NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Infos kannst du dann per Alias info in die Card bringen
Die Daten habe ich soweit schon aufbereitet, aber mir fehlt es dann noch das ich diese im Panel anzeigen lassen kann.
Ich versuche es mal anders.

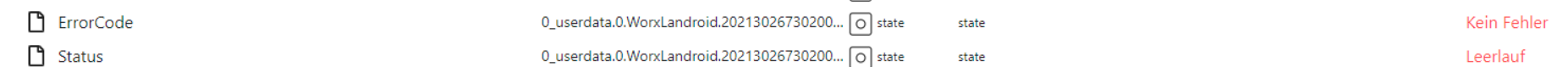
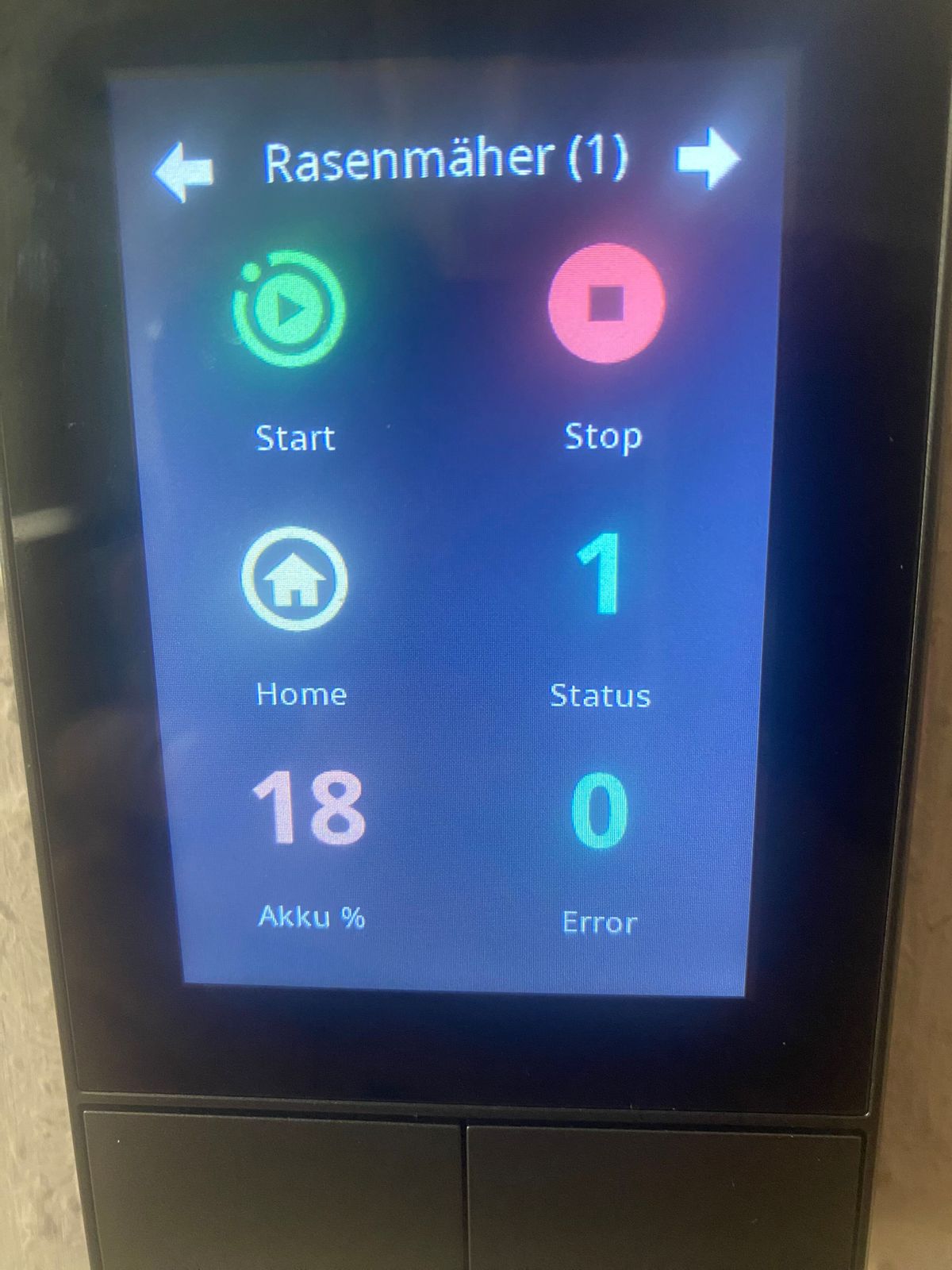
Wie in dem Bild zu sehen werden die Zustände nur als Zahlen dargestellt. Da hätte ich gern das es in Wörtern steht

oder von mir aus auch unter der Zahl. -
-
Ich habe immer gedacht das nur Zahlen angezeigt werden können und keine Texte drum habe ich es auch nicht probiert, weil ich sonst immer nur die States der Geräte genommen habe und dort eben Zahlen waren.
