NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
Bastian@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
BastianHi Bastian,
auf den ersten Blick sieht das für mich nach einer fehlerhaften Konfiguration in der
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_X.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_X.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },aus.
Check die noch mal durch (insbesondere bei den first - fourthScreensaverEntity oder poste die Config einfach mal, wenn du nichts findest. Eventuell fehlt irgendwo ein Komma?
HandleScreensaverUpdate baut unter anderem diese Werte auf.
Accuweather ist installiert?
Ich denke, die Sprache ist ein Folgefehler...
EDIT: ggfs. auch mal den ioBroker durchstarten. Zweite Vermutung: Die Datenpunkte werden nicht wirklich gefunden...
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich bin ganz neu im Forum dabei und habe zwei Themen, die mich jetzt schon zwei drei Tage beschäftigen. Ich verwende das Skript NsPanelTs.ts in der Version v3.4.0.6
Das eine Problem ist, dass jeder Start bzw. Aktualisierungszyklus des Bildschirmschoners eine ganze Palette an Warnings im Log erzeugt, z.B.:
17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3920:29) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.008 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3927:34) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.008 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.008 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.008 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.008 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.008 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.009 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3941:29) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.010 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.010 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.010 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.010 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.010 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12) 17:16:30.011 warn javascript.0 (1071) at HandleScreensaverUpdate (script.js.NSPanels.Panel1:3948:34) 17:16:30.011 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:618:13) 17:16:30.011 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 17:16:30.011 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:30.011 warn javascript.0 (1071) at script.js.NSPanels.Panel1:8:71 17:16:30.012 warn javascript.0 (1071) at __awaiter (script.js.NSPanels.Panel1:4:12) 17:16:30.012 warn javascript.0 (1071) at Object.<anonymous> (script.js.NSPanels.Panel1:615:12)Das andere Problem ist, dass ich den Bildschirmschoner trotz dieser Zeile
locale: 'de-DE',nicht auf deutsch bekomme; die Angabe lautet z.B. "Friday, October 14, 2022", ebenso ist im Forecast die Tagebezeichnung weiterhin auf Englisch.
iobroker läuft auf ubuntu 20.04
Ich würde mich freuen, wenn jemand einen Tip hätte.
Danke und viele Grüße
BastianHi Bastian,
auf den ersten Blick sieht das für mich nach einer fehlerhaften Konfiguration in der
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_X.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_X.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} },aus.
Check die noch mal durch (insbesondere bei den first - fourthScreensaverEntity oder poste die Config einfach mal, wenn du nichts findest. Eventuell fehlt irgendwo ein Komma?
HandleScreensaverUpdate baut unter anderem diese Werte auf.
Accuweather ist installiert?
Ich denke, die Sprache ist ein Folgefehler...
EDIT: ggfs. auch mal den ioBroker durchstarten. Zweite Vermutung: Die Datenpunkte werden nicht wirklich gefunden...
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
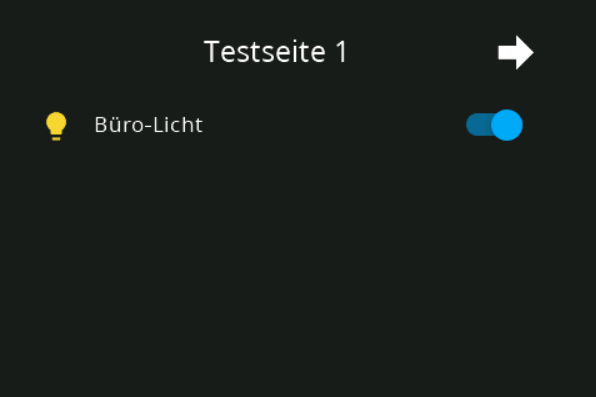
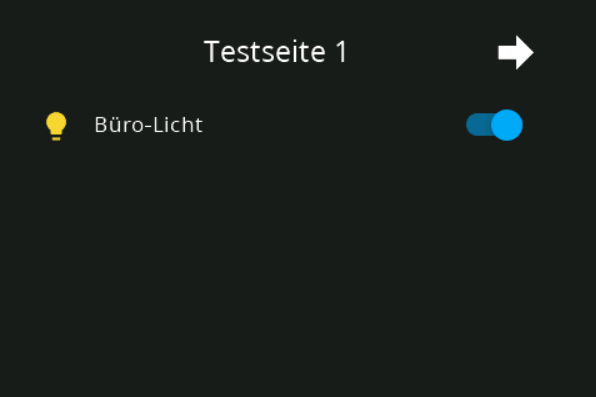
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
Bastian -
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
BastianLäuft bei mir fantastisch mit deiner Config und deiner Page


Aber tausche bitte mal die beiden Zeilen aus:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },gegen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Dann sieht es mehr nach Deinem Gerät aus... ;-)
Und ich denke danach ist alles hübsch...
EDIT:
oder eine der folgenden Varianten
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons -
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
-
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Hey :)
Ich verstehe das schon richtig, dass man bei Screensaver unten beliebige Werte anzeigen lassen kann, oder? D.h. ich will dort nicht das Wetter, sondern 4 beliebige Werte aus Datenpunkten anzeigen. z.B. die Temperatur von meinem Außenthermometer.
Leider bekomme ich das nicht hin. Auf dem Screensaver wird bei mir außer Datum und Uhrzeit nichts angezeigt. Ich weiß nicht was ich übersehen habe?
var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: false; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var HeizungArbeit: PageEntities = { "type": "cardEntities", "heading": "Heizung Arbeit", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.buero-temp", name: "Büro Jens", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Büro_Hauptschalter', name: 'Büro Hauptschalter', onColor: Green, offColor: Red}, <PageItem>{ id: "alias.0.NSPanel.praxis-temp", name: "Praxis Alex", icon: "thermometer", onColor: White}, <PageItem>{ id: 'alias.0.NSPanel.Praxis_Arbeitstag', name: 'Praxis Areitstag', onColor: Green, offColor: Red}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) //<PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: On }, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: On }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 3, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: null, defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: HeizungArbeit, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: HeizungArbeit //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };
Ich habe es auch schon mit diversen Datenpunkten getestet. Auch mit Alias-Datenpunkten...
Ich hoffe jemand kann mir helfen.
vg
Jens
Die Lösung ist sehr einfach und liegt in deiner Änderung
weatherEntity: null,Es muss einen funktionierenden Alias für das große Icon geben (siehe hier)
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersage
Ganz unten auch noch der Hinweis...
VG
EDIT: Diese Frage wurde schon öfter gestellt. Daher habe ich jetzt einen Verweis innerhalb der Screensaver-Dokumentation zur Alias-Definition erstellt. --> (github Wiki)
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Hallo Armilar,
danke dir für den Tip. Accuweather ist installiert und liefert schon Werte.Um das gesamte Skript hier einzufügen ist es leider zu lang.
Aber hier ein paar Ausschnitte:
//-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- var Seite1: PageEntities = { "type": "cardEntities", "heading": "Testseite 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Bürolicht", name: "Büro-Licht"}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.Smarthome.nspanel_E80074.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 15, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Nattheim', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Seite1 ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Der Rest ist wie im Original auf Github.
Grüße
BastianLäuft bei mir fantastisch mit deiner Config und deiner Page


Aber tausche bitte mal die beiden Zeilen aus:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },gegen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Dann sieht es mehr nach Deinem Gerät aus... ;-)
Und ich denke danach ist alles hübsch...
EDIT:
oder eine der folgenden Varianten
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons -
@armilar bei mir gibt es nach wie vor jede Menge Warnings. Fehlt mir irgendwas systemseitig? Ist meine IOBroker Installation irgendwie unvollständig? Wie könnte man das rausfinden?
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar bei mir gibt es nach wie vor jede Menge Warnings. Fehlt mir irgendwas systemseitig? Ist meine IOBroker Installation irgendwie unvollständig? Wie könnte man das rausfinden?
welche Warnungen kommen denn?
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar bei mir gibt es nach wie vor jede Menge Warnings. Fehlt mir irgendwas systemseitig? Ist meine IOBroker Installation irgendwie unvollständig? Wie könnte man das rausfinden?
welche Warnungen kommen denn?
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Naja die die ich im ersten Post geschrieben habe.
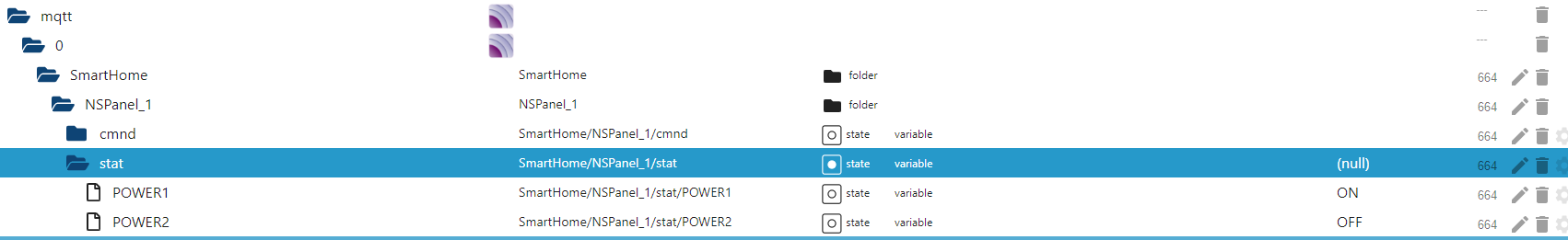
Offensichtlich gibt es die POWER1 und POWER2 nicht

mach mal die rein.
mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Wenn damit auch noch Warnungen, dann nochmal das Log senden.
-
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
-
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
Also die Meldungen zu interpretieren ist einfacher, wenn man es sein lässt ;-)
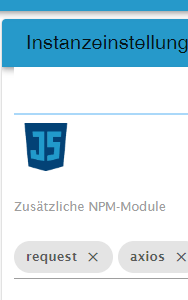
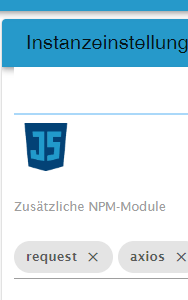
Spaß bei Seite - die Zeilennummern haben bei mir noch nie funktioniert... Ist eher so bei der Zeile +- 100 Zeilen und macht selten Spaß es zu lokalisieren.Hast du "request" im javascript-Adapter unter Zusätzliche NPM-Module? Wenn nein, dann mach das mal rein und starte das Script erneut.

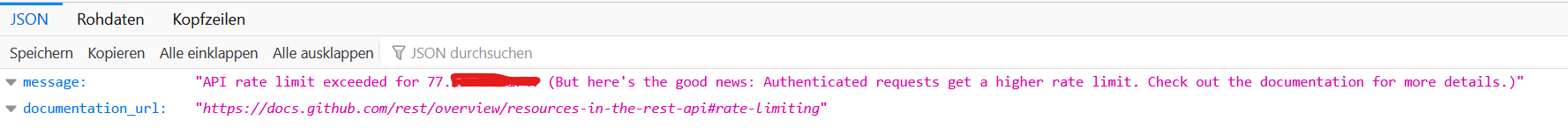
EDIT: ich denke, dass das Request irgendwie nicht durchgeht. Dann würde die Vermutung auch nahe liegen, dass die Sprachen nicht geladen werden können und der Datenpunkt 0_userdata.0.NSPanel.X.NSPanel_locales_json bei dir noch leer ist. Wenn das dann so wäre wären die Versionsnummern ...Online auch nicht okay.
Sagen wir es mal so. Dein ioBroker und das Panel müssen mit dem Internet kommunizieren dürfen. Wenn das sichergestellt ist, kann es eigentlich ja nur noch am Request liegen.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.Smarthome.nspanel_E80074.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Und ich denke danach ist alles hübsch...
@Armilar Richtig, jetzt sind die meisten Meldungen weg. Vielen Dank für deine Unterstützung!
Allerdings das Problem mit der Sprache bleibt noch. Ich habe den Verdacht, dass meinem Betriebssystem die Locales fehlen. Ich habe sie testweise mal installiert, aber das brachte noch keine Besserung.
14:47:40.797 warn javascript.0 (1071) at script.js.NSPanels.Panel1:991:46 14:47:40.797 warn javascript.0 (1071) at step (script.js.NSPanels.Panel1:33:23) 14:47:40.797 warn javascript.0 (1071) at Object.next (script.js.NSPanels.Panel1:14:53) 14:47:40.797 warn javascript.0 (1071) at fulfilled (script.js.NSPanels.Panel1:5:58)Wie muss ich diese Meldungen lesen? Zeile 991 Spalte 46?
Also die Meldungen zu interpretieren ist einfacher, wenn man es sein lässt ;-)
Spaß bei Seite - die Zeilennummern haben bei mir noch nie funktioniert... Ist eher so bei der Zeile +- 100 Zeilen und macht selten Spaß es zu lokalisieren.Hast du "request" im javascript-Adapter unter Zusätzliche NPM-Module? Wenn nein, dann mach das mal rein und starte das Script erneut.

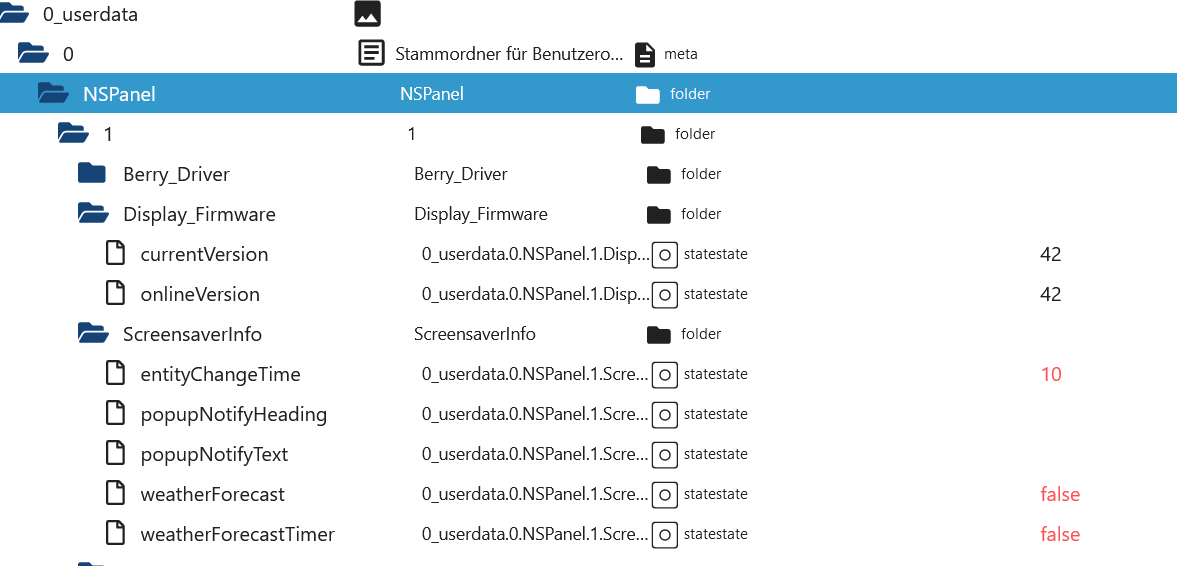
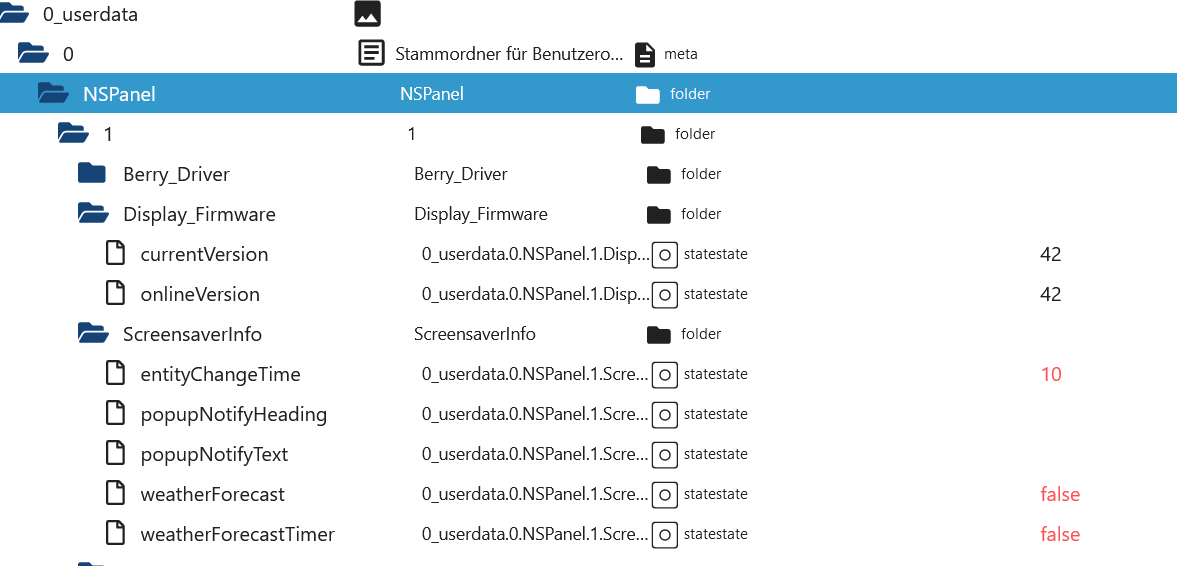
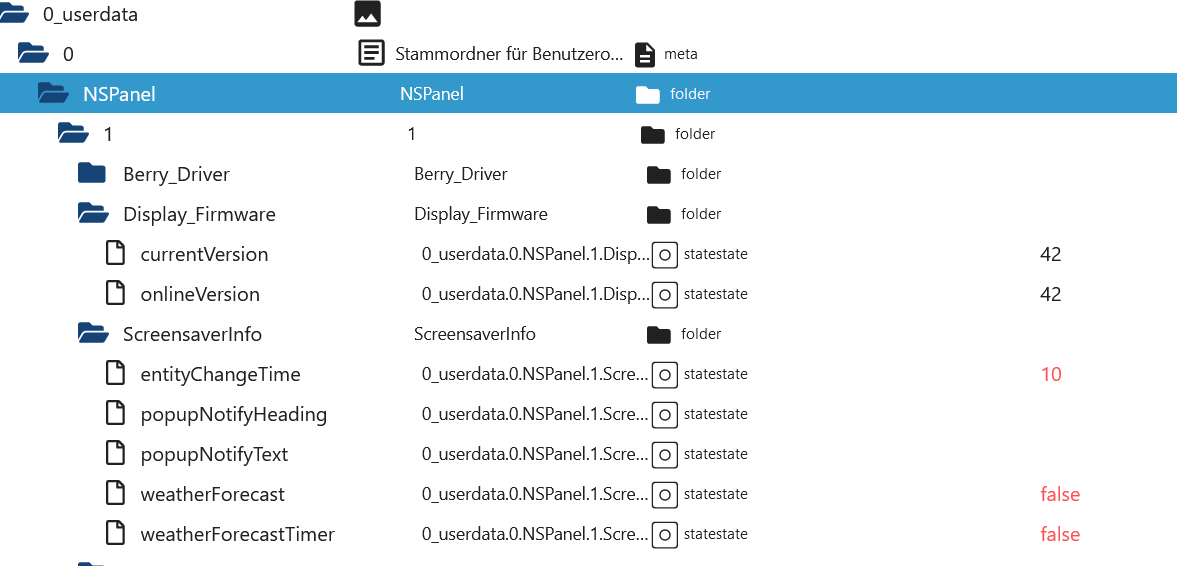
EDIT: ich denke, dass das Request irgendwie nicht durchgeht. Dann würde die Vermutung auch nahe liegen, dass die Sprachen nicht geladen werden können und der Datenpunkt 0_userdata.0.NSPanel.X.NSPanel_locales_json bei dir noch leer ist. Wenn das dann so wäre wären die Versionsnummern ...Online auch nicht okay.
