NEWS
Test Adapter vis 2.0 (Alpha)
-
-
@myzerat Die ganzen Fehler mit
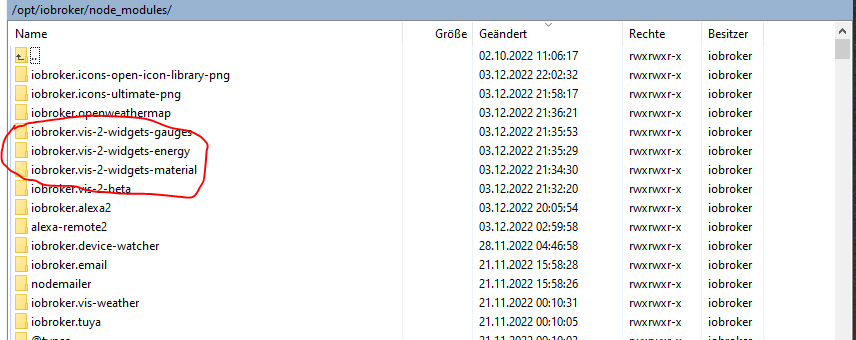
Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js ...tauchen auch bei mir auf. Daran liegt es nicht.
Poste dein Log einmal hier an diesem issue damit Bluefox sich das ansehen kann
https://github.com/ioBroker/ioBroker.vis/issues/603 -
hab ich gemacht, thx!
-
@myzerat Poste bitte mal das vollständige Log https://forum.iobroker.net/topic/60398/test-adapter-vis-2-0-alpha/225 von hier in dem github issue
-
ist erledigt
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Funktioniert bei wem das weather widget?
Bei mir wird links kein Abschnitt "weather" angezeigt (vis2 v2.0.10). Weißt du zu welchem Adapter das von dir genannte widget gehört?
Den Adapter "daswetter" und "dwd" hab ich auch installiert. -
Bei mir zeigt er in meinem Projekt leider immer noch leere Seiten. In der Console hab ich das gesehen:
DevTools failed to load source map: Could not load content for chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/browser-polyfill.js.map: System error: net::ERR_FILE_NOT_FOUND DevTools failed to load source map: Could not load content for http://192.168.0.251:8082/vis-2-beta/static/js/main.dc6dc95d.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.0.251:8082/vis-2-beta/static/js/313.2825976e.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREWas könnte da denn das Problem sein? Hängt der Output mit den leeren Seiten zusammen?
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Funktioniert bei wem das weather widget?
Bei mir wird links kein Abschnitt "weather" angezeigt (vis2 v2.0.10). Weißt du zu welchem Adapter das von dir genannte widget gehört?
Den Adapter "daswetter" und "dwd" hab ich auch installiert.Hab dich nicht vergessen. Nachdem ich den Adapter vis-weather installiert hatte, hatte ich Probleme mit vis2 und aktuell sehe ich nur noch 3 Widgets im vis2 Editor. Muss jetzt erstmal mein Vis2 wieder lauffähig bekommen

-
@merlin123 sagte in Test Adapter vis 2.0 (Alpha):
Bei mir zeigt er in meinem Projekt leider immer noch leere Seiten. In der Console hab ich das gesehen:
Hi, hast du ein paar mehr Details. Du schreibst "leider immer noch leere Seiten", was danach klingt, das du bereits ein paar Sachen ausprobiert hast.
Welche VIS2 version hast du aktuell installiert? Wenn du das Problem hast, das nach einem Update von vis 2.0.9 auf 2.0.10 nichts mehr geladen wird, dann poste bitte deine Infos / Logs an diesem issue https://github.com/ioBroker/ioBroker.vis/issues/603 -
@feuersturm
Ja, aber ich werde diesen nicht mehr installieren.
Aktuell habe ich Vis2 deinstalliert und warte ab bis die groben Fehler beseitigt sind.
-
@feuersturm
Bei mir hat es von der ersten Version an nicht funktioniert, dass er meine VIS anzeigt. Sieht im Editor aus wie auf dem Bild, in der eigentlichen Anzeige wird eine leere, weiße Seite gezeigt.
Hab aktuell die .10er Version drauf, aber auch die vorherigen hatten den gleichen Effekt.