Super. Auf jeden fall vielen Dank für den Gedankenanstoss

-
Das NSPanel kennt nur Text... Zahlen und Icons sind ebenfalls Strings

-
Okay jetzt klappt es schonmal, aber einen Schönheitsfehler hat es dann noch.
Benutze ja CardGrid und wenn der Text länger wird, wird kein Zeilenumbruch gemacht und der Text wird wieder groß. Gibt es da auch noch einen Kniff?{ id: 'alias.0.Mähroboter.status', name: 'Status', useValue: true, fontSize: 1}, -
Ich habe mal eine Frage zu den Icon Farben. Ich habe mir ein Script geschrieben, in dem ich Variablen die Farbe rot für Heizen, blau für Leerlauf und grau für Aus zuweise. Das Script funktioniert auch und die Variablen werden beschrieben.
// Geräte definieren const Device = ['esphome.0.483FDA2070A9.Climate.329270204.action', //Wohnzimmer 'esphome.0.98CDAC37D313.Climate.3279165939.action', //Esszimmer 'esphome.0.483FDA2076E4.Climate.3032879289.action', //Küche 'esphome.0.E09806905957.Climate.1839574523.action', //Gast WC 'esphome.0.483FDA207820.Climate.2073136155.action', //Kinderzimmer 'esphome.0.483FDA207895.Climate.2981622931.action', //Schlafzimmer 'esphome.0.349454627592.Climate.1371366485.action', //Gästezimmer 'esphome.0.3494546271EB.Climate.4002998739.action', //Ankleidezimmer 'esphome.0.ECFABC3EA728.Climate.4217826977.action', //Einlieger vorne 'esphome.0.483FDA206B25.Climate.2503850967.action', //Einlieger hinten 'esphome.0.D8BFC0D9C11F.Climate.1081499580.action'];//Büro const Alias = ['Wohnzimmer_heat', 'Esszimmer_heat', 'Kueche_heat', 'GastWC_heat', 'Kinderzimmer_heat', 'Schlafzimmer_heat', 'Gaestezimmer_heat', 'Ankleidezimmer_heat', 'EV_heat', 'EH_heat', 'Buero_heat']; // Trigger wenn Geräte den Wert ändern on({ id: [].concat([Device]), change: 'ne' }, async () => { // Schleife für Geräte for (const [i_index, i_Device] of Device.entries()) { //Pfad verbinden let i_Alias = '0_userdata.0.Heizungen.' + Alias[i_index]; // Gerät heizt, Leerlauf, aus? if ((getState(i_Device).val ? getState(i_Device).val : '') == 3) { //setStateDelayed(i_Alias, { red: 255, green: 0, blue: 0 }, false, parseInt(((0) || '').toString(), 10), false); setStateDelayed(i_Alias, "Red"); } else if ((getState(i_Device).val ? getState(i_Device).val : '') == 4) { //setStateDelayed(i_Alias, { red: 0, green: 0, blue: 255 }, false, parseInt(((0) || '').toString(), 10), false); setStateDelayed(i_Alias, "Blue"); } else { //setStateDelayed(i_Alias, "Gray", false, parseInt(((0) || '').toString(), 10), false); setStateDelayed(i_Alias, "Gray"); } } });Für onColor und offColor möchte ich dann den Wert abfragen und die jeweilige Farbe auslösen.