Sagen wir es mal so. Dein ioBroker und das Panel müssen mit dem Internet kommunizieren dürfen. Wenn das sichergestellt ist, kann es eigentlich ja nur noch am Request liegen.
@armilar
Request eingetragen. Keine Änderung.
Inhalt des Datenpunktes 0_userdata.0.NSPanel.1.NSPanel_locales_json:{ "lights": { "Brightness": { "en-US": "Brightness", "de-DE": "Helligkeit", "nl-NL": "Helderheid", "da-DK": "Lysstyrke", "es-ES": "Brillo", "fr-FR": "Luminosité", "it-IT": "Luminosità", "ru-RU": "Яркость", "nb-NO": "Lysstyrke", "nn-NO": "Lysstyrke", "pl-PL": "Jasność", "pt-PT": "Brilho", "af-ZA": "Helderheid", "ar-SY": "السطوع", "bg-BG": "Яркост", "ca-ES": "Brillantor", "cs-CZ": "Jas", "el-GR": "Φωτεινότητα", "et-EE": "Heledus", "fa-IR": "روشنایی", "fi-FI": "Kirkkaus", "he-IL": "בהירות", "hr-xx": "Svjetlina", "hu-HU": "Fényerő", "hy-AM": "Պայծառություն", "id-ID": "Kecerahan", "is-IS": "Birtustig", "lb-xx": "Hellegkeet", "lt-LT": "Ryškumas", "ro-RO": "Luminozitate", "sk-SK": "Jas", "sl-SI": "Svetlost", "sv-SE": "Ljusstyrka", "th-TH": "ความสว่าง", "tr-TR": "Parlaklık", "uk-UA": "Яскравість", "vi-VN": "Độ sáng", "zh-CN": "亮度", "zh-TW": "亮度" }, "Temperature": { "en-US": "Color temperature", "de-DE": "Farbtemperatur", "nl-NL": "Kleurtemperatuur", "da-DK": "Farvetemperatur", "es-ES": "Temperatura del color", "fr-FR": "Température de couleur", "it-IT": "Temperatura colore", "ru-RU": "Цветовая температура", "nb-NO": "Fargetemperatur", "nn-NO": "Fargetemperatur", "pl-PL": "Temperatura barwy", "pt-PT": "Temperatura de cor", "af-ZA": "Kleur temperatuur", "ar-SY": "درجة حرارة اللون", "bg-BG": "Цветова температура", "ca-ES": "Temperatura de color", "cs-CZ": "Teplota barvy", "el-GR": "Θερμοκρασία χρώματος", "et-EE": "Värvustemperatuur", "fa-IR": "دمای رنگ", "fi-FI": "Värilämpötila", "he-IL": "טמפרטורת הצבע", "hr-xx": "Temperatura boje", "hu-HU": "Színhőmérséklet", "hy-AM": "Գունային ջերմաստիճան", "id-ID": "Temperatur warna", "is-IS": "Litastig", "lb-xx": "Faarf Temperatur", "lt-LT": "Spalvos temperatūra", "ro-RO": "Temperatură de culoare", "sk-SK": "Teplota farby", "sl-SI": "Temperatura barve", "sv-SE": "Färgtemperatur", "th-TH": "อุณหภูมิสี", "tr-TR": "Renk sıcaklığı", "uk-UA": "Кольорова температура", "vi-VN": "Nhiệt độ màu", "zh-CN": "色温", "zh-TW": "色溫" } }, "window": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыто", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворен", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστό", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגור", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Loka", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängt", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинене", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыто", "nb-NO": "Åpent", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворен", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτό", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוח", "hr-xx": "Otvoreno", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opna", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppet", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинене", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "開啟" } }, "door": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыта", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворена", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστή", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגורה", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Lokuð", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängd", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинені", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "已關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыта", "nb-NO": "Åpen", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворена", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτή", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוחה", "hr-xx": "Otvori", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opin", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppen", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинені", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "已開啟" } }, "lock": { "LOCK": { "en-US": "Lock", "de-DE": "Verriegeln", "nl-NL": "Vergrendelen", "da-DK": "Lås", "es-ES": "Bloquear", "fr-FR": "Verrouiller", "it-IT": "Blocca", "ru-RU": "Закрыть", "nb-NO": "Lås", "nn-NO": "Lås", "pl-PL": "Zablokuj", "pt-PT": "Bloquear", "af-ZA": "Sluit toe", "ar-SY": "قفل", "bg-BG": "Заключване", "ca-ES": "Bloquejar", "cs-CZ": "Zamknout", "el-GR": "Κλείδωμα", "et-EE": "Lukusta", "fa-IR": "قفل", "fi-FI": "Lukitse", "he-IL": "נעילה", "hr-xx": "zaključati", "hu-HU": "Bezár", "hy-AM": "Կողպեք", "id-ID": "Kunci", "is-IS": "Læsa", "lb-xx": "Spären", "lt-LT": "Užrakinti", "ro-RO": "Blocat", "sk-SK": "Zamknúť", "sl-SI": "Zakleni", "sv-SE": "Lås", "th-TH": "ล็อค", "tr-TR": "Kilitle", "uk-UA": "Блокувати", "vi-VN": "Khóa", "zh-CN": "锁定", "zh-TW": "上鎖" }, "UNLOCK": { "en-US": "Unlock", "de-DE": "Entriegeln", "nl-NL": "Ontgrendelen", "da-DK": "Lås op", "es-ES": "Desbloquear", "fr-FR": "Déverrouiller", "it-IT": "Sblocca", "ru-RU": "Открыть", "nb-NO": "Lås opp", "nn-NO": "Lås opp", "pl-PL": "Odblokuj", "pt-PT": "Desbloquear", "af-ZA": "Sluit oop", "ar-SY": "فتح", "bg-BG": "Отключване", "ca-ES": "Desbloquejar", "cs-CZ": "Odemknout", "el-GR": "Ξεκλείδωμα", "et-EE": "Ava", "fa-IR": "باز کردن", "fi-FI": "Avaa lukitus", "he-IL": "ביטול נעילה", "hr-xx": "Otključati", "hu-HU": "Kinyit", "hy-AM": "Բացել", "id-ID": "Buka", "is-IS": "Aflæsa", "lb-xx": "Entspären", "lt-LT": "Atrakinti", "ro-RO": "Deblocare", "sk-SK": "Odomknúť", "sl-SI": "Odkleni", "sv-SE": "Lås upp", "th-TH": "ปลดล็อค", "tr-TR": "Kilidi aç", "uk-UA": "Розблокувати", "vi-VN": "Mở khóa", "zh-CN": "解锁", "zh-TW": "解鎖" } }, "blinds": { "Position": { "en-US": "Position", "de-DE": "Position", "nl-NL": "Positie", "da-DK": "Position", "es-ES": "Posición", "fr-FR": "Position", "it-IT": "Apertura", "ru-RU": "Положение", "nb-NO": "Posisjon", "nn-NO": "Posisjon", "pl-PL": "Pozycja", "pt-PT": "Posição", "af-ZA": "Posisie", "ar-SY": "موضع", "bg-BG": "Позиция", "ca-ES": "Posició", "cs-CZ": "Pozice", "el-GR": "Θέση", "et-EE": "Asend", "fa-IR": "موقعیت", "fi-FI": "Sijainti", "he-IL": "מיקום", "hr-xx": "Pozicija", "hu-HU": "Pozíció", "hy-AM": "Դիրք", "id-ID": "Posisi", "is-IS": "Staðsetning", "lb-xx": "Positioun", "lt-LT": "Padėtis", "ro-RO": "Poziţie", "sk-SK": "Poloha", "sl-SI": "Položaj", "sv-SE": "Position", "th-TH": "ตำแหน่ง", "tr-TR": "Pozisyon", "uk-UA": "Положення", "vi-VN": "Vị trí", "zh-CN": "位置", "zh-TW": "位置" } }, "thermostat": { "Currently": { "en-US": "Currently", "de-DE": "Aktuell", "nl-NL": "Momenteel", "da-DK": "Aktuelt", "es-ES": "Actualmente", "fr-FR": "Actuellement", "it-IT": "Attualmente", "ru-RU": "Сейчас", "nb-NO": "Er nå", "nn-NO": "Akkurat no", "pl-PL": "Obecnie", "pt-PT": "Atualmente", "af-ZA": "Tans", "ar-SY": "حاليا", "bg-BG": "В момента", "ca-ES": "Actual", "cs-CZ": "Aktuálně", "el-GR": "Αυτή τη στιγμή", "et-EE": "Hetkel", "fa-IR": "در حال حاضر", "fi-FI": "Tällä hetkellä", "he-IL": "כעת", "hr-xx": "Trenutno", "hu-HU": "Jelenleg", "hy-AM": "Ներկայումս", "id-ID": "Saat ini", "is-IS": "Er núna", "lb-xx": "Momentan", "lt-LT": "Šiuo metu", "ro-RO": "În prezent", "sk-SK": "Aktuálne", "sl-SI": "Trenutno", "sv-SE": "Nuvarande", "th-TH": "ในขณะนี้", "tr-TR": "Şu an", "uk-UA": "В даний час", "vi-VN": "Hiện tại", "zh-CN": "当前", "zh-TW": "目前狀態" }, "State": { "en-US": "State", "de-DE": "Zustand", "nl-NL": "Toestand", "da-DK": "Tilstand", "es-ES": "Estado", "fr-FR": "État", "it-IT": "Stato", "ru-RU": "Состояние", "nb-NO": "Tilstand", "nn-NO": "Tilstand", "pl-PL": "Stan", "pt-PT": "Estado", "af-ZA": { "add_entities_lovelace": "Voeg by Lovelace", "entities": "Entiteite", "none": "Hierdie toestel het geen entiteite nie" }, "ar-SY": { "add_entities_lovelace": "أضف إلى Lovelace", "disabled_entities": "{count} {count, plural,\n one {كيان}\n other {كيانات}\n}", "entities": "الكيانات", "hide_disabled": "إخفاء معطل", "none": "هذا الجهاز ليس له كيانات" }, "bg-BG": { "add_entities_lovelace": "Добавете към Lovelace", "config": "Конфиг.", "control": "Контроли", "diagnostic": "Диагностика", "disabled_entities": "+{count} {count, plural,\n one {деактивиран обект}\n other {деактивирани обекта}\n}", "entities": "Обекти", "hide_disabled": "Скриване на деактивираните", "none": "Това устройство няма обекти", "sensor": "Сензори" }, "ca-ES": "Estat", "cs-CZ": "Stav", "el-GR": "Κατάσταση", "et-EE": "Olek", "fa-IR": { "add_entities_lovelace": "Adauga la Lovelace", "entities": "Entitati", "none": "Acest dispozitiv nu are nicio entitate" }, "fi-FI": "Tila", "he-IL": "מצב", "hr-xx": { "automation": { "actions": { "caption": "Kada se nešto pokrene…" }, "automations": "Automatizacije", "conditions": { "caption": "Učini nešto samo ako…" }, "create": "Stvorite automatizaciju s uređajem", "no_automations": "Nema automatizacije", "no_device_automations": "Nema dostupnih automatizacija za ovaj uređaj.", "triggers": { "caption": "Učini nešto kad..." } }, "cant_edit": "Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).", "caption": "Uređaji", "confirm_rename_entity_ids": "Želite li također preimenovati ID entiteta svojih entiteta?", "data_table": { "area": "Područje", "battery": "Baterija", "device": "Uređaj", "integration": "Integracija", "manufacturer": "Proizvođač", "model": "Model" }, "description": "Upravljanje povezanim uređajima", "device_not_found": "Uređaj nije pronađen.", "name": "Naziv", "scene": { "create": "Stvorite scenu s uređajem", "no_scenes": "Nema scena", "scenes": "Scene" }, "scenes": "Scene", "script": { "create": "Stvorite skriptu s uređajem", "no_scripts": "Nema skripte", "scripts": "Skripte" }, "scripts": "Skripte", "unknown_error": "Nepoznata pogreška", "unnamed_device": "Neimenovani uređaj", "update": "Ažuriraj" }, "hu-HU": "Állapot", "hy-AM": { "automation": { "create_disable": "Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով" }, "disabled": "Անջատված", "disabled_by": { "config_entry": "Կարգավորման կետ", "integration": "Ինտեգրում", "user": "Օգտատեր" }, "enabled_cause": "Անջատված է {cause}-ի կողմից", "enabled_label": "Միացնել սարքը", "picker": { "filter": { "filter": "Ֆիլտր", "show_all": "Ցույց տալ ամբողջը", "show_disabled": "Ցուցադրել ապաակտիվացված սարքերը" }, "search": "Որոնել սարքեր" }, "scene": { "create_disable": "Հնարավոր չէ սցենար ստեղծել անջատված սարքով" }, "script": { "create_disable": "Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ" } }, "id-ID": "Status", "is-IS": "Staða", "lb-xx": { "add_entities_lovelace": "Zu Lovelace bäisetzen", "disabled_entities": "+{count} {count, plural,\n one {Déaktivéiert Entitéit}\n other {Déaktivéiert Entitéiten}\n}", "entities": "Entitéiten", "hide_disabled": "Deaktivéiert net uweisen", "none": "Dësen Appart huet keng Entitéiten." }, "lt-LT": { "add_entities_lovelace": "Pridėti į Lovelace", "config": "Konfigūracija", "control": "Valdikliai", "diagnostic": "Diagnostika", "entities": "Subjektai", "sensor": "Jutikliai" }, "ro-RO": { "add_entities_lovelace": "Adăugați la Lovelace", "disabled_entities": "+{count} {count, plural,\n one {entitate dezactivată}\n other {entități dezactivate}\n}", "entities": "Entități", "hide_disabled": "Ascundeți dezactivate", "none": "Acest dispozitiv nu are entități", "sensor": "Senzori" }, "sk-SK": "Stav", "sl-SI": "Stanje", "sv-SE": "Tillstånd", "th-TH": "สถานะ", "tr-TR": "Durum", "uk-UA": "Стан", "vi-VN": { "add_entities_lovelace": "Thêm vào Lovelace", "disabled_entities": "+{count} {count, plural,\n one {thực thể bị vô hiệu hoá}\n other {các thực thể bị vô hiệu hoá}\n}", "entities": "Các thực thể", "hide_disabled": "Ẩn các thiết bị bị vô hiệu hoá", "none": "Thiết bị này không có thực thể nào" }, "zh-CN": "状态", "zh-TW": "狀態" }, "Action": { "en-US": "Operation", "de-DE": "Aktion", "nl-NL": "Werking", "da-DK": "Drifttype", "es-ES": "Modo", "fr-FR": "Opération", "it-IT": "Operazione", "ru-RU": "Режим работы", "nb-NO": "Operasjon", "nn-NO": "Operasjon", "pl-PL": "Tryb pracy", "pt-PT": "Operação", "af-ZA": "Operasie", "ar-SY": "الوضع", "bg-BG": "Режим", "ca-ES": "Funcionament", "cs-CZ": "Provoz", "el-GR": "Λειτουργία", "et-EE": "Töörežiim", "fa-IR": "عملیات", "fi-FI": "Toiminto", "he-IL": "פעולה", "hr-xx": "operacija", "hu-HU": "Működés", "hy-AM": "Գործողություն", "id-ID": "Operasi", "is-IS": "Aðgerð", "lb-xx": "Aktioun", "lt-LT": "Operacija", "ro-RO": "Operație", "sk-SK": "Prevádzka", "sl-SI": "Delovanje", "sv-SE": "Driftläge", "th-TH": "การทำงาน", "tr-TR": "İşlem", "uk-UA": "Режим", "vi-VN": "Chế độ hoạt động", "zh-CN": "运行模式", "zh-TW": "運轉模式" } } } -
@armilar
Request eingetragen. Keine Änderung.
