NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
0_userdata.0.materialdesignwidgets.alerts.json
Muss der DP angelegt werden?
-
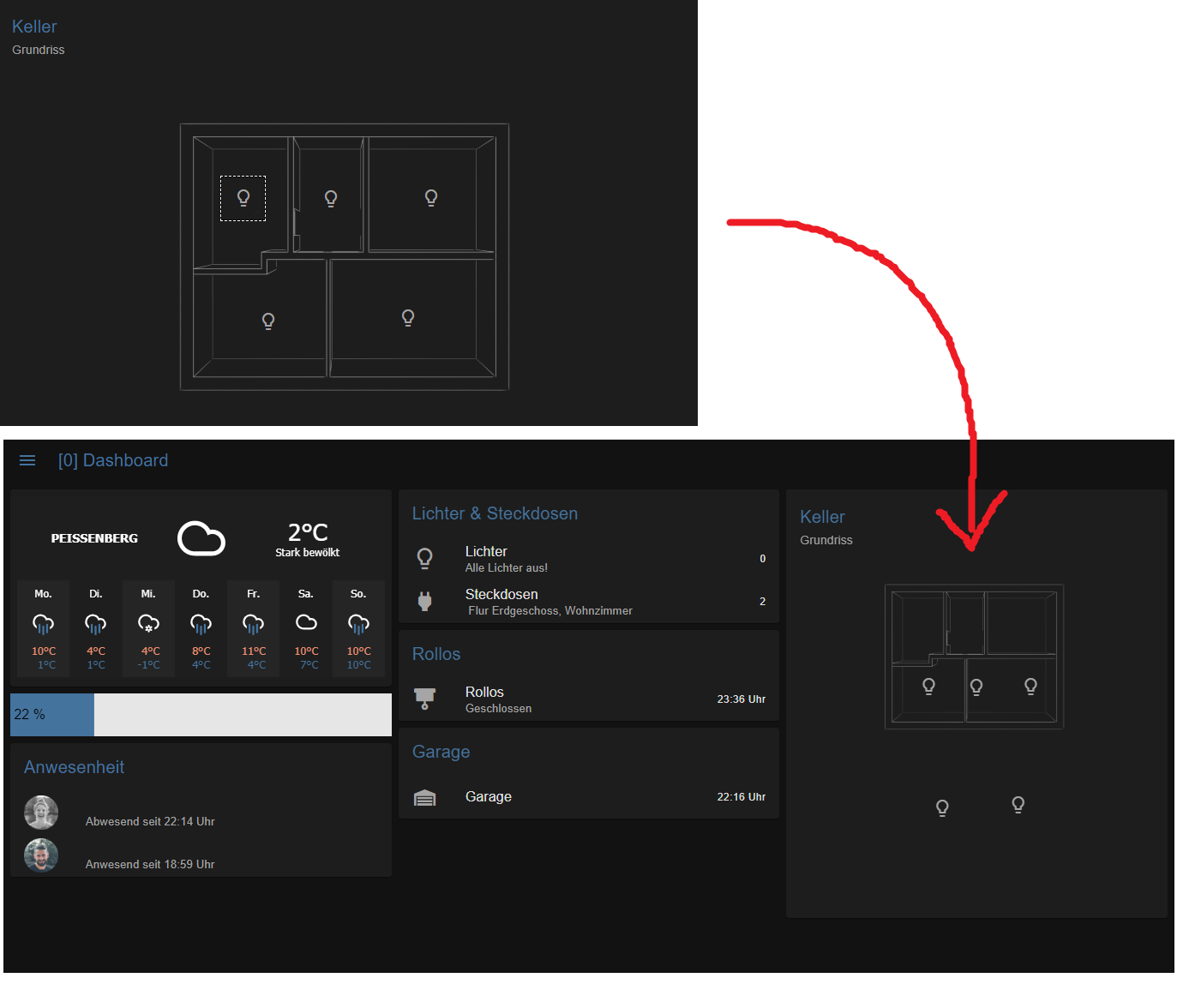
Zeilenumbruch funktioniert. Allerdings lässt sich alles was hinter dem widget ist noch nicht bedienen. Auch wenn keine Alerts angezeigt werden
@Scrounger
hab den Fehler.. Bei der Höhe war 100% eingestellt. Einfach das Feld leer lassen und er passt die Höhe automatisch an und stört oder verdeckt auch nicht mehr die darunter liegenden Elemente -
@Scrounger
