NEWS
SONOFF NSPanel mit Lovelace UI
-
@arnulf
Der buzzer ist deaktiviert bis man ihn aktiviert. -
@timredlich
Hast du das Script aus dem Wiki geholt?
Werde es mal um die Funktion erweitern, damit auch der hintere Teil vom Event gelöscht werden kann. -
ich würde gerne eine Icon-Farbe setzen, die abhängig von einem Wert ist.
Ich habe hier etwas gefunden, das aussieht, als ob mir das helfen könnte. Aber ich vermute, nicht so richtig, weil wahrscheinlich die Farben nicht stimmen.
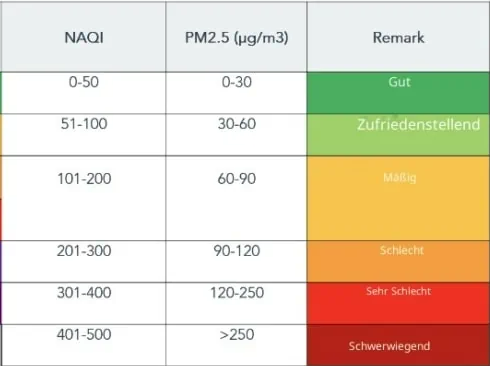
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 500, 'val_best': 100}Farben sollen wie folgt gesetzt werden:
0-35: grün
36-120: gelb
121 und größer: rotKönnt ihr mir einen Tipp geben, wie man das bei einer Entity-Definition machen kann?
Hier das, was ich habe. (Die Farben sind noch nicht richtig gesetzt)
{ ScreensaverEntity: 'alias.0.Wetter.Arbeitszimmer.pm25', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'circle', ScreensaverEntityIconOff: null, ScreensaverEntityText: "PM2.5", ScreensaverEntityUnitText: 'µg/m³', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 500, 'val_best': 100} },an einer Stelle habe ich das gesehen:
color: '{{iif(states("binary_sensor.test")=="on", "[0,255,0]", "[255,165,0]")}}'ich sehe aber nicht, wie es genau weiter helfen kann. Ich kenne TS dafür zu wenig
-
Das wir ein
iifhaben ist mir neuval_bestist der Wert, der grün signalisiert. Wenn der bei 100 ist, dann kann 0 und 500 nur rot sein, da die Farbabschwächung zu beiden Seiten in Richtung rot geht...0 = grün, gelb = 250, rot = 500 --> zwischen diesen Werten entsprechende Farbabstufungen
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 500}0-35: grün
36-120: gelb
121 und größer: rotist nicht vorgesehen. Nur linearer Farbübergang.
Müsste über den Warnings (analog Abfallkalender) und externe Datenpunkte realisiert werden.
-
ich habe das hierher:
https://docs.nspanel.pky.eu/entities/#override-icons-or-names -
@arnulf
Das hat überhaupt nichts mit diesem Skript zu tun. -
Das ist Yaml und Python und das gehört zu HA
-
@arnulf sagte in SONOFF NSPanel mit Lovelace UI:
ich würde gerne eine Icon-Farbe setzen, die abhängig von einem Wert ist.
Ich habe hier etwas gefunden, das aussieht, als ob mir das helfen könnte. Aber ich vermute, nicht so richtig, weil wahrscheinlich die Farben nicht stimmen.
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 500, 'val_best': 100}Farben sollen wie folgt gesetzt werden:
0-35: grün
36-120: gelb
121 und größer: rotsehe grad, das ist der PM2.5
Du kannst dir den NAQI in einem anderen Datenpunkt unter 0_userdate mit einem Script berechnen...
Dann wären die Farben wieder linear...

