NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen? Z.b. einen DP als JSON mit den Inhalten.
Szenarios hier
z.B. Durch drücken eines Buttons geht ein View auf in dem alle eingeschalteten Lichter angezeigt werden. Lichtname,Raum und gleich dem entsprechenden Schalter (DP) zum geziehlten Ausschalten.oder
Einkaufsliste mit gezieltem löschen von erledigten Sachen
Nur mal so. Vielleicht auch als Idee ;-)
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen?Aktuell nicht, aber da ich grad die Widgets nach und nach auf die vuetify api umstelle könnte man das gleich von anfang an berücksichtigen. Erstll nen Issue auf github dazu!
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Das ist mit sicherheit ein z-index problem. Lösch mal alle z-indizies und geh nach und nach durch.
Sorry hab einfach keine Zeit jedes Projekt mir anzuschauen.@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?Äh der Wert steht in dem deinem Datenpunkt. Kannst aber auch einfach anzahl der werte auf 1 setzen. Allerdings frag ich mich hier für welchen usecase das gedacht sein sollte?
Ist geplant auch eine History Table zu implementieren?
Nein, weil das kann man bereits per skript realisieren.@Negalein sagte in Test Adapter Material Design Widgets v0.2.x:
Ich check gerade das aktuelle "Select Widget" nicht.
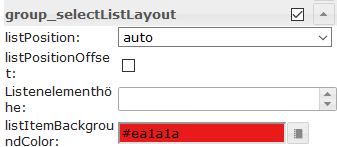
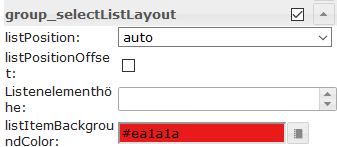
Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.Hintergund Farbe Menu Item anpassen.

@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo,
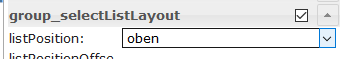
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)Evtl. ist des zu weit unten am rand des screens? Versuch mal die Option nach oben öffnen.

Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen?Aktuell nicht, aber da ich grad die Widgets nach und nach auf die vuetify api umstelle könnte man das gleich von anfang an berücksichtigen. Erstll nen Issue auf github dazu!
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Das ist mit sicherheit ein z-index problem. Lösch mal alle z-indizies und geh nach und nach durch.
Sorry hab einfach keine Zeit jedes Projekt mir anzuschauen.@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?Äh der Wert steht in dem deinem Datenpunkt. Kannst aber auch einfach anzahl der werte auf 1 setzen. Allerdings frag ich mich hier für welchen usecase das gedacht sein sollte?
Ist geplant auch eine History Table zu implementieren?
Nein, weil das kann man bereits per skript realisieren.@Negalein sagte in Test Adapter Material Design Widgets v0.2.x:
Ich check gerade das aktuelle "Select Widget" nicht.
Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.Hintergund Farbe Menu Item anpassen.

@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)Evtl. ist des zu weit unten am rand des screens? Versuch mal die Option nach oben öffnen.

Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hintergund Farbe Menu Item anpassen.
Danke, das hab ich mittlerweile gefunden.
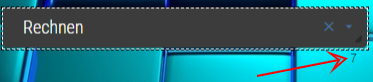
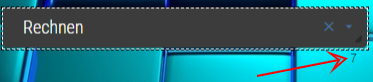
Kannst mir noch sagen, wie ich hier die Zahl 7 wegbekomme?

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hintergund Farbe Menu Item anpassen.
Danke, das hab ich mittlerweile gefunden.
Kannst mir noch sagen, wie ich hier die Zahl 7 wegbekomme?

