NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
Hallo,
erstmal Kompliment, geiles Script, toll Dokumentiert, so viel Mühe. Meinen grössten Respekt.Nun kommt meine Frage: Ich benutze Habpanel und möchte ungerne die VIS einblenden extra dafür, zumal Habpanel so einfach ist.
Dafür müsste mir das LOG die Daten nicht als Fließtext ausgeben, sondern es müsste immer einen harten Zeilenumbruch nach jeder Zeile einfügen.Ein Beispiel wie ich eine Statusseite hardcoded eingegeben hatte in das Template-Widget. So müsste also der Syntax aussehen. Am Log-Code selbst hatte ich bisher extra nichts geändert.
Geht das irgendwie umzusetzen oder hat jemand irgendeine andere Idee wie ich es sauber in Habpanel einpflege?{{itemValue('deconz.0.Sensors.5.lastupdated')}}<br> {{itemValue('deconz.0.Sensors.6.lastupdated')}}<br> {{itemValue('deconz.0.Sensors.7.lastupdated')}}<br> {{itemValue('deconz.0.Sensors.8.lastupdated')}}<br>VG Sascha
@Sascha12
Vielen Dank für dein Feedback :-) !Was du machen kannst:
Den entsprechenden Datenpunkt von logJSON, also etwajavascript.0.Log-Script.xxxxx.logJSON, einfach auf Änderung überwachen. Bei Änderung dann auslesen, die Logzeilen neu aufbauen, und dann in einen neuen Datenpunkt ausgeben.
Beispiel (kopiert aus einem Script von mir):// State von Logfile-Script, den wir verarbeiten wollen const STATE_LOG = 'javascript.0.Log-Script.logError.logJSON'; // Neuer State, der die geparste Ausgabe enthält const STATE_RESULT = 'javascript.0.Test.Testlog' /////////////////////////////////////////////////////////////////////////////////////////////// //////////////////////////// AB HIER NICHTS MEHR ÄNDERN /////////////////////////////////////// /////////////////////////////////////////////////////////////////////////////////////////////// createState(STATE_RESULT, {'name':'Test Log', 'type':'string', 'read':true, 'write':true, 'def':'' }); on({id: STATE_LOG, change: 'any'}, function (obj) { doStuff(); }); function doStuff() { let obj; // https://forum.iobroker.net/topic/6805/mqtt-json-einzelner-datenpunkt-sonoffpow-script/4 try {obj = JSON.parse(getState(STATE_LOG).val); } catch (e) { log('Cannot parse: ' + getState(STATE_LOG).val, 'warn'); return; } let logStr = ''; for (let lpEntry of obj) { // hier kannst du beliebig alles anpassen für die Ausgabe logStr += lpEntry.date + ' - Level: ' + lpEntry.level + ', Quelle: ' + lpEntry.source + ', Message: ' + lpEntry.msg; } setState(STATE_RESULT, logStr); }Bei
// hier kannst du beliebig alles anpassen für die Ausgabekannst du deine Ausgabe individuell konfigurieren. -
@Sascha12
Vielen Dank für dein Feedback :-) !Was du machen kannst:
Den entsprechenden Datenpunkt von logJSON, also etwajavascript.0.Log-Script.xxxxx.logJSON, einfach auf Änderung überwachen. Bei Änderung dann auslesen, die Logzeilen neu aufbauen, und dann in einen neuen Datenpunkt ausgeben.
