NEWS
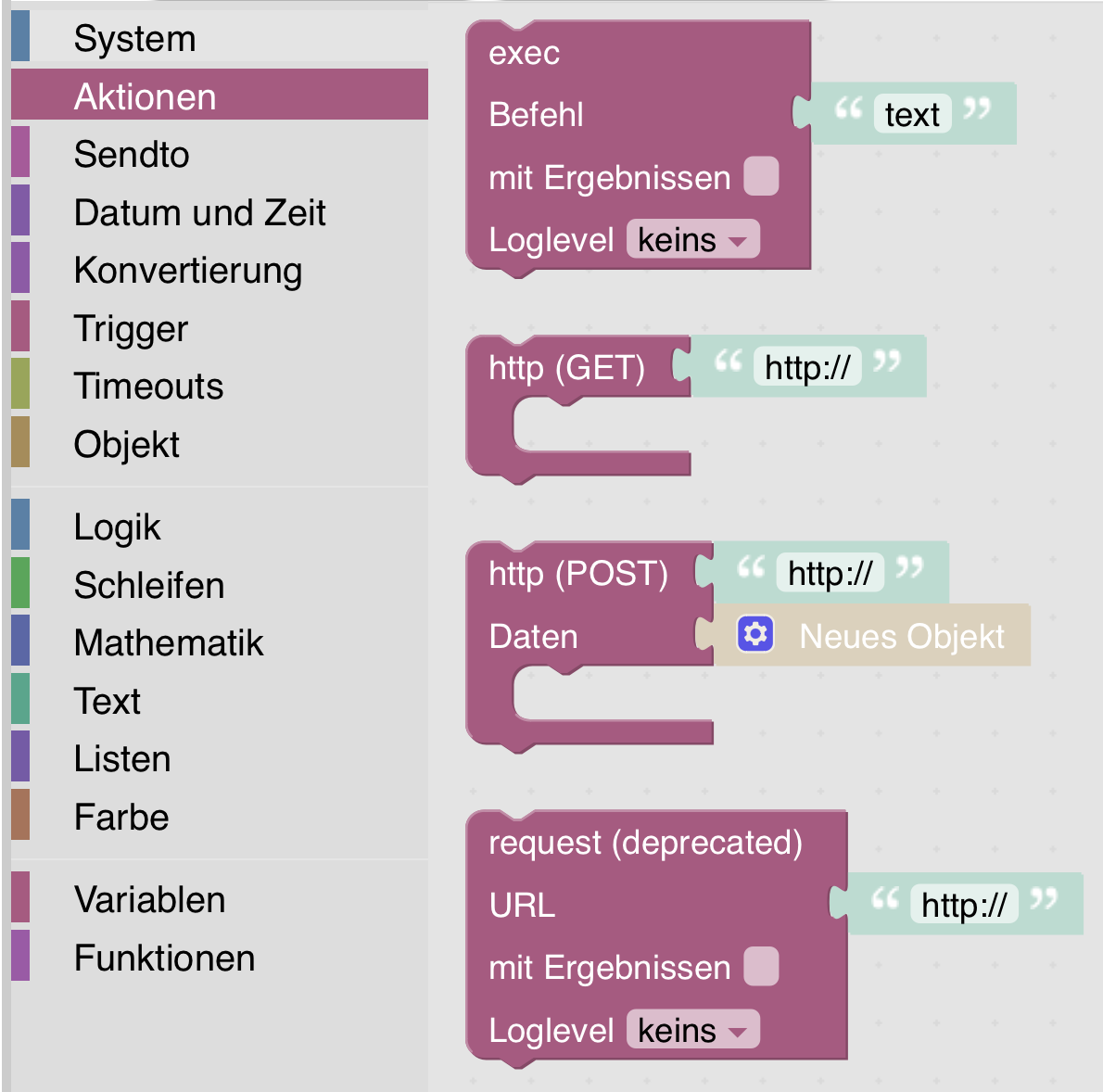
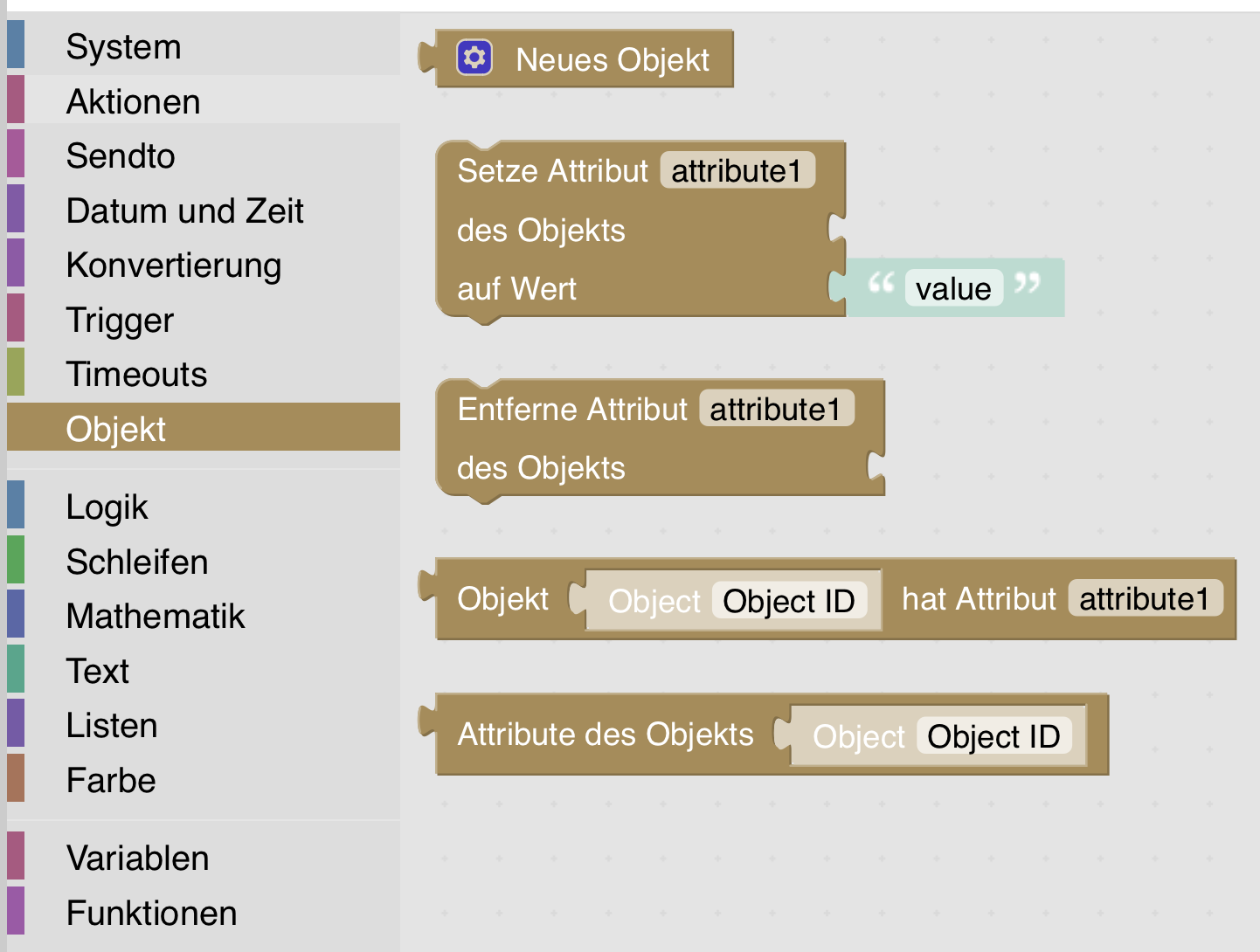
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
@rtwl Wird sich @haus-automatisierung bestimmt ansehen :)
-
@rtwl sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Man muss statt "result" jetzt "response" verwenden.
