NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
Was ist denn da jetzt passiert? Das kommt nachdem man in das Eingabefeld klickt:man-shrugging:
Edit1: aber nur wenn man genau in die Mitte klickt. Im Randbereich nicht
Edit2: arbeite mit einem Surface Tablet. tippe ich das Feld mit einem Finger an funktioniert es. genauso wie an meinen beiden Samsung Tabs auch. Klicke ich aber am Surface mit der Maus da rein kommt diese Anzeige
-
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen? Z.b. einen DP als JSON mit den Inhalten.
Szenarios hier
z.B. Durch drücken eines Buttons geht ein View auf in dem alle eingeschalteten Lichter angezeigt werden. Lichtname,Raum und gleich dem entsprechenden Schalter (DP) zum geziehlten Ausschalten.oder
Einkaufsliste mit gezieltem löschen von erledigten Sachen
Nur mal so. Vielleicht auch als Idee ;-)
-
Funktioniert:

hat auch nix mit dem left zu tun. Die Versatz Einstellung greift nur, wenn etwas im Feld steht und das Label nach oben wandert.
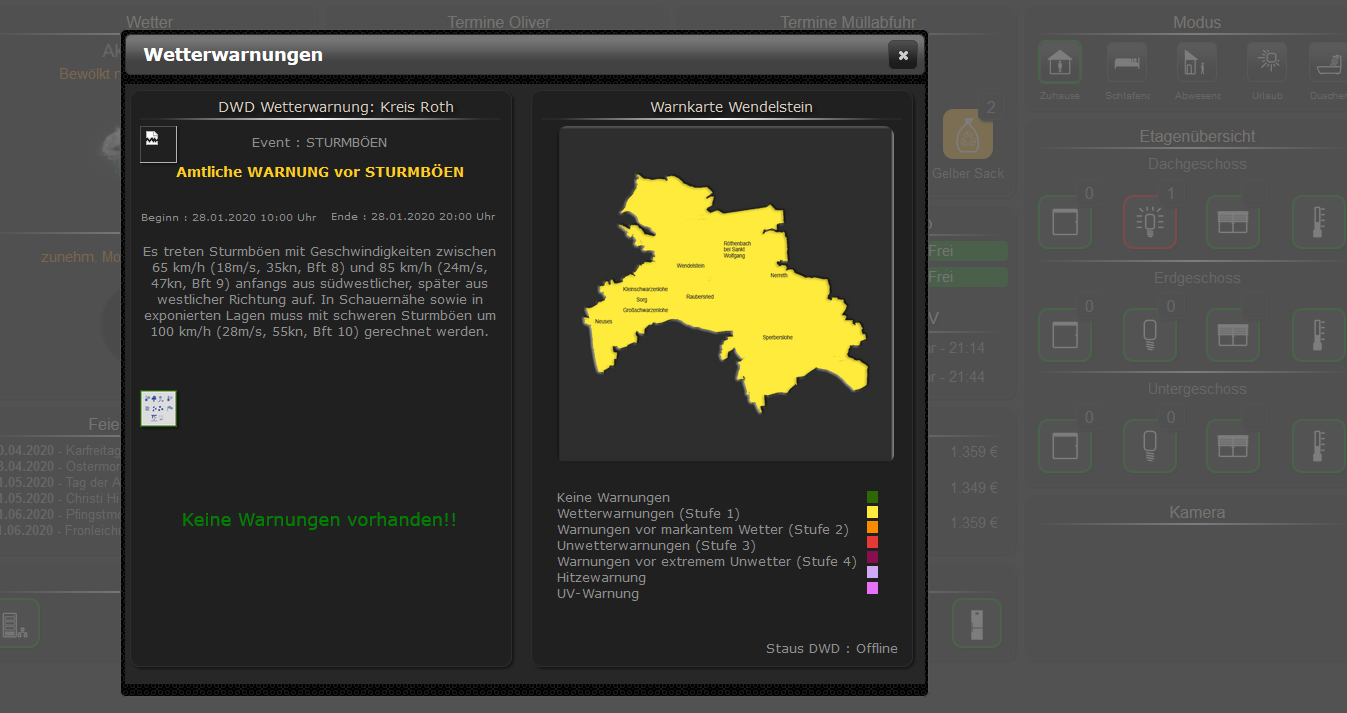
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Ein Teil meines Projektes füge ich bei, wäre schön, wenn du es dir mal anschauen könntest.
Bei einem Klick auf Warnungen DWD sollte es eigentlich so aussehen:

