NEWS
Test Adapter TrashSchedule
-
@novregen
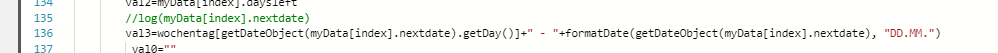
trashschedule nutzt ein standard datum - daher kann man im script das datum auch danach abfragen - das hatte jemand im anderen post vorgeschlagen - json auslesen - datum formatieren - datum einfügen - so macht es auch dieses script
-
@haus-automatisierung
Und im "Globalen CSS" die Klasse blinking definiert.Damit wird die CSS-Klasse blinking aktiviert, wenn die Tage = 0 sind.
Ob das in der Sparte "CSS Schatten und Abstand" direkt funktionert, habe ich persönlich aber noch nicht ausgetestet.Funktioniert das schon mit dem neuen Update was jetzt herausgekommen ist 0.0.10?
Wenn ja hat jemand eine Anleitung, hab mit CSS noch keine Erfahrungen.Gruß & Vielen Dank
Tony -
Moin zusammen, bei mir startet die Instanz leider nicht:
trashschedule.0 2020-07-26 10:03:52.274 info (1803) cleaned everything up... trashschedule.0 2020-07-26 10:03:52.272 error at process._tickCallback (internal/process/next_tick.js:68:7) trashschedule.0 2020-07-26 10:03:52.272 error at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) trashschedule.0 2020-07-26 10:03:52.272 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) trashschedule.0 2020-07-26 10:03:52.272 error at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:33) trashschedule.0 2020-07-26 10:03:52.272 error at /opt/iobroker/node_modules/iobroker.trashschedule/main.js:120:50 trashschedule.0 2020-07-26 10:03:52.272 error (1803) TypeError: Cannot read property 'val' of null trashschedule.0 2020-07-26 10:03:52.270 error (1803) uncaught exception: Cannot read property 'val' of null trashschedule.0 2020-07-26 10:03:52.180 info (1803) starting. Version 0.0.10 in /opt/iobroker/node_modules/iobroker.trashschedule, node: v10.21.0, js-controller: 3.1.6Kennt jemand diesen Fehler?
/EDIT: Hat sich erledigt, die iCal-Instanz hat die Daten nicht richtig gezogen.
-
@haus-automatisierung sagte in Test Adapter TrashSchedule v0.0.x:
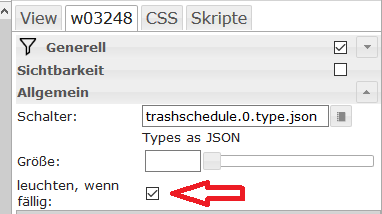
Weiterhin gibt es nun ein Haken, dass die fälligen Tonnen (morgen und heute) leuchten.
Wo genau finde ich denn den haken?
-
@wendy2702 Beim Widget


-
@SBorg Hallo,danke fürs zeigen.
Wo stelle ich es ein ab wann es fällig ist?
Weil bei mir ist es nur noch 1 Tag bis zur Abholung und es leuchtet nicht. -
@tony63526 Das ist fest auf 0 bzw. 1 Tag eingestellt. Da die CSS ersetzt werden funktioniert es ggf. erst nach löschen des Browsercaches korrekt. Den FF musste ich sogar neu starten.
-
@SBorg Danke für den Tipp, funktioniert jetzt!
-
Ist es eigentlich möglich, sich per Telegram und Alexa zu benarichtigen zu lassen, auch wenn 2 Termine am selben Tag sind? Wie habt ihr das gelöst? Denn bei uns kommt meistens die Papiertonne und die Biotonne am selben Tag

Benachrichtigung der einzelnen Abholungen funktionieren ja einwandfrei. -
hier ein Beispiel per google in .... sek. :
https://www.smarthome-tricks.de/software-iobroker/blockly-beispiel-erinnerung-muelleimer-leerung/Deine Anfrage hat aber nichts mit dem Adapter zu tun ....... !!!!
-
@quorle Genau das macht doch der Adapter: Die Termine zusammenfassen und in einem Datenpunkt dann zur Verfügung zu stellen. Wenn Du "next" und "nextAfter" nutzt, klappt es auch mit mehreren Terminen am gleichen Tag.
-
@haus-automatisierung
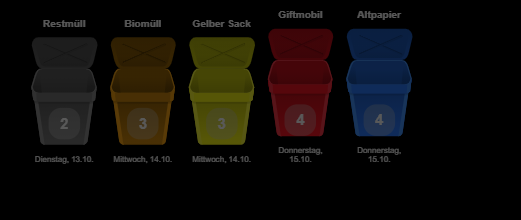
Ich hab seit ein paar Wochen (vermutlich seit Oktober) ein Problem mit der Darstellung der Donnerstags Termine siehe Screenshot. Widget hab ich schon verschoben und die Größe geändert aber die Formatierung bleibt immer so.Hat das noch jemand?

-
@Xsev sagte in Test Adapter TrashSchedule v0.0.x:
ein Problem mit der Darstellung der Donnerstags Termine
Das Wort ist zu lang, da gibt's nen Zeilenumbruch.
kleinere Schriftart, breiteres Widget können helfen -
@Homoran Ja genau das vermute ich auch, seit Oktober ist es eine Stelle mehr. Problem ist das Widget ist ja so fertig, ich kann da keine Änderung an der Formatierung der Schrift vornehmen (glaub ich zumindest). Widget breite ändert leider nichts an dem Problem, schätze das muss in der Formatierung des Widgets selber gemacht werden.
Edit::
CSS Schriftgröße ändern geht doch!! Danke für den Tip!
-
Muss die Sache doch noch mal aufgreifen, ich kann via CSS die Formatierung beheben aber die Schrift wird dann leider beinahe unlesbar klein auf dem Tablett/Handy. Hat das sonst niemand? Hab evtl. nur ich seit Oktober das Problem?
-
@Xsev sagte in Test Adapter TrashSchedule v0.0.x:
Muss die Sache doch noch mal aufgreifen, ich kann via CSS die Formatierung beheben aber die Schrift wird dann leider beinahe unlesbar klein auf dem Tablett/Handy. Hat das sonst niemand? Hab evtl. nur ich seit Oktober das Problem?
Nein ist bei mir auch so. Hatte nur noch keine Zeit mir das anzusehen.
-
IMHO am einfachsten einen Zeilenumbruch provozieren (finde ich optisch eh eleganter):

CSS:
.trashtype .nextdate { font-size: 0.8em !important; text-align: center; width: 100%; } -
Wie kann man denn generell das ganze Widget größer machen. Der Schieberegler ist bei mir bei 100 %, trotzdem ist mir das Widget zu klein.
-
@Karel-Puhli sagte in Test Adapter TrashSchedule v0.0.x:
das ganze Widget größer machen.
reicht dir das :
.trashtype { width:150px ; } -
@Glasfaser said in Test Adapter TrashSchedule v0.0.x:
.trashtype {
Leider nein. Die Icons innen wachsen nicht mit.