NEWS
Test Adapter SmartControl 0.3.x-0.6.x Latest
-
@Mic, ich finde es nahezu unfassbar mit welcher Hingabe und Geschwindigkeit Du hier den Adapter nach vorne bringst. RESPEKT
Bist jetzt konnte ich tatsächlich alles was ich so an Blockly´s hatte in den Adapter migrieren, echt toll.Ich würde mir wünschen, wenn der Adapter so weit fertig ist, das Du Dir dein ein oder anderen Adapter vornimmst, "forkst" und diesen dann ebenfalls so usernah weiterentwickelst :face_with_rolling_eyes:
Danke
@MichMein sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic, ich finde es nahezu unfassbar mit welcher Hingabe und Geschwindigkeit Du hier den Adapter nach vorne bringst. RESPEKT
Bist jetzt konnte ich tatsächlich alles was ich so an Blockly´s hatte in den Adapter migrieren, echt toll.Ich würde mir wünschen, wenn der Adapter so weit fertig ist, das Du Dir dein ein oder anderen Adapter vornimmst, "forkst" und diesen dann ebenfalls so usernah weiterentwickelst :face_with_rolling_eyes:
Danke
Vielen dank für dein tolles Feedback :blush:
-
@MichMein sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic, ich finde es nahezu unfassbar mit welcher Hingabe und Geschwindigkeit Du hier den Adapter nach vorne bringst. RESPEKT
Bist jetzt konnte ich tatsächlich alles was ich so an Blockly´s hatte in den Adapter migrieren, echt toll.Ich würde mir wünschen, wenn der Adapter so weit fertig ist, das Du Dir dein ein oder anderen Adapter vornimmst, "forkst" und diesen dann ebenfalls so usernah weiterentwickelst :face_with_rolling_eyes:
Danke
Vielen dank für dein tolles Feedback :blush:
-
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Das wird dir auch im JS-Adapter so passieren
eben, da wird es sofort angemeckert
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
aber das ist aus Performance-Sicht nicht zielführend.
das war mir schon bewusst, daher
hab ich da auch keine Idee/Vorschlag, bleibt einfach nur ....dran denken, wo der entsprechende DP überall eingebaut ist@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Hast Recht, aber ist doch schon umgesetzt
bist a Fuchs:stuck_out_tongue: :+1:
@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Das wird dir auch im JS-Adapter so passieren
eben, da wird es sofort angemeckert
Nur als Nachtrag. ;-)
Auch der JS-Adapter wird hier nicht sofort erkennen, wenn du einen Datenpunkt umbenennst. Beispielconst datenpunkt = '0_userdata.0.example_state'; setTimeout(() => { log(`State-Wert: ${getState(datenpunkt).val}`) }, 60*1000);Der wird das erst anmeckern, sobald das setTimeout() ausgeführt wird.
-
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Mit 0.3.2 nun neue Option (per Default deaktiviert):
jetzt bin ich aber grad verwirrt, installiert, anschliessend im log
smartcontrol.0 2020-09-13 19:56:36.124 error (22323) [_asyncOnReady()] – 1 error(s) occurred while processing state generation of options. smartcontrol.0 2020-09-13 19:56:36.122 error (22323) [tableConditions] We were not able to generate a valid state path. This is what was determined to be not valid: [smartcontrol.0.options.Conditions.Is Front Door Locked?.active].smartcontrol.0.options.Conditions.Is Front Door Lockedgehört ja zu deinen voreingestellten Beispielen, hab die Beispiele noch nicht gelöscht und sind seit beginn ja deaktiviert@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Mit 0.3.2 nun neue Option (per Default deaktiviert):
jetzt bin ich aber grad verwirrt, installiert, anschliessend im log
smartcontrol.0 2020-09-13 19:56:36.124 error (22323) [_asyncOnReady()] – 1 error(s) occurred while processing state generation of options. smartcontrol.0 2020-09-13 19:56:36.122 error (22323) [tableConditions] We were not able to generate a valid state path. This is what was determined to be not valid: [smartcontrol.0.options.Conditions.Is Front Door Locked?.active].smartcontrol.0.options.Conditions.Is Front Door Lockedgehört ja zu deinen voreingestellten Beispielen, hab die Beispiele noch nicht gelöscht und sind seit beginn ja deaktiviert@Chaot sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@crunchip Kam bei mir auch mit der neuen Version.
Ich habe den gelöscht. Aber war doch etwas verwundert....:astonished:Sind noch "alte / legacy" Beispiele. Hab ich mittlerweile angepasst, aber das sieht man wohl nur, wenn man den Adapter löscht und neu installiert :thinking_face: .
Siehe hier aus der io-package.json:
Wahrscheinlich liegt es an dem Sonderzeichen "?" (Fragezeichen), ich hab beim Adapter Refactoring so einiges umgebaut und verbessert, und auch paar strengere Regeln eingebaut ;-)
Cool wäre evtl. noch eine "Auf Werkseinstellungen zurücksetzen" Funktion, falls das einfach zu implementieren ist :)
-
@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Mit 0.3.2 nun neue Option (per Default deaktiviert):
jetzt bin ich aber grad verwirrt, installiert, anschliessend im log
smartcontrol.0 2020-09-13 19:56:36.124 error (22323) [_asyncOnReady()] – 1 error(s) occurred while processing state generation of options. smartcontrol.0 2020-09-13 19:56:36.122 error (22323) [tableConditions] We were not able to generate a valid state path. This is what was determined to be not valid: [smartcontrol.0.options.Conditions.Is Front Door Locked?.active].smartcontrol.0.options.Conditions.Is Front Door Lockedgehört ja zu deinen voreingestellten Beispielen, hab die Beispiele noch nicht gelöscht und sind seit beginn ja deaktiviert@Chaot sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@crunchip Kam bei mir auch mit der neuen Version.
Ich habe den gelöscht. Aber war doch etwas verwundert....:astonished:Sind noch "alte / legacy" Beispiele. Hab ich mittlerweile angepasst, aber das sieht man wohl nur, wenn man den Adapter löscht und neu installiert :thinking_face: .
Siehe hier aus der io-package.json:
Wahrscheinlich liegt es an dem Sonderzeichen "?" (Fragezeichen), ich hab beim Adapter Refactoring so einiges umgebaut und verbessert, und auch paar strengere Regeln eingebaut ;-)
Cool wäre evtl. noch eine "Auf Werkseinstellungen zurücksetzen" Funktion, falls das einfach zu implementieren ist :)
Auf die schnelle noch ein Issue (Feature Request) eingebaut: :sunglasses:
Anfrage war von @hetti720.3.3
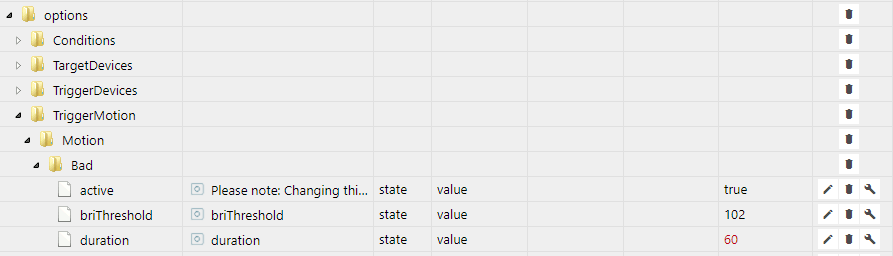
- (Mic-M) New feature for Motion sensors: the timer duration and brightness threshold can now be changed via states. These states are available under
smartcontrol.0.options.TriggerMotion.xxx.<duration|briThreshold>for each of your motion sensors. Please note that any change will cause an adapter restart (for initializing and clearing all existing timers to apply the new values). Issue #18
Jetzt kann man für die Bewegungsmelder die Werte für den Timer (Einschaltdauer) und Helligkeits-Grenze in Datenpunkten einstellen. Für jeden Bewegungsmelder werden hierfür die entsprechenden Datenpunkte erstellt:

Bitte testen :-)
- (Mic-M) New feature for Motion sensors: the timer duration and brightness threshold can now be changed via states. These states are available under
-
@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Das wird dir auch im JS-Adapter so passieren
eben, da wird es sofort angemeckert
Nur als Nachtrag. ;-)
Auch der JS-Adapter wird hier nicht sofort erkennen, wenn du einen Datenpunkt umbenennst. Beispielconst datenpunkt = '0_userdata.0.example_state'; setTimeout(() => { log(`State-Wert: ${getState(datenpunkt).val}`) }, 60*1000);Der wird das erst anmeckern, sobald das setTimeout() ausgeführt wird.