Vielen Dank
-
@Scrounger
Beim Input Widget hab ich noch eine Frage
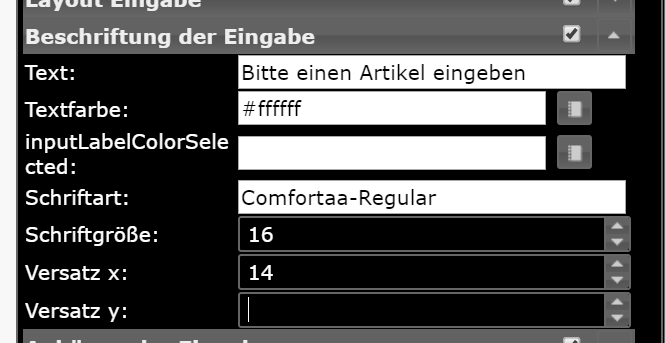
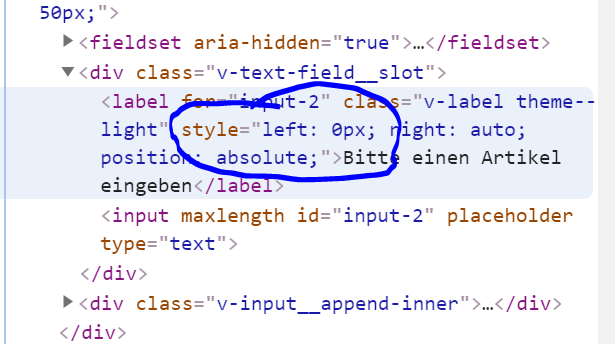
Der Text "Bitte einen Artikel eingeben" lässt sich nicht nach rechts einrücken.
hab es hier versucht aber ohne erfolg

aber hier ist es möglich

Guten Abend,
hänge mich mal an diesen Post dran. Habe mit dem 'Top App navigation drawer' ein ähnliches Problem.
Wenn kein Wert angewählt ist sieht es so aus:

WIE BEKOMME ICH "DIMMER" EINGERÜCKT?Wird eine Auswahl getroffen, dann so:

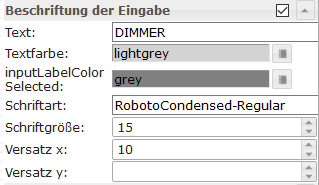
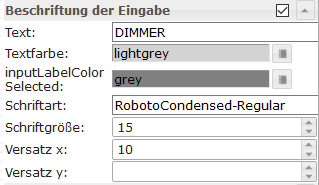
Ein wirkliches Formatieren ist nur "schwer" möglich.
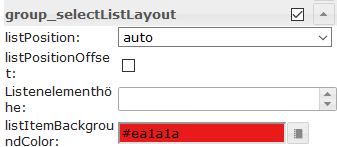
Stelle hier wie folgt ein:

Desweiteren wirde ich gern den Scrollbalken weg bekommen!?

Ist das möglich?Vielleicht hast du oder @Scrounger eine helfende Idee?
Was noch von mir erwähnt werden muss: "MATERIAL DESIGN WIDGÈTS" ist wohl derzeit für mich das Beste, was die VIS hergibt... :+1: :+1: :+1:
Beste Grüße ....
-
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?
Ist geplant auch eine History Table zu implementieren? -
Guten Abend,
hänge mich mal an diesen Post dran. Habe mit dem 'Top App navigation drawer' ein ähnliches Problem.
Wenn kein Wert angewählt ist sieht es so aus:

WIE BEKOMME ICH "DIMMER" EINGERÜCKT?Wird eine Auswahl getroffen, dann so:

Ein wirkliches Formatieren ist nur "schwer" möglich.
Stelle hier wie folgt ein:

Desweiteren wirde ich gern den Scrollbalken weg bekommen!?

