NEWS
[gelöst] Lichter zählen Script läuft nicht
-
Brauchst du die zweite Aufzählung "func.light"?
Wenn nicht würde ich die erstmal löschen da die Lampen eh doppelt drin stehen.
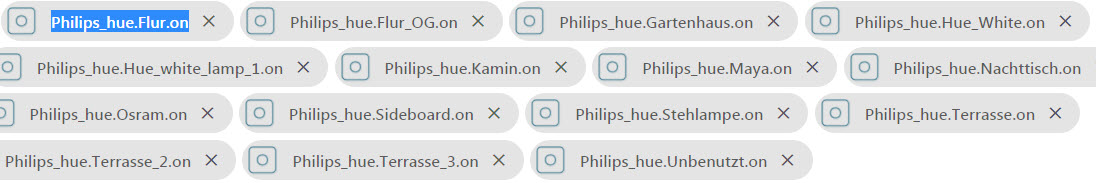
Desweiteren muss für HUE der Datenpunkt "on" in den Aufzählungen gewählt werden.
Z.B. so:

-
Sind die nicht automatisch mit drin, wenn ich bei dem "Ordner" das setze?
5356_hue4.png -
Sieht so aus, ich habe bei mir den "on" gewählt.
Hast du das in deinem Script berücksichtigt:
Also mir hat das keine Ruhe gelassen das es nicht richtig funktioniert hat. Bei mir hat er nämlich auch alle Lampen und Gruppen gezählt und stellenweise eine Fehlermeldung ausgegeben.
Hab ein wenig rumprobiert und bei mir funktioniert bis jetzt folgendes ohne fehlermeldung und er zählt nur die Lampen aus dem Gewerk Licht.
var cacheSelectorHue = $('state[id=*.on](functions=Licht)');Vieleicht kann das mal jemand anderes ausprobieren. Glaube der Fehler lag bei dem Typ Channel. Die Hue´s im Gewerk sind aber vom Typ "state". Nachdem ich das korrigiert habe scheint es zu funktionieren.
Edit:
Gerade ausprobiert, funktioniert auch mit "level".
var cacheSelectorLevel =$('state[id=*.level](functions=Licht)'); ```` `Steht ein paar Posts vorher auch für den "on" state.
Hier mal mein script wie es bei mir läuft: Mein Gewerk heißt allerding "LICHT"
! ````
/* Status Zahl Lichter
! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
Daten kommen vom Gewerk "Licht"
! erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564
23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt
Log Ausgabe auskommentiert
05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267
24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens)
06.05.2016 Datenpunkt für Ansagen zugefügt
02.07.2016 abgeschaltet, da Fehler
03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer
search statt indexOf und RegEx für Suche nach Virtuellen Kanälen
27.11.2016 Verschoben in Status
Code optimiert
23.12.2016 Räume eingebaut
21.06.2017 HUE Lampen eingebaut
*/
var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU
idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'Eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'Eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});
! var cacheSelectorState = $('channelstate.id=*.STATE'); // Gewerk Licht
var cacheSelectorLevel = $('channelstate.id=*.LEVEL');
//var cacheSelectorHue = $('channelstate.id=*.ON'); // HUE Lampen (müssen im Gewerk Licht sein)
var cacheSelectorHue = $('stateid=*.on');
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
var textRaum = [];
if (logging) {
log('++++++ Lichter Anzahl ++++ ');
log('#### SCHALTER ##### ');
}
cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status);
}
if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage
});cacheSelectorHue.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.ON abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".on")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status);
}
if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage
});
! if (logging) log('#### DIMMER ##### ');
cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten
! if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status + '%');
}
if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // Ende Abfrage VK
});
! // Array mit Lichternamen sortieren
textLichterAn.sort();
textRaum.sort(); // <---- NEU
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichterAn);
if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
// setState(idRaum, textRaum.join(',
')); // Räume, in denen Licht brennt // <---- NEU
setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU
}
! // Trigger
cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht
if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorHue.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht
if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function() {
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! // Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return (rueckgabe);
}
! on(idText, function(obj) {
var text = obj.state.val;
text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet';
setState(idAnsage, text);
}); -
Hi Leute ich habe noch eine Überschaubare Menge an geflashten sonoffs im Einsatz…Diese würde ich gerne auch im script mit einbringen.
Die HM Lichter funktionieren bereits...Kann hier jemand weiter helfen?
Der Eintrag der Sonoffs sieht wie folgt aus...Denke der Eintrag POWER ist das Problem, da bei den HM der Eintrag STATE heist....