Beispiel (kopiert aus einem Script von mir):// State von Logfile-Script, den wir verarbeiten wollen const STATE_LOG = 'javascript.0.Log-Script.logError.logJSON'; // Neuer State, der die geparste Ausgabe enthält const STATE_RESULT = 'javascript.0.Test.Testlog' /////////////////////////////////////////////////////////////////////////////////////////////// //////////////////////////// AB HIER NICHTS MEHR ÄNDERN /////////////////////////////////////// /////////////////////////////////////////////////////////////////////////////////////////////// createState(STATE_RESULT, {'name':'Test Log', 'type':'string', 'read':true, 'write':true, 'def':'' }); on({id: STATE_LOG, change: 'any'}, function (obj) { doStuff(); }); function doStuff() { let obj; // https://forum.iobroker.net/topic/6805/mqtt-json-einzelner-datenpunkt-sonoffpow-script/4 try {obj = JSON.parse(getState(STATE_LOG).val); } catch (e) { log('Cannot parse: ' + getState(STATE_LOG).val, 'warn'); return; } let logStr = ''; for (let lpEntry of obj) { // hier kannst du beliebig alles anpassen für die Ausgabe logStr += lpEntry.date + ' - Level: ' + lpEntry.level + ', Quelle: ' + lpEntry.source + ', Message: ' + lpEntry.msg; } setState(STATE_RESULT, logStr); }Bei
// hier kannst du beliebig alles anpassen für die Ausgabekannst du deine Ausgabe individuell konfigurieren.@Mic said in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Sascha12
Vielen Dank für dein Feedback :-) !Was du machen kannst:
Danke Dir. Das muss ich erstmal ansehen. Habe es implementiert und funktioniert wie von Dir angegeben !
Ich glaube aber, dass ich das nicht weiter verfolge, weil das weitere Anpassen über meinen Horizont geht.
Ich müsste ja auch in JS eine Tabelle definieren und in den Code einfügen, weil Habpanel "nur" den reinen Code nimmt im Template-Widget.
VG Sascha -
Hi @Mic ,
vielen, vielen Dank für Dein Script!
Ich habe es gerade bei mir auf die aktuellste Version upgedated, und es läuft soweit. Jedoch sagt er mir im Script-Editor folgendes:
In der Function init in Zeile// Subscribe to log handler G_LogHandler = onLog('*', data => { processNewLogLine(data); });Das * wird angemeckert, bei Mouse-Over kommt diese Meldung:
Argument of type '"*"' is not assignable to parameter of type 'LogLevel'.Ist das ein Problem?
Vielen Dank + Greets, Alex
-
Hi @Mic ,
vielen, vielen Dank für Dein Script!
Ich habe es gerade bei mir auf die aktuellste Version upgedated, und es läuft soweit. Jedoch sagt er mir im Script-Editor folgendes:
In der Function init in Zeile// Subscribe to log handler G_LogHandler = onLog('*', data => { processNewLogLine(data); });Das * wird angemeckert, bei Mouse-Over kommt diese Meldung:
Argument of type '"*"' is not assignable to parameter of type 'LogLevel'.Ist das ein Problem?
Vielen Dank + Greets, Alex
Hi @AlexAtHome aka Alex,
vielen Dank für dein Feedback :-)
Die Syntax-Funktion vom JavaScript-Editor mag leider den ziemlich neuen BefehlonLog('*'), also mit Sternchen, noch nicht und kennzeichnet dies als Fehler, während das aber vollständig von ioBroker unterstützt wird.
Siehe https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#onlog
Daher: diese Meldung im JavaScript-Editor kannst du absolut ignorieren, hat keinerlei Auswirkung.
Viel Spaß beim Anwenden des Scripts. -
Hi @AlexAtHome aka Alex,
vielen Dank für dein Feedback :-)
Die Syntax-Funktion vom JavaScript-Editor mag leider den ziemlich neuen BefehlonLog('*'), also mit Sternchen, noch nicht und kennzeichnet dies als Fehler, während das aber vollständig von ioBroker unterstützt wird.
Siehe https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#onlog
Daher: diese Meldung im JavaScript-Editor kannst du absolut ignorieren, hat keinerlei Auswirkung.