Ist das möglich?Vielleicht hast du oder @Scrounger eine helfende Idee?
Was noch von mir erwähnt werden muss: "MATERIAL DESIGN WIDGÈTS" ist wohl derzeit für mich das Beste, was die VIS hergibt... :+1: :+1: :+1:
Beste Grüße ....
Gelöst - mit Version 0.2.49 schaut es besser aus!
-
@Scrounger Wie schaffe ich es das eine MasonryView scrollbar wird, wenn die darin enthalten Views die Screengröße übersteigt? in dem Beispiel auf iobroker.click ist die MasonryView auch scrollbar, leider schaffe ich das bei meiner nicht....
-
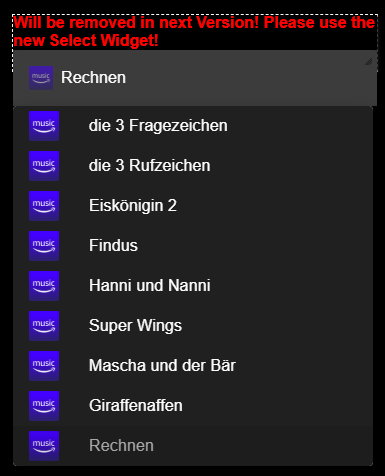
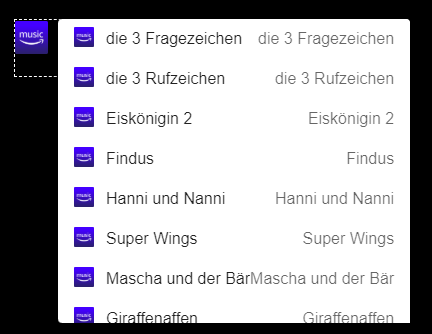
Ich check gerade das aktuelle "Select Widget" nicht.
Wollte heute vom Alten auf das Neue umstellen.
Früher sah es bei mir so aus:

[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"alexa2.1.Echo-Devices.G090XG0692741THK.Music-Provider.My-Library-Playlist","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"values":"8","layout":"outlined","showValueOnRight":false,"vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"die 3 Fragezeichen","label0":"die 3 Fragezeichen","z_index":"200","selectTextSize":"medium","listItemTextSize":"medium","hintText":"","selectBackground":"rgba(60, 60, 60, 20)","colorDrawerBackground":"#202020","selectTextColor":"#ffffff","selectBackgroundHover":"","selectHintTextColor":"","selectBorderColor":"#202020","menuWidth":"360","g_icon":true,"image":"/vis.0/amazon-music.png","distanceBetweenTextAndImage":"30","imageTrue":"/vis.0/amazon-music.png","value1":"die 3 Rufzeichen","label1":"die 3 Rufzeichen","valueRightAppendix":"","selectBorderColorSelected":"#202020","menuIcon0":"/vis.0/amazon-music.png","menuIcon1":"/vis.0/amazon-music.png","colorListItemText":"#ffffff","colorListItemTextSelected":"#b5b5b5","value2":"Eiskönigin 2","label2":"Eiskönigin 2","menuIcon2":"/vis.0/amazon-music.png","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","value3":"Findus","value4":"Hanni und Nanni","label4":"Hanni und Nanni","menuIcon4":"/vis.0/amazon-music.png","value5":"Super Wings","label3":"Findus","label5":"Super Wings","menuIcon3":"/vis.0/amazon-music.png","menuIcon5":"/vis.0/amazon-music.png","drawerIconHeight":"30","value6":"Mascha und der Bär","label6":"Mascha und der Bär","menuIcon6":"/vis.0/amazon-music.png","value7":"Giraffenaffen","label7":"Giraffenaffen","menuIcon7":"/vis.0/amazon-music.png","menuIcon8":"/vis.0/amazon-music.png","value8":"Rechnen","label8":"Rechnen"},"style":{"left":"95px","top":"258px","width":"364px","height":"56px","z-index":35,"box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)"},"widgetSet":"materialdesign"}]Nun mit dem Neuen sieht es so aus:

[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"alexa2.1.Echo-Devices.G090XG0692741THK.Music-Provider.My-Library-Playlist","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"solo","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":false,"listDataMethod":"inputPerEditor","countSelectItems":"8","listPosition":"auto","showSelectedIcon":"prepend-inner","showValue":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"die 3 Fragezeichen","label0":"die 3 Fragezeichen","listIcon0":"/vis.0/amazon-music.png","value1":"die 3 Rufzeichen","label1":"die 3 Rufzeichen","value2":"Eiskönigin 2","value3":"Findus","value4":"Hanni und Nanni","value5":"Super Wings","value6":"Mascha und der Bär","value7":"Giraffenaffen","value8":"Rechnen","listIcon1":"/vis.0/amazon-music.png","listIcon2":"/vis.0/amazon-music.png","listIcon3":"/vis.0/amazon-music.png","listIcon4":"/vis.0/amazon-music.png","listIcon5":"/vis.0/amazon-music.png","inputLayoutBackgroundColor":"rgba(60, 60, 60, 20)","inputLayoutBackgroundColorHover":"rgba(60, 60, 60, 20)","inputLayoutBackgroundColorSelected":"rgba(60, 60, 60, 20)","inputLayoutBorderColor":"rgba(60, 60, 60, 20)","inputLayoutBorderColorHover":"rgba(60, 60, 60, 20)","inputLayoutBorderColorSelected":"rgba(60, 60, 60, 20)","inputTextFontFamily":"RobotoCondensed-Light","inputTextFontSize":"20","inputTextColor":"#ffffff","clearIconSize":"","clearIcon":"","prepandIcon":"/vis.0/amazon-music.png","prepandIconSize":"33","prepandInnerIcon":"/vis.0/amazon-music.png","prepandInnerIconSize":"33","listIcon6":"/vis.0/amazon-music.png","listIcon7":"/vis.0/amazon-music.png","listIcon8":"/vis.0/amazon-music.png"},"style":{"left":"582px","top":"292px","width":"364px","height":"56px"},"widgetSet":"materialdesign"}]Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.
