NEWS
[gelöst] Lichter zählen Script läuft nicht
-
Nein, mitten im Script bei dem cacheSelector (den den Du verwendest, da wo auch .state oder .level oder .on usw. aus dem Namen entfernt wird)
Ich hatte/habe 10 Buchstaben (HueBridge.) vor den Räumen und habe den Selector .on und habe diese Zeile geändert, dann werden die ersten 10 Zeichen und das .on entfernt.
var devicename = name.substring(10, name.indexOf(".on")); //.on und HueBridge. aus Text entfernen -
Habe das Skript mal etwas vereinfacht (gleiche Abläufe zu einer Funktion zusammengefasst). Bitte testen, da ich selbst keine Lichtsteuerung verwende.
/* Status Zahl Lichter >! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; >! const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; >! // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); >! // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('channel[state.id=*.STATE](functions=Licht)'); const hmLEVEL = $('channel[state.id=*.LEVEL](functions=Licht)'); const hueon = $('state[id=*.on](functions=Licht)[role=switch.light]'); >! var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } >! function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht checkLicht(id, 0, '.STATE'); }); hueon.each(function(id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht checkLicht(id, 6, '.on'); }); >! hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht checkLicht(id, 0, '.LEVEL'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hueon.on(function(obj) { // bei Zustandänderung *.on von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); >! // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); >! // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } >! on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });EDIT: Korrigiert (s. 2 Posts weiter).
-
Hallo dslraser,
Hallo paul53,
vielen Dank für Eure Unterstützung.
ich habe dein Skript ausprobiert.
funktioniert soweit, allerdings wird mir Jetzt NUR NOCH Feist., Feist., Feist. angezeigt. :lol:
verstehe allerdings nicht die Zusammensetzung der Codezeile.
Dürfte sich ja dabei um diese Zeile handeln:
var devicename = getObject(id).common.name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen -
-
Falls Alexa mir sagt, dass noch eine Lampe an ist (z.B. beim verlassen des Hauses) kann ich Sie jetzt auch auffordern mir zusagen, um welche Lampe es sich handelt und bekomme auch noch einen eindeutigen Namen (ohne jedesmal meinen Nachnamen davor zu hören) :P
Danke dir für die schnelle Hilfe
TOP
-
Dann stellt doch das gesamte Script hier nochmal für die Nachwelt rein.[emoji106]
-
der Vollständigkeitshalber hier trotzdem noch mal :D
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('channel[state.id=*.STATE](functions=Licht)'); const hmLEVEL = $('channel[state.id=*.LEVEL](functions=Licht)'); const hueon = $('state[id=*.on](functions=Licht)[role=switch.light]'); var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht checkLicht(id, 0, '.STATE'); }); hueon.each(function(id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht checkLicht(id, 6, '.on'); }); hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht checkLicht(id, 0, '.LEVEL'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hueon.on(function(obj) { // bei Zustandänderung *.on von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); }); -
Bei mir ist irgendwas kaputt. Liegt nicht am Script (funktionierte mal) :-(
Ich hatte hier die Hoffnung, dass die neueste Version was ändert, aber das Problem liegt irgendwo anders :roll:
javascript.0 2018-10-09 16:28:47.509 error TypeError: Cannot read property 'common' of undefined javascript.0 2018-10-09 16:28:47.509 error ^ javascript.0 2018-10-09 16:28:47.509 error } else if (objects[id].common) { javascript.0 2018-10-09 16:28:47.508 error script.js.common.Licht.Licht-check: /opt/iobroker/node_modules/iobroker.javascript/javascript.js:1252 javascript.0 2018-10-09 16:28:47.403 info Start javascript script.js.common.Licht.Licht-check -
Editiere die Datei /opt/iobroker/node_modules/iobroker.javascript/javascript.js und ändere Zeile 1252 in
} else if (objects[id] && objects[id].common) {Anschließend die JS-Instanz neu starten, damit die Änderung wirksam wird. `
Grad getestet und es funktioniert :D Vielen Dank!!!Bleibt die Frage… warum ist der Fehler nur bei mir gewesen? Ich habe noch nie in dieser Datei was geändert :roll:
-
Hi,
wollte gerade das Script von Paul testen aber meine HUE Lampen werden mir nicht aufgezählt/angezeigt.
