NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich habe das aktuelle Skript genommen und dann meine Änderungen gemacht, wieso?
Edit:
Meinst du weil man das eventuell auch mit dem neun Script auch über die Navigation hätte machen können? -
An den Detailpages kannst du nicht vorbei, denn die werden durch die HMI geöffnet. Ein Lichtschalter hat eben ein festdefiniertes popUp. Das TS-Script schickt dann nur eine Änderung um die richtigen Daten für das popUp anzuzeigen.
Also nicht wirklich so gut die Idee

EDIT: Wenn ich es richtig in Erinnerung habe, bekommt das popUp-Licht demnächst aber noch eine Sprungmarke zu weiteren Configs.
-
ich vermute, dass das alte Script parallel mit läuft.
EDIT: @Armilar hat die Lösung, erkennt sich da auch bestens aus

-
ok, na dann lebe ich erstmal damit wie es jetzt ist und hoffe dann auf die Sprungmarke

-
@ravenst0ne
Danke..
werde es morgen gleich versuchen.
VG
Gerhard -
@armilar
klingt klasse , vielen Dank .
Komm leider erst morgen zum testen..
Wirklich einmalig deine Hilfen und Lösungen !! -
Na immer wieder gerne

-

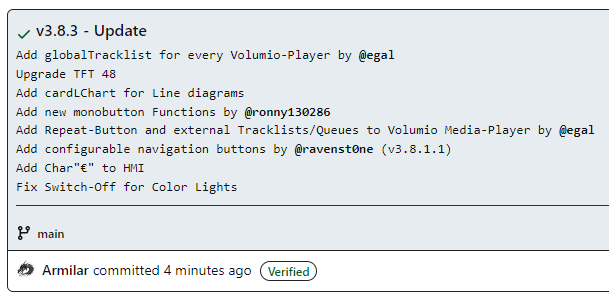
Update auf v3.8.3
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftDiese Release beinhaltet:
- neue Funktionen des Volumio-Media-Players
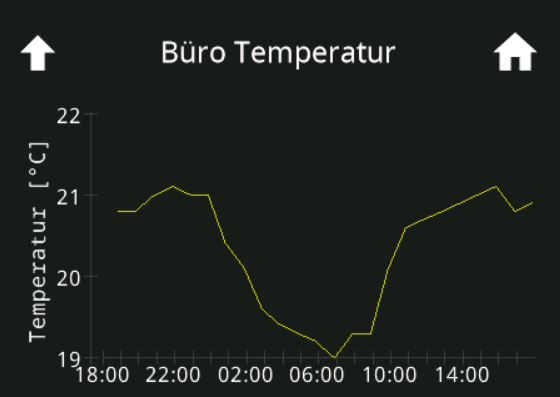
- die Vorbereitung für die carLCharts (Linien Diagramme siehe Vorschau unten)
- Funktionen für den "echten Taster" (Mono-Button)
- Hotfix für die farbigen Licht-Typen (Funktion Off)
- Das €-Zeichen in Strings
- Individuelle Navigations-Icons bei parent/prev/next/home
Update-Anleitung (von v3.8.1 ausgehend):
- Unteren Teil (ab hier keine Änderungen...) komplett ersetzen.
- In den Variablen muss eine Änderung vorgenommen werden
-
die 1 Zeile der Variable jeder Seite muss von:
let Test_Licht1: PageEntities =in
let Test_Licht1 = <PageEntities>geändert werden.
also:let
Variablenname= <Seitentyp>Dadurch ergeben sich folgende Vorteile:
Es müssen nicht mehr alle Seitenparameter angegeben werden, wie z.B.:
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] };d.h. alle optionalen Seitenparameter mit
undefinedoderfalsekönnen entfallen.Zusätzlich können weitere Typen verwendet werden:
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true oder false 'subPage': true oder false 'parent': undefined oder Page 'parentIcon': undefined oder Icon als String, z.B. 'alert' 'prev': undefined oder 'Page' 'prevIcon': undefined oder Icon als String 'next': undefined oder 'Page' 'nextIcon': undefined oder Icon als String 'home': undefined oder 'Page' 'homeIcon': undefined oder Icon als String 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] };
-
Das TS-Script v3.8.3 findet ihr hier:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsMit v3.9.0 kommt demnächst die carLChart hinzu (aktuell noch nicht in der stable TFT):

