NEWS
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
@doubled zumindest bei exec und request kannst du mit
resultim debug Block arbeiten -
@doubled sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Wieder sämtliche logick innerhalb der HTTP-Blocks lösen
Die Blöcke generieren den Code mit Callback und nicht mit Promise (analog zu allen Blöcken in Blockly). Würde Blockly den Code mit await/Promise generieren, müssten ja auch try/catch-Blöcke angeboten werden. Und das wird wahrscheinlich das Verständnis der meisten überfordern und irgendwie auch das "möglichst einfach"-Konzept von Blockly verwerfen.
Wenn Du mehr möchtest, musst Du auf JavaScript umschwenken und die entsprechenden Varianten mit Promise nutzen (
httpGetAsync,httpPostAsync). -
@haus-automatisierung
heißt das jetzt, dass ich den Inhalt eines HTTP Get nicht weiterverarbeiten kann? Also die JSON welche ich per HTTP abrufe?
Hier mit dem alten Block funktioniert mein Skript. nehme ich aber den neuen HTTP GET bekomm ich einen Fehler. Gibt es dafür einen Workaround mit Blockly?
-
@rtwl sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
bekomm ich einen Fehler
und welchen ?
-
@djmarc75
20:20:00.310 error javascript.0 (1383516) script.js.LMair.marker: TypeError: Cannot read properties of undefined (reading 'charAt') -
@rtwl Wird sich @haus-automatisierung bestimmt ansehen

-
@djmarc75
Ich habs.
Man muss statt "result" jetzt "response" verwenden.
Doch nicht
-
@rtwl sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Man muss statt "result" jetzt "response" verwenden.
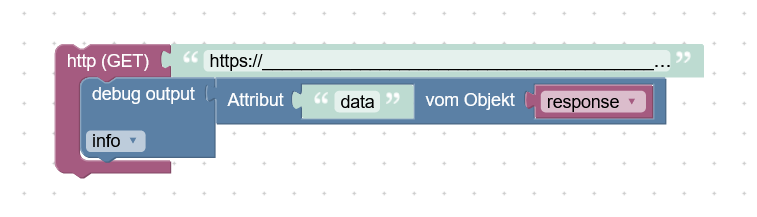
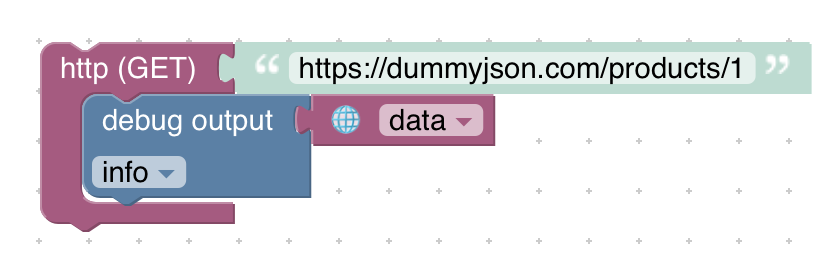
Mh, stimmt, in Blockly nicht so intuitiv. Man müsste
responseverwenden, aber davon das Attributdata. Werde mal eine Zeile einfügen, dass man auch direktresultnutzen kann (wie vorher). -
@haus-automatisierung
Kannst Du dann auch vielleicht gleich die Variable anlegen?
Für unbedarfte ist es auch nicht unbedingt intuitiv, die nötige Variable noch "von Hand" anlegen zu müssen.
Die stolpern da immer wieder drüber. -
@codierknecht sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Kannst Du dann auch vielleicht gleich die Variable anlegen?
Ja - steht noch auf ToDo dass ich mir anschaue wie das in Blockly funktioniert.
-
@haus-automatisierung Gut dass ich noch auf 7.8 bin. Habe sehr viele request Blöcke bei denen die Weiterverarbeitung über result läuft. Wäre echt gut, wenn sowohl der Variablenname als auch der Inhalt bei den neuen Blöcken identisch bliebe. response.data schaue ich mir gerne mal an, aber damit alle produktiven Skripte weiter funktionieren, wäre diese Anpassung in 7.9.2 echt super.
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Gut dass ich noch auf 7.8 bin.
Total egal, den Request-Block gibts in den neueren Versionen ja auch noch. Funktioniert weiterhin.
-
@diginix sagt: viele request Blöcke bei denen die Weiterverarbeitung über result läuft.
Das ist auch bei Version 7.9.0 so.
Die Erweiterung umresultsoll bei den neuen HTTP-Blöcken erfolgen. -
@haus-automatisierung Ja, aber ich will ja alle request Blöcke auf die neuen umstellen ohne den Teil der Weiterverarbeitung von result auf response.data umstellen zu müssen. Außer du sagst es bleibt so.
Aber du hast ja schon angedeutet, dass result parallel in den neuen Blöcken kommt.
Ich kann auch alles auf request lassen, aber dachte die liefern schon eine obsolete Logmeldung? -
@codierknecht sagte: gleich die Variable anlegen?
@haus-automatisierung
Möglichst so, dass sie optisch als lokale Variablen erkennbar sind - so wie die Trigger-Variablen - und nicht unter den globalen Variablen auftauchen. Und bitte nicht übersetzen. -
@haus-automatisierung VielenDank für Dein Engagement und die Weiterentwicklung!
Ich stand ehrlich gesagt (Laie) am Anfang auf dem Schlauch - die nachfolgenden Erklärungen haben mir nun geholfen!
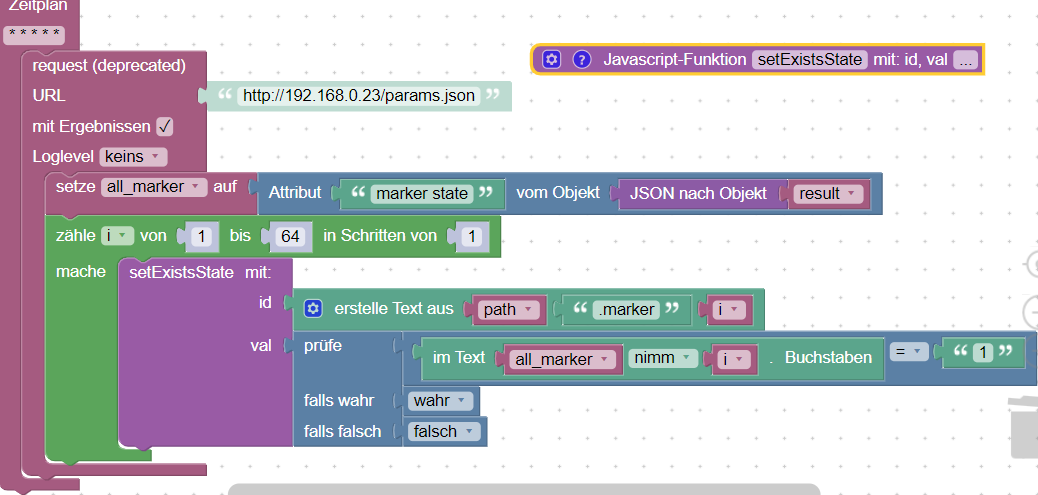
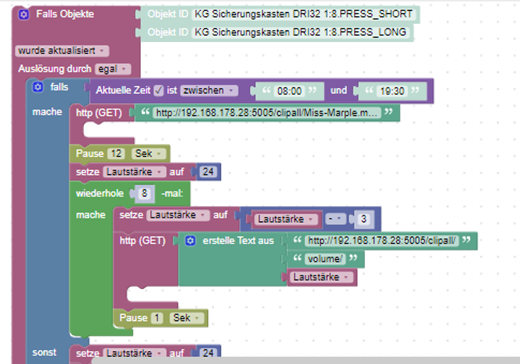
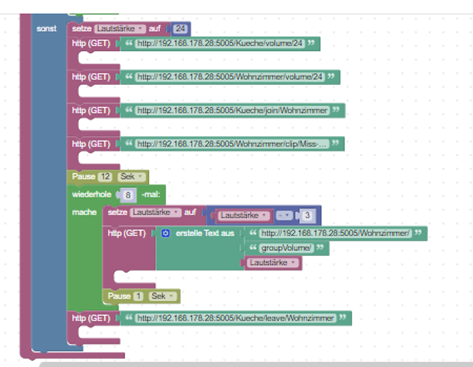
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"

