NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich habe mal eine Frage zu den Icon Farben. Ich habe mir ein Script geschrieben, in dem ich Variablen die Farbe rot für Heizen, blau für Leerlauf und grau für Aus zuweise. Das Script funktioniert auch und die Variablen werden beschrieben.
// Geräte definieren const Device = ['esphome.0.483FDA2070A9.Climate.329270204.action', //Wohnzimmer 'esphome.0.98CDAC37D313.Climate.3279165939.action', //Esszimmer 'esphome.0.483FDA2076E4.Climate.3032879289.action', //Küche 'esphome.0.E09806905957.Climate.1839574523.action', //Gast WC 'esphome.0.483FDA207820.Climate.2073136155.action', //Kinderzimmer 'esphome.0.483FDA207895.Climate.2981622931.action', //Schlafzimmer 'esphome.0.349454627592.Climate.1371366485.action', //Gästezimmer 'esphome.0.3494546271EB.Climate.4002998739.action', //Ankleidezimmer 'esphome.0.ECFABC3EA728.Climate.4217826977.action', //Einlieger vorne 'esphome.0.483FDA206B25.Climate.2503850967.action', //Einlieger hinten 'esphome.0.D8BFC0D9C11F.Climate.1081499580.action'];//Büro const Alias = ['Wohnzimmer_heat', 'Esszimmer_heat', 'Kueche_heat', 'GastWC_heat', 'Kinderzimmer_heat', 'Schlafzimmer_heat', 'Gaestezimmer_heat', 'Ankleidezimmer_heat', 'EV_heat', 'EH_heat', 'Buero_heat']; // Trigger wenn Geräte den Wert ändern on({ id: [].concat([Device]), change: 'ne' }, async () => { // Schleife für Geräte for (const [i_index, i_Device] of Device.entries()) { //Pfad verbinden let i_Alias = '0_userdata.0.Heizungen.' + Alias[i_index]; // Gerät heizt, Leerlauf, aus? if ((getState(i_Device).val ? getState(i_Device).val : '') == 3) { //setStateDelayed(i_Alias, { red: 255, green: 0, blue: 0 }, false, parseInt(((0) || '').toString(), 10), false); setStateDelayed(i_Alias, "Red"); } else if ((getState(i_Device).val ? getState(i_Device).val : '') == 4) { //setStateDelayed(i_Alias, { red: 0, green: 0, blue: 255 }, false, parseInt(((0) || '').toString(), 10), false); setStateDelayed(i_Alias, "Blue"); } else { //setStateDelayed(i_Alias, "Gray", false, parseInt(((0) || '').toString(), 10), false); setStateDelayed(i_Alias, "Gray"); } } });Für onColor und offColor möchte ich dann den Wert abfragen und die jeweilige Farbe auslösen.
let Thermostat_Subpage1: PageType = { 'type': 'cardGrid', 'heading': 'Heizung Menü EG', 'subPage': true, 'useColor': true, 'parent': Thermostat_Subpage0, 'prev': undefined, 'next': 'Thermostat_Subpage2', 'home': undefined, 'items': [ { navigate: true, id: null, targetPage: 'Wohnzimmer_Thermostat', name: "Wohnen", icon: 'thermostat',offColor: getState('alias.0.Heizungen.Colors.Wohnzimmer_Color.ACTUAL').val, onColor: getState('alias.0.Heizungen.Colors.Wohnzimmer_Color.ACTUAL').val }, { navigate: true, id: null, targetPage: 'Esszimmer_Thermostat', name: "Essen", icon: 'thermostat', onColor: getState('0_userdata.0.Heizungen.Esszimmer_heat').val}, { navigate: true, id: null, targetPage: 'Kueche_Thermostat', name: "Kueche", icon: 'thermostat', onColor: getState('0_userdata.0.Heizungen.Kueche_heat').val}, { navigate: true, id: null, targetPage: 'GastWC_Thermostat', name: "Gast WC", icon: 'thermostat', onColor: getState('0_userdata.0.Heizungen.GastWC_heat').val}, //{ navigate: true, id: null, targetPage: 'Bad_Thermostat', name: "Bad", icon: 'thermostat', offColor: getState('0_userdata.0.Heizungen.Bad_heat').val}, { navigate: true, id: null, targetPage: 'Kinderzimmer_Thermostat', name: "Kind", icon: 'thermostat', onColor: { red: 255, green: 0, blue: 255 }},], };Alle Icons werden aber nur schwarz angezeigt. Eine Fehlermeldung im Log entsteht nicht.