-
Ok, war dann doch schneller… habs hinbekommen....
hier das Script mit eingebundenen sonoffs ..
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="licht")'); // Gewerk licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="licht")'); var cacheSelectorPOWER = $('channel[state.id=*.POWER](functions="licht")'); // Sonoff Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorPOWER.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf("POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorPOWER.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); }); -
Hallo,
ich habe mir heute einen neuen Homematic IP Schalter eingebaut.
Aber er wird nicht erkannt. Was muss ich tun?
856_home-ip.png -
Ich musste den Eintrag STATE im Script groß schreiben…ist Standart klein state geschrieben...
var cacheSelectorState = $('channel[state.id=*.<size size="150">~~[size=150]~~STATE]</size>(functions="licht")');
-
Hallo zusammen,
ich muss mich hier mal ran hängen, denn ich bekomme das Script nicht zum laufen.
Ich habe eine Loxone Installation und nun IOBroker auf einer VM.
Meine Aufzählung ist "Beleuchtung", dass habe ich im Script unter den Werten:
var cacheSelectorState = $('channel[state.id=*.STATE](functions="Beleuchtung")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="Beleuchtung")');entsprechend geändert.
Danke für Eure Hilfe.
Beste Grüße
-
Ändere channel in device.
-
Danke, geändert aber leider keine Funktion.
-
Natürlich auch das Ende der Datenpunkt-ID anpassen:
STATE –> active
level --> position
-
Hammer! Vielen Dank, jetzt werden die Lampen angezeigt

LG
Mc
-
Servus,
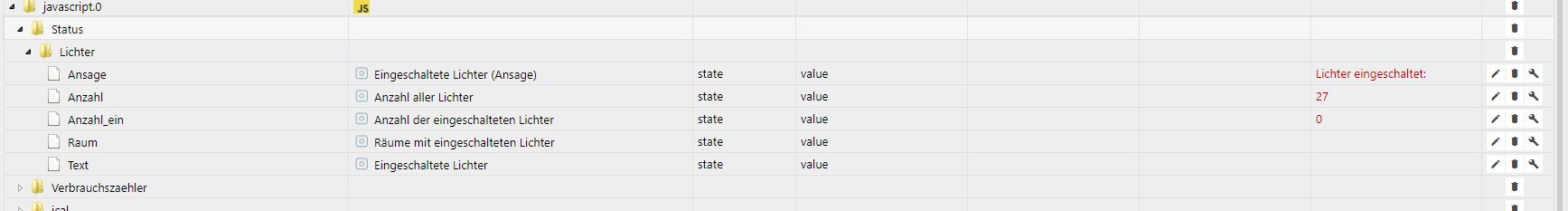
das Script läuft bei mir soweit auch :), aber die "Ansage" ist irgendwie nicht richtig.
Alle Lichter aus, aber trostem wird "Lichter eingeschaltet:" angezeigt. (sieh Bild)
P.S.: ich komme von der Loxone Seite


Gruß
Ostpower
-
Servus,
das Script läuft bei mir soweit auch :), aber die "Ansage" ist irgendwie nicht richtig.
Alle Lichter aus, aber trostem wird "Lichter eingeschaltet:" angezeigt. (sieh Bild)
P.S.: ich komme von der Loxone Seite

