NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wechselt das Icon gar nicht, wenn die Batterie lädt oder entlädt?
richtig!
bleibt das Standardicon.
beim Netzbezug klappt es bei mir, dort allerdings ohne Animationhab auch schon andere Browser versucht
-
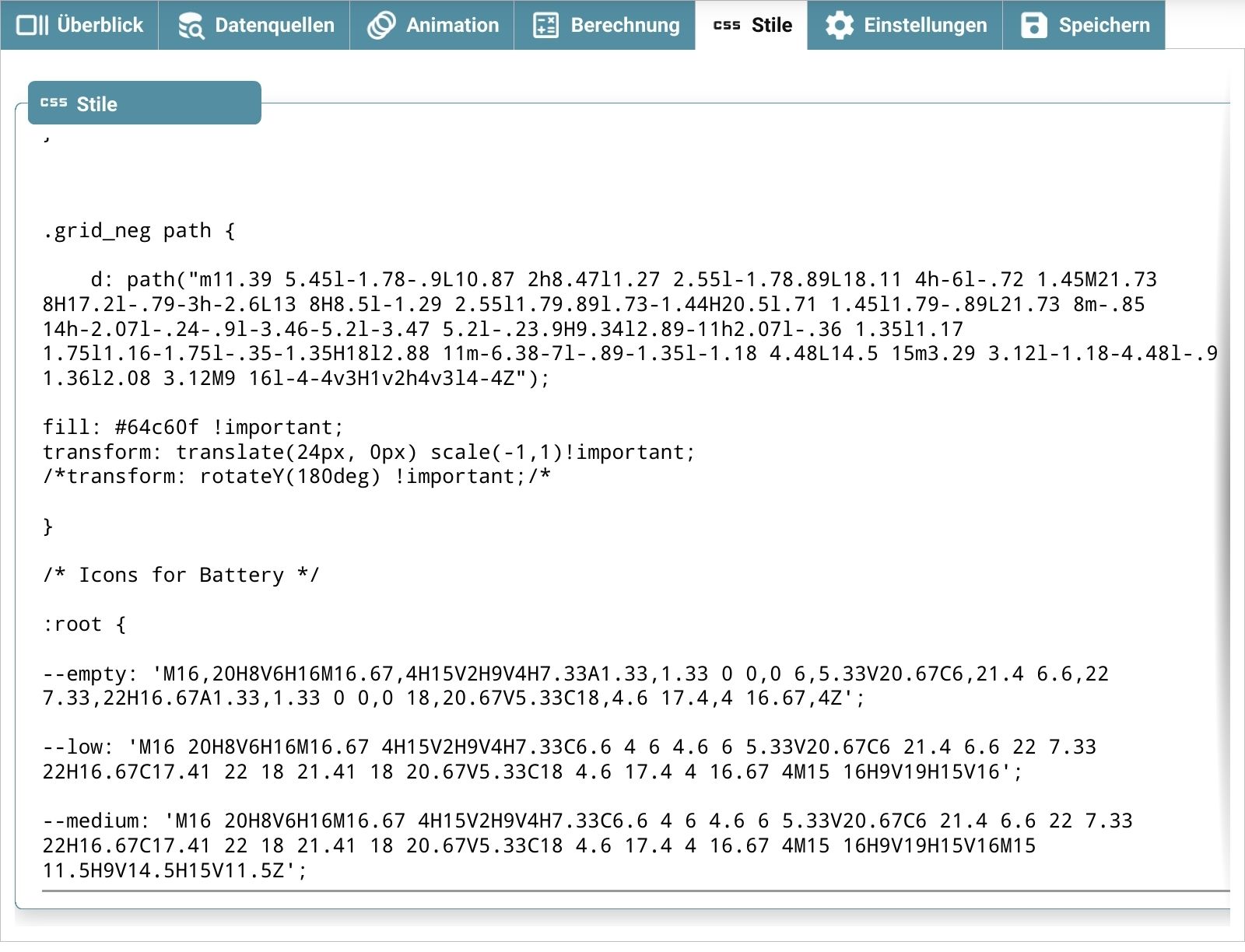
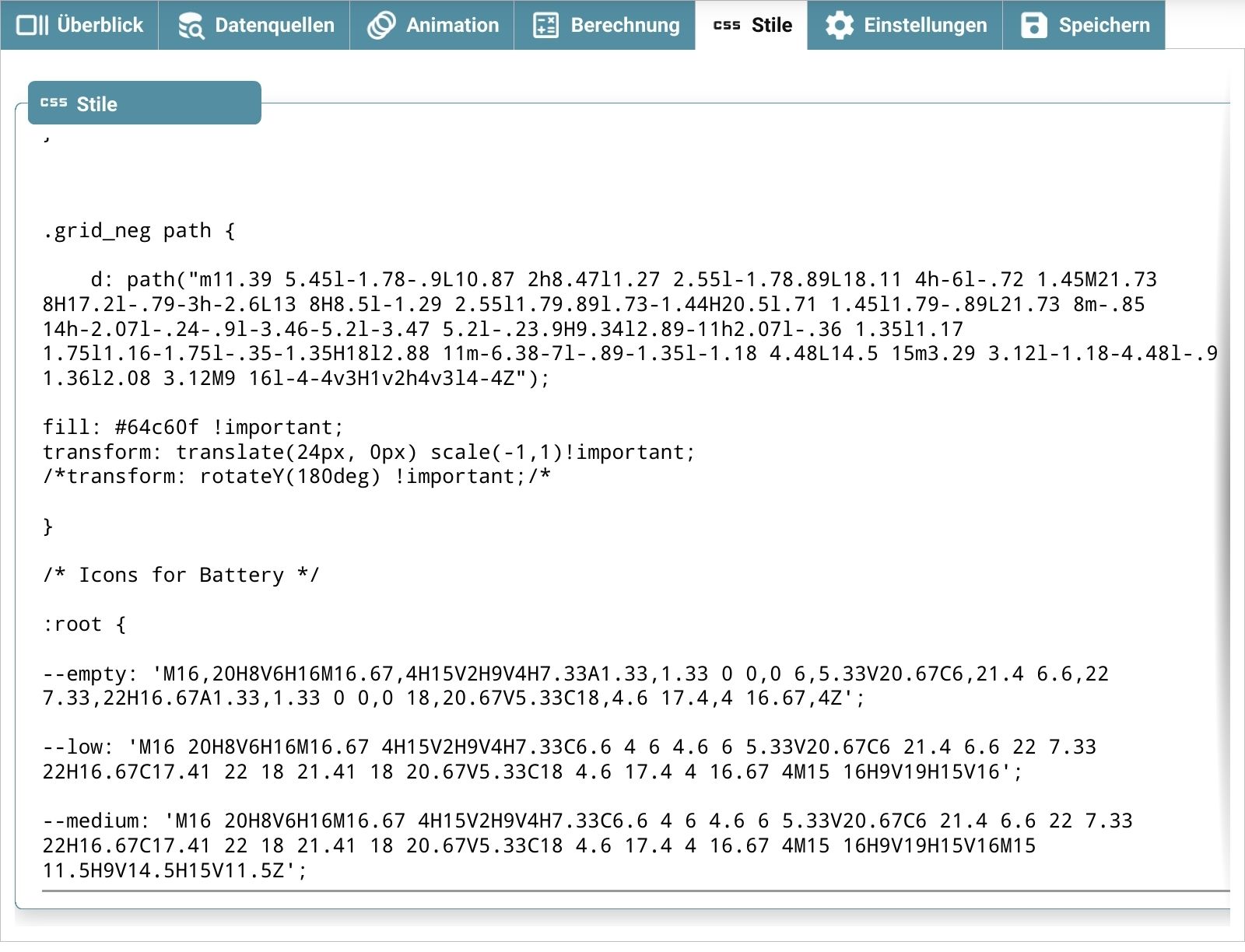
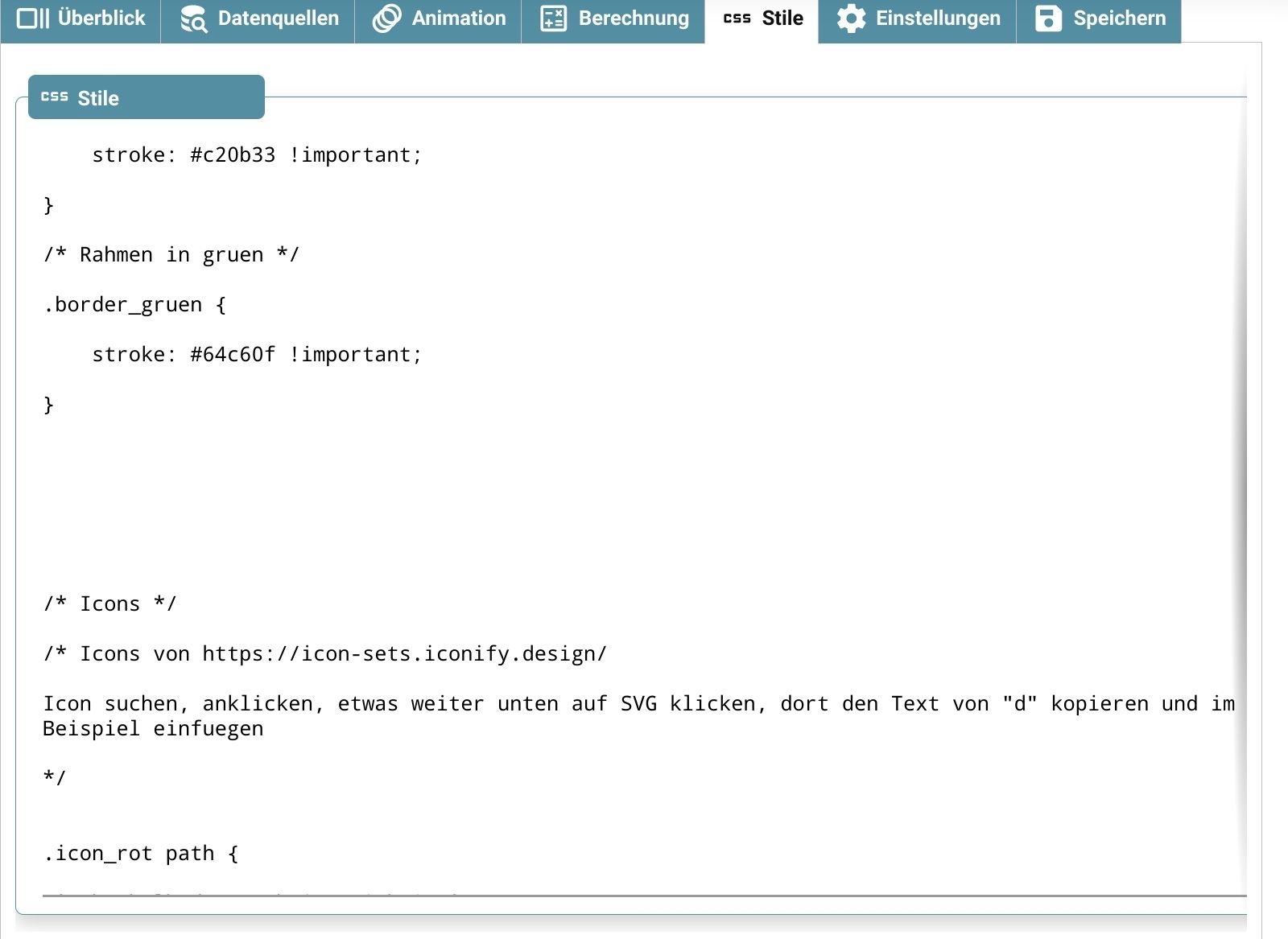
/* CSS funktioniert mit Klassen, die mit einem . (Punkt starten) und dann einen Namen besitzen, der frei wählbar ist. Das !important am Ende ist wichtig, damit die Farbe erneut zugewiesen werden kann */ .test path { stroke: linear-gradient(to bottom-right, #ff0000 , #0000ff) !important; } /* Text in fett */ .text_bold { font-weight: bold !important; } /* Text in gruen */ .text_gruen { fill: #64c60f !important; } /* Text sonnengelb */ .text_gelb { fill: #ffb400 !important; font-weight: bold !important; font-family: serif !important; } /* Text in rot */ .text_rot { fill: #c20b33 !important; } /* BACKGROUND */ /* Background Heizung */ .bg_heat { fill: #FFCc99 !important; } /* RAHMEN */ /* Rahmen in rot */ .border_rot { stroke: #c20b33 !important; } /* Rahmen in gruen */ .border_gruen { stroke: #64c60f !important; } /* Icons */ /* Icons von https://icon-sets.iconify.design/ Icon suchen, anklicken, etwas weiter unten auf SVG klicken, dort den Text von "d" kopieren und im Beispiel einfuegen */ .icon_rot path { /* oberhalb das Path ist wichtig */ fill: #c20b33 !important; } .icon_gruen path { /* oberhalb das Path ist wichtig */ fill: #64c60f !important; /* stroke: #000000 !important; */ } .icon_tuerkis