NEWS
[gelöst] Lichter zählen Script läuft nicht
-
Servus,
das Script läuft bei mir soweit auch :), aber die "Ansage" ist irgendwie nicht richtig.
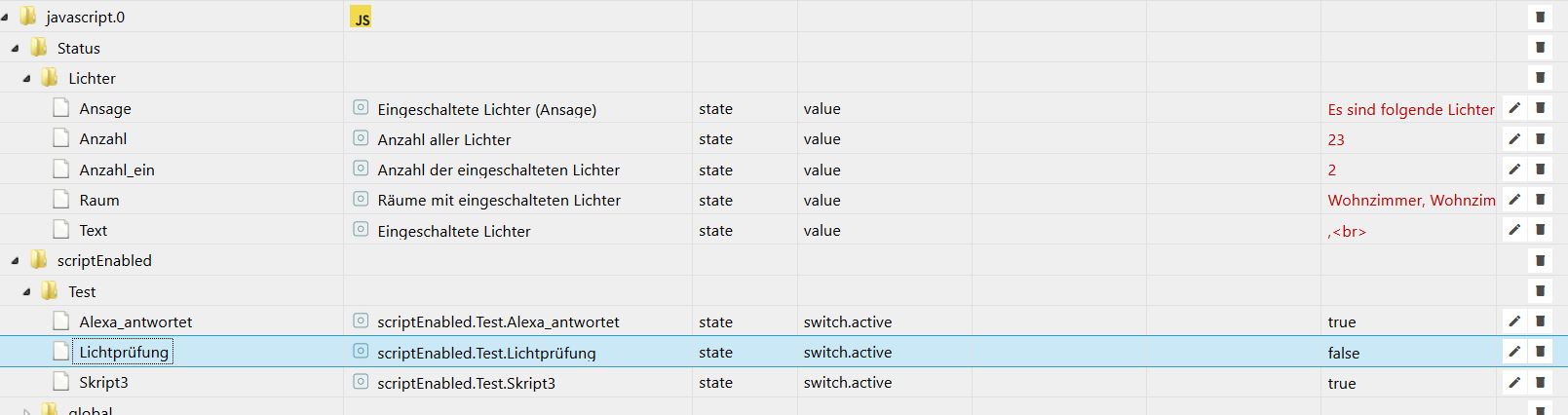
Alle Lichter aus, aber trostem wird "Lichter eingeschaltet:" angezeigt. (sieh Bild)
P.S.: ich komme von der Loxone Seite

Zaehlung_Licht-Fehler.JPG
Gruß
Ostpower `
Schau mal hier rein, ist zwar für Fenster, aber das Prinzip ist ja gleich.
viewtopic.php?f=21&t=15722&start=80#p176304
insbesondere die Stelle im Script (bei mir ganz unten)
on(idText, function(obj) { var text = obj.state.val; text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet'; setState(idAnsage, text); });Licht Script für Hue Lampen
! ````
//Licht Status
var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum',
idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der eingeschalteten Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter eingeschaltet sind
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});
! var cacheSelectorState = $('channelstate.id=*.on');//Gewerk Licht
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.on im Gewerk Licht auf 0
var anzahlLichtAn = 0;
var anzahlLicht = 0;
var textLichtAn = [];
var textRaum = [];
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.on abfragen (jedes Element)
var devicename = name.substring(10, name.indexOf(".on")); //.on und HueBridge. aus Text entfernen
var raumname = getObject(id, "rooms");
! if ( status){ // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
++anzahlLichtAn;
textLichtAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames);
}
++anzahlLicht; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});
! textRaum = deleteDuplicates(textRaum);
! // Array mit Lichternamen sortieren
textLichtAn.sort();
textRaum.sort();
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichtAn);
if (logging) log("Anzahl Lichter: " + anzahlLicht + " # davon Lichter an: " + anzahlLichtAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichtAn.join(',\nund\n')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichtAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLicht); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
setState(idRaum, textRaum.join(',
')); // Räume, in denen Lichter eingeschaltet ist
setState(idRaum, textRaum.join(',\nund\n')); // Räume, in denen Lichter eingeschaltet ist
}
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.on im Gewerk Lichter
//if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function(){
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! //Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return(rueckgabe);
}
! on(idText, function(obj) {
var text = obj.state.val;
text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet';
setState(idAnsage, text);
}); -
Servus,
das Script läuft bei mir soweit auch :), aber die "Ansage" ist irgendwie nicht richtig.
