NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
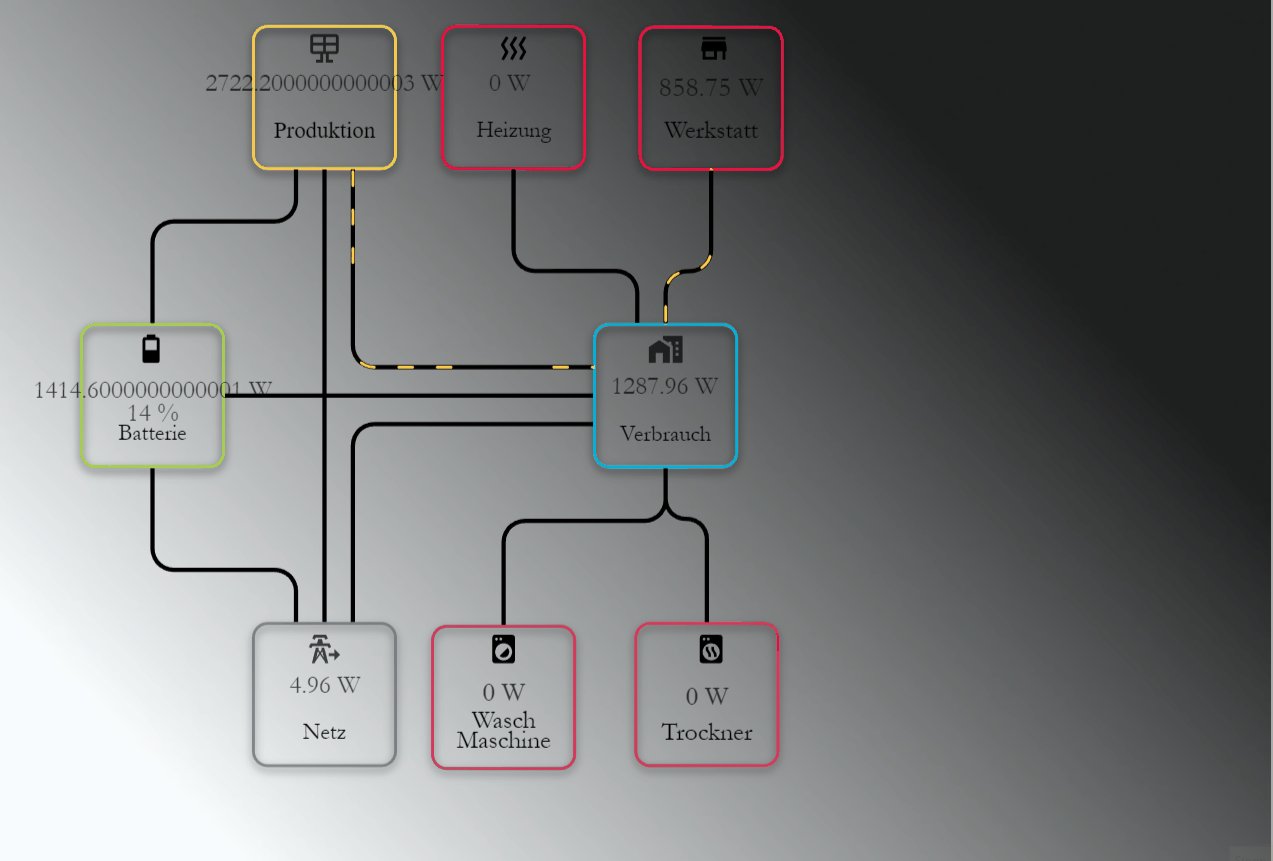
@skb ? Ich verbinde 2 Kacheln. Soweit, so gut.
Wo ist mein Denkfehler? Irgendwo falsch abgebogen? Manchmal denke ich sicherlich zu kompliziert... -
@da_woody Dan versuch doch mal einfach
 hält nicht so auf.
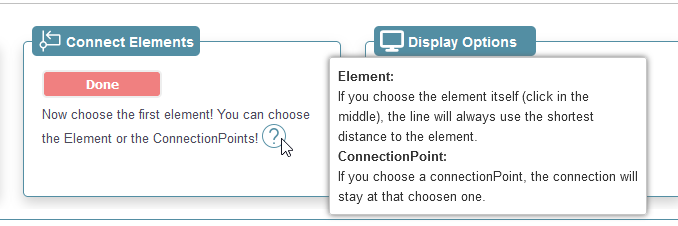
hält nicht so auf.Wie verbindest Du die Elemente denn? Über das Element selbst (Klick in die Mitte) oder den Connection Point?
Hier nochmal zur Erklärung:
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
Element: Die Linie wird immer am nächst passenden Eingang angedockt und verschiebt sich passend, wenn das Element bewegt wird.
Connection Point: Die Linie wird einem der verfügbaren 12 möglichen Eingänge zugewiesen und hält diesen bei, auch wenn das Element bewegt wird
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
-
@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb Ja. Super.
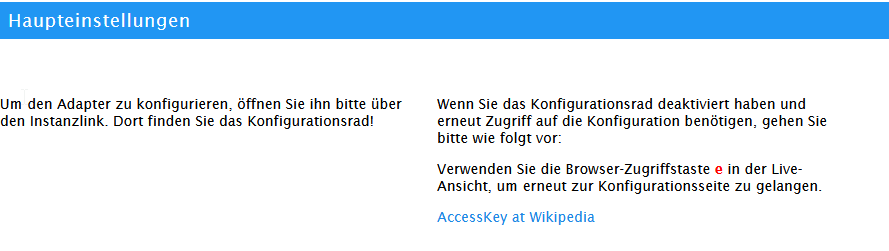
Bzgl. Der Konfiguration würde ich eine Tastenkombination vorschlagen mit der man wieder in die Konfiguration kommen kann.
STRG + Klick
STRG + E
?Prima, habe den Key "e" genommen und die Erklärung noch im Admin-Fenster hinterlegt.

