NEWS
Test Adapter SmartControl 0.3.x-0.6.x Latest
-
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Das wird dir auch im JS-Adapter so passieren
eben, da wird es sofort angemeckert
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
aber das ist aus Performance-Sicht nicht zielführend.
das war mir schon bewusst, daher
hab ich da auch keine Idee/Vorschlag, bleibt einfach nur ....dran denken, wo der entsprechende DP überall eingebaut ist@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Hast Recht, aber ist doch schon umgesetzt
bist a Fuchs


-
@Mic
ich habe meine Instanz nochmal gelöscht und dann von GitHub die 0.3.2 installiert.Jetzt ist das Log okay
smartcontrol.0 2020-09-13 19:53:48.896 info (7452) Subscribing to all target devices and trigger states. 0 trigger schedules activated... smartcontrol.0 2020-09-13 19:53:48.498 info (7452) Adapter admin configuration successfully validated... smartcontrol.0 2020-09-13 19:53:46.466 info (7452) starting. Version 0.3.2 in /opt/iobroker/node_modules/iobroker.smartcontrol, node: v12.18.3, js-controller: 3.1.6 host.iobroker 2020-09-13 19:53:44.821 info instance system.adapter.smartcontrol.0 started with pid 7452 host.iobroker 2020-09-13 19:53:42.282 info instance system.adapter.smartcontrol.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) smartcontrol.0 2020-09-13 19:53:41.759 info (7437) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason smartcontrol.0 2020-09-13 19:53:41.758 info (7437) terminating smartcontrol.0 2020-09-13 19:53:41.757 info (7437) Stopping adapter instance successfully proceeded... smartcontrol.0 2020-09-13 19:53:41.756 info (7437) (1) schedules cleared... smartcontrol.0 2020-09-13 19:53:41.755 info (7437) (0) timers were active and have been cleared... smartcontrol.0 2020-09-13 19:53:41.753 info (7437) Got terminate signal TERMINATE_YOURSELF host.iobroker 2020-09-13 19:53:41.749 info stopInstance system.adapter.smartcontrol.0 send kill signal -
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Mit 0.3.2 nun neue Option (per Default deaktiviert):
jetzt bin ich aber grad verwirrt, installiert, anschliessend im log
smartcontrol.0 2020-09-13 19:56:36.124 error (22323) [_asyncOnReady()] – 1 error(s) occurred while processing state generation of options. smartcontrol.0 2020-09-13 19:56:36.122 error (22323) [tableConditions] We were not able to generate a valid state path. This is what was determined to be not valid: [smartcontrol.0.options.Conditions.Is Front Door Locked?.active].smartcontrol.0.options.Conditions.Is Front Door Lockedgehört ja zu deinen voreingestellten Beispielen, hab die Beispiele noch nicht gelöscht und sind seit beginn ja deaktiviert -
@crunchip Kam bei mir auch mit der neuen Version.
Ich habe den gelöscht. Aber war doch etwas verwundert....
-
@MichMein sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic, ich finde es nahezu unfassbar mit welcher Hingabe und Geschwindigkeit Du hier den Adapter nach vorne bringst. RESPEKT
Bist jetzt konnte ich tatsächlich alles was ich so an Blockly´s hatte in den Adapter migrieren, echt toll.Ich würde mir wünschen, wenn der Adapter so weit fertig ist, das Du Dir dein ein oder anderen Adapter vornimmst, "forkst" und diesen dann ebenfalls so usernah weiterentwickelst

Danke
Vielen dank für dein tolles Feedback

-
@Mic said in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Vielen dank für dein tolles Feedback
nu, wo @MichMein recht hat, hat er recht!

-
@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Das wird dir auch im JS-Adapter so passieren
eben, da wird es sofort angemeckert
Nur als Nachtrag.

