NEWS
jarvis v3.0.0 - just another remarkable vis
-
@somansch Versuch es.
"axisLabel": { "formatter": "(value, index) => { return parseFloat(value).toFixed(1) + ' °C';}" } -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
"formatter": "(value, index) => { return parseFloat(value).toFixed(1) + ' °C';}"
Perfekt! Jetzt sind auch die min und max Werte angepasst (mit 3.1.2):

-
@a87cll Hab es versucht nachzustellen, kann aber kein Problem erkennen.

Versuch mal ein Upload auf der consoleiob upload jarvisOder ob es ein Unterschied gibt zwischen Wert einstellen mit Bestätigung.
-
@mcu Upload habe ich gemacht. Hat leider nichts verändert.
Was meinst du mit deinem letzten Satz? Was muss ich dafür umstellen? -
@a87cll

Mit Bestätigt? Unterschied?
Wenn du den Wert in ioBroker veränderst, also nicht am analogen Schalter, was passiert dann? Dann reagiert jarvis richtig? -
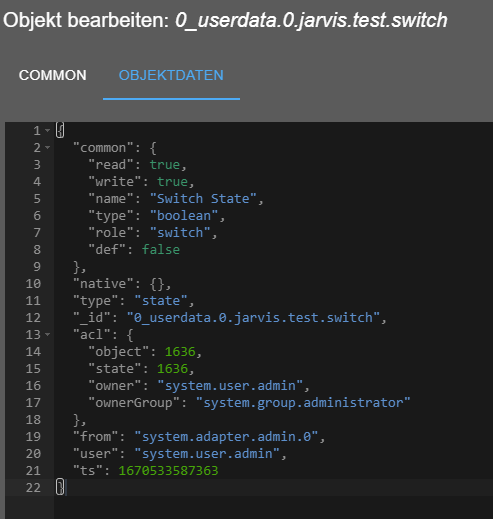
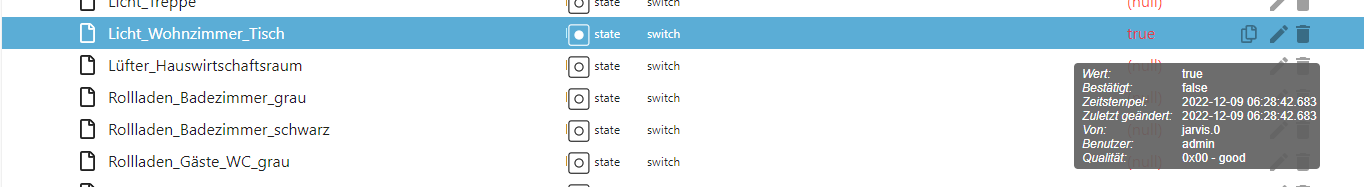
@mcu Ja wenn ich das mache reagiert jarvis entsprechend. Wenn ich über jarvis den Wert schreibe kriegt mein Schalter das auch mit. Der leuchtet dann entsprechend. In den Objekten sieht es nach anpassen über jarvis so aus:

-
@a87cll Dann ist es kein jarvis-Problem, oder?
Keine Ahnung, ob es damit zusammenhängt: wp:false?

-
@a87cll Dann ist es kein jarvis-Problem, oder?
Keine Ahnung, ob es damit zusammenhängt: wp:false?

