NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
@homoran Wie ist es denn bei dir?
Du hast ein Tablet (wenn ich mich richtig erinnere), was du auch zur Anzeige nutzt, welches meinen Internetzugang hat, richtig?Erscheint da aktuell eine Fehlermeldung - wenn ja, welche? Oder wird alles angezeigt - nur keine Icons?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
richtig
jepp!
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
wird alles angezeigt - nur keine Icons?

-
Moin,
ich habe gestern (nachdem meine Solaranlage endlich da ist) den Energiefluss adapter eingerichtet. Leider nicht von Erfolg gekrönt. Folgendes Problem:Beim Öffnen des Links zeigt der Browser durchgehend: Loading Config and Values ... und es passiert nichts. Nachdem gelesen habe, dass es mit Safari Probleme gibt, habe ich den Link mit Firefox geöffnet: Loading Config and Values ...
Mit dem Energiefluss-erweitert: ähnliches Problem: Loading your Energiefluss - erweitert, das heißt ich komme garnicht erst zum Zahnrad zum einstellen.
Ideen ? (welche Infos werden noch benötigt)
web.socket ist installiert und funktioniert (grün). System ist auf Node.js: v18.15.0
NPM: 9.5.0 -
@pblau sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
web.socket ist installiert
probier's mal mit socket.io
-
@homoran leider keine Änderung
-
@pblau der WebAdapter muss auf integriert stehen.
Falls Du VIS nutzt, eine 2. Instanz installieren und den Port entsprechend anpassen.
Oder, erscheinen Fehler in der Browserkonsole (F12)?
Wenn ja, welche? -
@skb funktioniert! vielen Dank! WebAdapter auf integriert gestellt und schon "funzt" es.
-
@pblau gerne. Nur halt beachten, das die VIS nicht mit dem integrierten Socket so gut umgehen kann.
