NEWS
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
@haus-automatisierung VielenDank für Dein Engagement und die Weiterentwicklung!
Ich stand ehrlich gesagt (Laie) am Anfang auf dem Schlauch - die nachfolgenden Erklärungen haben mir nun geholfen!
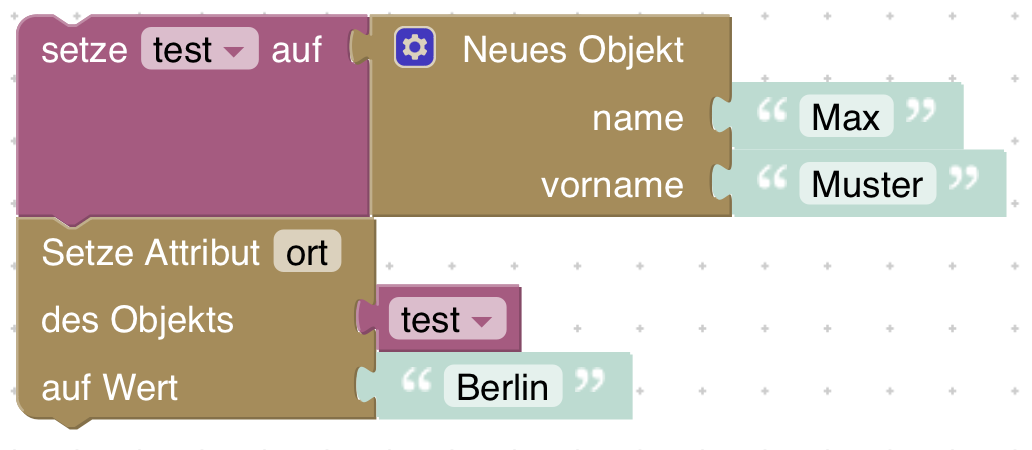
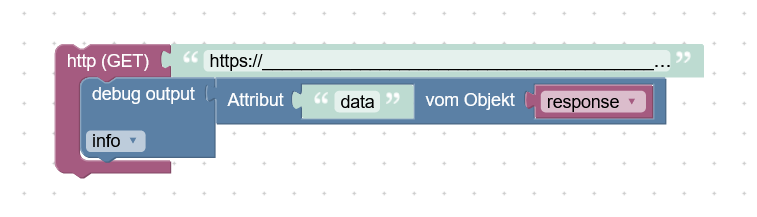
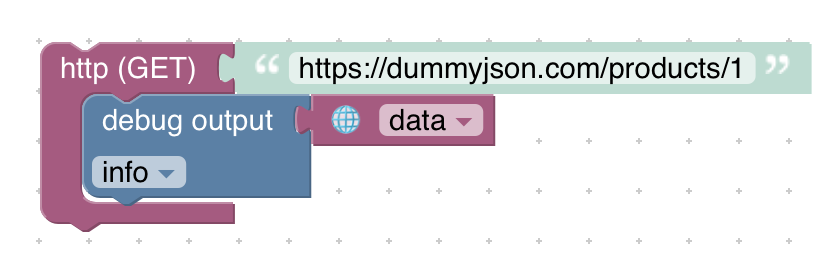
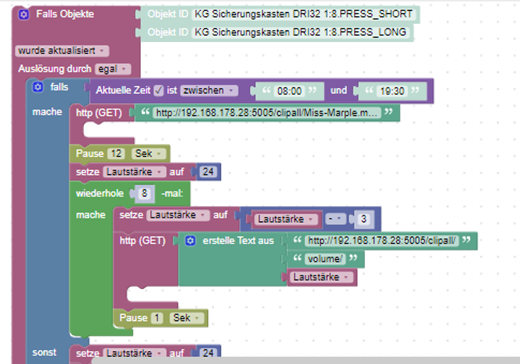
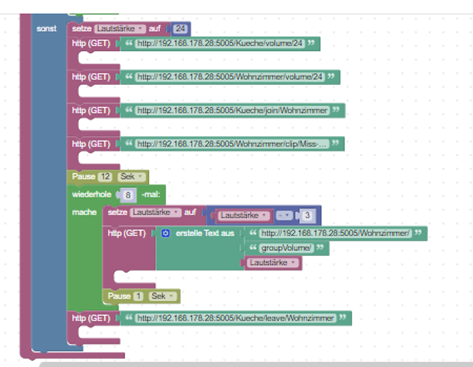
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"

@gtal sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"
Richtig, wird mit der nächsten Version dann aber so nicht mehr nötig sein.