Kann ich die Farben so überhaupt ändern? Oder habe ich irgendwo einen Denkfehler?So wie du das machen möchtest (also mit getState....) funktioniert das nicht.
@TT-Tom hat vor einiger Zeit die Navigation allerdings um COLORDEC erweitert...
Habe mal den Text aus der Wiki kopiert. Da ist auch ein Tool für die DEC565 Farbangabe
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation

-
Okay jetzt klappt es schonmal, aber einen Schönheitsfehler hat es dann noch.
Benutze ja CardGrid und wenn der Text länger wird, wird kein Zeilenumbruch gemacht und der Text wird wieder groß. Gibt es da auch noch einen Kniff?{ id: 'alias.0.Mähroboter.status', name: 'Status', useValue: true, fontSize: 1},Im Icon-Feld funktionieren keine Umbrüche... Versuche die Texte abzukürzen...
-
So wie du das machen möchtest (also mit getState....) funktioniert das nicht.
@TT-Tom hat vor einiger Zeit die Navigation allerdings um COLORDEC erweitert...
Habe mal den Text aus der Wiki kopiert. Da ist auch ein Tool für die DEC565 Farbangabe
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation

@armilar Funktioniert nach der Doku super. Danke!
-
@maik5066 sagte in SONOFF NSPanel mit Lovelace UI:
@TT-Tom , danke für deine Rückmeldung. Ich habe das js Skript genutzt und die drei hilfsdatenpunkte angelegt. Wenn ich, wie in der Anleitung das Card Grip kopiere findet er die variable index01 nicht.
Das "parent": Index01, kannst du weglassen. Wenn deine Seite eine SubPage ist, dann solltest du folgende Parameter setzen
'subPage': true, 'parent': Seite von wo du gesprungen bist , 'home': 'Startseite',Wäre es nicht möglich, direkt die Effekte datenpunkte des WLED Adapter zu nutzen z. Bsp. fx.
Das Zusatzscript nutzt die Effekte auf dem Datenpunkt, leider kann das Panel nur einen Index aus der Liste zurücksenden. Deswegen dieser Umweg mit den Hilfsdatenpunkten und Script.
Habt ihr ein funktionierendes bespiel was ich mir kopieren kann.
Das Beispiel aus dem Wiki läuft, wenn sich der Adapter/WLED nicht so stark geändert hat.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Danke dir, ich habe jetzt alle Datenpunkte angelegt leider funktioniert es nicht.:




@maik5066 Das Script sucht doch nach einer Variable ON_SET.... die hast du doch gar nicht? Leg die doch auch mal an.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Danke dir, ich habe jetzt alle Datenpunkte angelegt leider funktioniert es nicht.:




Du hast zweimal Color in deiner config drin. das zweite muss Effects sein.