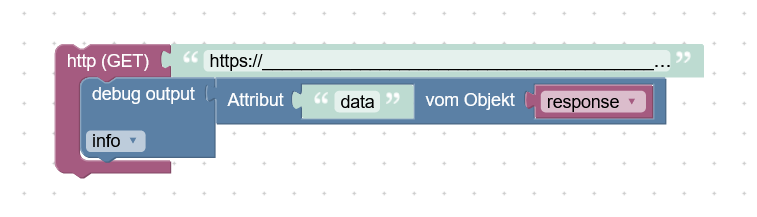
Mh, stimmt, in Blockly nicht so intuitiv. Man müsste
responseverwenden, aber davon das Attributdata. Werde mal eine Zeile einfügen, dass man auch direktresultnutzen kann (wie vorher). -
@rtwl sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Man muss statt "result" jetzt "response" verwenden.
Mh, stimmt, in Blockly nicht so intuitiv. Man müsste
responseverwenden, aber davon das Attributdata. Werde mal eine Zeile einfügen, dass man auch direktresultnutzen kann (wie vorher).@haus-automatisierung
Kannst Du dann auch vielleicht gleich die Variable anlegen?
Für unbedarfte ist es auch nicht unbedingt intuitiv, die nötige Variable noch "von Hand" anlegen zu müssen.
Die stolpern da immer wieder drüber. -
@haus-automatisierung
Kannst Du dann auch vielleicht gleich die Variable anlegen?
Für unbedarfte ist es auch nicht unbedingt intuitiv, die nötige Variable noch "von Hand" anlegen zu müssen.
Die stolpern da immer wieder drüber.@codierknecht sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Kannst Du dann auch vielleicht gleich die Variable anlegen?
Ja - steht noch auf ToDo dass ich mir anschaue wie das in Blockly funktioniert.
-
@codierknecht sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Kannst Du dann auch vielleicht gleich die Variable anlegen?
Ja - steht noch auf ToDo dass ich mir anschaue wie das in Blockly funktioniert.
@haus-automatisierung Gut dass ich noch auf 7.8 bin. Habe sehr viele request Blöcke bei denen die Weiterverarbeitung über result läuft. Wäre echt gut, wenn sowohl der Variablenname als auch der Inhalt bei den neuen Blöcken identisch bliebe. response.data schaue ich mir gerne mal an, aber damit alle produktiven Skripte weiter funktionieren, wäre diese Anpassung in 7.9.2 echt super.
-
@haus-automatisierung Gut dass ich noch auf 7.8 bin. Habe sehr viele request Blöcke bei denen die Weiterverarbeitung über result läuft. Wäre echt gut, wenn sowohl der Variablenname als auch der Inhalt bei den neuen Blöcken identisch bliebe. response.data schaue ich mir gerne mal an, aber damit alle produktiven Skripte weiter funktionieren, wäre diese Anpassung in 7.9.2 echt super.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Gut dass ich noch auf 7.8 bin.
Total egal, den Request-Block gibts in den neueren Versionen ja auch noch. Funktioniert weiterhin.
-
@haus-automatisierung Gut dass ich noch auf 7.8 bin. Habe sehr viele request Blöcke bei denen die Weiterverarbeitung über result läuft. Wäre echt gut, wenn sowohl der Variablenname als auch der Inhalt bei den neuen Blöcken identisch bliebe. response.data schaue ich mir gerne mal an, aber damit alle produktiven Skripte weiter funktionieren, wäre diese Anpassung in 7.9.2 echt super.
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Gut dass ich noch auf 7.8 bin.
Total egal, den Request-Block gibts in den neueren Versionen ja auch noch. Funktioniert weiterhin.
@haus-automatisierung Ja, aber ich will ja alle request Blöcke auf die neuen umstellen ohne den Teil der Weiterverarbeitung von result auf response.data umstellen zu müssen. Außer du sagst es bleibt so.
Aber du hast ja schon angedeutet, dass result parallel in den neuen Blöcken kommt.
Ich kann auch alles auf request lassen, aber dachte die liefern schon eine obsolete Logmeldung? -
@haus-automatisierung
Kannst Du dann auch vielleicht gleich die Variable anlegen?
Für unbedarfte ist es auch nicht unbedingt intuitiv, die nötige Variable noch "von Hand" anlegen zu müssen.
Die stolpern da immer wieder drüber.@codierknecht sagte: gleich die Variable anlegen?