Inhalt des Datenpunktes 0_userdata.0.NSPanel.1.NSPanel_locales_json:{ "lights": { "Brightness": { "en-US": "Brightness", "de-DE": "Helligkeit", "nl-NL": "Helderheid", "da-DK": "Lysstyrke", "es-ES": "Brillo", "fr-FR": "Luminosité", "it-IT": "Luminosità", "ru-RU": "Яркость", "nb-NO": "Lysstyrke", "nn-NO": "Lysstyrke", "pl-PL": "Jasność", "pt-PT": "Brilho", "af-ZA": "Helderheid", "ar-SY": "السطوع", "bg-BG": "Яркост", "ca-ES": "Brillantor", "cs-CZ": "Jas", "el-GR": "Φωτεινότητα", "et-EE": "Heledus", "fa-IR": "روشنایی", "fi-FI": "Kirkkaus", "he-IL": "בהירות", "hr-xx": "Svjetlina", "hu-HU": "Fényerő", "hy-AM": "Պայծառություն", "id-ID": "Kecerahan", "is-IS": "Birtustig", "lb-xx": "Hellegkeet", "lt-LT": "Ryškumas", "ro-RO": "Luminozitate", "sk-SK": "Jas", "sl-SI": "Svetlost", "sv-SE": "Ljusstyrka", "th-TH": "ความสว่าง", "tr-TR": "Parlaklık", "uk-UA": "Яскравість", "vi-VN": "Độ sáng", "zh-CN": "亮度", "zh-TW": "亮度" }, "Temperature": { "en-US": "Color temperature", "de-DE": "Farbtemperatur", "nl-NL": "Kleurtemperatuur", "da-DK": "Farvetemperatur", "es-ES": "Temperatura del color", "fr-FR": "Température de couleur", "it-IT": "Temperatura colore", "ru-RU": "Цветовая температура", "nb-NO": "Fargetemperatur", "nn-NO": "Fargetemperatur", "pl-PL": "Temperatura barwy", "pt-PT": "Temperatura de cor", "af-ZA": "Kleur temperatuur", "ar-SY": "درجة حرارة اللون", "bg-BG": "Цветова температура", "ca-ES": "Temperatura de color", "cs-CZ": "Teplota barvy", "el-GR": "Θερμοκρασία χρώματος", "et-EE": "Värvustemperatuur", "fa-IR": "دمای رنگ", "fi-FI": "Värilämpötila", "he-IL": "טמפרטורת הצבע", "hr-xx": "Temperatura boje", "hu-HU": "Színhőmérséklet", "hy-AM": "Գունային ջերմաստիճան", "id-ID": "Temperatur warna", "is-IS": "Litastig", "lb-xx": "Faarf Temperatur", "lt-LT": "Spalvos temperatūra", "ro-RO": "Temperatură de culoare", "sk-SK": "Teplota farby", "sl-SI": "Temperatura barve", "sv-SE": "Färgtemperatur", "th-TH": "อุณหภูมิสี", "tr-TR": "Renk sıcaklığı", "uk-UA": "Кольорова температура", "vi-VN": "Nhiệt độ màu", "zh-CN": "色温", "zh-TW": "色溫" } }, "window": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыто", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворен", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστό", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגור", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Loka", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängt", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинене", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыто", "nb-NO": "Åpent", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворен", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτό", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוח", "hr-xx": "Otvoreno", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opna", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppet", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинене", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "開啟" } }, "door": { "closed": { "en-US": "Closed", "de-DE": "Geschlossen", "nl-NL": "Dicht", "da-DK": "Lukket", "es-ES": "Cerrada", "fr-FR": "Fermée", "it-IT": "Chiusa", "ru-RU": "Закрыта", "nb-NO": "Lukket", "nn-NO": "Lukka", "pl-PL": "zamknięte", "pt-PT": "Fechada", "af-ZA": "Toe", "ar-SY": "مغلق", "bg-BG": "Затворена", "ca-ES": "Tancada", "cs-CZ": "Zavřeno", "el-GR": "Κλειστή", "et-EE": "Suletud", "fa-IR": "بسته", "fi-FI": "Suljettu", "he-IL": "סגורה", "hr-xx": "Zatvoreno", "hu-HU": "Zárva", "hy-AM": "Փակված է", "id-ID": "Tertutup", "is-IS": "Lokuð", "lb-xx": "Zou", "lt-LT": "Uždaryta", "ro-RO": "Închis", "sk-SK": "Zatvorené", "sl-SI": "Zaprto", "sv-SE": "Stängd", "th-TH": "ปิดแล้ว", "tr-TR": "Kapalı", "uk-UA": "Зачинені", "vi-VN": "Đóng", "zh-CN": "关闭", "zh-TW": "已關閉" }, "opened": { "en-US": "Open", "de-DE": "Offen", "nl-NL": "Open", "da-DK": "Åben", "es-ES": "Abierta", "fr-FR": "Ouverte", "it-IT": "Aperta", "ru-RU": "Открыта", "nb-NO": "Åpen", "nn-NO": "Open", "pl-PL": "otwarte", "pt-PT": "Aberta", "af-ZA": "Oop", "ar-SY": "مفتوح", "bg-BG": "Отворена", "ca-ES": "Oberta", "cs-CZ": "Otevřeno", "el-GR": "Ανοιχτή", "et-EE": "Avatud", "fa-IR": "باز", "fi-FI": "Auki", "he-IL": "פתוחה", "hr-xx": "Otvori", "hu-HU": "Nyitva", "hy-AM": "Բացել", "id-ID": "Terbuka", "is-IS": "Opin", "lb-xx": "Op", "lt-LT": "Atidaryta", "ro-RO": "Deschis", "sk-SK": "Otvorené", "sl-SI": "Odprto", "sv-SE": "Öppen", "th-TH": "เปิด", "tr-TR": "Açık", "uk-UA": "Відчинені", "vi-VN": "Mở", "zh-CN": "开启", "zh-TW": "已開啟" } }, "lock": { "LOCK": { "en-US": "Lock", "de-DE": "Verriegeln", "nl-NL": "Vergrendelen", "da-DK": "Lås", "es-ES": "Bloquear", "fr-FR": "Verrouiller", "it-IT": "Blocca", "ru-RU": "Закрыть", "nb-NO": "Lås", "nn-NO": "Lås", "pl-PL": "Zablokuj", "pt-PT": "Bloquear", "af-ZA": "Sluit toe", "ar-SY": "قفل", "bg-BG": "Заключване", "ca-ES": "Bloquejar", "cs-CZ": "Zamknout", "el-GR": "Κλείδωμα", "et-EE": "Lukusta", "fa-IR": "قفل", "fi-FI": "Lukitse", "he-IL": "נעילה", "hr-xx": "zaključati", "hu-HU": "Bezár", "hy-AM": "Կողպեք", "id-ID": "Kunci", "is-IS": "Læsa", "lb-xx": "Spären", "lt-LT": "Užrakinti", "ro-RO": "Blocat", "sk-SK": "Zamknúť", "sl-SI": "Zakleni", "sv-SE": "Lås", "th-TH": "ล็อค", "tr-TR": "Kilitle", "uk-UA": "Блокувати", "vi-VN": "Khóa", "zh-CN": "锁定", "zh-TW": "上鎖" }, "UNLOCK": { "en-US": "Unlock", "de-DE": "Entriegeln", "nl-NL": "Ontgrendelen", "da-DK": "Lås op", "es-ES": "Desbloquear", "fr-FR": "Déverrouiller", "it-IT": "Sblocca", "ru-RU": "Открыть", "nb-NO": "Lås opp", "nn-NO": "Lås opp", "pl-PL": "Odblokuj", "pt-PT": "Desbloquear", "af-ZA": "Sluit oop", "ar-SY": "فتح", "bg-BG": "Отключване", "ca-ES": "Desbloquejar", "cs-CZ": "Odemknout", "el-GR": "Ξεκλείδωμα", "et-EE": "Ava", "fa-IR": "باز کردن", "fi-FI": "Avaa lukitus", "he-IL": "ביטול נעילה", "hr-xx": "Otključati", "hu-HU": "Kinyit", "hy-AM": "Բացել", "id-ID": "Buka", "is-IS": "Aflæsa", "lb-xx": "Entspären", "lt-LT": "Atrakinti", "ro-RO": "Deblocare", "sk-SK": "Odomknúť", "sl-SI": "Odkleni", "sv-SE": "Lås upp", "th-TH": "ปลดล็อค", "tr-TR": "Kilidi aç", "uk-UA": "Розблокувати", "vi-VN": "Mở khóa", "zh-CN": "解锁", "zh-TW": "解鎖" } }, "blinds": { "Position": { "en-US": "Position", "de-DE": "Position", "nl-NL": "Positie", "da-DK": "Position", "es-ES": "Posición", "fr-FR": "Position", "it-IT": "Apertura", "ru-RU": "Положение", "nb-NO": "Posisjon", "nn-NO": "Posisjon", "pl-PL": "Pozycja", "pt-PT": "Posição", "af-ZA": "Posisie", "ar-SY": "موضع", "bg-BG": "Позиция", "ca-ES": "Posició", "cs-CZ": "Pozice", "el-GR": "Θέση", "et-EE": "Asend", "fa-IR": "موقعیت", "fi-FI": "Sijainti", "he-IL": "מיקום", "hr-xx": "Pozicija", "hu-HU": "Pozíció", "hy-AM": "Դիրք", "id-ID": "Posisi", "is-IS": "Staðsetning", "lb-xx": "Positioun", "lt-LT": "Padėtis", "ro-RO": "Poziţie", "sk-SK": "Poloha", "sl-SI": "Položaj", "sv-SE": "Position", "th-TH": "ตำแหน่ง", "tr-TR": "Pozisyon", "uk-UA": "Положення", "vi-VN": "Vị trí", "zh-CN": "位置", "zh-TW": "位置" } }, "thermostat": { "Currently": { "en-US": "Currently", "de-DE": "Aktuell", "nl-NL": "Momenteel", "da-DK": "Aktuelt", "es-ES": "Actualmente", "fr-FR": "Actuellement", "it-IT": "Attualmente", "ru-RU": "Сейчас", "nb-NO": "Er nå", "nn-NO": "Akkurat no", "pl-PL": "Obecnie", "pt-PT": "Atualmente", "af-ZA": "Tans", "ar-SY": "حاليا", "bg-BG": "В момента", "ca-ES": "Actual", "cs-CZ": "Aktuálně", "el-GR": "Αυτή τη στιγμή", "et-EE": "Hetkel", "fa-IR": "در حال حاضر", "fi-FI": "Tällä hetkellä", "he-IL": "כעת", "hr-xx": "Trenutno", "hu-HU": "Jelenleg", "hy-AM": "Ներկայումս", "id-ID": "Saat ini", "is-IS": "Er núna", "lb-xx": "Momentan", "lt-LT": "Šiuo metu", "ro-RO": "În prezent", "sk-SK": "Aktuálne", "sl-SI": "Trenutno", "sv-SE": "Nuvarande", "th-TH": "ในขณะนี้", "tr-TR": "Şu an", "uk-UA": "В даний час", "vi-VN": "Hiện tại", "zh-CN": "当前", "zh-TW": "目前狀態" }, "State": { "en-US": "State", "de-DE": "Zustand", "nl-NL": "Toestand", "da-DK": "Tilstand", "es-ES": "Estado", "fr-FR": "État", "it-IT": "Stato", "ru-RU": "Состояние", "nb-NO": "Tilstand", "nn-NO": "Tilstand", "pl-PL": "Stan", "pt-PT": "Estado", "af-ZA": { "add_entities_lovelace": "Voeg by Lovelace", "entities": "Entiteite", "none": "Hierdie toestel het geen entiteite nie" }, "ar-SY": { "add_entities_lovelace": "أضف إلى Lovelace", "disabled_entities": "{count} {count, plural,\n one {كيان}\n other {كيانات}\n}", "entities": "الكيانات", "hide_disabled": "إخفاء معطل", "none": "هذا الجهاز ليس له كيانات" }, "bg-BG": { "add_entities_lovelace": "Добавете към Lovelace", "config": "Конфиг.", "control": "Контроли", "diagnostic": "Диагностика", "disabled_entities": "+{count} {count, plural,\n one {деактивиран обект}\n other {деактивирани обекта}\n}", "entities": "Обекти", "hide_disabled": "Скриване на деактивираните", "none": "Това устройство няма обекти", "sensor": "Сензори" }, "ca-ES": "Estat", "cs-CZ": "Stav", "el-GR": "Κατάσταση", "et-EE": "Olek", "fa-IR": { "add_entities_lovelace": "Adauga la Lovelace", "entities": "Entitati", "none": "Acest dispozitiv nu are nicio entitate" }, "fi-FI": "Tila", "he-IL": "מצב", "hr-xx": { "automation": { "actions": { "caption": "Kada se nešto pokrene…" }, "automations": "Automatizacije", "conditions": { "caption": "Učini nešto samo ako…" }, "create": "Stvorite automatizaciju s uređajem", "no_automations": "Nema automatizacije", "no_device_automations": "Nema dostupnih automatizacija za ovaj uređaj.", "triggers": { "caption": "Učini nešto kad..." } }, "cant_edit": "Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).", "caption": "Uređaji", "confirm_rename_entity_ids": "Želite li također preimenovati ID entiteta svojih entiteta?", "data_table": { "area": "Područje", "battery": "Baterija", "device": "Uređaj", "integration": "Integracija", "manufacturer": "Proizvođač", "model": "Model" }, "description": "Upravljanje povezanim uređajima", "device_not_found": "Uređaj nije pronađen.", "name": "Naziv", "scene": { "create": "Stvorite scenu s uređajem", "no_scenes": "Nema scena", "scenes": "Scene" }, "scenes": "Scene", "script": { "create": "Stvorite skriptu s uređajem", "no_scripts": "Nema skripte", "scripts": "Skripte" }, "scripts": "Skripte", "unknown_error": "Nepoznata pogreška", "unnamed_device": "Neimenovani uređaj", "update": "Ažuriraj" }, "hu-HU": "Állapot", "hy-AM": { "automation": { "create_disable": "Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով" }, "disabled": "Անջատված", "disabled_by": { "config_entry": "Կարգավորման կետ", "integration": "Ինտեգրում", "user": "Օգտատեր" }, "enabled_cause": "Անջատված է {cause}-ի կողմից", "enabled_label": "Միացնել սարքը", "picker": { "filter": { "filter": "Ֆիլտր", "show_all": "Ցույց տալ ամբողջը", "show_disabled": "Ցուցադրել ապաակտիվացված սարքերը" }, "search": "Որոնել սարքեր" }, "scene": { "create_disable": "Հնարավոր չէ սցենար ստեղծել անջատված սարքով" }, "script": { "create_disable": "Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ" } }, "id-ID": "Status", "is-IS": "Staða", "lb-xx": { "add_entities_lovelace": "Zu Lovelace bäisetzen", "disabled_entities": "+{count} {count, plural,\n one {Déaktivéiert Entitéit}\n other {Déaktivéiert Entitéiten}\n}", "entities": "Entitéiten", "hide_disabled": "Deaktivéiert net uweisen", "none": "Dësen Appart huet keng Entitéiten." }, "lt-LT": { "add_entities_lovelace": "Pridėti į Lovelace", "config": "Konfigūracija", "control": "Valdikliai", "diagnostic": "Diagnostika", "entities": "Subjektai", "sensor": "Jutikliai" }, "ro-RO": { "add_entities_lovelace": "Adăugați la Lovelace", "disabled_entities": "+{count} {count, plural,\n one {entitate dezactivată}\n other {entități dezactivate}\n}", "entities": "Entități", "hide_disabled": "Ascundeți dezactivate", "none": "Acest dispozitiv nu are entități", "sensor": "Senzori" }, "sk-SK": "Stav", "sl-SI": "Stanje", "sv-SE": "Tillstånd", "th-TH": "สถานะ", "tr-TR": "Durum", "uk-UA": "Стан", "vi-VN": { "add_entities_lovelace": "Thêm vào Lovelace", "disabled_entities": "+{count} {count, plural,\n one {thực thể bị vô hiệu hoá}\n other {các thực thể bị vô hiệu hoá}\n}", "entities": "Các thực thể", "hide_disabled": "Ẩn các thiết bị bị vô hiệu hoá", "none": "Thiết bị này không có thực thể nào" }, "zh-CN": "状态", "zh-TW": "狀態" }, "Action": { "en-US": "Operation", "de-DE": "Aktion", "nl-NL": "Werking", "da-DK": "Drifttype", "es-ES": "Modo", "fr-FR": "Opération", "it-IT": "Operazione", "ru-RU": "Режим работы", "nb-NO": "Operasjon", "nn-NO": "Operasjon", "pl-PL": "Tryb pracy", "pt-PT": "Operação", "af-ZA": "Operasie", "ar-SY": "الوضع", "bg-BG": "Режим", "ca-ES": "Funcionament", "cs-CZ": "Provoz", "el-GR": "Λειτουργία", "et-EE": "Töörežiim", "fa-IR": "عملیات", "fi-FI": "Toiminto", "he-IL": "פעולה", "hr-xx": "operacija", "hu-HU": "Működés", "hy-AM": "Գործողություն", "id-ID": "Operasi", "is-IS": "Aðgerð", "lb-xx": "Aktioun", "lt-LT": "Operacija", "ro-RO": "Operație", "sk-SK": "Prevádzka", "sl-SI": "Delovanje", "sv-SE": "Driftläge", "th-TH": "การทำงาน", "tr-TR": "İşlem", "uk-UA": "Режим", "vi-VN": "Chế độ hoạt động", "zh-CN": "运行模式", "zh-TW": "運轉模式" } } }An den Sprachen liegt es nicht. Die werden geholt. Dann wahrscheinlich auch die Versionsnummern.