Viel Spaß beim Anwenden des Scripts. -
@apollon77
gerne, erledigt: https://github.com/ioBroker/ioBroker.javascript/issues/457 -
@Mic
Ich habe solange nach einer Überwachungsmöglichkeit für die Logs gesucht und bin nun endlich auf dein wunderbares Skript gestoßen. Herzlichen Dank, dass ihr Entwickler euch solche Mühen macht, gerade auch was Support und Weiterentwicklung betrifft!Da ich kein VIS oder ähnliches nutze, lasse ich mir Error Meldungen und bestimmte andere Meldungen (eigene Filter und States habe ich bereits angelegt) per Pushover senden.
Im Grunde funktioniert das auch super, allerdings ist die Liste an Error Meldungen sehr lang, da ja die Meldungen der Vortage noch enthalten sind.
Theoretisch könnte ich jeden Tag um 00:01Uhr alles leer machen, aber da gibt es doch bestimmt noch eine elegantere Lösung.Ich möchte gerne, dass in den Error-State nur die neuen Fehlermeldungen geschrieben werden, alle davor existierenden sind irrelevant. Kannst du mir sagen, an welcher Stelle ich was einbauen / abklemmen müsste, damit das so funktioniert?
Ich habe schon irgendwo was mit "merge" gesehen, da werden die Nachrichten bestimmt zusammengefügt, aber mir fehlt das Detailwissen um da alleine einzugreifen :-)In diesem Sinne freue ich mich auf deine Rückmeldung.
-
@Mic
Ich habe solange nach einer Überwachungsmöglichkeit für die Logs gesucht und bin nun endlich auf dein wunderbares Skript gestoßen. Herzlichen Dank, dass ihr Entwickler euch solche Mühen macht, gerade auch was Support und Weiterentwicklung betrifft!Da ich kein VIS oder ähnliches nutze, lasse ich mir Error Meldungen und bestimmte andere Meldungen (eigene Filter und States habe ich bereits angelegt) per Pushover senden.
Im Grunde funktioniert das auch super, allerdings ist die Liste an Error Meldungen sehr lang, da ja die Meldungen der Vortage noch enthalten sind.
Theoretisch könnte ich jeden Tag um 00:01Uhr alles leer machen, aber da gibt es doch bestimmt noch eine elegantere Lösung.Ich möchte gerne, dass in den Error-State nur die neuen Fehlermeldungen geschrieben werden, alle davor existierenden sind irrelevant. Kannst du mir sagen, an welcher Stelle ich was einbauen / abklemmen müsste, damit das so funktioniert?
Ich habe schon irgendwo was mit "merge" gesehen, da werden die Nachrichten bestimmt zusammengefügt, aber mir fehlt das Detailwissen um da alleine einzugreifen :-)In diesem Sinne freue ich mich auf deine Rückmeldung.
-
@Glasfaser
Danke, das probiere ich mal aus.Wenn seit dem letzten Lauf fünf Error Meldungen vorhanden sind, gibt er dann genau diese Differenz aus oder tatsächlich nur die allerletzte Message?
-
@Mic
Ich habe solange nach einer Überwachungsmöglichkeit für die Logs gesucht und bin nun endlich auf dein wunderbares Skript gestoßen. Herzlichen Dank, dass ihr Entwickler euch solche Mühen macht, gerade auch was Support und Weiterentwicklung betrifft!Da ich kein VIS oder ähnliches nutze, lasse ich mir Error Meldungen und bestimmte andere Meldungen (eigene Filter und States habe ich bereits angelegt) per Pushover senden.
Im Grunde funktioniert das auch super, allerdings ist die Liste an Error Meldungen sehr lang, da ja die Meldungen der Vortage noch enthalten sind.
Theoretisch könnte ich jeden Tag um 00:01Uhr alles leer machen, aber da gibt es doch bestimmt noch eine elegantere Lösung.Ich möchte gerne, dass in den Error-State nur die neuen Fehlermeldungen geschrieben werden, alle davor existierenden sind irrelevant. Kannst du mir sagen, an welcher Stelle ich was einbauen / abklemmen müsste, damit das so funktioniert?
