NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@mcu Kann ich noch nachbauen. Kein Problem.
Funktioniert der Rest denn? Konfig Icon, Select ID?
-
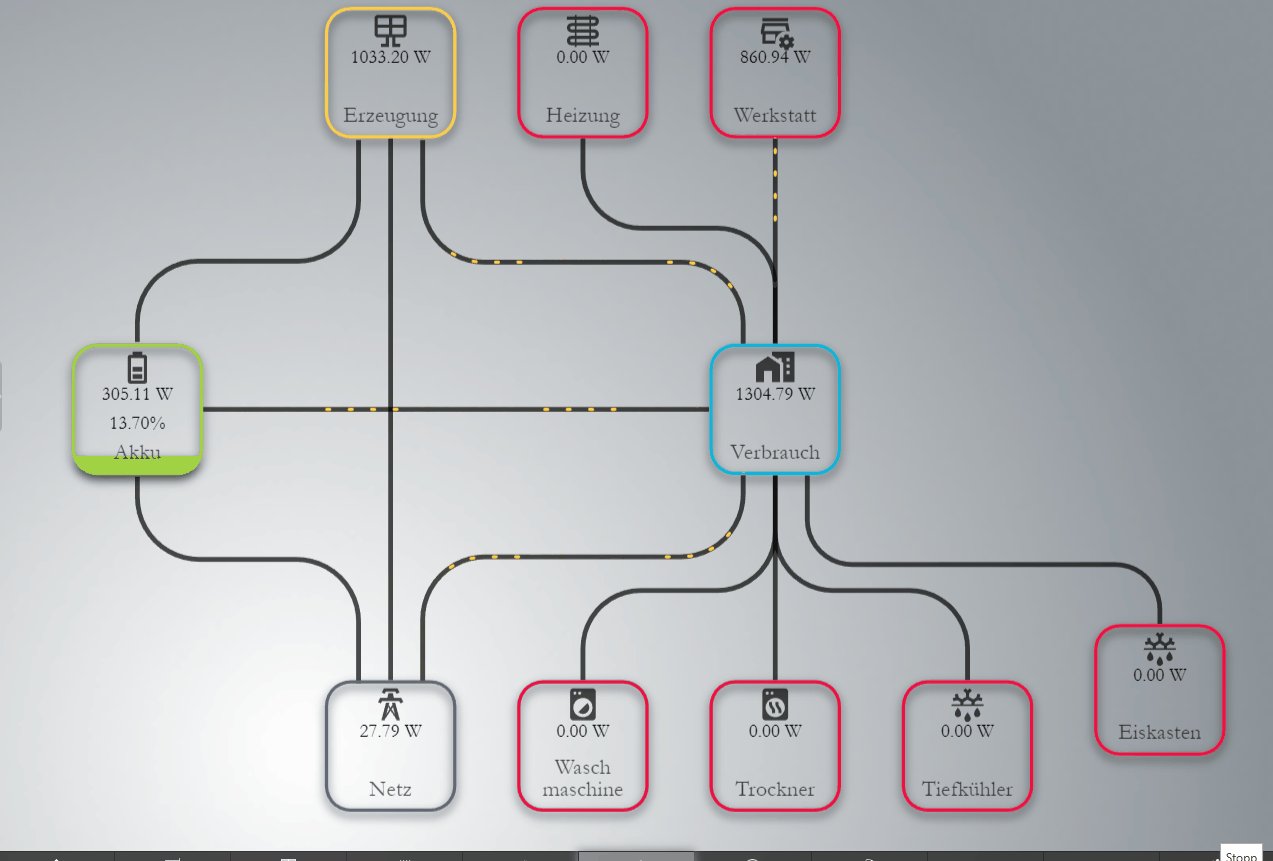
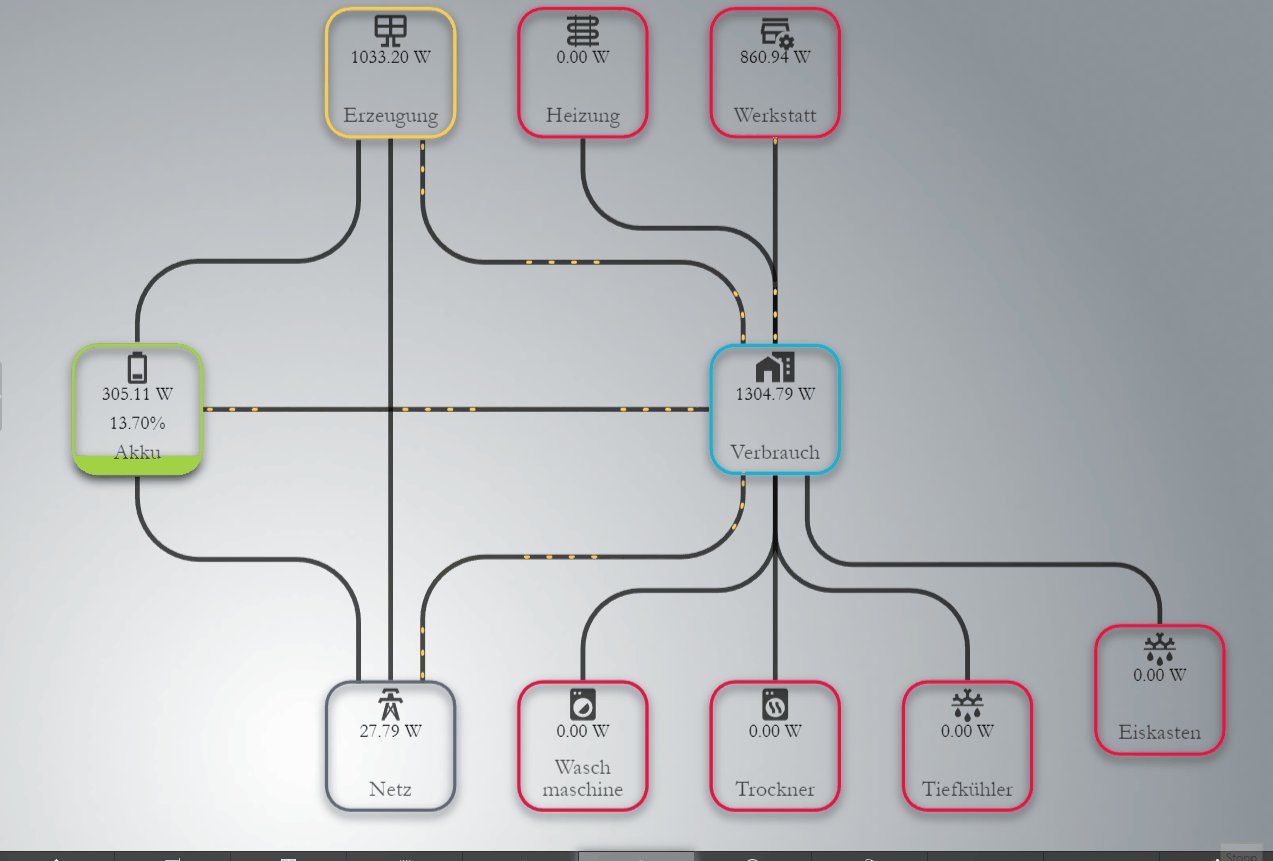
@da_woody Du legst die Verbindungen ja auch unterschiedlich an. Daher sehen Sie unterschiedlich aus.
-
@skb ? Ich verbinde 2 Kacheln. Soweit, so gut.
Wo ist mein Denkfehler? Irgendwo falsch abgebogen? Manchmal denke ich sicherlich zu kompliziert...@da_woody Dan versuch doch mal einfach ;) hält nicht so auf.
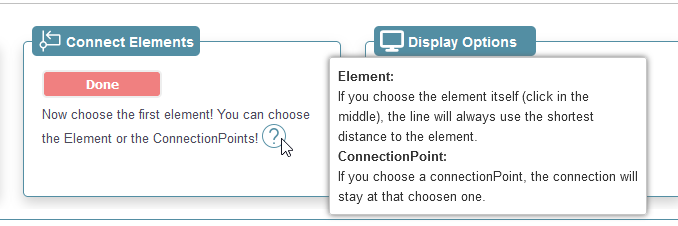
Wie verbindest Du die Elemente denn? Über das Element selbst (Klick in die Mitte) oder den Connection Point?
Hier nochmal zur Erklärung:
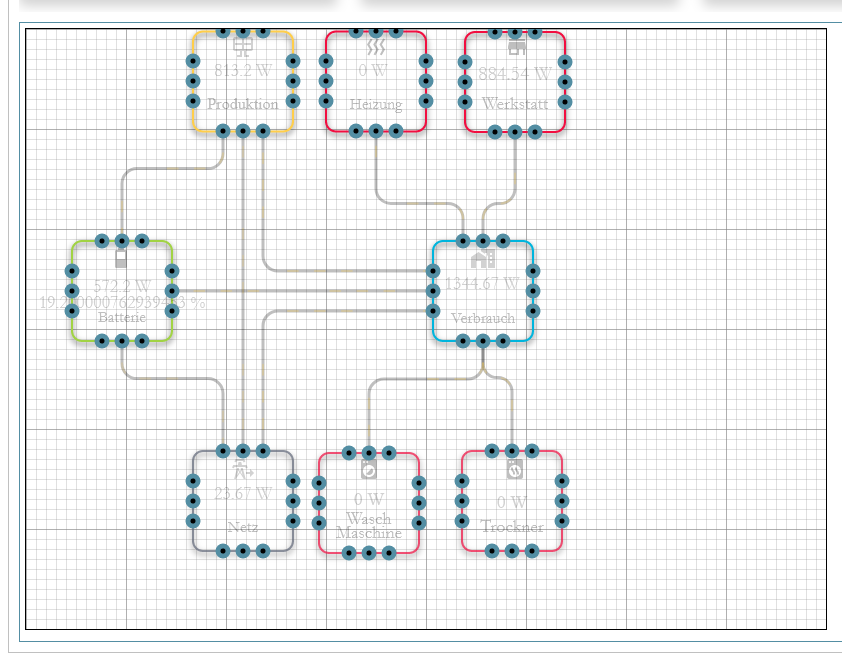
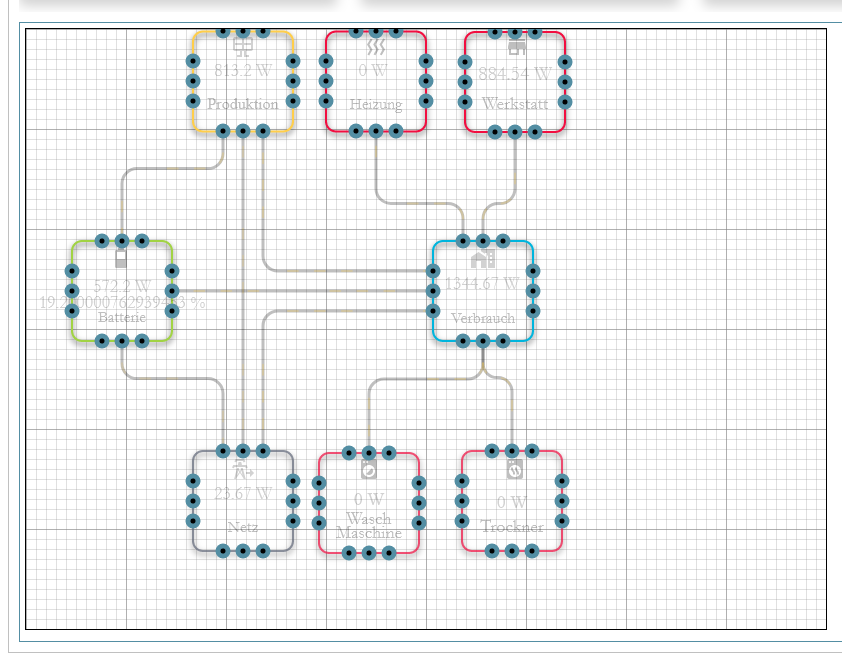
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
Element: Die Linie wird immer am nächst passenden Eingang angedockt und verschiebt sich passend, wenn das Element bewegt wird.
Connection Point: Die Linie wird einem der verfügbaren 12 möglichen Eingänge zugewiesen und hält diesen bei, auch wenn das Element bewegt wird
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
-
@skb Ja. Super.
Bzgl. Der Konfiguration würde ich eine Tastenkombination vorschlagen mit der man wieder in die Konfiguration kommen kann.
STRG + Klick
STRG + E
?@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb Ja. Super.
Bzgl. Der Konfiguration würde ich eine Tastenkombination vorschlagen mit der man wieder in die Konfiguration kommen kann.
STRG + Klick
STRG + E
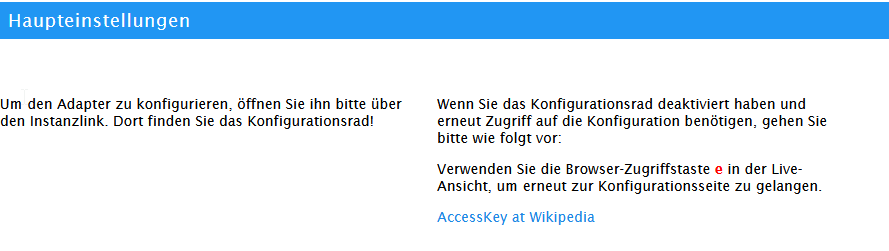
?Prima, habe den Key "e" genommen und die Erklärung noch im Admin-Fenster hinterlegt.