@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb
Alignment
Undo All funktioniert nicht. Die Verbindungen werden nicht zurückgesetzt.Ist nun in der neuen Version gefixt.
-
es gibt eine neue Version auf Github:
- fixed alignment undo's, now possible, to undo each alignment step
- if configuration wheel is missing, access key "e" in browser opens the config page (thanks to @mcu)
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@schaefersklaus sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Hallo @skb !
Nochmals vielen, vielen Dank für Deine Arbeit zum neuen Adapter!
Habe mir den heute geladen, installiert und gleich mal ausprobiert.
Es gefällt mir bereits sehr gut, ist für mich auch soweit alles selbsterklärend.
Also... großes Lob bis hierher!
Nun kommen wir zu den Ideen und Wünschen

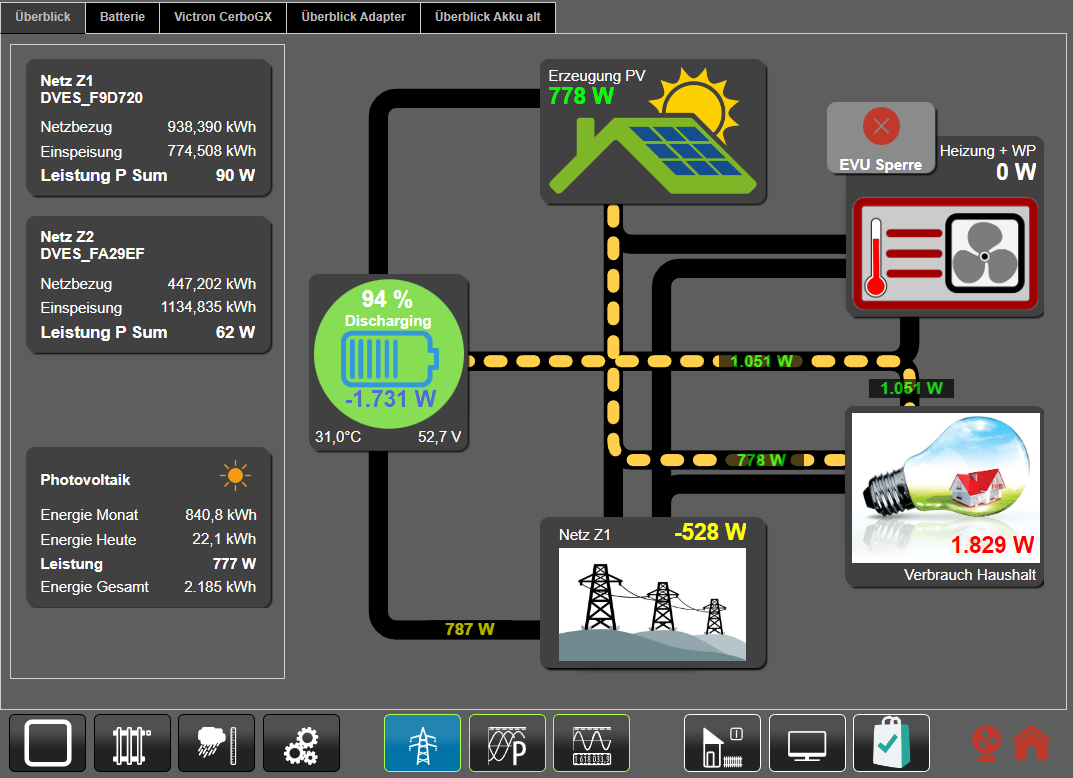
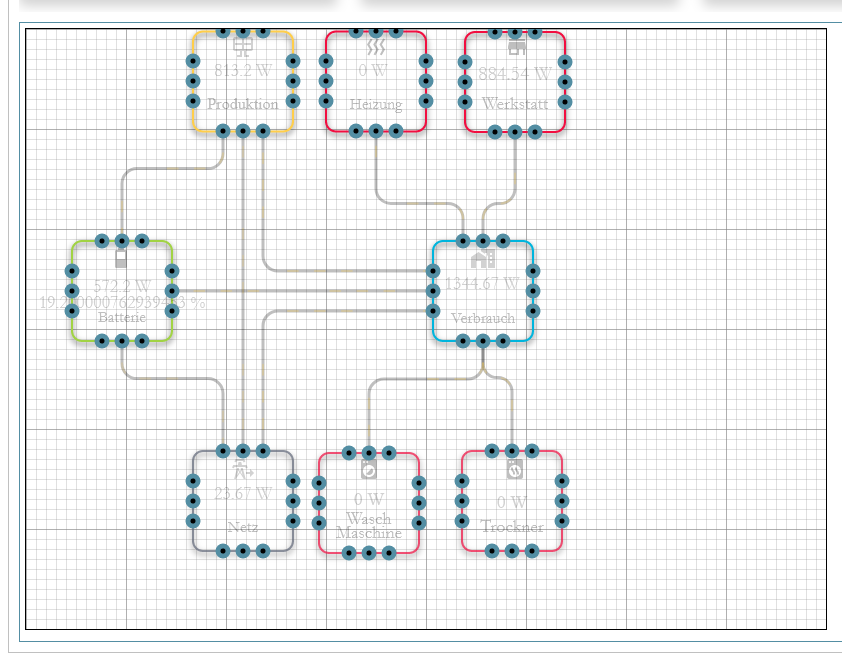
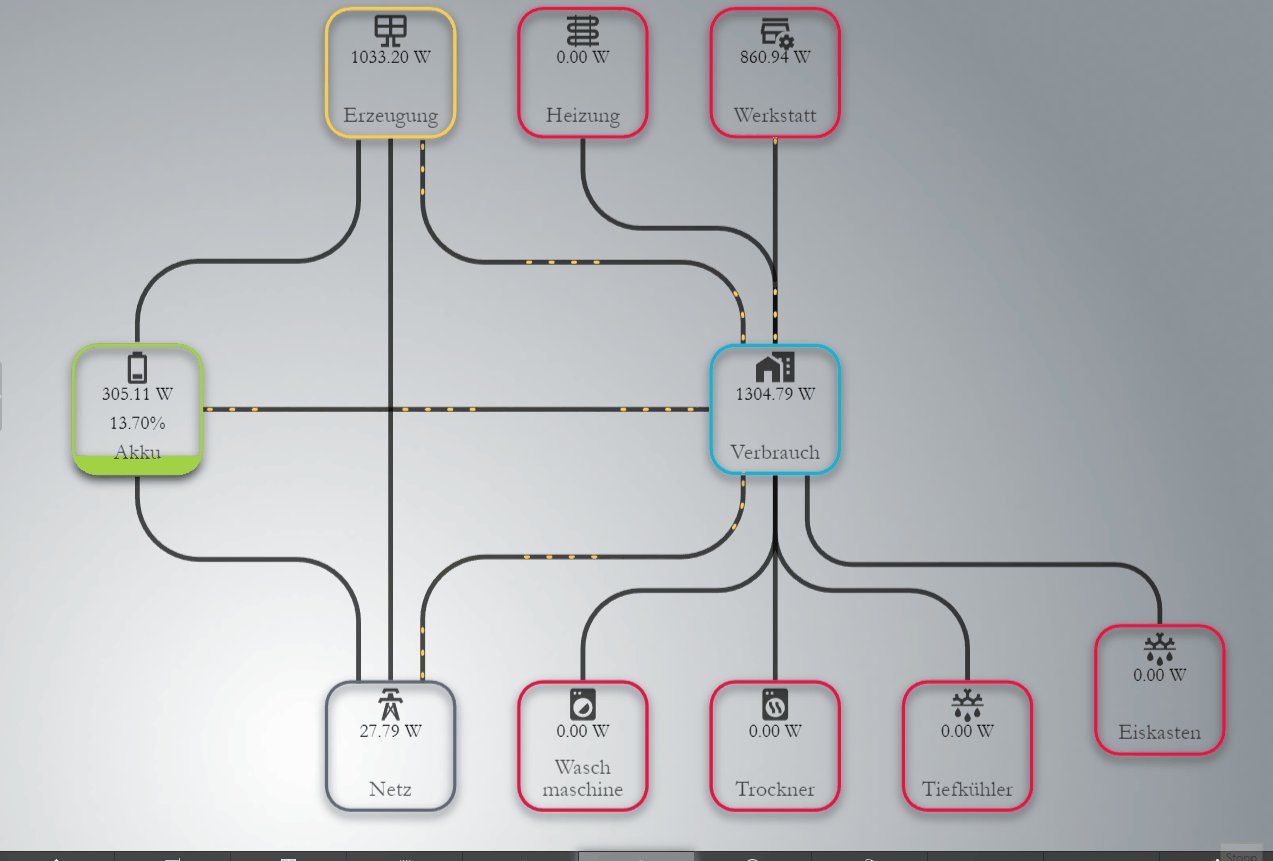
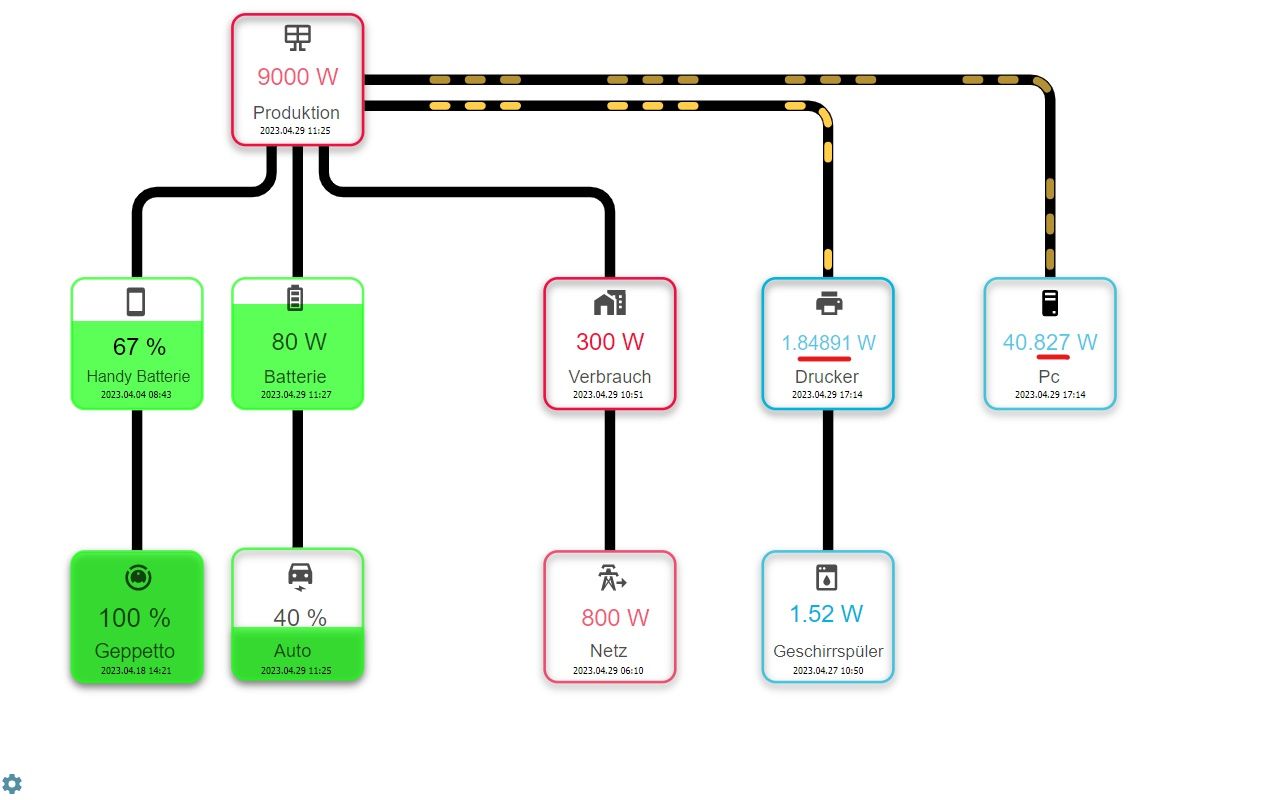
Hier mal ein Screenshot, was ich bisher gebastelt habe.