Da gibt es diesen tollen Schraubenschlüssel im Scriptbereich (oben links)
Da bitte mal das "verbose" anklicken und das Script starten.

Da werden ne Menge mehr Infos zur Warnung im Script sichtbar. Also zur Lokalisierung...
-
An den Sprachen liegt es nicht. Die werden geholt. Dann wahrscheinlich auch die Versionsnummern.
Da gibt es diesen tollen Schraubenschlüssel im Scriptbereich (oben links)
Da bitte mal das "verbose" anklicken und das Script starten.

Da werden ne Menge mehr Infos zur Warnung im Script sichtbar. Also zur Lokalisierung...
7:16:51.085 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"dimmode~8~100","ack":false,"ts":1665847011085,"q":0,"from":"system.adapter.javascript.0","lc":1665847011085,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"pageType~pageStartup","ack":false,"ts":1665847011091,"q":0,"from":"system.adapter.javascript.0","lc":1665847011091,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 info javascript.0 (590572) script.js.NSPanels.Panel1: registered 12 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17:16:51.097 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_ipAddress, state={"val":"10.0.0.102","ack":true,"ts":1665847011097,"q":0,"from":"system.adapter.javascript.0","lc":1665337640621,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.149 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_locales_json, state={"val":"{\n \"lights\": {\n \"Brightness\": {\n \"en-US\": \"Brightness\",\n \"de-DE\": \"Helligkeit\",\n \"nl-NL\": \"Helderheid\",\n \"da-DK\": \"Lysstyrke\",\n \"es-ES\": \"Brillo\",\n \"fr-FR\": \"Luminosité\",\n \"it-IT\": \"Luminosità\",\n \"ru-RU\": \"Яркость\",\n \"nb-NO\": \"Lysstyrke\",\n \"nn-NO\": \"Lysstyrke\",\n \"pl-PL\": \"Jasność\",\n \"pt-PT\": \"Brilho\",\n \"af-ZA\": \"Helderheid\",\n \"ar-SY\": \"السطوع\",\n \"bg-BG\": \"Яркост\",\n \"ca-ES\": \"Brillantor\",\n \"cs-CZ\": \"Jas\",\n \"el-GR\": \"Φωτεινότητα\",\n \"et-EE\": \"Heledus\",\n \"fa-IR\": \"روشنایی\",\n \"fi-FI\": \"Kirkkaus\",\n \"he-IL\": \"בהירות\",\n \"hr-xx\": \"Svjetlina\",\n \"hu-HU\": \"Fényerő\",\n \"hy-AM\": \"Պայծառություն\",\n \"id-ID\": \"Kecerahan\",\n \"is-IS\": \"Birtustig\",\n \"lb-xx\": \"Hellegkeet\",\n \"lt-LT\": \"Ryškumas\",\n \"ro-RO\": \"Luminozitate\",\n \"sk-SK\": \"Jas\",\n \"sl-SI\": \"Svetlost\",\n \"sv-SE\": \"Ljusstyrka\",\n \"th-TH\": \"ความสว่าง\",\n \"tr-TR\": \"Parlaklık\",\n \"uk-UA\": \"Яскравість\",\n \"vi-VN\": \"Độ sáng\",\n \"zh-CN\": \"亮度\",\n \"zh-TW\": \"亮度\"\n },\n \"Temperature\": {\n \"en-US\": \"Color temperature\",\n \"de-DE\": \"Farbtemperatur\",\n \"nl-NL\": \"Kleurtemperatuur\",\n \"da-DK\": \"Farvetemperatur\",\n \"es-ES\": \"Temperatura del color\",\n \"fr-FR\": \"Température de couleur\",\n \"it-IT\": \"Temperatura colore\",\n \"ru-RU\": \"Цветовая температура\",\n \"nb-NO\": \"Fargetemperatur\",\n \"nn-NO\": \"Fargetemperatur\",\n \"pl-PL\": \"Temperatura barwy\",\n \"pt-PT\": \"Temperatura de cor\",\n \"af-ZA\": \"Kleur temperatuur\",\n \"ar-SY\": \"درجة حرارة اللون\",\n \"bg-BG\": \"Цветова температура\",\n \"ca-ES\": \"Temperatura de color\",\n \"cs-CZ\": \"Teplota barvy\",\n \"el-GR\": \"Θερμοκρασία χρώματος\",\n \"et-EE\": \"Värvustemperatuur\",\n \"fa-IR\": \"دمای رنگ\",\n \"fi-FI\": \"Värilämpötila\",\n \"he-IL\": \"טמפרטורת הצבע\",\n \"hr-xx\": \"Temperatura boje\",\n \"hu-HU\": \"Színhőmérséklet\",\n \"hy-AM\": \"Գունային ջերմաստիճան\",\n \"id-ID\": \"Temperatur warna\",\n \"is-IS\": \"Litastig\",\n \"lb-xx\": \"Faarf Temperatur\",\n \"lt-LT\": \"Spalvos temperatūra\",\n \"ro-RO\": \"Temperatură de culoare\",\n \"sk-SK\": \"Teplota farby\",\n \"sl-SI\": \"Temperatura barve\",\n \"sv-SE\": \"Färgtemperatur\",\n \"th-TH\": \"อุณหภูมิสี\",\n \"tr-TR\": \"Renk sıcaklığı\",\n \"uk-UA\": \"Кольорова температура\",\n \"vi-VN\": \"Nhiệt độ màu\",\n \"zh-CN\": \"色温\",\n \"zh-TW\": \"色溫\"\n }\n },\n \"window\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыто\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворен\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστό\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגור\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Loka\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängt\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинене\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыто\",\n \"nb-NO\": \"Åpent\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворен\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτό\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוח\",\n \"hr-xx\": \"Otvoreno\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opna\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppet\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинене\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"開啟\"\n }\n },\n \"door\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыта\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворена\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστή\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגורה\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Lokuð\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängd\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинені\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"已關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыта\",\n \"nb-NO\": \"Åpen\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворена\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτή\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוחה\",\n \"hr-xx\": \"Otvori\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opin\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppen\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинені\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"已開啟\"\n }\n },\n \"lock\": {\n \"LOCK\": {\n \"en-US\": \"Lock\",\n \"de-DE\": \"Verriegeln\",\n \"nl-NL\": \"Vergrendelen\",\n \"da-DK\": \"Lås\",\n \"es-ES\": \"Bloquear\",\n \"fr-FR\": \"Verrouiller\",\n \"it-IT\": \"Blocca\",\n \"ru-RU\": \"Закрыть\",\n \"nb-NO\": \"Lås\",\n \"nn-NO\": \"Lås\",\n \"pl-PL\": \"Zablokuj\",\n \"pt-PT\": \"Bloquear\",\n \"af-ZA\": \"Sluit toe\",\n \"ar-SY\": \"قفل\",\n \"bg-BG\": \"Заключване\",\n \"ca-ES\": \"Bloquejar\",\n \"cs-CZ\": \"Zamknout\",\n \"el-GR\": \"Κλείδωμα\",\n \"et-EE\": \"Lukusta\",\n \"fa-IR\": \"قفل\",\n \"fi-FI\": \"Lukitse\",\n \"he-IL\": \"נעילה\",\n \"hr-xx\": \"zaključati\",\n \"hu-HU\": \"Bezár\",\n \"hy-AM\": \"Կողպեք\",\n \"id-ID\": \"Kunci\",\n \"is-IS\": \"Læsa\",\n \"lb-xx\": \"Spären\",\n \"lt-LT\": \"Užrakinti\",\n \"ro-RO\": \"Blocat\",\n \"sk-SK\": \"Zamknúť\",\n \"sl-SI\": \"Zakleni\",\n \"sv-SE\": \"Lås\",\n \"th-TH\": \"ล็อค\",\n \"tr-TR\": \"Kilitle\",\n \"uk-UA\": \"Блокувати\",\n \"vi-VN\": \"Khóa\",\n \"zh-CN\": \"锁定\",\n \"zh-TW\": \"上鎖\"\n },\n \"UNLOCK\": {\n \"en-US\": \"Unlock\",\n \"de-DE\": \"Entriegeln\",\n \"nl-NL\": \"Ontgrendelen\",\n \"da-DK\": \"Lås op\",\n \"es-ES\": \"Desbloquear\",\n \"fr-FR\": \"Déverrouiller\",\n \"it-IT\": \"Sblocca\",\n \"ru-RU\": \"Открыть\",\n \"nb-NO\": \"Lås opp\",\n \"nn-NO\": \"Lås opp\",\n \"pl-PL\": \"Odblokuj\",\n \"pt-PT\": \"Desbloquear\",\n \"af-ZA\": \"Sluit oop\",\n \"ar-SY\": \"فتح\",\n \"bg-BG\": \"Отключване\",\n \"ca-ES\": \"Desbloquejar\",\n \"cs-CZ\": \"Odemknout\",\n \"el-GR\": \"Ξεκλείδωμα\",\n \"et-EE\": \"Ava\",\n \"fa-IR\": \"باز کردن\",\n \"fi-FI\": \"Avaa lukitus\",\n \"he-IL\": \"ביטול נעילה\",\n \"hr-xx\": \"Otključati\",\n \"hu-HU\": \"Kinyit\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Buka\",\n \"is-IS\": \"Aflæsa\",\n \"lb-xx\": \"Entspären\",\n \"lt-LT\": \"Atrakinti\",\n \"ro-RO\": \"Deblocare\",\n \"sk-SK\": \"Odomknúť\",\n \"sl-SI\": \"Odkleni\",\n \"sv-SE\": \"Lås upp\",\n \"th-TH\": \"ปลดล็อค\",\n \"tr-TR\": \"Kilidi aç\",\n \"uk-UA\": \"Розблокувати\",\n \"vi-VN\": \"Mở khóa\",\n \"zh-CN\": \"解锁\",\n \"zh-TW\": \"解鎖\"\n }\n },\n \"blinds\": {\n \"Position\": {\n \"en-US\": \"Position\",\n \"de-DE\": \"Position\",\n \"nl-NL\": \"Positie\",\n \"da-DK\": \"Position\",\n \"es-ES\": \"Posición\",\n \"fr-FR\": \"Position\",\n \"it-IT\": \"Apertura\",\n \"ru-RU\": \"Положение\",\n \"nb-NO\": \"Posisjon\",\n \"nn-NO\": \"Posisjon\",\n \"pl-PL\": \"Pozycja\",\n \"pt-PT\": \"Posição\",\n \"af-ZA\": \"Posisie\",\n \"ar-SY\": \"موضع\",\n \"bg-BG\": \"Позиция\",\n \"ca-ES\": \"Posició\",\n \"cs-CZ\": \"Pozice\",\n \"el-GR\": \"Θέση\",\n \"et-EE\": \"Asend\",\n \"fa-IR\": \"موقعیت\",\n \"fi-FI\": \"Sijainti\",\n \"he-IL\": \"מיקום\",\n \"hr-xx\": \"Pozicija\",\n \"hu-HU\": \"Pozíció\",\n \"hy-AM\": \"Դիրք\",\n \"id-ID\": \"Posisi\",\n \"is-IS\": \"Staðsetning\",\n \"lb-xx\": \"Positioun\",\n \"lt-LT\": \"Padėtis\",\n \"ro-RO\": \"Poziţie\",\n \"sk-SK\": \"Poloha\",\n \"sl-SI\": \"Položaj\",\n \"sv-SE\": \"Position\",\n \"th-TH\": \"ตำแหน่ง\",\n \"tr-TR\": \"Pozisyon\",\n \"uk-UA\": \"Положення\",\n \"vi-VN\": \"Vị trí\",\n \"zh-CN\": \"位置\",\n \"zh-TW\": \"位置\"\n }\n },\n \"thermostat\": {\n \"Currently\": {\n \"en-US\": \"Currently\",\n \"de-DE\": \"Aktuell\",\n \"nl-NL\": \"Momenteel\",\n \"da-DK\": \"Aktuelt\",\n \"es-ES\": \"Actualmente\",\n \"fr-FR\": \"Actuellement\",\n \"it-IT\": \"Attualmente\",\n \"ru-RU\": \"Сейчас\",\n \"nb-NO\": \"Er nå\",\n \"nn-NO\": \"Akkurat no\",\n \"pl-PL\": \"Obecnie\",\n \"pt-PT\": \"Atualmente\",\n \"af-ZA\": \"Tans\",\n \"ar-SY\": \"حاليا\",\n \"bg-BG\": \"В момента\",\n \"ca-ES\": \"Actual\",\n \"cs-CZ\": \"Aktuálně\",\n \"el-GR\": \"Αυτή τη στιγμή\",\n \"et-EE\": \"Hetkel\",\n \"fa-IR\": \"در حال حاضر\",\n \"fi-FI\": \"Tällä hetkellä\",\n \"he-IL\": \"כעת\",\n \"hr-xx\": \"Trenutno\",\n \"hu-HU\": \"Jelenleg\",\n \"hy-AM\": \"Ներկայումս\",\n \"id-ID\": \"Saat ini\",\n \"is-IS\": \"Er núna\",\n \"lb-xx\": \"Momentan\",\n \"lt-LT\": \"Šiuo metu\",\n \"ro-RO\": \"În prezent\",\n \"sk-SK\": \"Aktuálne\",\n \"sl-SI\": \"Trenutno\",\n \"sv-SE\": \"Nuvarande\",\n \"th-TH\": \"ในขณะนี้\",\n \"tr-TR\": \"Şu an\",\n \"uk-UA\": \"В даний час\",\n \"vi-VN\": \"Hiện tại\",\n \"zh-CN\": \"当前\",\n \"zh-TW\": \"目前狀態\"\n },\n \"State\": {\n \"en-US\": \"State\",\n \"de-DE\": \"Zustand\",\n \"nl-NL\": \"Toestand\",\n \"da-DK\": \"Tilstand\",\n \"es-ES\": \"Estado\",\n \"fr-FR\": \"État\",\n \"it-IT\": \"Stato\",\n \"ru-RU\": \"Состояние\",\n \"nb-NO\": \"Tilstand\",\n \"nn-NO\": \"Tilstand\",\n \"pl-PL\": \"Stan\",\n \"pt-PT\": \"Estado\",\n \"af-ZA\": {\n \"add_entities_lovelace\": \"Voeg by Lovelace\",\n \"entities\": \"Entiteite\",\n \"none\": \"Hierdie toestel het geen entiteite nie\"\n },\n \"ar-SY\": {\n \"add_entities_lovelace\": \"أضف إلى Lovelace\",\n \"disabled_entities\": \"{count} {count, plural,\\n one {كيان}\\n other {كيانات}\\n}\",\n \"entities\": \"الكيانات\",\n \"hide_disabled\": \"إخفاء معطل\",\n \"none\": \"هذا الجهاز ليس له كيانات\"\n },\n \"bg-BG\": {\n \"add_entities_lovelace\": \"Добавете към Lovelace\",\n \"config\": \"Конфиг.