hab den Fehler.. Bei der Höhe war 100% eingestellt. Einfach das Feld leer lassen und er passt die Höhe automatisch an und stört oder verdeckt auch nicht mehr die darunter liegenden Elemente@Scrounger
Beim Input Widget hab ich noch eine Frage
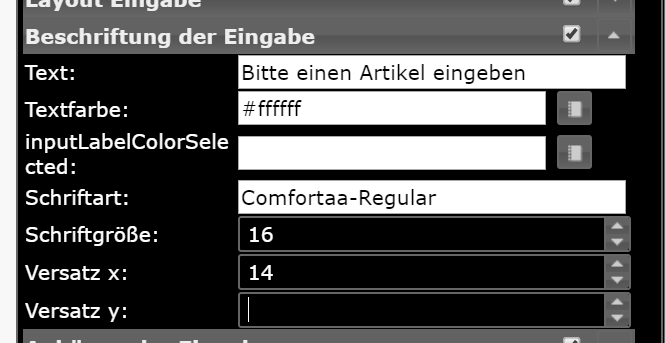
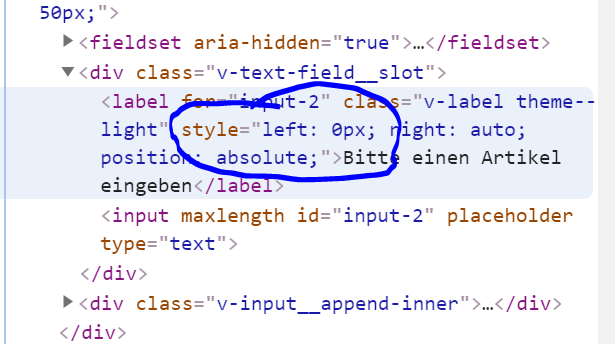
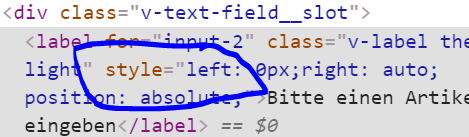
Der Text "Bitte einen Artikel eingeben" lässt sich nicht nach rechts einrücken.
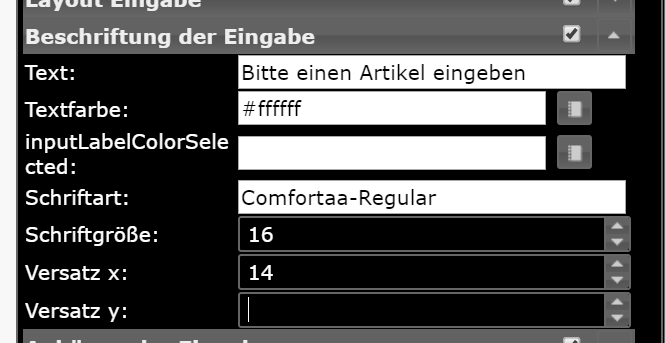
hab es hier versucht aber ohne erfolg