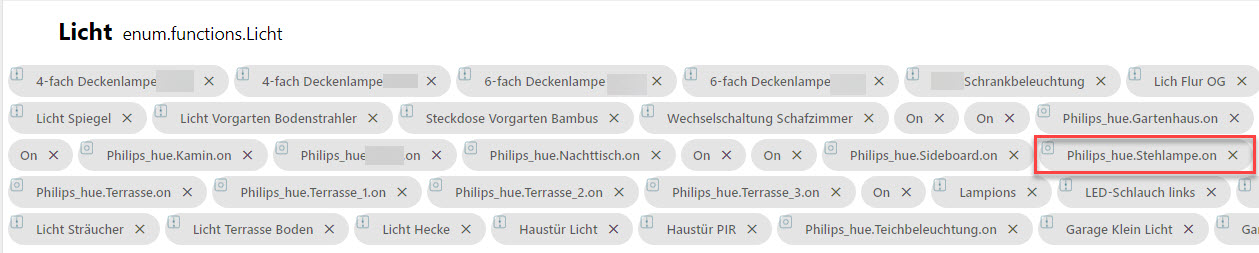
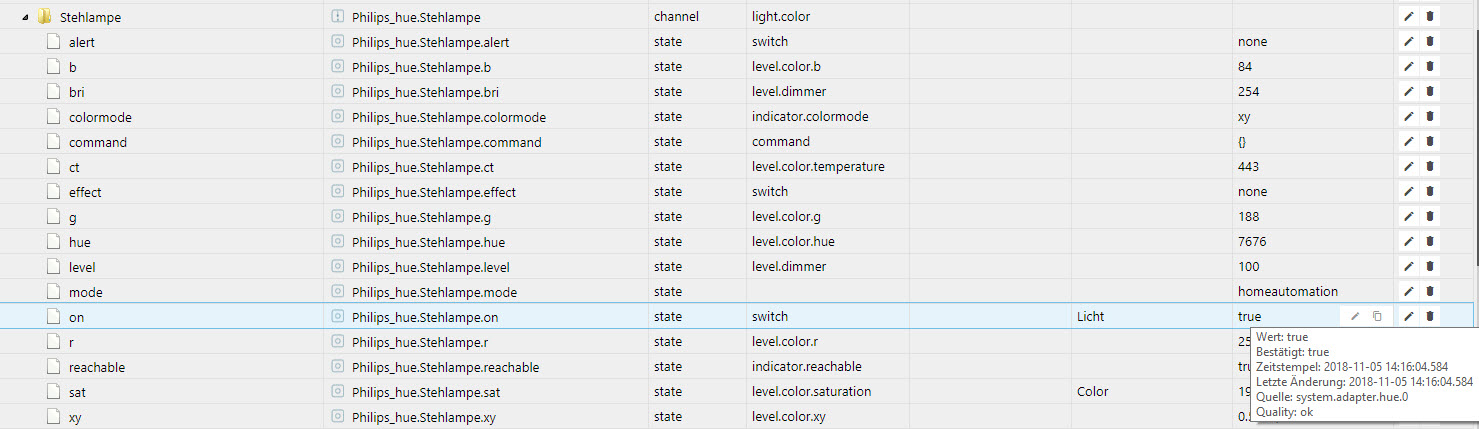
Als Beispiel mal diese Lampe:

Wenn ich die z.B per App einschalte ändert sich der Status aber das Script zeigt mir keine Änderung:

Hatte vorher das alte script in Benutzung und da hat es noch funktioniert aber halt mit Ausgabe des kompletten Namens.
Muss ich, wenn ich das neue Script verwenden möchte noch etwas an meiner HUE Lampen Zuordnung ändern?
-
meine HUE Lampen werden mir nicht aufgezählt/angezeigt.
role stimmt nicht überein, kann auch weggelassen werden.
const hueon = $('state[id=*.on](functions=Licht)'); -
Hallo Paul,
danke für die schnelle Antwort. Das funktioniert natürlich.
