NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
@homoran kloah!
-
Hallo Zusammen,
nach einigen Tagen Arbeit möchte ich Euch eine neue Version vorstellen, die einiges an Neuigkeiten mitbringt.
Es ist die 0.0.2-alpha.21.Folgendes ist neu bzw. behoben:
- Hinzugefügt: Nutzung des verbleibenden Platzes in der Konfigurationsleiste, um breitere Text-/Zahlenfelder und mehr Text anzuzeigen, ohne mehr Platz zu verbrauchen
- Hinzugefügt: Statische Navigation in der Konfigurationsleiste zum einfacheren Wechsel zwischen Grund- und erweiterten Einstellungen des Elements
- Hinzugefügt: Bessere Handhabung von Boxen im Tab-Menü. Jetzt verwenden wir Flex-Ansichten, um Boxen zu vergrößern oder zu verkleinern. Einige Boxen wurden neu ausgerichtet, um den verfügbaren Platz effizienter zu nutzen.
- Hinzugefügt: ACE-Editor mit Syntaxhervorhebung, automatischer Vervollständigung für Eigenschaften und Fehlerbenachrichtigung bei Verwendung im CSS-Tab (benutzerfreundlicher beim Anwenden von Stilen). Der Stil der Protokollausgabe wird auch mit Syntaxhervorhebung formatiert
- Hinzugefügt: Override-Funktion für Elemente mit Datenquellen. Es ist jetzt möglich, jedem Element, das eine Datenquelle verwendet, Überschreibungen hinzuzufügen. Mit dieser Funktion können Sie das Element abhängig vom Wert der Datenquelle formatieren
- FIX: Die Ausrichtung von Elementen funktionierte beim Anhängen von Text, beim Voranstellen von Text und bei gruppierten Symbolen nicht korrekt
- FIX: Bei der Verwendung von Animationsabhängigkeiten mit Punkten konnte es vorkommen, dass eine falsche Anzahl an Punkten angezeigt wurde
- FIX: Bei der Verwendung von Subtraktion oder Addition für eine Datenquelle wurde der angezeigte Wert nicht aktualisiert, wenn einer der Subtraktions- oder Additionswerte geändert wurde
- FIX: Schwellenwerte waren nur für Ganzzahlen möglich – jetzt sind auch Dezimalzahlen möglich
- FIX: Wenn Werte als animiert eingestellt waren, wurden sie nach einiger Zeit nicht mehr aktualisiert
- FIX: Einige Layoutkorrekturen
Viel Spaß mit der neuen Version

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
FIX: Wenn Werte als animiert eingestellt waren, wurden sie nach einiger Zeit nicht mehr aktualisiert
Kurze Rückmeldung --> läuft einwandfrei