@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb
Alignment
Undo All funktioniert nicht. Die Verbindungen werden nicht zurückgesetzt.Ist nun in der neuen Version gefixt.
-
@schaefersklaus sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Hallo @skb !
Nochmals vielen, vielen Dank für Deine Arbeit zum neuen Adapter!
Habe mir den heute geladen, installiert und gleich mal ausprobiert.
Es gefällt mir bereits sehr gut, ist für mich auch soweit alles selbsterklärend.
Also... großes Lob bis hierher! :+1:Nun kommen wir zu den Ideen und Wünschen :grin:
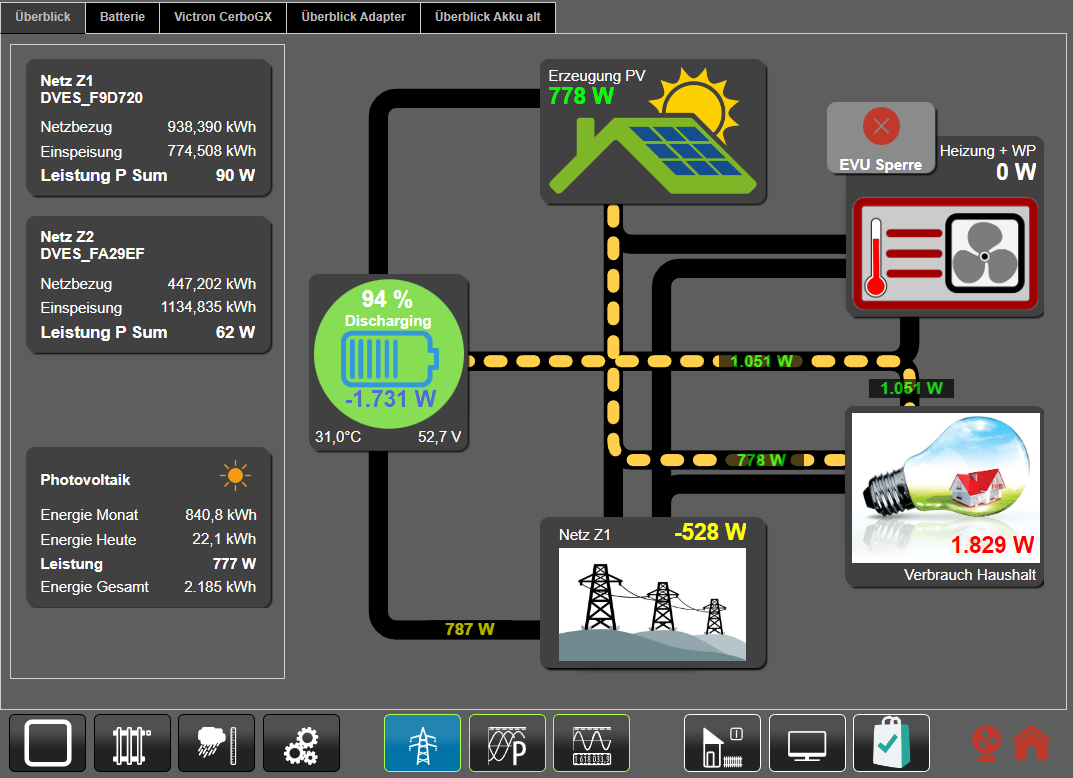
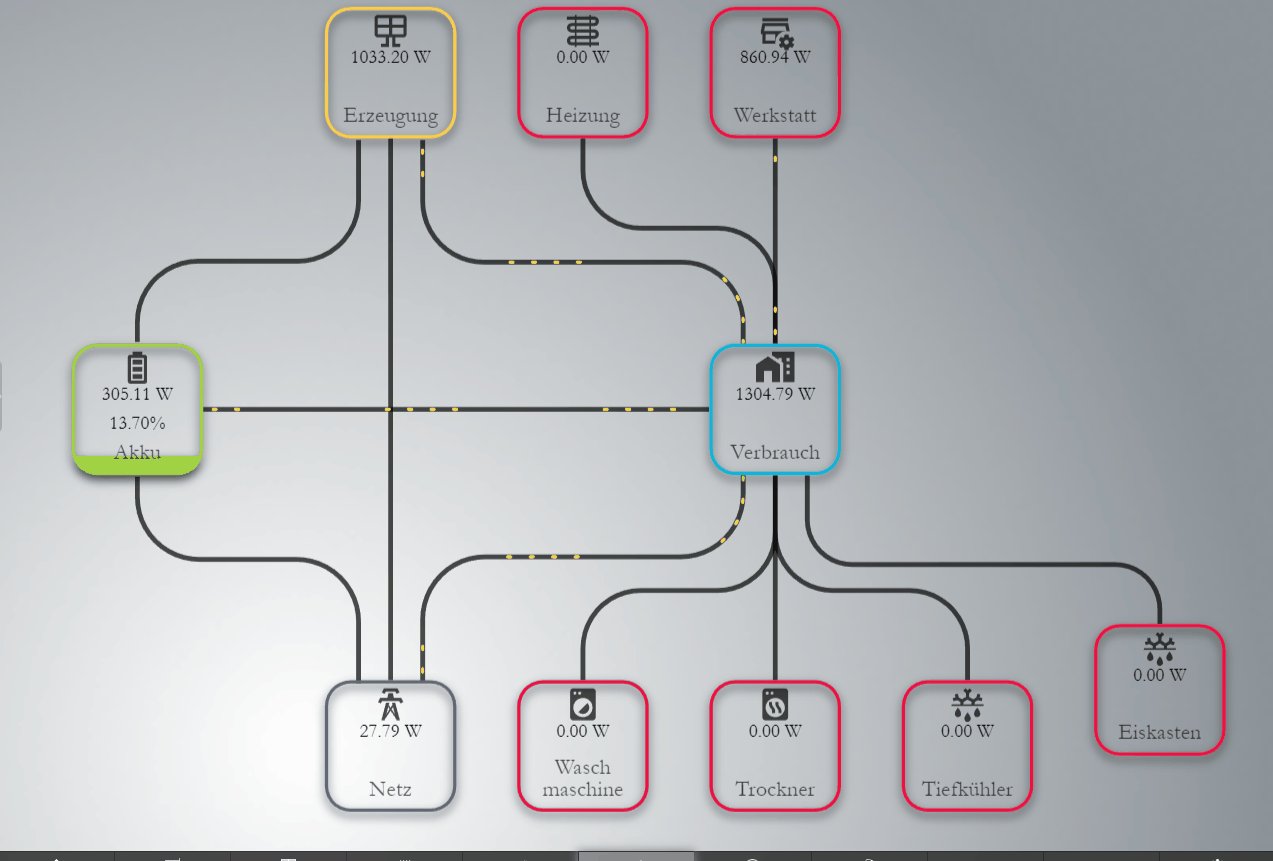
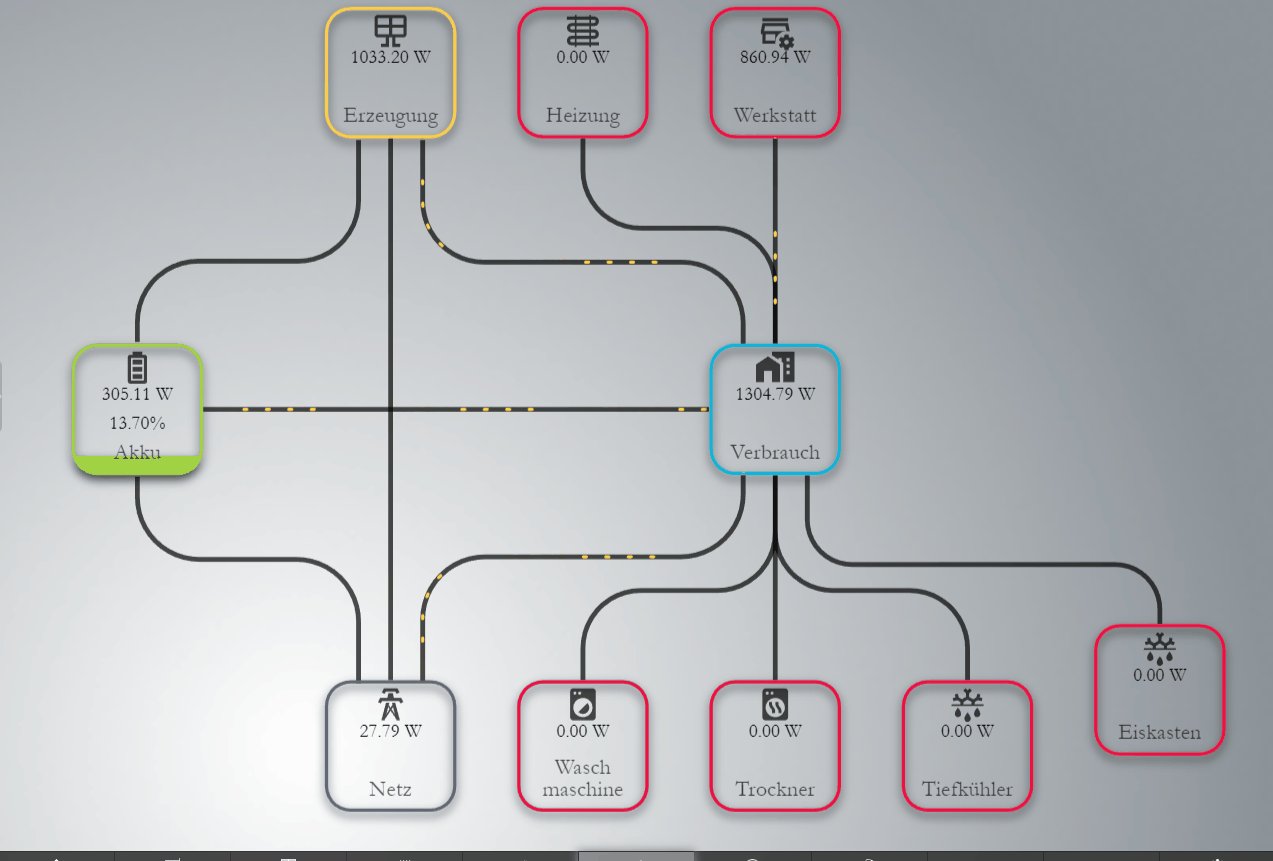
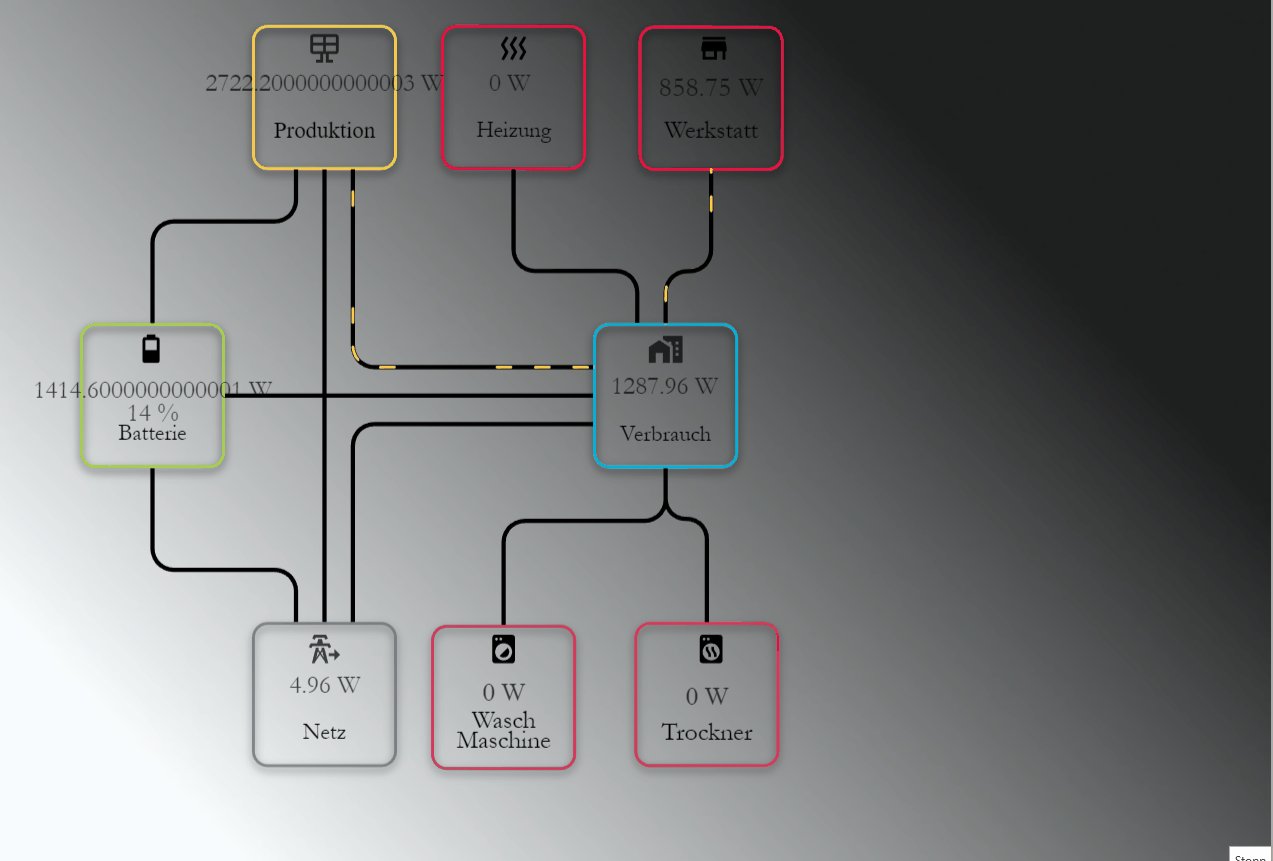
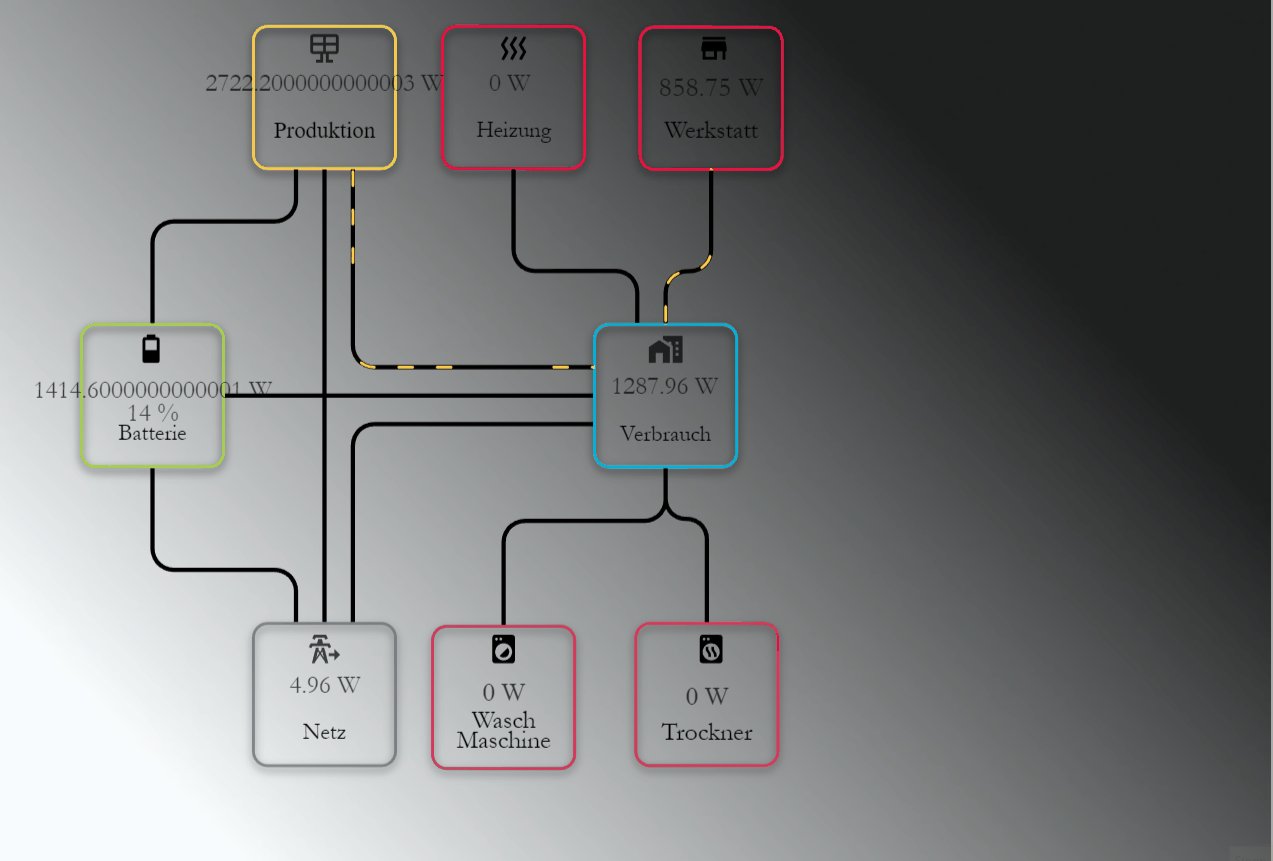
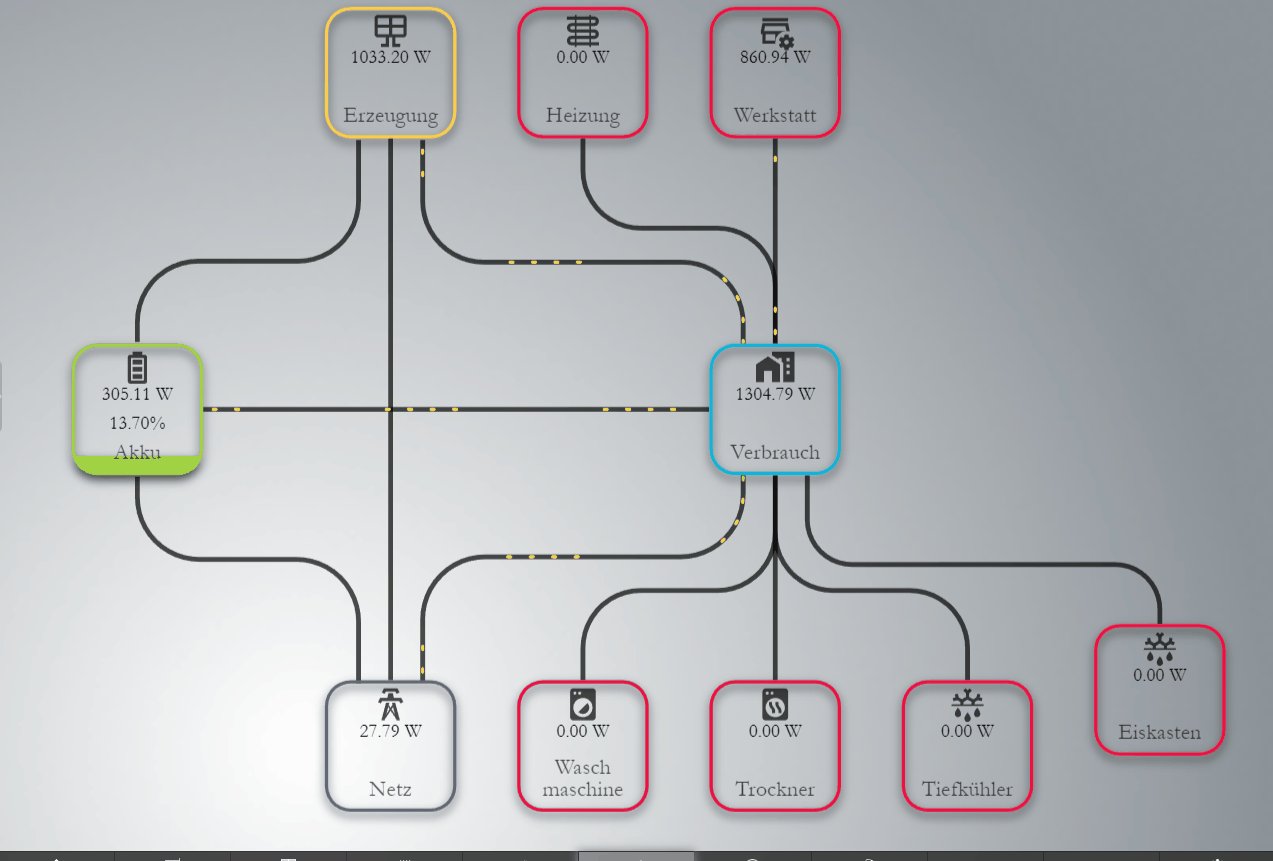
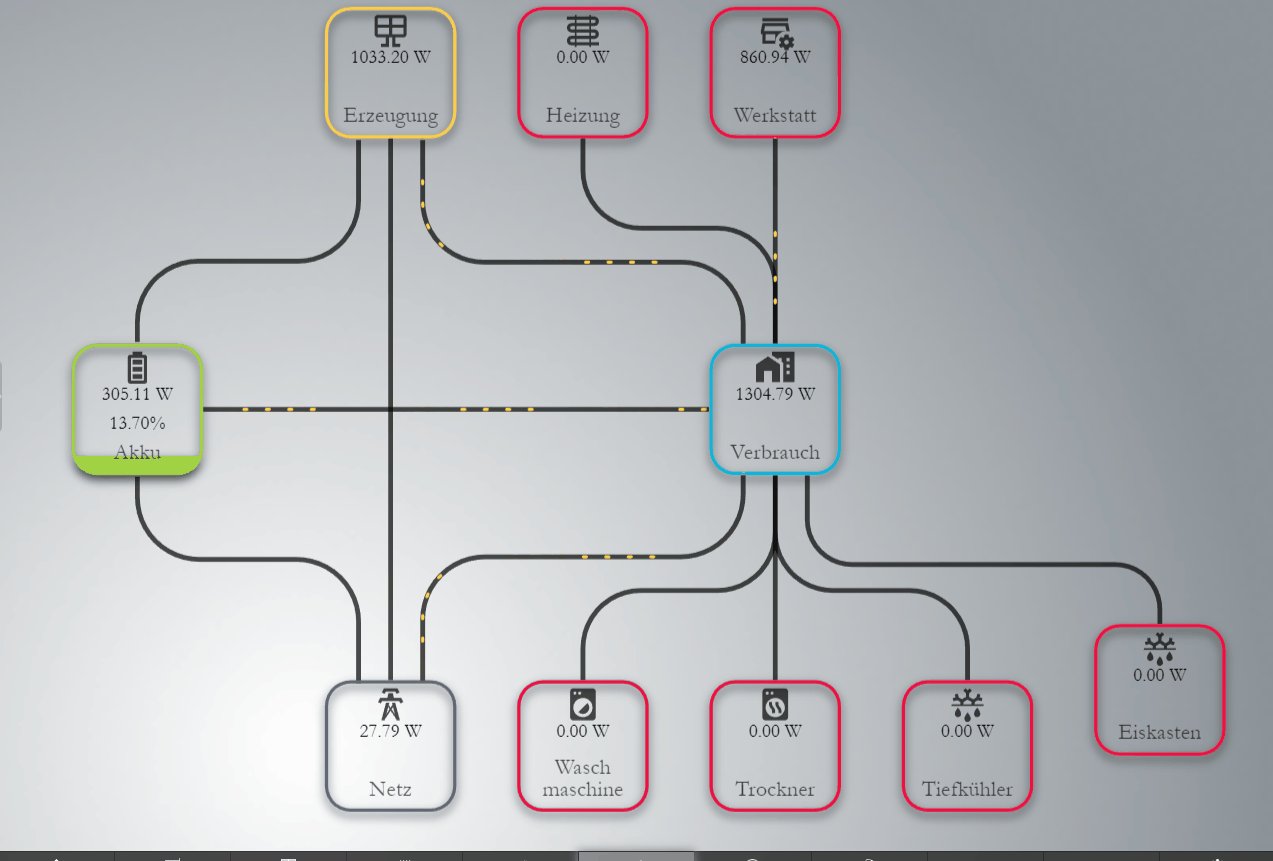
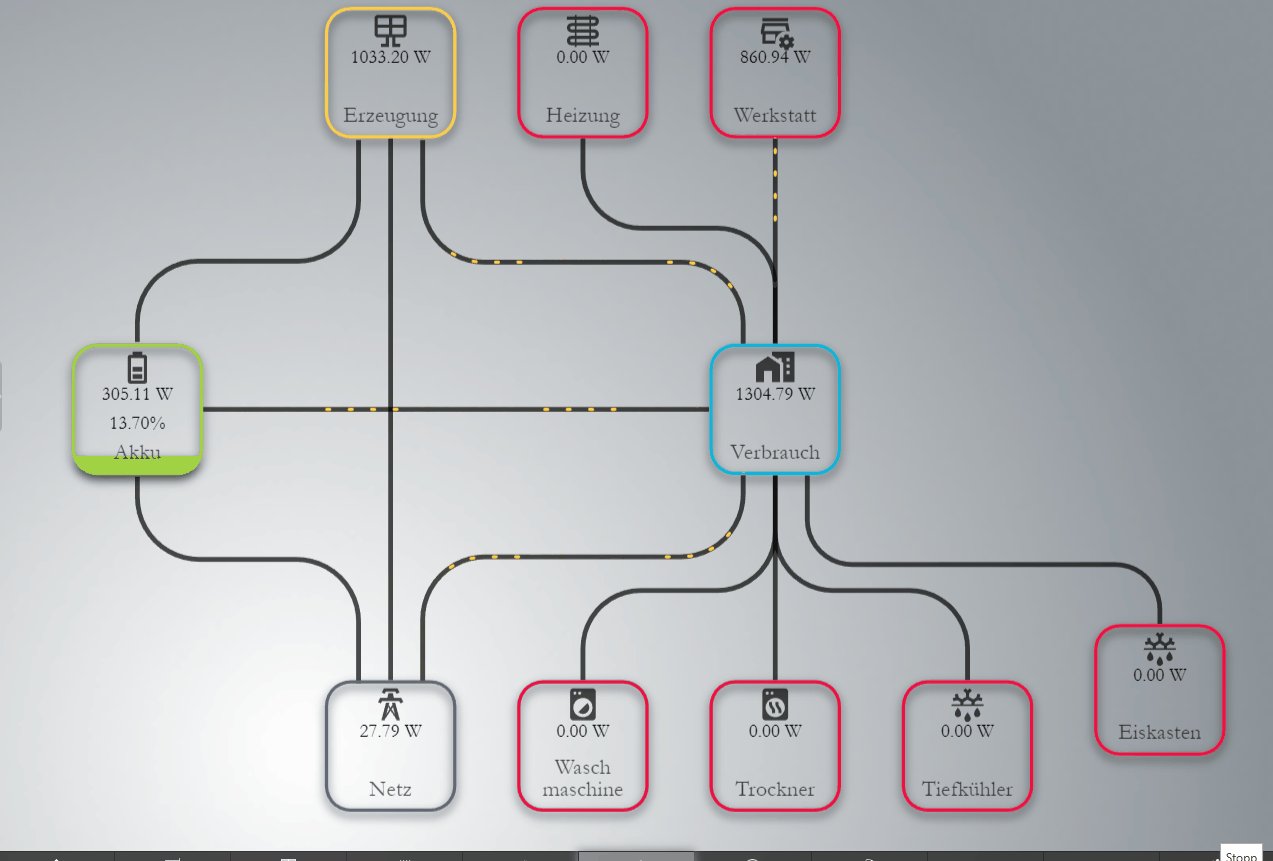
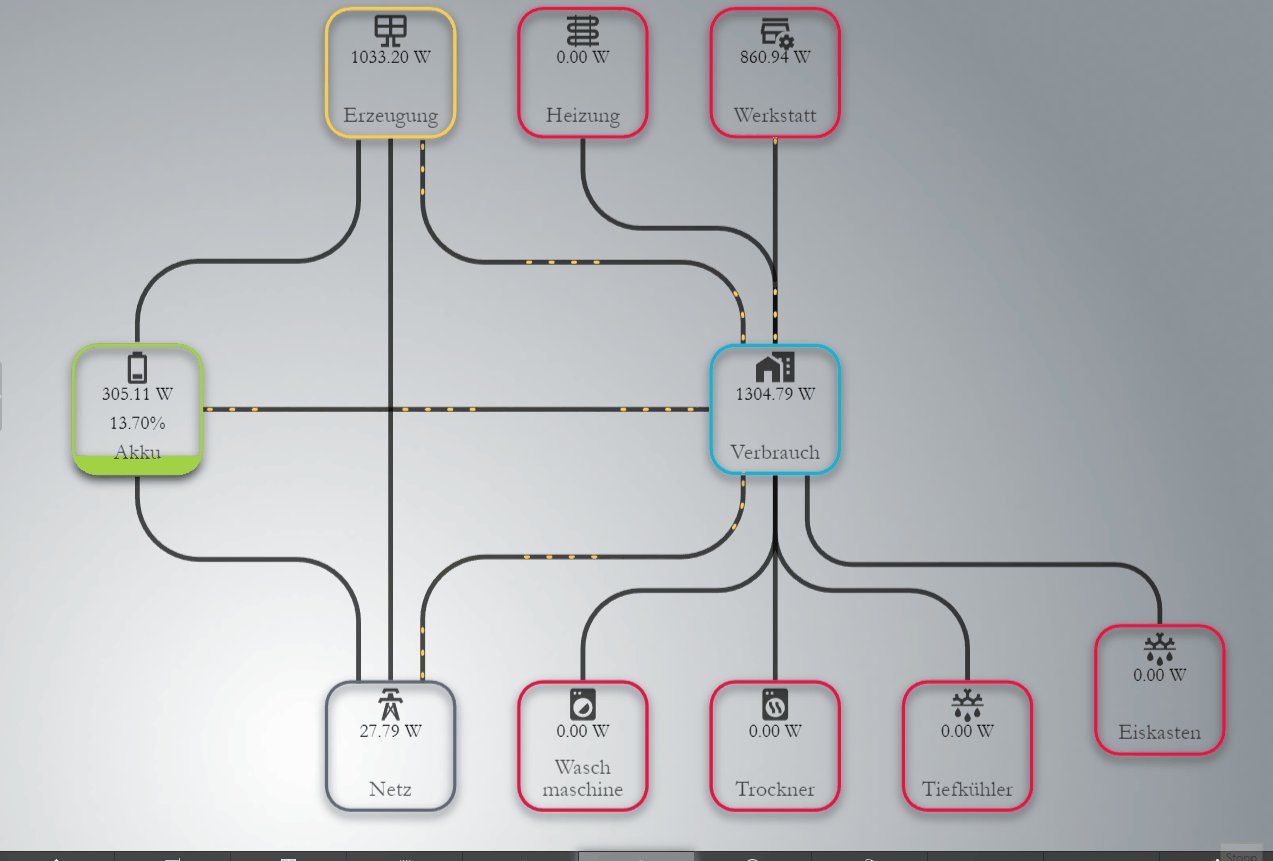
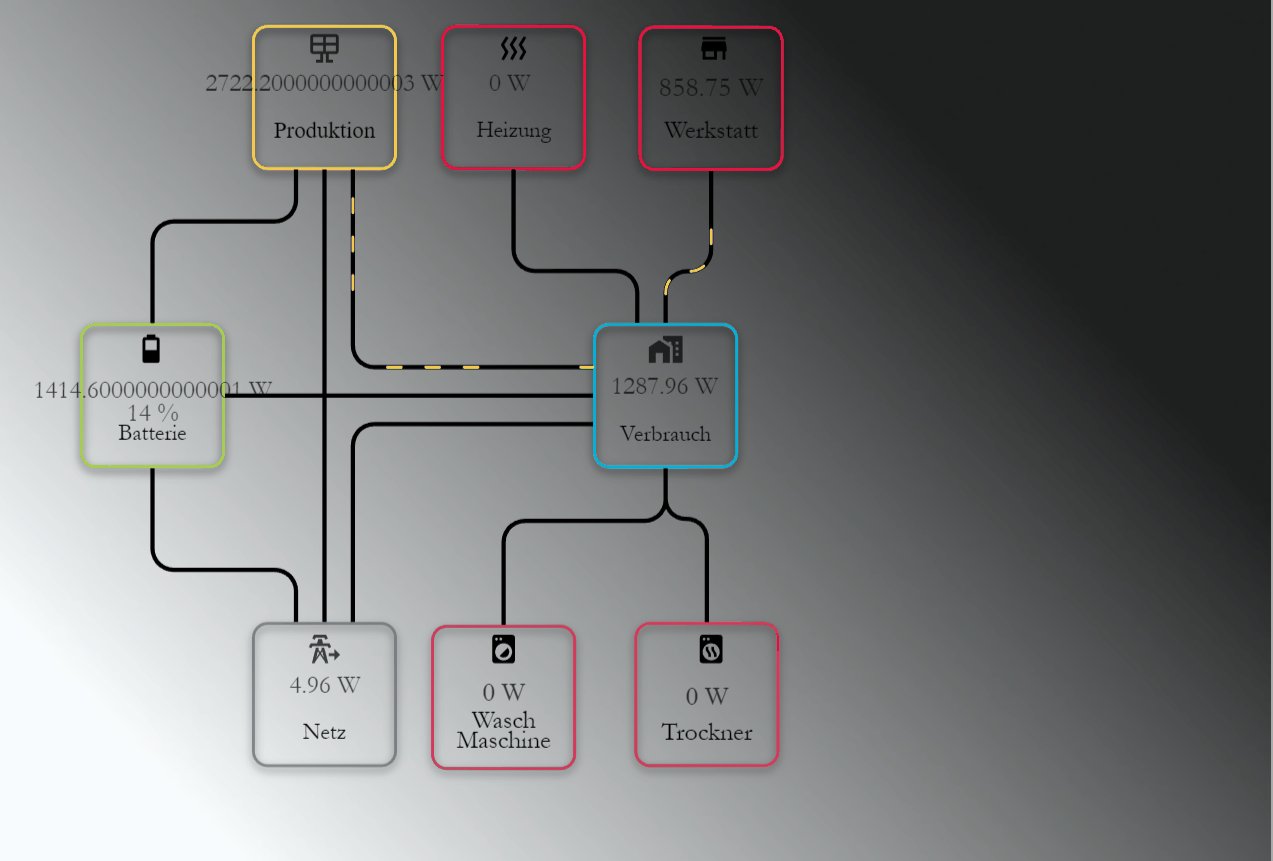