@mcu Ändert leider alles nichts. Ich bin mir jedoch inzwischen sicher, dass es daran liegt, dass die aktuellen Werte meiner Datenpunkte aus der S7 nicht im iobroker ankommen.
Zum einen steht in den Objekten bei allen Datenpunkten/Objects der Wert null, wenn diese noch nicht über jarvis o.ä. geschaltet worden sind, zum anderen habe ich gerade einfach mal fix in der VIS einen Schalter eingebaut und dort den Datenpunkt angebunden. Dort habe ich das gleiche Problem.
Dann werde ich mich hier im Forum mal auf die Suche begeben, ob es dazu schon mal einen Thread gab. :)
Danke für die Hilfe! -
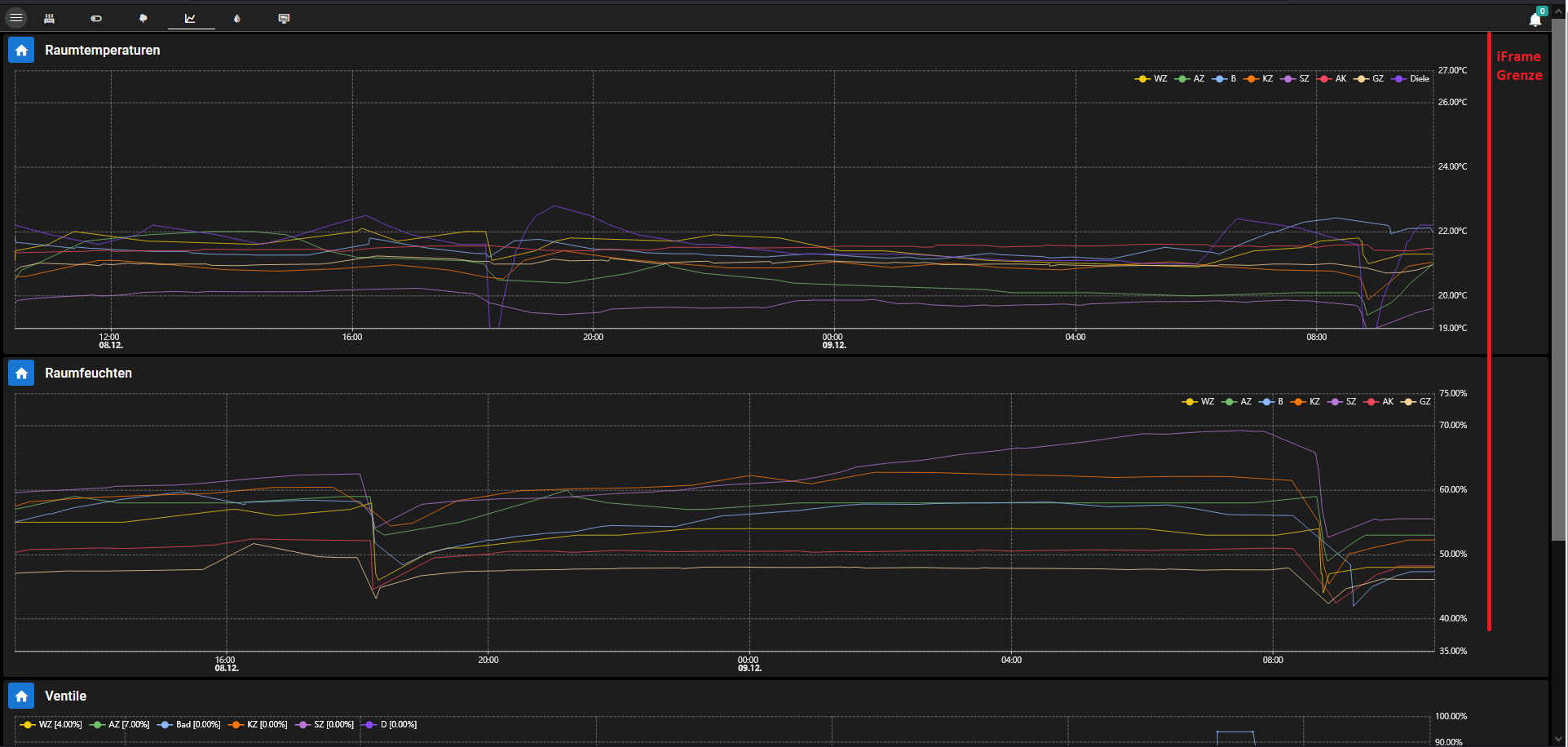
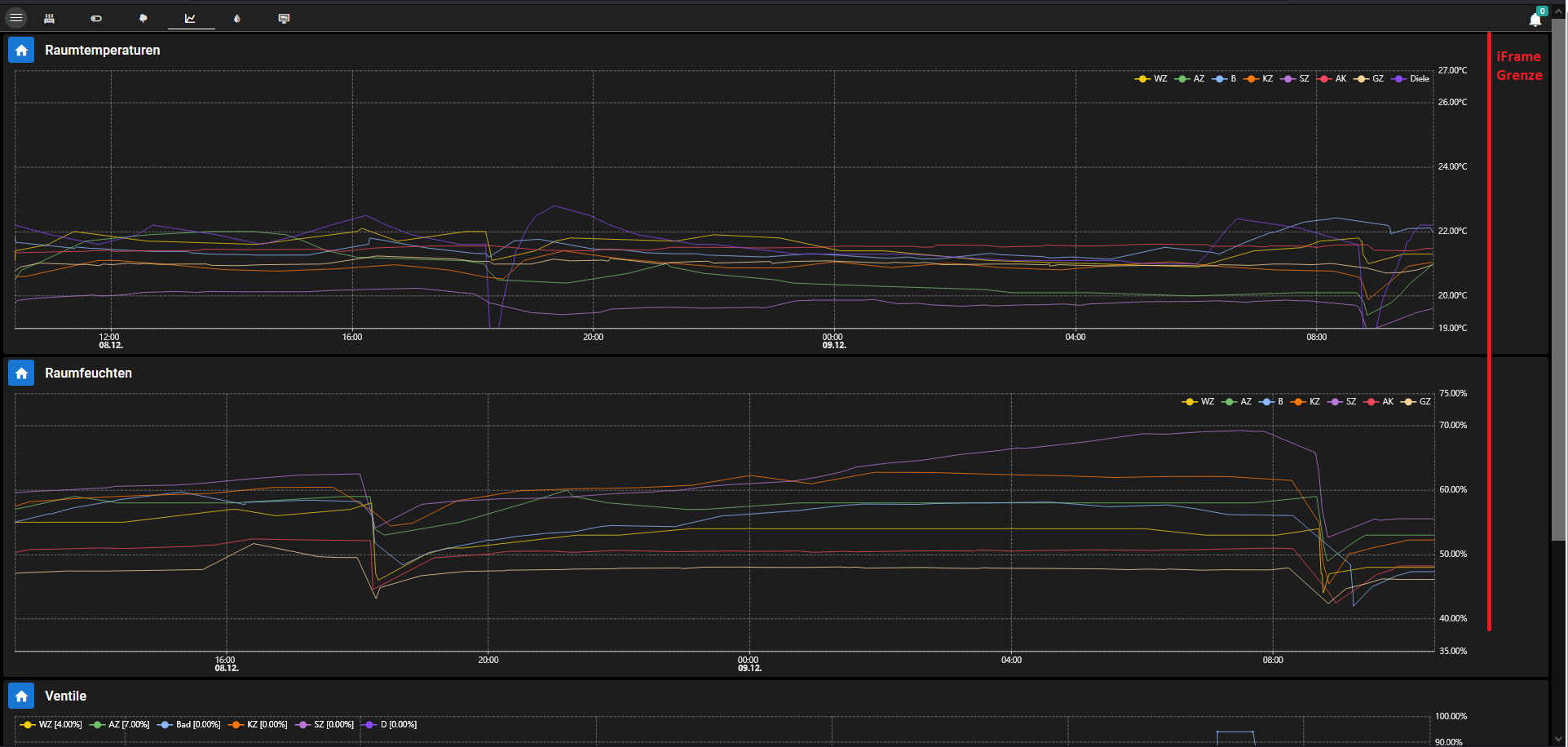
Hallo,
ich habe mehrere ECharts untereinander jeweils als iFrame eingebunden (der Tab ist dann höher als ein Bildschirm). Mittels Mausrad kann man in den iFrames in die x-Achse zoomen, leider scrollt aber auch gleichzeitig der Tab. Ist es irgendwie möglich die Mauseingaben, sofern sich der Cursor über dem iFrame befindet, nur an den iFrame weiterzuleiten? Mittels Sandboxeinstellungen (zB: allow-pointer-lock) konnte ich das gewünschte Verhalten nicht erreichen.
Hat jemand eine Idee?