Wäre nett, wenn jemand mal drüberschaun könnte.
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)
-
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen? Z.b. einen DP als JSON mit den Inhalten.
Szenarios hier
z.B. Durch drücken eines Buttons geht ein View auf in dem alle eingeschalteten Lichter angezeigt werden. Lichtname,Raum und gleich dem entsprechenden Schalter (DP) zum geziehlten Ausschalten.oder
Einkaufsliste mit gezieltem löschen von erledigten Sachen
Nur mal so. Vielleicht auch als Idee ;-)
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen?Aktuell nicht, aber da ich grad die Widgets nach und nach auf die vuetify api umstelle könnte man das gleich von anfang an berücksichtigen. Erstll nen Issue auf github dazu!
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Das ist mit sicherheit ein z-index problem. Lösch mal alle z-indizies und geh nach und nach durch.
Sorry hab einfach keine Zeit jedes Projekt mir anzuschauen.@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
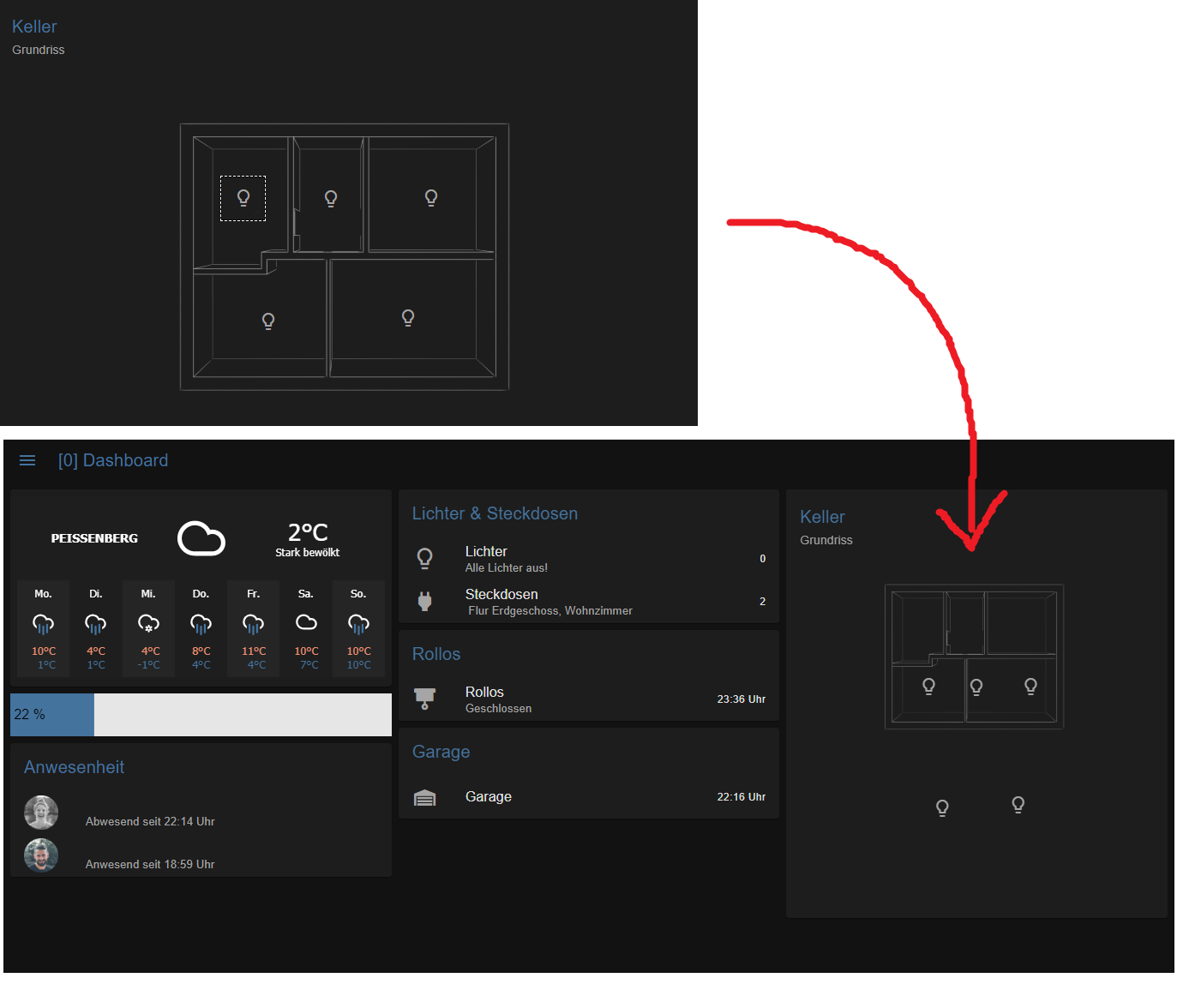
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?Äh der Wert steht in dem deinem Datenpunkt. Kannst aber auch einfach anzahl der werte auf 1 setzen. Allerdings frag ich mich hier für welchen usecase das gedacht sein sollte?
Ist geplant auch eine History Table zu implementieren?
Nein, weil das kann man bereits per skript realisieren.@Negalein sagte in Test Adapter Material Design Widgets v0.2.x:
Ich check gerade das aktuelle "Select Widget" nicht.
Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.Hintergund Farbe Menu Item anpassen.