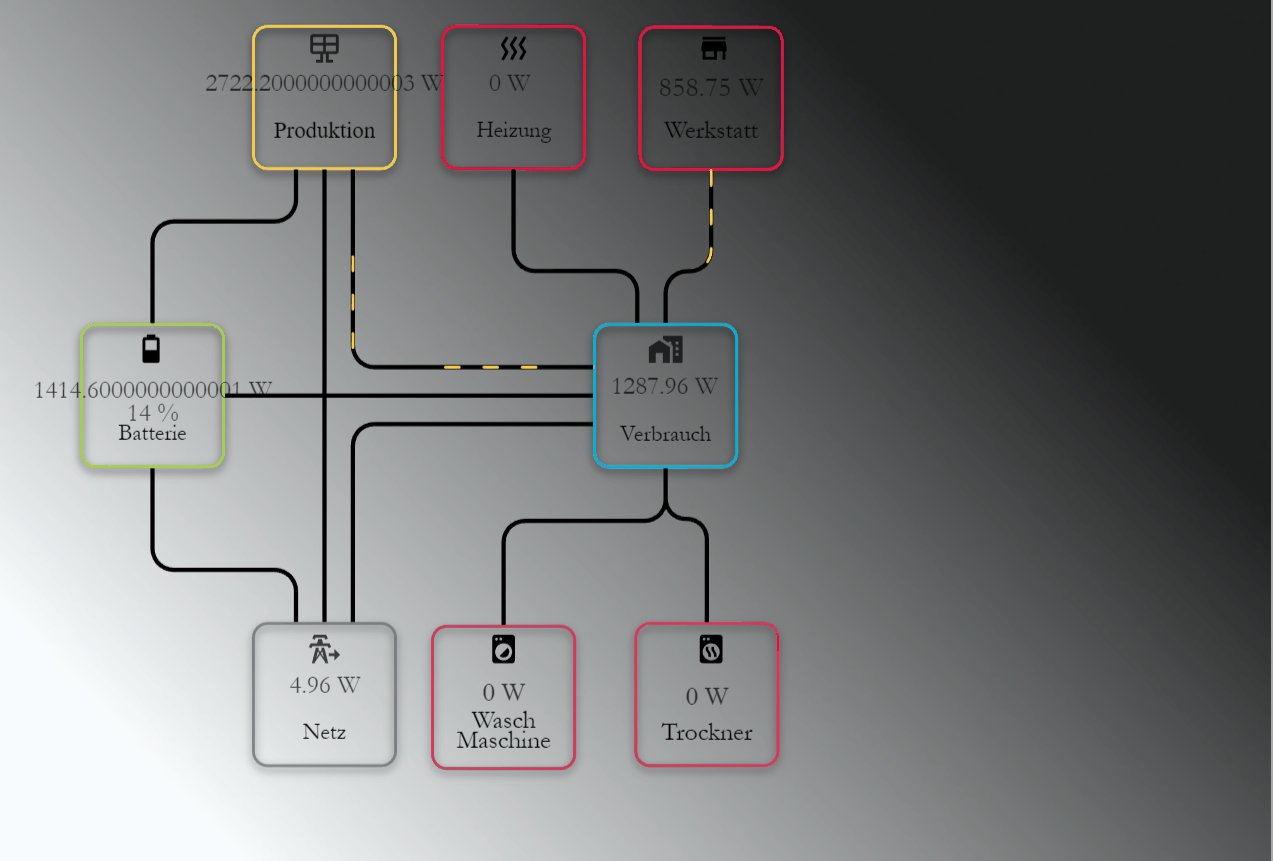
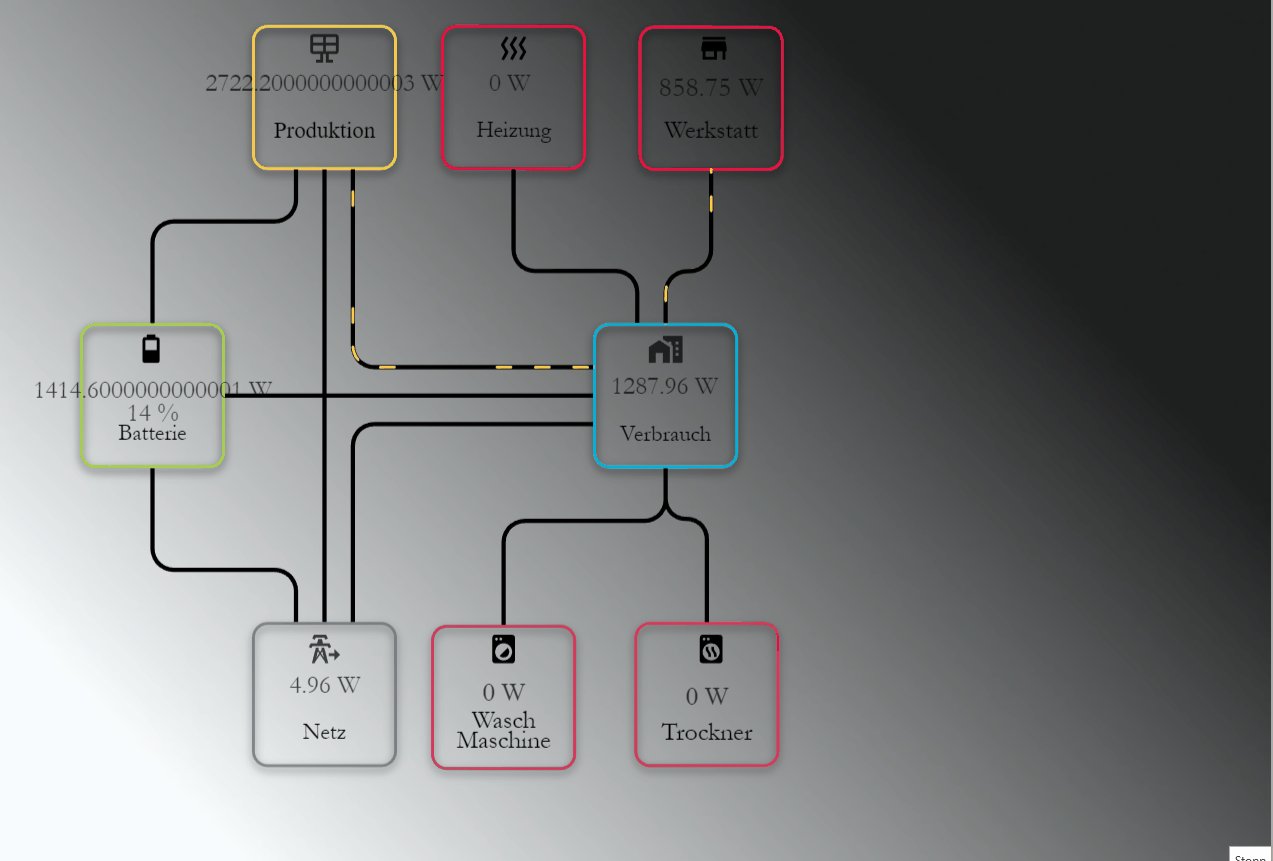
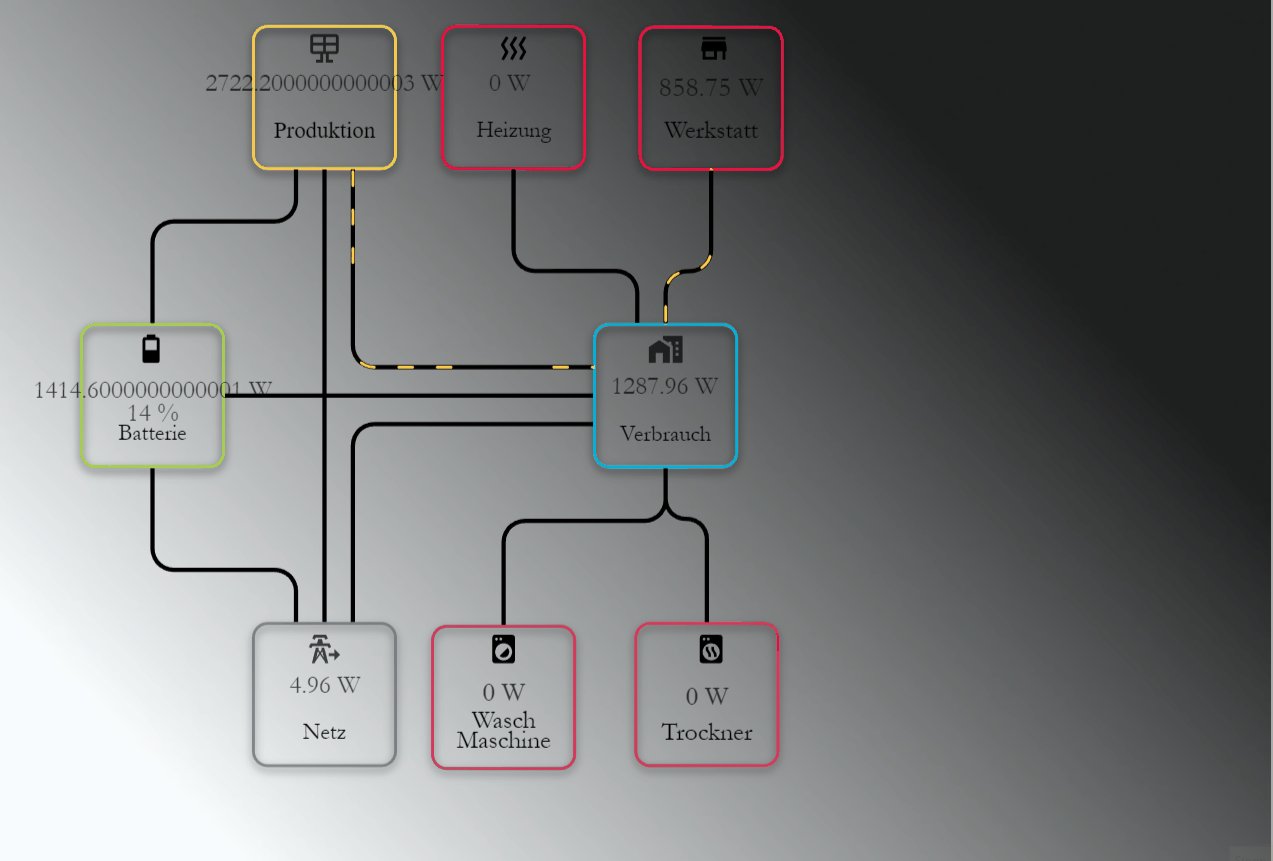
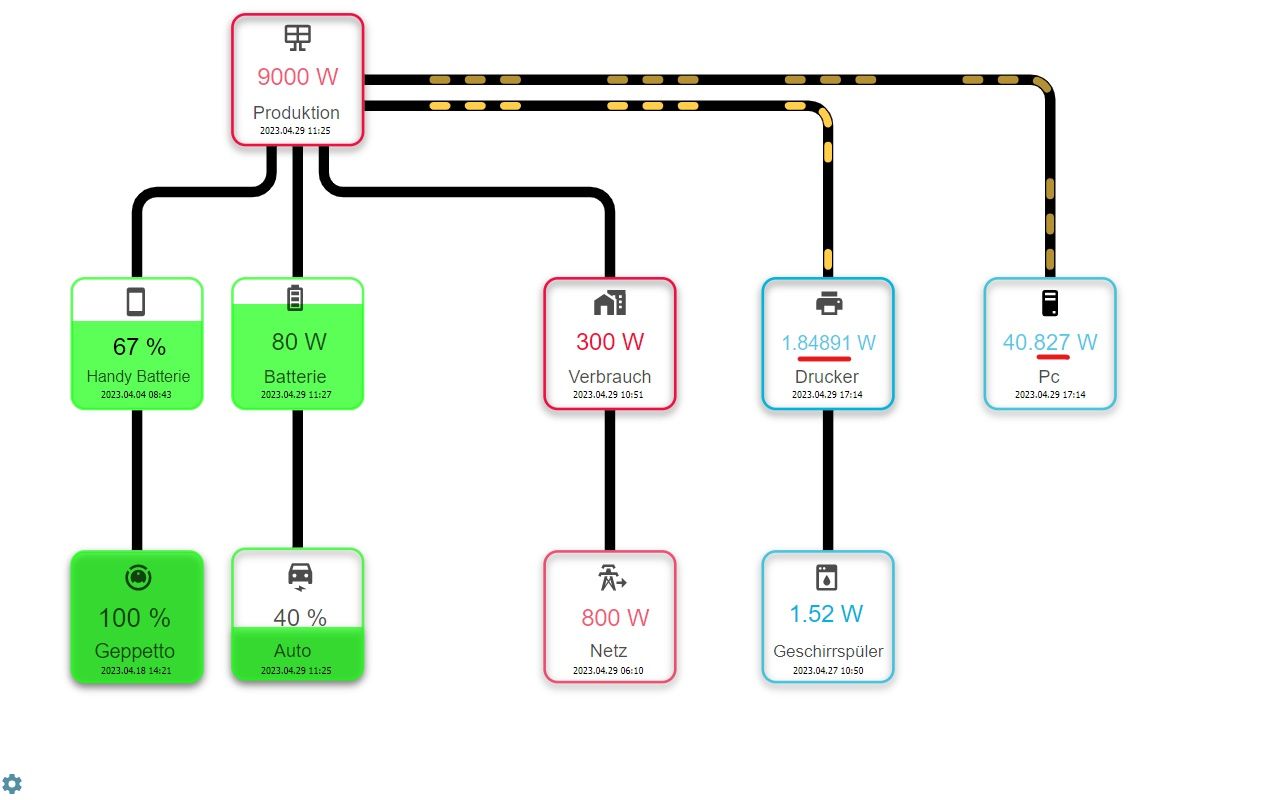
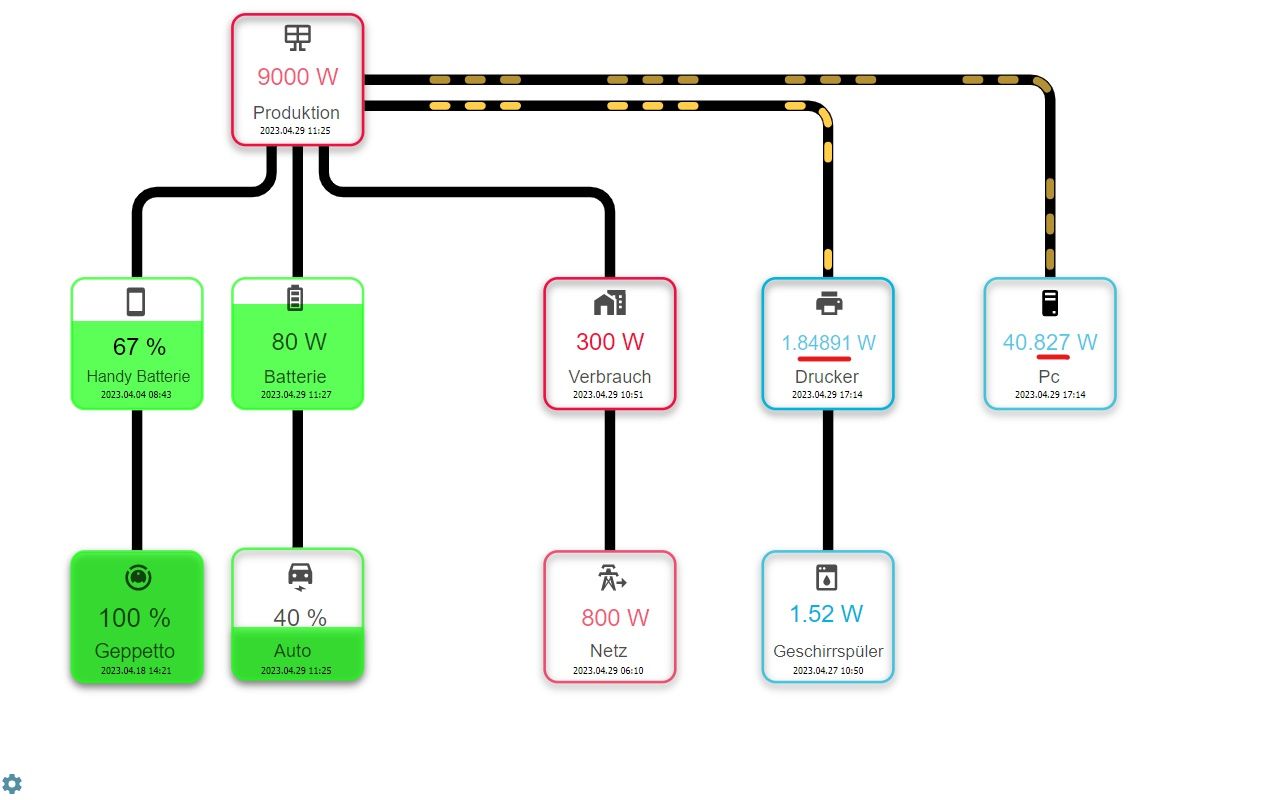
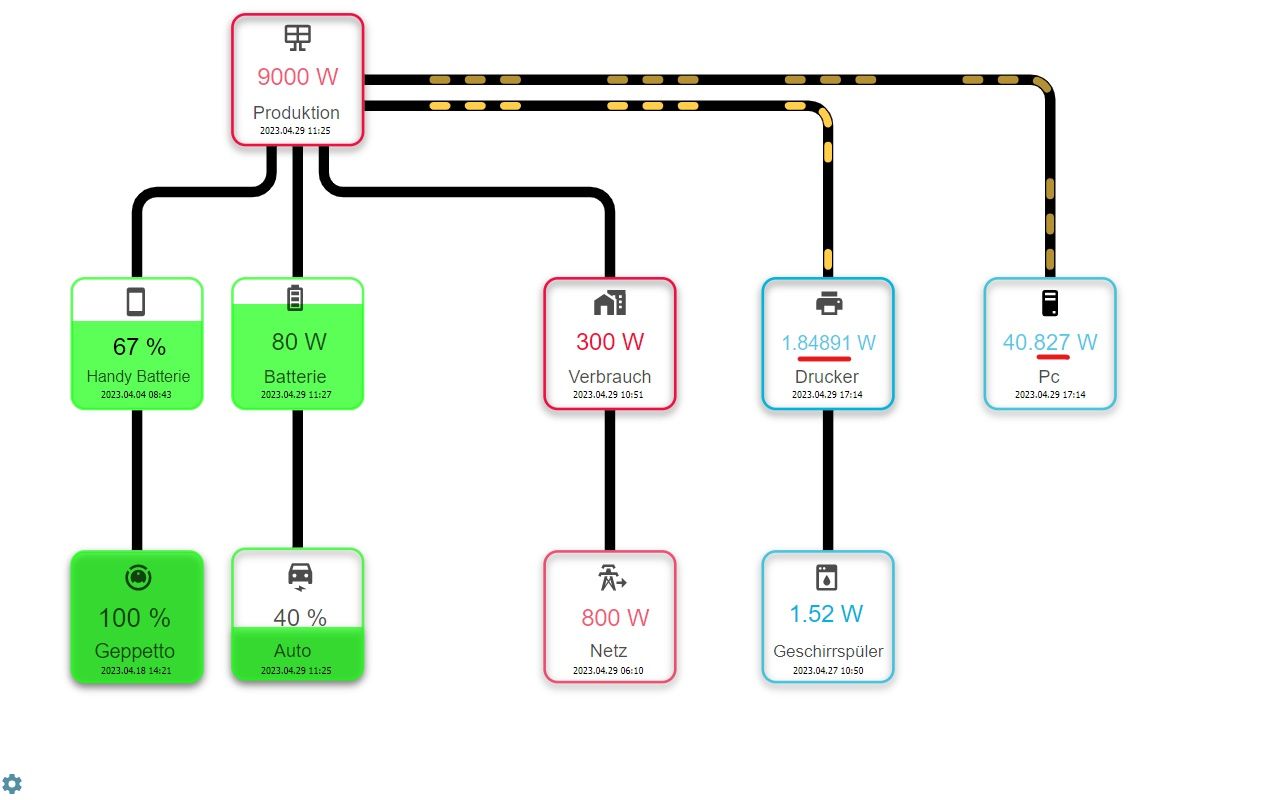
Hier mal ein Screenshot, was ich bisher gebastelt habe.
Vorweg: Bitte steinigt mich jetzt nicht, ich habe etwas zusammengeflickt, wenn man so will.
Das liegt daran, dass der Adapter (noch) nicht alles, was ich gerne anzeigen möchte, beinhaltet.Was ich mir noch wünschen würde:
-
Die Animation in Abhängigkeit des Werts des Objekts: Z.B. die Anzahl der Punkte variieren je nach el. Leistung
-
Bitmaps integrieren.
-
Farben der Animationen ändern (oder geht das und ich bin wieder zu doof? Vielleicht per CSS?)
-
Den Threshold-Wert für die Anzeige der Animation als Datenpunkt. Ich habe solch eine Einstellung global als Var im ioBroker
Nochmals Danke und viele Grüße,
Klaus- Kommt noch (kann nicht so schnell alles schaffen)