PS: Wenn Du noch ganz am Anfang stehst, würde ich auf den stable-Versionen bleiben.
-
@gtal sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Folgendes Blockly müsste dan das Gleiche auswerfen, wie "request / result"
Richtig, wird mit der nächsten Version dann aber so nicht mehr nötig sein.
PS: Wenn Du noch ganz am Anfang stehst, würde ich auf den stable-Versionen bleiben.
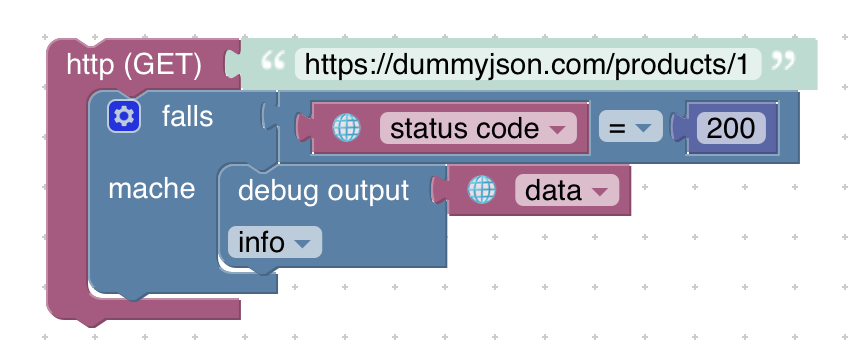
Hab es jetzt so wie von @paul53 empfohlen umgesetzt (ohne "richtige" Variable) unter Variablen - wie bei Triggern:

Über den neuen Baustein kann man dann ggf. auch HTTP-Header (z.B. Cookies), Response-Code, usw. auswerten.

-
Hab es jetzt so wie von @paul53 empfohlen umgesetzt (ohne "richtige" Variable) unter Variablen - wie bei Triggern:

Über den neuen Baustein kann man dann ggf. auch HTTP-Header (z.B. Cookies), Response-Code, usw. auswerten.

@haus-automatisierung Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Bekomme nur ein unauthorized. Dummerweise liefert seit dem Speichern des Skriptes der alte Block nun bei jedem Run eine deprecated Logzeile. Manche http GET laufen bei mir mehrfach minütlich was das Log nun unschön voll spamt. Muss ich wohl das Loglevel bis zur Lösung auf error setzen. Dann sehe ich aber eigene info und warn Logmeldungen aus anderen Skripten nicht mehr.Achja, für digest hätte ich auch Interesse. Das habe ich bisher mit curl exec genutzt, da es der alte request Block nicht konnte.
-
Ausgehend von diesem Thread
https://forum.iobroker.net/topic/73554/umstellung-request-auf-http-getmöchte ich hier noch einmal nachfragen, wie ich genau den http get block benutzen muss, damit ich keinen
timeout of 2000ms exceededFehler erhalte.


Könnte mir bitte jemand helfen?
-
Ausgehend von diesem Thread
https://forum.iobroker.net/topic/73554/umstellung-request-auf-http-getmöchte ich hier noch einmal nachfragen, wie ich genau den http get block benutzen muss, damit ich keinen
timeout of 2000ms exceededFehler erhalte.


Könnte mir bitte jemand helfen?