\",\n \"control\": \"Контроли\",\n \"diagnostic\": \"Диагностика\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {деактивиран обект}\\n other {деактивирани обекта}\\n}\",\n \"entities\": \"Обекти\",\n \"hide_disabled\": \"Скриване на деактивираните\",\n \"none\": \"Това устройство няма обекти\",\n \"sensor\": \"Сензори\"\n },\n \"ca-ES\": \"Estat\",\n \"cs-CZ\": \"Stav\",\n \"el-GR\": \"Κατάσταση\",\n \"et-EE\": \"Olek\",\n \"fa-IR\": {\n \"add_entities_lovelace\": \"Adauga la Lovelace\",\n \"entities\": \"Entitati\",\n \"none\": \"Acest dispozitiv nu are nicio entitate\"\n },\n \"fi-FI\": \"Tila\",\n \"he-IL\": \"מצב\",\n \"hr-xx\": {\n \"automation\": {\n \"actions\": {\n \"caption\": \"Kada se nešto pokrene…\"\n },\n \"automations\": \"Automatizacije\",\n \"conditions\": {\n \"caption\": \"Učini nešto samo ako…\"\n },\n \"create\": \"Stvorite automatizaciju s uređajem\",\n \"no_automations\": \"Nema automatizacije\",\n \"no_device_automations\": \"Nema dostupnih automatizacija za ovaj uređaj.\",\n \"triggers\": {\n \"caption\": \"Učini nešto kad...\"\n }\n },\n \"cant_edit\": \"Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).\",\n \"caption\": \"Uređaji\",\n \"confirm_rename_entity_ids\": \"Želite li također preimenovati ID entiteta svojih entiteta?\",\n \"data_table\": {\n \"area\": \"Područje\",\n \"battery\": \"Baterija\",\n \"device\": \"Uređaj\",\n \"integration\": \"Integracija\",\n \"manufacturer\": \"Proizvođač\",\n \"model\": \"Model\"\n },\n \"description\": \"Upravljanje povezanim uređajima\",\n \"device_not_found\": \"Uređaj nije pronađen.\",\n \"name\": \"Naziv\",\n \"scene\": {\n \"create\": \"Stvorite scenu s uređajem\",\n \"no_scenes\": \"Nema scena\",\n \"scenes\": \"Scene\"\n },\n \"scenes\": \"Scene\",\n \"script\": {\n \"create\": \"Stvorite skriptu s uređajem\",\n \"no_scripts\": \"Nema skripte\",\n \"scripts\": \"Skripte\"\n },\n \"scripts\": \"Skripte\",\n \"unknown_error\": \"Nepoznata pogreška\",\n \"unnamed_device\": \"Neimenovani uređaj\",\n \"update\": \"Ažuriraj\"\n },\n \"hu-HU\": \"Állapot\",\n \"hy-AM\": {\n \"automation\": {\n \"create_disable\": \"Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով\"\n },\n \"disabled\": \"Անջատված\",\n \"disabled_by\": {\n \"config_entry\": \"Կարգավորման կետ\",\n \"integration\": \"Ինտեգրում\",\n \"user\": \"Օգտատեր\"\n },\n \"enabled_cause\": \"Անջատված է {cause}-ի կողմից\",\n \"enabled_label\": \"Միացնել սարքը\",\n \"picker\": {\n \"filter\": {\n \"filter\": \"Ֆիլտր\",\n \"show_all\": \"Ցույց տալ ամբողջը\",\n \"show_disabled\": \"Ցուցադրել ապաակտիվացված սարքերը\"\n },\n \"search\": \"Որոնել սարքեր\"\n },\n \"scene\": {\n \"create_disable\": \"Հնարավոր չէ սցենար ստեղծել անջատված սարքով\"\n },\n \"script\": {\n \"create_disable\": \"Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ\"\n }\n },\n \"id-ID\": \"Status\",\n \"is-IS\": \"Staða\",\n \"lb-xx\": {\n \"add_entities_lovelace\": \"Zu Lovelace bäisetzen\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {Déaktivéiert Entitéit}\\n other {Déaktivéiert Entitéiten}\\n}\",\n \"entities\": \"Entitéiten\",\n \"hide_disabled\": \"Deaktivéiert net uweisen\",\n \"none\": \"Dësen Appart huet keng Entitéiten.\"\n },\n \"lt-LT\": {\n \"add_entities_lovelace\": \"Pridėti į Lovelace\",\n \"config\": \"Konfigūracija\",\n \"control\": \"Valdikliai\",\n \"diagnostic\": \"Diagnostika\",\n \"entities\": \"Subjektai\",\n \"sensor\": \"Jutikliai\"\n },\n \"ro-RO\": {\n \"add_entities_lovelace\": \"Adăugați la Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {entitate dezactivată}\\n other {entități dezactivate}\\n}\",\n \"entities\": \"Entități\",\n \"hide_disabled\": \"Ascundeți dezactivate\",\n \"none\": \"Acest dispozitiv nu are entități\",\n \"sensor\": \"Senzori\"\n },\n \"sk-SK\": \"Stav\",\n \"sl-SI\": \"Stanje\",\n \"sv-SE\": \"Tillstånd\",\n \"th-TH\": \"สถานะ\",\n \"tr-TR\": \"Durum\",\n \"uk-UA\": \"Стан\",\n \"vi-VN\": {\n \"add_entities_lovelace\": \"Thêm vào Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {thực thể bị vô hiệu hoá}\\n other {các thực thể bị vô hiệu hoá}\\n}\",\n \"entities\": \"Các thực thể\",\n \"hide_disabled\": \"Ẩn các thiết bị bị vô hiệu hoá\",\n \"none\": \"Thiết bị này không có thực thể nào\"\n },\n \"zh-CN\": \"状态\",\n \"zh-TW\": \"狀態\"\n },\n \"Action\": {\n \"en-US\": \"Operation\",\n \"de-DE\": \"Aktion\",\n \"nl-NL\": \"Werking\",\n \"da-DK\": \"Drifttype\",\n \"es-ES\": \"Modo\",\n \"fr-FR\": \"Opération\",\n \"it-IT\": \"Operazione\",\n \"ru-RU\": \"Режим работы\",\n \"nb-NO\": \"Operasjon\",\n \"nn-NO\": \"Operasjon\",\n \"pl-PL\": \"Tryb pracy\",\n \"pt-PT\": \"Operação\",\n \"af-ZA\": \"Operasie\",\n \"ar-SY\": \"الوضع\",\n \"bg-BG\": \"Режим\",\n \"ca-ES\": \"Funcionament\",\n \"cs-CZ\": \"Provoz\",\n \"el-GR\": \"Λειτουργία\",\n \"et-EE\": \"Töörežiim\",\n \"fa-IR\": \"عملیات\",\n \"fi-FI\": \"Toiminto\",\n \"he-IL\": \"פעולה\",\n \"hr-xx\": \"operacija\",\n \"hu-HU\": \"Működés\",\n \"hy-AM\": \"Գործողություն\",\n \"id-ID\": \"Operasi\",\n \"is-IS\": \"Aðgerð\",\n \"lb-xx\": \"Aktioun\",\n \"lt-LT\": \"Operacija\",\n \"ro-RO\": \"Operație\",\n \"sk-SK\": \"Prevádzka\",\n \"sl-SI\": \"Delovanje\",\n \"sv-SE\": \"Driftläge\",\n \"th-TH\": \"การทำงาน\",\n \"tr-TR\": \"İşlem\",\n \"uk-UA\": \"Режим\",\n \"vi-VN\": \"Chế độ hoạt động\",\n \"zh-CN\": \"运行模式\",\n \"zh-TW\": \"運轉模式\"\n }\n }\n}","ack":true,"ts":1665847011149,"q":0,"from":"system.adapter.javascript.0","lc":1665337640800,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.160 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.onlineVersion, state={"val":"4","ack":true,"ts":1665847011159,"q":0,"from":"system.adapter.javascript.0","lc":1665337640838,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.239 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.onlineVersion, state={"val":"42","ack":true,"ts":1665847011239,"q":0,"from":"system.adapter.javascript.0","lc":1665337640870,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion, state={"val":"12.1.1","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640839,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Uptime, state={"val":"1T05:11:44","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665847011286,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Version, state={"val":"12.1.1(nspanel)","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640872,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Hardware, state={"val":"ESP32-D0WD-V3 rev.3","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640893,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.AP, state={"val":1,"ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640938,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.SSId, state={"val":"MRTN-Test","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.BSSId, state={"val":"24:5A:4C:7A:0C:D4","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640949,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Channel, state={"val":11,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640950,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Mode, state={"val":"11n","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640951,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.RSSI, state={"val":100,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640997,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Signal, state={"val":-48,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665847011287,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.369 warn javascript.0 (590572) at script.js.NSPanels.Panel1:991:46 17:16:51.369 warn javascript.0 (590572) at step (script.js.NSPanels.Panel1:33:23) 17:16:51.369 warn javascript.0 (590572) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:51.369 warn javascript.0 (590572) at fulfilled (script.js.NSPanels.Panel1:5:58) 17:16:51.369 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.currentVersion, state={"val":"4","ack":true,"ts":1665847011369,"q":0,"from":"system.adapter.javascript.0","lc":1665337640815,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.432 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.TFT_Firmware.onlineVersion, state={"val":"3.4.0","ack":true,"ts":1665847011432,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.569 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.onlineVersion, state={"val":"12.1.1","ack":true,"ts":1665847011569,"q":0,"from":"system.adapter.javascript.0","lc":1665337641150,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Es muss einen funktionierenden Alias für das große Icon geben (siehe hier)
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersageSorry, das habe ich ich übersehen. Aber 1000 Dank für deine tolle Unterstützung hier im Forum!
Zwei Fragen hätte ich noch:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "1", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': 60, 'val_max': 200}}, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "2", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: Red }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "3", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: MSGreen}, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "4", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: Red}, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green }, mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Blue, ScreensaverEntityOffColor: Red }, timeoutScreensaver: 3, dimmode: 0, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: 'alias.0.NSPanel.wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: On, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };Und noch eine weitere Frage: Wenn ich das Script speichere bekomme ich immer eine Warnung:
17:25:27.440 warn javascript.0 (31849) at script.js.Küche.NSPanel.NSPanel_3-4-0-6:1070:46 17:25:27.440 warn javascript.0 (31849) at step (script.js.Küche.NSPanel.NSPanel_3-4-0-6:33:23) 17:25:27.440 warn javascript.0 (31849) at Object.next (script.js.Küche.NSPanel.NSPanel_3-4-0-6:14:53) 17:25:27.440 warn javascript.0 (31849) at fulfilled (script.js.Küche.NSPanel.NSPanel_3-4-0-6:5:58)Kann ich das ignorieren? Ich weiß leider nicht wie ich dem Problem auf die Spur komme. Ich nehme an die Zeilennummer im Fehler bezieht sich auf das kompilierte Script und nicht das TypeScript.
