NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@ralfth diesen Fehler kann ich nicht nachvollziehen.
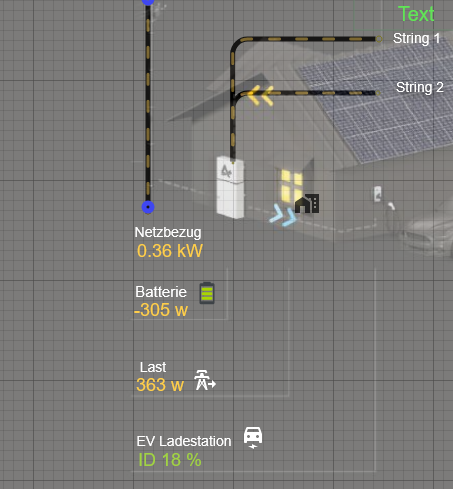
Ich ziehe bei mir die Wallbox vom Hausstrom ab.Da die Wallbox auch auf 0 W stehen kann, zeigt der Hausverbrauch weiterhin ca. 400 W (0.4kW) an.
Ist also nicht 0W wie in deinem Beispiel.
-
@ralfth passen den die Werte zusammen ?? micht dass du W minus KW machst.. und wunderst dich das es auf 0 geht
-
@all'
Brauch auch noch mal Hilfe
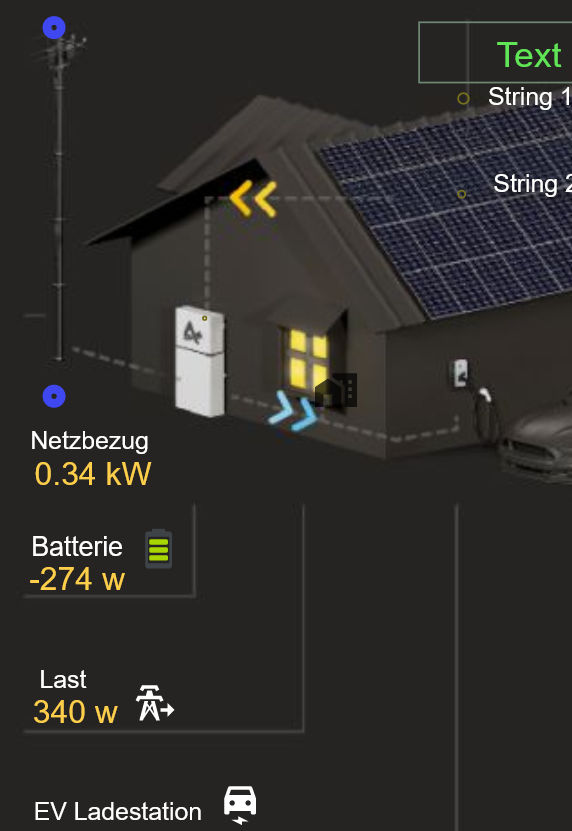
Warum bekomme ich die Animationslinien in der Vorschau nicht in den Vordergrund
Das Bild liegt auf unterster Ebene


-
@u66 das liegt daran, das die Linien programmtechnisch hinter den Elementen liegen, um einen sauberen Anschluss an diese möglich zu machen. Hast du das Haus jetzt als Hintergrund oder Bild drin?
Als Bild wird es immer vor den Linien sein.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Als Bild wird es immer vor den Linien sein.
Alles klar, das weiß ich Bescheid.
Diesmal hab ich das Bild auf der Oberfläche importiert. -
@skb Da gibt es einen Unterschied, du ziehst nur einen Wert ab. Habe das alles nach der Reihe hinzugefügt und siehe da, ein Datenpunkt war defekt, d.h. er hatte kein Ziel mehr. Ursache war ich natürlich selbst, da ich das Gerät geringfügig umbenannt habe wegen einiger Skripte.
Die Auswirkung auf die Berechnung bleibt aber, ein DP ohne Ziel führt zum Ergebnis 0 in der Berechnung. Wer so was hat sollte seine DP's kontrollieren.
Eine kleine Routine, die verwaiste DP's entdeckt wäre vielleicht eine Lösung.
-
@arteck Ja, alle Werte sind in Watt.
-
@ralfth Ich ziehe 5 Werte von meinem Hausverbrauch ab - nicht nur einen.
Auch bin ich nicht jemand, der ständig Datenpunkte ändert, löscht oder verschiebt.
Ich habe extra für dich die Kontrolle der (Alias) Datenpunkte eingebaut. Reicht dir diese Funktion nicht aus, das dein Log mit Warnungen vollgespült wird?
Dort sollte man auch mal einen Blick hineinwerfen und nicht sagen: geht nicht!
-
@skb Ich wollte auch nicht kritisieren, sondern helfen.
Ich ändere normalerweise auch nicht ständig Datenpunkte. Ich musste allerdings die Tasmota Software upgraden und hatte anschließend einige Probleme mit der Vorlage. Auch jetzt hakt es noch mit der Aktualisierung der DP's.
So kommt dann eins zum anderen und man ist der Verzweiflung nahe.
Das Log hatte ich ehrlich gesagt jetzt nicht im Fokus.Ich gelobe Besserung.
-
@ralfth dafür ist das Log ja dann, um vom Adapter aus mit dem Benutzer zu kommunizieren und ihm mitzuteilen, was falsch ist.