-
@tradestation Versuch es mal hiermit, evtl erst ab v3.1.2
@mcu
Vielen Dank für den Hinweis. Ich bin noch auf Version 3.0.15. Wenn ich auf 3.1.2 gewechselt habe werde ich folgendes für die "Konfiguration der y-Achse" im Modul "HistoryGraph" versuchen:"axisLabel": { "formatter": "function (value) { var newVal = parseFloat((val)/36).toFixed(3); return newVal; }" }Ich hoffe die Syntax ist ok.
-
Hallo,
ich habe mehrere ECharts untereinander jeweils als iFrame eingebunden (der Tab ist dann höher als ein Bildschirm). Mittels Mausrad kann man in den iFrames in die x-Achse zoomen, leider scrollt aber auch gleichzeitig der Tab. Ist es irgendwie möglich die Mauseingaben, sofern sich der Cursor über dem iFrame befindet, nur an den iFrame weiterzuleiten? Mittels Sandboxeinstellungen (zB: allow-pointer-lock) konnte ich das gewünschte Verhalten nicht erreichen.
Hat jemand eine Idee?

-
Wäre es möglich mit einem SwitchAction (Ein- Ausschalter) statt einem boolean-Datenpunkt einen Number-Datenpunkt zu steuern?
Switch eingeschaltet = 2
Switch ausgeschaltet = 1Wollte so zwischen den Heizungsprofilen 1 (Abwesenheitsprofil) und 2 (Anwesenheitsprofil) hin- und herschalten
-
Hallo, ich würde gerne aus dem DWD Adapter mit einer JSONTable Wetterwarnungen anzeigen. Unter
dwd.0.warning.objectliegen ja alle Infos im JSON Format vor. Beispiel:
{"state":"Nordrhein-Westfalen","type":5,"level":2,"start":1670925600000,"end":1670947200000,"regionName":"Stadt Köln","event":"FROST","headline":"Amtliche WARNUNG vor FROST","instruction":"","description":"Es tritt leichter Frost zwischen 0 °C und -2 °C auf.","stateShort":"NRW","altitudeStart":null,"altitudeEnd":null}Also habe ich ein Gerät für diesen DP erstellt und es in einer JSON Tabelle eingebunden. Objekt-Modus habe ich sowohl auf an, als auch auf aus gestellt. Unt auch testweise mal unter Spalten ein paar Optionen hinterlegt:
[ { "field": "start" }, { "field": "end"}, { "field": "headline"}]Allerdings bekomme ich im Dashboard immer nur die Meldung "e.map is not a function", egal, was ich oben einstelle. Was mache ich da falsch? :-)
-
Hallo zusammen,
bestimmt für die Experten einfach:Ich möchte die Farbe des Textes des Body Elements ändern.
Was genau muss ich in Styles eintragen?


Für die secondary states habe ich damals von euch Hilfe bekommen:
.jarvis-secondaryStatesKey .q-item__label {
color: #909090;Gerne auch mit Verweis auf die Doku, meine Suche dort hat mir nicht weitergeholfen.
Vielen lieben Dank
Grüße -
@johannes1702 Ich vermute es liegt an Einträgen:
falsch "altitudeStart":null,"altitudeEnd":null richtig "altitudeStart":"null","altitudeEnd":"null" -
@johannes1702 Ich vermute es liegt an Einträgen:
falsch "altitudeStart":null,"altitudeEnd":null richtig "altitudeStart":"null","altitudeEnd":"null"@mcu Toll 😒 - da muss ich mal schauen, wie ich den Inhalt in einen eigenen DP bekomme und dort „reparieren“ kann 😬