NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger Grandios, dass es nun auch einen Kalender gibt, der etwas hermacht. Wie komme ich aber an die neuen "Addons"? Wie kann ich den Adapter updaten, um an die neuen Sachen zu kommen? Mir wird kein Update angeboten.
Edit: Wie kann ich den angegebenen Master ziehen?
-
@sigi234
Habs gefixt, aktuellen master ziehen@PatrickFro sagte in Test Adapter Material Design Widgets v0.2.x:
Wie kann ich den angegebenen Master ziehen?
-
@Scrounger Sehe ich richtig, dass ich dafür den bisherigen Adapter löschen muss, oder? Ohne löschen wurde mir schon angegeben, dass eine weitere Version nicht installiert werden kann.
Lösche ich den Adapter und installiere ihn neu verliere ich nichts der bisherigen Arbeit, oder?
-
@PatrickFro
Eigentlich musst da nix löschen, wird einfach aktualisiert.
Evtl. musst du in den settings des admin als repository 'latest' auswählen. -
@Scrounger
Meine Idee dabei ist, dass ich ein Line Chart für viele Temperaturen habe und mich aber auch die letzte Temperatur interessiert. Dabei möchte ich nicht erraten wie hoch die Temperatur ist, da die Achse zwischen -5 und + 25 °C ist.
Habe das jetzt aber anders gelöst (was mir bisher auch gut gefällt). Habe einfach unterhalb der Legende zu jedem Raum die Temperatur geschrieben. Habe noch ein paar Formatierungsprobleme, die bekomme ich aber noch in den Griff. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
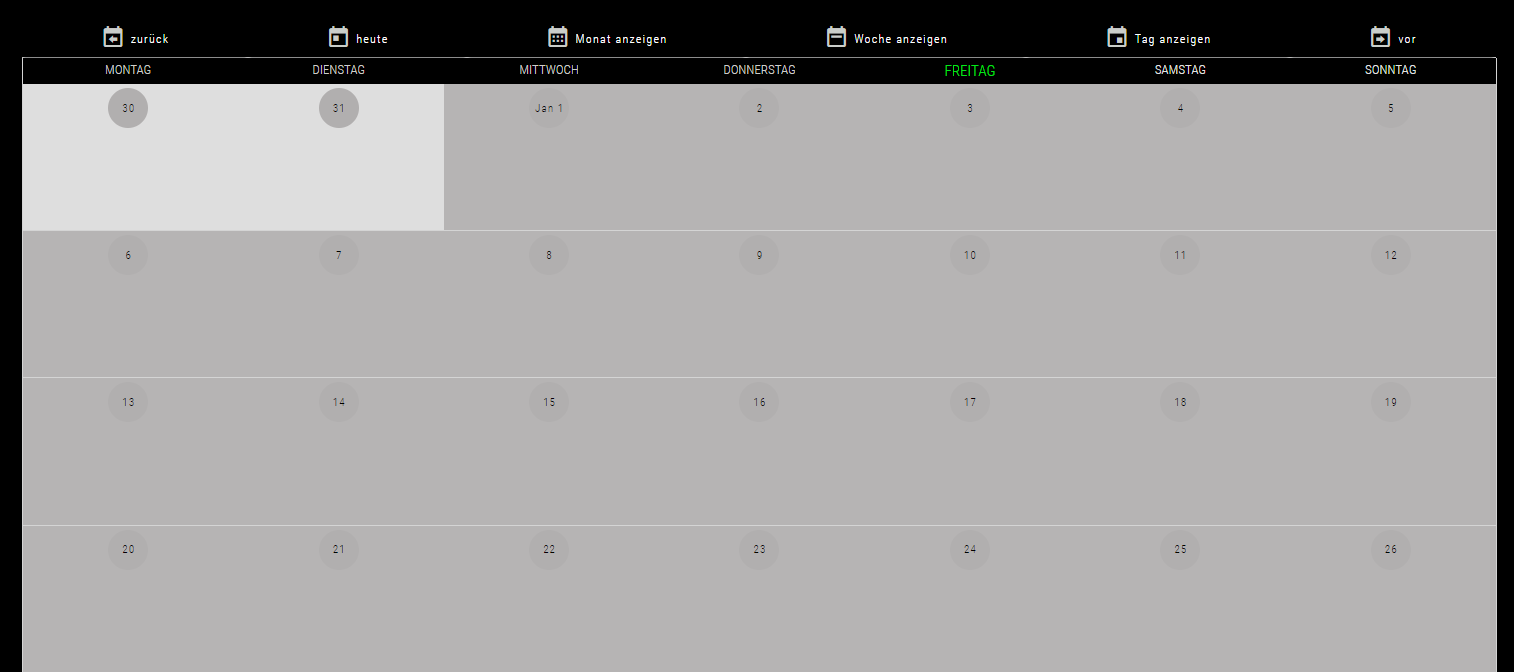
Calendar Widget ist fertig:
Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendar
inkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50Geile Sache Danke!