Hier hilft eine 2. Instanz - falls VIS genutzt wird.
-
Hallo Zusammen,
es hat leider etwas gedauert, aber ich habe eine neue Version (Version 0.0.2-alpha.11) auf Github geladen, die viele von Euch erfreuen wird, denn sie hat nun Übersetzungen für alle ioBroker Sprachen erhalten
Des Weiteren sind einige Code-Verbesserungen und neue Funktionen verfügbar:
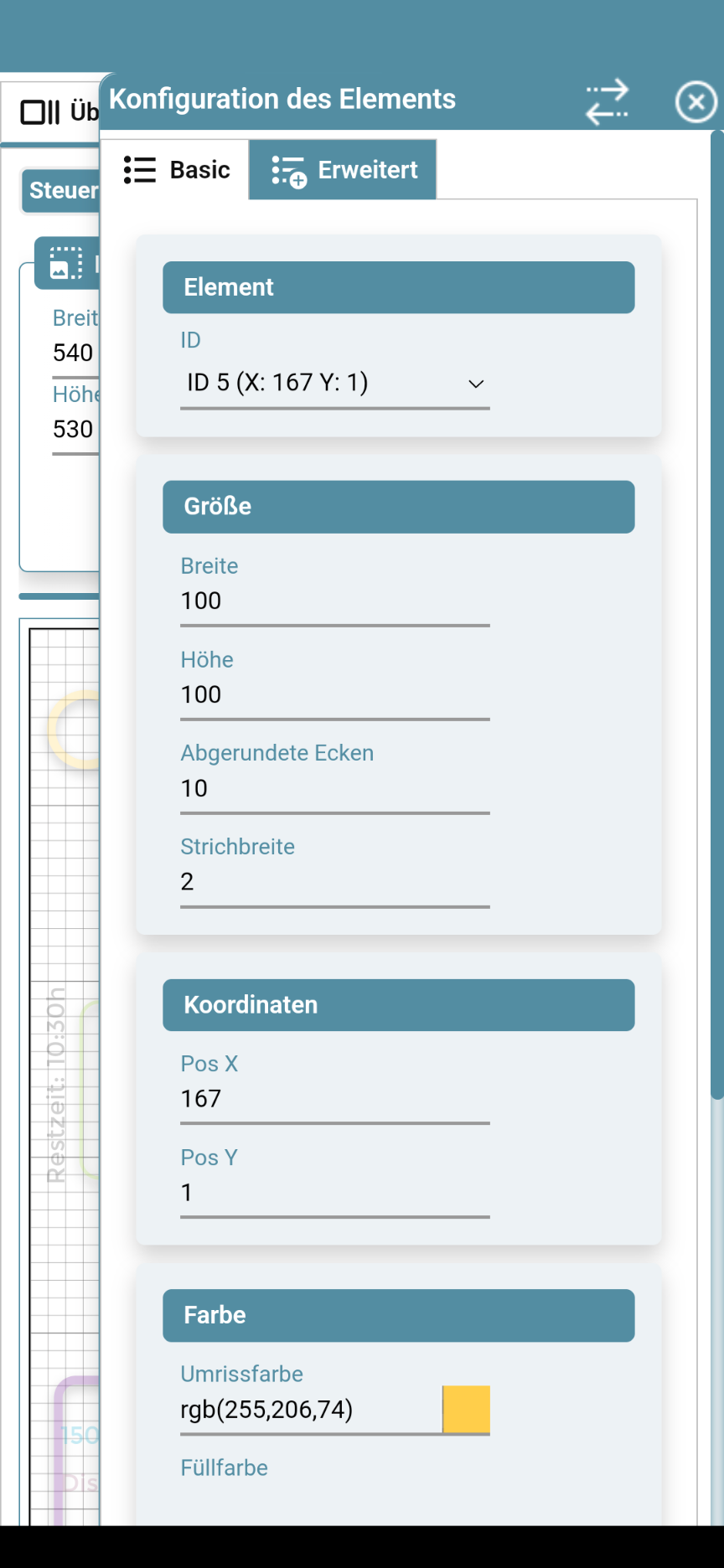
- Hinzugefügt: Konfigurationsleiste kann von rechts nach links vertauscht werden (bessere Handhabung, wenn Elemente hinter der Leiste liegen) ( @Homoran )
- Hinzugefügt: Icon-Proxy-Server (wenn einige Ihrer Geräte im Netzwerk keine Internetverbindung haben, wird Energiefluss-erweitert diese Icons bereitstellen und auch zwischenspeichern) ( @Homoran )
- Hinzugefügt: Besseres Help-Center beim Klicken auf das Fragezeichen-Symbol ( @arteck , @sigi234 )
- Hinzugefügt: Sprachübersetzung in: Englisch, Deutsch, Spanisch, Französisch, Italienisch, Niederländisch, Polnisch, Portugiesisch, Russisch, Ukrainisch, Chinesisch
- Hinzugefügt: Vorherige Umrissfüllung um umgekehrte Füllung erweitert ( @Happyuser20 )
Viel Spaß mit der neuen Version!
-
@skb sonst hast du nichts zu tun

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Konfigurationsleiste kann von rechts nach links vertauscht werden
wie?

Ausblenden der menüleiste klappt
-
@homoran Gerade gemerkt. Da fehlt das kleine Icon. Nochmal drüber installieren

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Da fehlt das kleine Icon.
wo muss ich suchen?
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Nochmal drüber installieren
hab ich....

PS der bubble-help bleibt hängen
-
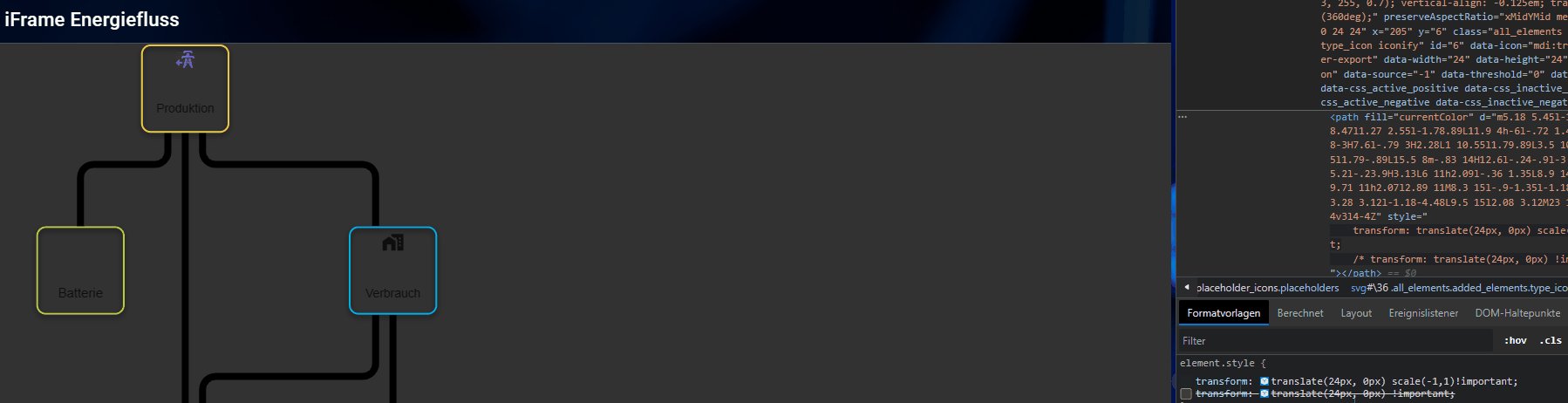
@skb hab noch was mit CSS gespielt.