@Mic ok, aber zumindest kamen bis jetzt die Error's in JS immer unmittelbar zeitnah, so das es gleich aufgefallen ist
und ich dann fragend da saß...:rage: "mist, welches script läuft denn nun schon wieder nicht" -
@Mic ok, aber zumindest kamen bis jetzt die Error's in JS immer unmittelbar zeitnah, so das es gleich aufgefallen ist
und ich dann fragend da saß...:rage: "mist, welches script läuft denn nun schon wieder nicht"@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic ok, aber zumindest kamen bis jetzt die Error's in JS immer unmittelbar zeitnah, so das es gleich aufgefallen ist
und ich dann fragend da saß...:rage: "mist, welches script läuft denn nun schon wieder nicht"Jo, und im JS.Adapter kannst halt auch einfach globales Suchen machen für bei Datenpunkt-Änderungen. Das geht über sämtliche Adapter und deren individueller Einstellungen natürlich nicht.
-
@crunchip sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
@Mic ok, aber zumindest kamen bis jetzt die Error's in JS immer unmittelbar zeitnah, so das es gleich aufgefallen ist
und ich dann fragend da saß...:rage: "mist, welches script läuft denn nun schon wieder nicht"Jo, und im JS.Adapter kannst halt auch einfach globales Suchen machen für bei Datenpunkt-Änderungen. Das geht über sämtliche Adapter und deren individueller Einstellungen natürlich nicht.
Neue Version 0.3.4
- (Mic-M) Test: Implementation of markdown documentation files within adapter configuration by using zero-md for tables 'Target Devices' and 'Additional Conditions' to prepare adapter for multiple languages. Based on your language set in the adapter configuration, either German will be displayed (if language set to German) or English, if set language is not German.