Alle Lichter aus, aber trostem wird "Lichter eingeschaltet:" angezeigt. (sieh Bild)
P.S.: ich komme von der Loxone Seite

Zaehlung_Licht-Fehler.JPG
Gruß
Ostpower `
Habe tatsächlich das gleich Problem. Komme auch von Loxone und bekomme das nicht aus dem Datenpunkt raus.
Wenn ich mehrere Lichter anmache, wird auch nur BR in den Datenpunkt "Text" geschrieben.
Wenn nur ein Licht an ist, zeigt er an, alle Lichter aus.
Das Script sieht so aus:
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('device[state.id=*.active](functions="Beleuchtung")'); // Gewerk Licht var cacheSelectorLevel = $('device[state.id=*.position](functions="Beleuchtung")'); var cacheSelectorHue = $('device[state.id=*.on](functions="Beleuchtung")'); // HUE Lampen (müssen im Gewerk Licht sein) //var cacheSelectorHue = $('state[id=*.on](functions=beleuchtung)'); function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".state")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Es sind folgende Lichter an:' + strip_tags(text) : 'Alle Lichter ausgeschaltet'; setState(idAnsage, text); });Und so sieht es in den Objects aus:

BG
Mc
-
Wenn ich mehrere Lichter anmache, wird auch nur BR in den Datenpunkt "Text" geschrieben. `
Ändere an beiden Stellen die Ermittlung von devicename
var devicename = name.split(':')[0]; -
Danke, hab ich, keine Änderung.
-
keine Änderung. `
Eigenartig
 Dann logge mal die devicename
Dann logge mal die devicenamevar devicename = name.split(':')[0]; log('Gerät: ' + devicename); -
Ich habe den letzten Teil im Script anders… (ich habe aber nur Hue Lampen)
var cacheSelectorState = $('channelstate.id=*.on');//Gewerk Licht)
! ````
//Licht Status
var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum',
idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der eingeschalteten Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter eingeschaltet sind
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});
! var cacheSelectorState = $('channelstate.id=*.on');//Gewerk Licht
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.on im Gewerk Licht auf 0
var anzahlLichtAn = 0;
var anzahlLicht = 0;
var textLichtAn = [];
var textRaum = [];
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.on abfragen (jedes Element)
var devicename = name.substring(10, name.indexOf(".on")); //.on und HueBridge. aus Text entfernen
var raumname = getObject(id, "rooms");
! if ( status){ // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
++anzahlLichtAn;
textLichtAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames);
}
++anzahlLicht; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});
! textRaum = deleteDuplicates(textRaum);
! // Array mit Lichternamen sortieren
textLichtAn.sort();
textRaum.sort();
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichtAn);
if (logging) log("Anzahl Lichter: " + anzahlLicht + " # davon Lichter an: " + anzahlLichtAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichtAn.join(',\nund\n')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichtAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLicht); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
setState(idRaum, textRaum.join(',
')); // Räume, in denen Lichter eingeschaltet ist
setState(idRaum, textRaum.join(',\nund\n')); // Räume, in denen Lichter eingeschaltet ist
}
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.on im Gewerk Lichter
//if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function(){
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! //Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return(rueckgabe);
}
! on(idText, function(obj) {
var text = obj.state.val;
text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet';
setState(idAnsage, text);
});den Teil hier habe ich anders}
on(idText, function(obj) { var text = obj.state.val; text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet'; setState(idAnsage, text);});
-
Hallo,
auch ich habe mir nun das Lichter zählen Skript zugelegt und ausprobiert.
Zuerst wollte er meine HUE Lampen nicht zählen, obwohl ich diese dem Gewerk Licht hinzugefügt habe.