@jwerlsdf sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie ich genau den http get block benutzen muss, damit ich keinen timeout Fehler erhalte.
Aktuell ist der Timeout fix auf 2000ms gestellt. Warum dauert es denn so lange bis zum Response? Das ist ja eine halbe Ewigkeit. In der nächsten Version mach ich den Timeout konfigurierbar.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Wie im Ausgangspost beschrieben, kann der Blockly-Baustein das aktuell nicht. Nur per JavaScript. Siehe Doku
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
Ich muss mal schauen wie ich das alles anbieten kann, ohne den Baustein komplett zu überfrachten.
-
@jwerlsdf sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie ich genau den http get block benutzen muss, damit ich keinen timeout Fehler erhalte.
Aktuell ist der Timeout fix auf 2000ms gestellt. Warum dauert es denn so lange bis zum Response? Das ist ja eine halbe Ewigkeit. In der nächsten Version mach ich den Timeout konfigurierbar.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Wie im Ausgangspost beschrieben, kann der Blockly-Baustein das aktuell nicht. Nur per JavaScript. Siehe Doku
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
Ich muss mal schauen wie ich das alles anbieten kann, ohne den Baustein komplett zu überfrachten.
@haus-automatisierung Vllt wäre es gut vorerst die nervigen Logmeldung beim alten Block wegzulassen.
Der Block selbst trägt "deprecated" im Namen. Das sollte ja reichen. Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja. Wenn ich nun aber auf 7.8.0 zurück gehe, muss ich vorher die Skripte, in denen ich schon http GET nutze, wieder auf request umstellen. -
@haus-automatisierung Vllt wäre es gut vorerst die nervigen Logmeldung beim alten Block wegzulassen.
Der Block selbst trägt "deprecated" im Namen. Das sollte ja reichen. Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja. Wenn ich nun aber auf 7.8.0 zurück gehe, muss ich vorher die Skripte, in denen ich schon http GET nutze, wieder auf request umstellen.@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja.
Was kann der alte Request-Block denn, was der neue nicht kann?
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja.
Was kann der alte Request-Block denn, was der neue nicht kann?
@haus-automatisierung Basic Auth :D
Beim request Block funktionieren URLs mit user:pw@ip. Beim neuen funktioniert das nicht.
K.a. was du meinst, dass das mit JS gemacht werden muss. Demnach ist es aber komplizierter mit dem neuen Block. -
@haus-automatisierung Basic Auth :D
Beim request Block funktionieren URLs mit user:pw@ip. Beim neuen funktioniert das nicht.
K.a. was du meinst, dass das mit JS gemacht werden muss. Demnach ist es aber komplizierter mit dem neuen Block.@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Beim request Block funktionieren URLs mit user:pw@ip.
Ah, stimmt die request lib kann das sogar. Hab ich so noch nie verwendet. https://www.npmjs.com/package/request#http-authentication
Das Problem ist, dass das request-Paket seit Jahren deprecated ist (letztes Update vor 4 Jahren!) und eigentlich endlich mal einen sauberen cut haben möchte. Die Leute beschweren sich ja auch ständig über die deprecated-Warnings bei der Adapter-Installation.
Sonst bleib erstmal auf der stable-Version bis basicAuth im Blockly verfügbar ist.
As of Feb 11th 2020, request is fully deprecated. No new changes are expected land. In fact, none have landed for some time.
-
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Beim request Block funktionieren URLs mit user:pw@ip.
Ah, stimmt die request lib kann das sogar. Hab ich so noch nie verwendet. https://www.npmjs.com/package/request#http-authentication
Das Problem ist, dass das request-Paket seit Jahren deprecated ist (letztes Update vor 4 Jahren!) und eigentlich endlich mal einen sauberen cut haben möchte. Die Leute beschweren sich ja auch ständig über die deprecated-Warnings bei der Adapter-Installation.
Sonst bleib erstmal auf der stable-Version bis basicAuth im Blockly verfügbar ist.