- Wird nicht kommen, da nur die VIS uploads kann und nicht jeder die VIS nutzt.
- Geht, auf die Animation klicken und Farbe für Linie und Animation wählen.
- Den Wert kann man in 2 Sekunden händisch eintragen. (Jemand, der den Wert nicht per DP hat, müsste sich diesen extra anlegen)
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@schaefersklaus sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Hallo @skb !
Nochmals vielen, vielen Dank für Deine Arbeit zum neuen Adapter!
Habe mir den heute geladen, installiert und gleich mal ausprobiert.
Es gefällt mir bereits sehr gut, ist für mich auch soweit alles selbsterklärend.
Also... großes Lob bis hierher! :+1:Nun kommen wir zu den Ideen und Wünschen :grin:
Hier mal ein Screenshot, was ich bisher gebastelt habe.
Vorweg: Bitte steinigt mich jetzt nicht, ich habe etwas zusammengeflickt, wenn man so will.
Das liegt daran, dass der Adapter (noch) nicht alles, was ich gerne anzeigen möchte, beinhaltet.Was ich mir noch wünschen würde:
-
Die Animation in Abhängigkeit des Werts des Objekts: Z.B. die Anzahl der Punkte variieren je nach el. Leistung
-
Bitmaps integrieren.
-
Farben der Animationen ändern (oder geht das und ich bin wieder zu doof? Vielleicht per CSS?)
-
Den Threshold-Wert für die Anzeige der Animation als Datenpunkt. Ich habe solch eine Einstellung global als Var im ioBroker
Nochmals Danke und viele Grüße,
Klaus- Kommt noch (kann nicht so schnell alles schaffen)
- Wird nicht kommen, da nur die VIS uploads kann und nicht jeder die VIS nutzt.
- Geht, auf die Animation klicken und Farbe für Linie und Animation wählen.
- Den Wert kann man in 2 Sekunden händisch eintragen. (Jemand, der den Wert nicht per DP hat, müsste sich diesen extra anlegen)
Vielen Dank für die Antwort!
Zu 1: Top! Danke!
Zu 2: ok, danke für die Erklärung
Zu 3: stimmt selbstverständlich! Hatte ich tatsächlich übersehen. Wie war das mit dem Wald und den Bäumen?
