disabled": "إخفاء معطل", "none": "هذا الجهاز ليس له كيانات" }, "bg-BG": { "add_entities_lovelace": "Добавете към Lovelace", "config": "Конфиг.", "control": "Контроли", "diagnostic": "Диагностика", "disabled_entities": "+{count} {count, plural,\n one {деактивиран обект}\n other {деактивирани обекта}\n}", "entities": "Обекти", "hide_disabled": "Скриване на деактивираните", "none": "Това устройство няма обекти", "sensor": "Сензори" }, "ca-ES": "Estat", "cs-CZ": "Stav", "el-GR": "Κατάσταση", "et-EE": "Olek", "fa-IR": { "add_entities_lovelace": "Adauga la Lovelace", "entities": "Entitati", "none": "Acest dispozitiv nu are nicio entitate" }, "fi-FI": "Tila", "he-IL": "מצב", "hr-xx": { "automation": { "actions": { "caption": "Kada se nešto pokrene…" }, "automations": "Automatizacije", "conditions": { "caption": "Učini nešto samo ako…" }, "create": "Stvorite automatizaciju s uređajem", "no_automations": "Nema automatizacije", "no_device_automations": "Nema dostupnih automatizacija za ovaj uređaj.", "triggers": { "caption": "Učini nešto kad..." } }, "cant_edit": "Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).", "caption": "Uređaji", "confirm_rename_entity_ids": "Želite li također preimenovati ID entiteta svojih entiteta?", "data_table": { "area": "Područje", "battery": "Baterija", "device": "Uređaj", "integration": "Integracija", "manufacturer": "Proizvođač", "model": "Model" }, "description": "Upravljanje povezanim uređajima", "device_not_found": "Uređaj nije pronađen.", "name": "Naziv", "scene": { "create": "Stvorite scenu s uređajem", "no_scenes": "Nema scena", "scenes": "Scene" }, "scenes": "Scene", "script": { "create": "Stvorite skriptu s uređajem", "no_scripts": "Nema skripte", "scripts": "Skripte" }, "scripts": "Skripte", "unknown_error": "Nepoznata pogreška", "unnamed_device": "Neimenovani uređaj", "update": "Ažuriraj" }, "hu-HU": "Állapot", "hy-AM": { "automation": { "create_disable": "Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով" }, "disabled": "Անջատված", "disabled_by": { "config_entry": "Կարգավորման կետ", "integration": "Ինտեգրում", "user": "Օգտատեր" }, "enabled_cause": "Անջատված է {cause}-ի կողմից", "enabled_label": "Միացնել սարքը", "picker": { "filter": { "filter": "Ֆիլտր", "show_all": "Ցույց տալ ամբողջը", "show_disabled": "Ցուցադրել ապաակտիվացված սարքերը" }, "search": "Որոնել սարքեր" }, "scene": { "create_disable": "Հնարավոր չէ սցենար ստեղծել անջատված սարքով" }, "script": { "create_disable": "Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ" } }, "id-ID": "Status", "is-IS": "Staða", "lb-xx": { "add_entities_lovelace": "Zu Lovelace bäisetzen", "disabled_entities": "+{count} {count, plural,\n one {Déaktivéiert Entitéit}\n other {Déaktivéiert Entitéiten}\n}", "entities": "Entitéiten", "hide_disabled": "Deaktivéiert net uweisen", "none": "Dësen Appart huet keng Entitéiten." }, "lt-LT": { "add_entities_lovelace": "Pridėti į Lovelace", "config": "Konfigūracija", "control": "Valdikliai", "diagnostic": "Diagnostika", "entities": "Subjektai", "sensor": "Jutikliai" }, "ro-RO": { "add_entities_lovelace": "Adăugați la Lovelace", "disabled_entities": "+{count} {count, plural,\n one {entitate dezactivată}\n other {entități dezactivate}\n}", "entities": "Entități", "hide_disabled": "Ascundeți dezactivate", "none": "Acest dispozitiv nu are entități", "sensor": "Senzori" }, "sk-SK": "Stav", "sl-SI": "Stanje", "sv-SE": "Tillstånd", "th-TH": "สถานะ", "tr-TR": "Durum", "uk-UA": "Стан", "vi-VN": { "add_entities_lovelace": "Thêm vào Lovelace", "disabled_entities": "+{count} {count, plural,\n one {thực thể bị vô hiệu hoá}\n other {các thực thể bị vô hiệu hoá}\n}", "entities": "Các thực thể", "hide_disabled": "Ẩn các thiết bị bị vô hiệu hoá", "none": "Thiết bị này không có thực thể nào" }, "zh-CN": "状态", "zh-TW": "狀態" }, "Action": { "en-US": "Operation", "de-DE": "Aktion", "nl-NL": "Werking", "da-DK": "Drifttype", "es-ES": "Modo", "fr-FR": "Opération", "it-IT": "Operazione", "ru-RU": "Режим работы", "nb-NO": "Operasjon", "nn-NO": "Operasjon", "pl-PL": "Tryb pracy", "pt-PT": "Operação", "af-ZA": "Operasie", "ar-SY": "الوضع", "bg-BG": "Режим", "ca-ES": "Funcionament", "cs-CZ": "Provoz", "el-GR": "Λειτουργία", "et-EE": "Töörežiim", "fa-IR": "عملیات", "fi-FI": "Toiminto", "he-IL": "פעולה", "hr-xx": "operacija", "hu-HU": "Működés", "hy-AM": "Գործողություն", "id-ID": "Operasi", "is-IS": "Aðgerð", "lb-xx": "Aktioun", "lt-LT": "Operacija", "ro-RO": "Operație", "sk-SK": "Prevádzka", "sl-SI": "Delovanje", "sv-SE": "Driftläge", "th-TH": "การทำงาน", "tr-TR": "İşlem", "uk-UA": "Режим", "vi-VN": "Chế độ hoạt động", "zh-CN": "运行模式", "zh-TW": "運轉模式" } } }An den Sprachen liegt es nicht. Die werden geholt. Dann wahrscheinlich auch die Versionsnummern.
Da gibt es diesen tollen Schraubenschlüssel im Scriptbereich (oben links)
Da bitte mal das "verbose" anklicken und das Script starten.

Da werden ne Menge mehr Infos zur Warnung im Script sichtbar. Also zur Lokalisierung...