let Thermostat_Subpage1: PageType = { 'type': 'cardGrid', 'heading': 'Heizung Menü EG', 'subPage': true, 'useColor': true, 'parent': Thermostat_Subpage0, 'prev': undefined, 'next': 'Thermostat_Subpage2', 'home': undefined, 'items': [ { navigate: true, id: null, targetPage: 'Wohnzimmer_Thermostat', name: "Wohnen", icon: 'thermostat',offColor: getState('alias.0.Heizungen.Colors.Wohnzimmer_Color.ACTUAL').val, onColor: getState('alias.0.Heizungen.Colors.Wohnzimmer_Color.ACTUAL').val }, { navigate: true, id: null, targetPage: 'Esszimmer_Thermostat', name: "Essen", icon: 'thermostat', onColor: getState('0_userdata.0.Heizungen.Esszimmer_heat').val}, { navigate: true, id: null, targetPage: 'Kueche_Thermostat', name: "Kueche", icon: 'thermostat', onColor: getState('0_userdata.0.Heizungen.Kueche_heat').val}, { navigate: true, id: null, targetPage: 'GastWC_Thermostat', name: "Gast WC", icon: 'thermostat', onColor: getState('0_userdata.0.Heizungen.GastWC_heat').val}, //{ navigate: true, id: null, targetPage: 'Bad_Thermostat', name: "Bad", icon: 'thermostat', offColor: getState('0_userdata.0.Heizungen.Bad_heat').val}, { navigate: true, id: null, targetPage: 'Kinderzimmer_Thermostat', name: "Kind", icon: 'thermostat', onColor: { red: 255, green: 0, blue: 255 }},], };Alle Icons werden aber nur schwarz angezeigt. Eine Fehlermeldung im Log entsteht nicht.
Kann ich die Farben so überhaupt ändern? Oder habe ich irgendwo einen Denkfehler? -
So wie du das machen möchtest (also mit getState....) funktioniert das nicht.
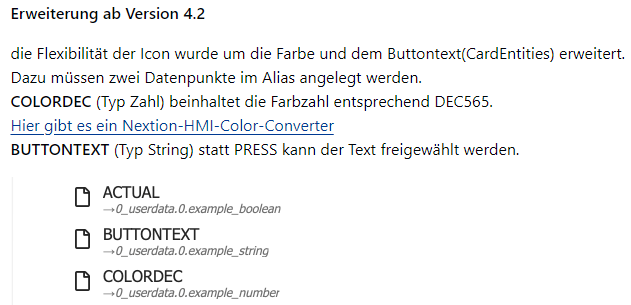
@TT-Tom hat vor einiger Zeit die Navigation allerdings um COLORDEC erweitert...
Habe mal den Text aus der Wiki kopiert. Da ist auch ein Tool für die DEC565 Farbangabe
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation

-
Im Icon-Feld funktionieren keine Umbrüche... Versuche die Texte abzukürzen...
-
@armilar Funktioniert nach der Doku super. Danke!
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Danke dir, ich habe jetzt alle Datenpunkte angelegt leider funktioniert es nicht.:




-
@maik5066 Das Script sucht doch nach einer Variable ON_SET.... die hast du doch gar nicht? Leg die doch auch mal an.
-
Du hast zweimal Color in deiner config drin. das zweite muss Effects sein.
