NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
Hallo, bekomme nach Start des Scripts folgende Fehlermeldung:
javascript.0 2019-11-13 15:56:54.939 error (29884) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2019-11-13 15:56:54.939 error (29884) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2019-11-13 15:56:54.939 error (29884) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2019-11-13 15:56:54.939 error (29884) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2019-11-13 15:56:54.939 error (29884) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:845:17) javascript.0 2019-11-13 15:56:54.938 error (29884) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1254:17) javascript.0 2019-11-13 15:56:54.938 error (29884) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1201:37) javascript.0 2019-11-13 15:56:54.938 error (29884) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:978:28) javascript.0 2019-11-13 15:56:54.938 error (29884) at Object.createScript (vm.js:277:10) javascript.0 2019-11-13 15:56:54.938 error (29884) at new Script (vm.js:83:7) javascript.0 2019-11-13 15:56:54.938 error (29884) SyntaxError: Unexpected end of input javascript.0 2019-11-13 15:56:54.937 error (29884) javascript.0 2019-11-13 15:56:54.937 error (29884) log('registered ' + __engine.__subscriptions + ' subscription' + (__engine.__subscriptions === 1 ? '' : 's' ) + ' and ' + __engine.__schedules + ' schedule' + (__engine.__schedules === 1 ? '' javascript.0 2019-11-13 15:56:54.937 error at script.js.common.Home.LogfileSrcipt2:1392 javascript.0 2019-11-13 15:56:54.937 error (29884) script.js.common.Home.LogfileSrcipt2 compile failed:was bedeutet das?
-
Zeige mal bitte dein ganzes Skript.
Lade es als . txt Datei hier hoch. -
-
-
oh peinlich. Vielen Dank für den Hinweis

-
Hallo,
erstmal Kompliment, geiles Script, toll Dokumentiert, so viel Mühe. Meinen grössten Respekt.Nun kommt meine Frage: Ich benutze Habpanel und möchte ungerne die VIS einblenden extra dafür, zumal Habpanel so einfach ist.
Dafür müsste mir das LOG die Daten nicht als Fließtext ausgeben, sondern es müsste immer einen harten Zeilenumbruch nach jeder Zeile einfügen.Ein Beispiel wie ich eine Statusseite hardcoded eingegeben hatte in das Template-Widget. So müsste also der Syntax aussehen. Am Log-Code selbst hatte ich bisher extra nichts geändert.
Geht das irgendwie umzusetzen oder hat jemand irgendeine andere Idee wie ich es sauber in Habpanel einpflege?{{itemValue('deconz.0.Sensors.5.lastupdated')}}<br> {{itemValue('deconz.0.Sensors.6.lastupdated')}}<br> {{itemValue('deconz.0.Sensors.7.lastupdated')}}<br> {{itemValue('deconz.0.Sensors.8.lastupdated')}}<br>VG Sascha
-
@Sascha12
Vielen Dank für dein Feedback !
!Was du machen kannst:
Den entsprechenden Datenpunkt von logJSON, also etwajavascript.0.Log-Script.xxxxx.logJSON, einfach auf Änderung überwachen. Bei Änderung dann auslesen, die Logzeilen neu aufbauen, und dann in einen neuen Datenpunkt ausgeben.
Beispiel (kopiert aus einem Script von mir):// State von Logfile-Script, den wir verarbeiten wollen const STATE_LOG = 'javascript.0.Log-Script.logError.logJSON'; // Neuer State, der die geparste Ausgabe enthält const STATE_RESULT = 'javascript.0.Test.Testlog' /////////////////////////////////////////////////////////////////////////////////////////////// //////////////////////////// AB HIER NICHTS MEHR ÄNDERN /////////////////////////////////////// /////////////////////////////////////////////////////////////////////////////////////////////// createState(STATE_RESULT, {'name':'Test Log', 'type':'string', 'read':true, 'write':true, 'def':'' }); on({id: STATE_LOG, change: 'any'}, function (obj) { doStuff(); }); function doStuff() { let obj; // https://forum.iobroker.net/topic/6805/mqtt-json-einzelner-datenpunkt-sonoffpow-script/4 try {obj = JSON.parse(getState(STATE_LOG).val); } catch (e) { log('Cannot parse: ' + getState(STATE_LOG).val, 'warn'); return; } let logStr = ''; for (let lpEntry of obj) { // hier kannst du beliebig alles anpassen für die Ausgabe logStr += lpEntry.date + ' - Level: ' + lpEntry.level + ', Quelle: ' + lpEntry.source + ', Message: ' + lpEntry.msg; } setState(STATE_RESULT, logStr); }Bei
// hier kannst du beliebig alles anpassen für die Ausgabekannst du deine Ausgabe individuell konfigurieren. -
@Mic said in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Sascha12
Vielen Dank für dein Feedback !
!Was du machen kannst:
Danke Dir. Das muss ich erstmal ansehen. Habe es implementiert und funktioniert wie von Dir angegeben !
Ich glaube aber, dass ich das nicht weiter verfolge, weil das weitere Anpassen über meinen Horizont geht.
Ich müsste ja auch in JS eine Tabelle definieren und in den Code einfügen, weil Habpanel "nur" den reinen Code nimmt im Template-Widget.
VG Sascha -
Hi @Mic ,
vielen, vielen Dank für Dein Script!
Ich habe es gerade bei mir auf die aktuellste Version upgedated, und es läuft soweit. Jedoch sagt er mir im Script-Editor folgendes:
In der Function init in Zeile// Subscribe to log handler G_LogHandler = onLog('*', data => { processNewLogLine(data); });Das * wird angemeckert, bei Mouse-Over kommt diese Meldung:
Argument of type '"*"' is not assignable to parameter of type 'LogLevel'.Ist das ein Problem?
Vielen Dank + Greets, Alex
-
Hi @AlexAtHome aka Alex,
vielen Dank für dein Feedback