Wenn dem keine/wenig Beachtung geschenkt wird, dann kann ich nur noch den Adapter stoppen, was natürlich nicht der Sinn ist.
Das Log ist immer die erste Anlaufstelle, wenn etwas nicht geht. Dort tauchen bestimmt 90% der Fehler bereits auf.
-
Moin Leute,
ich stehe gerade etwas auf dem Schlauch.
Ich habe den Adapter installiert im Expertenmodus unter "Installieren aus eigener URL" -> "Benutzerdefiniert"
Link zu Github eingefügt.Objektordner werden angezeigt:
energiefluss-erweitert- admin
Die Instanz ist aber nicht sichtbar.
Wie bekomme ich nun eine Visualisierung zustande? Gibt es irgendwo ein installation manual?
socket.io habe ich installiert, weiß aber nicht, was ich da zu konfigurieren habe.Danke euch!
-
@arni_banone Bei Adaptern von GitHub musst du immer eine Instanz erstellen.
Sonst passiert da nicht viel.
Adapter -> energiefluss-erweitert -> 3-Punkte -> Plus -
-
@skb
Danke dir.
Ich war nicht auf die Idee gekommen, nach Installation von Github noch einmal "energiefluss" bei den Adaptern zu suchen.
Anfangs hatte ich erfolglos gesucht, da der Adapter ja (noch) nicht gelistet ist. Nach Installation aus Github wird er dann angezeigt.
Ergibt Sinn. -
Hallo Leute,
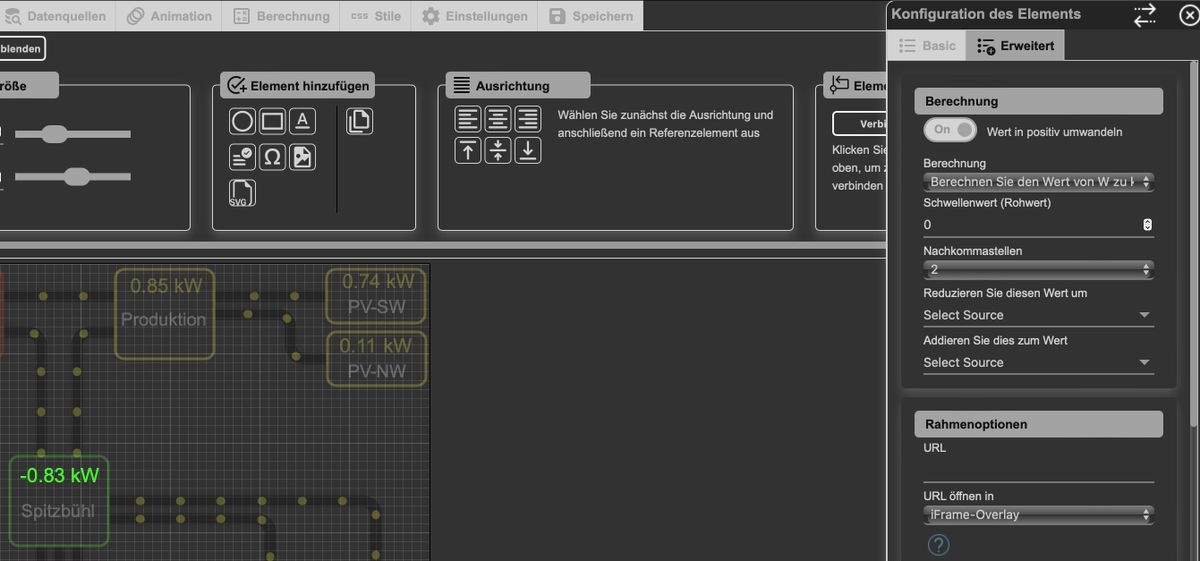
mein Wert vom Hausverbrauchs wird negativ angezeigt obwohl eingestellt ist das dieser in einen positiven umgewandelt werden soll, ein Bug?

-
@peter666666 ich habe genau das gleiche Problem mit der aktuellen Version. Mit einer älteren Version klappt es.
-
Sieht aktuell nach einem Fehler aus.
Prüfe ich für die nächste Version!
-
@skb
Hallobei der Animation heißt es ja
{ "<0": { "display": "inline", "stroke": "Green" }, ">0": { "stroke": "Red" } }wie muss es heißen wenn Text Schriftfarben nach Wert geändert werden sollen ?
-
@u66 Text hat auch die Eigenschaften stroke für die Außenfarbe (feine Linie) und fill für den Innenbereich.
Kannst jeweils eins oder beides verwenden.
fontFamily, fontSize, fontStyle gehen natürlich auch. -
@skb
ja funktioniert.
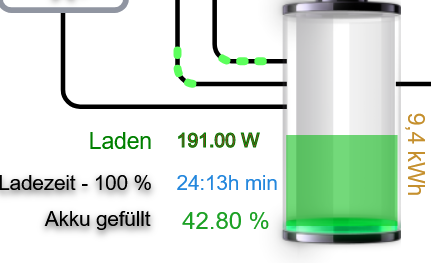
Jetzt die Frage : kann ich einen Text bei >0 durch einen andern Text bei <0 ersetzen ?
wie auf dem Scrennshot soll bei der Ladung "Laden" in grün erscheinen und bei " Entladen" der Text "Entladung" in rot.
Ist halt nur Spielerei ab schön wenn man das so hinbekäme.
schönen Sonntag noch