-
das NSPanel und der CP2102 sind da. Nun habe ich nach dem Auspacken gemerkt, dass ich noch die Header-Leiste benötige, das lag dem Adapter nicht bei, mit dem ich den CP mit der Platine verbinden kann. Das wäre ja sowas: https://www.amazon.de/IZOKEE-Männlich-Stiftleiste-Buchsenleiste-Lochrasterplatine/dp/B07DBY753C/ref=sr_1_15?__mk_de_DE=ÅMÅŽÕÑ&keywords=header+leiste&qid=1673609536&sr=8-15
Passt das?
Danke
-
2.54mm sollte passen
-
Hallo Zusammen,
ich wollte den Nextion-Editor für die Emulation einrichten.
Habe mich auch an die Anleitung von @joBr99 gehalten.Wenn ich im Editor auf Debug drücke, taucht unten links eine Fehlermeldung auf
Available Memory:3584 Global Memory:324 Total size of picture:260,114 Total size of font:6,545,290 Page:pageStartup Memory Occupied:324+716=1040 Page:pageTest Memory Occupied:324+552=876 Page:pageIcons Memory Occupied:324+28=352 Page:screensaver Memory Occupied:324+1256=1580 Page:cardEntities Memory Occupied:324+2676=3000 Page:cardGrid Memory Occupied:324+2392=2716 Page:cardMedia Memory Occupied:324+3252=3576 Page:cardThermo Memory Occupied:324+1864=2188 Page:cardAlarm Memory Occupied:324+1644=1968 Page:cardQR Memory Occupied:324+1600=1924 Error:Invalid number of arguments:qrcode m1.x,m1.y,200,6371,65535,-1,vaQR.txt( Double click to jump to code) Error:Invalid number of arguments:qrcode m0.x,m0.y,200,6371,65535,-1,vaQR.txt( Double click to jump to code) Error:Compile failed! 2 Errors, 0 Warnings,Was mache ich falsch?
VG,
Nico -
Du machst gar nichts falsch und bist nah am Ziel...
Der Nextion-Editor hat ne neue uncoole Version bekommen (Bugs)
https://nextion.tech/download/nextion-setup-v1-63-3.exe
https://nextion.tech/download/nextion-setup-v1-63-3.zipMit dem sollte es gehen
-
@armilar wie immer eine große Hilfe

-
Problem hatte ich auch zum Jahreswechsel

Einfach keine Updates machen. Ansonsten würde die cardQR einen zusätzlichen Rand von 8 benötigen.
qrcode 8,m1.x,m1.y,200,6371,65535,-1,vaQR.txt
und das bei jedem HMI-Update...
Also besser keine Updates auf der v1.63.3 des Nextion-Editors machen - auch wenn er bettelt

-
@mading Du brauchst eigentlich keine Stiftleisten und auflöten brauchst du die auch nicht, wenn du Jumper Kabel hast, die du während dem flashen in die Pins stecken kannst reicht das eigentlich vollkommen.
-
Update auf die neue HMI Version kommt auch irgendwann, bietet aber aktuell keinen Vorteil und den Nachteil, dass man kein Plan hat was Nextion geändert hat. Die Änderung mit dem qrcode steht zum Beispiel auch in keinen Release Notes.
-
@armilar
Ich habe gerade mal versucht die Abfallview einzurichten, klappt auch soweit, aber .... bei uns ist es so das Papier nur alle 2 Monate kommt, das Skript zeigt aber ja die nächsten 4 Termine an. Wie müsste ich das Skript umbauen das ich für jede Abfallart den Nächsten Termin bekomme. hast du da eine Idee ? Habe schon versucht mit blockly was zu basteln komm aber noch nicht so richtig zum ziel
-
das Script bringt dir nur die nächsten vier Termine. Der Abfragezeitraum ist bei Ical so eingestellt, dass du mindestens 4 Termine abfragst? Dann wird auch dein Papier Termin irgendwann mit auftauchen.
du musst dir ein script bastel was im JSON nach den Event sucht
-
@tt-tom ja steht im json drin aktuell an 11. Stelle
Ja das dachte ich mir schon komme aber noch nicht weiter. Bekomme das noch nicht so richtig gefiltert, Versuche später mal weiter wenn ich wieder am PC bin ..
Das er irgendwann kommt ist mir klar, hätte halt gerne das ich jeweils den nächsten Termin für jede Art angezeigt bekomme..
Gleich Mal suchen wie ich das json richtig zerlege und filtere ... -
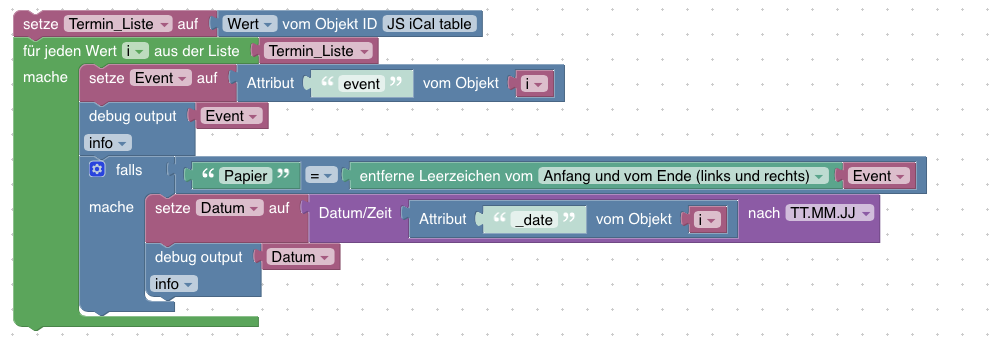
mal schnell zusammen geklickt aus einen anderen Blockly.
EDIT: nochmal angepasst; nach dem Start werden alle Events aufgelistet und wenn das Papier kommt dann auch das datum