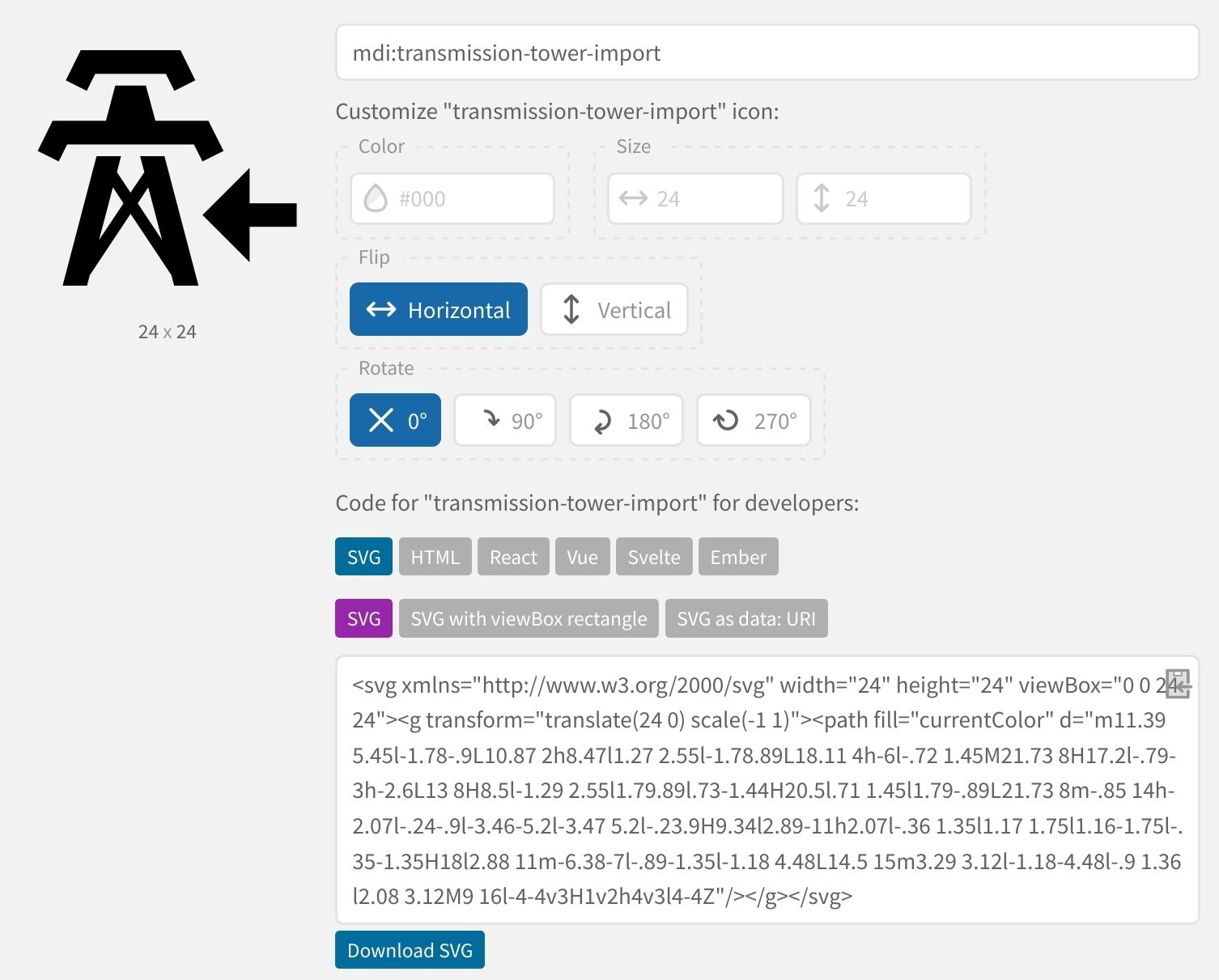
bekomme aber weder mit Hilfe von w3schools, noch von iconofy weiterich bekomme diesen Strommast

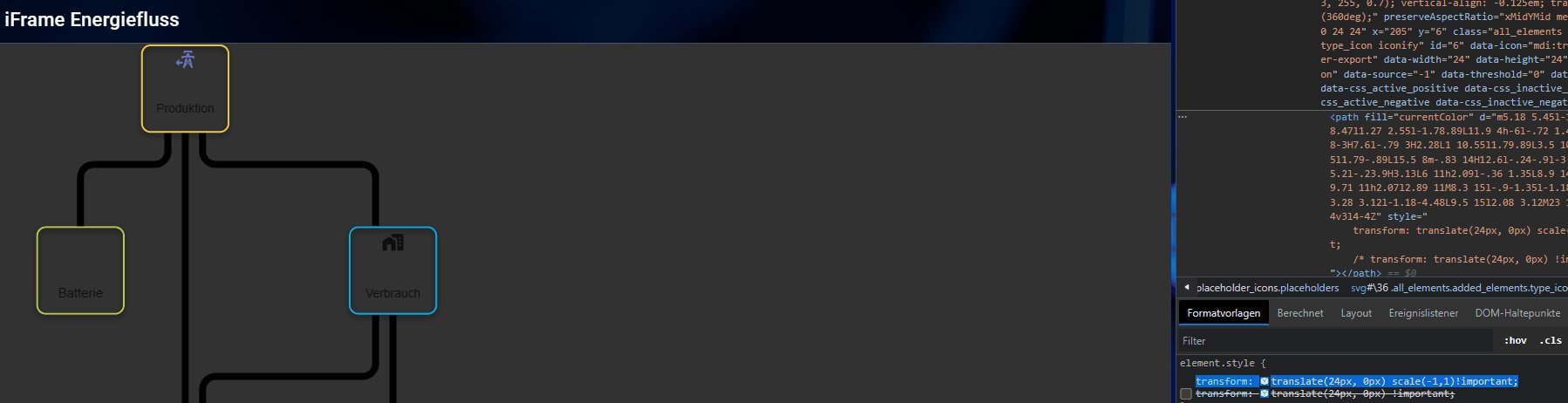
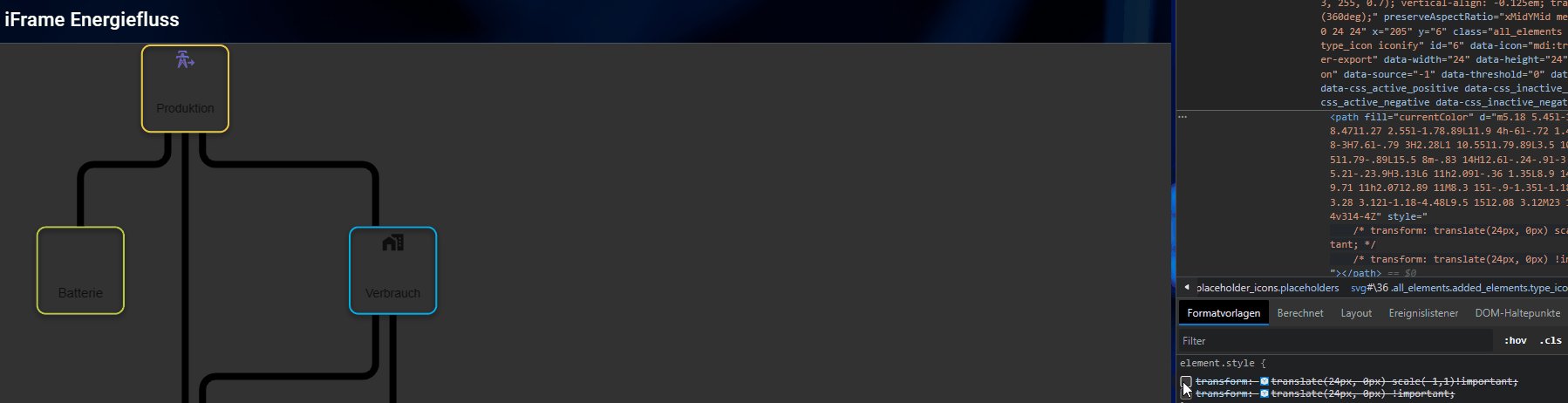
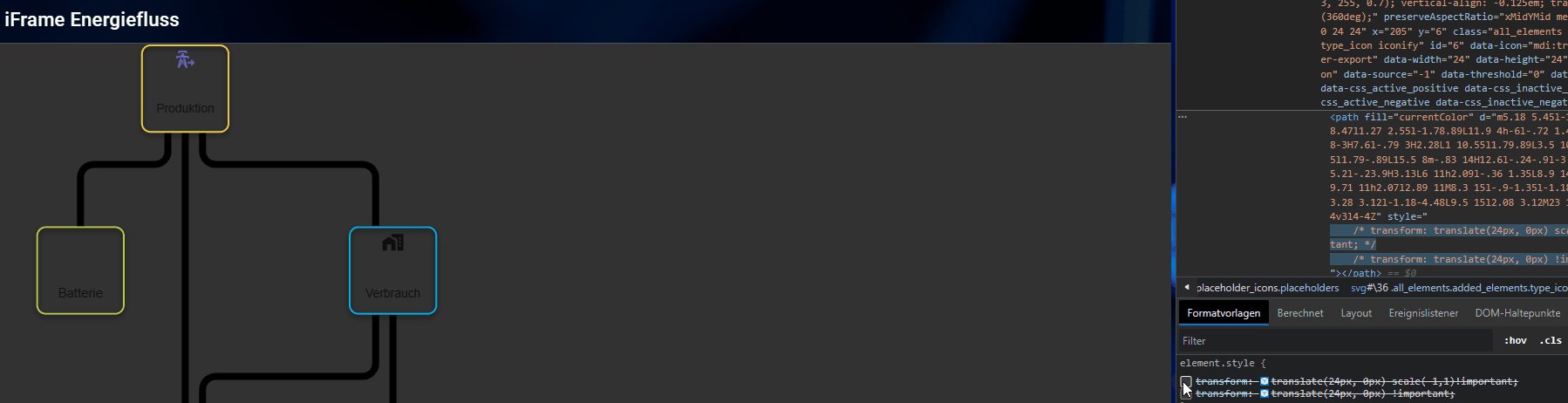
nicht gespiegelt, so wie hier
die letzten beiden Zeilen hab ich probiert, ohne Erfolg
.grid_neg path { d: path("m11.39 5.45l-1.78-.9L10.87 2h8.47l1.27 2.55l-1.78.89L18.11 4h-6l-.72 1.45M21.73 8H17.2l-.79-3h-2.6L13 8H8.5l-1.29 2.55l1.79.89l.73-1.44H20.5l.71 1.45l1.79-.89L21.73 8m-.85 14h-2.07l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H9.34l2.89-11h2.07l-.36 