As of Feb 11th 2020, request is fully deprecated. No new changes are expected land. In fact, none have landed for some time.
@haus-automatisierung Habe bei mir einfach mal *** auskommentiert. ;-)
-
@haus-automatisierung Habe bei mir einfach mal *** auskommentiert. ;-)
@diginix Bitte schreib solche "Tipps" nicht öffentlich ins Forum. Das machen Leute nachher noch nach ;)
-
@jwerlsdf sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie ich genau den http get block benutzen muss, damit ich keinen timeout Fehler erhalte.
Aktuell ist der Timeout fix auf 2000ms gestellt. Warum dauert es denn so lange bis zum Response? Das ist ja eine halbe Ewigkeit. In der nächsten Version mach ich den Timeout konfigurierbar.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Wie im Ausgangspost beschrieben, kann der Blockly-Baustein das aktuell nicht. Nur per JavaScript. Siehe Doku
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
Ich muss mal schauen wie ich das alles anbieten kann, ohne den Baustein komplett zu überfrachten.
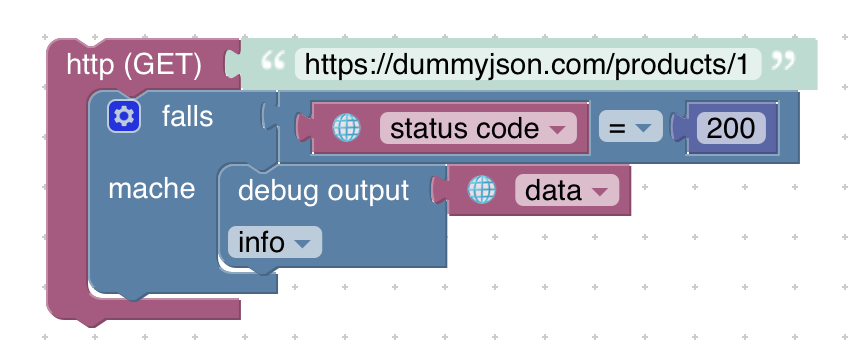
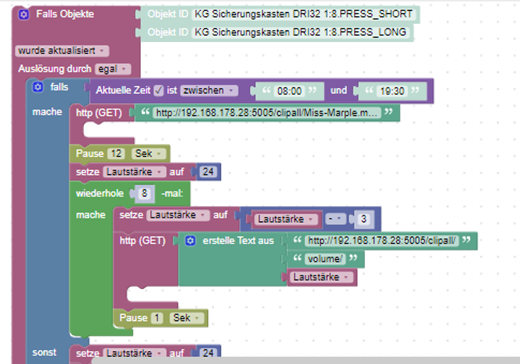
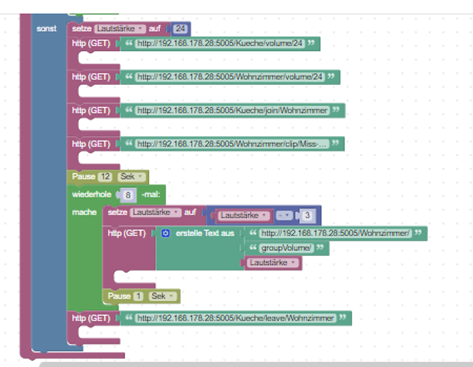
@haus-automatisierung
Habe ich nun den Block richtig verwendet oder nicht? Wie gesagt, der output wie es am Ende laufen soll, funktioniert ja. Aber stimmt das so? Mir fehlt etwas im http get Block?! -
@haus-automatisierung Vllt wäre es gut vorerst die nervigen Logmeldung beim alten Block wegzulassen.
Der Block selbst trägt "deprecated" im Namen. Das sollte ja reichen. Aber solange der neue den alten nicht vollständig ersetzen kann, brauche ihn ja. Wenn ich nun aber auf 7.8.0 zurück gehe, muss ich vorher die Skripte, in denen ich schon http GET nutze, wieder auf request umstellen.@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Vllt wäre es gut vorerst die nervigen Logmeldung beim alten Block wegzulassen.