@haus-automatisierung
Möglichst so, dass sie optisch als lokale Variablen erkennbar sind - so wie die Trigger-Variablen - und nicht unter den globalen Variablen auftauchen. Und bitte nicht übersetzen. -
@haus-automatisierung VielenDank für Dein Engagement und die Weiterentwicklung!
Ich stand ehrlich gesagt (Laie) am Anfang auf dem Schlauch - die nachfolgenden Erklärungen haben mir nun geholfen!
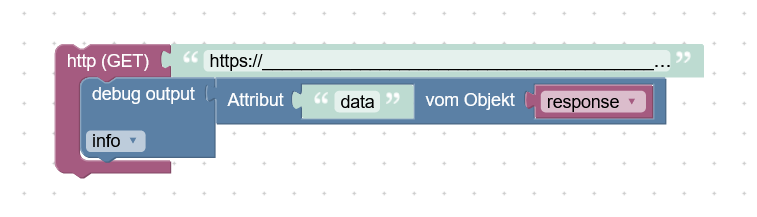
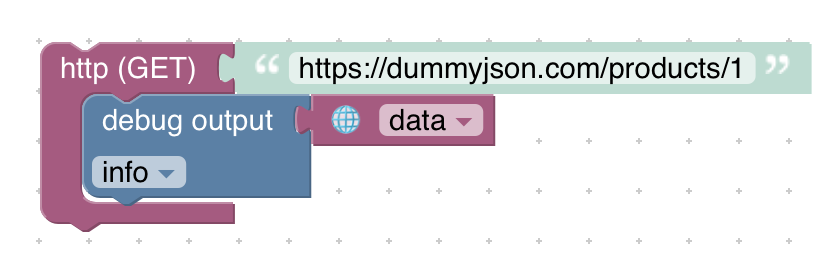
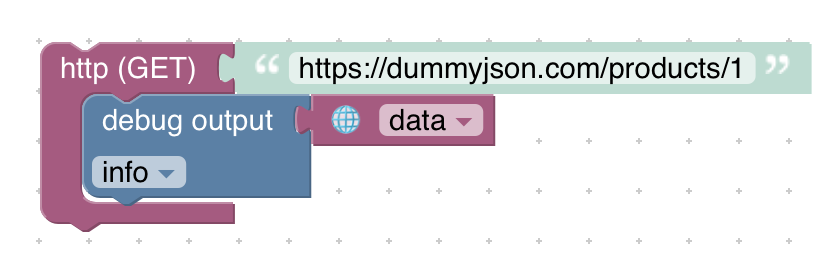
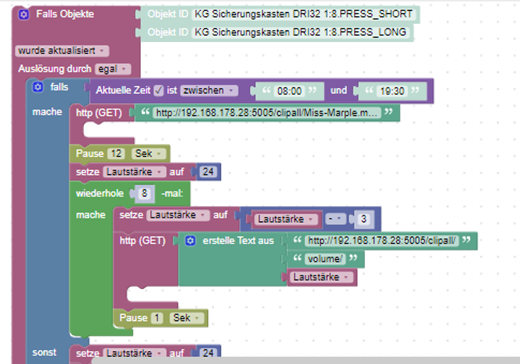
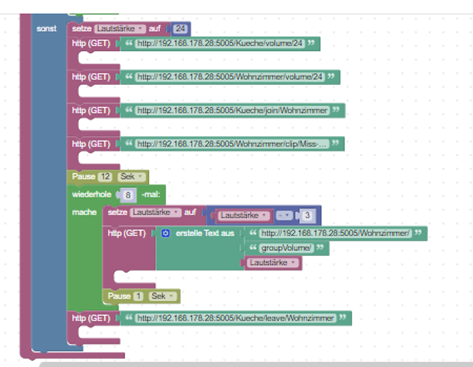
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"

-
@haus-automatisierung VielenDank für Dein Engagement und die Weiterentwicklung!
Ich stand ehrlich gesagt (Laie) am Anfang auf dem Schlauch - die nachfolgenden Erklärungen haben mir nun geholfen!
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"

@gtal sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"
Richtig, wird mit der nächsten Version dann aber so nicht mehr nötig sein.