Zu 4: Verständlich, aber ich habe viele Linien und. Bitte den Wert auch für die zahlen Anzeige. Und spiele live gerne damit herum. Da brauche ich nur in vis den einen Datenpunkt ändern und das hat dann Auswirkungen auf den gesamten Graphen. Wäre halt schöner
Viele Grüße
Klaus. -
-
@da_woody Dan versuch doch mal einfach ;) hält nicht so auf.
Wie verbindest Du die Elemente denn? Über das Element selbst (Klick in die Mitte) oder den Connection Point?
Hier nochmal zur Erklärung:
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
Element: Die Linie wird immer am nächst passenden Eingang angedockt und verschiebt sich passend, wenn das Element bewegt wird.
Connection Point: Die Linie wird einem der verfügbaren 12 möglichen Eingänge zugewiesen und hält diesen bei, auch wenn das Element bewegt wird
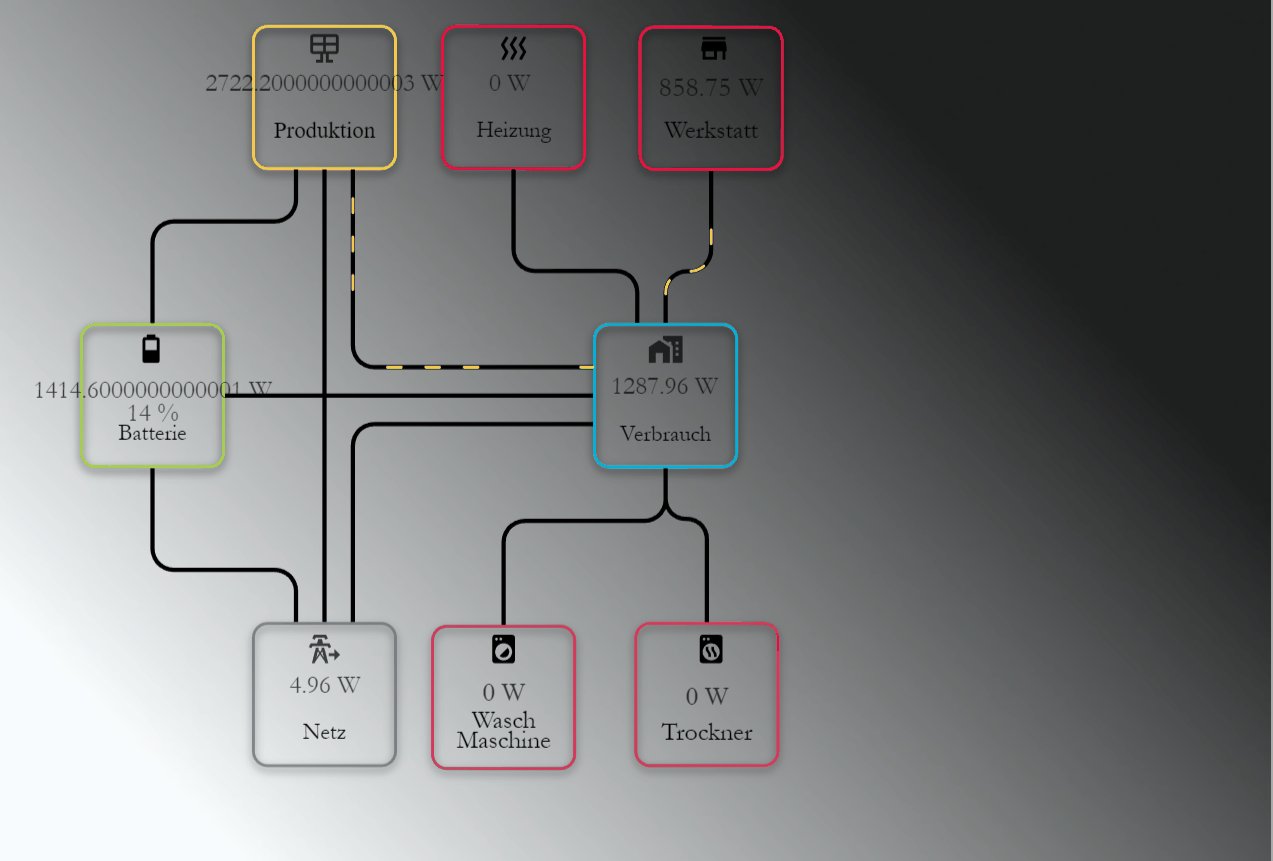
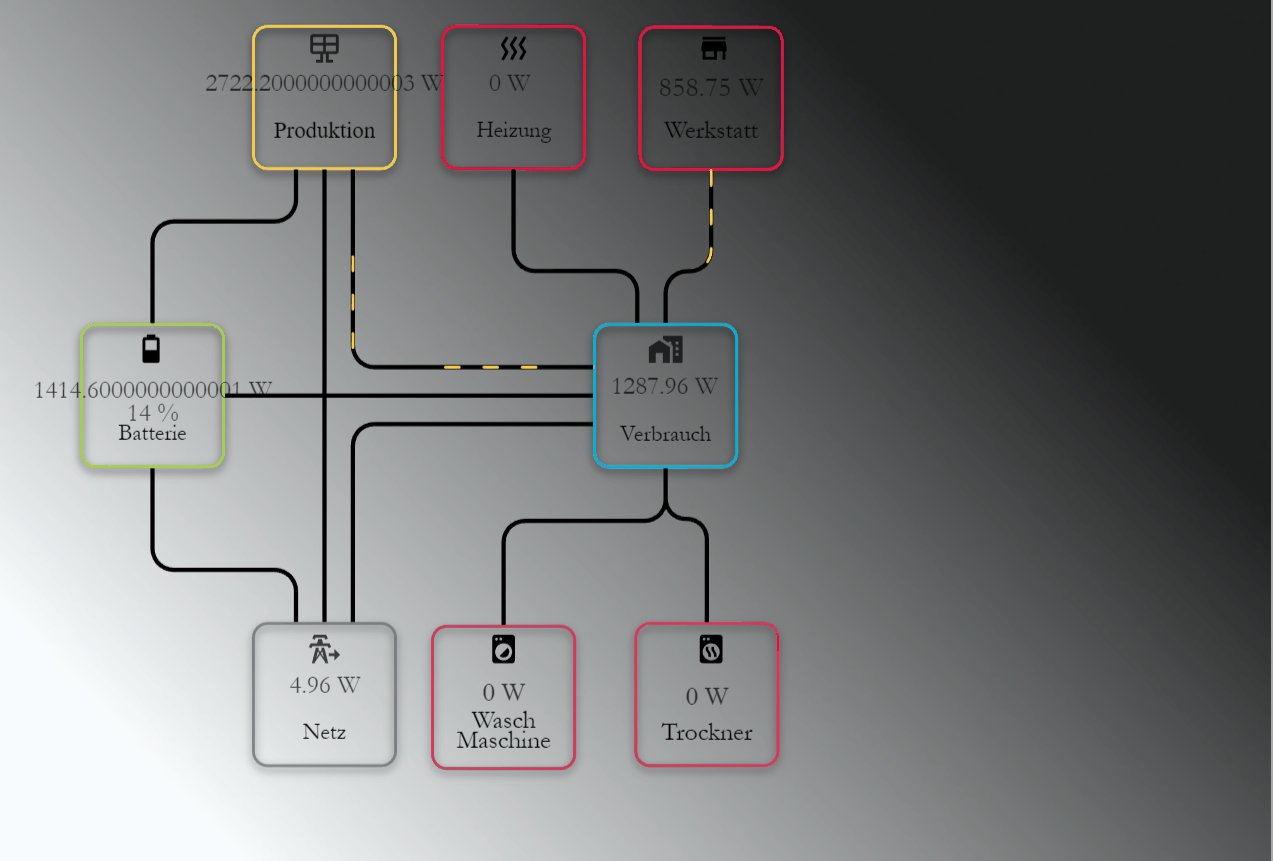
@skb alles oki! ;)
eigentlich bisher über element...Es gibt einen Element Modus und einen Connection Point Modus.
wo find ich den? ich seh nur