Fände ich kontraproduktiv.
Leute die das hier nicht lesen, und nicht regelmäßig den Baustein benötigen bemerken es so ggf nicht und verpassen die Gelegenheit was anzupassen. -
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Vllt wäre es gut vorerst die nervigen Logmeldung beim alten Block wegzulassen.
Fände ich kontraproduktiv.
Leute die das hier nicht lesen, und nicht regelmäßig den Baustein benötigen bemerken es so ggf nicht und verpassen die Gelegenheit was anzupassen.@david-g Mag ein, aber ich hatte das Problem dass ich Skripte mit Basic Auth GET mehrfach pro Minute auf den neuen Block umstellen wollte, was nicht geht. Nach Rückstellung auf den request fliegen dann >1000 Logzeilen. Hab aber ja nun eine Lösung für mich. Mit 7.9.2 und gemischtem Betrieb von request und http get Blöcken.
-
@david-g Mag ein, aber ich hatte das Problem dass ich Skripte mit Basic Auth GET mehrfach pro Minute auf den neuen Block umstellen wollte, was nicht geht. Nach Rückstellung auf den request fliegen dann >1000 Logzeilen. Hab aber ja nun eine Lösung für mich. Mit 7.9.2 und gemischtem Betrieb von request und http get Blöcken.
-
@jwerlsdf sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie ich genau den http get block benutzen muss, damit ich keinen timeout Fehler erhalte.
Aktuell ist der Timeout fix auf 2000ms gestellt. Warum dauert es denn so lange bis zum Response? Das ist ja eine halbe Ewigkeit. In der nächsten Version mach ich den Timeout konfigurierbar.
@diginix sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Wie kann ich denn nun Basic Auth mit http://user:pw@ip im http GET verwenden?
Wie im Ausgangspost beschrieben, kann der Blockly-Baustein das aktuell nicht. Nur per JavaScript. Siehe Doku
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
