NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran was passiert denn, wenn Du statt toggle mal jeweils einen für 'ein' und einen für 'aus' nimmst?
ziemlich strange das ganze.
Hab jetzt einiges versucht, läuft nicht wirklich richtig.
Ich kann es nicht zu 100% sagen, aber anscheinend wird mit ack=true gesendet.
Bei der Poolpumpe über einen HM Aktor läuft es aber einwandfrei. -
@homoran der DP wird nur mit 'true' oder 'false' belegt. Das ACK muss vom anderen Adapter kommen, der diesen DP sein Eigen nennt.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Das ACK muss vom anderen Adapter kommen, der diesen DP sein Eigen nennt.
ja, so sollte das sein. Der Wert geht aber direkt auf rot
...

...ist ja auch korrekt

dann übernimmt go-e@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
'true' oder 'false'
hier nicht.
die implizite Typwandlung passiert nur bei bool
der Adapter benötigt 0/1 in der Werteliste als Number!Das passt!
Danke für's zuhören! -
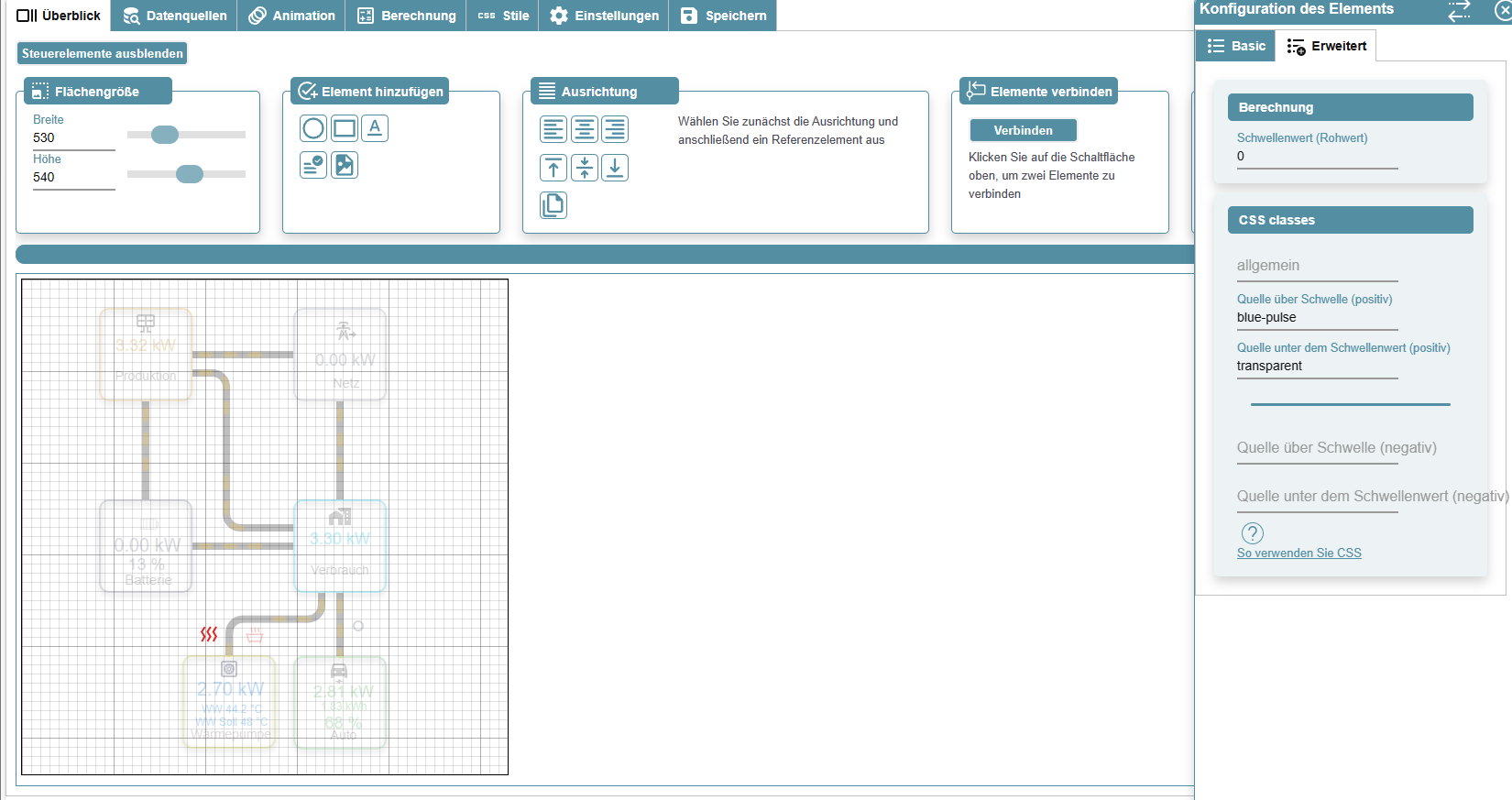
Hallo, ich versuche gerade bei meiner WP ein Symbol hinzuzufügen welches abhängig von 2 Status Werten (0 oder 1) ein Symbol für Heizen oder Warmwasser darstellt. Dazu würde ich gerne das Symbol wenn nicht 1 ist auf transparent setzen. Allerdings bekomme ich es gerade nicht hin, kann mir da jemand von euch eine Tip geben. Ich hab einige CSS Styles ausprobiert. Blue-pulse wie oben beschrieben geht ....:
.transparent { color:rgba(255,255,0,0.3); background-color:rgba(255,255,0,0.3); background:rgba(255,255,0,0.3); opacity: 0.5; } .blue-pulse {animation: blue-pulse-ani 3s linear infinite;} @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } -
fill: rgba(0, 0, 0, 0);Statt background, color usw. in die Klasse transparent.