{ id: "alias.0.NSPanel.WLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', "* Color 1', '* Color Gradient', "* Colors 182', "* Colors Only', ** Random Cycle', 'Analogus'...... { id: "alias.0.NSPanel.WLED.Colors", icon: "emoticon-outline", name: "Effects", onColor: White,
so sieht es bei mir aus. Ich habe da kein SET drin. steht auch so in der Beschreibung. (nur VALUE ) und du brauchst Buttonsensor und nicht Button als Channel
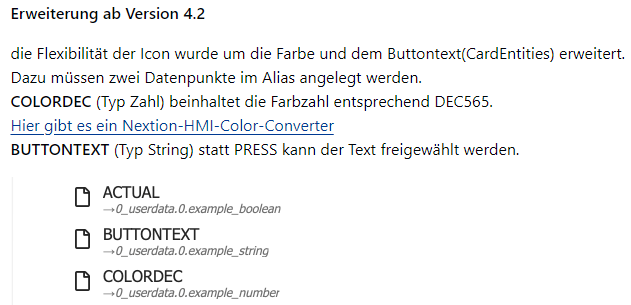
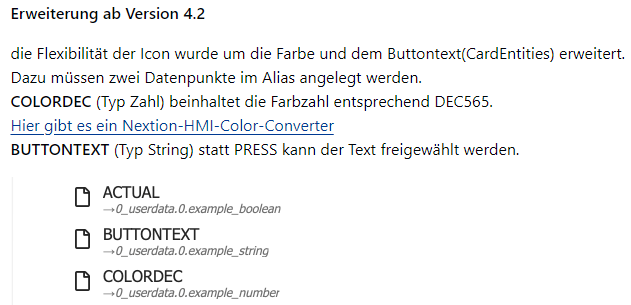
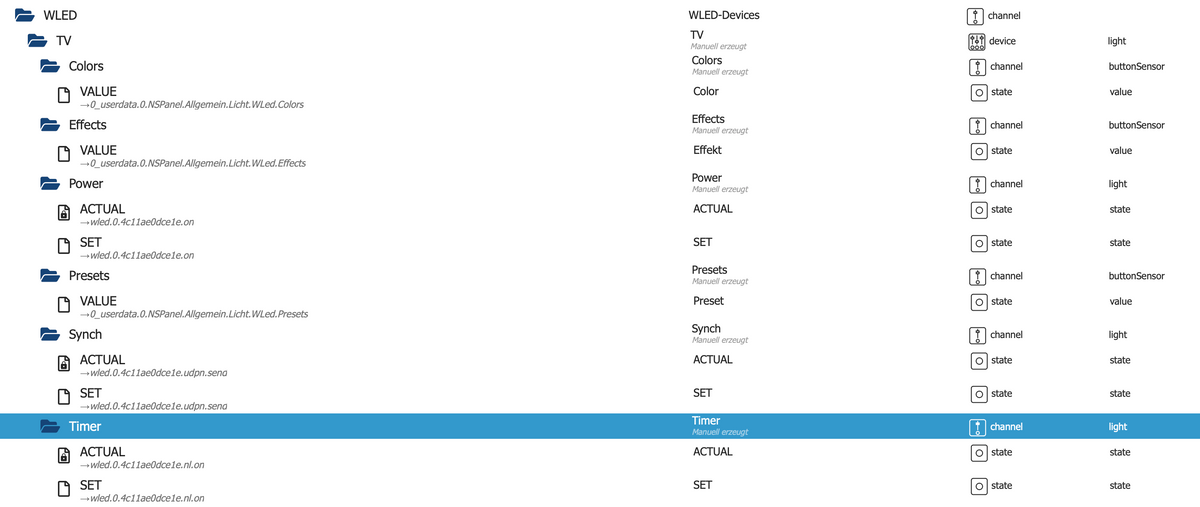
Auszug aus dem WIKI
Aliase:
Die drei Hilfs-Datenpunkte werden mit einem Alias Tastensensor wie hier beschrieben verknüpft
Für Power, Timer und Synch nutzen wir jeweils einen Alias Licht und verknüpfen ACTUAL und SET jeweils mit den zugehörigen WLED Objekten:
Power --> wled.0.2cf43212d23c.on
Timer --> wled.0.2cf43212d23c.nl.on
Synch --> wled.0.2cf43212d23c.udpn.send -
@maik5066 Das Script sucht doch nach einer Variable ON_SET.... die hast du doch gar nicht? Leg die doch auch mal an.
es ist der falsche Channeltyp.
-
@maik5066 sagte in SONOFF NSPanel mit Lovelace UI:
@TT-Tom , danke für deine Rückmeldung. Ich habe das js Skript genutzt und die drei hilfsdatenpunkte angelegt. Wenn ich, wie in der Anleitung das Card Grip kopiere findet er die variable index01 nicht.
Das "parent": Index01, kannst du weglassen. Wenn deine Seite eine SubPage ist, dann solltest du folgende Parameter setzen
'subPage': true, 'parent': Seite von wo du gesprungen bist , 'home': 'Startseite',Wäre es nicht möglich, direkt die Effekte datenpunkte des WLED Adapter zu nutzen z. Bsp. fx.
Das Zusatzscript nutzt die Effekte auf dem Datenpunkt, leider kann das Panel nur einen Index aus der Liste zurücksenden. Deswegen dieser Umweg mit den Hilfsdatenpunkten und Script.
Habt ihr ein funktionierendes bespiel was ich mir kopieren kann.
Das Beispiel aus dem Wiki läuft, wenn sich der Adapter/WLED nicht so stark geändert hat.
