NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@skb Ich wollte auch nicht kritisieren, sondern helfen.
Ich ändere normalerweise auch nicht ständig Datenpunkte. Ich musste allerdings die Tasmota Software upgraden und hatte anschließend einige Probleme mit der Vorlage. Auch jetzt hakt es noch mit der Aktualisierung der DP's.
So kommt dann eins zum anderen und man ist der Verzweiflung nahe.
Das Log hatte ich ehrlich gesagt jetzt nicht im Fokus.Ich gelobe Besserung.
-
@ralfth dafür ist das Log ja dann, um vom Adapter aus mit dem Benutzer zu kommunizieren und ihm mitzuteilen, was falsch ist.
Wenn dem keine/wenig Beachtung geschenkt wird, dann kann ich nur noch den Adapter stoppen, was natürlich nicht der Sinn ist.
Das Log ist immer die erste Anlaufstelle, wenn etwas nicht geht. Dort tauchen bestimmt 90% der Fehler bereits auf.
-
Moin Leute,
ich stehe gerade etwas auf dem Schlauch.
Ich habe den Adapter installiert im Expertenmodus unter "Installieren aus eigener URL" -> "Benutzerdefiniert"
Link zu Github eingefügt.Objektordner werden angezeigt:
energiefluss-erweitert- admin
Die Instanz ist aber nicht sichtbar.
Wie bekomme ich nun eine Visualisierung zustande? Gibt es irgendwo ein installation manual?
socket.io habe ich installiert, weiß aber nicht, was ich da zu konfigurieren habe.Danke euch!
-
@arni_banone Bei Adaptern von GitHub musst du immer eine Instanz erstellen.
Sonst passiert da nicht viel.
Adapter -> energiefluss-erweitert -> 3-Punkte -> Plus -
-
@skb
Danke dir.
Ich war nicht auf die Idee gekommen, nach Installation von Github noch einmal "energiefluss" bei den Adaptern zu suchen.
Anfangs hatte ich erfolglos gesucht, da der Adapter ja (noch) nicht gelistet ist. Nach Installation aus Github wird er dann angezeigt.
Ergibt Sinn. -
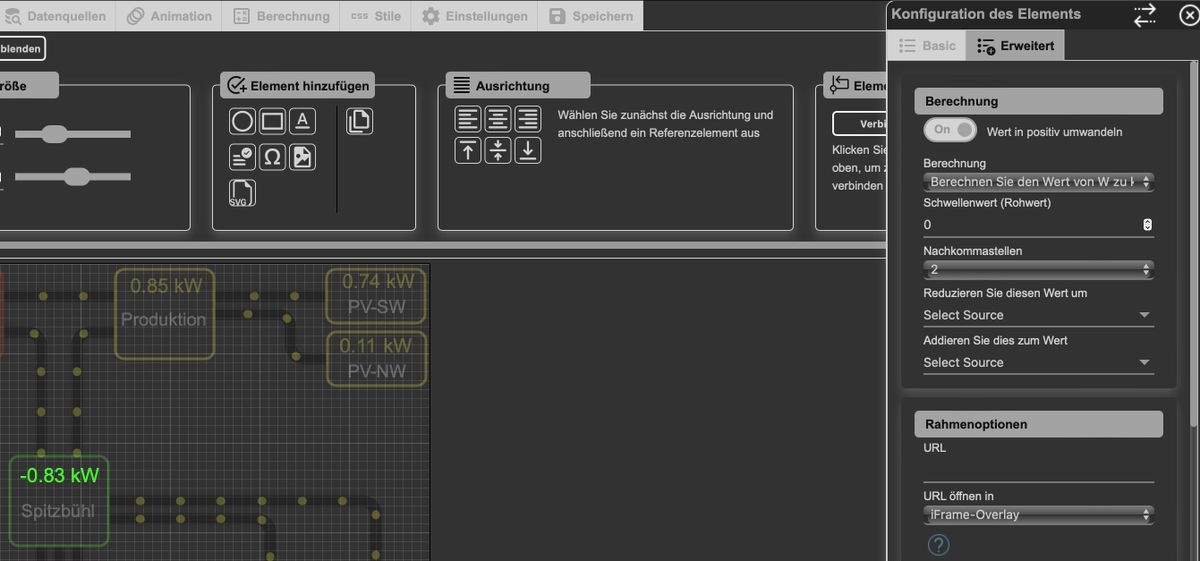
Hallo Leute,
mein Wert vom Hausverbrauchs wird negativ angezeigt obwohl eingestellt ist das dieser in einen positiven umgewandelt werden soll, ein Bug?