Auch der JS-Adapter wird hier nicht sofort erkennen, wenn du einen Datenpunkt umbenennst. Beispielconst datenpunkt = '0_userdata.0.example_state'; setTimeout(() => { log(`State-Wert: ${getState(datenpunkt).val}`) }, 60*1000);Der wird das erst anmeckern, sobald das setTimeout() ausgeführt wird.
-
@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Mit 0.3.2 nun neue Option (per Default deaktiviert):
jetzt bin ich aber grad verwirrt, installiert, anschliessend im log
smartcontrol.0 2020-09-13 19:56:36.124 error (22323) [_asyncOnReady()] – 1 error(s) occurred while processing state generation of options. smartcontrol.0 2020-09-13 19:56:36.122 error (22323) [tableConditions] We were not able to generate a valid state path. This is what was determined to be not valid: [smartcontrol.0.options.Conditions.Is Front Door Locked?.active].smartcontrol.0.options.Conditions.Is Front Door Lockedgehört ja zu deinen voreingestellten Beispielen, hab die Beispiele noch nicht gelöscht und sind seit beginn ja deaktiviert@Chaot sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@crunchip Kam bei mir auch mit der neuen Version.
Ich habe den gelöscht. Aber war doch etwas verwundert....
Sind noch "alte / legacy" Beispiele. Hab ich mittlerweile angepasst, aber das sieht man wohl nur, wenn man den Adapter löscht und neu installiert
 .
.
Siehe hier aus der io-package.json:
Wahrscheinlich liegt es an dem Sonderzeichen "?" (Fragezeichen), ich hab beim Adapter Refactoring so einiges umgebaut und verbessert, und auch paar strengere Regeln eingebaut

Cool wäre evtl. noch eine "Auf Werkseinstellungen zurücksetzen" Funktion, falls das einfach zu implementieren ist

-
Auf die schnelle noch ein Issue (Feature Request) eingebaut:

Anfrage war von @hetti720.3.3
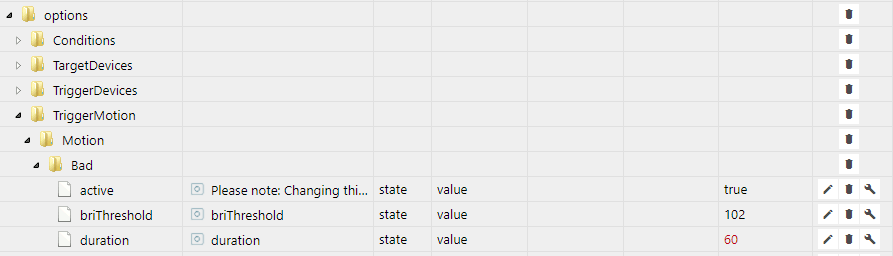
- (Mic-M) New feature for Motion sensors: the timer duration and brightness threshold can now be changed via states. These states are available under
smartcontrol.0.options.TriggerMotion.xxx.<duration|briThreshold>for each of your motion sensors. Please note that any change will cause an adapter restart (for initializing and clearing all existing timers to apply the new values). Issue #18
Jetzt kann man für die Bewegungsmelder die Werte für den Timer (Einschaltdauer) und Helligkeits-Grenze in Datenpunkten einstellen. Für jeden Bewegungsmelder werden hierfür die entsprechenden Datenpunkte erstellt:

Bitte testen

- (Mic-M) New feature for Motion sensors: the timer duration and brightness threshold can now be changed via states. These states are available under
-
@Mic ok, aber zumindest kamen bis jetzt die Error's in JS immer unmittelbar zeitnah, so das es gleich aufgefallen ist
und ich dann fragend da saß... "mist, welches script läuft denn nun schon wieder nicht"
"mist, welches script läuft denn nun schon wieder nicht" -
@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic ok, aber zumindest kamen bis jetzt die Error's in JS immer unmittelbar zeitnah, so das es gleich aufgefallen ist
und ich dann fragend da saß... "mist, welches script läuft denn nun schon wieder nicht"
"mist, welches script läuft denn nun schon wieder nicht"Jo, und im JS.Adapter kannst halt auch einfach globales Suchen machen für bei Datenpunkt-Änderungen. Das geht über sämtliche Adapter und deren individueller Einstellungen natürlich nicht.
-
Neue Version 0.3.4
- (Mic-M) Test: Implementation of markdown documentation files within adapter configuration by using zero-md for tables 'Target Devices' and 'Additional Conditions' to prepare adapter for multiple languages. Based on your language set in the adapter configuration, either German will be displayed (if language set to German) or English, if set language is not German.
Änderungen diesmal nur "unter der Haube".
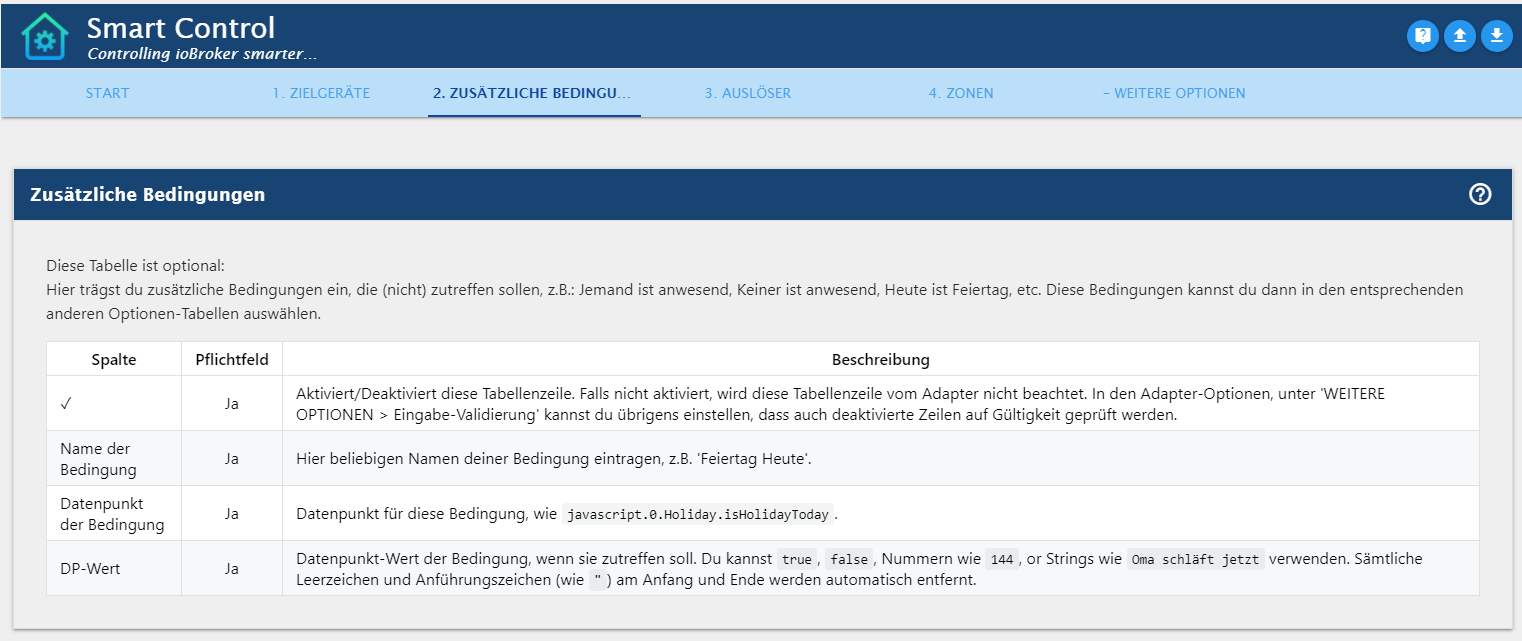
Ich bereite gerade die Dokumentation in der Adapter-Konfiguration für Internationalisierung vor. In den Optionen "Ziel-Geräte" und "Zusätzliche Bedingungen" wird nun die Dokumentation nicht mehr aus derindex_m.htmldirekt angezeigt, sondern es werden Markdown-Files vonadmin/doc-md/table-target-devices_de.mdbzw.admin/doc-md/table-conditions_de.mdgeholt und direkt angezeigt in der Admin-Konfiguration.
Die Formatierung sieht soweit auch ganz gut aus.

Was man hier sieht kommt inhaltlich von diesem File (Github).
Für die Internationalisierung:
Stellt man in ioBroker die Sprache auf English oder einer anderen Sprache um, dann kommt jetzt aus dieser Datei:

Scheint soweit bei mir sehr gut zu funktionieren. Würde mich um Tests freuen

Was sein kann (könnte): Inhalte werden nicht rechtzeitig geladen und/oder es erscheint was leeres... Bei mir ging es aber bislang, sowohl Chrome als auch Firefox. -
Hallo Zusammen,
Zuerst mal vielen Dank für eure Arbeit! Der Adapter sieht echt toll aus und wird mir bestimmt den Einstig vereinfachen