Die Syntax-Funktion vom JavaScript-Editor mag leider den ziemlich neuen BefehlonLog('*'), also mit Sternchen, noch nicht und kennzeichnet dies als Fehler, während das aber vollständig von ioBroker unterstützt wird.
Siehe https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#onlog
Daher: diese Meldung im JavaScript-Editor kannst du absolut ignorieren, hat keinerlei Auswirkung.
Viel Spaß beim Anwenden des Scripts. -
@Mic dann bitte GitHub issue beim JavaScript Adapter anlegen. Danke
-
@apollon77
gerne, erledigt: https://github.com/ioBroker/ioBroker.javascript/issues/457 -
@Mic
Ich habe solange nach einer Überwachungsmöglichkeit für die Logs gesucht und bin nun endlich auf dein wunderbares Skript gestoßen. Herzlichen Dank, dass ihr Entwickler euch solche Mühen macht, gerade auch was Support und Weiterentwicklung betrifft!Da ich kein VIS oder ähnliches nutze, lasse ich mir Error Meldungen und bestimmte andere Meldungen (eigene Filter und States habe ich bereits angelegt) per Pushover senden.
Im Grunde funktioniert das auch super, allerdings ist die Liste an Error Meldungen sehr lang, da ja die Meldungen der Vortage noch enthalten sind.
Theoretisch könnte ich jeden Tag um 00:01Uhr alles leer machen, aber da gibt es doch bestimmt noch eine elegantere Lösung.Ich möchte gerne, dass in den Error-State nur die neuen Fehlermeldungen geschrieben werden, alle davor existierenden sind irrelevant. Kannst du mir sagen, an welcher Stelle ich was einbauen / abklemmen müsste, damit das so funktioniert?
Ich habe schon irgendwo was mit "merge" gesehen, da werden die Nachrichten bestimmt zusammengefügt, aber mir fehlt das Detailwissen um da alleine einzugreifen
In diesem Sinne freue ich mich auf deine Rückmeldung.
-
-
@Glasfaser
Danke, das probiere ich mal aus.Wenn seit dem letzten Lauf fünf Error Meldungen vorhanden sind, gibt er dann genau diese Differenz aus oder tatsächlich nur die allerletzte Message?
-
@blackeagle998 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic
Ich habe solange nach einer Überwachungsmöglichkeit für die Logs gesucht und bin nun endlich auf dein wunderbares Skript gestoßen. Herzlichen Dank, dass ihr Entwickler euch solche Mühen macht, gerade auch was Support und Weiterentwicklung betrifft!Danke für dein Feedback

Ich möchte gerne, dass in den Error-State nur die neuen Fehlermeldungen geschrieben werden, alle davor existierenden sind irrelevant. Kannst du mir sagen, an welcher Stelle ich was einbauen / abklemmen müsste, damit das so funktioniert?
Wie definierst du denn "neu" und "davor"? Über Anzahl Stunden, also z.B. alle Meldungen älter als x Stunden ignorieren/rauswerfen?
-
@Mic
Ich habe das Skript auf 60 Sekunden gestellt. Das heißt, alles was an neuen Meldungen (in diesem Fall Error) im Vergleich zum vorherigen Lauf hinzugekommen ist, brauche ich in einem Datenpunkt, sodass ich nur diese neuen Meldungen per Pushover versenden kann.@Glasfaser
Das Blockly habe ich getestet, leider nicht erfolgreich.
Es wurde nur eine bestimmte Message ausgegeben, allerdings ist die von vor fünf Tagen und scheint für mich willkürlich aus dem kompletten JSON gewählt worden zu sein
-
Hallo,
bin gerade auf dieses Skript gestossen und erhoffe mir mein Problem zu lösen,
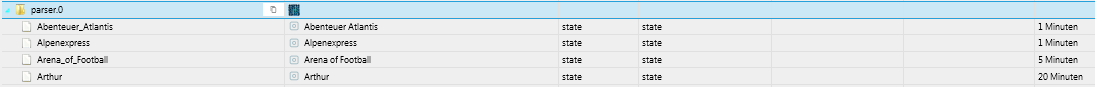
der Parser0 gibt mir div. Wartezeiten aus, es soll eine Tabelle generiert werden mit Aufsteigenden Wartezeiten, der parser.0 gibt folgendes aus :
hierzu dacht ich an das Beispiel mit dem Hubschrauber, aber leider funktioniert das nicht, was mache ich falsch ?
{ id: 'all', filter_all: ['parser.0'], filter_any: [], blacklist: [], },Grüße Alex
-
Was hältst du hiervon , dort kannst du die Datenpunkte in VIS anzeigen lassen.
-
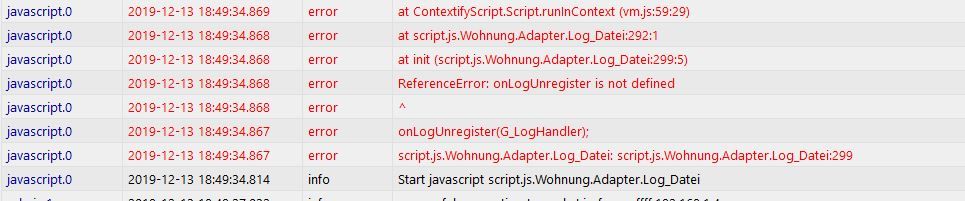
Sehr gutes Script habe ich schon immer gesucht. Nach dem ich das Script Kopiert habe und gestartet habe kam bei mir folgende Fehlermeldung. Villeicht kann einer von euch mir helfen. Gruß Basti
Script Fehler.JPG
 image url)
image url)