NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
Ich hab bei mir jetzt mal eine zweite Instanz erstellt und dabei ist mir aufgefallen, das wenn ich bei CSS-Style eine Schriftart deklariere
@font-face { font-family: 'JosefinSans-Regular'; src: url('/vis.0/main/JosefinSans-Regular.ttf'); }wird diese bei Text nicht angewandt. Komischerweise funktioniert das in der ersten Instanz einwandfrei.
Hab extra nochmal ein Dateiupload gemacht, geht aber nicht, die Schrift bleibt unverändert.Und noch eine Frage falls das an mir vorbeigelaufen ist:
Kann man ein Element z.B. Rechteck auch 'linear gradient' füllen?
also wenn ich wieder bei CSS-Style folgendes eingebe:
background: linear-gradient(#e66465, #9198e5);passiert auch nix
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Außerdem wollte ich für die Animation der Linien die dort anliegende Leistung berechnen.
Welche Leistung? Wo anliegend? Wozu?
Hat @skb auch ne Meinung dazu?

-
@maxtor62 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Welche Leistung? Wo anliegend? Wozu?
Die Antworten zu allen drei Fragen hast du gerade zitiert
-
@skb Hallo, zunächst mal vielen Dank für den Adapter. Man braucht zwar eine recht steile Lernkurve so ganz ohne Doku, aber das wird schon.
Ich möchte dir allerdings noch einen Bug melden den ich zufällig gefunden habe.
Wenn eine Datenquelle nicht mehr existiert, aber noch verwendet werden soll stürzt der Adapter ab.

In meinem Fall hatte ich einen Alias gelöscht, aber der DP war noch in der Datenquelle deines Adapters enthalten.
-
@maxtor62 Könntest Du mit einem Hilfsdatenpunkt und einem kleinen Skript auflösen.
Wenn keine Produktion und Batterie wird geladen (und liegt ggf. über 10 Watt), dann schreibe die Batterieladung in den Hilfsdatenpunkt. Diesen kannst Du dann auf der Linie als Animation nutzen.
-
@ralfth Bei welcher Version tritt dies auf?
Wurde eigentlich mit der Version https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert#002-alpha16-2023-08-31
behoben bzw. abgefangen.Edit: Das Wiki auf der Seite enthält bereits einige Beschreibungen für die Einstellungen, die etwas schwieriger sind.
-
@icebear Ich glaube, da hakt mit der Schriftart etwas. Schaue ich mir an.
Bestimmte Elemente lassen sich über CSS Klassen mit der entsprechenden ID stylen.
#ID { fill: Farbe }Ein linear Gradient ist nicht möglich, das dieser im Quelltext angegeben werden müsste.
-
@icebear Wenn Du noch einmal drüber installieren möchtest, sollte der Fehler mit der Schriftart behoben sein.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
sollte der Fehler mit der Schriftart behoben sein.
Danke, jetzt gehts. Perfekt.
-
@skb Der Fehler trat bei mir mit der Version v0.0.2-alpha.22 auf.

Zum detaillierten nachvollziehen:
- Alias-DP angelegt
- Diesen DP als Datenquelle in Energiefluss eingefügt
- Alias gelöscht ohne vorher in Energiefluss diese Datenquelle zu löschen.
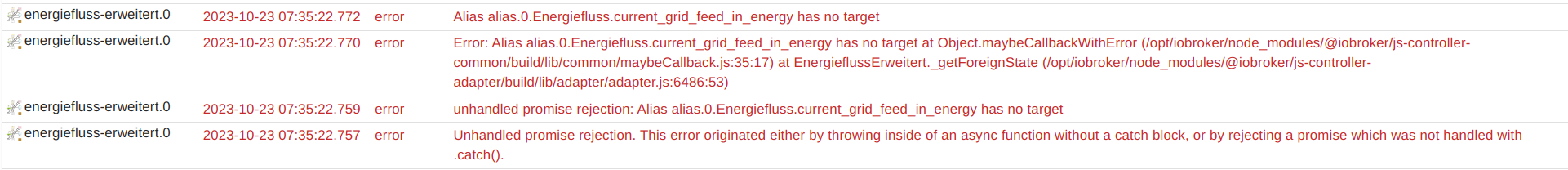
- Fehlermeldung siehe mein Post.
-
@ralfth Dann fehlt der wichtigste Teil in deinem Log - welche Zeile des Adapters selbst betroffen ist.
Im Log steht nur einer vom js-controller. -
@ralfth Habe den Fehler gefunden. Wenn du nochmal zum Testen drüber installieren kannst, wäre das prima.