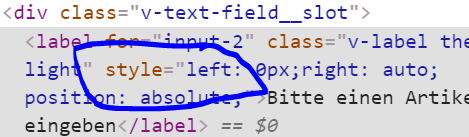
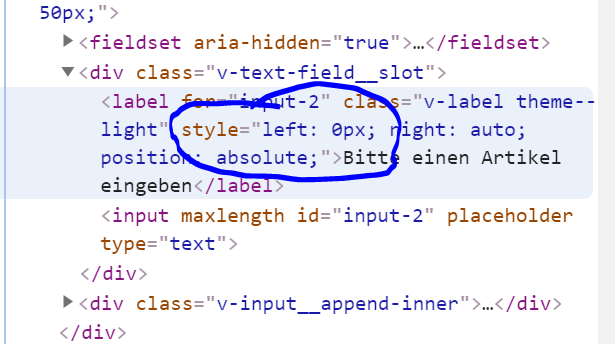
aber hier ist es möglich

-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
ja das muss ein existenter DP seinavascript.0 2020-01-26 14:43:30.625 error (5968) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-26 14:43:30.625 error (5968) at script.js.Alarm.SendTo_Material_Vis:1:23 javascript.0 2020-01-26 14:43:30.625 error (5968) at Object.materialDesignWidgets.sendTo (script.js.Alarm.SendTo_Material_Vis:85:10) javascript.0 2020-01-26 14:43:30.625 error (5968) TypeError: json.push is not a function javascript.0 2020-01-26 14:43:30.625 error (5968) ^ javascript.0 2020-01-26 14:43:30.625 error (5968) json.push( javascript.0 2020-01-26 14:43:30.624 error (5968) script.js.Alarm.SendTo_Material_Vis: script.js.Alarm.SendTo_Material_Vis:85 -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
ja das muss ein existenter DP seinavascript.0 2020-01-26 14:43:30.625 error (5968) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-26 14:43:30.625 error (5968) at script.js.Alarm.SendTo_Material_Vis:1:23 javascript.0 2020-01-26 14:43:30.625 error (5968) at Object.materialDesignWidgets.sendTo (script.js.Alarm.SendTo_Material_Vis:85:10) javascript.0 2020-01-26 14:43:30.625 error (5968) TypeError: json.push is not a function javascript.0 2020-01-26 14:43:30.625 error (5968) ^ javascript.0 2020-01-26 14:43:30.625 error (5968) json.push( javascript.0 2020-01-26 14:43:30.624 error (5968) script.js.Alarm.SendTo_Material_Vis: script.js.Alarm.SendTo_Material_Vis:85 -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
ja das muss ein existenter DP seinavascript.0 2020-01-26 14:43:30.625 error (5968) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-26 14:43:30.625 error (5968) at script.js.Alarm.SendTo_Material_Vis:1:23 javascript.0 2020-01-26 14:43:30.625 error (5968) at Object.materialDesignWidgets.sendTo (script.js.Alarm.SendTo_Material_Vis:85:10) javascript.0 2020-01-26 14:43:30.625 error (5968) TypeError: json.push is not a function javascript.0 2020-01-26 14:43:30.625 error (5968) ^ javascript.0 2020-01-26 14:43:30.625 error (5968) json.push( javascript.0 2020-01-26 14:43:30.624 error (5968) script.js.Alarm.SendTo_Material_Vis: script.js.Alarm.SendTo_Material_Vis:85 -
@Scrounger
hab den Fehler.. Bei der Höhe war 100% eingestellt. Einfach das Feld leer lassen und er passt die Höhe automatisch an und stört oder verdeckt auch nicht mehr die darunter liegenden Elemente@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