Edit: Hab gerade deinen Beitrag bzgl. "verbose" gelesen. Jetzt bekomme ich folgendes direkt vor der Fehlermeldung angezeigt:
javascript.0 (31849) script.js.Küche.NSPanel.NSPanel_3-4-0-6: check_version_tft_firmware: Cannot read property 'replace' of undefined -
7:16:51.085 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"dimmode~8~100","ack":false,"ts":1665847011085,"q":0,"from":"system.adapter.javascript.0","lc":1665847011085,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"pageType~pageStartup","ack":false,"ts":1665847011091,"q":0,"from":"system.adapter.javascript.0","lc":1665847011091,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 info javascript.0 (590572) script.js.NSPanels.Panel1: registered 12 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17:16:51.097 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_ipAddress, state={"val":"10.0.0.102","ack":true,"ts":1665847011097,"q":0,"from":"system.adapter.javascript.0","lc":1665337640621,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.149 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_locales_json, state={"val":"{\n \"lights\": {\n \"Brightness\": {\n \"en-US\": \"Brightness\",\n \"de-DE\": \"Helligkeit\",\n \"nl-NL\": \"Helderheid\",\n \"da-DK\": \"Lysstyrke\",\n \"es-ES\": \"Brillo\",\n \"fr-FR\": \"Luminosité\",\n \"it-IT\": \"Luminosità\",\n \"ru-RU\": \"Яркость\",\n \"nb-NO\": \"Lysstyrke\",\n \"nn-NO\": \"Lysstyrke\",\n \"pl-PL\": \"Jasność\",\n \"pt-PT\": \"Brilho\",\n \"af-ZA\": \"Helderheid\",\n \"ar-SY\": \"السطوع\",\n \"bg-BG\": \"Яркост\",\n \"ca-ES\": \"Brillantor\",\n \"cs-CZ\": \"Jas\",\n \"el-GR\": \"Φωτεινότητα\",\n \"et-EE\": \"Heledus\",\n \"fa-IR\": \"روشنایی\",\n \"fi-FI\": \"Kirkkaus\",\n \"he-IL\": \"בהירות\",\n \"hr-xx\": \"Svjetlina\",\n \"hu-HU\": \"Fényerő\",\n \"hy-AM\": \"Պայծառություն\",\n \"id-ID\": \"Kecerahan\",\n \"is-IS\": \"Birtustig\",\n \"lb-xx\": \"Hellegkeet\",\n \"lt-LT\": \"Ryškumas\",\n \"ro-RO\": \"Luminozitate\",\n \"sk-SK\": \"Jas\",\n \"sl-SI\": \"Svetlost\",\n \"sv-SE\": \"Ljusstyrka\",\n \"th-TH\": \"ความสว่าง\",\n \"tr-TR\": \"Parlaklık\",\n \"uk-UA\": \"Яскравість\",\n \"vi-VN\": \"Độ sáng\",\n \"zh-CN\": \"亮度\",\n \"zh-TW\": \"亮度\"\n },\n \"Temperature\": {\n \"en-US\": \"Color temperature\",\n \"de-DE\": \"Farbtemperatur\",\n \"nl-NL\": \"Kleurtemperatuur\",\n \"da-DK\": \"Farvetemperatur\",\n \"es-ES\": \"Temperatura del color\",\n \"fr-FR\": \"Température de couleur\",\n \"it-IT\": \"Temperatura colore\",\n \"ru-RU\": \"Цветовая температура\",\n \"nb-NO\": \"Fargetemperatur\",\n \"nn-NO\": \"Fargetemperatur\",\n \"pl-PL\": \"Temperatura barwy\",\n \"pt-PT\": \"Temperatura de cor\",\n \"af-ZA\": \"Kleur temperatuur\",\n \"ar-SY\": \"درجة حرارة اللون\",\n \"bg-BG\": \"Цветова температура\",\n \"ca-ES\": \"Temperatura de color\",\n \"cs-CZ\": \"Teplota barvy\",\n \"el-GR\": \"Θερμοκρασία χρώματος\",\n \"et-EE\": \"Värvustemperatuur\",\n \"fa-IR\": \"دمای رنگ\",\n \"fi-FI\": \"Värilämpötila\",\n \"he-IL\": \"טמפרטורת הצבע\",\n \"hr-xx\": \"Temperatura boje\",\n \"hu-HU\": \"Színhőmérséklet\",\n \"hy-AM\": \"Գունային ջերմաստիճան\",\n \"id-ID\": \"Temperatur warna\",\n \"is-IS\": \"Litastig\",\n \"lb-xx\": \"Faarf Temperatur\",\n \"lt-LT\": \"Spalvos temperatūra\",\n \"ro-RO\": \"Temperatură de culoare\",\n \"sk-SK\": \"Teplota farby\",\n \"sl-SI\": \"Temperatura barve\",\n \"sv-SE\": \"Färgtemperatur\",\n \"th-TH\": \"อุณหภูมิสี\",\n \"tr-TR\": \"Renk sıcaklığı\",\n \"uk-UA\": \"Кольорова температура\",\n \"vi-VN\": \"Nhiệt độ màu\",\n \"zh-CN\": \"色温\",\n \"zh-TW\": \"色溫\"\n }\n },\n \"window\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыто\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворен\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστό\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגור\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Loka\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängt\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинене\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыто\",\n \"nb-NO\": \"Åpent\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворен\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτό\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוח\",\n \"hr-xx\": \"Otvoreno\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opna\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppet\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинене\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"開啟\"\n }\n },\n \"door\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыта\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворена\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστή\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגורה\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Lokuð\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängd\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинені\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"已關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыта\",\n \"nb-NO\": \"Åpen\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворена\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτή\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוחה\",\n \"hr-xx\": \"Otvori\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opin\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppen\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинені\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"已開啟\"\n }\n },\n \"lock\": {\n \"LOCK\": {\n \"en-US\": \"Lock\",\n \"de-DE\": \"Verriegeln\",\n \"nl-NL\": \"Vergrendelen\",\n \"da-DK\": \"Lås\",\n \"es-ES\": \"Bloquear\",\n \"fr-FR\": \"Verrouiller\",\n \"it-IT\": \"Blocca\",\n \"ru-RU\": \"Закрыть\",\n \"nb-NO\": \"Lås\",\n \"nn-NO\": \"Lås\",\n \"pl-PL\": \"Zablokuj\",\n \"pt-PT\": \"Bloquear\",\n \"af-ZA\": \"Sluit toe\",\n \"ar-SY\": \"قفل\",\n \"bg-BG\": \"Заключване\",\n \"ca-ES\": \"Bloquejar\",\n \"cs-CZ\": \"Zamknout\",\n \"el-GR\": \"Κλείδωμα\",\n \"et-EE\": \"Lukusta\",\n \"fa-IR\": \"قفل\",\n \"fi-FI\": \"Lukitse\",\n \"he-IL\": \"נעילה\",\n \"hr-xx\": \"zaključati\",\n \"hu-HU\": \"Bezár\",\n \"hy-AM\": \"Կողպեք\",\n \"id-ID\": \"Kunci\",\n \"is-IS\": \"Læsa\",\n \"lb-xx\": \"Spären\",\n \"lt-LT\": \"Užrakinti\",\n \"ro-RO\": \"Blocat\",\n \"sk-SK\": \"Zamknúť\",\n \"sl-SI\": \"Zakleni\",\n \"sv-SE\": \"Lås\",\n \"th-TH\": \"ล็อค\",\n \"tr-TR\": \"Kilitle\",\n \"uk-UA\": \"Блокувати\",\n \"vi-VN\": \"Khóa\",\n \"zh-CN\": \"锁定\",\n \"zh-TW\": \"上鎖\"\n },\n \"UNLOCK\": {\n \"en-US\": \"Unlock\",\n \"de-DE\": \"Entriegeln\",\n \"nl-NL\": \"Ontgrendelen\",\n \"da-DK\": \"Lås op\",\n \"es-ES\": \"Desbloquear\",\n \"fr-FR\": \"Déverrouiller\",\n \"it-IT\": \"Sblocca\",\n \"ru-RU\": \"Открыть\",\n \"nb-NO\": \"Lås opp\",\n \"nn-NO\": \"Lås opp\",\n \"pl-PL\": \"Odblokuj\",\n \"pt-PT\": \"Desbloquear\",\n \"af-ZA\": \"Sluit oop\",\n \"ar-SY\": \"فتح\",\n \"bg-BG\": \"Отключване\",\n \"ca-ES\": \"Desbloquejar\",\n \"cs-CZ\": \"Odemknout\",\n \"el-GR\": \"Ξεκλείδωμα\",\n \"et-EE\": \"Ava\",\n \"fa-IR\": \"باز کردن\",\n \"fi-FI\": \"Avaa lukitus\",\n \"he-IL\": \"ביטול נעילה\",\n \"hr-xx\": \"Otključati\",\n \"hu-HU\": \"Kinyit\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Buka\",\n \"is-IS\": \"Aflæsa\",\n \"lb-xx\": \"Entspären\",\n \"lt-LT\": \"Atrakinti\",\n \"ro-RO\": \"Deblocare\",\n \"sk-SK\": \"Odomknúť\",\n \"sl-SI\": \"Odkleni\",\n \"sv-SE\": \"Lås upp\",\n \"th-TH\": \"ปลดล็อค\",\n \"tr-TR\": \"Kilidi aç\",\n \"uk-UA\": \"Розблокувати\",\n \"vi-VN\": \"Mở khóa\",\n \"zh-CN\": \"解锁\",\n \"zh-TW\": \"解鎖\"\n }\n },\n \"blinds\": {\n \"Position\": {\n \"en-US\": \"Position\",\n \"de-DE\": \"Position\",\n \"nl-NL\": \"Positie\",\n \"da-DK\": \"Position\",\n \"es-ES\": \"Posición\",\n \"fr-FR\": \"Position\",\n \"it-IT\": \"Apertura\",\n \"ru-RU\": \"Положение\",\n \"nb-NO\": \"Posisjon\",\n \"nn-NO\": \"Posisjon\",\n \"pl-PL\": \"Pozycja\",\n \"pt-PT\": \"Posição\",\n \"af-ZA\": \"Posisie\",\n \"ar-SY\": \"موضع\",\n \"bg-BG\": \"Позиция\",\n \"ca-ES\": \"Posició\",\n \"cs-CZ\": \"Pozice\",\n \"el-GR\": \"Θέση\",\n \"et-EE\": \"Asend\",\n \"fa-IR\": \"موقعیت\",\n \"fi-FI\": \"Sijainti\",\n \"he-IL\": \"מיקום\",\n \"hr-xx\": \"Pozicija\",\n \"hu-HU\": \"Pozíció\",\n \"hy-AM\": \"Դիրք\",\n \"id-ID\": \"Posisi\",\n \"is-IS\": \"Staðsetning\",\n \"lb-xx\": \"Positioun\",\n \"lt-LT\": \"Padėtis\",\n \"ro-RO\": \"Poziţie\",\n \"sk-SK\": \"Poloha\",\n \"sl-SI\": \"Položaj\",\n \"sv-SE\": \"Position\",\n \"th-TH\": \"ตำแหน่ง\",\n \"tr-TR\": \"Pozisyon\",\n \"uk-UA\": \"Положення\",\n \"vi-VN\": \"Vị trí\",\n \"zh-CN\": \"位置\",\n \"zh-TW\": \"位置\"\n }\n },\n \"thermostat\": {\n \"Currently\": {\n \"en-US\": \"Currently\",\n \"de-DE\": \"Aktuell\",\n \"nl-NL\": \"Momenteel\",\n \"da-DK\": \"Aktuelt\",\n \"es-ES\": \"Actualmente\",\n \"fr-FR\": \"Actuellement\",\n \"it-IT\": \"Attualmente\",\n \"ru-RU\": \"Сейчас\",\n \"nb-NO\": \"Er nå\",\n \"nn-NO\": \"Akkurat no\",\n \"pl-PL\": \"Obecnie\",\n \"pt-PT\": \"Atualmente\",\n \"af-ZA\": \"Tans\",\n \"ar-SY\": \"حاليا\",\n \"bg-BG\": \"В момента\",\n \"ca-ES\": \"Actual\",\n \"cs-CZ\": \"Aktuálně\",\n \"el-GR\": \"Αυτή τη στιγμή\",\n \"et-EE\": \"Hetkel\",\n \"fa-IR\": \"در حال حاضر\",\n \"fi-FI\": \"Tällä hetkellä\",\n \"he-IL\": \"כעת\",\n \"hr-xx\": \"Trenutno\",\n \"hu-HU\": \"Jelenleg\",\n \"hy-AM\": \"Ներկայումս\",\n \"id-ID\": \"Saat ini\",\n \"is-IS\": \"Er núna\",\n \"lb-xx\": \"Momentan\",\n \"lt-LT\": \"Šiuo metu\",\n \"ro-RO\": \"În prezent\",\n \"sk-SK\": \"Aktuálne\",\n \"sl-SI\": \"Trenutno\",\n \"sv-SE\": \"Nuvarande\",\n \"th-TH\": \"ในขณะนี้\",\n \"tr-TR\": \"Şu an\",\n \"uk-UA\": \"В даний час\",\n \"vi-VN\": \"Hiện tại\",\n \"zh-CN\": \"当前\",\n \"zh-TW\": \"目前狀態\"\n },\n \"State\": {\n \"en-US\": \"State\",\n \"de-DE\": \"Zustand\",\n \"nl-NL\": \"Toestand\",\n \"da-DK\": \"Tilstand\",\n \"es-ES\": \"Estado\",\n \"fr-FR\": \"État\",\n \"it-IT\": \"Stato\",\n \"ru-RU\": \"Состояние\",\n \"nb-NO\": \"Tilstand\",\n \"nn-NO\": \"Tilstand\",\n \"pl-PL\": \"Stan\",\n \"pt-PT\": \"Estado\",\n \"af-ZA\": {\n \"add_entities_lovelace\": \"Voeg by Lovelace\",\n \"entities\": \"Entiteite\",\n \"none\": \"Hierdie toestel het geen entiteite nie\"\n },\n \"ar-SY\": {\n \"add_entities_lovelace\": \"أضف إلى Lovelace\",\n \"disabled_entities\": \"{count} {count, plural,\\n one {كيان}\\n other {كيانات}\\n}\",\n \"entities\": \"الكيانات\",\n \"hide_disabled\": \"إخفاء معطل\",\n \"none\": \"هذا الجهاز ليس له كيانات\"\n },\n \"bg-BG\": {\n \"add_entities_lovelace\": \"Добавете към Lovelace\",\n \"config\": \"Конфиг.\",\n \"control\": \"Контроли\",\n \"diagnostic\": \"Диагностика\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {деактивиран обект}\\n other {деактивирани обекта}\\n}\",\n \"entities\": \"Обекти\",\n \"hide_disabled\": \"Скриване на деактивираните\",\n \"none\": \"Това устройство няма обекти\",\n \"sensor\": \"Сензори\"\n },\n \"ca-ES\": \"Estat\",\n \"cs-CZ\": \"Stav\",\n \"el-GR\": \"Κατάσταση\",\n \"et-EE\": \"Olek\",\n \"fa-IR\": {\n \"add_entities_lovelace\": \"Adauga la Lovelace\",\n \"entities\": \"Entitati\",\n \"none\": \"Acest dispozitiv nu are nicio entitate\"\n },\n \"fi-FI\": \"Tila\",\n \"he-IL\": \"מצב\",\n \"hr-xx\": {\n \"automation\": {\n \"actions\": {\n \"caption\": \"Kada se nešto pokrene…\"\n },\n \"automations\": \"Automatizacije\",\n \"conditions\": {\n \"caption\": \"Učini nešto samo ako…\"\n },\n \"create\": \"Stvorite automatizaciju s uređajem\",\n \"no_automations\": \"Nema automatizacije\",\n \"no_device_automations\": \"Nema dostupnih automatizacija za ovaj uređaj.\",\n \"triggers\": {\n \"caption\": \"Učini nešto kad...\"\n }\n },\n \"cant_edit\": \"Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).\",\n \"caption\": \"Uređaji\",\n \"confirm_rename_entity_ids\": \"Želite li također preimenovati ID entiteta svojih entiteta?\",\n \"data_table\": {\n \"area\": \"Područje\",\n \"battery\": \"Baterija\",\n \"device\": \"Uređaj\",\n \"integration\": \"Integracija\",\n \"manufacturer\": \"Proizvođač\",\n \"model\": \"Model\"\n },\n \"description\": \"Upravljanje povezanim uređajima\",\n \"device_not_found\": \"Uređaj nije pronađen.\",\n \"name\": \"Naziv\",\n \"scene\": {\n \"create\": \"Stvorite scenu s uređajem\",\n \"no_scenes\": \"Nema scena\",\n \"scenes\": \"Scene\"\n },\n \"scenes\": \"Scene\",\n \"script\": {\n \"create\": \"Stvorite skriptu s uređajem\",\n \"no_scripts\": \"Nema skripte\",\n \"scripts\": \"Skripte\"\n },\n \"scripts\": \"Skripte\",\n \"unknown_error\": \"Nepoznata pogreška\",\n \"unnamed_device\": \"Neimenovani uređaj\",\n \"update\": \"Ažuriraj\"\n },\n \"hu-HU\": \"Állapot\",\n \"hy-AM\": {\n \"automation\": {\n \"create_disable\": \"Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով\"\n },\n \"disabled\": \"Անջատված\",\n \"disabled_by\": {\n \"config_entry\": \"Կարգավորման կետ\",\n \"integration\": \"Ինտեգրում\",\n \"user\": \"Օգտատեր\"\n },\n \"enabled_cause\": \"Անջատված է {cause}-ի կողմից\",\n \"enabled_label\": \"Միացնել սարքը\",\n \"picker\": {\n \"filter\": {\n \"filter\": \"Ֆիլտր\",\n \"show_all\": \"Ցույց տալ ամբողջը\",\n \"show_disabled\": \"Ցուցադրել ապաակտիվացված սարքերը\"\n },\n \"search\": \"Որոնել սարքեր\"\n },\n \"scene\": {\n \"create_disable\": \"Հնարավոր չէ սցենար ստեղծել անջատված սարքով\"\n },\n \"script\": {\n \"create_disable\": \"Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ\"\n }\n },\n \"id-ID\": \"Status\",\n \"is-IS\": \"Staða\",\n \"lb-xx\": {\n \"add_entities_lovelace\": \"Zu Lovelace bäisetzen\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {Déaktivéiert Entitéit}\\n other {Déaktivéiert Entitéiten}\\n}\",\n \"entities\": \"Entitéiten\",\n \"hide_disabled\": \"Deaktivéiert net uweisen\",\n \"none\": \"Dësen Appart huet keng Entitéiten.