path { /* oberhalb das Path ist wichtig */ fill: #2cccd7 !important; stroke: #000000 !important; } .grid_pos path { d: path("m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6l-.72 1.45M15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89L15.5 8m-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07l2.89 11M8.3 15l-.9-1.35l-1.18 4.48L8.3 15m3.28 3.12l-1.18-4.48L9.5 15l2.08 3.12M23 16l-4-4v3h-4v2h4v3l4-4Z"); fill: #c20b33 !important; } .grid_neg path { d: path("m11.39 5.45l-1.78-.9L10.87 2h8.47l1.27 2.55l-1.78.89L18.11 4h-6l-.72 1.45M21.73 8H17.2l-.79-3h-2.6L13 8H8.5l-1.29 2.55l1.79.89l.73-1.44H20.5l.71 1.45l1.79-.89L21.73 8m-.85 14h-2.07l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H9.34l2.89-11h2.07l-.36 1.35l1.17 1.75l1.16-1.75l-.35-1.35H18l2.88 11m-6.38-7l-.89-1.35l-1.18 4.48L14.5 15m3.29 3.12l-1.18-4.48l-.9 1.36l2.08 3.12M9 16l-4-4v3H1v2h4v3l4-4Z"); fill: #64c60f !important; transform: translate(24px, 0px) scale(-1,1)!important; /*transform: rotateY(180deg) !important;*/ } /* Icons for Battery */ :root { --empty: 'M16,20H8V6H16M16.67,4H15V2H9V4H7.33A1.33,1.33 0 0,0 6,5.33V20.67C6,21.4 6.6,22 7.33,22H16.67A1.33,1.33 0 0,0 18,20.67V5.33C18,4.6 17.4,4 16.67,4Z'; --low: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16'; --medium: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 11.5H9V14.5H15V11.5Z'; --high: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z'; } .battery_charge path { animation: charge 4s linear infinite; } .battery_discharge path { animation: discharge 4s linear infinite; } /* Animation for battery */ @keyframes