Zaehlung_Licht-Fehler.JPG
Gruß
Ostpower `
Schau mal hier rein, ist zwar für Fenster, aber das Prinzip ist ja gleich.
viewtopic.php?f=21&t=15722&start=80#p176304
insbesondere die Stelle im Script (bei mir ganz unten)
on(idText, function(obj) { var text = obj.state.val; text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet'; setState(idAnsage, text); });Licht Script für Hue Lampen
! ````
//Licht Status
var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum',
idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der eingeschalteten Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter eingeschaltet sind
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});
! var cacheSelectorState = $('channelstate.id=*.on');//Gewerk Licht
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.on im Gewerk Licht auf 0
var anzahlLichtAn = 0;
var anzahlLicht = 0;
var textLichtAn = [];
var textRaum = [];
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.on abfragen (jedes Element)
var devicename = name.substring(10, name.indexOf(".on")); //.on und HueBridge. aus Text entfernen
var raumname = getObject(id, "rooms");
! if ( status){ // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
++anzahlLichtAn;
textLichtAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames);
}
++anzahlLicht; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});
! textRaum = deleteDuplicates(textRaum);
! // Array mit Lichternamen sortieren
textLichtAn.sort();
textRaum.sort();
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichtAn);
if (logging) log("Anzahl Lichter: " + anzahlLicht + " # davon Lichter an: " + anzahlLichtAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichtAn.join(',\nund\n')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichtAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLicht); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
setState(idRaum, textRaum.join(',
')); // Räume, in denen Lichter eingeschaltet ist
setState(idRaum, textRaum.join(',\nund\n')); // Räume, in denen Lichter eingeschaltet ist
}
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.on im Gewerk Lichter
//if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function(){
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! //Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return(rueckgabe);
}
! on(idText, function(obj) {
var text = obj.state.val;
text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet';
setState(idAnsage, text);
}); -
Servus,
das Script läuft bei mir soweit auch :), aber die "Ansage" ist irgendwie nicht richtig.
Alle Lichter aus, aber trostem wird "Lichter eingeschaltet:" angezeigt. (sieh Bild)
P.S.: ich komme von der Loxone Seite

Zaehlung_Licht-Fehler.JPG
Gruß
Ostpower `
Habe tatsächlich das gleich Problem. Komme auch von Loxone und bekomme das nicht aus dem Datenpunkt raus.
Wenn ich mehrere Lichter anmache, wird auch nur BR in den Datenpunkt "Text" geschrieben.
Wenn nur ein Licht an ist, zeigt er an, alle Lichter aus.
Das Script sieht so aus:
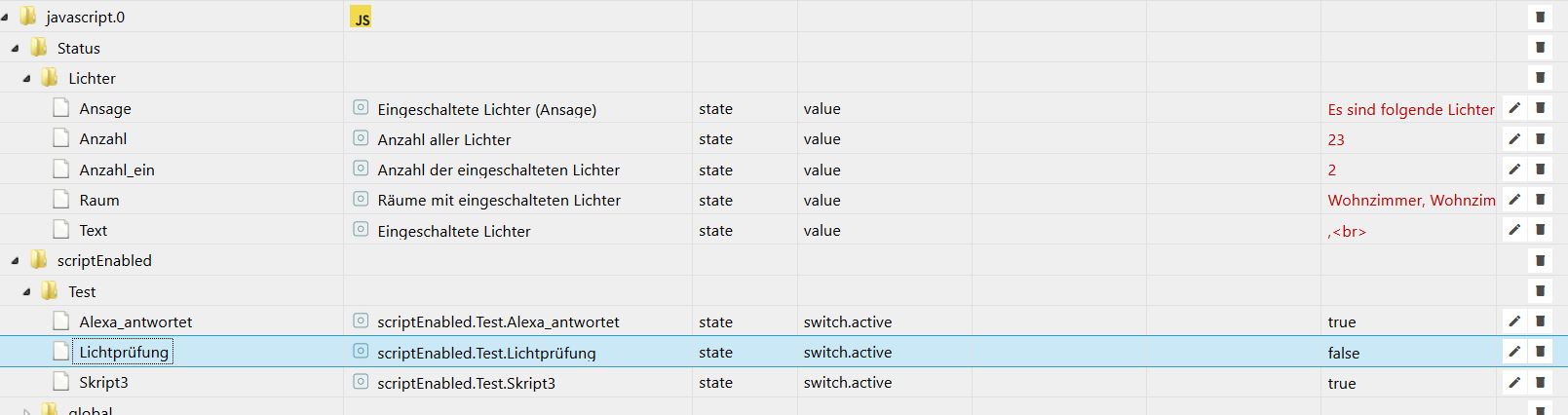
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('device[state.id=*.active](functions="Beleuchtung")'); // Gewerk Licht var cacheSelectorLevel = $('device[state.id=*.position](functions="Beleuchtung")'); var cacheSelectorHue = $('device[state.id=*.on](functions="Beleuchtung")'); // HUE Lampen (müssen im Gewerk Licht sein) //var cacheSelectorHue = $('state[id=*.on](functions=beleuchtung)'); function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".state")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Es sind folgende Lichter an:' + strip_tags(text) : 'Alle Lichter ausgeschaltet'; setState(idAnsage, text); });Und so sieht es in den Objects aus:

BG
Mc
-
Wenn ich mehrere Lichter anmache, wird auch nur BR in den Datenpunkt "Text" geschrieben. `
Ändere an beiden Stellen die Ermittlung von devicename
var devicename = name.split(':')[0]; -
Danke, hab ich, keine Änderung.
-
keine Änderung. `
Eigenartig
 Dann logge mal die devicename
Dann logge mal die devicenamevar devicename = name.split(':')[0]; log('Gerät: ' + devicename); -
Ich habe den letzten Teil im Script anders… (ich habe aber nur Hue Lampen)
var cacheSelectorState = $('channelstate.id=*.on');//Gewerk Licht)
! ````
//Licht Status
var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum',
idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der eingeschalteten Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter eingeschaltet sind
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});
! var cacheSelectorState = $('channelstate.id=*.on');//Gewerk Licht
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.on im Gewerk Licht auf 0
var anzahlLichtAn = 0;
var anzahlLicht = 0;
var textLichtAn = [];
var textRaum = [];
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.on im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.on abfragen (jedes Element)
var devicename = name.substring(10, name.indexOf(".on")); //.on und HueBridge. aus Text entfernen
var raumname = getObject(id, "rooms");
! if ( status){ // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
++anzahlLichtAn;
textLichtAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames);
}
++anzahlLicht; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});
! textRaum = deleteDuplicates(textRaum);
! // Array mit Lichternamen sortieren
textLichtAn.sort();
textRaum.sort();
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichtAn);
if (logging) log("Anzahl Lichter: " + anzahlLicht + " # davon Lichter an: " + anzahlLichtAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichtAn.join(',\nund\n')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichtAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLicht); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
setState(idRaum, textRaum.join(',
')); // Räume, in denen Lichter eingeschaltet ist
setState(idRaum, textRaum.join(',\nund\n')); // Räume, in denen Lichter eingeschaltet ist
}
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.on im Gewerk Lichter
//if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function(){
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! //Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return(rueckgabe);
}
! on(idText, function(obj) {
var text = obj.state.val;
text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet';
setState(idAnsage, text);
});den Teil hier habe ich anders}
on(idText, function(obj) { var text = obj.state.val; text = (text.length > 1) ? ' ' + strip_tags(text) : 'Alle Lampen ausgeschaltet'; setState(idAnsage, text);});
-
Hallo,
auch ich habe mir nun das Lichter zählen Skript zugelegt und ausprobiert.
Zuerst wollte er meine HUE Lampen nicht zählen, obwohl ich diese dem Gewerk Licht hinzugefügt habe.
Dann habe ich den Code geändert von
var cacheSelectorHue = $('channel[state.id=*.ON](functions="Licht")'); // HUE Lampen (müssen im Gewerk Licht sein)auf
var cacheSelectorHue = $('state[id=*.on](functions=Licht)[role=switch.light]');nun werden die Lampen erkannt und gezählt.
Habe aber nun noch zwei Probleme
Problem 1:
Im Object Text, welches dieses Skript erstellt hat, steht "Feist.Bar, Feist.Couch"
Feist ist mein Nachname!
Ich weiss nicht, wieso dies da steht, (Liest die Hue mit ein, wenn ich die Lampen einlese) noch wie ist es weg bekomme. Gibts da einen Trick?
Problem 2:
Ich habe die Lampen auch den Räumen zugewiesen.
Wenn ich nun aber 2 Lampen im gleichen Raum (z.B. Wohnzimmer) eingeschaltet habe, steht nun im Object "Raum" Wohnzimmer, Wohnzimmer
Ich habe schon versucht es ohne Räume zu machen, aber dann schreibt er halt auch keinen Raum.
Liegt das jetzt an meiner Änderung oder mache ich da etwas falsch?
Die Funktion Licht setzte ich in iObroker unter hue.0 NUR bei der Lampe im Object "on"
Auch die Raumzuweisung tätige ich NUR bei diesem Object.
Ist dass richtig so?
Hier noch mal mein Skript
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut 21.06.2017 HUE Lampen eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="Licht")'); var cacheSelectorHue = $('state[id=*.on](functions=Licht)[role=switch.light]'); //var cacheSelectorHue = $('channel[state.id=*.ON](functions="Licht")'); // HUE Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); cacheSelectorHue.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.ON abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".on")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) //setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorHue.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); });Gruß
Marcus