Ich muss mal schauen wie ich das alles anbieten kann, ohne den Baustein komplett zu überfrachten.
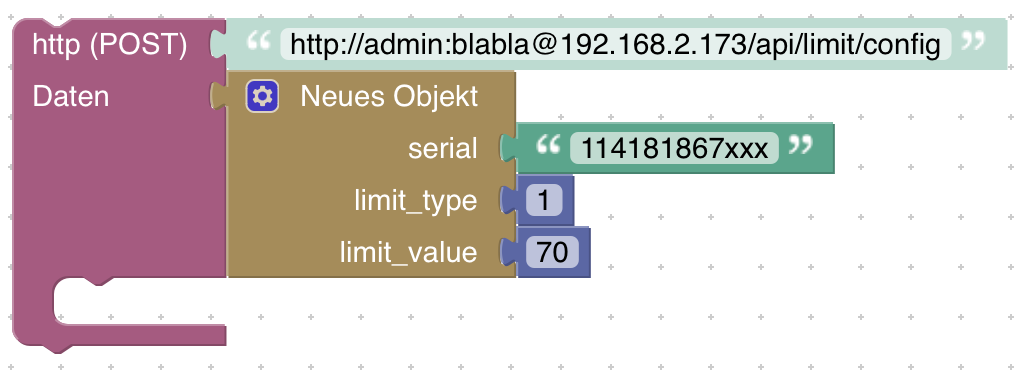
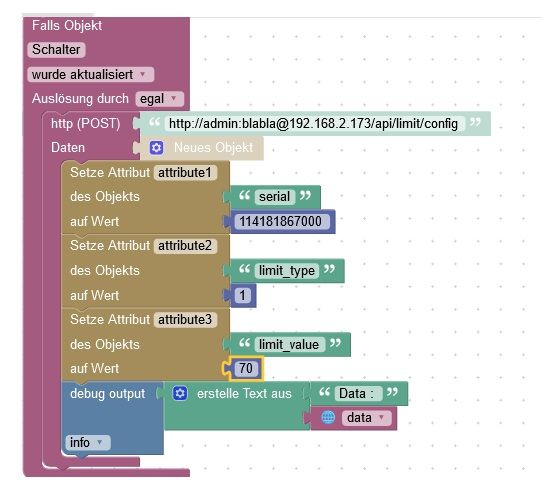
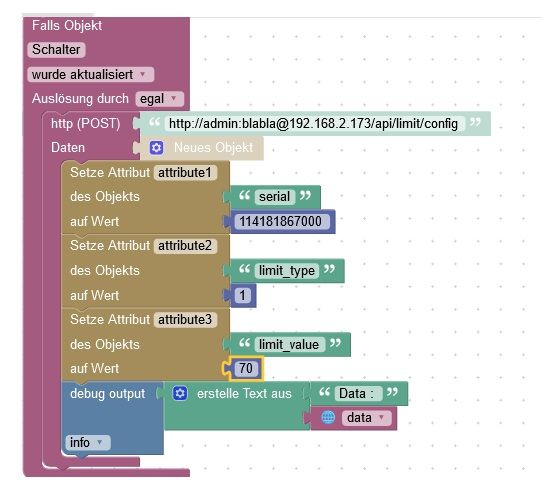
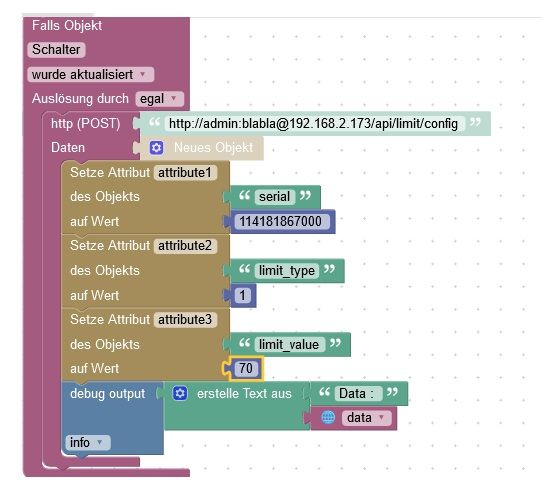
Versuche bei den Hoymiles Wechselrichtern das Limit per Post zu senden.
Wie würde denn ein Post gesendet ?
Beispiel Org.request({ method: 'POST', url: 'http://admin:blabla@192.168.2.173/api/limit/config', body: JSON.stringify({"serial":"114181867xxx", "limit_type":1, "limit_value":70}) }, function(error, respnse, body) { if(error) log(error, 'warn'); });Wie wäre das richtig ?

-
Versuche bei den Hoymiles Wechselrichtern das Limit per Post zu senden.
Wie würde denn ein Post gesendet ?
Beispiel Org.request({ method: 'POST', url: 'http://admin:blabla@192.168.2.173/api/limit/config', body: JSON.stringify({"serial":"114181867xxx", "limit_type":1, "limit_value":70}) }, function(error, respnse, body) { if(error) log(error, 'warn'); });Wie wäre das richtig ?

@ralla66 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
function(error, respnse, body) {
Typo?
-
Versuche bei den Hoymiles Wechselrichtern das Limit per Post zu senden.
Wie würde denn ein Post gesendet ?
Beispiel Org.request({ method: 'POST', url: 'http://admin:blabla@192.168.2.173/api/limit/config', body: JSON.stringify({"serial":"114181867xxx", "limit_type":1, "limit_value":70}) }, function(error, respnse, body) { if(error) log(error, 'warn'); });Wie wäre das richtig ?

@ralla66 Das ist komplett falsch die Objekt-Bausteine verwendest Du falsch und den Daten-Parameter hast Du gar nicht gefüllt
-
@ralla66 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
function(error, respnse, body) {
Typo?