@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)Evtl. ist des zu weit unten am rand des screens? Versuch mal die Option nach oben öffnen.

Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen?Aktuell nicht, aber da ich grad die Widgets nach und nach auf die vuetify api umstelle könnte man das gleich von anfang an berücksichtigen. Erstll nen Issue auf github dazu!
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Das ist mit sicherheit ein z-index problem. Lösch mal alle z-indizies und geh nach und nach durch.
Sorry hab einfach keine Zeit jedes Projekt mir anzuschauen.@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?Äh der Wert steht in dem deinem Datenpunkt. Kannst aber auch einfach anzahl der werte auf 1 setzen. Allerdings frag ich mich hier für welchen usecase das gedacht sein sollte?
Ist geplant auch eine History Table zu implementieren?
Nein, weil das kann man bereits per skript realisieren.@Negalein sagte in Test Adapter Material Design Widgets v0.2.x:
Ich check gerade das aktuelle "Select Widget" nicht.
Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.Hintergund Farbe Menu Item anpassen.

@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)Evtl. ist des zu weit unten am rand des screens? Versuch mal die Option nach oben öffnen.

Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
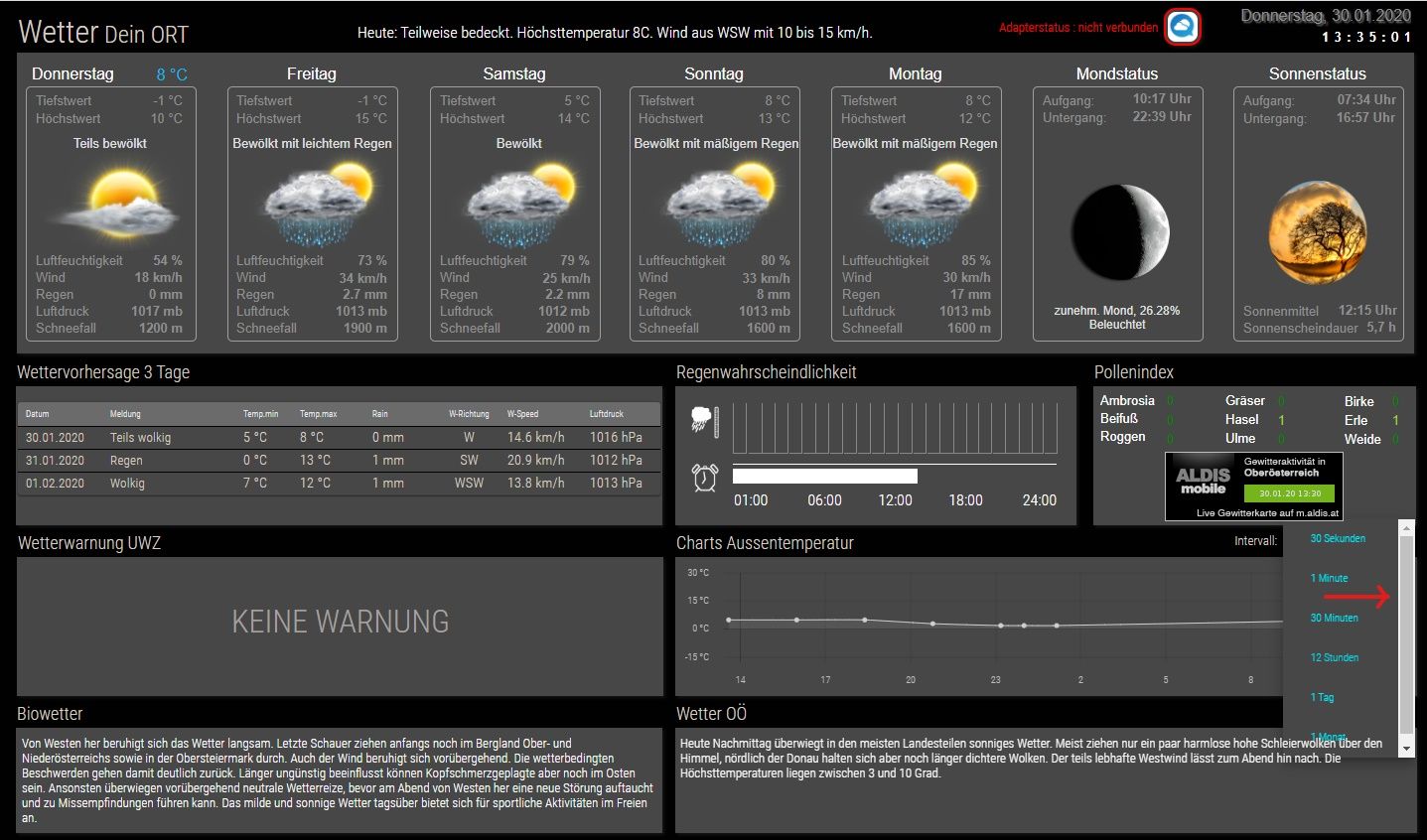
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hintergund Farbe Menu Item anpassen.
Danke, das hab ich mittlerweile gefunden.
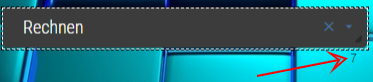
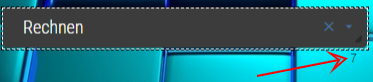
Kannst mir noch sagen, wie ich hier die Zahl 7 wegbekomme?