charge { 0% { d: path(var(--empty)); } 25% { d: path(var(--low)); } 50% { d: path(var(--medium)); } 75% { d: path(var(--high)); } } @keyframes discharge { 0% { d: path(var(--high)); } 25% { d: path(var(--medium)); } 50% { d: path(var(--low)); } 75% { d: path(var(--empty)); } } -
/* CSS funktioniert mit Klassen, die mit einem . (Punkt starten) und dann einen Namen besitzen, der frei wählbar ist. Das !important am Ende ist wichtig, damit die Farbe erneut zugewiesen werden kann */ .test path { stroke: linear-gradient(to bottom-right, #ff0000 , #0000ff) !important; } /* Text in fett */ .text_bold { font-weight: bold !important; } /* Text in gruen */ .text_gruen { fill: #64c60f !important; } /* Text sonnengelb */ .text_gelb { fill: #ffb400 !important; font-weight: bold !important; font-family: serif !important; } /* Text in rot */ .text_rot { fill: #c20b33 !important; } /* BACKGROUND */ /* Background Heizung */ .bg_heat { fill: #FFCc99 !important; } /* RAHMEN */ /* Rahmen in rot */ .border_rot { stroke: #c20b33 !important; } /* Rahmen in gruen */ .border_gruen { stroke: #64c60f !important; } /* Icons */ /* Icons von https://icon-sets.iconify.design/ Icon suchen, anklicken, etwas weiter unten auf SVG klicken, dort den Text von "d" kopieren und im Beispiel einfuegen */ .icon_rot path { /* oberhalb das Path ist wichtig */ fill: #c20b33 !important; } .icon_gruen path { /* oberhalb das Path ist wichtig */ fill: #64c60f !important; /* stroke: #000000 !important; */ } .icon_tuerkis path { /* oberhalb das Path ist wichtig */ fill: #2cccd7 !important; stroke: #000000 !important; } .grid_pos path { d: path("m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6l-.72 1.45M15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89L15.5 8m-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07l2.89 11M8.3 15l-.9-1.35l-1.18 4.48L8.3 15m3.28 3.12l-1.18-4.48L9.5 15l2.08 3.12M23 16l-4-4v3h-4v2h4v3l4-4Z"); fill: #c20b33 !important; } .grid_neg path { d: path("m11.39 5.45l-1.78-.9L10.87 2h8.47l1.27 2.55l-1.78.89L18.11 4h-6l-.72 1.45M21.73 8H17.2l-.79-3h-2.6L13 8H8.5l-1.29 2.55l1.79.89l.73-1.44H20.5l.71 1.45l1.79-.89L21.73 8m-.85 14h-2.07l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H9.34l2.89-11h2.07l-.36 1.35l1.17 1.75l1.16-1.75l-.35-1.35H18l2.88 11m-6.38-7l-.89-1.35l-1.18 4.48L14.5 15m3.29 3.12l-1.18-4.48l-.9 1.36l2.08 3.12M9 16l-4-4v3H1v2h4v3l4-4Z"); fill: #64c60f !important; transform: translate(24px, 0px) scale(-1,1)!important; /*transform: rotateY(180deg) !important;*/ } /* Icons for Battery */ :root { --empty: 'M16,20H8V6H16M16.67,4H15V2H9V4H7.33A1.33,1.33 0 0,0 6,5.33V20.67C6,21.4 6.6,22 7.33,22H16.67A1.33,1.33 0 0,0 18,20.67V5.33C18,4.6 17.4,4 16.67,4Z'; --low: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16'; --medium: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 11.5H9V14.5H15V11.5Z'; --high: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z'; } .battery_charge path { animation: charge 4s linear infinite; } .battery_discharge path { animation: discharge 4s linear infinite; } /* Animation for battery */ @keyframes charge { 0% { d: path(var(--empty)); } 25% { d: path(var(--low)); } 50% { d: path(var(--medium)); } 