Vorweg: Bitte steinigt mich jetzt nicht, ich habe etwas zusammengeflickt, wenn man so will.
Das liegt daran, dass der Adapter (noch) nicht alles, was ich gerne anzeigen möchte, beinhaltet.Was ich mir noch wünschen würde:
-
Die Animation in Abhängigkeit des Werts des Objekts: Z.B. die Anzahl der Punkte variieren je nach el. Leistung
-
Bitmaps integrieren.
-
Farben der Animationen ändern (oder geht das und ich bin wieder zu doof? Vielleicht per CSS?)
-
Den Threshold-Wert für die Anzeige der Animation als Datenpunkt. Ich habe solch eine Einstellung global als Var im ioBroker
Nochmals Danke und viele Grüße,
Klaus- Kommt noch (kann nicht so schnell alles schaffen)
- Wird nicht kommen, da nur die VIS uploads kann und nicht jeder die VIS nutzt.
- Geht, auf die Animation klicken und Farbe für Linie und Animation wählen.
- Den Wert kann man in 2 Sekunden händisch eintragen. (Jemand, der den Wert nicht per DP hat, müsste sich diesen extra anlegen)
Vielen Dank für die Antwort!
Zu 1: Top! Danke!
Zu 2: ok, danke für die Erklärung
Zu 3: stimmt selbstverständlich! Hatte ich tatsächlich übersehen. Wie war das mit dem Wald und den Bäumen?
Zu 4: Verständlich, aber ich habe viele Linien und. Bitte den Wert auch für die zahlen Anzeige. Und spiele live gerne damit herum. Da brauche ich nur in vis den einen Datenpunkt ändern und das hat dann Auswirkungen auf den gesamten Graphen. Wäre halt schöner
Viele Grüße
Klaus. -
-
@skb alles oki!

eigentlich bisher über element...Es gibt einen Element Modus und einen Connection Point Modus.
wo find ich den? ich seh nur


anscheinend bin ich zu dämlich... in der alten funzt das alles. kanns daran liegen, daß ich deine grundconfig umgeschnitzt habe?


was mir persönlich fehlt, ganze kachel/element verschieben/kopieren (gruppierung?). neben einer grundconfig für schriftart, größe, ...
-
Es gibt überall kleine Fragezeichen. Die sollen nicht nur hübsch aussehen

GrundKonfig für Farbe und Schrift ist doch da.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Es gibt überall kleine Fragezeichen. Die sollen nicht nur hübsch aussehen.
langsam muß ich frau wau zum blindenhund ausbilden...

GrundKonfig für Farbe und Schrift ist doch da.
trotz 0.0.2 und rumklicken in den menüs ist der
 blind...
blind...ich bleib dran, werd mich aber ab jetzt nicht mehr einmischen... ich komm mit der alten version zurecht.
-
@da_woody Gut, ich verstehe leider erneut nicht, was Du meinst.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Schreibt hier bitte zu Beginn alle Ideen rein, die Euch einfallen!
Hallo folgende Ideen:
-
Timestamp von: letzte Änderung
-
Hintergrund in der Config änderbar
-
Bild Icons
-
Animation der Icons bei Wertänderung - blinken, pulsierend....
-
Selektieren Aller Elemente - copy, paste
-
Elemente via Cursor verschiebbar
-
Selektieren nach Typ
-
-
@skb alles gut.
 k.a. ob's an mir liegt, an meinem system, oder was weis ich.
k.a. ob's an mir liegt, an meinem system, oder was weis ich.
mehr als auf dein posting zu antworten, kann ich nicht.
gerade war alles ok, bis auf das jetzt überhaupt keine punkte laufen.
bei jedem update springen bei mir die zahlen herum.

keine minute später:

-
@da_woody Teste das doch einfach mal.
Leg einen Datenpunkt vom Typ Number, schreibe dort den Wert 500.00 rein.
Dann fügst du den Wert als Source hinzu, legst einen Datenwert auf die Oberfläche uns weist ihm die Quelle zu.
Dann öffnest Du die LiveAnsicht und änderst den Wert in 510.05 oder so.
Dann siehst Du, ob das richtig klappt oder nicht.
Auch geht ja 500.55555999874637 - hier natürlich Dann auch die Nachkommastellen im Workspace einstellen.
-
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Diesen kannst Du im Reiter CSS anpassen.
html,body { background-color: #00000; /* schwarz */ }Selektion nach Typ meinst Du wie?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Nein, nur in der Config beim bearbeiten
Selektion nach Typ meinst Du wie?