Opacity ist im rgba schon als letzter Wert drin. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
fill: rgba(0, 0, 0, 0);
Danke für die schnelle Antwort. Leider hat es aber nicht geklappt. Folgendes steht nun bei mir im CSS Styles:
.transparent {fill: rgba(0, 0, 0, 0);} .blue-pulse {animation: blue-pulse-ani 3s linear infinite;} @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } -
@christian-kohlöffel und die Klasse ist dem Icon zugewiesen?
Wenn ja, wie? Screenshot? -
@skb
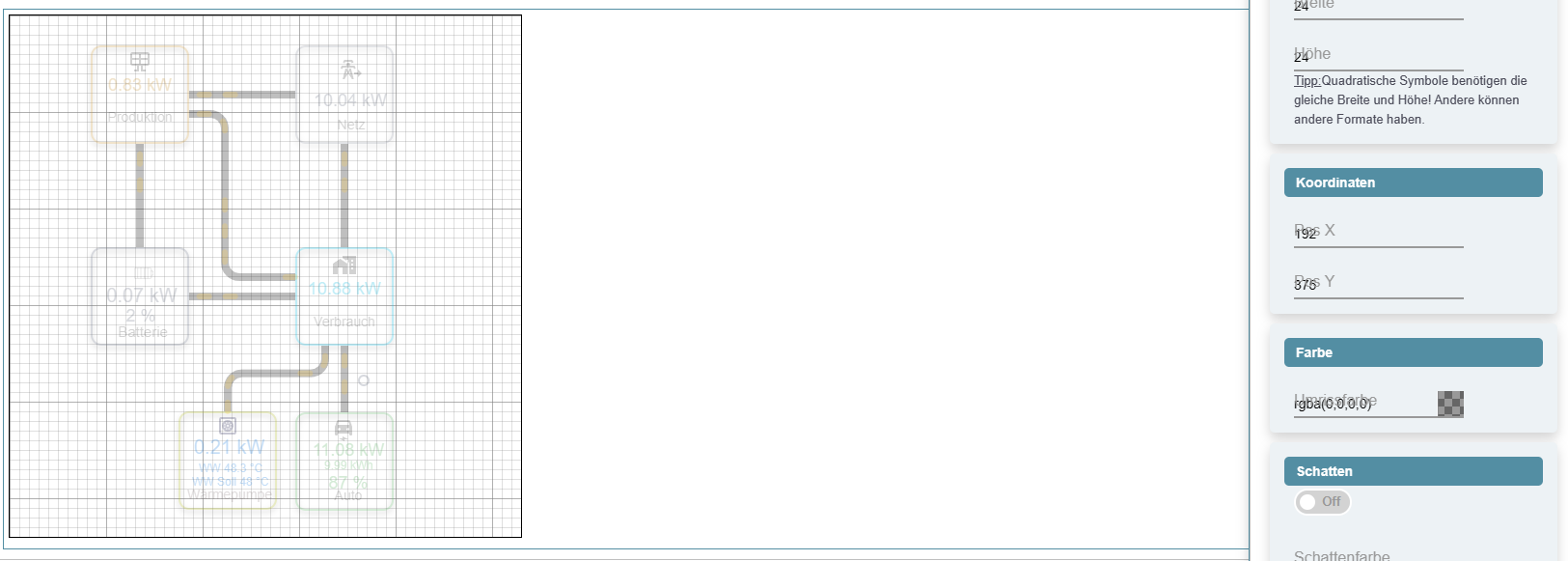
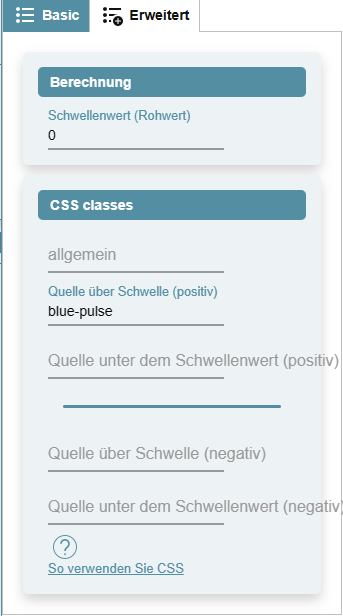
Hier der Screenshot:
-
@christian-kohlöffel bei Basic ist die Datenquelle auch zugewiesen?
Welche Werte bekommt dieser?
Wurde der Wert denn aktualisiert? -
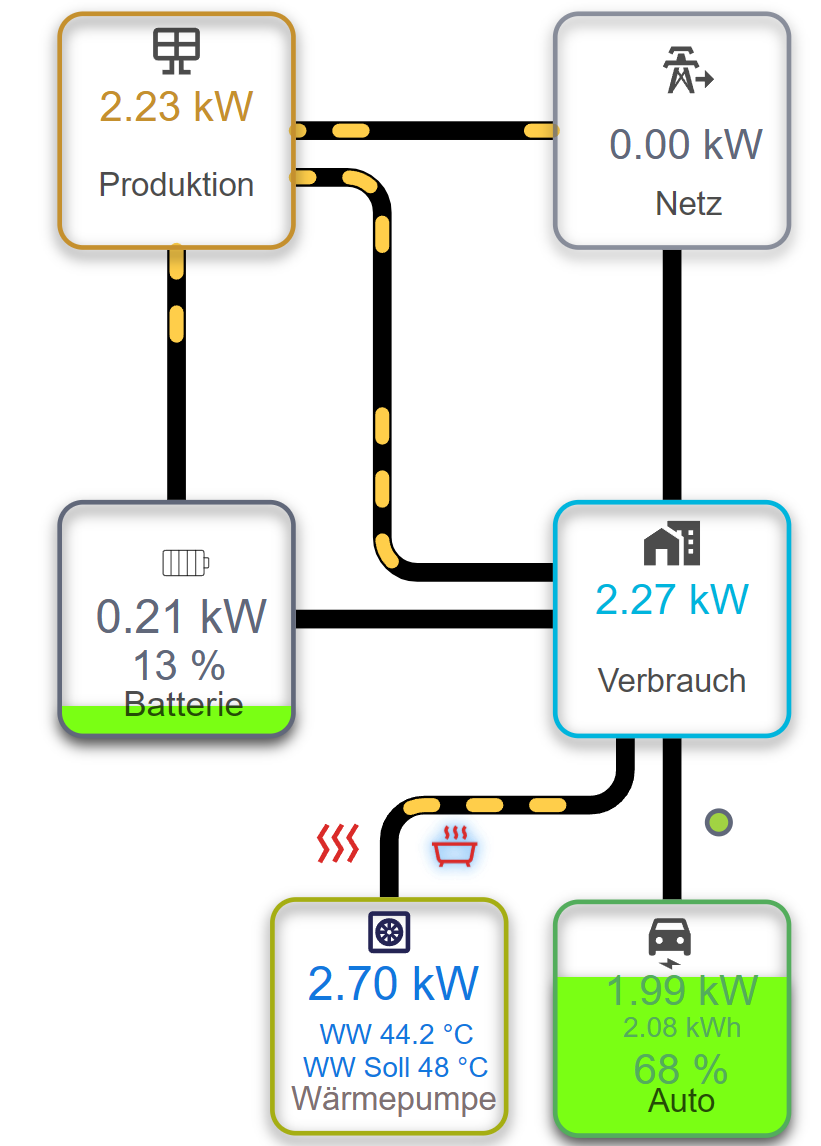
Ja, ich habe folgende Anzeige, wenn ich aktualisiere. Einer von beiden ist immer 1 und der andere 0, oder beide 0. Man sieht die Badewanne ist 1 und der andere 0.