-
@armilar Super, danke für die Rückmeldung.
Konntest Du andere Dinge feststellen? -
bislang nicht.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Ich meine mich zu erinnern, das dies schon jemand darstellen wollte - ich dann sagte 'es geht noch nicht' und es dann tatsächlich vergessen habe, zu implementieren. Sorry.
Aber: Ich arbeite aktuell an einer Erweiterung, die dies unterstützen wird
Bitte noch ein wenig Geduld!Hattest du das in der neuen Version, die übrigens bei mir bis jetzt auch ohne Probleme läuft, auch schon eingearbeitet?
Es ging darum:
Über die 'Aktionsoption' --> Umschalten und die CSS-Klasse 'Quelle über Schwelle (positiv) lasse ich diese Rot blinken wenn der Wert auf True ist.
Das funktioniert auch super.Jetzt möchte ich wenn eine andere Steckdose die immer eingeschaltet ist (Gefrieschrank) auf 'False' geht Rot blinkt.
Aber egal was ich unter den 'CSS-Klassen' einstelle, funktioniert das nicht.
-
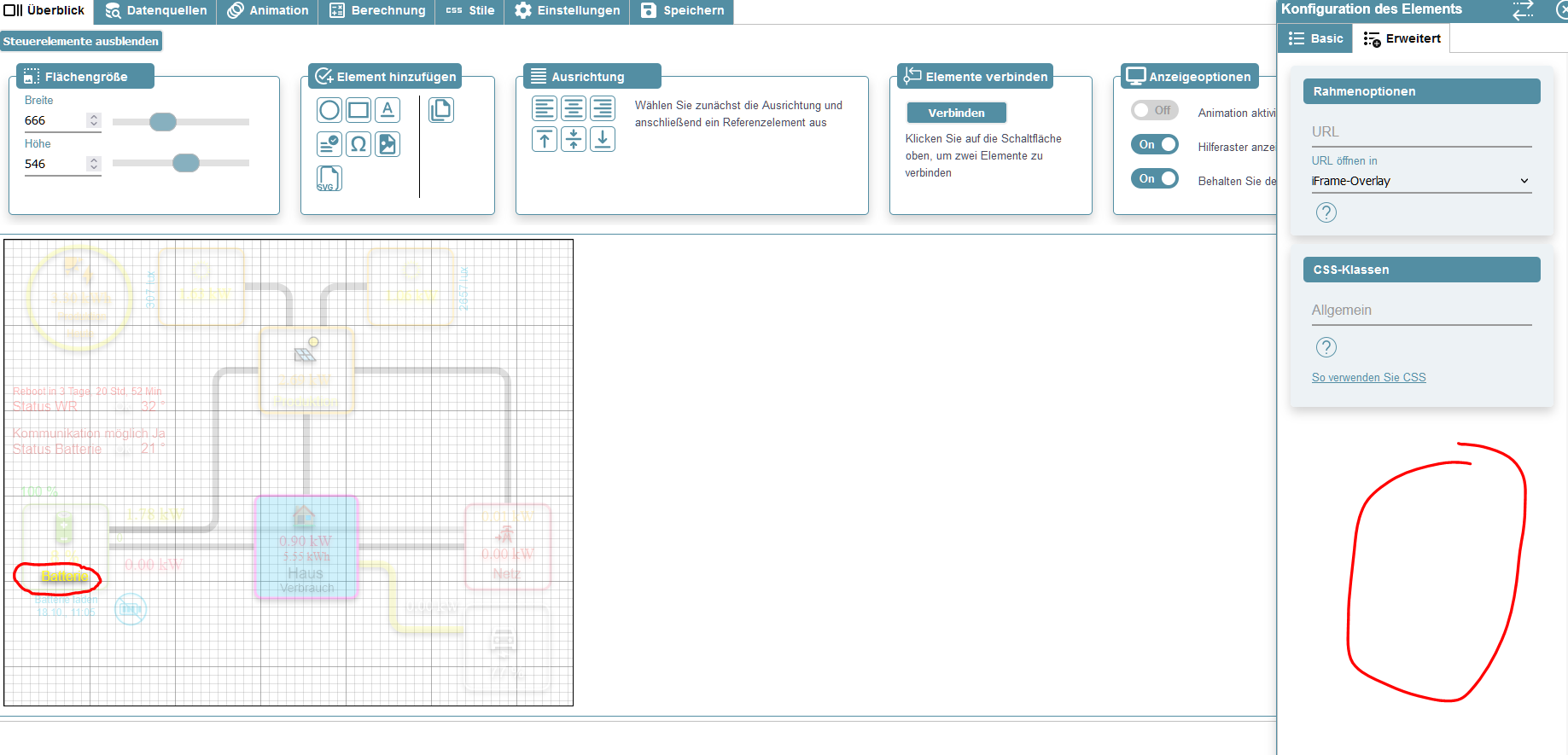
@icebear Elemente anhand deren Wert anzupassen? Das ist in der aktuellen Version implementiert und sollte tatsächlich funktionieren