Wähle alle txt Bausteine - ändere die Schrift für Alle
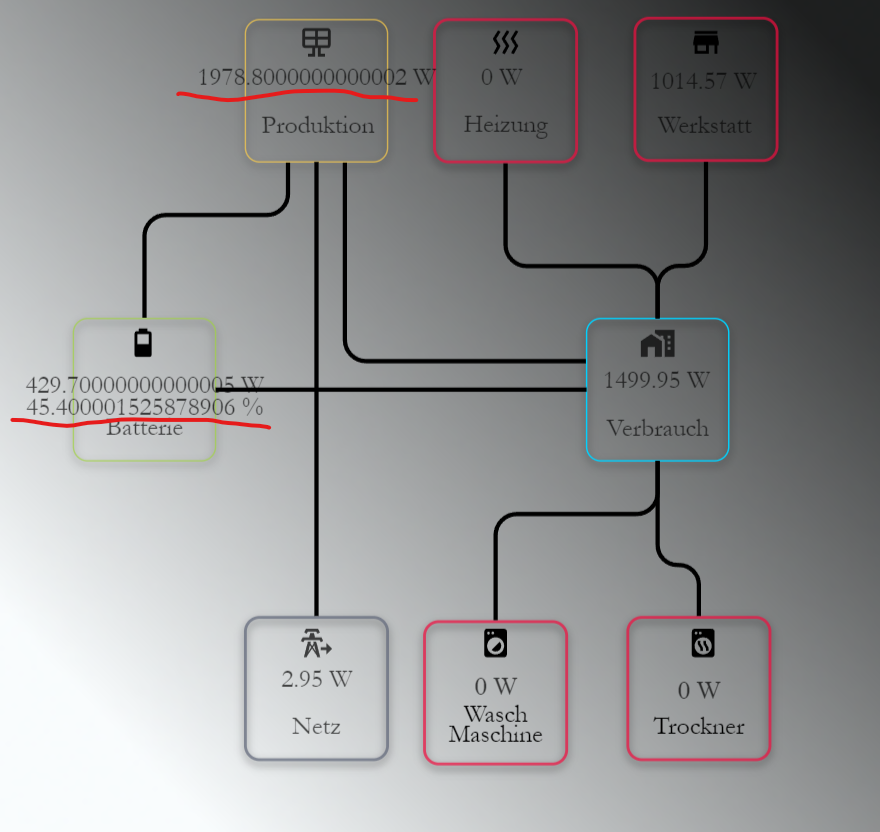
Wähle alle Icon Bausteine - ändere die Größe für AlleÜbrigens, das Kommastellen Problem habe ich auch.

-
-
Habs auch mal Installiert, soweit klappts sehr