-
@gtal sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"
Richtig, wird mit der nächsten Version dann aber so nicht mehr nötig sein.
PS: Wenn Du noch ganz am Anfang stehst, würde ich auf den stable-Versionen bleiben.
-
Hab es jetzt so wie von @paul53 empfohlen umgesetzt (ohne "richtige" Variable) unter Variablen - wie bei Triggern:

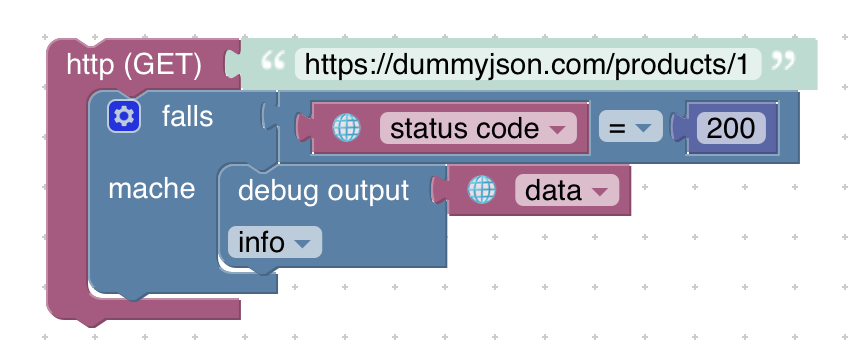
Über den neuen Baustein kann man dann ggf. auch HTTP-Header (z.B. Cookies), Response-Code, usw. auswerten.

-
@haus-automatisierung Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Bekomme nur ein unauthorized. Dummerweise liefert seit dem Speichern des Skriptes der alte Block nun bei jedem Run eine deprecated Logzeile. Manche http GET laufen bei mir mehrfach minütlich was das Log nun unschön voll spamt. Muss ich wohl das Loglevel bis zur Lösung auf error setzen. Dann sehe ich aber eigene info und warn Logmeldungen aus anderen Skripten nicht mehr.Achja, für digest hätte ich auch Interesse. Das habe ich bisher mit curl exec genutzt, da es der alte request Block nicht konnte.
-
Ausgehend von diesem Thread
https://forum.iobroker.net/topic/73554/umstellung-request-auf-http-getmöchte ich hier noch einmal nachfragen, wie ich genau den http get block benutzen muss, damit ich keinen
timeout of 2000ms exceededFehler erhalte.


Könnte mir bitte jemand helfen?