hab den Fehler.. Bei der Höhe war 100% eingestellt. Einfach das Feld leer lassen und er passt die Höhe automatisch an und stört oder verdeckt auch nicht mehr die darunter liegenden ElementeAuch ne Möglichkeit, aber das geht inzwischen auch wenns drüber liegt.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Beim Input Widget hab ich noch eine Frage
Der Text "Bitte einen Artikel eingeben" lässt sich nicht nach rechts einrücken.
hab es hier versucht aber ohne erfolg
Stimmt, da ist noch nen fehler im styling drin.
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
ja das muss ein existenter DP seinavascript.0 2020-01-26 14:43:30.625 error (5968) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-26 14:43:30.625 error (5968) at script.js.Alarm.SendTo_Material_Vis:1:23 javascript.0 2020-01-26 14:43:30.625 error (5968) at Object.materialDesignWidgets.sendTo (script.js.Alarm.SendTo_Material_Vis:85:10) javascript.0 2020-01-26 14:43:30.625 error (5968) TypeError: json.push is not a function javascript.0 2020-01-26 14:43:30.625 error (5968) ^ javascript.0 2020-01-26 14:43:30.625 error (5968) json.push( javascript.0 2020-01-26 14:43:30.624 error (5968) script.js.Alarm.SendTo_Material_Vis: script.js.Alarm.SendTo_Material_Vis:85@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
avascript.0 2020-01-26 14:43:30.625 error (5968) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-26 14:43:30.625 error (5968) at script.js.Alarm.SendTo_Material_Vis:1:23 javascript.0 2020-01-26 14:43:30.625 error (5968) at Object.materialDesignWidgets.sendTo (script.js.Alarm.SendTo_Material_Vis:85:10) javascript.0 2020-01-26 14:43:30.625 error (5968) TypeError: json.push is not a function javascript.0 2020-01-26 14:43:30.625 error (5968) ^ javascript.0 2020-01-26 14:43:30.625 error (5968) json.push( javascript.0 2020-01-26 14:43:30.624 error (5968) script.js.Alarm.SendTo_Material_Vis: script.js.Alarm.SendTo_Material_Vis:85Das passiert wenn der Datenpunkt leer ist bzw. falsch ist.
Hier eine optimierte Variante des Skriptes, das das abfängt.var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); } -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
hab den Fehler.. Bei der Höhe war 100% eingestellt. Einfach das Feld leer lassen und er passt die Höhe automatisch an und stört oder verdeckt auch nicht mehr die darunter liegenden ElementeAuch ne Möglichkeit, aber das geht inzwischen auch wenns drüber liegt.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Beim Input Widget hab ich noch eine Frage
Der Text "Bitte einen Artikel eingeben" lässt sich nicht nach rechts einrücken.
hab es hier versucht aber ohne erfolg
Stimmt, da ist noch nen fehler im styling drin.
@Scrounger
hatte nochmal neu installiert da du ein commit zum input widget gemacht hast.Problem existiert immer noch. Versatz x y hat null Auswirkungen und style ist noch auf left: 0px