75% { d: path(var(--high)); } } @keyframes discharge { 0% { d: path(var(--high)); } 25% { d: path(var(--medium)); } 50% { d: path(var(--low)); } 75% { d: path(var(--empty)); } } -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Zeile 132, 133, 134 weg und nur eine } (zu).
ääääh, wo kommen die denn her. momang!
EDIT:
Da is nix
und wo ist die } zuviel?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Zeile 132, 133, 134 weg und nur eine } (zu).
ääääh, wo kommen die denn her. momang!
EDIT:
Da is nix
und wo ist die } zuviel?
-
@mcu wir reden vom auskommentieren
/* weg damit */?? -
@homoran Ja , wenn du es so machst wie jetzt dann geht es, aber nicht wie vorher.
/* ok */ /* nicht ok /*@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Ja , wenn du es so machst wie jetzt dann geht es, aber nicht wie vorher.
leider auch nicht.
ich seh nochmal drüber
DANKE
-
@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Ja , wenn du es so machst wie jetzt dann geht es, aber nicht wie vorher.
leider auch nicht.
ich seh nochmal drüber
DANKE
-
@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Zeile 79

alles gut!
Firefox scheint beim kopieten Blödsinn zu machen
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Da ist bisschen Wirrwarr drin
hab's mal ausgetauscht. hoffentlich jetzt ohne Artefakte
-
@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Ja , wenn du es so machst wie jetzt dann geht es, aber nicht wie vorher.
leider auch nicht.
ich seh nochmal drüber
DANKE
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
ich seh nochmal drüber
soo, läuft jetzt!