{ id: "alias.0.NSPanel.WLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', "* Color 1', '* Color Gradient', "* Colors 182', "* Colors Only', ** Random Cycle', 'Analogus'...... { id: "alias.0.NSPanel.WLED.Colors", icon: "emoticon-outline", name: "Effects", onColor: White,
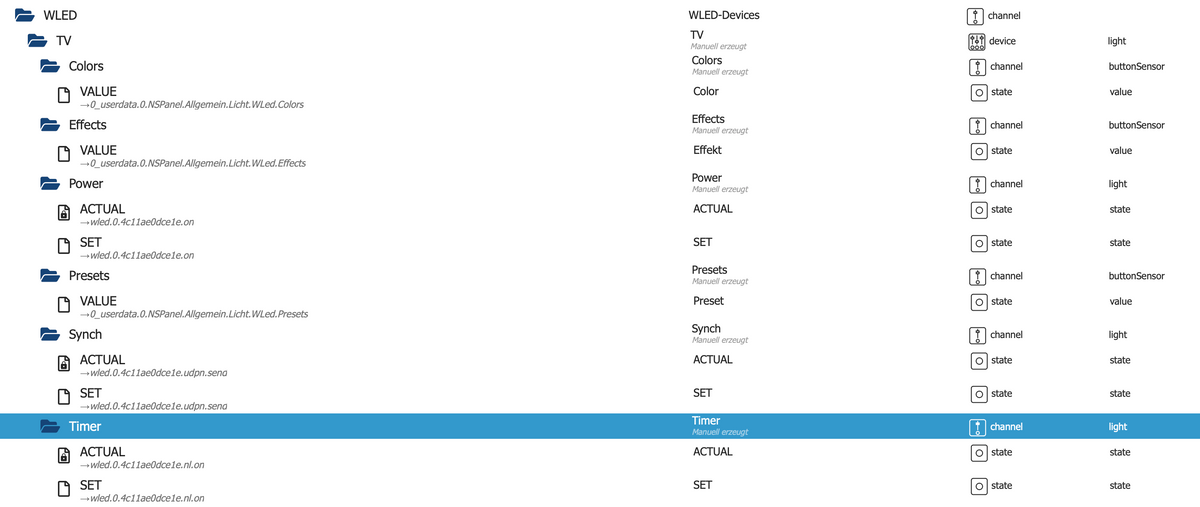
so sieht es bei mir aus. Ich habe da kein SET drin. steht auch so in der Beschreibung. (nur VALUE ) und du brauchst Buttonsensor und nicht Button als Channel
Auszug aus dem WIKI
Aliase:
Die drei Hilfs-Datenpunkte werden mit einem Alias Tastensensor wie hier beschrieben verknüpft
Für Power, Timer und Synch nutzen wir jeweils einen Alias Licht und verknüpfen ACTUAL und SET jeweils mit den zugehörigen WLED Objekten:
Power --> wled.0.2cf43212d23c.on
Timer --> wled.0.2cf43212d23c.nl.on
Synch --> wled.0.2cf43212d23c.udpn.send -
es ist der falsche Channeltyp.
-
@tt-tom
Hallo Tom, danke dir es funktioniert, ich habe eine leichten Verzögerung bei einschalten der zb. Effekte, ist das Normal?
Ich hatte noch ein kleine Frage:
Wie kann ich erst z. Bsp. mir die Einstellungen für HUE(WLED habe ich konvertiert in ein ALIAS HUE LAMPE) mit Dimmer, Licht AN AUS, Farbe und CCT anzeigen lassen und als Unterseite dann den WLED als Sub Page.
let WLED1: PageType =
{
"type": "cardGrid",
"heading": "Esszimmer",
"useColor": true,
'subPage': false,
"items": [
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Colors", icon: "palette", name: "Colors", onColor: White,
modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Effects", icon: "emoticon-outline", name: "Effects", onColor: White,
modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']},
]
}; -
Verstehe ich dich richtig, du möchtest die cardGrid WLED1 als Subpage bauen?
Hier mal ein Link zur Navigation https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
Wichtig ist, das zur richtigen Seiten Config, auch die Seite in den Bereich subPages eingetragen werden muss und bei Pages gelöscht.
Hoffe Dir damit geholfen zu haben.
-
Hi zusammen, ich überlege, mir einige Sonoff NSPanels zu kaufen, um diese in den Fluren an die Wand zu hängen.
Auf welcher Höhe habt ihr die Panels ungefähr und seid ihr damit zufrieden?
Danke! -
@adsfa
bei mir sind sie ca. auf 140cm -
ich habe alle zwischen 130cm - 140cm und im Büro eines mit Gehäuse auf dem Schreibtisch.
Die NSPanel lassen sich super in der Höhe bedienen und ablesen...
-
Ich würde mir gerne auf dem Ns Panel die noch offenen Fenster anzeigen lassen. Gibt es dafür eine Vorlage mit Skript?
-
die Frage ist, wie sieht die Struktur der Datenpunkte bei dir aus, wo die Fenstermeldungen liegen. Dann kann man dir auch mit einem Script helfen.
da gibt es die Möglichkeit über die Funktion oder Rolle zu suchen oder über einen Ordner mit Datenpunkten. Gibt da mal mehr Infos