@tt-tom
Hallo Tom, danke dir es funktioniert, ich habe eine leichten Verzögerung bei einschalten der zb. Effekte, ist das Normal?
Ich hatte noch ein kleine Frage:
Wie kann ich erst z. Bsp. mir die Einstellungen für HUE(WLED habe ich konvertiert in ein ALIAS HUE LAMPE) mit Dimmer, Licht AN AUS, Farbe und CCT anzeigen lassen und als Unterseite dann den WLED als Sub Page.
let WLED1: PageType =
{
"type": "cardGrid",
"heading": "Esszimmer",
"useColor": true,
'subPage': false,
"items": [
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Colors", icon: "palette", name: "Colors", onColor: White,
modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Effects", icon: "emoticon-outline", name: "Effects", onColor: White,
modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']},
]
}; -
@tt-tom
Hallo Tom, danke dir es funktioniert, ich habe eine leichten Verzögerung bei einschalten der zb. Effekte, ist das Normal?
Ich hatte noch ein kleine Frage:
Wie kann ich erst z. Bsp. mir die Einstellungen für HUE(WLED habe ich konvertiert in ein ALIAS HUE LAMPE) mit Dimmer, Licht AN AUS, Farbe und CCT anzeigen lassen und als Unterseite dann den WLED als Sub Page.
let WLED1: PageType =
{
"type": "cardGrid",
"heading": "Esszimmer",
"useColor": true,
'subPage': false,
"items": [
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Colors", icon: "palette", name: "Colors", onColor: White,
modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Effects", icon: "emoticon-outline", name: "Effects", onColor: White,
modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']},
]
};Verstehe ich dich richtig, du möchtest die cardGrid WLED1 als Subpage bauen?
Hier mal ein Link zur Navigation https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
Wichtig ist, das zur richtigen Seiten Config, auch die Seite in den Bereich subPages eingetragen werden muss und bei Pages gelöscht.
Hoffe Dir damit geholfen zu haben.
-
Hi zusammen, ich überlege, mir einige Sonoff NSPanels zu kaufen, um diese in den Fluren an die Wand zu hängen.
Auf welcher Höhe habt ihr die Panels ungefähr und seid ihr damit zufrieden?
Danke!@adsfa
bei mir sind sie ca. auf 140cm -
ich habe alle zwischen 130cm - 140cm und im Büro eines mit Gehäuse auf dem Schreibtisch.
Die NSPanel lassen sich super in der Höhe bedienen und ablesen...
-
ich habe alle zwischen 130cm - 140cm und im Büro eines mit Gehäuse auf dem Schreibtisch.
Die NSPanel lassen sich super in der Höhe bedienen und ablesen...
-
Ich würde mir gerne auf dem Ns Panel die noch offenen Fenster anzeigen lassen. Gibt es dafür eine Vorlage mit Skript?
die Frage ist, wie sieht die Struktur der Datenpunkte bei dir aus, wo die Fenstermeldungen liegen. Dann kann man dir auch mit einem Script helfen.
da gibt es die Möglichkeit über die Funktion oder Rolle zu suchen oder über einen Ordner mit Datenpunkten. Gibt da mal mehr Infos -
Komisch das hier seit 28.März nichts mehr kommt? Keine Fragen mehr?
Oder gibt es einen neuen Threat? -
Komisch das hier seit 28.März nichts mehr kommt? Keine Fragen mehr?