anscheinend bin ich zu dämlich... in der alten funzt das alles. kanns daran liegen, daß ich deine grundconfig umgeschnitzt habe?


was mir persönlich fehlt, ganze kachel/element verschieben/kopieren (gruppierung?). neben einer grundconfig für schriftart, größe, ...
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
-
@skb alles oki! ;)
eigentlich bisher über element...Es gibt einen Element Modus und einen Connection Point Modus.
wo find ich den? ich seh nur


anscheinend bin ich zu dämlich... in der alten funzt das alles. kanns daran liegen, daß ich deine grundconfig umgeschnitzt habe?


was mir persönlich fehlt, ganze kachel/element verschieben/kopieren (gruppierung?). neben einer grundconfig für schriftart, größe, ...
-
Es gibt überall kleine Fragezeichen. Die sollen nicht nur hübsch aussehen ;)
GrundKonfig für Farbe und Schrift ist doch da.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Es gibt überall kleine Fragezeichen. Die sollen nicht nur hübsch aussehen.
langsam muß ich frau wau zum blindenhund ausbilden...

GrundKonfig für Farbe und Schrift ist doch da.
trotz 0.0.2 und rumklicken in den menüs ist der
 blind...
blind...ich bleib dran, werd mich aber ab jetzt nicht mehr einmischen... ich komm mit der alten version zurecht.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Es gibt überall kleine Fragezeichen. Die sollen nicht nur hübsch aussehen.
langsam muß ich frau wau zum blindenhund ausbilden...

GrundKonfig für Farbe und Schrift ist doch da.
trotz 0.0.2 und rumklicken in den menüs ist der
 blind...
blind...ich bleib dran, werd mich aber ab jetzt nicht mehr einmischen... ich komm mit der alten version zurecht.
-
Aktuell gibt es den älteren "Energiefluss-Adapter" als Test/Beta im Github
(Link zum älteren Adapter ->https://forum.iobroker.net/topic/55627/test-adapter-energiefluss-v3-6-x-github-latest)Da ich in diesem Adapter historisch mehr oder minder Dinge eingebaut habe, an die ich vorher gar nicht zu denken gewagt habe und eine Erweiterung inzwischen schier unmöglich wird, habe ich mich entschlossen, eine Version zu entwickeln, die die Büchse der Pandora nicht nur öffnet, sondern auch verwirklichen kann :)
Diese findet Ihr wie gewohnt auf Github unter:
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert
Es gibt bereits jetzt zahlreiche Dinge, die der alte Adapter nicht unterstützt hat - hier jedoch bereits implementiert wurden.
Im einzelnen die Funktionen, die ich bereits adaptiert bzw. neu hinzugefügt habe:
- Der Adapter wird nun über eine Web-Oberfläche statt über ioBroker konfiguriert - dies ist benutzerfreundlicher
- Die Arbeitsfläche lässt sich frei in Breite und Höhe gestalten
- Es können unbegrenzt viele Elemente auf der Arbeitsfläche abgelegt werden (Texte, Datenpunkte, Rechtecke, Kreise, Icons, etc)
- Jedes Element lässt sich in Größe, Position, Farbe, Schatten, Transparenz anpassen
- Elemente können via Maus oder Koordinaten-Eingabe positioniert werden oder aneinander ausgerichtet werden (mitte, rechts, links, vertikale Oberkante, vertikale Unterkante und vertikaler Mittelpunkt)
- Animationen lassen sich wie in der alten Version anpassen (Farbe der Punkte, Farbe der Linie)
- Animationen können erfolgen, wenn der Datenpunkt Wert positiv oder negativ ist. Auch hier ist ein Schwellenwert möglich
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
Element: Die Linie wird immer am nächst passenden Eingang angedockt und verschiebt sich passend, wenn das Element bewegt wird.
Connection Point: Die Linie wird einem der verfügbaren 12 möglichen Eingänge zugewiesen und hält diesen bei, auch wenn das Element bewegt wird - Der Benutzer kann unbegrenzt viele Datenpunkte über den Object-Browser hinzufügen, die im Adapter verwendet werden
- Jedem Datenpunkt-Text, Rechteck oder Kreis kann ein Datenpunkt zugewiesen werden
- Alle Datenpunkt-Anzeigen lassen sich für sich selbst konfigurieren:
Quelle kann W oder kW sein, Umrechnung von W in kW kann erfolgen - muss aber nicht, die Einheit wird pro Element gewählt, jede Datenquelle kann ihren eigenen Schwellenwert haben, die Anzahl der Dezimalstellen ist wählbar (0, 1, 2) - Rechtecke oder Kreise können mit einem Datenpunkt belegt werden und anhand des Wertes eine Füllfarbe erhalten. Diese kann prozentual sein oder mit maximalem Wert.
Prozent: Das Element wird anhand des Datenpunktes prozentual gefüllt
max. Wert: Das Element wird erneut prozentual gefüllt, jedoch anhand des Wertes. Beispiel: max Wert 4000, Datenpunkt-Wert 3000 -> 3000/4000 * 100 -> 75% - Datenpunkte, die sowohl positive als auch negative Werte liefern, können positiv dargestellt werden, wenn sie negativ sind (und nur dann)
- Icons von Iconify (https://iconify.design/) lassen sich direkt über den Energiefluss Workspace integrieren und in ihrer Farbe, Größe, Position und Schattierung anpassen
- Für den gesamten Workspace lassen sich eigene CSS Style integrieren, die der Benutzer frei festlegen kann
- Es gibt eine Erinnerung, wenn die Seite verlassen wurde, Änderungen aber nicht gespeichert wurden
- Während der Konfiguration eines Elements wird der aktuelle Status gespeichert - dieser erlaubt es, das Element in seinem ursprünglichen Status wiederherzustellen, sollte man sich verklickt haben
- Bei Rechtecken und Kreisen können nun Adressen hinterlegt werden, auf die bei einem Klick/Tap verwiesen wird. Die Anzeige ist in einem Overlay, einer neuen Seite (Tab) oder derselben Seite möglich
- Alle Seiten sind responsive - heisst, sie laufen auf PC, Tablet, Handy und lassen sich dort auch konfigurieren
- Der Adapter benutzt nun die schnelleren Web-Sockets von ioBroker und reagiert etwa 10 Mal schneller, jedoch auch 10 Mal schonender im Browser (oder anderer Anzeige)
Damit ihr direkt loslegen könnt, habe ich dem Adapter eine Beispiel-Konfiguration beigelegt. Diese kann natürlich gelöscht werden ;)
Noch eine kleine Hilfe, wie der Adapter nun zu benutzen ist (gerne Vorschläge, wenn dies unverständlich ist oder verbessert werden kann):
- Der Web-Adapter muss weiterhin auf integrierten socket.io konfiguriert sein
- Nach Installation des Adapters sollte dieser automatisch gestartet sein. Da ich nur das Design, nicht aber Datenpunkte mitgegeben habe, müsst ihr diese natürlich angeben.
- Dazu öffnet ihr den Instanz-Link in den ioBroker Instanzen

- Es wird eine Warnmeldung angezeigt, das der Adapter nicht konfiguriert und eine Basis-Konfiguration geladen wurde

- Nun könnt ihr die Konfiguration mit dem Zahnrädchen unten links (welches immer sichtbar ist) öffnen

- Hier wird die gleiche Warnung erneut angezeigt und verschwindet nach einigen Sekunden. Oberhalb der Konfigurationsseite findet ihr die einzelnen Menüs, die benutzbar sind.
- Hier klickt ihr auf

um Eure Datenpunkte dem Adapter mitzuteilen. Diese lassen sich auch mit einem Alias belegen, um sie besser wieder finden zu können. Bitte beachten: Jeder Datenpunkt wird nur einmal festgelegt, kann aber unzählige Male verwendet werden. Auch lassen sich Datenpunkte editieren und löschen.

- Nachdem nun die Datenpunkte dem Adapter bekannt sind, sind diese in der Tabelle sichtbar und können dann einem Element, einem Rechteck, einem Kreis oder einer Animation zugewiesen werden. Dies geschieht über den Konfigurator des Elements selbst, indem ihr auf dieses Element klickt

- Element Datentext:
 Hier lässt sich dann auch direkt die Einheit, Farben usw einstellen. Auch gibt es oberhalb noch den "Advanced" Bereich, wo die Anzeige beinflusst werden kann.
Hier lässt sich dann auch direkt die Einheit, Farben usw einstellen. Auch gibt es oberhalb noch den "Advanced" Bereich, wo die Anzeige beinflusst werden kann.