Ursache war anscheinend tatsächlich das falsche Schließen der Auskommentierung.Ich hatte leider zwischendurch noch
battery_dischargemathematisch korrekt bei kleiner als Schwelle (negativ) eingetragen. ( -128<0 )
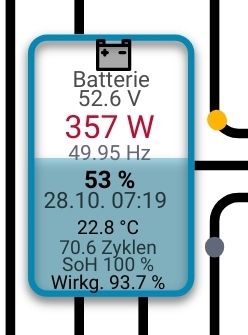
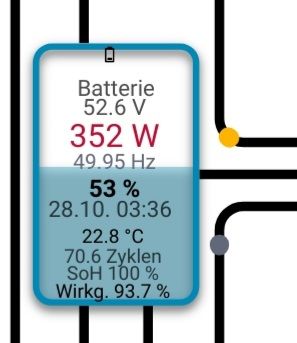
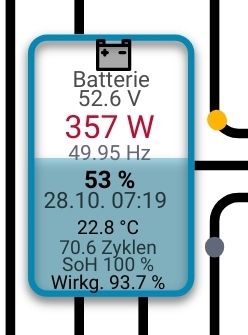
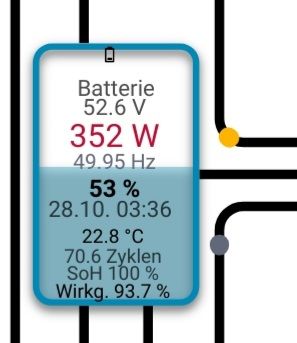
jetzt wieder bei größer, da läuft es, aber....Das animierte Icon ist ziemlich klein, dan blitzt kurz mein Standardicon in Normalgröße auf, dann beginnt die Animation von vorne.
heisst das, dass das Standardicon, das eigentlich bei 0 gezeigt werden sollte, Bestandteil der Animation ist?


-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
ich seh nochmal drüber
soo, läuft jetzt!
Ursache war anscheinend tatsächlich das falsche Schließen der Auskommentierung.Ich hatte leider zwischendurch noch
battery_dischargemathematisch korrekt bei kleiner als Schwelle (negativ) eingetragen. ( -128<0 )
jetzt wieder bei größer, da läuft es, aber....Das animierte Icon ist ziemlich klein, dan blitzt kurz mein Standardicon in Normalgröße auf, dann beginnt die Animation von vorne.
heisst das, dass das Standardicon, das eigentlich bei 0 gezeigt werden sollte, Bestandteil der Animation ist?


-
@homoran Das animierte Icon darin ist 24px groß.