Oder gibt es einen neuen Threat?nee, Osterferien... :-)
-
nee, Osterferien... :-)
@ilovegym verstehe! :+1:
-
Ich kann die Osterpause beenden und mich mit einer Frage bzw. einem Fehler melden :-)
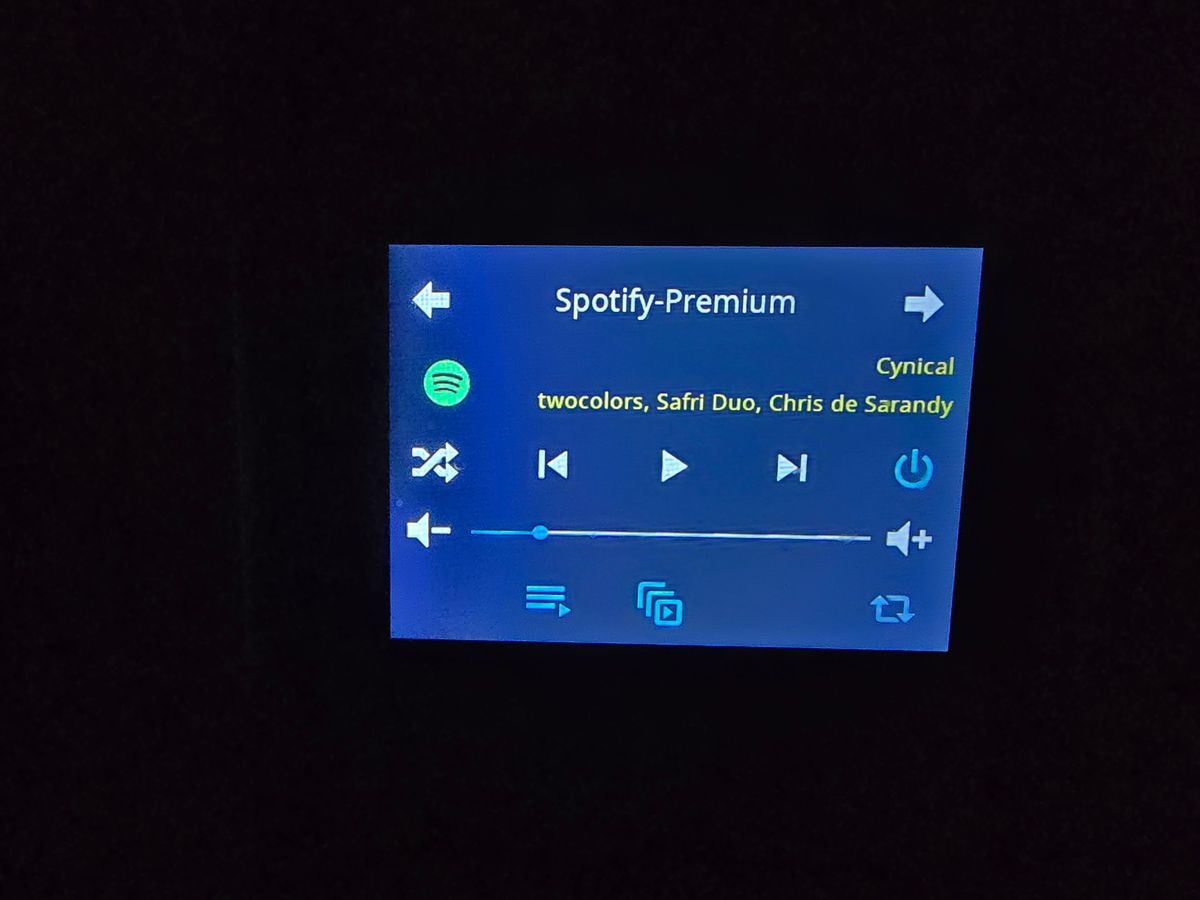
Ich wollte heute den Spotify-Player einbinden und habe dazu das Skript aus der Doku 1:1 übernommen:let L40Spotify: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Der Alias wird auch beim ersten Aufruf der Page generiert, dann erscheinen jedoch jede Menge Fehler im Log. Auf dem Display wird Titel und Artist angezeigt, die Steuerung von Pause/Skip etc. ist jedoch nicht möglich. Habt ihr eine Idee?