Änderungen diesmal nur "unter der Haube".
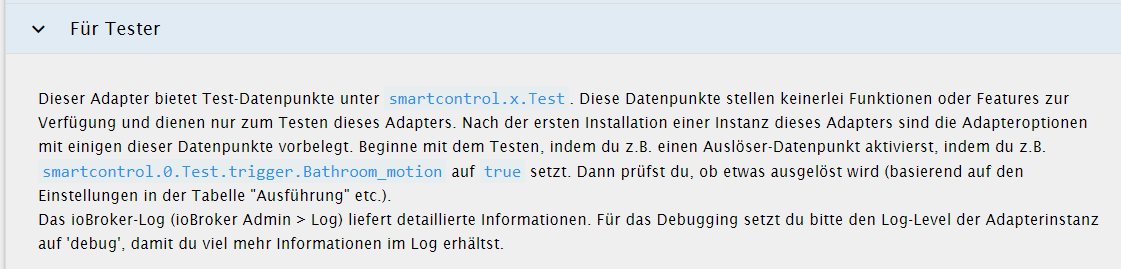
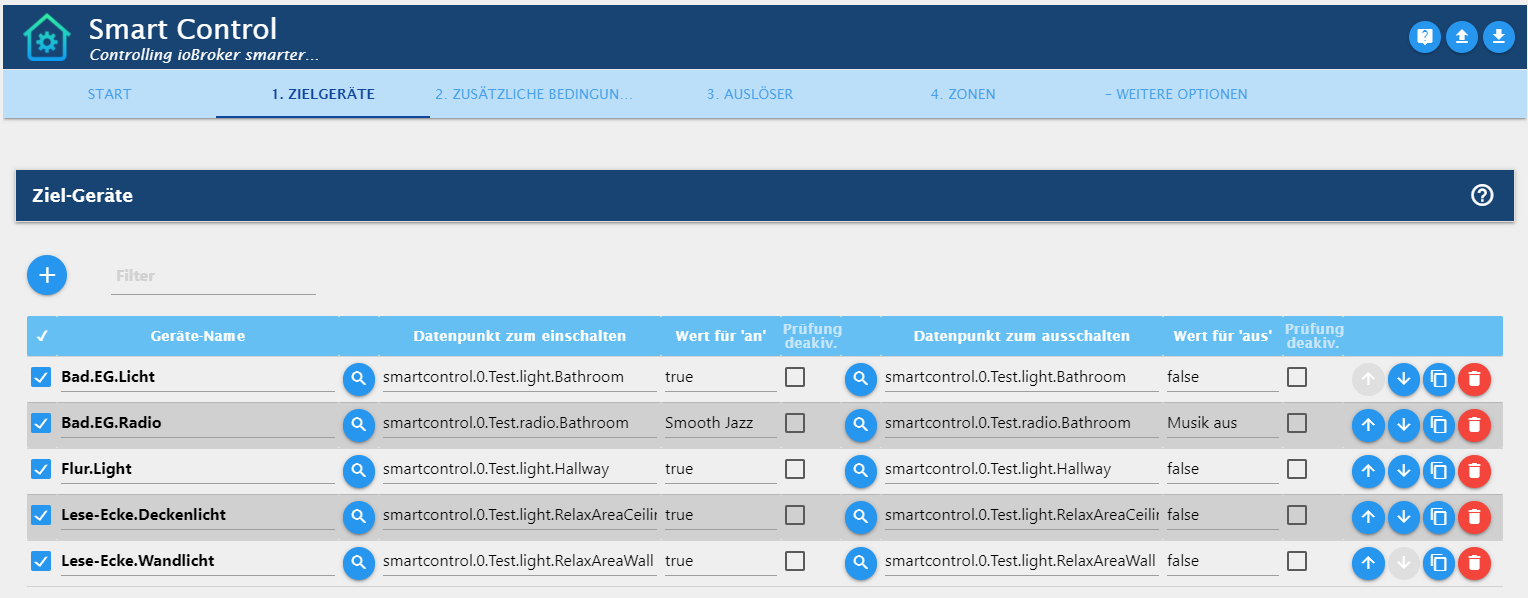
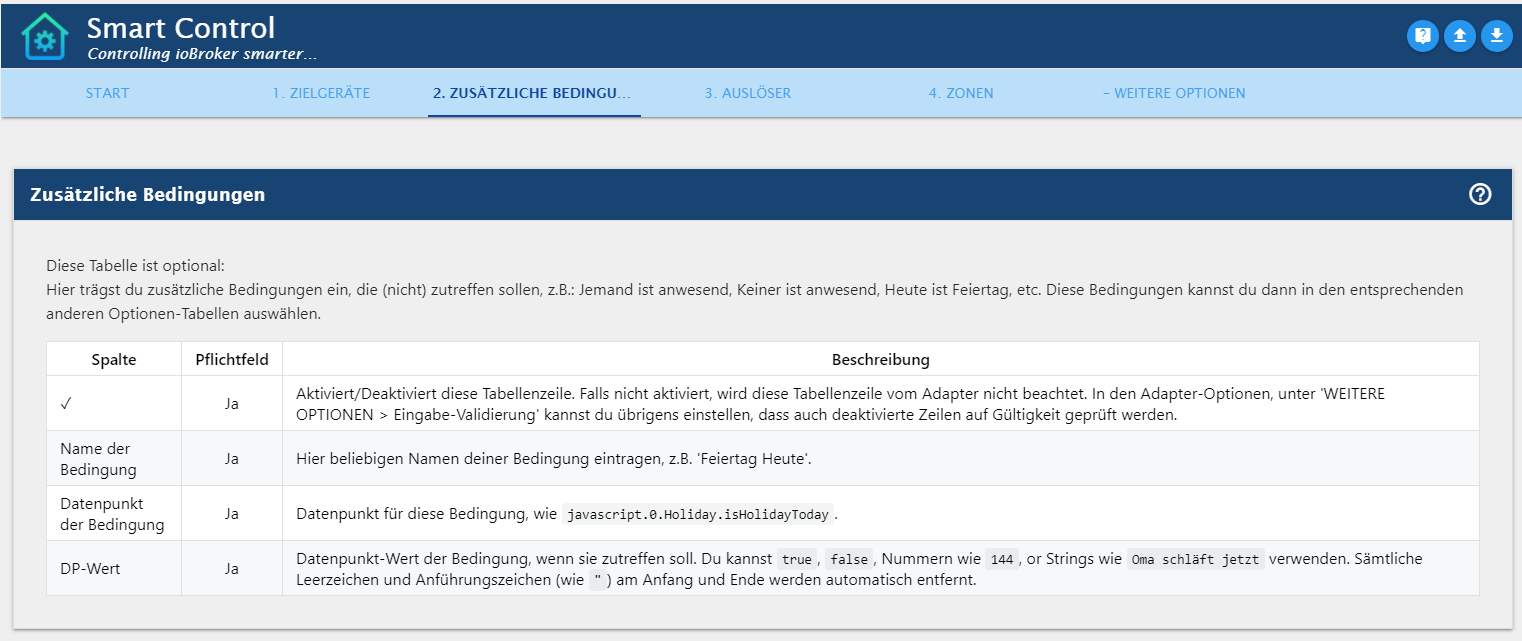
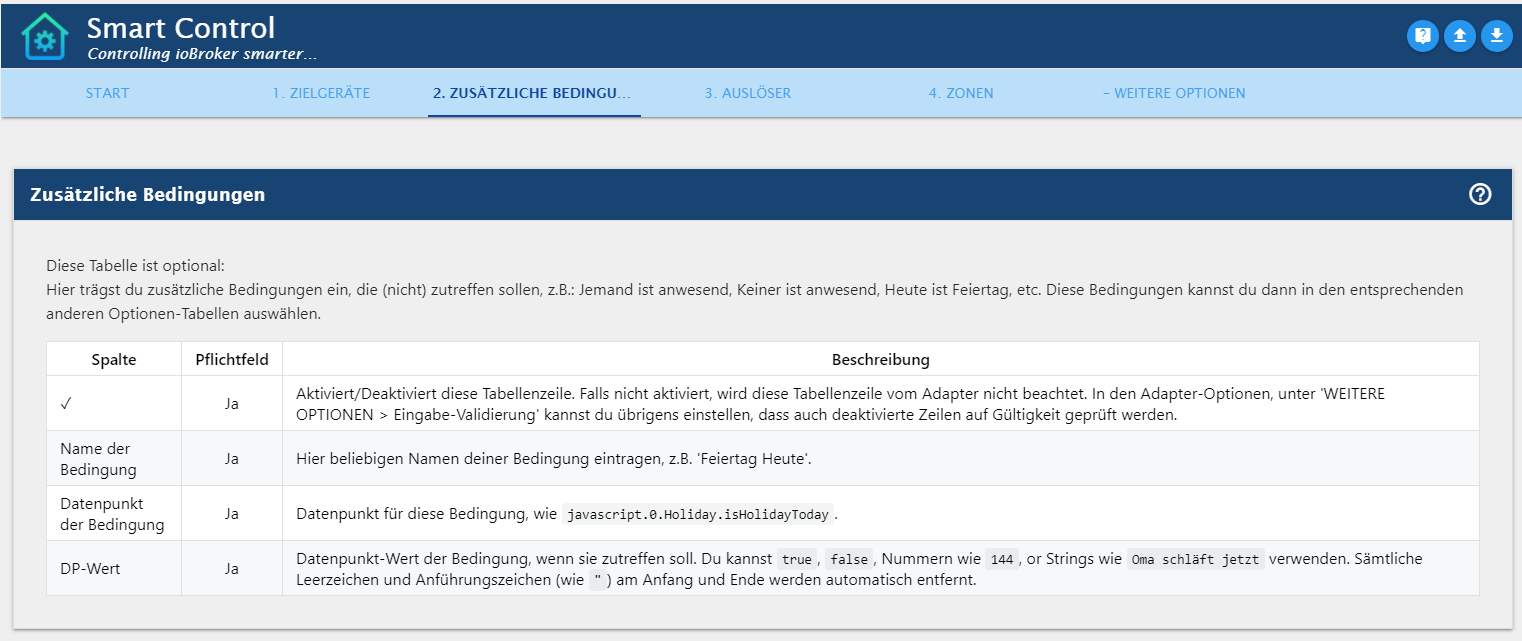
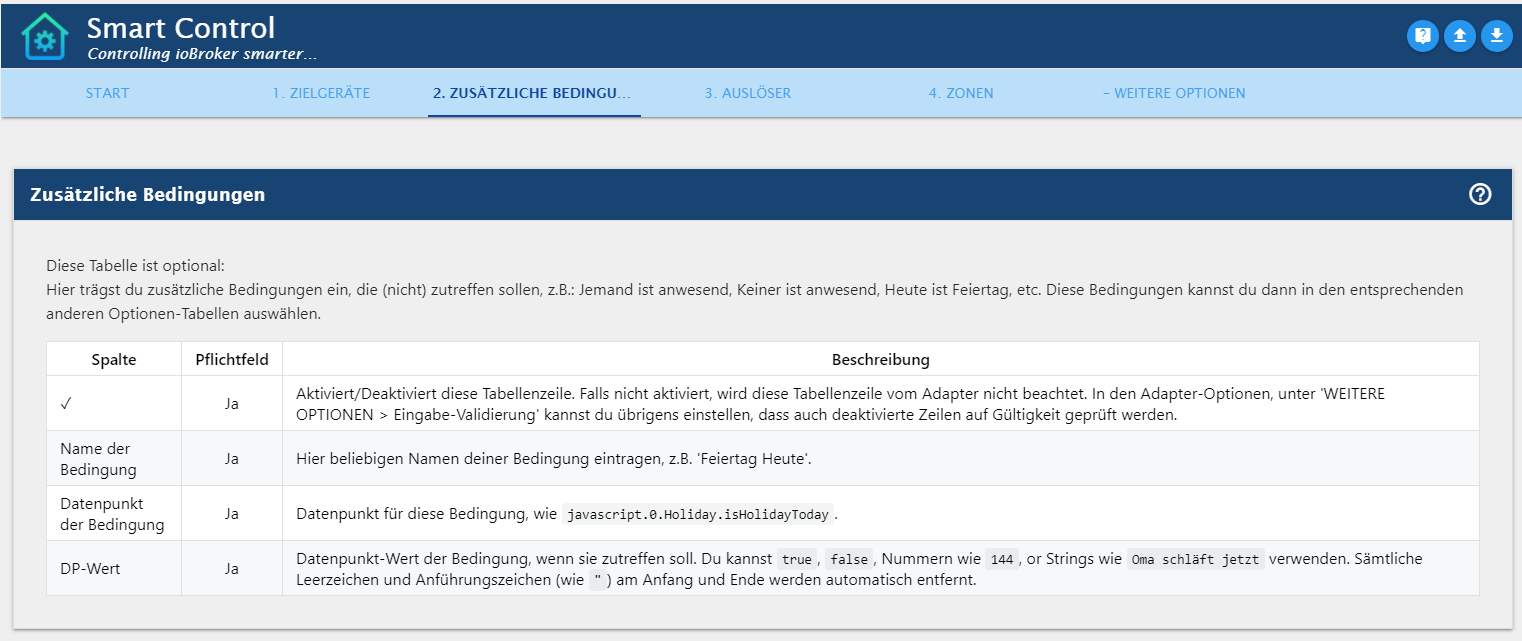
Ich bereite gerade die Dokumentation in der Adapter-Konfiguration für Internationalisierung vor. In den Optionen "Ziel-Geräte" und "Zusätzliche Bedingungen" wird nun die Dokumentation nicht mehr aus derindex_m.htmldirekt angezeigt, sondern es werden Markdown-Files vonadmin/doc-md/table-target-devices_de.mdbzw.admin/doc-md/table-conditions_de.mdgeholt und direkt angezeigt in der Admin-Konfiguration.
Die Formatierung sieht soweit auch ganz gut aus.

Was man hier sieht kommt inhaltlich von diesem File (Github).
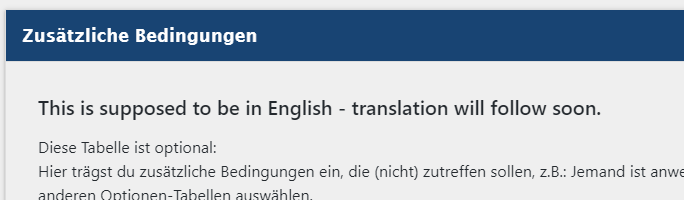
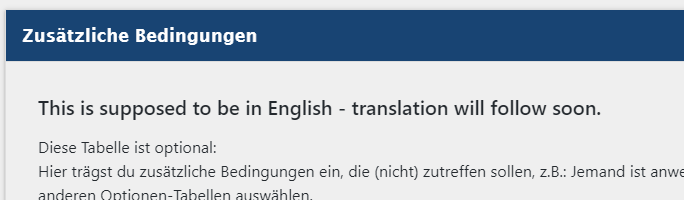
Für die Internationalisierung:
Stellt man in ioBroker die Sprache auf English oder einer anderen Sprache um, dann kommt jetzt aus dieser Datei:

Scheint soweit bei mir sehr gut zu funktionieren. Würde mich um Tests freuen ;-)
Was sein kann (könnte): Inhalte werden nicht rechtzeitig geladen und/oder es erscheint was leeres... Bei mir ging es aber bislang, sowohl Chrome als auch Firefox. -
Neue Version 0.3.4
- (Mic-M) Test: Implementation of markdown documentation files within adapter configuration by using zero-md for tables 'Target Devices' and 'Additional Conditions' to prepare adapter for multiple languages. Based on your language set in the adapter configuration, either German will be displayed (if language set to German) or English, if set language is not German.