Habe aber noch ein Thema mit Ganztägigen Termin die werden bei mir in 2 Tagen von 12 bis 12 angezeigt, das ist etwas verwirrend.
Kann man da noch was machen?
-
@Adnim
Verwendest du das ical zu Vallendar Widget Skript aus der Doku? -
Hallo, wie hast du es gemacht? Bei mir geht es nicht.
Geht doch, dauerte nur eine Zeit. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Adnim
Verwendest du das ical zu Vallendar Widget Skript aus der Doku?ja
Aktualisieren tut es sich erst nach Ical.0 data changed. Neustart ICal und alles ist direkt da.
Maybee kannst du auch noch einbauen das das skript auch einmalig bei start läuft. -
Wie bekomme ich mehrere Kalender rein?
-
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie bekomme ich mehrere Kalender rein?
Das könnte man doch bei Google lösen. Hier kannst du ja einstellen welche kalender zusammen angezeigt werden sollen
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie bekomme ich mehrere Kalender rein?
Das könnt ihr im ical Adapter konfigurieren, wie viele Kalender es gibt. Ich hab es mit zwei getestet die ich aus meiner nextcloud hole, funktioniert einwandfrei.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie bekomme ich mehrere Kalender rein?
Das könnt ihr im ical Adapter konfigurieren, wie viele Kalender es gibt. Ich hab es mit zwei getestet die ich aus meiner nextcloud hole, funktioniert einwandfrei.
Ja, aber ich habe aber mehrer Kalender und die entsprechende Ical-Instanzen dazu.
-
Achso du hast mehrere Instanzen. Ja dann musst des Skript halt entsprechend um diese Instanzen erweitern und am Ende alles in ein Datenpunkt schreiben.
-
Hi!
Kann mir wer auf die Sprünge helfen mit dem Skript für den Kalender. Möchte gerne das wenn Daten aus Kalender 1 Start Zeit =End Zeit.Habe mir dazu die Funktion "getmyend" eingerichtet aber irgendwie will das nicht. Kann man das so nicht machen?
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { try { let icalObj = obj.state.val; let calList = []; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: moment(item._date).format("YYYY-MM-DD hh:mm"), end: getMyEnd(calenderName) }) function getMyEnd(calendarName) { if (calendarName === 'calendar1') { return 'moment(item._date).format("YYYY-MM-DD hh:mm")'; } else if (calendarName === 'calendar2') { return 'moment(item._end).format("YYYY-MM-DD hh:mm")' } } } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } } // Enter the destination data point that is to be used as object ID in the widget setState('javascript.0.System.ioBroker.fuervis.kalender', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: {e.stack}`); } }); -
Ich habe irgendwie das proplem, das die Start- und Endzeiten durch das script zwar übernommen werden aber irgendwie wird aus 17:45 -> 5:45 gemacht...
[{"name":"Training","start":"2020-01-31 05:45","end":"2020-01-31 07:30"}]Ich bekomme auch keinerlei Daten angezeigt... irgendwo muß ich noch einen Denkfehler haben.
