NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
ich seh nochmal drüber
soo, läuft jetzt!
Ursache war anscheinend tatsächlich das falsche Schließen der Auskommentierung.Ich hatte leider zwischendurch noch
battery_dischargemathematisch korrekt bei kleiner als Schwelle (negativ) eingetragen. ( -128<0 )
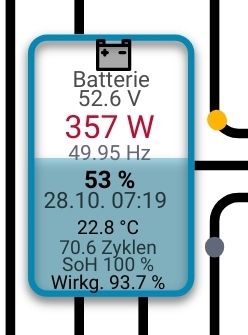
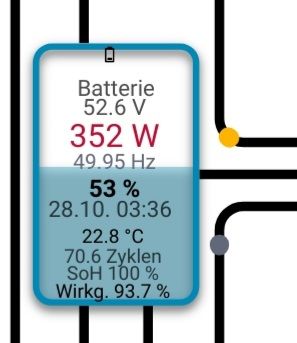
jetzt wieder bei größer, da läuft es, aber....Das animierte Icon ist ziemlich klein, dan blitzt kurz mein Standardicon in Normalgröße auf, dann beginnt die Animation von vorne.
heisst das, dass das Standardicon, das eigentlich bei 0 gezeigt werden sollte, Bestandteil der Animation ist?


-
@homoran Das animierte Icon darin ist 24px groß.
Wenn du es größer brauchst, richtige Größe bei iconify suchen und die Pfade damit ersetzen.
-
@skb ok, mache ich.
Und als Standardicon müsste ich das selbe icon nehmen, weil immer meine Autobatterie aufblitzt? -
@homoran Damit die Animation richtig lauft, ja.
Sonst kannst du ja andere von iconify nehmen.Dort gibt es ja mehrere, die man animieren konnte.
-
@skb
kurze Frage
kann ich im Adapter eine kleine html Datei einfügen ?
muß die jetzt als Datenquelle ausgewählt sein ?
dann könnte ich auf Vis völlig verzichten....................................
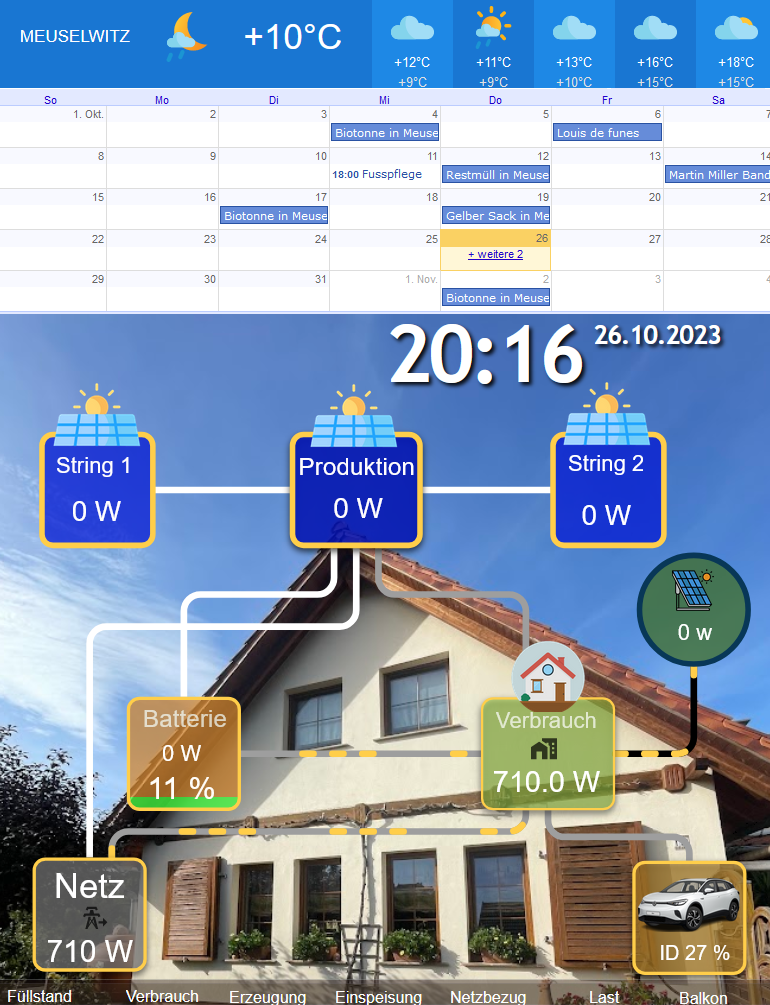
wollte gern noch den Kalender und das Wetter mit einbauen zur Ansicht auf meinem Fire HD.
siehe hier mit vis.
Habe leider immer Verbindungsprobleme mit vis,warum auch immer.

-
@u66 Du meinst externe HTML Seiten á la Frames oder statische Seiten?
-
@skb
jo, so in etwa
neues Objekt und html frame einbinden.
Falls das nicht den Adapter lahmt.
-
@u66 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
jo, so in etwa
typische Antwort auf
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@u66 Du meinst externe HTML Seiten á la Frames oder statische Seiten?

-
@homoran
ja das " oder " hatte ich jetzt glatt überlesen.
eigentlich beides.
Wobei statisch ja auch geht. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Das animierte Icon darin ist 24px groß.
bist du sicher?
hab gerade nachgesehen. Meine Widgets sind 24px groß.
Die sind alle deutlich größer.Wenn das wirklich auch 24px sind, ist da durch die Animation noch ein transform drin?
-
@u66 wie liegt denn die statische Seite vor? Als Code, als Seite?
Hast du die erstellt usw? -
@skb
als Code -
@u66 Also über Frames kann ich nachdenken, aber Quellcode einfügen werde ich nicht machen, denke ich, da so HTML Seiten auch massig groß werden könnten.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
da so HTML Seiten auch massig groß werden könnten.
Ja da hast Recht..........
-
@homoran Also das Icon hat in meinem Layout 24 Hoch und Breit.
Daher bin ich relativ sicher, ja -
@u66 Liegt die HTML Datei bei dir im Web-Adapter oder auf einem Server?
-
@skb
das ist ein Web generierter Wetter Code ( nur 2 Zeilen )
und ebenfals kleiner html Code von meinem Googlekalender,
siehe Screenshot weiter oben. -
@u66 kannst du den Quellcode ohne deine Persönlichen Daten und Tokens use vielleicht bereitstellen?
Dann könnte ich mich da ein wenig dran orientieren.
-
@skb
klar
zB.<iframe width='300' height='200' name='CW2' style='border:1px solid;border-color:transparent;' src='https://api.wetteronline.de/wetterwidget?gid=10382&modeid=CW2&seourl=berlin&locationname=Berlin&lang=de'></iframe> -
@u66 wunderbar, danke.
Schaue ich mir an.Allerdings erst nach dem Urlaub