-
@Scrounger
hatte nochmal neu installiert da du ein commit zum input widget gemacht hast.Problem existiert immer noch. Versatz x y hat null Auswirkungen und style ist noch auf left: 0px

-
Gibt es im Masonry-View die Möglichkeit die Höhe des Views variable zu gestalten?
Hintergrund:
Ich lasse mir in einer HTML-Card einen Liste mit Räumen, in den Licht brennt, anzeigen. Durch den automatischen Zeilenumbruch ändert sich die Höhe der Card. -
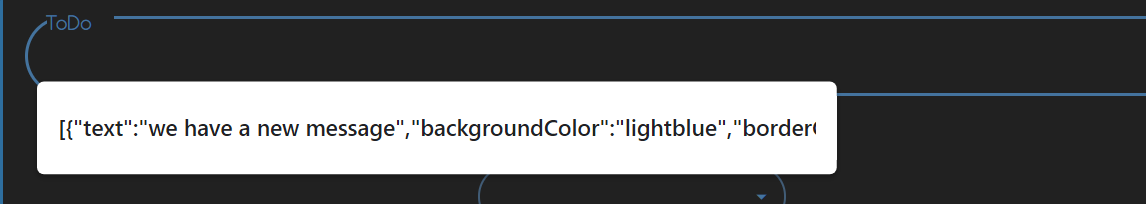
Folgendes Skript könnt ihr euch als gobales Skript speichern
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; json = JSON.parse(json); json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }und dann in anderen skripten mit
materialDesignWidgets.sendTo('0_userdata.0.materialdesignwidgets.alerts.json', 'neuer Text', 'red');neue narichten schicken.
@Mr-Oz sagte in Test Adapter Material Design Widgets v0.2.x:
seit der Version 0.2.32 / 0.2.40 funktioniert das vibrieren auf Mobilgeräten nicht mehr. Muss man da noch was beachten/umstellen?
Kann ich nicht bestätigen. Welcher Browser? Welches Widget? Was steht in der console des browsers?
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Fehler bisher... Sollte der Text länger als die Breite sein, schreibt er ihn über das Widget hinaus und der Bestätigungsbutton ist auch weg
Alles was an Buttons hinter dem Widget liegt ist nicht mehr bedienbar. Auch wenn keine Alerts angezeigt werden.Hab ich behoben. Zeilenumbruch funktioniert aber nur nach wörtern!
@Mr-Oz sagte in Test Adapter Material Design Widgets v0.2.x:
seit der Version 0.2.32 / 0.2.40 funktioniert das vibrieren auf Mobilgeräten nicht mehr. Muss man da noch was beachten/umstellen?
Kann ich nicht bestätigen. Welcher Browser? Welches Widget? Was steht in der console des browsers?
Hi,
habe ein Huawei P30 Pro. Habe es mit Chrome und Huawei Browser probiert. In der Version vor 0.2.32 hat es funktioniert. Beispiel in der Top App Bar. Eingestellt ist es auf standard 50 ms.Ich habe letztens da Android 10 update bekommen. Vielleicht liegt es auch daran. Wenn du mir sagst wie ich im Handy die Console öffne dann kann ich dir die Daten liefern.
-
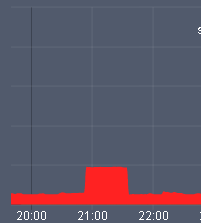
Ich habe im Diagramm auf der linken Seite immer eine schwarze Linie.
Leider konnte ich bis jetzt nicht herausfinden, wie man diese entfernt.Hat jemand einen Tipp für mich?

-
Funktioniert:

hat auch nix mit dem left zu tun. Die Versatz Einstellung greift nur, wenn etwas im Feld steht und das Label nach oben wandert.
@Scrounger
Alles nochmal neu installiert. Geht jetzt :+1: -
@Scrounger
Was ist denn da jetzt passiert? Das kommt nachdem man in das Eingabefeld klickt:man-shrugging:
Edit1: aber nur wenn man genau in die Mitte klickt. Im Randbereich nicht
Edit2: arbeite mit einem Surface Tablet. tippe ich das Feld mit einem Finger an funktioniert es. genauso wie an meinen beiden Samsung Tabs auch. Klicke ich aber am Surface mit der Maus da rein kommt diese Anzeige
-
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen? Z.b. einen DP als JSON mit den Inhalten.
Szenarios hier
z.B. Durch drücken eines Buttons geht ein View auf in dem alle eingeschalteten Lichter angezeigt werden. Lichtname,Raum und gleich dem entsprechenden Schalter (DP) zum geziehlten Ausschalten.oder
Einkaufsliste mit gezieltem löschen von erledigten Sachen
Nur mal so. Vielleicht auch als Idee ;-)
-
Funktioniert:

hat auch nix mit dem left zu tun. Die Versatz Einstellung greift nur, wenn etwas im Feld steht und das Label nach oben wandert.
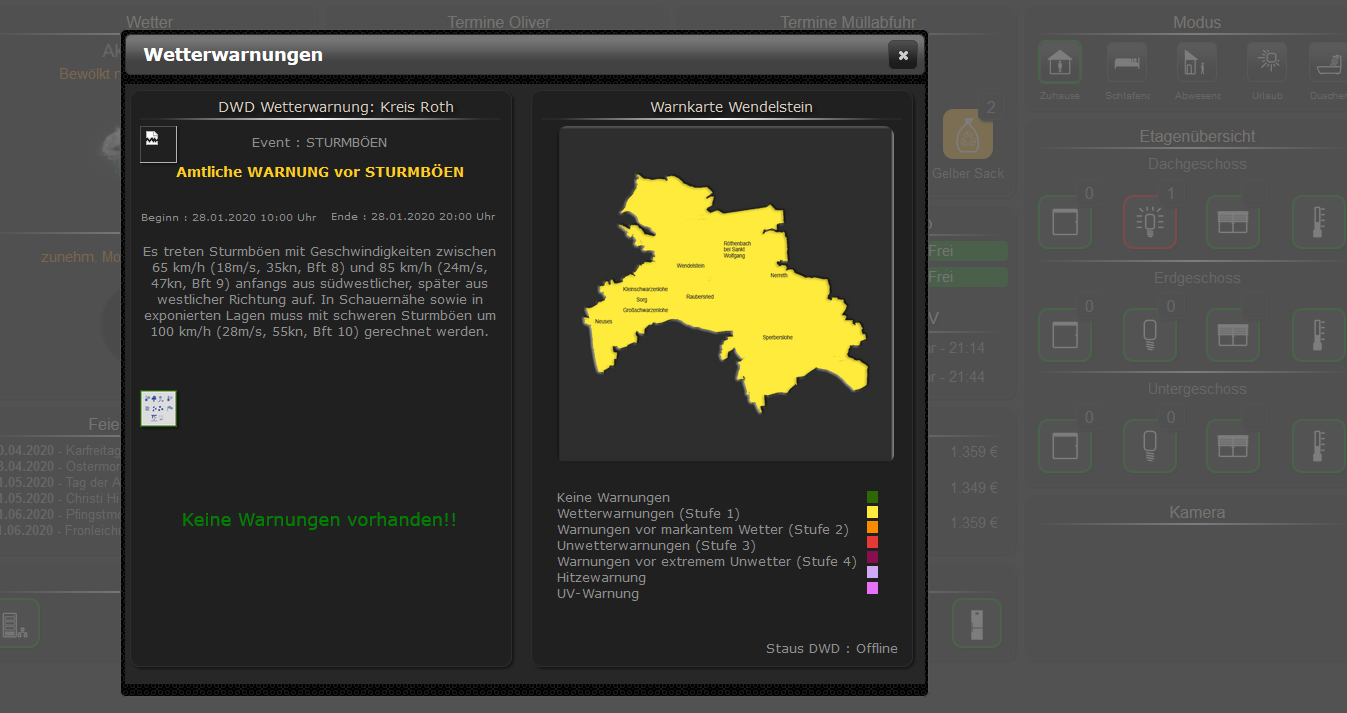
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Ein Teil meines Projektes füge ich bei, wäre schön, wenn du es dir mal anschauen könntest.
Bei einem Klick auf Warnungen DWD sollte es eigentlich so aussehen:

Vielen Dank
-
@Scrounger
Beim Input Widget hab ich noch eine Frage
Der Text "Bitte einen Artikel eingeben" lässt sich nicht nach rechts einrücken.
hab es hier versucht aber ohne erfolg

aber hier ist es möglich

Guten Abend,
hänge mich mal an diesen Post dran. Habe mit dem 'Top App navigation drawer' ein ähnliches Problem.
Wenn kein Wert angewählt ist sieht es so aus:

WIE BEKOMME ICH "DIMMER" EINGERÜCKT?Wird eine Auswahl getroffen, dann so:

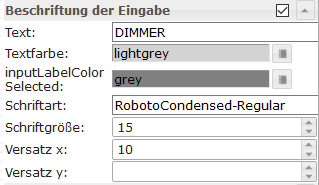
Ein wirkliches Formatieren ist nur "schwer" möglich.
Stelle hier wie folgt ein:

Desweiteren wirde ich gern den Scrollbalken weg bekommen!?

Ist das möglich?Vielleicht hast du oder @Scrounger eine helfende Idee?
Was noch von mir erwähnt werden muss: "MATERIAL DESIGN WIDGÈTS" ist wohl derzeit für mich das Beste, was die VIS hergibt... :+1: :+1: :+1:
Beste Grüße ....