Änderungen diesmal nur "unter der Haube".
Ich bereite gerade die Dokumentation in der Adapter-Konfiguration für Internationalisierung vor. In den Optionen "Ziel-Geräte" und "Zusätzliche Bedingungen" wird nun die Dokumentation nicht mehr aus derindex_m.htmldirekt angezeigt, sondern es werden Markdown-Files vonadmin/doc-md/table-target-devices_de.mdbzw.admin/doc-md/table-conditions_de.mdgeholt und direkt angezeigt in der Admin-Konfiguration.
Die Formatierung sieht soweit auch ganz gut aus.

Was man hier sieht kommt inhaltlich von diesem File (Github).
Für die Internationalisierung:
Stellt man in ioBroker die Sprache auf English oder einer anderen Sprache um, dann kommt jetzt aus dieser Datei:

Scheint soweit bei mir sehr gut zu funktionieren. Würde mich um Tests freuen ;-)
Was sein kann (könnte): Inhalte werden nicht rechtzeitig geladen und/oder es erscheint was leeres... Bei mir ging es aber bislang, sowohl Chrome als auch Firefox.Hallo Zusammen,
Zuerst mal vielen Dank für eure Arbeit! Der Adapter sieht echt toll aus und wird mir bestimmt den Einstig vereinfachen :-)
Ich bin mal ehrlich und teile gleich mit, dass ich noch nicht Stunden mit dem Adapter verbracht habe.
Habe für einen Test mal ein Shelly 2.5 mit zwei Glühbirnen bestückt. Die Taster Eingänge am Shelly werden nicht angesteuert.
Somit wird der Shelly einzig als Relais genutzt. Zum Ansteuerung habe ich mal eine Bewegungsmelder von Xiaomi und einen Enocean Omnio 4-fach Taster verwendet.
Das mit dem Bewegungsmelder hat sofort und super funktioniert. Das Licht kann ich mit dem 4-fach Schalter einschalten, jedoch nicht mehr ausschalten.
Die Omnio Taster senden pro Kanal ein true bei Betätigung und ein false, sobald die Taste losgelassen wird.Nun zu meinen Fragen:
- Wie löse ich dies mit dem Taster, dass die eine Taste zum einschalten ist und die andere zum ausschalten des Lichts / Relais?
- Gibt es schon eine Funktion in diesem Adapter um mit einem solchen Taster Lichter zu dimmen oder die Lautstärke zu erhöhen / senken?
Vielen Dank im Voraus
Gruss Thomas
-
Hallo Zusammen,
Zuerst mal vielen Dank für eure Arbeit! Der Adapter sieht echt toll aus und wird mir bestimmt den Einstig vereinfachen :-)
Ich bin mal ehrlich und teile gleich mit, dass ich noch nicht Stunden mit dem Adapter verbracht habe.
Habe für einen Test mal ein Shelly 2.5 mit zwei Glühbirnen bestückt. Die Taster Eingänge am Shelly werden nicht angesteuert.
Somit wird der Shelly einzig als Relais genutzt. Zum Ansteuerung habe ich mal eine Bewegungsmelder von Xiaomi und einen Enocean Omnio 4-fach Taster verwendet.
Das mit dem Bewegungsmelder hat sofort und super funktioniert. Das Licht kann ich mit dem 4-fach Schalter einschalten, jedoch nicht mehr ausschalten.
Die Omnio Taster senden pro Kanal ein true bei Betätigung und ein false, sobald die Taste losgelassen wird.Nun zu meinen Fragen:
- Wie löse ich dies mit dem Taster, dass die eine Taste zum einschalten ist und die andere zum ausschalten des Lichts / Relais?
- Gibt es schon eine Funktion in diesem Adapter um mit einem solchen Taster Lichter zu dimmen oder die Lautstärke zu erhöhen / senken?
Vielen Dank im Voraus
Gruss Thomas
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Wie löse ich dies mit dem Taster,
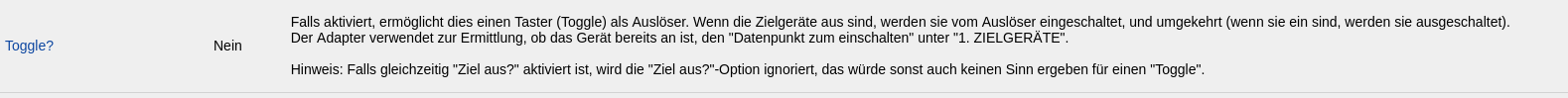
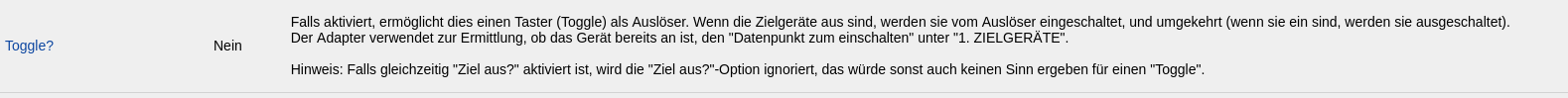
warum zwei Verschiedenen Taster belegen, du kannst das mit einen Taster machen und nimmst die Toggle Funktion.
siehe unter "Andere Auslöser"

-
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Wie löse ich dies mit dem Taster,
warum zwei Verschiedenen Taster belegen, du kannst das mit einen Taster machen und nimmst die Toggle Funktion.
siehe unter "Andere Auslöser"

-
Hallo Zusammen,
Zuerst mal vielen Dank für eure Arbeit! Der Adapter sieht echt toll aus und wird mir bestimmt den Einstig vereinfachen :-)
Ich bin mal ehrlich und teile gleich mit, dass ich noch nicht Stunden mit dem Adapter verbracht habe.
Habe für einen Test mal ein Shelly 2.5 mit zwei Glühbirnen bestückt. Die Taster Eingänge am Shelly werden nicht angesteuert.
Somit wird der Shelly einzig als Relais genutzt. Zum Ansteuerung habe ich mal eine Bewegungsmelder von Xiaomi und einen Enocean Omnio 4-fach Taster verwendet.
Das mit dem Bewegungsmelder hat sofort und super funktioniert. Das Licht kann ich mit dem 4-fach Schalter einschalten, jedoch nicht mehr ausschalten.
Die Omnio Taster senden pro Kanal ein true bei Betätigung und ein false, sobald die Taste losgelassen wird.Nun zu meinen Fragen:
- Wie löse ich dies mit dem Taster, dass die eine Taste zum einschalten ist und die andere zum ausschalten des Lichts / Relais?
- Gibt es schon eine Funktion in diesem Adapter um mit einem solchen Taster Lichter zu dimmen oder die Lautstärke zu erhöhen / senken?
Vielen Dank im Voraus
Gruss Thomas
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Gibt es schon eine Funktion in diesem Adapter um mit einem solchen Taster Lichter zu dimmen oder die Lautstärke zu erhöhen / senken?
Im Idealfall hast du Datenpunkte wie etwa
denon.0.zoneMain.volumeUp/denon.0.zoneMain.volumeDownoder entsprechend für das Dimmen.Jedoch möchte ich mit der Taste oben das Licht an schalten oder heller dimmen oder mit der Taste unten das Licht aus schalten oder dunkler dimmen... So meine Überlegung.
Welche Datenpunkte hast du da als Auslöser und was sind deine Zieldatenpunkte?
-
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Gibt es schon eine Funktion in diesem Adapter um mit einem solchen Taster Lichter zu dimmen oder die Lautstärke zu erhöhen / senken?
Im Idealfall hast du Datenpunkte wie etwa
denon.0.zoneMain.volumeUp/denon.0.zoneMain.volumeDownoder entsprechend für das Dimmen.Jedoch möchte ich mit der Taste oben das Licht an schalten oder heller dimmen oder mit der Taste unten das Licht aus schalten oder dunkler dimmen... So meine Überlegung.
Welche Datenpunkte hast du da als Auslöser und was sind deine Zieldatenpunkte?