Ein neues, leeres Projekt geht auf den ersten Blick. Hatte mein Projekt nach einem Tipp auf einen vorherigen Post von mir auch via Export/Import von der Vis1 übernommen. Hat aber nichts geändert.
-
@merlin123 am besten dann ein github issue anlegen inkl. Vollständigen log aus der Entwicklungskonsole.
Du kannst ja mal versuchen, ob du das Problem eingrenzen kannst, wenn du einzelne Seiten exportierst und importierst.
Ansonsten wird sich Bluefox sicherlich bald um die bereits gemeldeten issues kümmern, bzw dort Rückfragen stellen.
-
Blöde Frage: Muss ich für vis2.0 einen neuen Lizenzkey eintragen? Ich hatte da einfach den aus der alten vis rüberkopiert.
Mir ist grade aufgefallen, dass er den anmeckkert:vis-2-beta.0 2022-12-08 10:30:59.314 error License is for other adapter "iobroker.vis". Expected "iobroker.vis-2-beta" -
@amg_666 Vermutlich wird da noch was kommen. Hier ist das entsprechende issue dazu https://github.com/ioBroker/ioBroker.vis/issues/606
-
Also wenn ich den Beitrag von @Bluefox richtig interpretiere soll die Lizenz sowohl für vis 1 als auch vis 2 sein.....:
Cloud/Vis-Offline-Weihnachtsangebot 2022 -
@matt77che exakt. Die offfline Lizenz wird für beide Versionen gelten.
Die private Free Lizenz wird es auch für Vis 2.x for free geben - mal wird aber eine neue dann über die Webseite holen müssen.
Aktuell ist aber in der vis2 Alpha/Beta der Lizenz Check deaktiviert. Also Lizenz Fehlermeldungen einfach ignorieren. -
@apollon77 welche Version ist denn gerade aktuell?
-
@denjo bei vis 2 beta ist es 2.0.10
-
Installation soweit erfolgreich ?

Wenn ich es öffnen möchte habe ich aber ein Ladebildschirm und da bleibt es dann auch hängen

Im Log steht nichts.
EDIT:
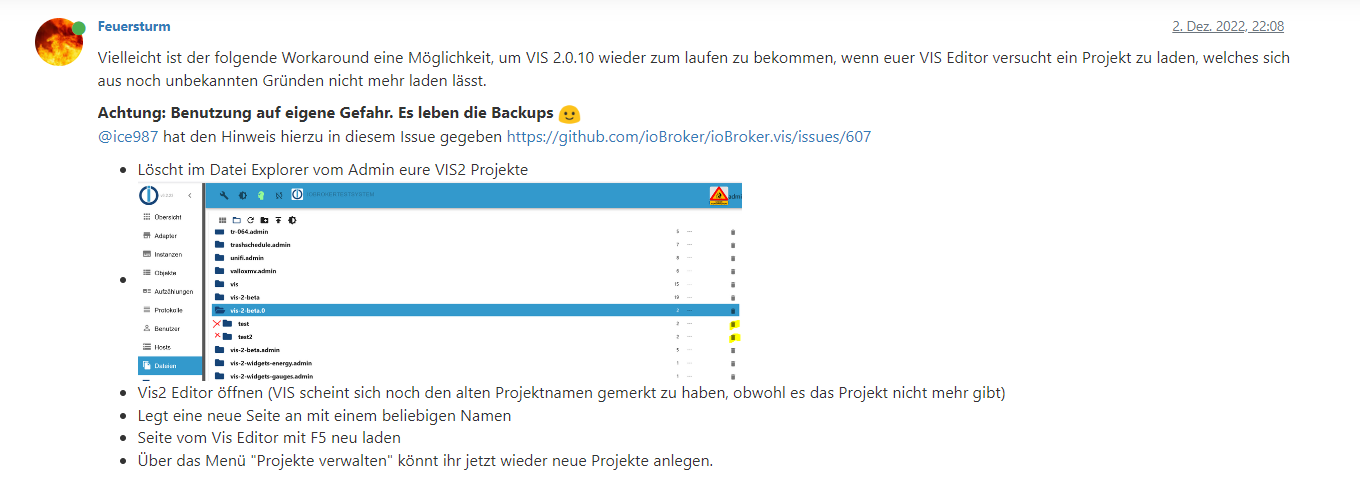
Gerade nochmal alle Beiträge durchgelesen und die Lösung gefunden.