[{"tpl":"tplVis-materialdesign-Calendar","data":{"oid":"0_userdata.0.materialdesignwidgets.ical3Calendar","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","calendarView":"month","vibrateOnMobilDevices":"50","calendarWeekdays":"1,2,3,4,5,6,0","calendarDayButtonMonthViewGoTo":"week","calendarDayButtonWeekViewGoTo":"day","calendarDayButtonDayViewGoTo":"week","controlShow":"true","controlButtonLayout":"text","controlPosition":"stretch","controlShowLabel":"true","calendarTimeAxisShortIntervals":"true","calendarEventOverlapMode":"column","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"calendarTimeAxisStartTime":"8","calendarTimeAxisEndTime":"18","calendarTimeAxisIntervalMinutes":"30"},"style":{"left":"145px","top":"481px","width":"932px","height":"222px"},"widgetSet":"materialdesign"}] -
Bitte alle Fragen bzgl. Skripte und Einstellung zum Calendar Widget ab sofort hier posten:
https://forum.iobroker.net/topic/29600/material-design-widgets-calendar-widgetIch werde jetzt sukzessive für die einzelnen Widgets eigene Threads erstellen, damit der Testing thread nicht mehr so überladen wird und auch die erkenntnisse, fragen, skripte, etc entsprechend dokumentiert werden.
-
Ich habe gestern die bisher wunderbar funktionierende Top App Bar (mit integriertem View in Widget
 aktualisiert. Ohne über die Navigationsleiste eine Seite auszuwählen funktioniert alles, wähle ich jedoch eine andere Seite über die Navigationsleiste aus, ist keine Eingabe, touch etc möglich.
aktualisiert. Ohne über die Navigationsleiste eine Seite auszuwählen funktioniert alles, wähle ich jedoch eine andere Seite über die Navigationsleiste aus, ist keine Eingabe, touch etc möglich.Hat jemand vielleicht das selbe Problem gehabt?
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
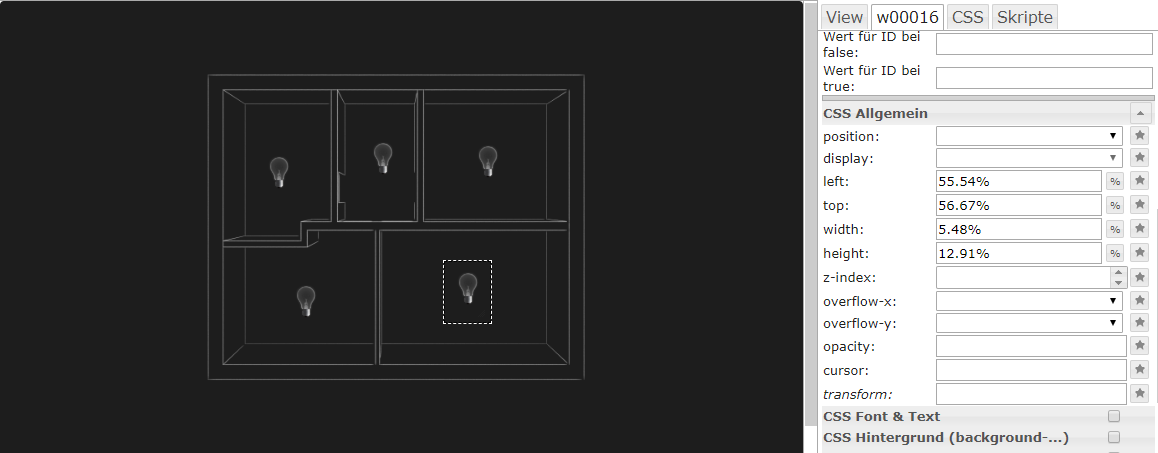
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
Das habe ich gemacht.

M.m.n liegt das Problem dass das Masonry View nur in der Breite und nicht in der Höhe relativ gestaltet werden kann... In der X-Achse werden die Symbole richtig platziert. Es fehlt nur in der Höhe.

Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.
Dann würden Widgets, die einen Zeilenumbruch erlauben auch richtig dargestellt werden.Was ebenfalls noch genial wäre, wenn man für die Sichbarkeit für einzelne Cards einstellen könnte.
Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.Besten Dank für deine tolle Arbeit!!!