gut, nur die Animation will bei mir nicht, es laufen keine Punkte. Keine Ahnung wo ich evt einen Fehler gemacht habe
Ist gelöst, man muss der Animation sagen was sie machen soll. Danke
-
Wähle alle txt Bausteine - ändere die Schrift für Alle
Wähle alle Icon Bausteine - ändere die Größe für AlleKann man über CSS einstellen.
-
@mcu Baue ich mit ein, Bulk Updates.
Viele können kein CSS

-
@skb
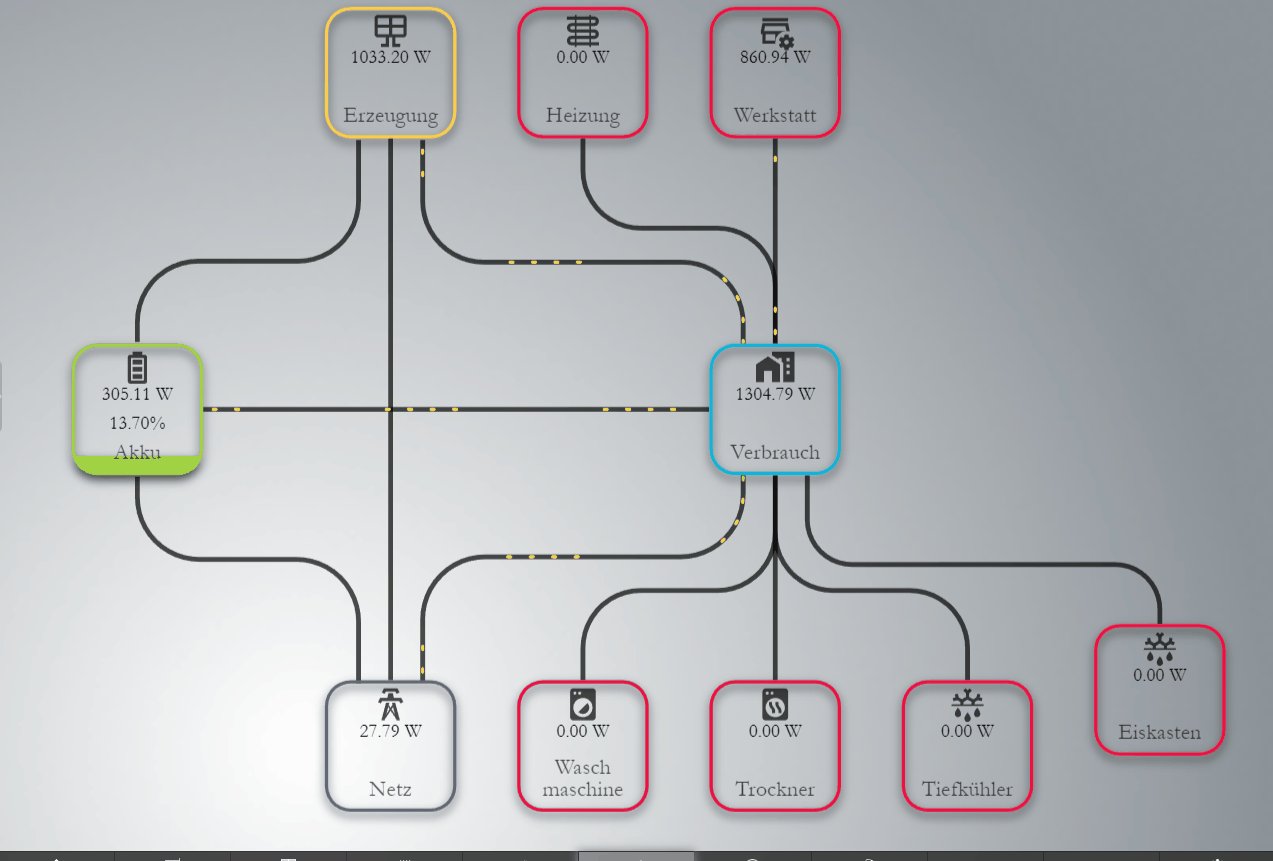
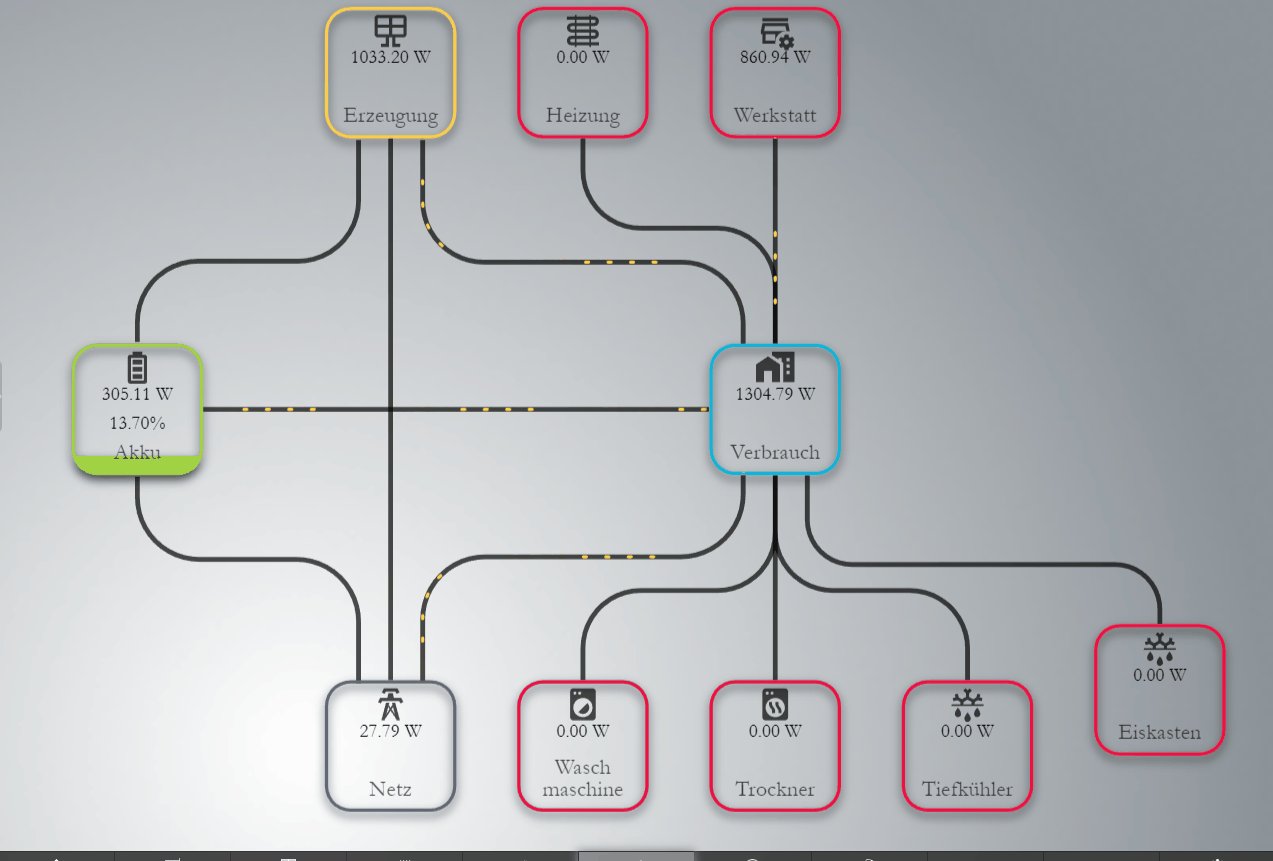
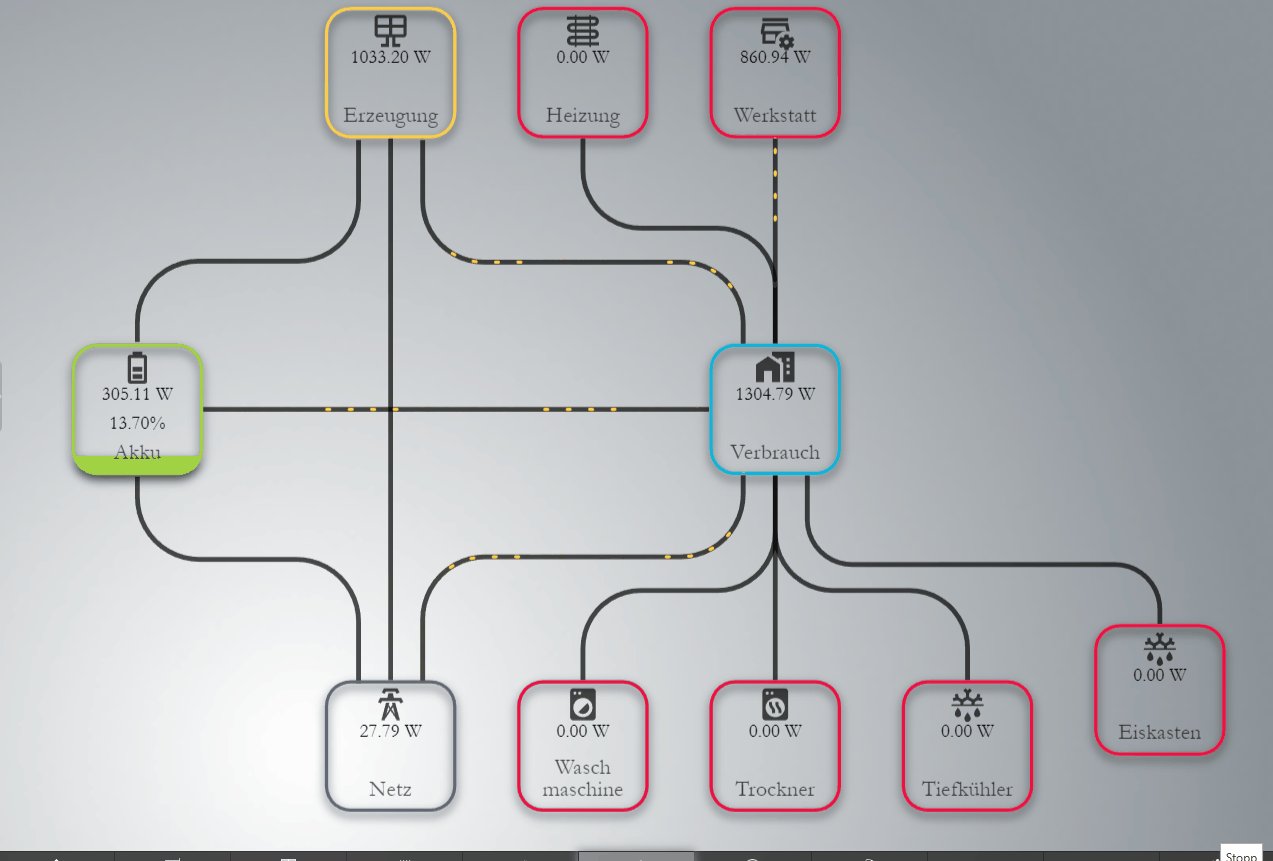