Dann habe ich den Code geändert von
var cacheSelectorHue = $('channel[state.id=*.ON](functions="Licht")'); // HUE Lampen (müssen im Gewerk Licht sein)auf
var cacheSelectorHue = $('state[id=*.on](functions=Licht)[role=switch.light]');nun werden die Lampen erkannt und gezählt.
Habe aber nun noch zwei Probleme
Problem 1:
Im Object Text, welches dieses Skript erstellt hat, steht "Feist.Bar, Feist.Couch"
Feist ist mein Nachname!
Ich weiss nicht, wieso dies da steht, (Liest die Hue mit ein, wenn ich die Lampen einlese) noch wie ist es weg bekomme. Gibts da einen Trick?
Problem 2:
Ich habe die Lampen auch den Räumen zugewiesen.
Wenn ich nun aber 2 Lampen im gleichen Raum (z.B. Wohnzimmer) eingeschaltet habe, steht nun im Object "Raum" Wohnzimmer, Wohnzimmer
Ich habe schon versucht es ohne Räume zu machen, aber dann schreibt er halt auch keinen Raum.
Liegt das jetzt an meiner Änderung oder mache ich da etwas falsch?
Die Funktion Licht setzte ich in iObroker unter hue.0 NUR bei der Lampe im Object "on"
Auch die Raumzuweisung tätige ich NUR bei diesem Object.
Ist dass richtig so?
Hier noch mal mein Skript
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut 21.06.2017 HUE Lampen eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="Licht")'); var cacheSelectorHue = $('state[id=*.on](functions=Licht)[role=switch.light]'); //var cacheSelectorHue = $('channel[state.id=*.ON](functions="Licht")'); // HUE Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); cacheSelectorHue.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.ON abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".on")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorHue.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });Gruß
Marcus
-
So, habe es hinbekommen, mit der doppelten Raumaufzählung.
Skript musste noch durch folgende Zeilen erweitert werden.
Habe ich hier im Forum gefunden.
` > // Funktion: Doppelte Einträge aus Array entfernen (für Räume) http://www.okco.de codemaster
codemasterfunction deleteDuplicates(arr) {
var temp = {};
for (var i = 0; i < arr.length; i++) temp[arr_
[i]] = true;var r = [];
for (var k in temp) r.push(k);
return r;
}
textRaum = deleteDuplicates(textRaum); // Löscht doppelte Einträge in dem Objekt Raum_ ` _Jetzt muss ich also nur noch Problem 1 beheben.
Im Object Text, welches dieses Skript erstellt hat, steht als Aufzählung: "Feist.Bar, Feist.Couch …"
Feist ist mein Nachname und dies wurde beim einlesen der HUE Lampen mit angelegt.
Ich weiss nicht, wieso dies da steht, noch wie ist es weg bekomme.
Gibts da einen Trick, wie ich das Feist aus der Aufzählung wegbekomme?
Gruß
Marcus_
-
So, habe es hinbekommen, mit der doppelten Raumaufzählung.
Skript musste noch durch folgende Zeilen erweitert werden.
Habe ich hier im Forum gefunden.
` > // Funktion: Doppelte Einträge aus Array entfernen (für Räume) http://www.okco.de codemaster
codemasterfunction deleteDuplicates(arr) {
var temp = {};
for (var i = 0; i < arr.length; i++) temp[arr_
[i]] = true;var r = [];
for (var k in temp) r.push(k);
return r;
}
textRaum = deleteDuplicates(textRaum); // Löscht doppelte Einträge in dem Objekt Raum_ ` _Jetzt muss ich also nur noch Problem 1 beheben.
Im Object Text, welches dieses Skript erstellt hat, steht als Aufzählung: "Feist.Bar, Feist.Couch …"
Feist ist mein Nachname und dies wurde beim einlesen der HUE Lampen mit angelegt.
Ich weiss nicht, wieso dies da steht, noch wie ist es weg bekomme.
Gibts da einen Trick, wie ich das Feist aus der Aufzählung wegbekomme?
Gruß
Marcus_ ` _wie heißt denn Deine Hue Bridge ?
Hast Du da den Namen drinn ?_
-
Hallo dslraser,
danke für deine Antwort.