-
@peter666666 ich habe genau das gleiche Problem mit der aktuellen Version. Mit einer älteren Version klappt es.
-
Sieht aktuell nach einem Fehler aus.
Prüfe ich für die nächste Version!
-
@skb
Hallobei der Animation heißt es ja
{ "<0": { "display": "inline", "stroke": "Green" }, ">0": { "stroke": "Red" } }wie muss es heißen wenn Text Schriftfarben nach Wert geändert werden sollen ?
-
@u66 Text hat auch die Eigenschaften stroke für die Außenfarbe (feine Linie) und fill für den Innenbereich.
Kannst jeweils eins oder beides verwenden.
fontFamily, fontSize, fontStyle gehen natürlich auch. -
@skb
ja funktioniert.
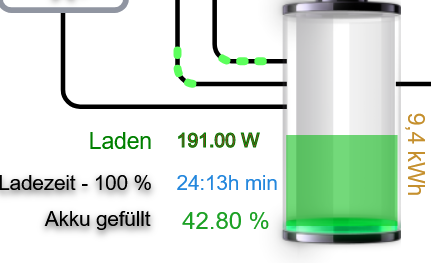
Jetzt die Frage : kann ich einen Text bei >0 durch einen andern Text bei <0 ersetzen ?
wie auf dem Scrennshot soll bei der Ladung "Laden" in grün erscheinen und bei " Entladen" der Text "Entladung" in rot.
Ist halt nur Spielerei ab schön wenn man das so hinbekäme.
schönen Sonntag noch

-
@u66 Wechselnde Texte sind aktuell noch nicht implementiert. Kommt sicher noch, wenn die Zeit zum Coden da ist

-
Hallo,
Umriss entsprechned dem Wert füllen, funktioniert nur in eine richtung, entweder in den negativen oder positiven bereich, leider funktioniert die umkehr funktion nicht, sprich wenn sich der Wert ändert von negativ in positiv.
-
@cicki Danke für den Hinweis. Schaue ich mir an!
-
@skb Hallo .. habe mein Hintergrundbild so eingebunden:
#svg_display, #svg_preview {
background-image: url('https://thypix.com/wp-content/uploads/2022/04/sunset-phone-wallpaper-thypix-94.jpg');
background-repeat: no-repeat;
background-size: 100%,100%;
background-position: 1% 55%;
}Das bedeutet, wenn der Anbieter des Image die link ändert wird der Hintergrund nicht mehr gefunden. Gibt es die Möglichkeit nach einem Download das Image anders einzubinden ..
-
@fredje Klar, leg dir das Bild auf deinen eigenen Server oder in das Verzeichnis des Energiefluss-Adapter (www) und binde es von dort ein.
-
@skb .. wo finde ich das Verzeichnis. Habe schon auf der Betriebsystem Ebene gesucht ..
-
@fredje /opt/iobroker/node_modules/iobroker.energiefluss-erweitert/www
-
Hallo zusammen,
ich habe bis vor eine Woche den Adapter Energiefluss verwendet und hatte nicht länger reingeschaut und war erfreut was SKB da zusammen programmiert hat. HUUUTTT ab.
Allerdings ist der neue Adpter echt sehr umfangreich und dadurch nicht so einfach zu konfigurieren. Ich habe in den letzten Tagen die 1800 Beiträge durch gelesen und habe mein Screen erstellt läuft sehr gut und stabil. Mein Iobroker läuft auf einem Raspi und ich benutze ein FireHD Tablet sowie ein IPad Iphone und Windows10 Laptop wodrüber das System abgerufen wird.
Mir sind kleine Unterschiede aufgefallen. Das kleine Batterie Symbol was SKB beschrieben hat. Funktioniert bei mir nur auf dem FireHD Tablet und Windows Laptop mit Firefox sowie Edge.
Bei Apple wird auf Safari und Firefox wird die Batterie angezeigt aber die Balken sind ohne Animation.
Das nächste ist das der Iframe auf dem FireHD transparent ist wie gewünscht, aber bei Apple und Windows der Hintergrund grau ist. Ich habe dazu noch keine Lösung gefunden. Vieleicht wisst ihr ja was dazu. Eine Bitte habe ich noch an SKB kannst du mir das mal beschreiben wie das mit dem Symbol funktionert das beim Schalten von true nach false und umgekehrt, sich die Farbe ändert z.b. true grün und false grau, ich habe es bisher nicht hinbekommen. Manchmal zweifele ich an meiner Inteligenz.
Vorab schon mal vielen Dank.
SKB der Adapter ist Mega.Gruß LUB