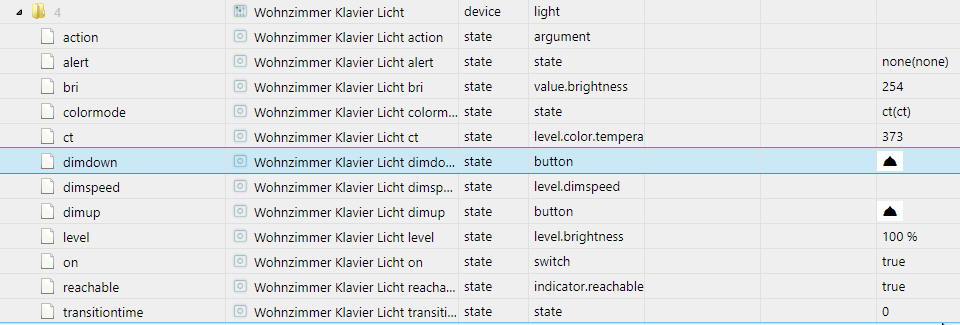
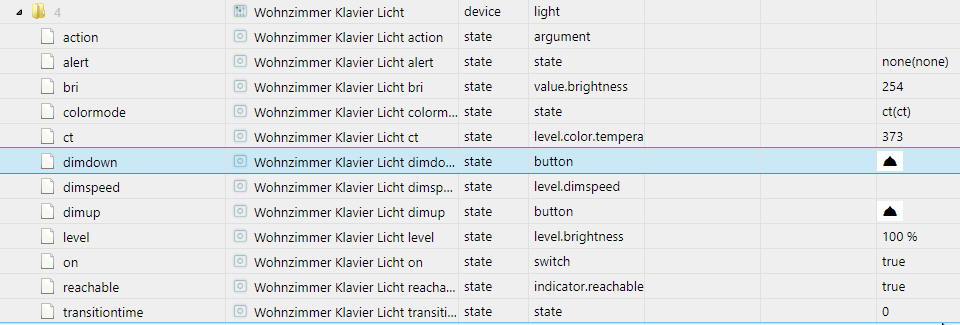
@Mic Danke für Dein Feedback. Habe soeben nachgeguckt. Ich habe ein state mit dem Level in % sowie zwei Tasten für Dimm up und down. Die kann ich direkt zwar nicht bedienen, werde jedoch mal testen die anzusteuern über den Taster.
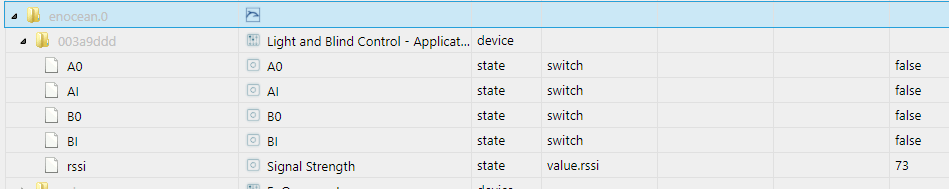
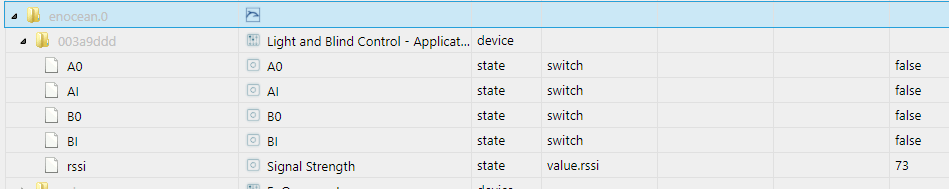
Der Taster hat wie gesagt vier state's und ein state value in welchem wahrscheinlich unterschieden werden kann ob die Taste nun lang oder kurz betätigt wurde. Es gelang mir noch nicht die Werte zu verstehen....
Wie schon erläutert bleibt das stat der jeweiligen Taste solange auf true, wie die Taste gedrückt bleibt. Wäre toll wenn dies irgendwie im Adapter erkannt werden könnte ob kurz oder lang gedrückt wird. Bei lang, wie lange oder eben so lange dann z.B. die % in definierbaren Schritten hochzählen...Wie sieht es aus mit Einschalten mit der einen Taste und ausschalten mit der anderen? Danke und Gruss Thomas


-
@Mic Danke für Dein Feedback. Habe soeben nachgeguckt. Ich habe ein state mit dem Level in % sowie zwei Tasten für Dimm up und down. Die kann ich direkt zwar nicht bedienen, werde jedoch mal testen die anzusteuern über den Taster.
Der Taster hat wie gesagt vier state's und ein state value in welchem wahrscheinlich unterschieden werden kann ob die Taste nun lang oder kurz betätigt wurde. Es gelang mir noch nicht die Werte zu verstehen....
Wie schon erläutert bleibt das stat der jeweiligen Taste solange auf true, wie die Taste gedrückt bleibt. Wäre toll wenn dies irgendwie im Adapter erkannt werden könnte ob kurz oder lang gedrückt wird. Bei lang, wie lange oder eben so lange dann z.B. die % in definierbaren Schritten hochzählen...Wie sieht es aus mit Einschalten mit der einen Taste und ausschalten mit der anderen? Danke und Gruss Thomas


@Funbug
Hi Thomas,Der Taster hat wie gesagt vier state's und ein state value in welchem wahrscheinlich unterschieden werden kann ob die Taste nun lang oder kurz betätigt wurde. Es gelang mir noch nicht die Werte zu verstehen....
Wie schon erläutert bleibt das stat der jeweiligen Taste solange auf true, wie die Taste gedrückt bleibt. Wäre toll wenn dies irgendwie im Adapter erkannt werden könnte ob kurz oder lang gedrückt wird. Bei lang, wie lange oder eben so lange dann z.B. die % in definierbaren Schritten hochzählen...Etwaiges lang/kurz drücken etc. kann Smart Control nicht abbilden, weil das bei jedem Gerät/Adapter usw. anders ist. Hatte mich vor über 2 Jahren mal mit einem Philips Hue Dimmer Switch auseinandergesetzt - und das nur als ein Beispiel von vielen tausenden Geräten.
Der Adapter braucht konkrete Auslöser, also z.B. "Taste 4 von Schalter xyz wurde lang gedrückt" per Datenpunkt. Falls das deine Umgebung für dieses Gerät nicht liefert: du könntest Blockly/JS-Adapter nutzen, oder auch den Adapter-Entwickler bezüglich Umsetzbarkeit fragen. Ich brauch halt was konkretes als Auslöser ;-)
Wie sieht es aus mit Einschalten mit der einen Taste und ausschalten mit der anderen? Danke und Gruss
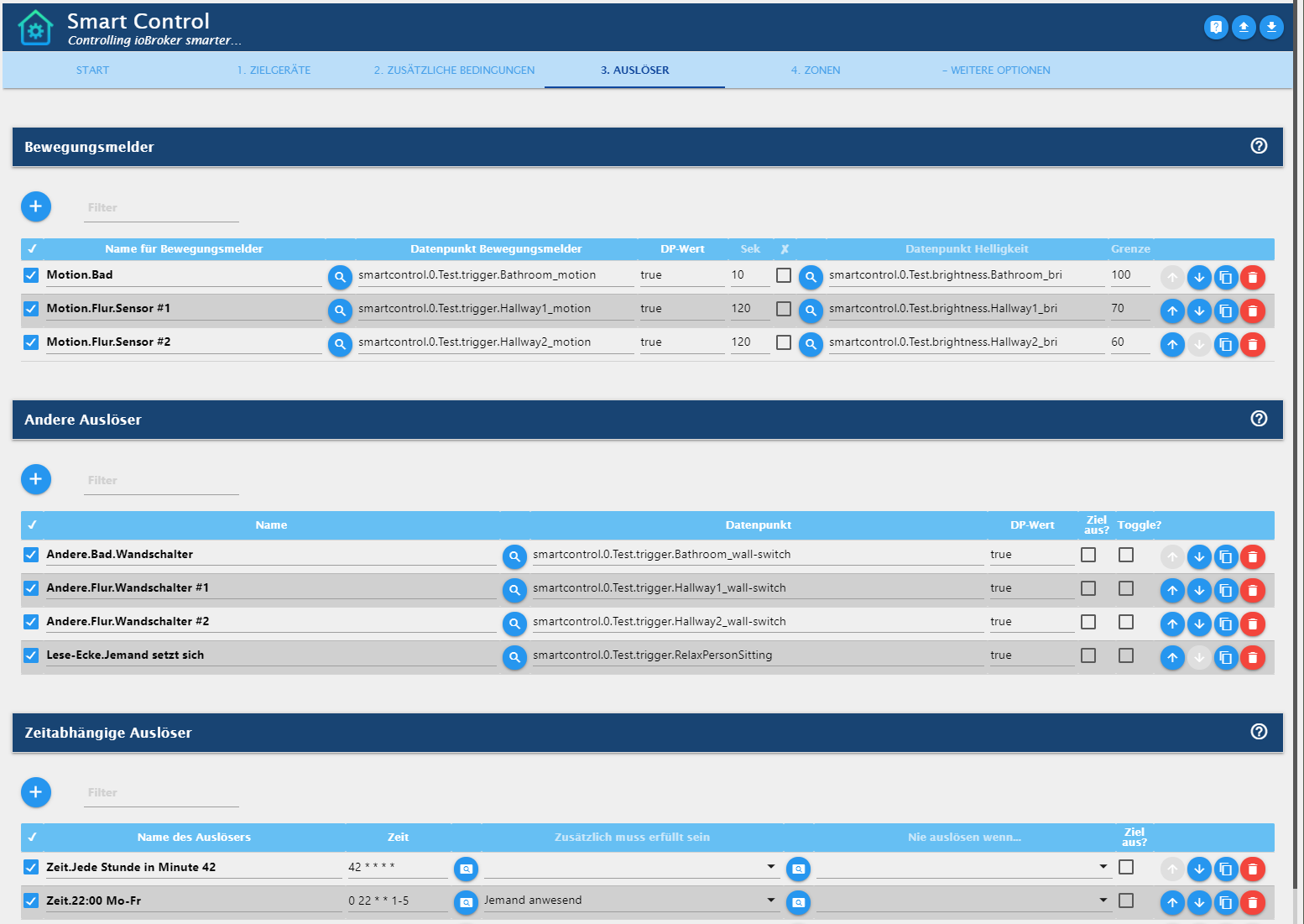
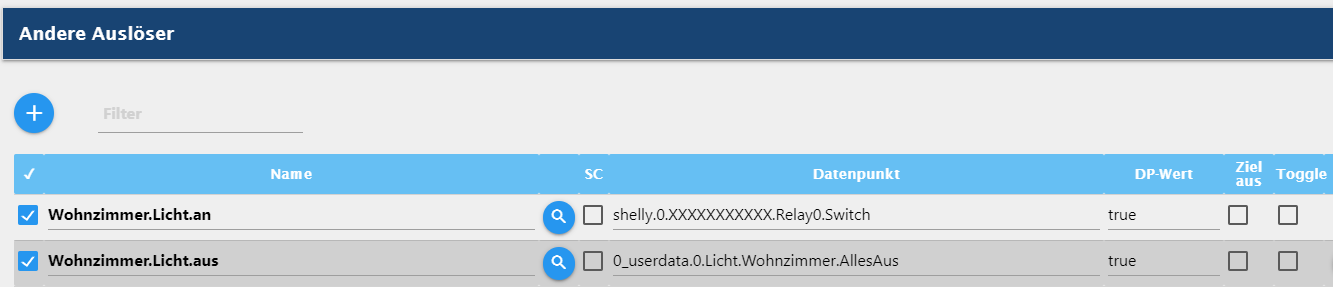