Ich habe schon irgendwo was mit "merge" gesehen, da werden die Nachrichten bestimmt zusammengefügt, aber mir fehlt das Detailwissen um da alleine einzugreifen :-)In diesem Sinne freue ich mich auf deine Rückmeldung.
@blackeagle998 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic
Ich habe solange nach einer Überwachungsmöglichkeit für die Logs gesucht und bin nun endlich auf dein wunderbares Skript gestoßen. Herzlichen Dank, dass ihr Entwickler euch solche Mühen macht, gerade auch was Support und Weiterentwicklung betrifft!Danke für dein Feedback :-)
Ich möchte gerne, dass in den Error-State nur die neuen Fehlermeldungen geschrieben werden, alle davor existierenden sind irrelevant. Kannst du mir sagen, an welcher Stelle ich was einbauen / abklemmen müsste, damit das so funktioniert?
Wie definierst du denn "neu" und "davor"? Über Anzahl Stunden, also z.B. alle Meldungen älter als x Stunden ignorieren/rauswerfen?
-
@blackeagle998 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic
Ich habe solange nach einer Überwachungsmöglichkeit für die Logs gesucht und bin nun endlich auf dein wunderbares Skript gestoßen. Herzlichen Dank, dass ihr Entwickler euch solche Mühen macht, gerade auch was Support und Weiterentwicklung betrifft!Danke für dein Feedback :-)
Ich möchte gerne, dass in den Error-State nur die neuen Fehlermeldungen geschrieben werden, alle davor existierenden sind irrelevant. Kannst du mir sagen, an welcher Stelle ich was einbauen / abklemmen müsste, damit das so funktioniert?
Wie definierst du denn "neu" und "davor"? Über Anzahl Stunden, also z.B. alle Meldungen älter als x Stunden ignorieren/rauswerfen?
@Mic
Ich habe das Skript auf 60 Sekunden gestellt. Das heißt, alles was an neuen Meldungen (in diesem Fall Error) im Vergleich zum vorherigen Lauf hinzugekommen ist, brauche ich in einem Datenpunkt, sodass ich nur diese neuen Meldungen per Pushover versenden kann.@Glasfaser
Das Blockly habe ich getestet, leider nicht erfolgreich.
Es wurde nur eine bestimmte Message ausgegeben, allerdings ist die von vor fünf Tagen und scheint für mich willkürlich aus dem kompletten JSON gewählt worden zu sein 😁 -
Hallo,
bin gerade auf dieses Skript gestossen und erhoffe mir mein Problem zu lösen,
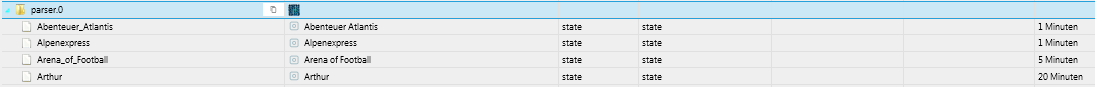
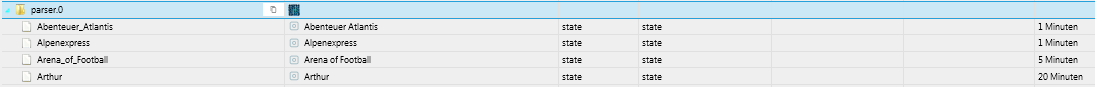
der Parser0 gibt mir div. Wartezeiten aus, es soll eine Tabelle generiert werden mit Aufsteigenden Wartezeiten, der parser.0 gibt folgendes aus :
hierzu dacht ich an das Beispiel mit dem Hubschrauber, aber leider funktioniert das nicht, was mache ich falsch ?