-
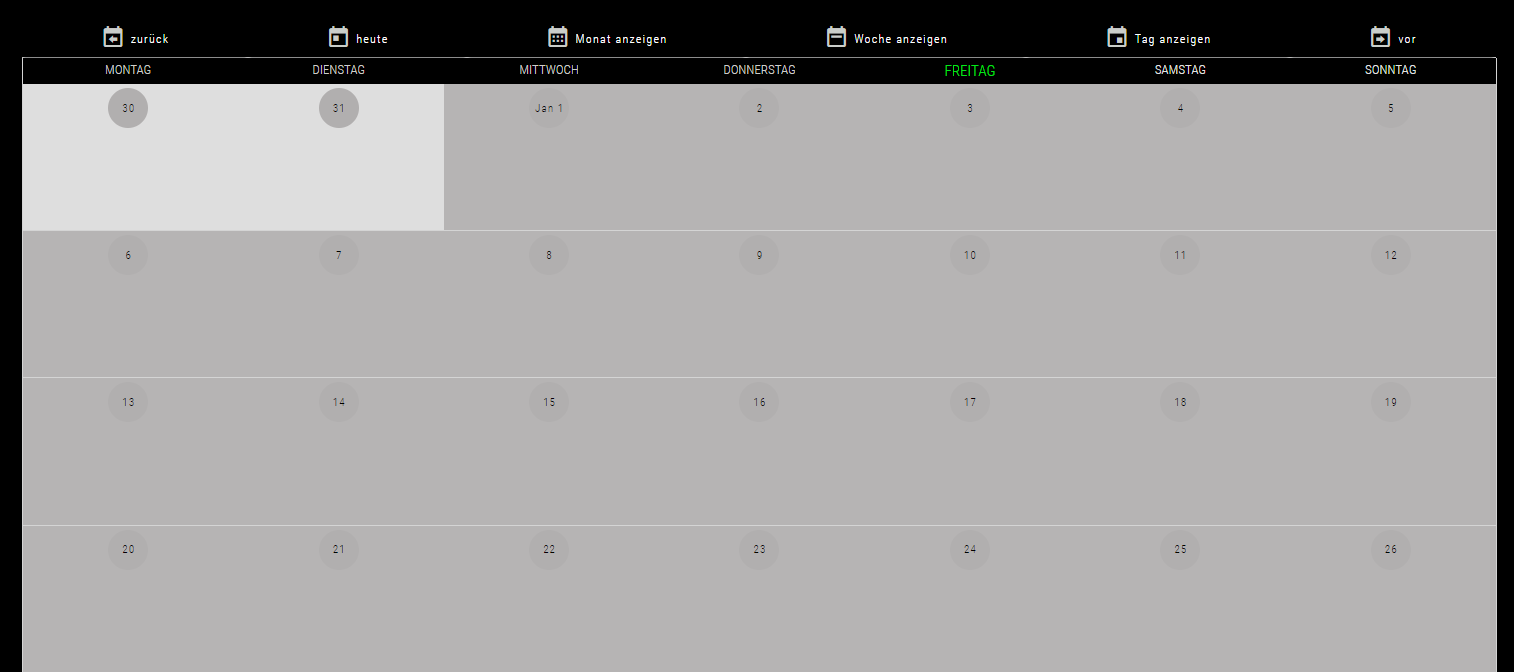
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
-
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
@Scrounger :+1: :+1: :+1:
-
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
das verstehe ich, bräuchte aber trotzdem deine Hilfe, setze ich den Z-Index des Basic View in Widget 8 über den der Top App Bar funktioniert alles, aber das Menü verschwindet, ich habe auf den einzelnen Seiten schon jeden Z-Index gelöscht, leider ohne jeden Erflog.
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen?Aktuell nicht, aber da ich grad die Widgets nach und nach auf die vuetify api umstelle könnte man das gleich von anfang an berücksichtigen. Erstll nen Issue auf github dazu!
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Das ist mit sicherheit ein z-index problem. Lösch mal alle z-indizies und geh nach und nach durch.
Sorry hab einfach keine Zeit jedes Projekt mir anzuschauen.@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?Äh der Wert steht in dem deinem Datenpunkt. Kannst aber auch einfach anzahl der werte auf 1 setzen. Allerdings frag ich mich hier für welchen usecase das gedacht sein sollte?
Ist geplant auch eine History Table zu implementieren?
Nein, weil das kann man bereits per skript realisieren.@Negalein sagte in Test Adapter Material Design Widgets v0.2.x:
Ich check gerade das aktuelle "Select Widget" nicht.
Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.Hintergund Farbe Menu Item anpassen.

@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)Evtl. ist des zu weit unten am rand des screens? Versuch mal die Option nach oben öffnen.

Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.Eigene_Datenpunkte.timeinterval","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":true,"listDataMethod":"inputPerEditor","countSelectItems":"5","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"30 seconds","value1":"1 minute","value2":"30 minutes","value3":"12 houers","value4":"1 day","value5":"1 month","value6":"1 hour","value7":"2 hours","value8":"4 hours","value9":"8 hours","value10":"16 hours","value11":"1 day","value12":"2 days","value13":"3 days","value14":"5 days","value15":"1 week","value16":"2 week","value17":"1 month","value18":"3 months","value19":"6 months","value20":"1 year","listPositionOffset":false,"label0":"30 Sekunden","inputTextFontFamily":"RobotoCondensed-Light","inputTextColor":"#00eafa","inputTextFontSize":"11","inputLabelColor":"#29e105","inputLayoutBackgroundColor":"transparent","listItemBackgroundColor":"#474747","listItemBackgroundHoverColor":"#474747","listItemBackgroundSelectedColor":"#474747","listItemFont":"RobotoCondensed-Light","listItemFontColor":"#00eafa","listItemFontSelectedColor":"#00eafa","listItemSubFont":"RobotoCondensed-Light","listItemSubFontColor":"#00eafa","listItemSubFontHoverColor":"#00eafa","listItemSubFontSelectedColor":"#00eafa","listItemFontSize":"11","listItemSubFontSize":"11","inputLayoutBorderColor":"#c6c3c5","inputLayoutBorderColorSelected":"#c6c3c5","inputLayoutBorderColorHover":"#c6c3c5","inputMessage":"","inputLabelText":"ZEITINTERVALL","inputLabelColorSelected":"#fb0ee5","inputLabelFontFamily":"RobotoCondensed-Light","inputLabelFontSize":"11","inputAppendixColor":"#00eafa","inputMessageColor":"#00eafa","listItemHeight":"5","listItemRippleEffectColor":"#00eafa","listItemValueFontColor":"#00eafa","listItemValueFontHoverColor":"#00eafa","listItemValueFontSelectedColor":"#00eafa","label1":"1 Minute","label2":"30 Minuten","label3":"12 Stunden","label4":"1 Tag","label5":"1 Monat","label6":"1 Stunde","label7":"2 Stunden","label8":"4 Stunden","label9":"8 Stunden","label10":"16 Stunden","label11":"1 Tag","label12":"2 Tage","label13":"3 Tage","label14":"5 Tage","label15":"1 Woche","label16":"2 Wochen","label17":"1 Monat","label18":"3 Monate","label19":"6 Monate","label20":"1 Yahr","clearIcon":"delete-variant","clearIconSize":"12","clearIconColor":"#b30000"},"style":{"left":"1292px","top":"518px","width":"133px","height":"13px","z-index":"5","color":""},"widgetSet":"materialdesign"}] -
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
@Scrounger Grandios, dass es nun auch einen Kalender gibt, der etwas hermacht. Wie komme ich aber an die neuen "Addons"? Wie kann ich den Adapter updaten, um an die neuen Sachen zu kommen? Mir wird kein Update angeboten.
Edit: Wie kann ich den angegebenen Master ziehen?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.Eigene_Datenpunkte.timeinterval","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":true,"listDataMethod":"inputPerEditor","countSelectItems":"5","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"30 seconds","value1":"1 minute","value2":"30 minutes","value3":"12 houers","value4":"1 day","value5":"1 month","value6":"1 hour","value7":"2 hours","value8":"4 hours","value9":"8 hours","value10":"16 hours","value11":"1 day","value12":"2 days","value13":"3 days","value14":"5 days","value15":"1 week","value16":"2 week","value17":"1 month","value18":"3 months","value19":"6 months","value20":"1 year","listPositionOffset":false,"label0":"30 Sekunden","inputTextFontFamily":"RobotoCondensed-Light","inputTextColor":"#00eafa","inputTextFontSize":"11","inputLabelColor":"#29e105","inputLayoutBackgroundColor":"transparent","listItemBackgroundColor":"#474747","listItemBackgroundHoverColor":"#474747","listItemBackgroundSelectedColor":"#474747","listItemFont":"RobotoCondensed-Light","listItemFontColor":"#00eafa","listItemFontSelectedColor":"#00eafa","listItemSubFont":"RobotoCondensed-Light","listItemSubFontColor":"#00eafa","listItemSubFontHoverColor":"#00eafa","listItemSubFontSelectedColor":"#00eafa","listItemFontSize":"11","listItemSubFontSize":"11","inputLayoutBorderColor":"#c6c3c5","inputLayoutBorderColorSelected":"#c6c3c5","inputLayoutBorderColorHover":"#c6c3c5","inputMessage":"","inputLabelText":"ZEITINTERVALL","inputLabelColorSelected":"#fb0ee5","inputLabelFontFamily":"RobotoCondensed-Light","inputLabelFontSize":"11","inputAppendixColor":"#00eafa","inputMessageColor":"#00eafa","listItemHeight":"5","listItemRippleEffectColor":"#00eafa","listItemValueFontColor":"#00eafa","listItemValueFontHoverColor":"#00eafa","listItemValueFontSelectedColor":"#00eafa","label1":"1 Minute","label2":"30 Minuten","label3":"12 Stunden","label4":"1 Tag","label5":"1 Monat","label6":"1 Stunde","label7":"2 Stunden","label8":"4 Stunden","label9":"8 Stunden","label10":"16 Stunden","label11":"1 Tag","label12":"2 Tage","label13":"3 Tage","label14":"5 Tage","label15":"1 Woche","label16":"2 Wochen","label17":"1 Monat","label18":"3 Monate","label19":"6 Monate","label20":"1 Yahr","clearIcon":"delete-variant","clearIconSize":"12","clearIconColor":"#b30000"},"style":{"left":"1292px","top":"518px","width":"133px","height":"13px","z-index":"5","color":""},"widgetSet":"materialdesign"}]@sigi234
Habs gefixt, aktuellen master ziehen@PatrickFro sagte in Test Adapter Material Design Widgets v0.2.x:
Wie kann ich den angegebenen Master ziehen?
-
@sigi234
Habs gefixt, aktuellen master ziehen@PatrickFro sagte in Test Adapter Material Design Widgets v0.2.x:
Wie kann ich den angegebenen Master ziehen?
@Scrounger Sehe ich richtig, dass ich dafür den bisherigen Adapter löschen muss, oder? Ohne löschen wurde mir schon angegeben, dass eine weitere Version nicht installiert werden kann.
Lösche ich den Adapter und installiere ihn neu verliere ich nichts der bisherigen Arbeit, oder?
-
@Scrounger Sehe ich richtig, dass ich dafür den bisherigen Adapter löschen muss, oder? Ohne löschen wurde mir schon angegeben, dass eine weitere Version nicht installiert werden kann.
Lösche ich den Adapter und installiere ihn neu verliere ich nichts der bisherigen Arbeit, oder?
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen?Aktuell nicht, aber da ich grad die Widgets nach und nach auf die vuetify api umstelle könnte man das gleich von anfang an berücksichtigen. Erstll nen Issue auf github dazu!
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Das ist mit sicherheit ein z-index problem. Lösch mal alle z-indizies und geh nach und nach durch.
Sorry hab einfach keine Zeit jedes Projekt mir anzuschauen.@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?Äh der Wert steht in dem deinem Datenpunkt. Kannst aber auch einfach anzahl der werte auf 1 setzen. Allerdings frag ich mich hier für welchen usecase das gedacht sein sollte?
Ist geplant auch eine History Table zu implementieren?
Nein, weil das kann man bereits per skript realisieren.@Negalein sagte in Test Adapter Material Design Widgets v0.2.x:
Ich check gerade das aktuelle "Select Widget" nicht.
Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.Hintergund Farbe Menu Item anpassen.