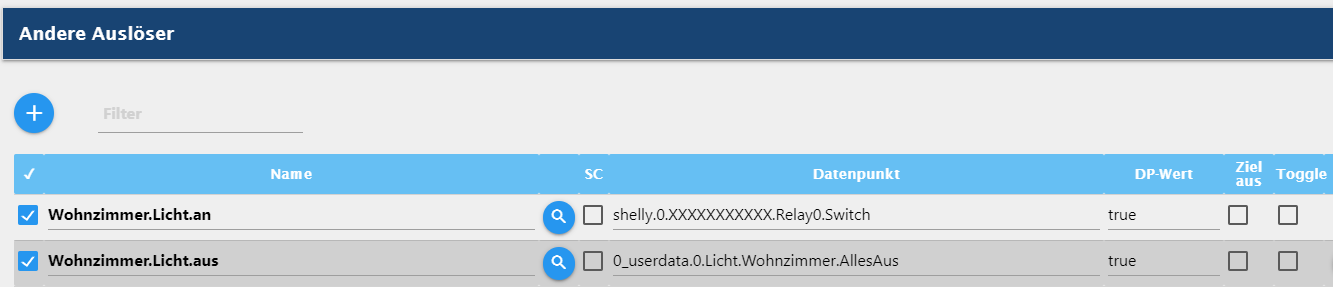
Z.B. Du legst 2 Auslöser an, z.B.

-
@Funbug
Hi Thomas,Der Taster hat wie gesagt vier state's und ein state value in welchem wahrscheinlich unterschieden werden kann ob die Taste nun lang oder kurz betätigt wurde. Es gelang mir noch nicht die Werte zu verstehen....
Wie schon erläutert bleibt das stat der jeweiligen Taste solange auf true, wie die Taste gedrückt bleibt. Wäre toll wenn dies irgendwie im Adapter erkannt werden könnte ob kurz oder lang gedrückt wird. Bei lang, wie lange oder eben so lange dann z.B. die % in definierbaren Schritten hochzählen...Etwaiges lang/kurz drücken etc. kann Smart Control nicht abbilden, weil das bei jedem Gerät/Adapter usw. anders ist. Hatte mich vor über 2 Jahren mal mit einem Philips Hue Dimmer Switch auseinandergesetzt - und das nur als ein Beispiel von vielen tausenden Geräten.
Der Adapter braucht konkrete Auslöser, also z.B. "Taste 4 von Schalter xyz wurde lang gedrückt" per Datenpunkt. Falls das deine Umgebung für dieses Gerät nicht liefert: du könntest Blockly/JS-Adapter nutzen, oder auch den Adapter-Entwickler bezüglich Umsetzbarkeit fragen. Ich brauch halt was konkretes als Auslöser ;-)
Wie sieht es aus mit Einschalten mit der einen Taste und ausschalten mit der anderen? Danke und Gruss
Z.B. Du legst 2 Auslöser an, z.B.

@Mic
Hallo Mic,Danke für Deine Hilfestellung.
Somit muss / werde ich die Funktion kurz / lang jeweils in einem Blockly lösen müssen und dann neue states generieren, richtig?
Sorry, bin noch ganz am Anfang von der Geschichte und arbeite mich langsam in das Thema ein :-)Zwei Auslöser habe ich generiert. Nur haben die beiden jeweils ja nur das "true" was die ausgeben. Gehe davon aus, dass dann im Abschnitt 4. Zonen für diejenige Lampe dann auch zwei Ausführungen gesetzt werden müssen. Wie unterscheidet sich denn der Auslöser für Einschalten vom Auslöser Ausschalten?
Gruss Thomas
-
@Mic
Hallo Mic,Danke für Deine Hilfestellung.
Somit muss / werde ich die Funktion kurz / lang jeweils in einem Blockly lösen müssen und dann neue states generieren, richtig?
Sorry, bin noch ganz am Anfang von der Geschichte und arbeite mich langsam in das Thema ein :-)Zwei Auslöser habe ich generiert. Nur haben die beiden jeweils ja nur das "true" was die ausgeben. Gehe davon aus, dass dann im Abschnitt 4. Zonen für diejenige Lampe dann auch zwei Ausführungen gesetzt werden müssen. Wie unterscheidet sich denn der Auslöser für Einschalten vom Auslöser Ausschalten?
Gruss Thomas
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Somit muss / werde ich die Funktion kurz / lang jeweils in einem Blockly lösen müssen und dann neue states generieren, richtig?
Sorry, bin noch ganz am Anfang von der Geschichte und arbeite mich langsam in das Thema einIch kenne leider deine Hardware nicht, also was da bei kurz/lang drücken in den Datenpunkten passiert, das müsstest du separat hier im Forum fragen. Der Adapter braucht einen konkreten Auslöser, z.B. Datenpunkt xyz geht auf
trueoder auf45usw.Zwei Auslöser habe ich generiert. Nur haben die beiden jeweils ja nur das "true" was die ausgeben.
Das ist gut so ;-) Sie sollen ja was auslösen...