Also falls noch jemand das übersieht und hier lander dann hier nochmal die Lösung bei der v2.010
-
Hallo zusammen,
bei mir funktioniert die VIS 2.0.10 grundsätzlich.
Wenn ich allerdings eine vorhandene View (migriert aus VIS 1) dann wird bei fast allen Views der Browser (VIS Editor) komplett schwarz. Dies passiert dann erneut, wenn ich die Seite aktualisiere und die zuvor ausgewählte View geladen wird.
In der Browser-Konsole steht folgendes:TypeError: this.props.socket.log is not a function at Qe.createCanState (visEngine.jsx:1460:35) at visEngine.jsx:1432:22 at Array.forEach (<anonymous>) at Object.subscribe (visEngine.jsx:1426:13) at Ye.componentDidMount (visCanWidget.jsx:81:32) at Ro (main.dc6dc95d.js:1913:32982) at io (main.dc6dc95d.js:1913:32751) at jo (main.dc6dc95d.js:1913:32242) at p3 (main.dc6dc95d.js:1913:42514) at D3 (main.dc6dc95d.js:1913:41847) at na (main.dc6dc95d.js:1913:38309) at j3 (main.dc6dc95d.js:1911:3299) at main.dc6dc95d.js:1913:35619 (anonym) @ instrument.ts:129 (anonym) @ captureconsole.ts:73 We @ main.dc6dc95d.js:1913 Ye._.callback @ main.dc6dc95d.js:1913 Oa @ main.dc6dc95d.js:1911 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 main.dc6dc95d.js:1911 Uncaught TypeError: this.props.socket.log is not a function at Qe.createCanState (visEngine.jsx:1460:35) at visEngine.jsx:1432:22 at Array.forEach (<anonymous>) at Object.subscribe (visEngine.jsx:1426:13) at Ye.componentDidMount (visCanWidget.jsx:81:32) at Ro (main.dc6dc95d.js:1913:32982) at io (main.dc6dc95d.js:1913:32751) at jo (main.dc6dc95d.js:1913:32242) at p3 (main.dc6dc95d.js:1913:42514) at D3 (main.dc6dc95d.js:1913:41847) at na (main.dc6dc95d.js:1913:38309) at j3 (main.dc6dc95d.js:1911:3299) at main.dc6dc95d.js:1913:35619 createCanState @ visEngine.jsx:1460 (anonym) @ visEngine.jsx:1432 (anonym) @ visEngine.jsx:1426 componentDidMount @ visCanWidget.jsx:81 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 null:1 GET http://10.0.0.2:8082/vis-2-beta/null 404 (Not Found) Image (async) src @ can.custom.js:156 set @ can.custom.js:183 specialAttribute @ can.custom.js:2144 (anonym) @ can.custom.js:2204 (anonym) @ can.custom.js:1728 a.each @ can.custom.js:343 (anonym) @ can.custom.js:1727 (anonym) @ can.custom.js:1419 a.each @ can.custom.js:343 hookup @ can.custom.js:1418 frag @ can.custom.js:1405 r @ can.custom.js:1370 renderTo @ can.custom.js:1449 renderAs @ can.custom.js:1465 e.view.e.template @ can.custom.js:1401 renderWidget @ visCanWidget.jsx:1007 componentDidMount @ visCanWidget.jsx:86 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 189helpers.ts:111 Uncaught TypeError: Cannot read properties of null (reading 'style') at visCanWidget.jsx:1107:49 at sentryWrapped (helpers.ts:87:17) (anonym) @ visCanWidget.jsx:1107 sentryWrapped @ helpers.ts:87 12helpers.ts:111 Uncaught TypeError: Cannot read properties of null (reading 'style') at visCanWidget.jsx:1107:49 at sentryWrapped (helpers.ts:87:17) (anonym) @ visCanWidget.jsx:1107 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonym) @ trycatch.ts:119 renderWidget @ visCanWidget.jsx:1106 componentDidMount @ visCanWidget.jsx:86 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 helpers.ts:111 Uncaught TypeError: vis.isWidgetHidden is not a function at Object.getVisibility (widgets.min.js:1:11660) at i (widgets.min.js:13:31626) at widgets.min.js:13:31349 at Object.waitForRealWidth (widgets.min.js:1:2309) at widgets.min.js:1:2196 at sentryWrapped (helpers.ts:87:17)