\"\n },\n \"lt-LT\": {\n \"add_entities_lovelace\": \"Pridėti į Lovelace\",\n \"config\": \"Konfigūracija\",\n \"control\": \"Valdikliai\",\n \"diagnostic\": \"Diagnostika\",\n \"entities\": \"Subjektai\",\n \"sensor\": \"Jutikliai\"\n },\n \"ro-RO\": {\n \"add_entities_lovelace\": \"Adăugați la Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {entitate dezactivată}\\n other {entități dezactivate}\\n}\",\n \"entities\": \"Entități\",\n \"hide_disabled\": \"Ascundeți dezactivate\",\n \"none\": \"Acest dispozitiv nu are entități\",\n \"sensor\": \"Senzori\"\n },\n \"sk-SK\": \"Stav\",\n \"sl-SI\": \"Stanje\",\n \"sv-SE\": \"Tillstånd\",\n \"th-TH\": \"สถานะ\",\n \"tr-TR\": \"Durum\",\n \"uk-UA\": \"Стан\",\n \"vi-VN\": {\n \"add_entities_lovelace\": \"Thêm vào Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {thực thể bị vô hiệu hoá}\\n other {các thực thể bị vô hiệu hoá}\\n}\",\n \"entities\": \"Các thực thể\",\n \"hide_disabled\": \"Ẩn các thiết bị bị vô hiệu hoá\",\n \"none\": \"Thiết bị này không có thực thể nào\"\n },\n \"zh-CN\": \"状态\",\n \"zh-TW\": \"狀態\"\n },\n \"Action\": {\n \"en-US\": \"Operation\",\n \"de-DE\": \"Aktion\",\n \"nl-NL\": \"Werking\",\n \"da-DK\": \"Drifttype\",\n \"es-ES\": \"Modo\",\n \"fr-FR\": \"Opération\",\n \"it-IT\": \"Operazione\",\n \"ru-RU\": \"Режим работы\",\n \"nb-NO\": \"Operasjon\",\n \"nn-NO\": \"Operasjon\",\n \"pl-PL\": \"Tryb pracy\",\n \"pt-PT\": \"Operação\",\n \"af-ZA\": \"Operasie\",\n \"ar-SY\": \"الوضع\",\n \"bg-BG\": \"Режим\",\n \"ca-ES\": \"Funcionament\",\n \"cs-CZ\": \"Provoz\",\n \"el-GR\": \"Λειτουργία\",\n \"et-EE\": \"Töörežiim\",\n \"fa-IR\": \"عملیات\",\n \"fi-FI\": \"Toiminto\",\n \"he-IL\": \"פעולה\",\n \"hr-xx\": \"operacija\",\n \"hu-HU\": \"Működés\",\n \"hy-AM\": \"Գործողություն\",\n \"id-ID\": \"Operasi\",\n \"is-IS\": \"Aðgerð\",\n \"lb-xx\": \"Aktioun\",\n \"lt-LT\": \"Operacija\",\n \"ro-RO\": \"Operație\",\n \"sk-SK\": \"Prevádzka\",\n \"sl-SI\": \"Delovanje\",\n \"sv-SE\": \"Driftläge\",\n \"th-TH\": \"การทำงาน\",\n \"tr-TR\": \"İşlem\",\n \"uk-UA\": \"Режим\",\n \"vi-VN\": \"Chế độ hoạt động\",\n \"zh-CN\": \"运行模式\",\n \"zh-TW\": \"運轉模式\"\n }\n }\n}","ack":true,"ts":1665847011149,"q":0,"from":"system.adapter.javascript.0","lc":1665337640800,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.160 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.onlineVersion, state={"val":"4","ack":true,"ts":1665847011159,"q":0,"from":"system.adapter.javascript.0","lc":1665337640838,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.239 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.onlineVersion, state={"val":"42","ack":true,"ts":1665847011239,"q":0,"from":"system.adapter.javascript.0","lc":1665337640870,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion, state={"val":"12.1.1","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640839,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Uptime, state={"val":"1T05:11:44","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665847011286,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Version, state={"val":"12.1.1(nspanel)","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640872,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Hardware, state={"val":"ESP32-D0WD-V3 rev.3","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640893,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.AP, state={"val":1,"ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640938,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.SSId, state={"val":"MRTN-Test","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.BSSId, state={"val":"24:5A:4C:7A:0C:D4","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640949,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Channel, state={"val":11,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640950,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Mode, state={"val":"11n","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640951,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.RSSI, state={"val":100,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640997,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Signal, state={"val":-48,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665847011287,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.369 warn javascript.0 (590572) at script.js.NSPanels.Panel1:991:46 17:16:51.369 warn javascript.0 (590572) at step (script.js.NSPanels.Panel1:33:23) 17:16:51.369 warn javascript.0 (590572) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:51.369 warn javascript.0 (590572) at fulfilled (script.js.NSPanels.Panel1:5:58) 17:16:51.369 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.currentVersion, state={"val":"4","ack":true,"ts":1665847011369,"q":0,"from":"system.adapter.javascript.0","lc":1665337640815,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.432 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.TFT_Firmware.onlineVersion, state={"val":"3.4.0","ack":true,"ts":1665847011432,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.569 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.onlineVersion, state={"val":"12.1.1","ack":true,"ts":1665847011569,"q":0,"from":"system.adapter.javascript.0","lc":1665337641150,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
7:16:51.085 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"dimmode~8~100","ack":false,"ts":1665847011085,"q":0,"from":"system.adapter.javascript.0","lc":1665847011085,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"pageType~pageStartup","ack":false,"ts":1665847011091,"q":0,"from":"system.adapter.javascript.0","lc":1665847011091,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 info javascript.0 (590572) script.js.NSPanels.Panel1: registered 12 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17:16:51.097 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_ipAddress, state={"val":"10.0.0.102","ack":true,"ts":1665847011097,"q":0,"from":"system.adapter.javascript.0","lc":1665337640621,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.149 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_locales_json, state={"val":"{\n \"lights\": {\n \"Brightness\": {\n \"en-US\": \"Brightness\",\n \"de-DE\": \"Helligkeit\",\n \"nl-NL\": \"Helderheid\",\n \"da-DK\": \"Lysstyrke\",\n \"es-ES\": \"Brillo\",\n \"fr-FR\": \"Luminosité\",\n \"it-IT\": \"Luminosità\",\n \"ru-RU\": \"Яркость\",\n \"nb-NO\": \"Lysstyrke\",\n \"nn-NO\": \"Lysstyrke\",\n \"pl-PL\": \"Jasność\",\n \"pt-PT\": \"Brilho\",\n \"af-ZA\": \"Helderheid\",\n \"ar-SY\": \"السطوع\",\n \"bg-BG\": \"Яркост\",\n \"ca-ES\": \"Brillantor\",\n \"cs-CZ\": \"Jas\",\n \"el-GR\": \"Φωτεινότητα\",\n \"et-EE\": \"Heledus\",\n \"fa-IR\": \"روشنایی\",\n \"fi-FI\": \"Kirkkaus\",\n \"he-IL\": \"בהירות\",\n \"hr-xx\": \"Svjetlina\",\n \"hu-HU\": \"Fényerő\",\n \"hy-AM\": \"Պայծառություն\",\n \"id-ID\": \"Kecerahan\",\n \"is-IS\": \"Birtustig\",\n \"lb-xx\": \"Hellegkeet\",\n \"lt-LT\": \"Ryškumas\",\n \"ro-RO\": \"Luminozitate\",\n \"sk-SK\": \"Jas\",\n \"sl-SI\": \"Svetlost\",\n \"sv-SE\": \"Ljusstyrka\",\n \"th-TH\": \"ความสว่าง\",\n \"tr-TR\": \"Parlaklık\",\n \"uk-UA\": \"Яскравість\",\n \"vi-VN\": \"Độ sáng\",\n \"zh-CN\": \"亮度\",\n \"zh-TW\": \"亮度\"\n },\n \"Temperature\": {\n \"en-US\": \"Color temperature\",\n \"de-DE\": \"Farbtemperatur\",\n \"nl-NL\": \"Kleurtemperatuur\",\n \"da-DK\": \"Farvetemperatur\",\n \"es-ES\": \"Temperatura del color\",\n \"fr-FR\": \"Température de couleur\",\n \"it-IT\": \"Temperatura colore\",\n \"ru-RU\": \"Цветовая температура\",\n \"nb-NO\": \"Fargetemperatur\",\n \"nn-NO\": \"Fargetemperatur\",\n \"pl-PL\": \"Temperatura barwy\",\n \"pt-PT\": \"Temperatura de cor\",\n \"af-ZA\": \"Kleur temperatuur\",\n \"ar-SY\": \"درجة حرارة اللون\",\n \"bg-BG\": \"Цветова температура\",\n \"ca-ES\": \"Temperatura de color\",\n \"cs-CZ\": \"Teplota barvy\",\n \"el-GR\": \"Θερμοκρασία χρώματος\",\n \"et-EE\": \"Värvustemperatuur\",\n \"fa-IR\": \"دمای رنگ\",\n \"fi-FI\": \"Värilämpötila\",\n \"he-IL\": \"טמפרטורת הצבע\",\n \"hr-xx\": \"Temperatura boje\",\n \"hu-HU\": \"Színhőmérséklet\",\n \"hy-AM\": \"Գունային ջերմաստիճան\",\n \"id-ID\": \"Temperatur warna\",\n \"is-IS\": \"Litastig\",\n \"lb-xx\": \"Faarf Temperatur\",\n \"lt-LT\": \"Spalvos temperatūra\",\n \"ro-RO\": \"Temperatură de culoare\",\n \"sk-SK\": \"Teplota farby\",\n \"sl-SI\": \"Temperatura barve\",\n \"sv-SE\": \"Färgtemperatur\",\n \"th-TH\": \"อุณหภูมิสี\",\n \"tr-TR\": \"Renk sıcaklığı\",\n \"uk-UA\": \"Кольорова температура\",\n \"vi-VN\": \"Nhiệt độ màu\",\n \"zh-CN\": \"色温\",\n \"zh-TW\": \"色溫\"\n }\n },\n \"window\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыто\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворен\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστό\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגור\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Loka\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängt\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинене\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыто\",\n \"nb-NO\": \"Åpent\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворен\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτό\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוח\",\n \"hr-xx\": \"Otvoreno\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opna\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppet\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинене\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"開啟\"\n }\n },\n \"door\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыта\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворена\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστή\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגורה\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Lokuð\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängd\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинені\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"已關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыта\",\n \"nb-NO\": \"Åpen\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворена\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτή\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוחה\",\n \"hr-xx\": \"Otvori\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opin\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppen\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинені\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"已開啟\"\n }\n },\n \"lock\": {\n \"LOCK\": {\n \"en-US\": \"Lock\",\n \"de-DE\": \"Verriegeln\",\n \"nl-NL\": \"Vergrendelen\",\n \"da-DK\": \"Lås\",\n \"es-ES\": \"Bloquear\",\n \"fr-FR\": \"Verrouiller\",\n \"it-IT\": \"Blocca\",\n \"ru-RU\": \"Закрыть\",\n \"nb-NO\": \"Lås\",\n \"nn-NO\": \"Lås\",\n \"pl-PL\": \"Zablokuj\",\n \"pt-PT\": \"Bloquear\",\n \"af-ZA\": \"Sluit toe\",\n \"ar-SY\": \"قفل\",\n \"bg-BG\": \"Заключване\",\n \"ca-ES\": \"Bloquejar\",\n \"cs-CZ\": \"Zamknout\",\n \"el-GR\": \"Κλείδωμα\",\n \"et-EE\": \"Lukusta\",\n \"fa-IR\": \"قفل\",\n \"fi-FI\": \"Lukitse\",\n \"he-IL\": \"נעילה\",\n \"hr-xx\": \"zaključati\",\n \"hu-HU\": \"Bezár\",\n \"hy-AM\": \"Կողպեք\",\n \"id-ID\": \"Kunci\",\n \"is-IS\": \"Læsa\",\n \"lb-xx\": \"Spären\",\n \"lt-LT\": \"Užrakinti\",\n \"ro-RO\": \"Blocat\",\n \"sk-SK\": \"Zamknúť\",\n \"sl-SI\": \"Zakleni\",\n \"sv-SE\": \"Lås\",\n \"th-TH\": \"ล็อค\",\n \"tr-TR\": \"Kilitle\",\n \"uk-UA\": \"Блокувати\",\n \"vi-VN\": \"Khóa\",\n \"zh-CN\": \"锁定\",\n \"zh-TW\": \"上鎖\"\n },\n \"UNLOCK\": {\n \"en-US\": \"Unlock\",\n \"de-DE\": \"Entriegeln\",\n \"nl-NL\": \"Ontgrendelen\",\n \"da-DK\": \"Lås op\",\n \"es-ES\": \"Desbloquear\",\n \"fr-FR\": \"Déverrouiller\",\n \"it-IT\": \"Sblocca\",\n \"ru-RU\": \"Открыть\",\n \"nb-NO\": \"Lås opp\",\n \"nn-NO\": \"Lås opp\",\n \"pl-PL\": \"Odblokuj\",\n \"pt-PT\": \"Desbloquear\",\n \"af-ZA\": \"Sluit oop\",\n \"ar-SY\": \"فتح\",\n \"bg-BG\": \"Отключване\",\n \"ca-ES\": \"Desbloquejar\",\n \"cs-CZ\": \"Odemknout\",\n \"el-GR\": \"Ξεκλείδωμα\",\n \"et-EE\": \"Ava\",\n \"fa-IR\": \"باز کردن\",\n \"fi-FI\": \"Avaa lukitus\",\n \"he-IL\": \"ביטול נעילה\",\n \"hr-xx\": \"Otključati\",\n \"hu-HU\": \"Kinyit\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Buka\",\n \"is-IS\": \"Aflæsa\",\n \"lb-xx\": \"Entspären\",\n \"lt-LT\": \"Atrakinti\",\n \"ro-RO\": \"Deblocare\",\n \"sk-SK\": \"Odomknúť\",\n \"sl-SI\": \"Odkleni\",\n \"sv-SE\": \"Lås upp\",\n \"th-TH\": \"ปลดล็อค\",\n \"tr-TR\": \"Kilidi aç\",\n \"uk-UA\": \"Розблокувати\",\n \"vi-VN\": \"Mở khóa\",\n \"zh-CN\": \"解锁\",\n \"zh-TW\": \"解鎖\"\n }\n },\n \"blinds\": {\n \"Position\": {\n \"en-US\": \"Position\",\n \"de-DE\": \"Position\",\n \"nl-NL\": \"Positie\",\n \"da-DK\": \"Position\",\n \"es-ES\": \"Posición\",\n \"fr-FR\": \"Position\",\n \"it-IT\": \"Apertura\",\n \"ru-RU\": \"Положение\",\n \"nb-NO\": \"Posisjon\",\n \"nn-NO\": \"Posisjon\",\n \"pl-PL\": \"Pozycja\",\n \"pt-PT\": \"Posição\",\n \"af-ZA\": \"Posisie\",\n \"ar-SY\": \"موضع\",\n \"bg-BG\": \"Позиция\",\n \"ca-ES\": \"Posició\",\n \"cs-CZ\": \"Pozice\",\n \"el-GR\": \"Θέση\",\n \"et-EE\": \"Asend\",\n \"fa-IR\": \"موقعیت\",\n \"fi-FI\": \"Sijainti\",\n \"he-IL\": \"מיקום\",\n \"hr-xx\": \"Pozicija\",\n \"hu-HU\": \"Pozíció\",\n \"hy-AM\": \"Դիրք\",\n \"id-ID\": \"Posisi\",\n \"is-IS\": \"Staðsetning\",\n \"lb-xx\": \"Positioun\",\n \"lt-LT\": \"Padėtis\",\n \"ro-RO\": \"Poziţie\",\n \"sk-SK\": \"Poloha\",\n \"sl-SI\": \"Položaj\",\n \"sv-SE\": \"Position\",\n \"th-TH\": \"ตำแหน่ง\",\n \"tr-TR\": \"Pozisyon\",\n \"uk-UA\": \"Положення\",\n \"vi-VN\": \"Vị trí\",\n \"zh-CN\": \"位置\",\n \"zh-TW\": \"位置\"\n }\n },\n \"thermostat\": {\n \"Currently\": {\n \"en-US\": \"Currently\",\n \"de-DE\": \"Aktuell\",\n \"nl-NL\": \"Momenteel\",\n \"da-DK\": \"Aktuelt\",\n \"es-ES\": \"Actualmente\",\n \"fr-FR\": \"Actuellement\",\n \"it-IT\": \"Attualmente\",\n \"ru-RU\": \"Сейчас\",\n \"nb-NO\": \"Er nå\",\n \"nn-NO\": \"Akkurat no\",\n \"pl-PL\": \"Obecnie\",\n \"pt-PT\": \"Atualmente\",\n \"af-ZA\": \"Tans\",\n \"ar-SY\": \"حاليا\",\n \"bg-BG\": \"В момента\",\n \"ca-ES\": \"Actual\",\n \"cs-CZ\": \"Aktuálně\",\n \"el-GR\": \"Αυτή τη στιγμή\",\n \"et-EE\": \"Hetkel\",\n \"fa-IR\": \"در حال حاضر\",\n \"fi-FI\": \"Tällä hetkellä\",\n \"he-IL\": \"כעת\",\n \"hr-xx\": \"Trenutno\",\n \"hu-HU\": \"Jelenleg\",\n \"hy-AM\": \"Ներկայումս\",\n \"id-ID\": \"Saat ini\",\n \"is-IS\": \"Er núna\",\n \"lb-xx\": \"Momentan\",\n \"lt-LT\": \"Šiuo metu\",\n \"ro-RO\": \"În prezent\",\n \"sk-SK\": \"Aktuálne\",\n \"sl-SI\": \"Trenutno\",\n \"sv-SE\": \"Nuvarande\",\n \"th-TH\": \"ในขณะนี้\",\n \"tr-TR\": \"Şu an\",\n \"uk-UA\": \"В даний час\",\n \"vi-VN\": \"Hiện tại\",\n \"zh-CN\": \"当前\",\n \"zh-TW\": \"目前狀態\"\n },\n \"State\": {\n \"en-US\": \"State\",\n \"de-DE\": \"Zustand\",\n \"nl-NL\": \"Toestand\",\n \"da-DK\": \"Tilstand\",\n \"es-ES\": \"Estado\",\n \"fr-FR\": \"État\",\n \"it-IT\": \"Stato\",\n \"ru-RU\": \"Состояние\",\n \"nb-NO\": \"Tilstand\",\n \"nn-NO\": \"Tilstand\",\n \"pl-PL\": \"Stan\",\n \"pt-PT\": \"Estado\",\n \"af-ZA\": {\n \"add_entities_lovelace\": \"Voeg by Lovelace\",\n \"entities\": \"Entiteite\",\n \"none\": \"Hierdie toestel het geen entiteite nie\"\n },\n \"ar-SY\": {\n \"add_entities_lovelace\": \"أضف إلى Lovelace\",\n \"disabled_entities\": \"{count} {count, plural,\\n one {كيان}\\n other {كيانات}\\n}\",\n \"entities\": \"الكيانات\",\n \"hide_disabled\": \"إخفاء معطل\",\n \"none\": \"هذا الجهاز ليس له كيانات\"\n },\n \"bg-BG\": {\n \"add_entities_lovelace\": \"Добавете към Lovelace\",\n \"config\": \"Конфиг.\",\n \"control\": \"Контроли\",\n \"diagnostic\": \"Диагностика\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {деактивиран обект}\\n other {деактивирани обекта}\\n}\",\n \"entities\": \"Обекти\",\n \"hide_disabled\": \"Скриване на деактивираните\",\n \"none\": \"Това устройство няма обекти\",\n \"sensor\": \"Сензори\"\n },\n \"ca-ES\": \"Estat\",\n \"cs-CZ\": \"Stav\",\n \"el-GR\": \"Κατάσταση\",\n \"et-EE\": \"Olek\",\n \"fa-IR\": {\n \"add_entities_lovelace\": \"Adauga la Lovelace\",\n \"entities\": \"Entitati\",\n \"none\": \"Acest dispozitiv nu are nicio entitate\"\n },\n \"fi-FI\": \"Tila\",\n \"he-IL\": \"מצב\",\n \"hr-xx\": {\n \"automation\": {\n \"actions\": {\n \"caption\": \"Kada se nešto pokrene…\"\n },\n \"automations\": \"Automatizacije\",\n \"conditions\": {\n \"caption\": \"Učini nešto samo ako…\"\n },\n \"create\": \"Stvorite automatizaciju s uređajem\",\n \"no_automations\": \"Nema automatizacije\",\n \"no_device_automations\": \"Nema dostupnih automatizacija za ovaj uređaj.