Danke im Voraus!
-
Hi, hat einer eine Idee wie ich eine minimale Animation auf eine Linie bekomme wenn der Wert der Quelle '0' ist ?
Wenn es normal läuft dann liegt der Wert der Quelle zwischen 800 und 1600, es gibt aber Zeiten da ist der Wert '0' und ich hätte dann gerne auf den Linie eine minimale Animation.
Ist das irgendwie möglich? -
@skb
Hallo
Nur mal so eine Frage......
könnte man denn bis 999 W =Watt anzeigen lassen´und ab 1000 Watt 1 kw ?mfg Udog
-
@icebear Sollte doch mit den Überschreibungen möglich sein.
-
@u66 Müsste man implementieren. Dann kann man das anzeigen lassen.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Sollte doch mit den Überschreibungen möglich sein.
Hm, ich bin nich so der json oder CSS Experte könntest du mir ein Beispiel zeigen wie ich das festlegen muß wenn der Wert 0 ist und wie wieder zurück.
-
@icebear dazu müsstest Du mitteilen, wie das aussehen soll.
Wie ist die Linie aktuell konfiguriert?
Werteabhängige Animation? -
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wie ist die Linie aktuell konfiguriert?
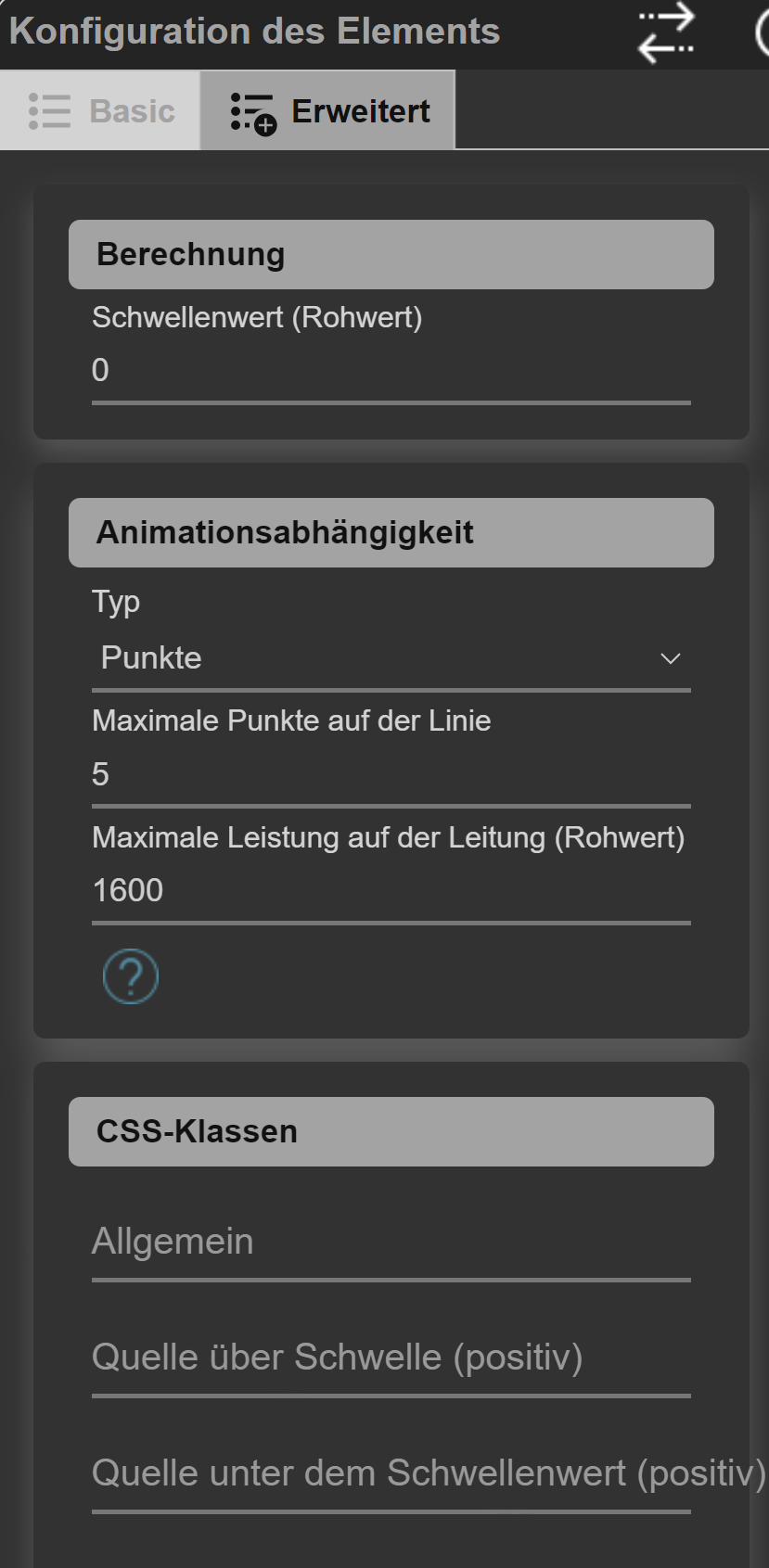
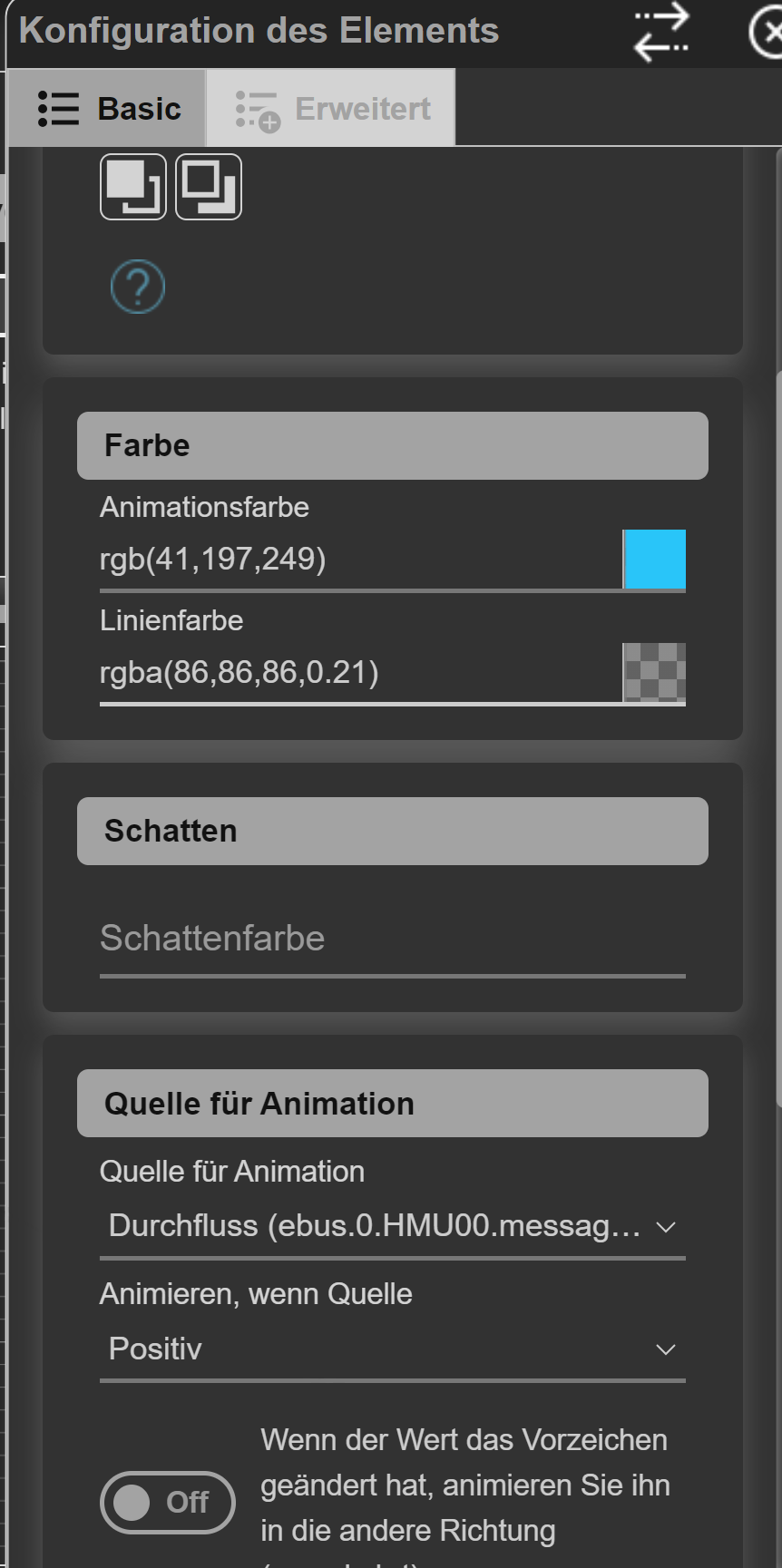