Ich bin mal ehrlich und teile gleich mit, dass ich noch nicht Stunden mit dem Adapter verbracht habe.
Habe für einen Test mal ein Shelly 2.5 mit zwei Glühbirnen bestückt. Die Taster Eingänge am Shelly werden nicht angesteuert.
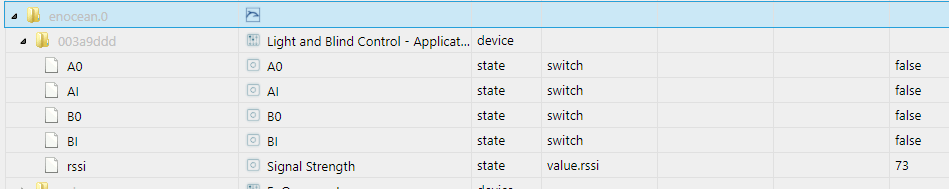
Somit wird der Shelly einzig als Relais genutzt. Zum Ansteuerung habe ich mal eine Bewegungsmelder von Xiaomi und einen Enocean Omnio 4-fach Taster verwendet.
Das mit dem Bewegungsmelder hat sofort und super funktioniert. Das Licht kann ich mit dem 4-fach Schalter einschalten, jedoch nicht mehr ausschalten.
Die Omnio Taster senden pro Kanal ein true bei Betätigung und ein false, sobald die Taste losgelassen wird.Nun zu meinen Fragen:
- Wie löse ich dies mit dem Taster, dass die eine Taste zum einschalten ist und die andere zum ausschalten des Lichts / Relais?
- Gibt es schon eine Funktion in diesem Adapter um mit einem solchen Taster Lichter zu dimmen oder die Lautstärke zu erhöhen / senken?
Vielen Dank im Voraus
Gruss Thomas
-
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Wie löse ich dies mit dem Taster,
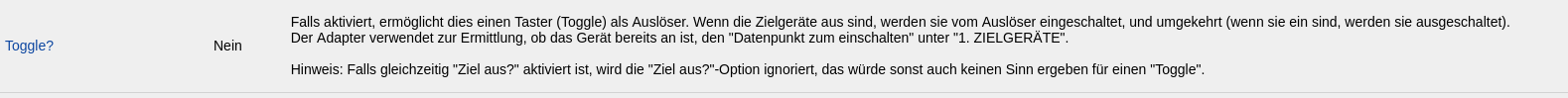
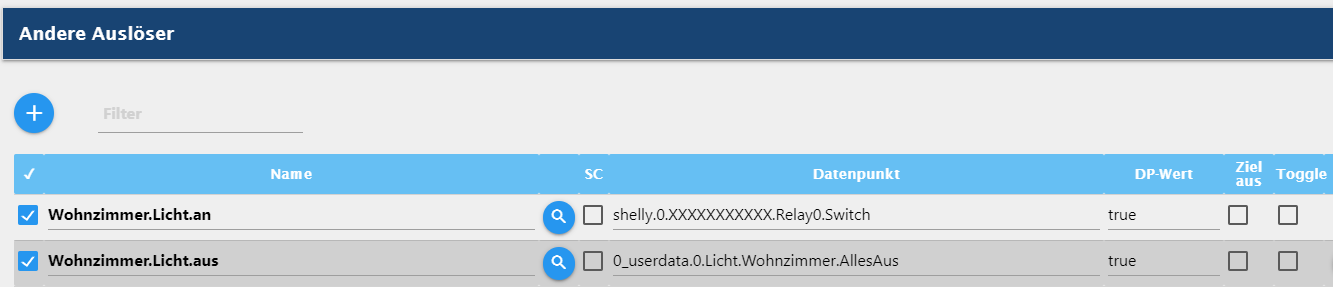
warum zwei Verschiedenen Taster belegen, du kannst das mit einen Taster machen und nimmst die Toggle Funktion.
siehe unter "Andere Auslöser"

-
@crunchip Die Möglichkeit habe ich gesehen und getestet. Jedoch möchte ich mit der Taste oben das Licht an schalten oder heller dimmen oder mit der Taste unten das Licht aus schalten oder dunkler dimmen... So meine Überlegung.
-
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Gibt es schon eine Funktion in diesem Adapter um mit einem solchen Taster Lichter zu dimmen oder die Lautstärke zu erhöhen / senken?
Im Idealfall hast du Datenpunkte wie etwa
denon.0.zoneMain.volumeUp/denon.0.zoneMain.volumeDownoder entsprechend für das Dimmen.Jedoch möchte ich mit der Taste oben das Licht an schalten oder heller dimmen oder mit der Taste unten das Licht aus schalten oder dunkler dimmen... So meine Überlegung.
Welche Datenpunkte hast du da als Auslöser und was sind deine Zieldatenpunkte?
-
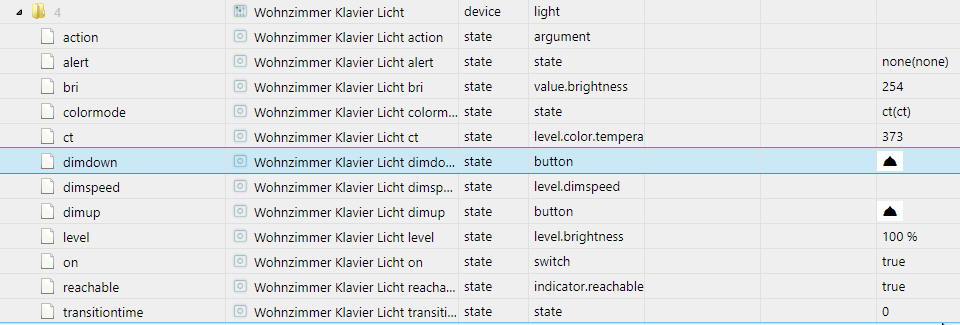
@Mic Danke für Dein Feedback. Habe soeben nachgeguckt. Ich habe ein state mit dem Level in % sowie zwei Tasten für Dimm up und down. Die kann ich direkt zwar nicht bedienen, werde jedoch mal testen die anzusteuern über den Taster.
Der Taster hat wie gesagt vier state's und ein state value in welchem wahrscheinlich unterschieden werden kann ob die Taste nun lang oder kurz betätigt wurde. Es gelang mir noch nicht die Werte zu verstehen....
Wie schon erläutert bleibt das stat der jeweiligen Taste solange auf true, wie die Taste gedrückt bleibt. Wäre toll wenn dies irgendwie im Adapter erkannt werden könnte ob kurz oder lang gedrückt wird. Bei lang, wie lange oder eben so lange dann z.B. die % in definierbaren Schritten hochzählen...Wie sieht es aus mit Einschalten mit der einen Taste und ausschalten mit der anderen? Danke und Gruss Thomas