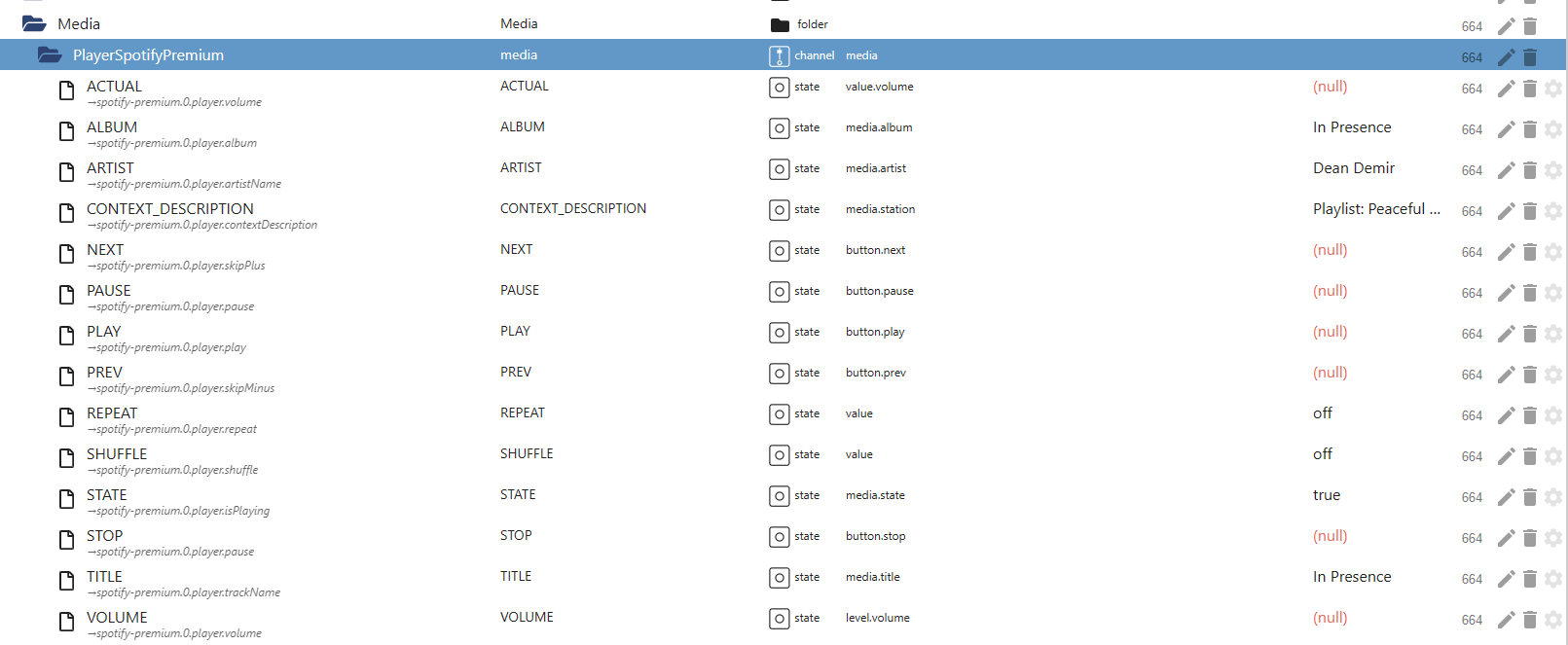
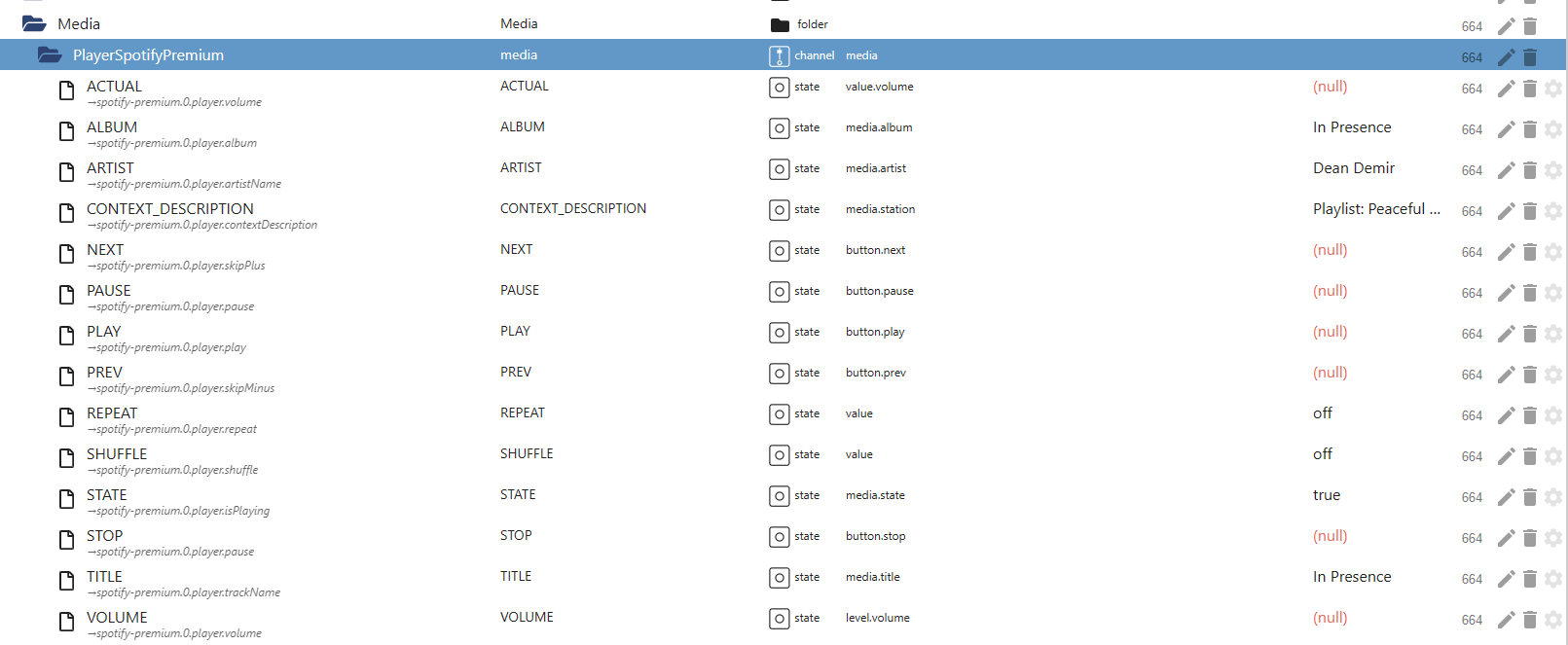
Hier der Auszug aus dem Log:5:04:53.747 info javascript.0 (207) script.js.common.Panels.PanelDG1_GZ_4_3_3_40: Spotify Alias alias.0.Panels.PanelDG1.Media.PlayerSpotifyPremium does not exist - will be created now 15:05:13.869 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:13.869 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:13.869 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5975:33) 15:05:13.869 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:13.869 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:13.869 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:13.869 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:13.870 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5972:28) 15:05:16.895 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:16.896 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5979:45) 15:05:16.896 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:16.896 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:16.896 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:16.896 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5977:44)Der Alias wurde wie folgt automatisch angelegt:

Viele Grüße und danke für eure Unterstützung
-
Ich kann die Osterpause beenden und mich mit einer Frage bzw. einem Fehler melden :-)
Ich wollte heute den Spotify-Player einbinden und habe dazu das Skript aus der Doku 1:1 übernommen:let L40Spotify: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Der Alias wird auch beim ersten Aufruf der Page generiert, dann erscheinen jedoch jede Menge Fehler im Log. Auf dem Display wird Titel und Artist angezeigt, die Steuerung von Pause/Skip etc. ist jedoch nicht möglich. Habt ihr eine Idee?
Hier der Auszug aus dem Log:5:04:53.747 info javascript.0 (207) script.js.common.Panels.PanelDG1_GZ_4_3_3_40: Spotify Alias alias.0.Panels.PanelDG1.Media.PlayerSpotifyPremium does not exist - will be created now 15:05:13.869 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:13.869 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:13.869 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5975:33) 15:05:13.869 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:13.869 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:13.869 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:13.869 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:13.870 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5972:28) 15:05:16.895 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:16.896 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5979:45) 15:05:16.896 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:16.896 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:16.896 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:16.896 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5977:44)Der Alias wurde wie folgt automatisch angelegt:

Viele Grüße und danke für eure Unterstützung
ist an vielen Stellen in den Datenpunkten
nulldrin.Setze mal:
- NEXT, PLAY, PREV und STOP auf false
- PAUSE auf true
- VOLUME und ACTUAL auf z.B. 20
-
ist an vielen Stellen in den Datenpunkten
nulldrin.Setze mal:
- NEXT, PLAY, PREV und STOP auf false
- PAUSE auf true
- VOLUME und ACTUAL auf z.B. 20
@armilar Super, vielen Dank! Wenn ich die Werte einmalig neu setze funktioniert es.