Oder hat es was damit zu tun, dort ist ja Standard rot:

-
@christian-kohlöffel Stell mal die Farbe für 0 bei Basic ein und die Farbe für 1 bei Erweitert CSSs 'Quelle über...'
-
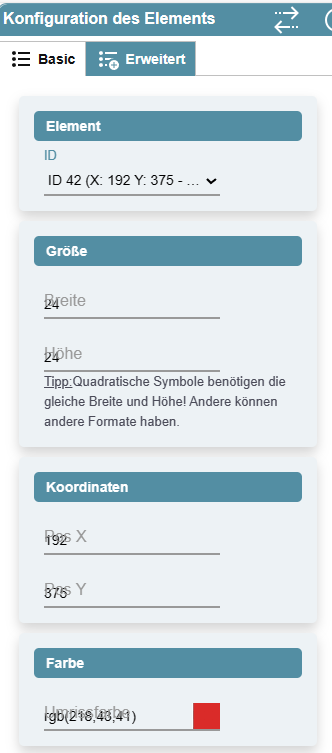
Ich habe nun folgendes eingestellt und es wird nichts mehr angezeigt, egal welchen Wert ich einstelle. Auch der Schatten in blau ist weg ...
.blue-pulse { fill: rgba(218,43,41,1); animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } }

-
@christian-kohlöffel der Schatten in blau müsste ja bei 1 angezeigt werden.
Zur Not kannst Du wechseln - heißt:
Schwelle auf 1 stellen, dann die Farbe für 1 definieren und die Klasse transparent bei Wert unter Schwelle positiv einstellen.
Das sollte gehen. -
Hallo,
gibt es schon eine Möglichkeit ganze Instanzen zu kopieren? So könnte man eine Instanz.1 erstellen und zum basteln benutzen, ohne die Instanz.0 zu gefährden oder zu "zerstören".
Vielen Dank für den Adapter, ist echt MEGA.
Danny -
@dannyauxx sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
gibt es schon eine Möglichkeit ganze Instanzen zu kopieren? So könnte man eine Instanz.1 erstellen und zum basteln benutzen, ohne die Instanz.0 zu gefährden oder zu "zerstören".
schon immer!
hab ich auch gemacht.neue Instanz anlegen und Inhalte der Datenpunkte ( oder nur der Datenpunkt configuration) kopieren
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@christian-kohlöffel der Schatten in blau müsste ja bei 1 angezeigt werden.
Zur Not kannst Du wechseln - heißt:
Schwelle auf 1 stellen, dann die Farbe für 1 definieren und die Klasse transparent bei Wert unter Schwelle positiv einstellen.
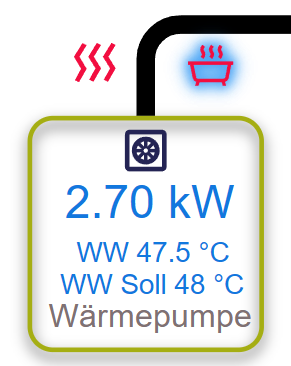
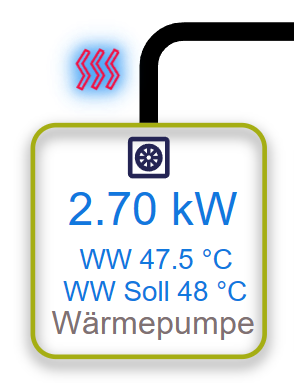
Das sollte gehen.Habe beides versucht. Es scheint so als ob das Kommando fill nicht das richtig ist: Symbol blinkt blau aber die Farbe wird nicht verändert, siehe hier:

.blue-pulse { fill: rgba(0,0,0,0.5); animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } -
Ich habe nun ein akzeptables Ergebnis indem ich als Standard auf transparent weiß setze und dann das Kommando stroke statt fill:

.blue-pulse { stroke: rgb(242,14,64); animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } -
Hallo zusammen
Ist wahrscheinlich ne Blöde Frage, aber gibt es eine Copy Funktion wo ich Viereck, Datasource, Text und icon kopieren kann und wieder einfüge?
Wenn ich zbs. 4 gleiche Objekte haben möchte währe es am schnellsten Copy/Paste.Lg Fichte
-
-
@armilar Vielen Dank Aber ich hatte bis eben diese Option nicht, ich musste die Repo noch mal neu Installieren