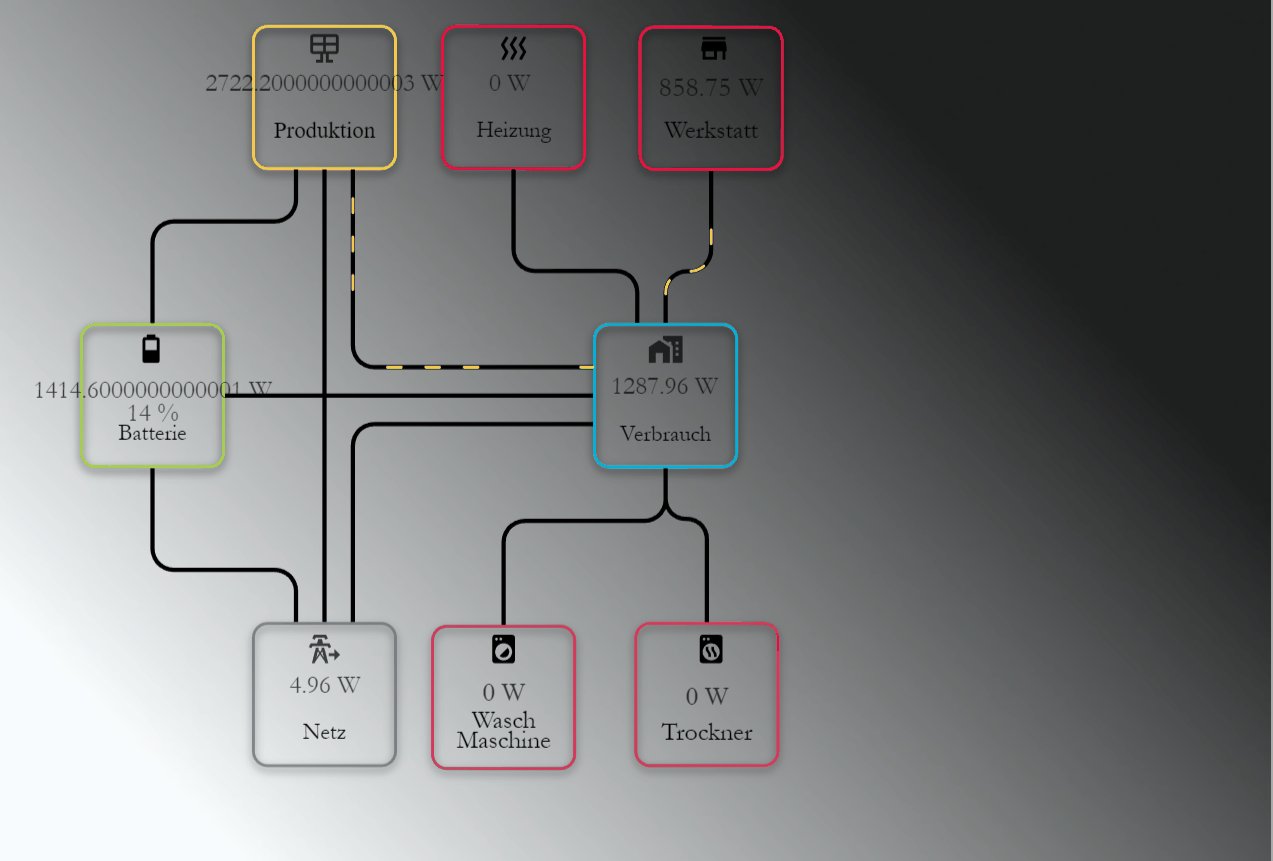
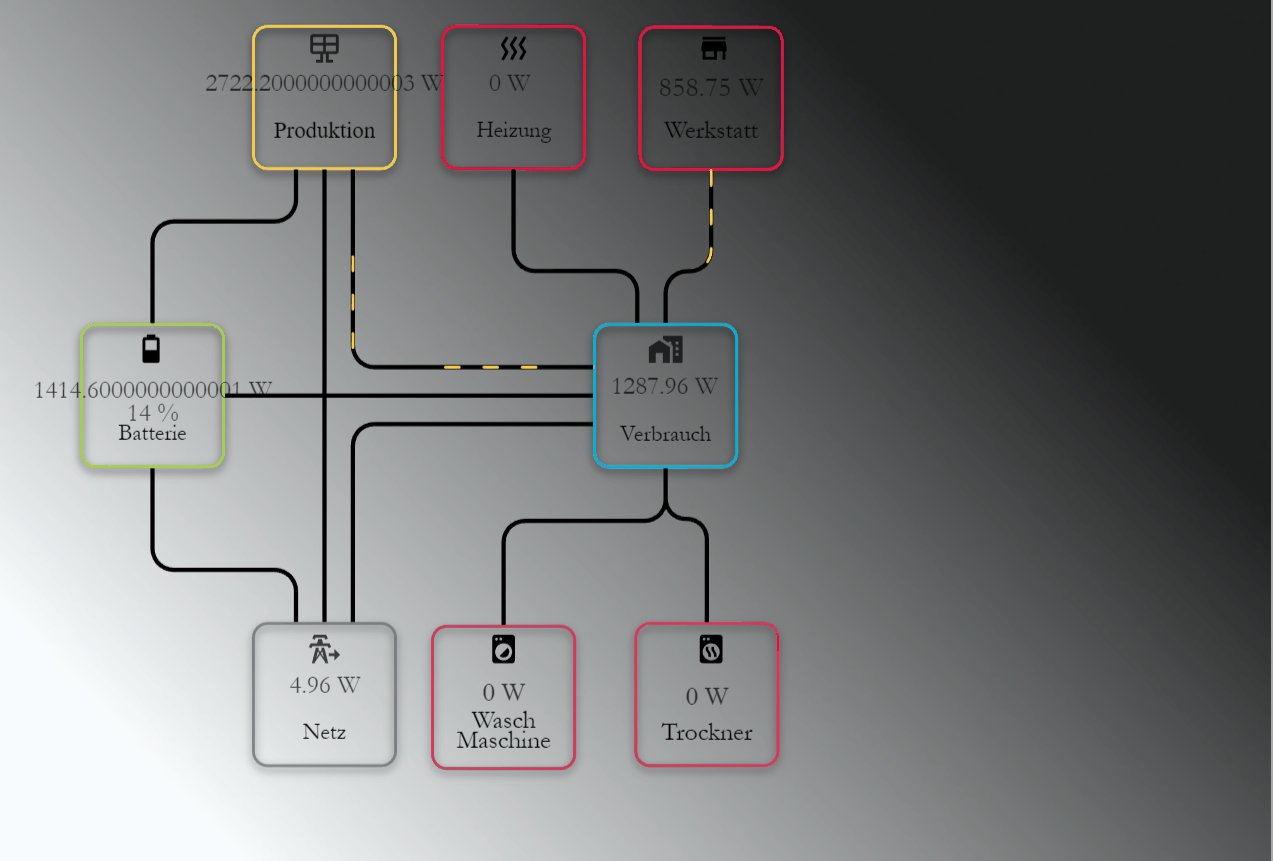
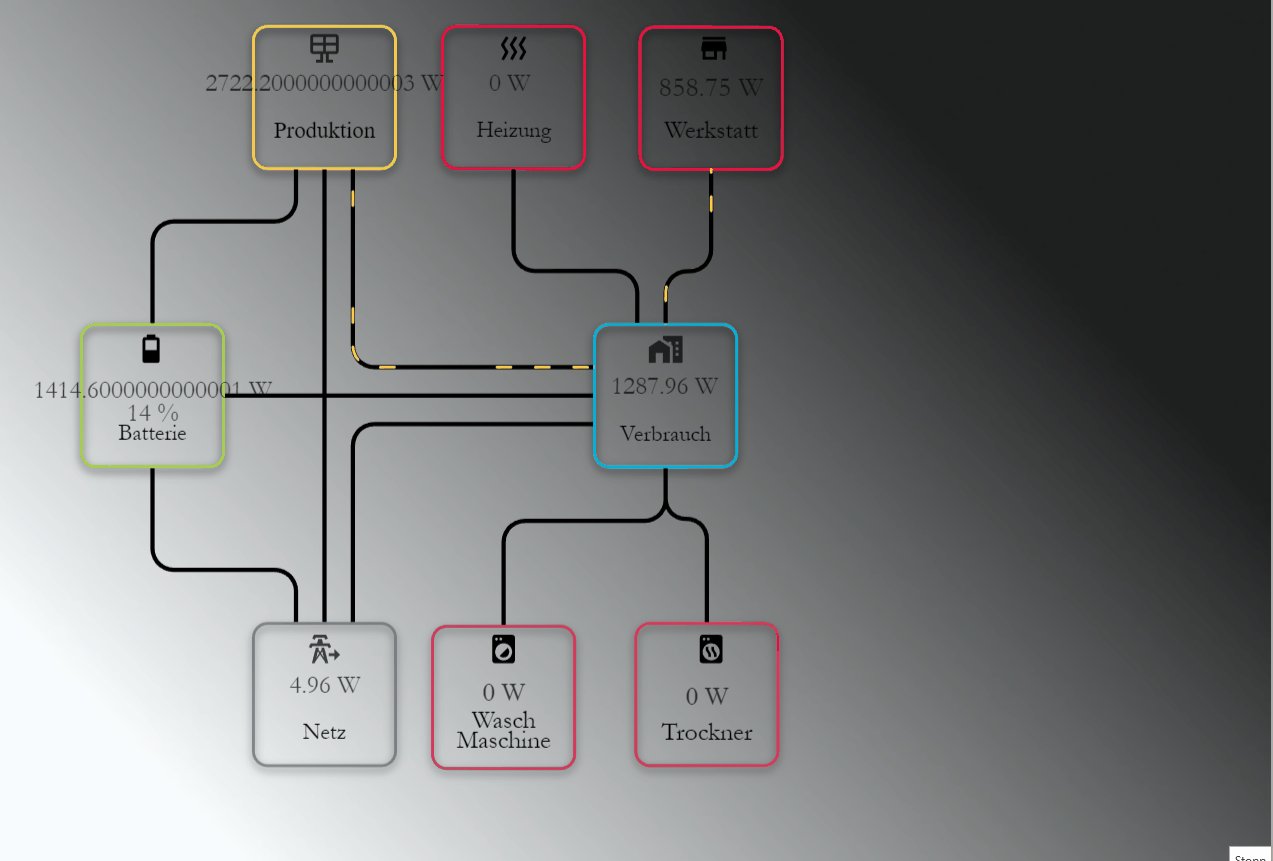
Verbindungslinien nicht gleich lang?

Linen mit Umrahmung und ohne?
mit

ohne

-
@mcu Was heisst mit und ohne?