Allerdings schreibt er mir den Namen der Lampe die an ist z.B. so:
15:22:43.772 [info] javascript.0 script.js.Licht.Lichter_zaehlen_Paul53: registered 31 subscriptions and 0 schedules 15:22:44.268 [info] javascript.0 script.js.Licht.Lichter_zaehlen_Paul53: Auslöser Skriptstart 15:22:44.268 [info] javascript.0 script.js.Licht.Lichter_zaehlen_Paul53: Text: s_hue.Stehlampe 15:22:44.268 [info] javascript.0 script.js.Licht.Lichter_zaehlen_Paul53: Anzahl Lichter: 30 # davon Lichter an: 1Ist das so richtig oder liegt es an meiner Namensgebung der HUEs?
-
liegt es an meiner Namensgebung der HUEs?
Ja. Du solltest die Zahl der Zeichen, die vorn weggelassen werden sollen, an Deine Namensgebung anpassen.
-
Hallo zusammen,
anscheinend bin ich wirklich zu blöd.
Ich habe jetzt die letzten funktionierenden Codezeilen von Seite 4 genommen.
Dann an meine Loxone Installation angepasst, wie beschrieben.
Mein Code sieht wie folgt aus:
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ const logging = true; const idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); // HM Schalter, HM Dimmer und Hue Schalter im Gewerk Licht const hmSTATE = $('device[state.id=*.active](functions=Beleuchtung)'); const hmLEVEL = $('device[state.id=*.position](functions=Beleuchtung)'); const hueon = $('state[id=*.on](functions=Beleuchtung)[role=switch.light]'); var anzahlLichterAn, anzahlLichter, textLichterAn, textRaum; function checkLicht(id, vorn, hinten) { var name = getObject(id).common.name; var devicename = name.substring(vorn, name.indexOf(hinten)); //Zeichen vorn, State hinten aus Text entfernen var raum = getObject(id, "rooms").enumNames[0]; if (getState(id).val) { // wenn Zustand != false / 0, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen if(textRaum.indexOf(raum) == -1) textRaum.push(raum); // zu Array hinzu, wenn noch nicht vorhanden } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } function checkDevices() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 anzahlLichterAn = 0; anzahlLichter = 0; textLichterAn = []; textRaum = []; hmSTATE.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht checkLicht(id, 0, '.STATE'); }); hueon.each(function(id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht checkLicht(id, 6, '.on'); }); hmLEVEL.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht checkLicht(id, 0, '.LEVEL'); }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger hmSTATE.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hueon.on(function(obj) { // bei Zustandänderung *.on von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); hmLEVEL.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); // Skriptstart setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 500); // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });Da mein Gewerk Beleuchtung heißt, habe ich das an den 4 Stellen geändert.
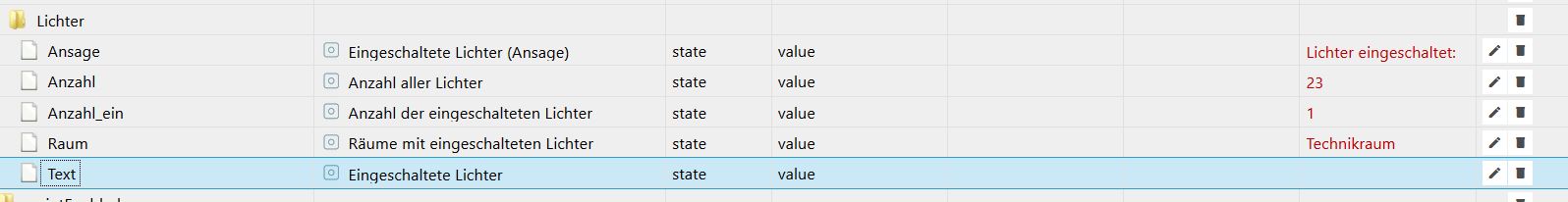
In den Objekten bekomme ich angezeigt, wieviele Lampen an sind. Alexa sagt auch artig, wenn keine an sind, aber sobald eine Lampe eingeschaltet wird, bleibt das Feld text für die Lampen leer. Schalte ich 2 Lampen ein, bekomme ich 2 Punkte in das Feld, bei 3 Lampen 3 Punkte und Alexa sagt nix dazu.

Was zum Henker mache ich falsch?Danke für Eure Geduld und Hilfe.
Liebe Grüße
Mc