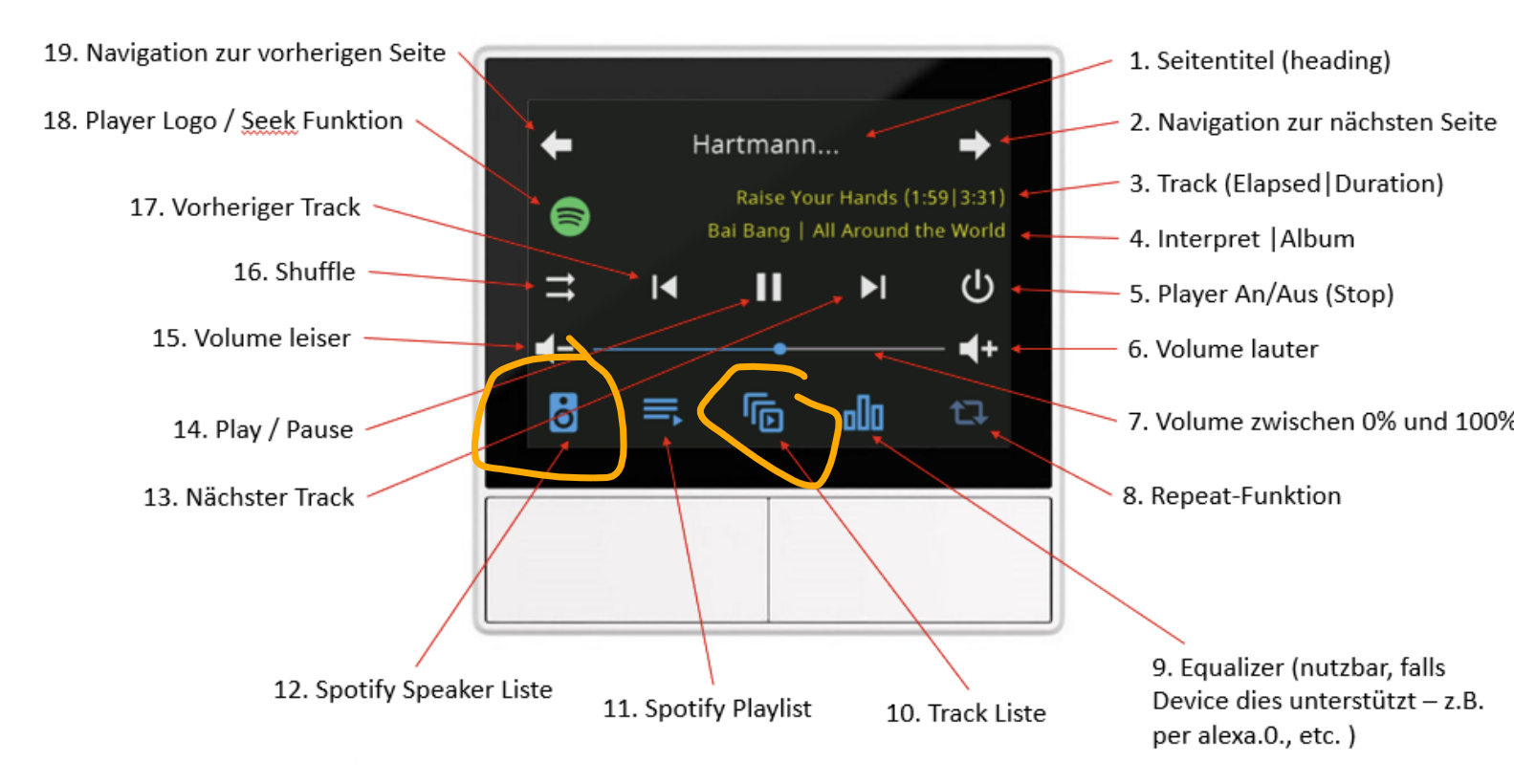
Zwei Fragen noch, im Wiki wird die Funktion 12 Spotify Speaker Liste und die Funktion 10 Track Liste beschrieben:

Das Symbol für die 12 Spotify Speaker Liste wird bei mir nicht angezeigt, die 10 Track Liste ist leer.


Und ich habe noch einen Parse-Error. So wie ich das zeitlich einordnen kann hängt er mit der Trackliste zusammen und wird generiert, sobald ich auf die 10 Track Liste drücke:
22:13:16.421 error javascript.0 (207) script.js.common.Panels.PanelEG1_4_3_3_38: Cannot parse " "SyntaxError: Unexpected end of JSON input