\",\n \"triggers\": {\n \"caption\": \"Učini nešto kad...\"\n }\n },\n \"cant_edit\": \"Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).\",\n \"caption\": \"Uređaji\",\n \"confirm_rename_entity_ids\": \"Želite li također preimenovati ID entiteta svojih entiteta?\",\n \"data_table\": {\n \"area\": \"Područje\",\n \"battery\": \"Baterija\",\n \"device\": \"Uređaj\",\n \"integration\": \"Integracija\",\n \"manufacturer\": \"Proizvođač\",\n \"model\": \"Model\"\n },\n \"description\": \"Upravljanje povezanim uređajima\",\n \"device_not_found\": \"Uređaj nije pronađen.\",\n \"name\": \"Naziv\",\n \"scene\": {\n \"create\": \"Stvorite scenu s uređajem\",\n \"no_scenes\": \"Nema scena\",\n \"scenes\": \"Scene\"\n },\n \"scenes\": \"Scene\",\n \"script\": {\n \"create\": \"Stvorite skriptu s uređajem\",\n \"no_scripts\": \"Nema skripte\",\n \"scripts\": \"Skripte\"\n },\n \"scripts\": \"Skripte\",\n \"unknown_error\": \"Nepoznata pogreška\",\n \"unnamed_device\": \"Neimenovani uređaj\",\n \"update\": \"Ažuriraj\"\n },\n \"hu-HU\": \"Állapot\",\n \"hy-AM\": {\n \"automation\": {\n \"create_disable\": \"Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով\"\n },\n \"disabled\": \"Անջատված\",\n \"disabled_by\": {\n \"config_entry\": \"Կարգավորման կետ\",\n \"integration\": \"Ինտեգրում\",\n \"user\": \"Օգտատեր\"\n },\n \"enabled_cause\": \"Անջատված է {cause}-ի կողմից\",\n \"enabled_label\": \"Միացնել սարքը\",\n \"picker\": {\n \"filter\": {\n \"filter\": \"Ֆիլտր\",\n \"show_all\": \"Ցույց տալ ամբողջը\",\n \"show_disabled\": \"Ցուցադրել ապաակտիվացված սարքերը\"\n },\n \"search\": \"Որոնել սարքեր\"\n },\n \"scene\": {\n \"create_disable\": \"Հնարավոր չէ սցենար ստեղծել անջատված սարքով\"\n },\n \"script\": {\n \"create_disable\": \"Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ\"\n }\n },\n \"id-ID\": \"Status\",\n \"is-IS\": \"Staða\",\n \"lb-xx\": {\n \"add_entities_lovelace\": \"Zu Lovelace bäisetzen\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {Déaktivéiert Entitéit}\\n other {Déaktivéiert Entitéiten}\\n}\",\n \"entities\": \"Entitéiten\",\n \"hide_disabled\": \"Deaktivéiert net uweisen\",\n \"none\": \"Dësen Appart huet keng Entitéiten.\"\n },\n \"lt-LT\": {\n \"add_entities_lovelace\": \"Pridėti į Lovelace\",\n \"config\": \"Konfigūracija\",\n \"control\": \"Valdikliai\",\n \"diagnostic\": \"Diagnostika\",\n \"entities\": \"Subjektai\",\n \"sensor\": \"Jutikliai\"\n },\n \"ro-RO\": {\n \"add_entities_lovelace\": \"Adăugați la Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {entitate dezactivată}\\n other {entități dezactivate}\\n}\",\n \"entities\": \"Entități\",\n \"hide_disabled\": \"Ascundeți dezactivate\",\n \"none\": \"Acest dispozitiv nu are entități\",\n \"sensor\": \"Senzori\"\n },\n \"sk-SK\": \"Stav\",\n \"sl-SI\": \"Stanje\",\n \"sv-SE\": \"Tillstånd\",\n \"th-TH\": \"สถานะ\",\n \"tr-TR\": \"Durum\",\n \"uk-UA\": \"Стан\",\n \"vi-VN\": {\n \"add_entities_lovelace\": \"Thêm vào Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {thực thể bị vô hiệu hoá}\\n other {các thực thể bị vô hiệu hoá}\\n}\",\n \"entities\": \"Các thực thể\",\n \"hide_disabled\": \"Ẩn các thiết bị bị vô hiệu hoá\",\n \"none\": \"Thiết bị này không có thực thể nào\"\n },\n \"zh-CN\": \"状态\",\n \"zh-TW\": \"狀態\"\n },\n \"Action\": {\n \"en-US\": \"Operation\",\n \"de-DE\": \"Aktion\",\n \"nl-NL\": \"Werking\",\n \"da-DK\": \"Drifttype\",\n \"es-ES\": \"Modo\",\n \"fr-FR\": \"Opération\",\n \"it-IT\": \"Operazione\",\n \"ru-RU\": \"Режим работы\",\n \"nb-NO\": \"Operasjon\",\n \"nn-NO\": \"Operasjon\",\n \"pl-PL\": \"Tryb pracy\",\n \"pt-PT\": \"Operação\",\n \"af-ZA\": \"Operasie\",\n \"ar-SY\": \"الوضع\",\n \"bg-BG\": \"Режим\",\n \"ca-ES\": \"Funcionament\",\n \"cs-CZ\": \"Provoz\",\n \"el-GR\": \"Λειτουργία\",\n \"et-EE\": \"Töörežiim\",\n \"fa-IR\": \"عملیات\",\n \"fi-FI\": \"Toiminto\",\n \"he-IL\": \"פעולה\",\n \"hr-xx\": \"operacija\",\n \"hu-HU\": \"Működés\",\n \"hy-AM\": \"Գործողություն\",\n \"id-ID\": \"Operasi\",\n \"is-IS\": \"Aðgerð\",\n \"lb-xx\": \"Aktioun\",\n \"lt-LT\": \"Operacija\",\n \"ro-RO\": \"Operație\",\n \"sk-SK\": \"Prevádzka\",\n \"sl-SI\": \"Delovanje\",\n \"sv-SE\": \"Driftläge\",\n \"th-TH\": \"การทำงาน\",\n \"tr-TR\": \"İşlem\",\n \"uk-UA\": \"Режим\",\n \"vi-VN\": \"Chế độ hoạt động\",\n \"zh-CN\": \"运行模式\",\n \"zh-TW\": \"運轉模式\"\n }\n }\n}","ack":true,"ts":1665847011149,"q":0,"from":"system.adapter.javascript.0","lc":1665337640800,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.160 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.onlineVersion, state={"val":"4","ack":true,"ts":1665847011159,"q":0,"from":"system.adapter.javascript.0","lc":1665337640838,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.239 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.onlineVersion, state={"val":"42","ack":true,"ts":1665847011239,"q":0,"from":"system.adapter.javascript.0","lc":1665337640870,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion, state={"val":"12.1.1","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640839,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Uptime, state={"val":"1T05:11:44","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665847011286,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Version, state={"val":"12.1.1(nspanel)","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640872,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Hardware, state={"val":"ESP32-D0WD-V3 rev.3","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640893,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.AP, state={"val":1,"ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640938,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.SSId, state={"val":"MRTN-Test","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.BSSId, state={"val":"24:5A:4C:7A:0C:D4","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640949,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Channel, state={"val":11,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640950,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Mode, state={"val":"11n","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640951,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.RSSI, state={"val":100,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640997,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Signal, state={"val":-48,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665847011287,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.369 warn javascript.0 (590572) at script.js.NSPanels.Panel1:991:46 17:16:51.369 warn javascript.0 (590572) at step (script.js.NSPanels.Panel1:33:23) 17:16:51.369 warn javascript.0 (590572) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:51.369 warn javascript.0 (590572) at fulfilled (script.js.NSPanels.Panel1:5:58) 17:16:51.369 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.currentVersion, state={"val":"4","ack":true,"ts":1665847011369,"q":0,"from":"system.adapter.javascript.0","lc":1665337640815,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.432 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.TFT_Firmware.onlineVersion, state={"val":"3.4.0","ack":true,"ts":1665847011432,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.569 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.onlineVersion, state={"val":"12.1.1","ack":true,"ts":1665847011569,"q":0,"from":"system.adapter.javascript.0","lc":1665337641150,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv istokay das Verbose kannst du wieder abschalten...
Status0 aus Tasmota wird noch korrekt eingetragen.
Die Warnung wird in der Funktion get_online_tasmota_firmware_version(); erzeugt.
Danach laufen die Funktionen auch wie geplant.
Zur Bestätigung mal die Funktion async function get_panel_update_data() { suchen und die Zeile get_online_tasmota_firmware_version(); auskommentieren
async function get_panel_update_data() { try { await createStateAsync(NSPanel_Path + 'NSPanel_autoUpdate', false, <iobJS.StateCommon>{ read: true, write: true, name: 'Auto-Update', type: 'boolean', def: false }); await createStateAsync(NSPanel_Path + 'NSPanel_ipAddress', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'NSPanel_ipAddress', <iobJS.State>{ val: get_current_tasmota_ip_address(), ack: true }); //get_online_tasmota_firmware_version(); get_current_berry_driver_version(); get_online_berry_driver_version(); check_version_tft_firmware(); check_online_display_firmware(); } catch (err) { console.warn('function get_panel_update_data: ' + err.message); } } -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Es muss einen funktionierenden Alias für das große Icon geben (siehe hier)
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersageSorry, das habe ich ich übersehen. Aber 1000 Dank für deine tolle Unterstützung hier im Forum!
Zwei Fragen hätte ich noch:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "1", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': 60, 'val_max': 200}}, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "2", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: Red }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "3", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: MSGreen}, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "4", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: Red}, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green }, mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Blue, ScreensaverEntityOffColor: Red }, timeoutScreensaver: 3, dimmode: 0, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: 'alias.0.NSPanel.wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: On, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };Und noch eine weitere Frage: Wenn ich das Script speichere bekomme ich immer eine Warnung:
17:25:27.440 warn javascript.0 (31849) at script.js.Küche.NSPanel.NSPanel_3-4-0-6:1070:46 17:25:27.440 warn javascript.0 (31849) at step (script.js.Küche.NSPanel.NSPanel_3-4-0-6:33:23) 17:25:27.440 warn javascript.0 (31849) at Object.next (script.js.Küche.NSPanel.NSPanel_3-4-0-6:14:53) 17:25:27.440 warn javascript.0 (31849) at fulfilled (script.js.Küche.NSPanel.NSPanel_3-4-0-6:5:58)Kann ich das ignorieren? Ich weiß leider nicht wie ich dem Problem auf die Spur komme. Ich nehme an die Zeilennummer im Fehler bezieht sich auf das kompilierte Script und nicht das TypeScript.
Edit: Hab gerade deinen Beitrag bzgl. "verbose" gelesen. Jetzt bekomme ich folgendes direkt vor der Fehlermeldung angezeigt:
javascript.0 (31849) script.js.Küche.NSPanel.NSPanel_3-4-0-6: check_version_tft_firmware: Cannot read property 'replace' of undefinedIch TS habe ich folgende Zeile gefunden:
request({ url: 'https://api.github.com/repos/joBr99/nspanel-lovelace-ui/releases/latest', headers: { 'User-Agent': 'ioBroker' } }Wenn ich die URL in meinem Browser aufrufe kommt:

Edit: Ich habe pauschal mal die 5 version-check funktionen auskommentiert. Jetzt kommen keine Fehler mehr.

-
Ich TS habe ich folgende Zeile gefunden:
request({ url: 'https://api.github.com/repos/joBr99/nspanel-lovelace-ui/releases/latest', headers: { 'User-Agent': 'ioBroker' } }Wenn ich die URL in meinem Browser aufrufe kommt:

Edit: Ich habe pauschal mal die 5 version-check funktionen auskommentiert. Jetzt kommen keine Fehler mehr.

@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich TS habe ich folgende Zeile gefunden:
request({ url: 'https://api.github.com/repos/joBr99/nspanel-lovelace-ui/releases/latest', headers: { 'User-Agent': 'ioBroker' } }Wenn ich die URL in meinem Browser aufrufe kommt:

Edit: Ich habe pauschal mal die 5 version-check funktionen auskommentiert. Jetzt kommen keine Fehler mehr.

Okay das erklärt einiges und sind auch nur Warnungen. Ihr habt beide das Datenlimit bei github erreicht.
Morgen sollte es wieder ohne Meldung gehen...
Alles wieder auskommentieren.
Hätte vom Compiler insbesondere bei err.message ne schönere Antwort erwartet.
Also... nichts wildes.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Es muss einen funktionierenden Alias für das große Icon geben (siehe hier)
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersageSorry, das habe ich ich übersehen. Aber 1000 Dank für deine tolle Unterstützung hier im Forum!
Zwei Fragen hätte ich noch:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "1", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': 60, 'val_max': 200}}, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "2", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: Red }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "3", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: MSGreen}, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "4", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: Red}, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green }, mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Blue, ScreensaverEntityOffColor: Red }, timeoutScreensaver: 3, dimmode: 0, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: 'alias.0.NSPanel.wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: On, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };Und noch eine weitere Frage: Wenn ich das Script speichere bekomme ich immer eine Warnung:
17:25:27.440 warn javascript.0 (31849) at script.js.Küche.NSPanel.NSPanel_3-4-0-6:1070:46 17:25:27.440 warn javascript.0 (31849) at step (script.js.Küche.NSPanel.NSPanel_3-4-0-6:33:23) 17:25:27.440 warn javascript.0 (31849) at Object.next (script.js.Küche.NSPanel.NSPanel_3-4-0-6:14:53) 17:25:27.440 warn javascript.0 (31849) at fulfilled (script.js.Küche.NSPanel.NSPanel_3-4-0-6:5:58)Kann ich das ignorieren? Ich weiß leider nicht wie ich dem Problem auf die Spur komme. Ich nehme an die Zeilennummer im Fehler bezieht sich auf das kompilierte Script und nicht das TypeScript.
Edit: Hab gerade deinen Beitrag bzgl. "verbose" gelesen. Jetzt bekomme ich folgendes direkt vor der Fehlermeldung angezeigt:
javascript.0 (31849) script.js.Küche.NSPanel.NSPanel_3-4-0-6: check_version_tft_firmware: Cannot read property 'replace' of undefined@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich :blush:
Baue ich ein für die nächste Version
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich :blush:
Baue ich ein für die nächste Version
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich :blush:
Baue ich ein für die nächste Version
Darfst aber gerne vorher einen Test machen... --> nachfolgende Funktion austauschen...