PS: Wenn Du noch ganz am Anfang stehst, würde ich auf den stable-Versionen bleiben.
-
@gtal sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"
Richtig, wird mit der nächsten Version dann aber so nicht mehr nötig sein.
PS: Wenn Du noch ganz am Anfang stehst, würde ich auf den stable-Versionen bleiben.
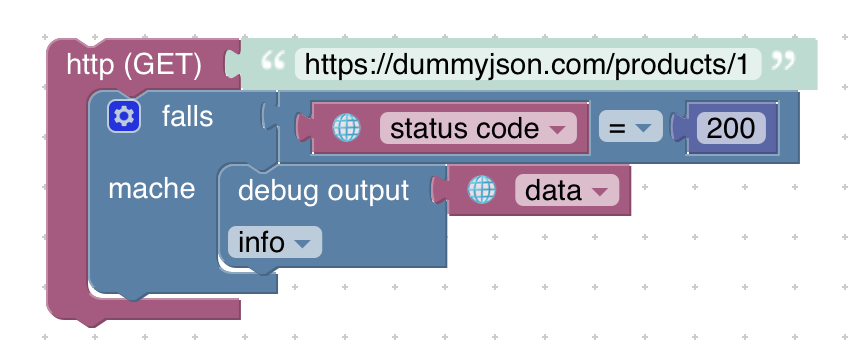
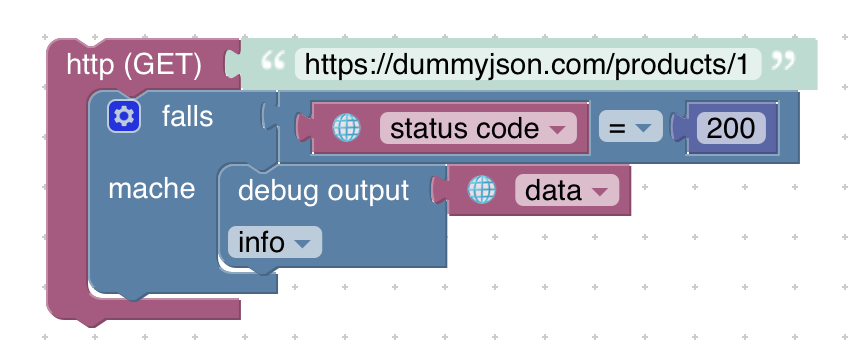
Hab es jetzt so wie von @paul53 empfohlen umgesetzt (ohne "richtige" Variable) unter Variablen - wie bei Triggern:

Über den neuen Baustein kann man dann ggf. auch HTTP-Header (z.B. Cookies), Response-Code, usw. auswerten.

-
Hab es jetzt so wie von @paul53 empfohlen umgesetzt (ohne "richtige" Variable) unter Variablen - wie bei Triggern:

Über den neuen Baustein kann man dann ggf. auch HTTP-Header (z.B. Cookies), Response-Code, usw. auswerten.

@haus-automatisierung Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Bekomme nur ein unauthorized. Dummerweise liefert seit dem Speichern des Skriptes der alte Block nun bei jedem Run eine deprecated Logzeile. Manche http GET laufen bei mir mehrfach minütlich was das Log nun unschön voll spamt. Muss ich wohl das Loglevel bis zur Lösung auf error setzen. Dann sehe ich aber eigene info und warn Logmeldungen aus anderen Skripten nicht mehr.Achja, für digest hätte ich auch Interesse. Das habe ich bisher mit curl exec genutzt, da es der alte request Block nicht konnte.
-
Ausgehend von diesem Thread
https://forum.iobroker.net/topic/73554/umstellung-request-auf-http-getmöchte ich hier noch einmal nachfragen, wie ich genau den http get block benutzen muss, damit ich keinen
timeout of 2000ms exceededFehler erhalte.


Könnte mir bitte jemand helfen?
-
Ausgehend von diesem Thread
https://forum.iobroker.net/topic/73554/umstellung-request-auf-http-getmöchte ich hier noch einmal nachfragen, wie ich genau den http get block benutzen muss, damit ich keinen
timeout of 2000ms exceededFehler erhalte.


Könnte mir bitte jemand helfen?