{ id: 'all', filter_all: ['parser.0'], filter_any: [], blacklist: [], },Grüße Alex
-
Hallo,
bin gerade auf dieses Skript gestossen und erhoffe mir mein Problem zu lösen,
der Parser0 gibt mir div. Wartezeiten aus, es soll eine Tabelle generiert werden mit Aufsteigenden Wartezeiten, der parser.0 gibt folgendes aus :
hierzu dacht ich an das Beispiel mit dem Hubschrauber, aber leider funktioniert das nicht, was mache ich falsch ?
{ id: 'all', filter_all: ['parser.0'], filter_any: [], blacklist: [], },Grüße Alex
Was hältst du hiervon , dort kannst du die Datenpunkte in VIS anzeigen lassen.
-
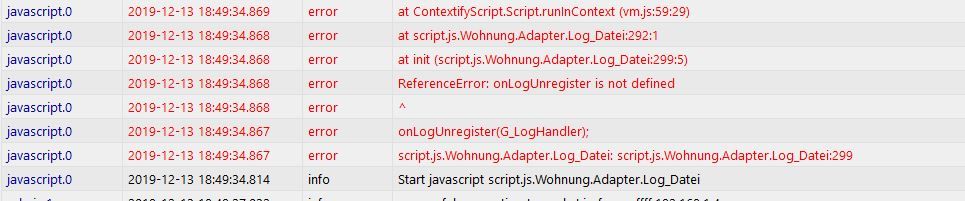
Sehr gutes Script habe ich schon immer gesucht. Nach dem ich das Script Kopiert habe und gestartet habe kam bei mir folgende Fehlermeldung. Villeicht kann einer von euch mir helfen. Gruß Basti
Script Fehler.JPG
 image url)
image url) -
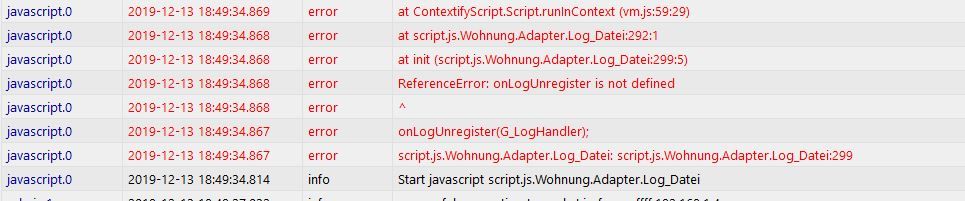
Sehr gutes Script habe ich schon immer gesucht. Nach dem ich das Script Kopiert habe und gestartet habe kam bei mir folgende Fehlermeldung. Villeicht kann einer von euch mir helfen. Gruß Basti
Script Fehler.JPG
 image url)
image url) -
@Basti97 welche JavaScript Adapter Version nutzt du? Du brauchst mindestens ein 4.3 glaube ich
@apollon77 Ok habe die Version 4.1.13 nu ist mir alles klar kann ich das auf den gleichen weg aktualisieren da er mir keine Aktualisierung anzeigt. Ich nutze aber noch Node.js 8.16.2 und npm 6.4.1 macht das Probleme wenn ich trotzdem auf 4. Aktualisiere.
-
Kannst du mir auf die Sprünge Helfen was latest bedeutet.
-
@Basti97 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Kannst du mir auf die Sprünge Helfen was latest bedeutet.
Es gibt stabile Adapter-Versionen, und welche, die noch nicht als "stabil" gelten, da noch nicht genügend durch viele User getestet ("latest"). Die JavaScript-Adapter-Version 4.3.x hat den Status "latest", aber noch nicht "stabile". Wenn man immer die "latest" Adapter installieren will (ich persönlich mache das immer), dann kann man in ioBroker oben auf den Schlüssel klicken, und dort "Aktiver Verwahrungsort" von "default" (= stabil) auf "latest" stellen.
Dann wird nach einer Weile u.a. der Javascript-Adapter aktuell in der Version 4.3.4 zum Update angeboten. -
Danke gibt es bei der neue JavaScript Version große Fehler da ich Angst habe das meine Scripte nicht mehr funktionieren.