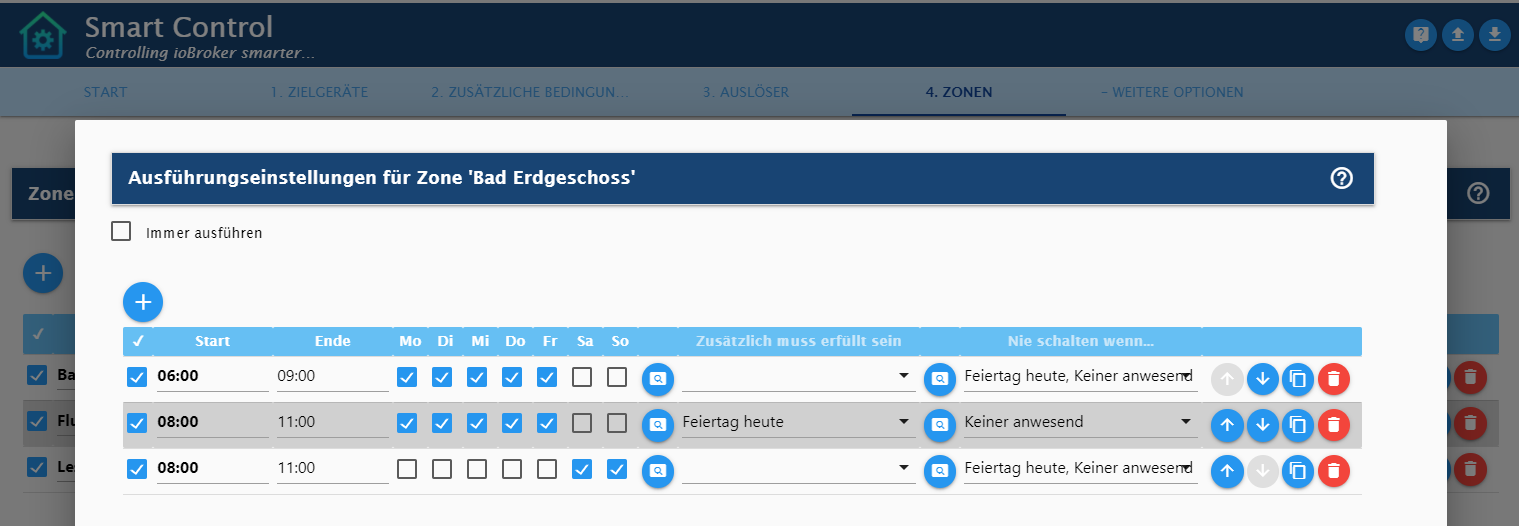
Gehe davon aus, dass dann im Abschnitt 4. Zonen für diejenige Lampe dann auch zwei Ausführungen gesetzt werden müssen. Wie unterscheidet sich denn der Auslöser für Einschalten vom Auslöser Ausschalten?
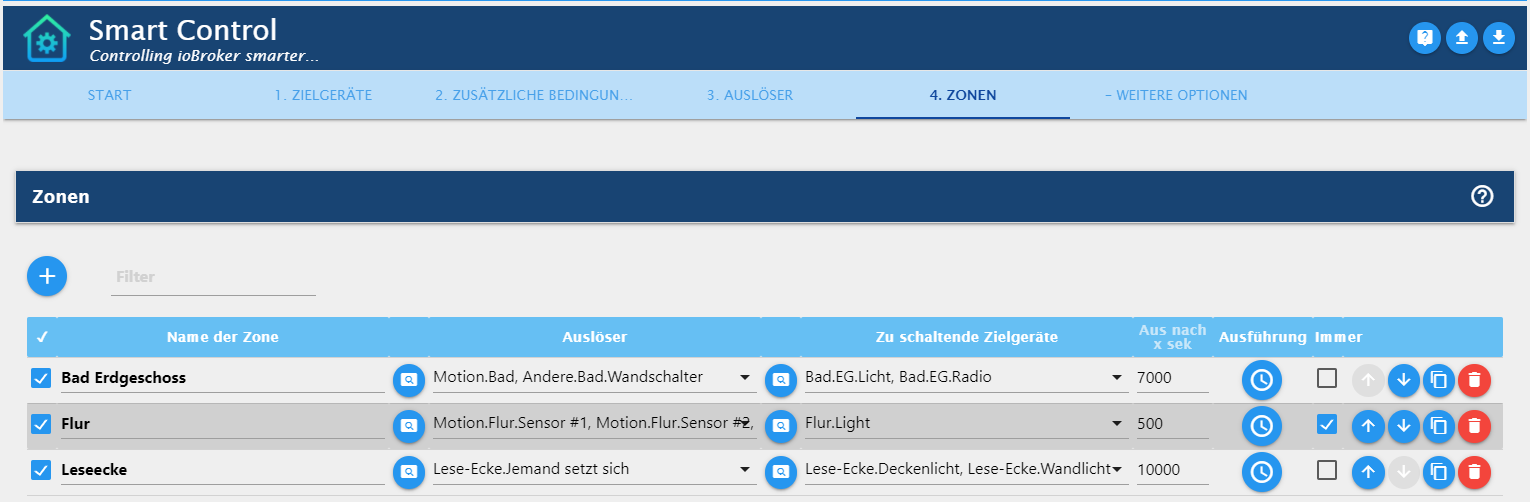
Siehe Toggle: https://forum.iobroker.net/post/490036
-
Neue Version 0.3.4
- (Mic-M) Test: Implementation of markdown documentation files within adapter configuration by using zero-md for tables 'Target Devices' and 'Additional Conditions' to prepare adapter for multiple languages. Based on your language set in the adapter configuration, either German will be displayed (if language set to German) or English, if set language is not German.
Änderungen diesmal nur "unter der Haube".
Ich bereite gerade die Dokumentation in der Adapter-Konfiguration für Internationalisierung vor. In den Optionen "Ziel-Geräte" und "Zusätzliche Bedingungen" wird nun die Dokumentation nicht mehr aus derindex_m.htmldirekt angezeigt, sondern es werden Markdown-Files vonadmin/doc-md/table-target-devices_de.mdbzw.admin/doc-md/table-conditions_de.mdgeholt und direkt angezeigt in der Admin-Konfiguration.
Die Formatierung sieht soweit auch ganz gut aus.

Was man hier sieht kommt inhaltlich von diesem File (Github).
Für die Internationalisierung:
Stellt man in ioBroker die Sprache auf English oder einer anderen Sprache um, dann kommt jetzt aus dieser Datei:

Scheint soweit bei mir sehr gut zu funktionieren. Würde mich um Tests freuen ;-)
Was sein kann (könnte): Inhalte werden nicht rechtzeitig geladen und/oder es erscheint was leeres... Bei mir ging es aber bislang, sowohl Chrome als auch Firefox.@Mic Ich habe mal eine Frage zur ausführungsreihenfolge von zeitlich überlappenden Zonen. Gibt es die möglichkeit zu beinflussen in welcher Reihenfolge die Zonen bei Auslösung abgearbeitet werden?
Man hat ja die Möglichkeit die Zonen in der Liste nach oben und unten zu schieben, aber ich konnte noch keinen Unterschied im verhalten feststellen.Hintergrund: Ich nutze mehrere Zonen um verschiedene Helligkeiten (Nachtlicht) zu unterschiedlichen Uhrzeiten zu realisieren. bis jetzt hatte ich das Nachtlich zum beginn der Nacht starten lassen, das hat gut gepasst. Mittlerweile beginnt die Nacht schon recht früh und das passt nicht mehr zu den Lebensgewohnheiten.
Ich hätte gerne das das Nachtlicht zum beginn der Nacht startet aber frühestens um 23 Uhr.Wenn man nun die Reihenfolge der Abarbeitung bestimmen könnte, hätte man mehr möglichkeiten mit Zeitüberlappungen zu arbeiten.
Denkbar wäre auch eine Option mit der festgelegt werden kann das wenn eine Zone ausgelöst hat keine weiteren Zonen mit dem gleichen Auslöser mehr ausgeführt werden.
Wäre so etwas umsetzbar? Soll ich dazu einen Feature Request öffnen?
gruß,
Frank -
@Mic Ich habe mal eine Frage zur ausführungsreihenfolge von zeitlich überlappenden Zonen. Gibt es die möglichkeit zu beinflussen in welcher Reihenfolge die Zonen bei Auslösung abgearbeitet werden?
Man hat ja die Möglichkeit die Zonen in der Liste nach oben und unten zu schieben, aber ich konnte noch keinen Unterschied im verhalten feststellen.Hintergrund: Ich nutze mehrere Zonen um verschiedene Helligkeiten (Nachtlicht) zu unterschiedlichen Uhrzeiten zu realisieren. bis jetzt hatte ich das Nachtlich zum beginn der Nacht starten lassen, das hat gut gepasst. Mittlerweile beginnt die Nacht schon recht früh und das passt nicht mehr zu den Lebensgewohnheiten.
Ich hätte gerne das das Nachtlicht zum beginn der Nacht startet aber frühestens um 23 Uhr.Wenn man nun die Reihenfolge der Abarbeitung bestimmen könnte, hätte man mehr möglichkeiten mit Zeitüberlappungen zu arbeiten.
Denkbar wäre auch eine Option mit der festgelegt werden kann das wenn eine Zone ausgelöst hat keine weiteren Zonen mit dem gleichen Auslöser mehr ausgeführt werden.