-
@Funbug
Hi Thomas,Der Taster hat wie gesagt vier state's und ein state value in welchem wahrscheinlich unterschieden werden kann ob die Taste nun lang oder kurz betätigt wurde. Es gelang mir noch nicht die Werte zu verstehen....
Wie schon erläutert bleibt das stat der jeweiligen Taste solange auf true, wie die Taste gedrückt bleibt. Wäre toll wenn dies irgendwie im Adapter erkannt werden könnte ob kurz oder lang gedrückt wird. Bei lang, wie lange oder eben so lange dann z.B. die % in definierbaren Schritten hochzählen...Etwaiges lang/kurz drücken etc. kann Smart Control nicht abbilden, weil das bei jedem Gerät/Adapter usw. anders ist. Hatte mich vor über 2 Jahren mal mit einem Philips Hue Dimmer Switch auseinandergesetzt - und das nur als ein Beispiel von vielen tausenden Geräten.
Der Adapter braucht konkrete Auslöser, also z.B. "Taste 4 von Schalter xyz wurde lang gedrückt" per Datenpunkt. Falls das deine Umgebung für dieses Gerät nicht liefert: du könntest Blockly/JS-Adapter nutzen, oder auch den Adapter-Entwickler bezüglich Umsetzbarkeit fragen. Ich brauch halt was konkretes als Auslöser

Wie sieht es aus mit Einschalten mit der einen Taste und ausschalten mit der anderen? Danke und Gruss
Z.B. Du legst 2 Auslöser an, z.B.

-
@Mic
Hallo Mic,Danke für Deine Hilfestellung.
Somit muss / werde ich die Funktion kurz / lang jeweils in einem Blockly lösen müssen und dann neue states generieren, richtig?
Sorry, bin noch ganz am Anfang von der Geschichte und arbeite mich langsam in das Thema ein
Zwei Auslöser habe ich generiert. Nur haben die beiden jeweils ja nur das "true" was die ausgeben. Gehe davon aus, dass dann im Abschnitt 4. Zonen für diejenige Lampe dann auch zwei Ausführungen gesetzt werden müssen. Wie unterscheidet sich denn der Auslöser für Einschalten vom Auslöser Ausschalten?
Gruss Thomas
-
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Somit muss / werde ich die Funktion kurz / lang jeweils in einem Blockly lösen müssen und dann neue states generieren, richtig?
Sorry, bin noch ganz am Anfang von der Geschichte und arbeite mich langsam in das Thema einIch kenne leider deine Hardware nicht, also was da bei kurz/lang drücken in den Datenpunkten passiert, das müsstest du separat hier im Forum fragen. Der Adapter braucht einen konkreten Auslöser, z.B. Datenpunkt xyz geht auf
trueoder auf45usw.Zwei Auslöser habe ich generiert. Nur haben die beiden jeweils ja nur das "true" was die ausgeben.
Das ist gut so
 Sie sollen ja was auslösen...
Sie sollen ja was auslösen...Gehe davon aus, dass dann im Abschnitt 4. Zonen für diejenige Lampe dann auch zwei Ausführungen gesetzt werden müssen. Wie unterscheidet sich denn der Auslöser für Einschalten vom Auslöser Ausschalten?
Siehe Toggle: https://forum.iobroker.net/post/490036