@jwerlsdf sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie ich genau den http get block benutzen muss, damit ich keinen timeout Fehler erhalte.
Aktuell ist der Timeout fix auf 2000ms gestellt. Warum dauert es denn so lange bis zum Response? Das ist ja eine halbe Ewigkeit. In der nächsten Version mach ich den Timeout konfigurierbar.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Wie im Ausgangspost beschrieben, kann der Blockly-Baustein das aktuell nicht. Nur per JavaScript. Siehe Doku
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
Ich muss mal schauen wie ich das alles anbieten kann, ohne den Baustein komplett zu überfrachten.
-
@jwerlsdf sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie ich genau den http get block benutzen muss, damit ich keinen timeout Fehler erhalte.
Aktuell ist der Timeout fix auf 2000ms gestellt. Warum dauert es denn so lange bis zum Response? Das ist ja eine halbe Ewigkeit. In der nächsten Version mach ich den Timeout konfigurierbar.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Wie im Ausgangspost beschrieben, kann der Blockly-Baustein das aktuell nicht. Nur per JavaScript. Siehe Doku
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
Ich muss mal schauen wie ich das alles anbieten kann, ohne den Baustein komplett zu überfrachten.
@haus-automatisierung Vllt wäre es gut vorerst die nervigen Logmeldung beim alten Block wegzulassen.
Der Block selbst trägt "deprecated" im Namen. Das sollte ja reichen. Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja. Wenn ich nun aber auf 7.8.0 zurück gehe, muss ich vorher die Skripte, in denen ich schon http GET nutze, wieder auf request umstellen. -
@haus-automatisierung Vllt wäre es gut vorerst die nervigen Logmeldung beim alten Block wegzulassen.
Der Block selbst trägt "deprecated" im Namen. Das sollte ja reichen. Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja. Wenn ich nun aber auf 7.8.0 zurück gehe, muss ich vorher die Skripte, in denen ich schon http GET nutze, wieder auf request umstellen.@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja.
Was kann der alte Request-Block denn, was der neue nicht kann?
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja.
Was kann der alte Request-Block denn, was der neue nicht kann?
@haus-automatisierung Basic Auth :D
Beim request Block funktionieren URLs mit user:pw@ip. Beim neuen funktioniert das nicht.
K.a. was du meinst, dass das mit JS gemacht werden muss. Demnach ist es aber komplizierter mit dem neuen Block. -
@haus-automatisierung Basic Auth :D
Beim request Block funktionieren URLs mit user:pw@ip. Beim neuen funktioniert das nicht.
K.a. was du meinst, dass das mit JS gemacht werden muss. Demnach ist es aber komplizierter mit dem neuen Block.@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Beim request Block funktionieren URLs mit user:pw@ip.
Ah, stimmt die request lib kann das sogar. Hab ich so noch nie verwendet. https://www.npmjs.com/package/request#http-authentication
Das Problem ist, dass das request-Paket seit Jahren deprecated ist (letztes Update vor 4 Jahren!) und eigentlich endlich mal einen sauberen cut haben möchte. Die Leute beschweren sich ja auch ständig über die deprecated-Warnings bei der Adapter-Installation.
Sonst bleib erstmal auf der stable-Version bis basicAuth im Blockly verfügbar ist.
As of Feb 11th 2020, request is fully deprecated. No new changes are expected land. In fact, none have landed for some time.
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Beim request Block funktionieren URLs mit user:pw@ip.
Ah, stimmt die request lib kann das sogar. Hab ich so noch nie verwendet. https://www.npmjs.com/package/request#http-authentication
Das Problem ist, dass das request-Paket seit Jahren deprecated ist (letztes Update vor 4 Jahren!) und eigentlich endlich mal einen sauberen cut haben möchte. Die Leute beschweren sich ja auch ständig über die deprecated-Warnings bei der Adapter-Installation.
Sonst bleib erstmal auf der stable-Version bis basicAuth im Blockly verfügbar ist.
As of Feb 11th 2020, request is fully deprecated. No new changes are expected land. In fact, none have landed for some time.
@haus-automatisierung Habe bei mir einfach mal *** auskommentiert. ;-)