Wäre so etwas umsetzbar? Soll ich dazu einen Feature Request öffnen?
gruß,
Frank@hetti72 said in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Ich hätte gerne das das Nachtlicht zum beginn der Nacht startet aber frühestens um 23 Uhr.
wozu sunset, wenns nicht vor 2300 sein soll? dann kannst du ja gleich 2300 nehmen. zeitüberlappungen bringen IMHO überhaupt nichts. verzögerungen, ja, die funktionieren aber auch.
und die abarbeitung ist logisch, da kann man auch nicht eingreifen. so wie du das beschreibst soll das licht um 2300 eingeschaltet werden und nacher bei beginn der nacht. wie soll sowas funktionieren? -
@hetti72 said in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Ich hätte gerne das das Nachtlicht zum beginn der Nacht startet aber frühestens um 23 Uhr.
wozu sunset, wenns nicht vor 2300 sein soll? dann kannst du ja gleich 2300 nehmen. zeitüberlappungen bringen IMHO überhaupt nichts. verzögerungen, ja, die funktionieren aber auch.
und die abarbeitung ist logisch, da kann man auch nicht eingreifen. so wie du das beschreibst soll das licht um 2300 eingeschaltet werden und nacher bei beginn der nacht. wie soll sowas funktionieren?@da_Woody sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
wozu sunset, wenns nicht vor 2300 sein soll?
Ich hab nirgends sunset geschrieben sondern beginn der Nacht, das sind 2 verschiedene Dinge bzw. Zeitpunkte. Der beginn der Nacht ist in den Sommermonaten durchaus nach 23 Uhr, aber im Winter sehr viel früher.
so wie du das beschreibst soll das licht um 2300 eingeschaltet werden und nacher bei beginn der nacht. wie soll sowas funktionieren?
Es geht nicht um das einfache Einschalten eines Lichts sondern um das Einschalten mit bestimmten Helligkeiten.
und die abarbeitung ist logisch, da kann man auch nicht eingreifen.
Warum soll man da nicht eingreifen können? Wenn ich die Reihenfolge vorgebe in der die einzelnen Zoneneinträge abgearbeitet werden kann man das durchaus beeinflussen.
Wenn man z.B. eine Zone hat die "immer" ein licht auf 100% schaltet und eine andere Zone die das gleiche Licht von Beginn der Nacht bis zur Morgendämmerung auf 10% schaltet.
Bei Auslösung könnte man die Reihenfolge so steuern das das licht zuerst auf 100% eingeschaltet wird und falls der Zeitpunk zwischen Nacht und Morgendämmerung liegt, direkt danach auf 10% "gedimmt" als Nachtlicht. -
@Funbug sagte in Test Adapter SmartControl 0.3.x GitHub (ab 12.09.20):
Somit muss / werde ich die Funktion kurz / lang jeweils in einem Blockly lösen müssen und dann neue states generieren, richtig?
Sorry, bin noch ganz am Anfang von der Geschichte und arbeite mich langsam in das Thema einIch kenne leider deine Hardware nicht, also was da bei kurz/lang drücken in den Datenpunkten passiert, das müsstest du separat hier im Forum fragen. Der Adapter braucht einen konkreten Auslöser, z.B. Datenpunkt xyz geht auf
trueoder auf45usw.Zwei Auslöser habe ich generiert. Nur haben die beiden jeweils ja nur das "true" was die ausgeben.
Das ist gut so ;-) Sie sollen ja was auslösen...
Gehe davon aus, dass dann im Abschnitt 4. Zonen für diejenige Lampe dann auch zwei Ausführungen gesetzt werden müssen. Wie unterscheidet sich denn der Auslöser für Einschalten vom Auslöser Ausschalten?
Siehe Toggle: https://forum.iobroker.net/post/490036
@Mic
Hallo Mic,
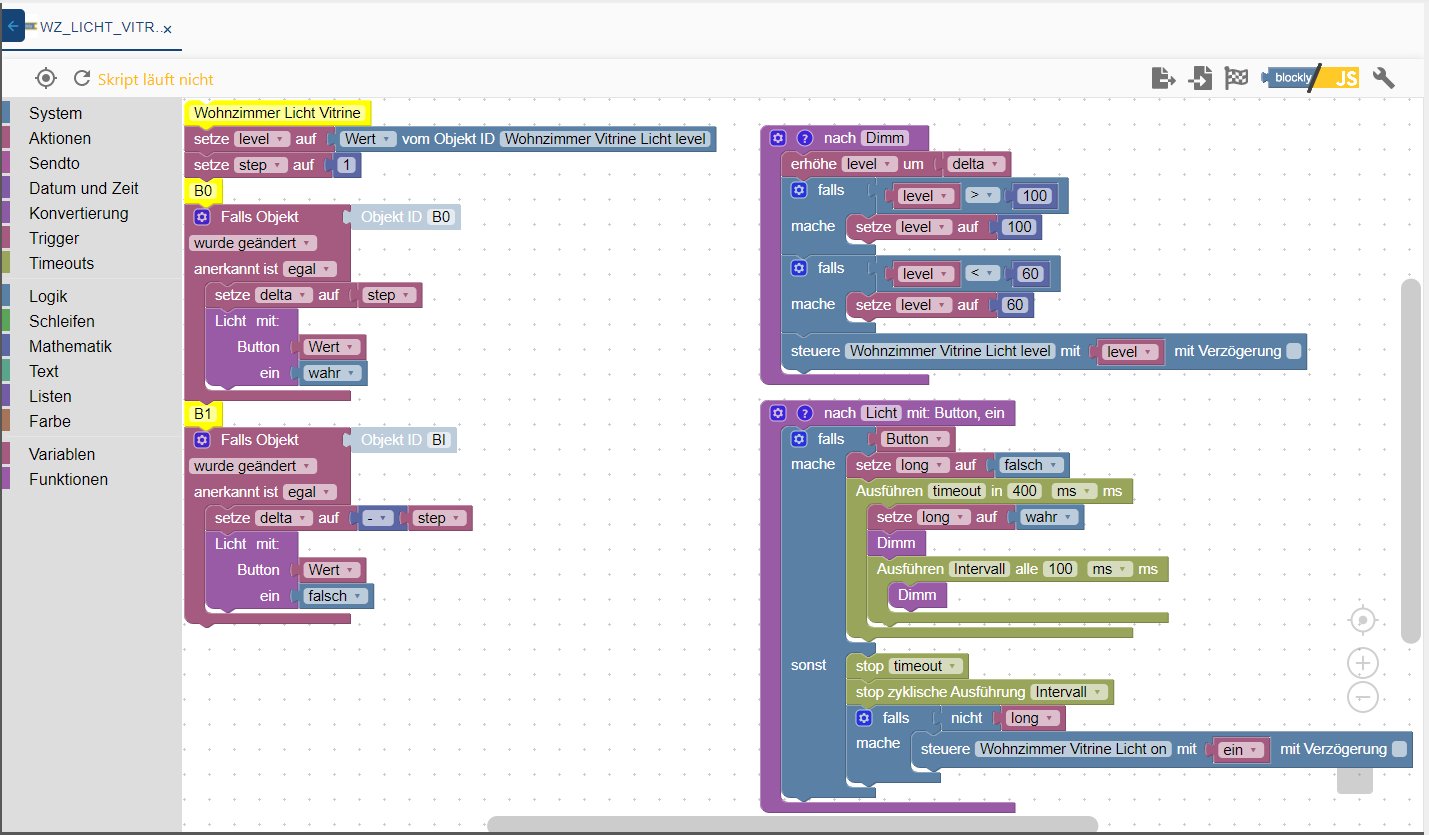
Anbei das Blockly welches so funktioniert. Damit kann ich mit der einen Taste das Licht einschalten und dimmen. Mit einen anderen Taste ausschalten und in die andere Richtung dimmen. Wie schon erläutert wechselt der Status der Taste beim betätigen von false auf true und beim loslassen dann von true auf false. Damit läuft nun das Script einwandfrei :-)
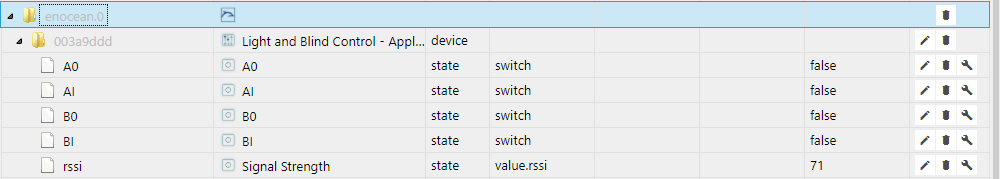
Koppiert von: https://forum.iobroker.net/topic/8938/taster-press-short-or-long-mit-blockly/32So sehen die Datenpunkte unter den Objekten aus. Das state rssi hab ich noch nicht verstanden, wird bei der Lösung mit dem oben erwähnten script auch nicht benötigt.

Danke und Gruss Thomas