-
Update v4.3.3.39

was ist neu
- für die Warnungen, die beim Schreiben von Werten in die Userdatenpunkte, welche Readonly sind, wurde ein Fix durchgeführt
Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
@armilar
Vielen Dank für die Tabelle.
Das hilft schon mal mit der Bewertung.
Ich weiß nur noch nicht, wie ich die Berechnung in das Skript rein bekomme oder wie ich den Wert aus dem userdata in die Entity bekomme.Meine Idee ist im Moment, dass ich zwei Datenpunkte in die userdata lege (habe ich bereits gemacht) unde dann hier
- einen Namen eines icons ablege für VOC-Index
- Namen oder Wert der berechneten Farbe.
Ich weiß nur noch nicht, wie ich in der Entity korrekt auf diesen Datenpunkt verweise.
-
Achtung!!
bei dem Fix zu den Warnungen sind leider 4 Datenpunkte übersehen worden, bitte das Update nochmal durchführen -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
4 Datenpunkte übersehen worden
wah... hatte gerade das Update gemacht und vergessen, dass ich da ja selbst eine kleine Änderung gemacht hatte...
Gerade korrigiert..
Jetzt nochmal
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@armilar @theknut oder auf meinem Github die Datei umschreiben. Ich verlinke/ kopiere sie dann ins Wiki.
sorry, war paar Tage afk, weil das Windows Branch Update meinen Rechner lahmgelegt hat.... kannst du mir bitte den Link geben? Man müsste in dem Skript eigentlich im Beispiel nur die Datenpunkte gleich mit
.ACTUALanlegen. Das war leider beim Umkopieren von meinem Skript und Anpassungen an das alte Skript verlorengegangen.
Also quasi aussensors['deconz.0.Sensors.65.temperature'] = Path + 'buero_temperature'; sensors['deconz.0.Sensors.65.humidity'] = Path + 'buero_humidity';das machen
sensors['deconz.0.Sensors.65.temperature'] = Path + 'buero_temperature.ACTUAL'; sensors['deconz.0.Sensors.65.humidity'] = Path + 'buero_humidity.ACTUAL';Aber geb trotzdem mal noch Link bitte, ich hab auch noch ein Skript für die Popupnotify Erstellung, die ich gerne teilen wollte. Ich poste es die Tage auch mal hier im Forum.
-
sensors['deconz.0.Sensors.65.temperature'] = Path + 'buero_temperature.ACTUAL'; sensors['deconz.0.Sensors.65.humidity'] = Path + 'buero_humidity.ACTUAL';Okay, werde ich anpassen.
PS: wir haben jetzt alle Scripts aus dem Wiki direkt nach Github geschoben, unter diesem Pfad ioBroker/Blockly. Dort kannst du auch deine Änderungen und Vorschläge hinschieben per PullRequest.
-
wenn ihr gerade so schön am Programmieren seid...

Könnt ihr es möglich machen, dass man bei den Screensaver-Entities nicht nur feste Werte, sondern auch Verweise auf Datenpunkte anbietet?
Dann könnte ich bei einem Icon auf einen Datenpunkt verweisen, bei dem ich von außen (situationsbedingt) das Icon austausche.
Gleiches gilt für Farben// bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: {hour: '2-digit', minute: '2-digit'}, // Description at Wiki-Pages ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} },in etwa so
// bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: {hour: '2-digit', minute: '2-digit'}, // Description at Wiki-Pages ScreensaverEntityIconOn: 0_userdata.0.NSPanel.NSPanel_Arbeitszimmer.1.userdata.icon_irgendwas, ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: 0_userdata.0.NSPanel.NSPanel_Arbeitszimmer.1.userdata.farbe_irgendwas },Optimal wäre es, wenn in den User-Datenpunkten Strings stehen können
-
kannst du bitte ein Feature Request machen, sonst geht dein Wunsch hier unter. Sind zur Zeit stark in einem anderen Projekt eingebunden. Danke
-
oha. Muss ich mal schauen, wie das überhaupt geh

Ich versuche es mal
-
https://github.com/joBr99/nspanel-lovelace-ui/issues/new/choose einfach Feature Request auswählen.
-
Für Icons geht das doch schon... bis auf die linken im erweiterten.
-
@theknut Ich bin gerade maximal verwirrt, ob ich hier mit dem richtigen Script bastle. Zum aktuellen Stand: Ich möchte die Luftfeuchte im Bad in einem cardLChart angezeigt bekommen. Nutze dazu das Script "Typescript für Influx2" mit der oben genannten Änderung mit .ACTUAL. Jetzt fehlt mir der Sprung zum Alias. Blackout!