1.35l1.17 1.75l1.16-1.75l-.35-1.35H18l2.88 11m-6.38-7l-.89-1.35l-1.18 4.48L14.5 15m3.29 3.12l-1.18-4.48l-.9 1.36l2.08 3.12M9 16l-4-4v3H1v2h4v3l4-4Z"); fill: #64c60f !important; g transform="translate(24 0) scale(-1 1)" !important; /*transform: rotateY(180deg) !important;/* -
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
transform="translate(24 0) scale(-1 1)" !important;
ohne g davor
transform: translate(24px, 0px) scale(-1,1)!important; -
-
@homoran Du kannst einmal das Icon spiegeln, ja. Oder das Icon einfach wechseln lassen.
Gibt ja bei iconify mdi:power-from-grid und mdi:power-to-grid.
Falls spiegeln nicht gehen sollte. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Gibt ja bei iconify mdi:power-from-grid und mdi:power-to-grid.
ja, die hab ich beide, mit jeweils anderer Pfeilrichtung und dem Pfeil auf der anderen Seite.
klappt gut
ich will aber den Pfeil immer rechts haben.... und das klappt auch nicht mit
@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:transform: scale(-1 1) !important;

gleich reicht die Sonne nicht mehr zum testen

-
@homoran ah, dann sollte:
transform: translate(24 0) scale(-1 1) ! important;Bei mdi:power-to-grid Klappen.
-