- Nach einem Klick auf "Save", und dann "Save & Exit" wird die Konfiguration gespeichert und ihr werdet zur Anzeige Eures Energiefluss - erweitert geleitet.
Viel Spaß und gutes Gelingen! ;)
Natürlich möchte ich mich auch bei den Testern zu Beginn bedanken: @Homoran @da_Woody @maximal1981 @guergen @wendy2702 @Maxtor62 @BananaJoe
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Schreibt hier bitte zu Beginn alle Ideen rein, die Euch einfallen!
Hallo folgende Ideen:
-
Timestamp von: letzte Änderung
-
Hintergrund in der Config änderbar
-
Bild Icons
-
Animation der Icons bei Wertänderung - blinken, pulsierend....
-
Selektieren Aller Elemente - copy, paste
-
Elemente via Cursor verschiebbar
-
Selektieren nach Typ
-
@skb alles gut. :) k.a. ob's an mir liegt, an meinem system, oder was weis ich.
mehr als auf dein posting zu antworten, kann ich nicht.
gerade war alles ok, bis auf das jetzt überhaupt keine punkte laufen.
bei jedem update springen bei mir die zahlen herum.

keine minute später:

-
@skb alles gut. :) k.a. ob's an mir liegt, an meinem system, oder was weis ich.
mehr als auf dein posting zu antworten, kann ich nicht.
gerade war alles ok, bis auf das jetzt überhaupt keine punkte laufen.
bei jedem update springen bei mir die zahlen herum.

keine minute später:

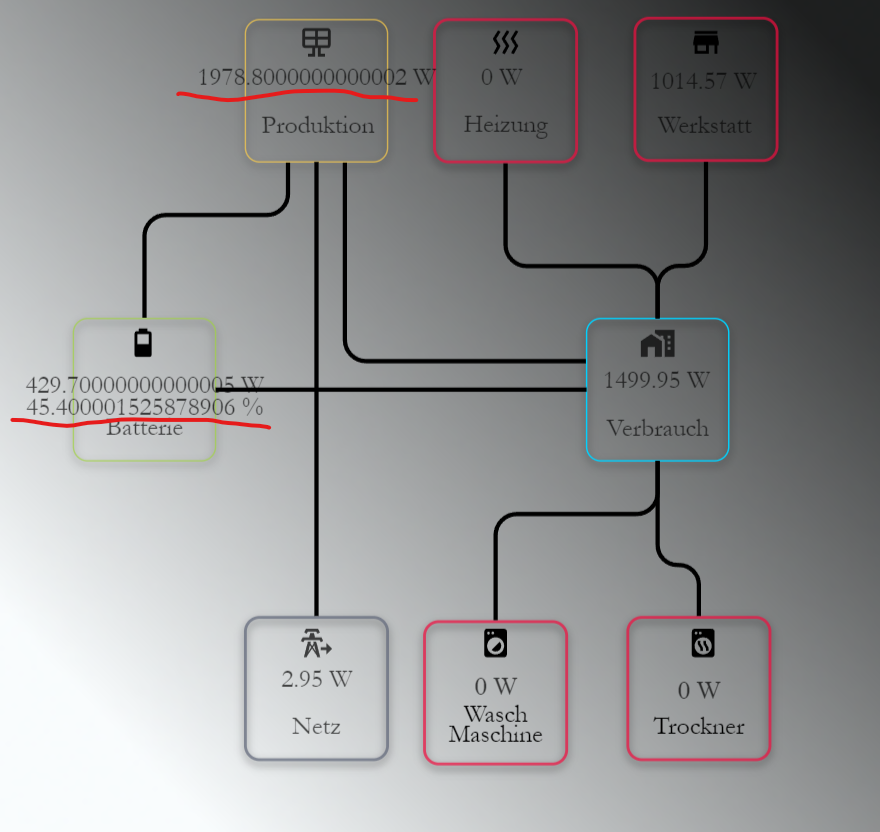
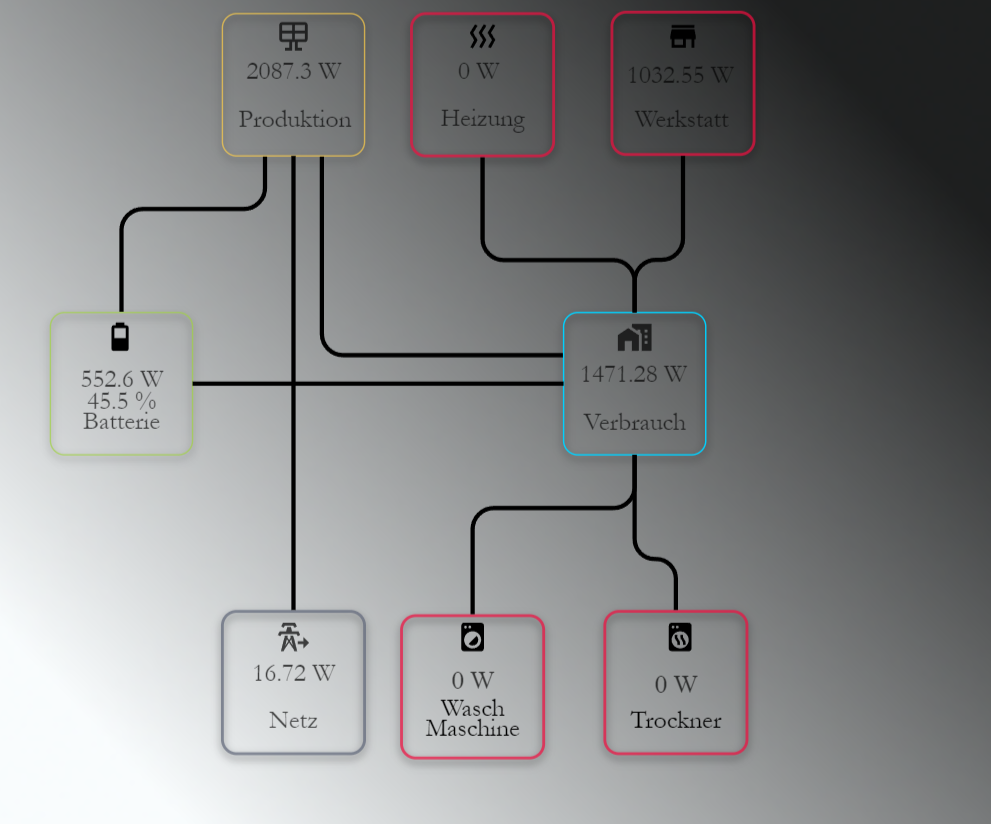
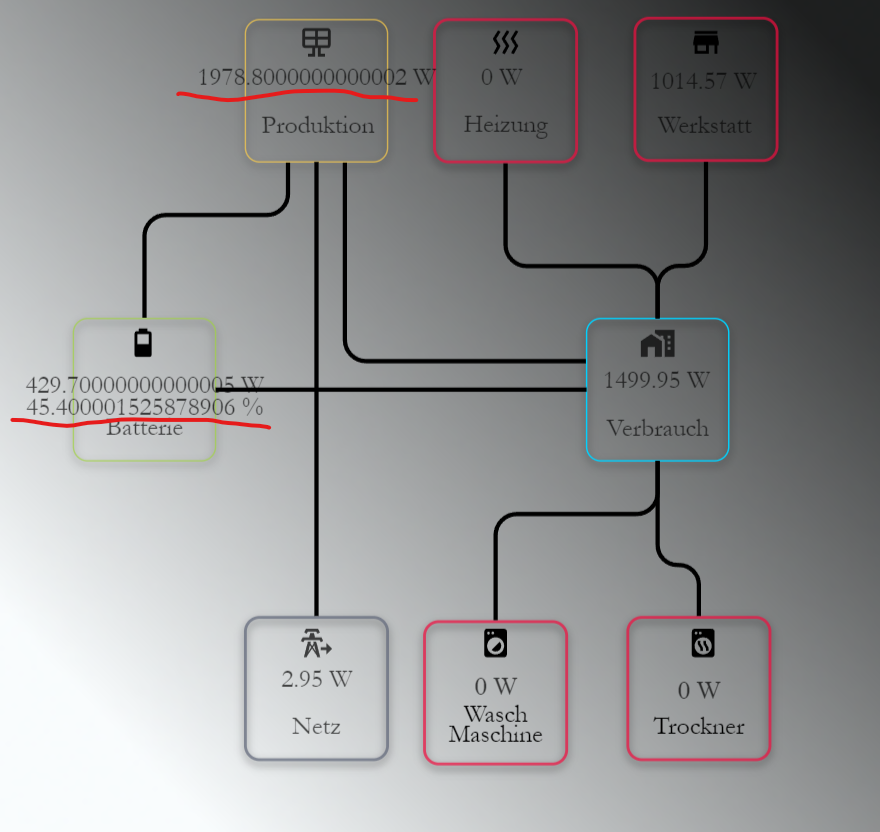
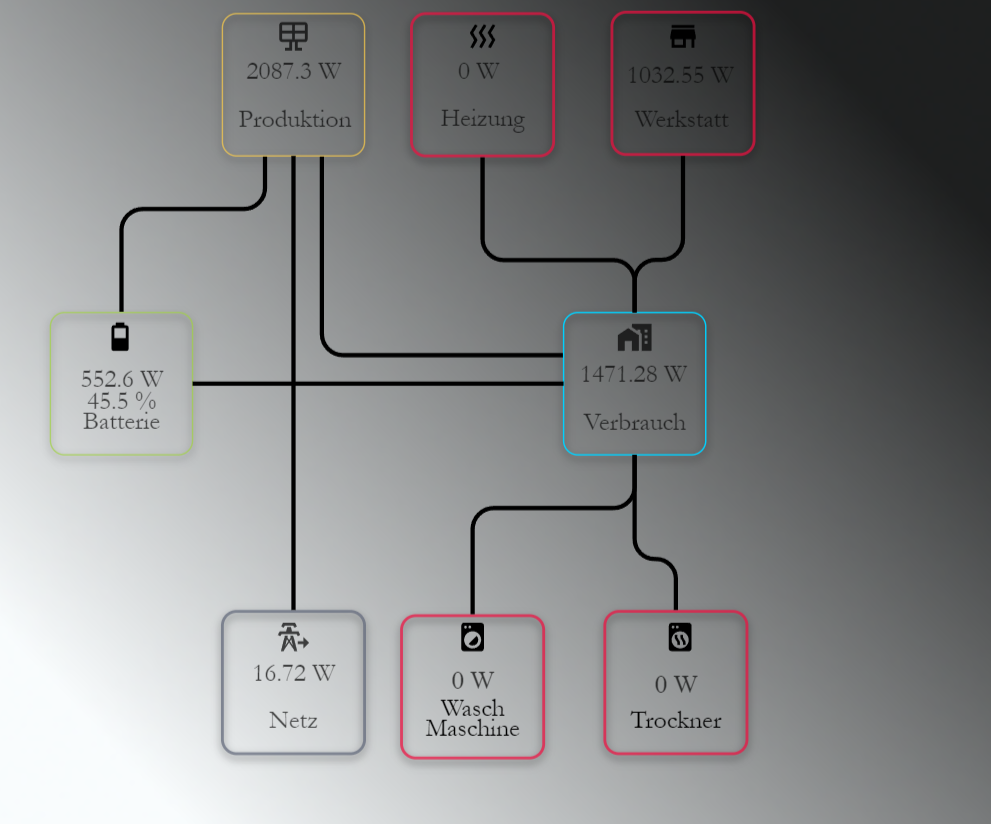
@da_woody Teste das doch einfach mal.
Leg einen Datenpunkt vom Typ Number, schreibe dort den Wert 500.00 rein.
Dann fügst du den Wert als Source hinzu, legst einen Datenwert auf die Oberfläche uns weist ihm die Quelle zu.
Dann öffnest Du die LiveAnsicht und änderst den Wert in 510.05 oder so.
Dann siehst Du, ob das richtig klappt oder nicht.
Auch geht ja 500.55555999874637 - hier natürlich Dann auch die Nachkommastellen im Workspace einstellen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Schreibt hier bitte zu Beginn alle Ideen rein, die Euch einfallen!
Hallo folgende Ideen:
-
Timestamp von: letzte Änderung
-
Hintergrund in der Config änderbar
-
Bild Icons
-
Animation der Icons bei Wertänderung - blinken, pulsierend....
-
Selektieren Aller Elemente - copy, paste
-
Elemente via Cursor verschiebbar
-
Selektieren nach Typ
-
-
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Diesen kannst Du im Reiter CSS anpassen.
html,body { background-color: #00000; /* schwarz */ }Selektion nach Typ meinst Du wie?
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Nein, nur in der Config beim bearbeiten
Selektion nach Typ meinst Du wie?
Wähle alle txt Bausteine - ändere die Schrift für Alle
Wähle alle Icon Bausteine - ändere die Größe für AlleÜbrigens, das Kommastellen Problem habe ich auch.

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Nein, nur in der Config beim bearbeiten
Selektion nach Typ meinst Du wie?
Wähle alle txt Bausteine - ändere die Schrift für Alle
Wähle alle Icon Bausteine - ändere die Größe für AlleÜbrigens, das Kommastellen Problem habe ich auch.

-
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Nein, nur in der Config beim bearbeiten
Selektion nach Typ meinst Du wie?
Wähle alle txt Bausteine - ändere die Schrift für Alle
Wähle alle Icon Bausteine - ändere die Größe für AlleÜbrigens, das Kommastellen Problem habe ich auch.

-
Wähle alle txt Bausteine - ändere die Schrift für Alle
Wähle alle Icon Bausteine - ändere die Größe für AlleKann man über CSS einstellen.