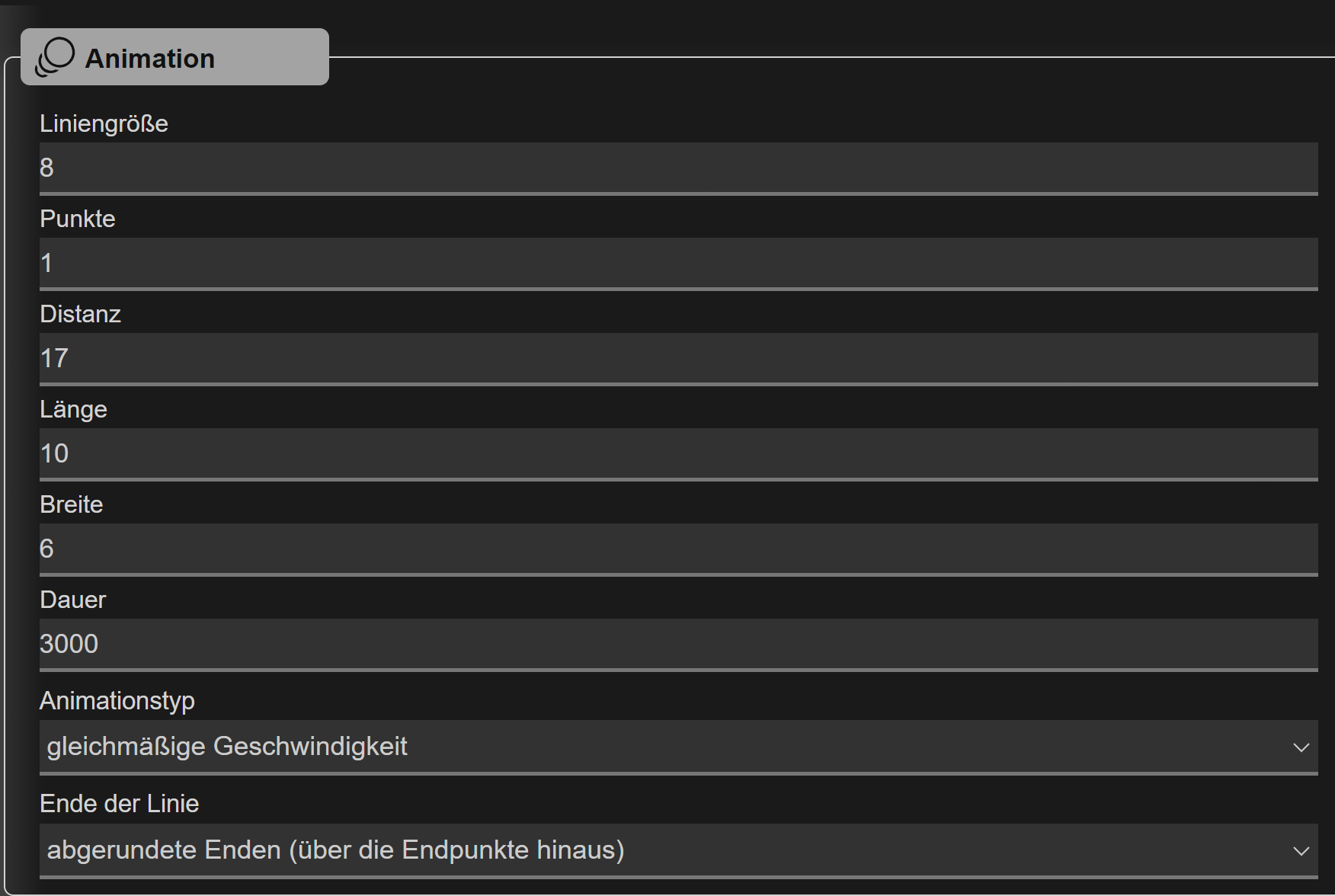
Ich hoffe das reicht dir so



-
@icebear Wenn ich dich richtig verstanden habe, soll sich die Animation nur bei 0 minimal bewegen?
Dann kannst Du dies als Überschreibung für die Animation nehmen:
{ "==0": { "display": "inline", "animation-duration": "10000ms" }, ">0": { "animation-duration": "3000ms" } }Wenn Wert 0, dann Animation anzeigen (display: inline), die Animation-Duration auf 10 Sek. setzen, damit sie langsam ist.
Wenn Wert über 0, dann die Geschwindigkeit wieder auf deine konfigurierten 3000ms zurück.