Ja stimmt, da kommt der Name her.
bekomme den aber nicht gelöscht.
Was steht denn bei dir drin?
-
Hallo dslraser,
danke für deine Antwort.
Ja stimmt, da kommt der Name her.
bekomme den aber nicht gelöscht.
Was steht denn bei dir drin? ` Ich habe es so gelöst bekommen.
-
Wo genau in dem Skript muss ich dies einfügen?
Habe es ziemlich weit unten eingefügt, aber leider ohne Ergebnis.
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut 21.06.2017 HUE Lampen eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="Licht")'); var cacheSelectorHue = $('state[id=*.on](functions=Licht)[role=switch.light]'); //var cacheSelectorHue = $('channel[state.id=*.ON](functions="Licht")'); // HUE Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); cacheSelectorHue.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.ON abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".on")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Funktion: Doppelte Einträge aus Array entfernen (für Räume) www.okco.de (c) codemaster function deleteDuplicates(arr) { var temp = {}; for (var i = 0; i < arr.length; i++) temp[arr[i]] = true; var r = []; for (var k in temp) r.push(k); return r; } textRaum = deleteDuplicates(textRaum); // Löscht doppelte Einträge in den Objekt Räume // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorHue.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); var devicename = name.substring(6, name.indexOf(".on")); //.on und HueBridge. aus Text entfernen }); -
Nein, mitten im Script bei dem cacheSelector (den den Du verwendest, da wo auch .state oder .level oder .on usw. aus dem Namen entfernt wird)
Ich hatte/habe 10 Buchstaben (HueBridge.) vor den Räumen und habe den Selector .on und habe diese Zeile geändert, dann werden die ersten 10 Zeichen und das .on entfernt.
var devicename = name.substring(10, name.indexOf(".on")); //.on und HueBridge. aus Text entfernen -
Die Zeile
var devicename = name.substring(0, name.indexOf(".on")); //.state aus Text entfernenändern in
var devicename = name.substring(6, name.indexOf(".on")); //erste 6 Zeichen und .on aus Text entfernen -
Habe das Skript mal etwas vereinfacht (gleiche Abläufe zu einer Funktion zusammengefasst). Bitte testen, da ich selbst keine Lichtsteuerung verwende.
/* Status Zahl Lichter >! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; >! const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; >! // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); >! // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('channel[state.id=*.STATE](functions=Licht)'); const hmLEVEL = $('channel[state.id=*.LEVEL](functions=Licht)'); const hueon = $('state[id=*.on](functions=Licht)[role=switch.light]'); >! var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } >! function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht checkLicht(id, 0, '.STATE'); }); hueon.each(function(id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht checkLicht(id, 6, '.on'); }); >! hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht checkLicht(id, 0, '.LEVEL'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hueon.on(function(obj) { // bei Zustandänderung *.on von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); >! // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); >! // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } >! on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });EDIT: Korrigiert (s. 2 Posts weiter).
-
Hallo dslraser,
Hallo paul53,
vielen Dank für Eure Unterstützung.
ich habe dein Skript ausprobiert.
funktioniert soweit, allerdings wird mir Jetzt NUR NOCH Feist., Feist., Feist. angezeigt. :lol:
verstehe allerdings nicht die Zusammensetzung der Codezeile.
Dürfte sich ja dabei um diese Zeile handeln:
var devicename = getObject(id).common.name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen -
Danke für die Rückmeldung. Mein Fehler: name existiert nicht, muss also geändert werden:
var name = getObject(id).common.name; var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen -
JAAAA es läuft!
FREU
Vielen dank


-
Falls Alexa mir sagt, dass noch eine Lampe an ist (z.B. beim verlassen des Hauses) kann ich Sie jetzt auch auffordern mir zusagen, um welche Lampe es sich handelt und bekomme auch noch einen eindeutigen Namen (ohne jedesmal meinen Nachnamen davor zu hören)

Danke dir für die schnelle Hilfe
TOP
-
Dann stellt doch das gesamte Script hier nochmal für die Nachwelt rein.[emoji106]