Wenn du es größer brauchst, richtige Größe bei iconify suchen und die Pfade damit ersetzen.
@skb ok, mache ich.
Und als Standardicon müsste ich das selbe icon nehmen, weil immer meine Autobatterie aufblitzt? -
@skb ok, mache ich.
Und als Standardicon müsste ich das selbe icon nehmen, weil immer meine Autobatterie aufblitzt? -
@homoran Damit die Animation richtig lauft, ja.
Sonst kannst du ja andere von iconify nehmen.Dort gibt es ja mehrere, die man animieren konnte.
@skb
kurze Frage
kann ich im Adapter eine kleine html Datei einfügen ?
muß die jetzt als Datenquelle ausgewählt sein ?
dann könnte ich auf Vis völlig verzichten....................................
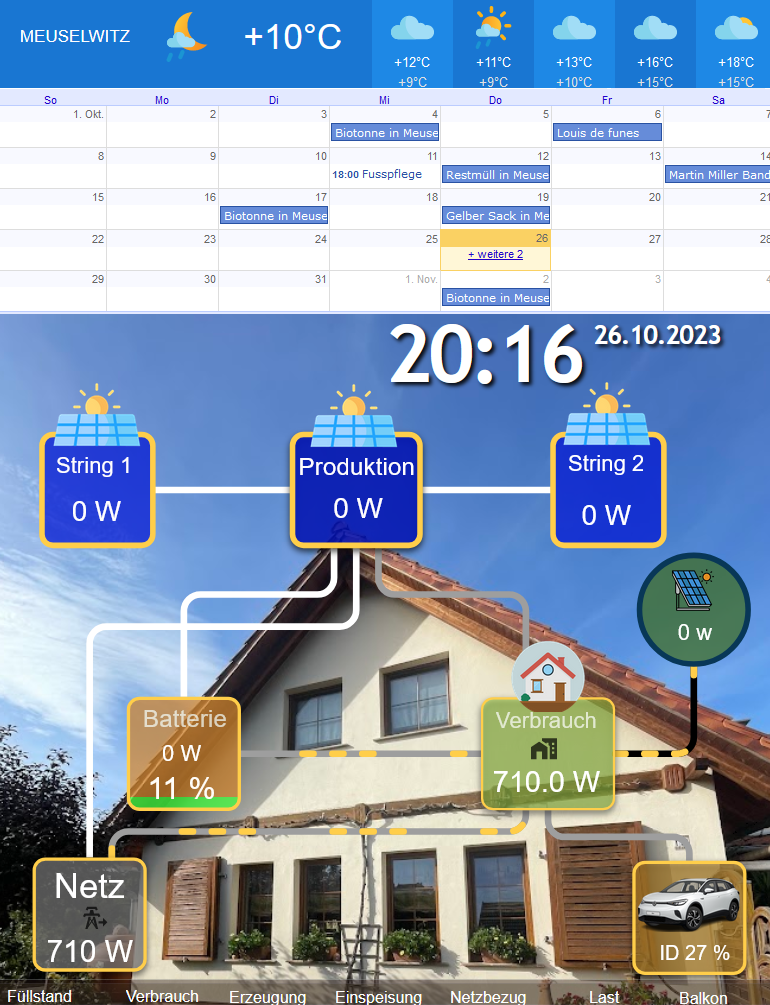
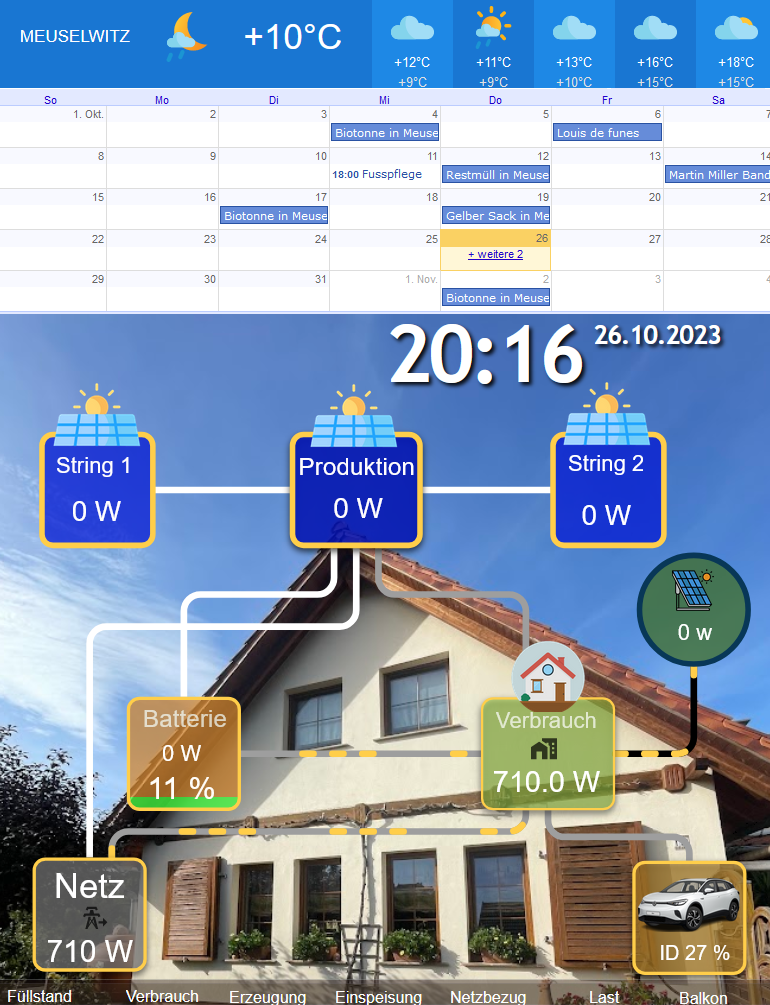
wollte gern noch den Kalender und das Wetter mit einbauen zur Ansicht auf meinem Fire HD.
siehe hier mit vis.
Habe leider immer Verbindungsprobleme mit vis,warum auch immer.

-
@skb
kurze Frage
kann ich im Adapter eine kleine html Datei einfügen ?
muß die jetzt als Datenquelle ausgewählt sein ?
dann könnte ich auf Vis völlig verzichten....................................
wollte gern noch den Kalender und das Wetter mit einbauen zur Ansicht auf meinem Fire HD.
siehe hier mit vis.
Habe leider immer Verbindungsprobleme mit vis,warum auch immer.