@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)Evtl. ist des zu weit unten am rand des screens? Versuch mal die Option nach oben öffnen.

Wenns nicht klappt, mach am besten mal export inkl. der enthaltenen Daten - ich kann es nicht reproduzieren
@Scrounger
Meine Idee dabei ist, dass ich ein Line Chart für viele Temperaturen habe und mich aber auch die letzte Temperatur interessiert. Dabei möchte ich nicht erraten wie hoch die Temperatur ist, da die Achse zwischen -5 und + 25 °C ist.
Habe das jetzt aber anders gelöst (was mir bisher auch gut gefällt). Habe einfach unterhalb der Legende zu jedem Raum die Temperatur geschrieben. Habe noch ein paar Formatierungsprobleme, die bekomme ich aber noch in den Griff. -
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Calendar Widget ist fertig:
Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendar
inkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50Geile Sache Danke!
Habe aber noch ein Thema mit Ganztägigen Termin die werden bei mir in 2 Tagen von 12 bis 12 angezeigt, das ist etwas verwirrend.
Kann man da noch was machen?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Calendar Widget ist fertig:
Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendar
inkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50Geile Sache Danke!
Habe aber noch ein Thema mit Ganztägigen Termin die werden bei mir in 2 Tagen von 12 bis 12 angezeigt, das ist etwas verwirrend.
Kann man da noch was machen?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Calendar Widget ist fertig:
Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendar
inkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50Geile Sache Danke!
Habe aber noch ein Thema mit Ganztägigen Termin die werden bei mir in 2 Tagen von 12 bis 12 angezeigt, das ist etwas verwirrend.
Kann man da noch was machen?
Hallo, wie hast du es gemacht? Bei mir geht es nicht.
Geht doch, dauerte nur eine Zeit. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Adnim
Verwendest du das ical zu Vallendar Widget Skript aus der Doku?ja
Aktualisieren tut es sich erst nach Ical.0 data changed. Neustart ICal und alles ist direkt da.
Maybee kannst du auch noch einbauen das das skript auch einmalig bei start läuft. -
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
Wie bekomme ich mehrere Kalender rein?
-
Calendar Widget ist fertig:

Alle infos dazu findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#calendarinkl. einem Skript wie ihr das ical Object in ein json string umwandelt, damit es mit dem Widget funktioniert. Online Beispiel mach ich die Tage dann mal.
wer es testen möchte, aktuellen master ziehen -> v0.2.50
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

-
Wie bekomme ich mehrere Kalender rein?
-
Wie bekomme ich mehrere Kalender rein?
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie bekomme ich mehrere Kalender rein?
Das könnt ihr im ical Adapter konfigurieren, wie viele Kalender es gibt. Ich hab es mit zwei getestet die ich aus meiner nextcloud hole, funktioniert einwandfrei.