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hintergund Farbe Menu Item anpassen.
Danke, das hab ich mittlerweile gefunden.
Kannst mir noch sagen, wie ich hier die Zahl 7 wegbekomme?

-
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
-
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
@Scrounger :+1: :+1: :+1:
-
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
das verstehe ich, bräuchte aber trotzdem deine Hilfe, setze ich den Z-Index des Basic View in Widget 8 über den der Top App Bar funktioniert alles, aber das Menü verschwindet, ich habe auf den einzelnen Seiten schon jeden Z-Index gelöscht, leider ohne jeden Erflog.
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen?Aktuell nicht, aber da ich grad die Widgets nach und nach auf die vuetify api umstelle könnte man das gleich von anfang an berücksichtigen. Erstll nen Issue auf github dazu!
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Das ist mit sicherheit ein z-index problem. Lösch mal alle z-indizies und geh nach und nach durch.
Sorry hab einfach keine Zeit jedes Projekt mir anzuschauen.@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?Äh der Wert steht in dem deinem Datenpunkt. Kannst aber auch einfach anzahl der werte auf 1 setzen. Allerdings frag ich mich hier für welchen usecase das gedacht sein sollte?
Ist geplant auch eine History Table zu implementieren?
Nein, weil das kann man bereits per skript realisieren.@Negalein sagte in Test Adapter Material Design Widgets v0.2.x:
Ich check gerade das aktuelle "Select Widget" nicht.
Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.Hintergund Farbe Menu Item anpassen.

@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)Evtl. ist des zu weit unten am rand des screens? Versuch mal die Option nach oben öffnen.

Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.Eigene_Datenpunkte.timeinterval","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":true,"listDataMethod":"inputPerEditor","countSelectItems":"5","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"30 seconds","value1":"1 minute","value2":"30 minutes","value3":"12 houers","value4":"1 day","value5":"1 month","value6":"1 hour","value7":"2 hours","value8":"4 hours","value9":"8 hours","value10":"16 hours","value11":"1 day","value12":"2 days","value13":"3 days","value14":"5 days","value15":"1 week","value16":"2 week","value17":"1 month","value18":"3 months","value19":"6 months","value20":"1 year","listPositionOffset":false,"label0":"30 Sekunden","inputTextFontFamily":"RobotoCondensed-Light","inputTextColor":"#00eafa","inputTextFontSize":"11","inputLabelColor":"#29e105","inputLayoutBackgroundColor":"transparent","listItemBackgroundColor":"#474747","listItemBackgroundHoverColor":"#474747","listItemBackgroundSelectedColor":"#474747","listItemFont":"RobotoCondensed-Light","listItemFontColor":"#00eafa","listItemFontSelectedColor":"#00eafa","listItemSubFont":"RobotoCondensed-Light","listItemSubFontColor":"#00eafa","listItemSubFontHoverColor":"#00eafa","listItemSubFontSelectedColor":"#00eafa","listItemFontSize":"11","listItemSubFontSize":"11","inputLayoutBorderColor":"#c6c3c5","inputLayoutBorderColorSelected":"#c6c3c5","inputLayoutBorderColorHover":"#c6c3c5","inputMessage":"","inputLabelText":"ZEITINTERVALL","inputLabelColorSelected":"#fb0ee5","inputLabelFontFamily":"RobotoCondensed-Light","inputLabelFontSize":"11","inputAppendixColor":"#00eafa","inputMessageColor":"#00eafa","listItemHeight":"5","listItemRippleEffectColor":"#00eafa","listItemValueFontColor":"#00eafa","listItemValueFontHoverColor":"#00eafa","listItemValueFontSelectedColor":"#00eafa","label1":"1 Minute","label2":"30 Minuten","label3":"12 Stunden","label4":"1 Tag","label5":"1 Monat","label6":"1 Stunde","label7":"2 Stunden","label8":"4 Stunden","label9":"8 Stunden","label10":"16 Stunden","label11":"1 Tag","label12":"2 Tage","label13":"3 Tage","label14":"5 Tage","label15":"1 Woche","label16":"2 Wochen","label17":"1 Monat","label18":"3 Monate","label19":"6 Monate","label20":"1 Yahr","clearIcon":"delete-variant","clearIconSize":"12","clearIconColor":"#b30000"},"style":{"left":"1292px","top":"518px","width":"133px","height":"13px","z-index":"5","color":""},"widgetSet":"materialdesign"}] -
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
@Scrounger Grandios, dass es nun auch einen Kalender gibt, der etwas hermacht. Wie komme ich aber an die neuen "Addons"? Wie kann ich den Adapter updaten, um an die neuen Sachen zu kommen? Mir wird kein Update angeboten.
Edit: Wie kann ich den angegebenen Master ziehen?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.Eigene_Datenpunkte.timeinterval","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":true,"listDataMethod":"inputPerEditor","countSelectItems":"5","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"30 seconds","value1":"1 minute","value2":"30 minutes","value3":"12 houers","value4":"1 day","value5":"1 month","value6":"1 hour","value7":"2 hours","value8":"4 hours","value9":"8 hours","value10":"16 hours","value11":"1 day","value12":"2 days","value13":"3 days","value14":"5 days","value15":"1 week","value16":"2 week","value17":"1 month","value18":"3 months","value19":"6 months","value20":"1 year","listPositionOffset":false,"label0":"30 Sekunden","inputTextFontFamily":"RobotoCondensed-Light","inputTextColor":"#00eafa","inputTextFontSize":"11","inputLabelColor":"#29e105","inputLayoutBackgroundColor":"transparent","listItemBackgroundColor":"#474747","listItemBackgroundHoverColor":"#474747","listItemBackgroundSelectedColor":"#474747","listItemFont":"RobotoCondensed-Light","listItemFontColor":"#00eafa","listItemFontSelectedColor":"#00eafa","listItemSubFont":"RobotoCondensed-Light","listItemSubFontColor":"#00eafa","listItemSubFontHoverColor":"#00eafa","listItemSubFontSelectedColor":"#00eafa","listItemFontSize":"11","listItemSubFontSize":"11","inputLayoutBorderColor":"#c6c3c5","inputLayoutBorderColorSelected":"#c6c3c5","inputLayoutBorderColorHover":"#c6c3c5","inputMessage":"","inputLabelText":"ZEITINTERVALL","inputLabelColorSelected":"#fb0ee5","inputLabelFontFamily":"RobotoCondensed-Light","inputLabelFontSize":"11","inputAppendixColor":"#00eafa","inputMessageColor":"#00eafa","listItemHeight":"5","listItemRippleEffectColor":"#00eafa","listItemValueFontColor":"#00eafa","listItemValueFontHoverColor":"#00eafa","listItemValueFontSelectedColor":"#00eafa","label1":"1 Minute","label2":"30 Minuten","label3":"12 Stunden","label4":"1 Tag","label5":"1 Monat","label6":"1 Stunde","label7":"2 Stunden","label8":"4 Stunden","label9":"8 Stunden","label10":"16 Stunden","label11":"1 Tag","label12":"2 Tage","label13":"3 Tage","label14":"5 Tage","label15":"1 Woche","label16":"2 Wochen","label17":"1 Monat","label18":"3 Monate","label19":"6 Monate","label20":"1 Yahr","clearIcon":"delete-variant","clearIconSize":"12","clearIconColor":"#b30000"},"style":{"left":"1292px","top":"518px","width":"133px","height":"13px","z-index":"5","color":""},"widgetSet":"materialdesign"}]@sigi234
Habs gefixt, aktuellen master ziehen@PatrickFro sagte in Test Adapter Material Design Widgets v0.2.x:
Wie kann ich den angegebenen Master ziehen?