Zu finden bei Element -> Erweitert -> ganz unten. Anleitung dazu gibt's auch - auf deutsch und englisch, jaha
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@icebear Elemente anhand deren Wert anzupassen? Das ist in der aktuellen Version implementiert und sollte tatsächlich funktionieren

Zu finden bei Element -> Erweitert -> ganz unten. Anleitung dazu gibt's auch - auf deutsch und englisch, jaha
funktioniert auch
-
@arteck Supi. Konnte ich dich zufrieden stellen?
-
@skb joa aber

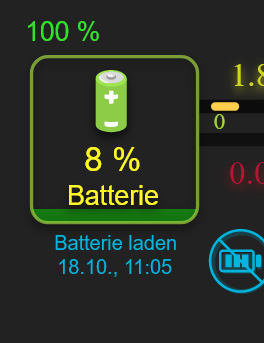
kannst du Text auch an ein DP anpassbar machen
so dass der Text Batterie die gleiche änderbare Fabe hat wie die 8%

-
@arteck Dazu habe ich gerade irgendwie keine Idee - da dies ja ein Textfeld ist, was nicht an einen zugehörigen Datenpunkt gekoppelt ist. Vielleicht fällt dir etwas ein?
-
@skb mit in den JSON aufnehmen
{ ">3000": { "fill": "#000000" } "dp": "hier kommt der DP rein laut dessen es gesteuert werden soll" } -
@arteck Mit Komma?
{ ">3000": { "fill": "#000000" }, "dp": "hier kommt der DP rein laut dessen es gesteuert werden soll" } -
@mcu sie meinen ???
axo.. jo mit komma... klar..ist ja ein JSON
-
@arteck Puh, nicht, dass das dann irgendwann zu kompliziert wird. Ich überlege einmal, wo ich das unterbringe.
-
@skb ist nur ne Idee.. bin schon mit dem DP zufrieden... alles gut
-
@arteck Mit dem DP? Wie meinen?
-
@skb na datapoint aka DP
nenn das ding wie du willst... überlegeung währe ist es mit einer Datenquelle gefüllt wird laut dem Wert eingefärbt...
(hast du ehh intern)
und wenn nicht dann eben nur ein Textfeld mit eingestellter Farbe -
Könnte mir da vielleicht einer helfen mit 'Überschreibung festlegen', ich bekomm das irgendwie bei der Animation nicht hin.
Wie muß ich denn das:
.red-pulse { animation: red-pulse-ani 3s linear infinite; } @keyframes red-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #ff2c0a) drop-shadow(0px 0px 4px #ff2c0a) drop-shadow(0px 0px 4px #ff2c0a); } 0%,100% {filter: drop-shadow(0px 0px 4px #ff2c0a); } }in die json eintragen?
Ich denke sollte dann ja so sein wenn der Wert (bei Schwellwert für den DP) für 'True' =1 und 'False'=0 ist dann muß da ja eingetragen werden bei <1 soll die animation greifen und wenn der Wert >0 dann soll sie wieder ausgehen.
Hab ich das so richtig verstanden? Und wie trag ich das jetzt in die json ein?
-
@icebear Das, was du realisieren möchtest, geht schon wie vorher mit den CSS Klassen. Dort hast du den Schwellenwert von 0. Und dann trägst Du die Klasse für Über Null (über Schwelle) ein und für unter Null (unter Schwelle).
Die Klassen dort, kommen in den Tab CSS/Stile.
Das hat nichts mit dem Überschreiben von Werten zu tun.
Edit: Achso, kann es das sein, was du meintest. Ich glaube, ich muss nochmal in den Code schauen, wenn ich dort was von true/false lese. Kann sein, das ich das tatsächlich (erneut) vergessen habe. Sollte dies so sein, schiebe ich es natürlich direkt nach.
Edit 2: Tatsächlich gibt es true/false noch nicht. Gebe ich mich direkt dran. Sorry.