NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@manfredhi sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
wird aus diesen drei Werten der aktuelle Verbrauch im ganzen Haus gerechnet.
dann mach das auch mit den drei Endverbrauchern
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
dann mach das auch mit den drei Endverbrauchern
Danke. hab jetzt einen Datenpunkt der den Verbrauch der drei Werte zusammenrechnet für diesen Verteilerpunkt gemacht. Jetzt funktioniert es.
-
@manfredhi sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Jetzt funktioniert es.
Natürlich

-
@skb danke, hat funktioniert
-
Hallo, das ist echt mal ein klasse Adapter!
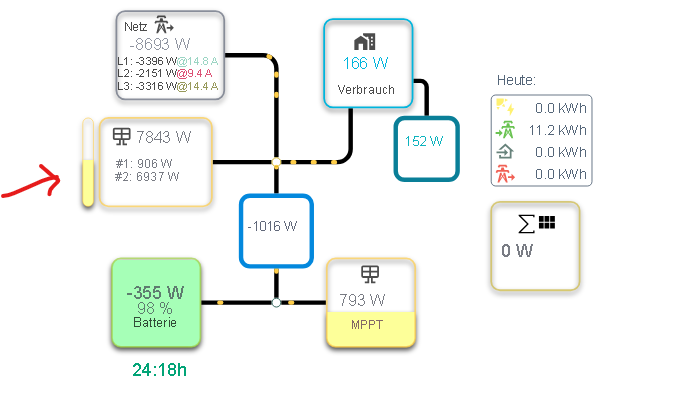
Ich probiere noch etwas herum, gibt es eine einfache Möglichkeit ein dargestelltes Element 90 Grad zu drehen ?
Das schmale Rechteck hätte ich gerne als quasi null bis 100% Anzeige der möglichen PV Leistung in dem Feld der PV Wechselrichter, jedoch horizontal.

Grüße!
-
@l1berty Du möchtest also die Füllung von links nach rechts?
-
@skb
Das würde mich auch zum Ziel bringen
-
@l1berty Ok, was wäre dein Wunsch, der dich ans Ziel bringt und dich zufrieden stellt?
-
@skb du denkst schon richtig.
wenn man einen horizontalen slider simuöierrn will, macht man eben das Rechteck mit geringer Höhe -
-
@skb die Büchse platzt bald

-
@skb fehlen würde dann noch im kreis, links rum und rechts rum...

-
Hallo Zusammen,
ich habe soeben Version 0.0.2-alpha.9 auf Github geladen. Folgendes ist neu bzw. behoben:- FIX: CSS-Klassen verursachten Farbfehler, während sie im Konfigurationsmodus angewendet wurden
- FIX: CSS-Klasse nicht laden, wenn der Adapter gestartet wird – nur, wenn sich Werte ändern
- FIX: Der Schwellenwert wurde nicht korrekt berechnet, wenn das Element von anderen Werten subtrahiert wurde
- FIX: Die ID-Liste in der Konfigurationsleiste verlor das Ereignis für die Auswahl des nächsten Elements im Dropdown-Menü
- Hinzugefügt: Startkoordinaten können in den Grundeinstellungen angegeben werden, um neue Elemente besser zu positionieren
- Hinzugefügt: Schwellenwert für Rechteck und Kreis
- Hinzugefügt: Duplizierung eines oder mehrerer Elemente
- Hinzugefügt: Element nach Wert füllen kann nun verschiedene Richtungen haben (von unten nach oben, von oben nach unten, von rechts nach links, von links nach rechts)
Viele Spaß mit der neuen Version

-
@skb
Super, läuft gut
Linien werden nicht mit dupliziert ? -
@bernd1967 Wieso möchtest Du Linien duplizieren?
Man weiss ja nicht, wo das neue Element hingeht.
-
@skb
Ich wurde nur stutzig das die Linie fehlte, hätte auch ein Bug sein können. -
@skb
Hintergrundfarbe kann per css nicht mehr verändert werden ? -
@bernd1967 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb
Hintergrundfarbe kann per css nicht mehr verändert werden ?Okay, habs herausgefunden:
:root {
--background-color: #000000 !important;
} -
@bernd1967 Bei einem Element, was 5 oder mehr Linien hat, möchte man die Linien eher nicht haben, denke ich.
Daher werden nur Elemente ohne Linien kopiert.
-
@bernd1967 Hintergrundfarben lassen sich wie folgt anpassen:
/* kompetter Hintergrund der Seite */ html, body { background-color: #FF0000; } /* Nur die Grafik im Display-mode */ #svg_display { background-color: #FF0000; } /* Nur die Grafik im Editor mode */ #svg_config { background-color: #FF0000; }Die Root Werte sollte man nicht nutzen, da die alles überschreiben. Hier kann man allerdings Variablen anlegen, um Farben erneut zu verwenden:
:root { --background-color: #538ea3; } /* Default HTML & Body */ html, body { background-color: var(--background-color); }
