NEWS
SONOFF NSPanel mit Lovelace UI
-
@wal sagte in SONOFF NSPanel mit Lovelace UI:
@armilar ,
habe zum Vergleich ein DS18b20, DHT22 ,BMP280 und das Panel genommen ohne Offset.
Der DS18b20 und der DHT22 waren fast gleich und der BMP280 war 3 Grad höher.
Nach Anpassung waren alle 4 Werte ziemlich synchron, ok es gibt mit Sicherheit auch Fertigungstoleranzen.Edit: Ich habe das US-Panel, kann auch daran liegen.
Wollte ich immer schon fragen, da ich die US-Version noch nie in der Hand hatte. Funktioniert damit alles sauber und gut? Man könnte bei der Version ja sicherlich auch 6 Steuerelemente auf die cardEntities bringen, oder? Den Parameter hätten wir ja bereits und eine zusätzliche Abfrage vor Instanzierung der Entitäten mit Anzahl 6 wäre auch kein Problem.
Also ich meine in der GeneratePageElements den
case 'cardEntities': maxItems = 4; break;mal auf 6 stellen und dann zwei weitere Geräte hinzufügen...
-
@armilar ,
nutze es nur als Thermostat und Anzeige der Regenwasserzisterne, mehr Zeit wollte ich da jetzt nicht investieren, deshalb habe ich noch nicht viel getestet. Das Display kann ein paar Zeilen mehr darstellen laut Datenblatt, habe aber kein Vergleich zum EU-Panel. -
@wal sagte in SONOFF NSPanel mit Lovelace UI:
@armilar ,
nutze es nur als Thermostat und Anzeige der Regenwasserzisterne, mehr Zeit wollte ich da jetzt nicht investieren, deshalb habe ich noch nicht viel getestet. Das Display kann ein paar Zeilen mehr darstellen laut Datenblatt, habe aber kein Vergleich zum EU-Panel.Schaaaaade... Hätte mich wirklich interessiert...
-
@armilar ,
kann ich mal im laufe der Woche testen, muss da mein TestPanel das ich verkaufen wollte wieder auspacken. -
@wal sagte in SONOFF NSPanel mit Lovelace UI:
@armilar ,
kann ich mal im laufe der Woche testen, muss da mein TestPanel das ich verkaufen wollte wieder auspacken.
-
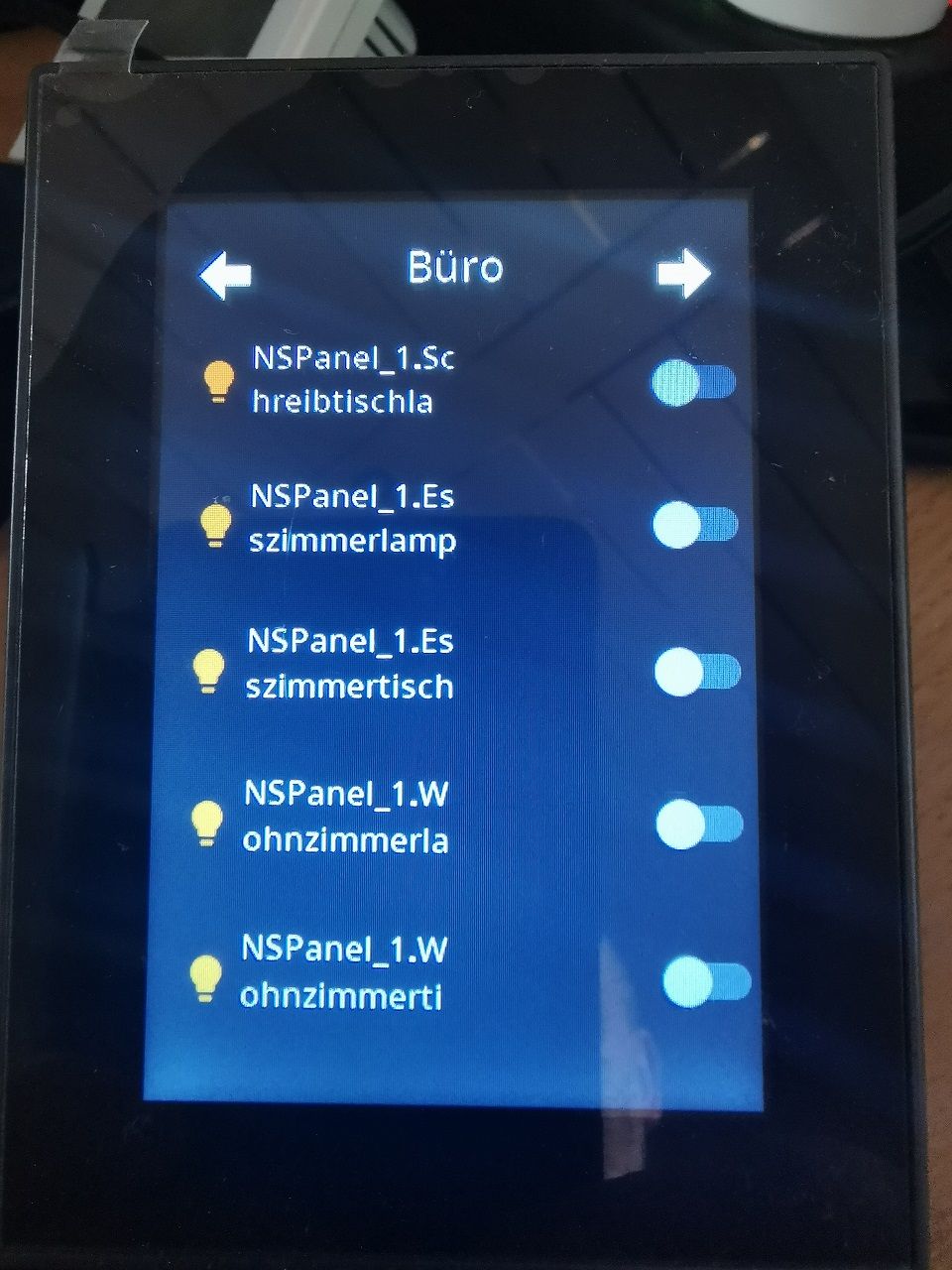
Die US-P Firmware zeigt 5 Zeilen an, 6 waren es in einer früheren Version, aber das wurde geändert, um längere Item Namen anzeigen zu können (mit Zeilenumbruch)
-
Kann ich bestätigen, eben getestet.

-
@wal sagte in SONOFF NSPanel mit Lovelace UI:
Kann ich bestätigen, eben getestet.
Dann mache ich das parametrierbar für US auf 5.
Danke euch beiden...

Edit: Erledigt... Ist in der DEV und wird mit dem nächsten Release ausgeliefert...
-
@wal
Das finde ich strange, den laut Datenblatt ist in der EU und in der US Version das gleiche Display verbaut. -
Danke für die Hilfe vorhin mit der Fußbodenheizung in die Runde.
Eine weitere Frage die ich noch habe ist mit dem anlegen der Media Seite. Habe eben gelesen das es da mit dem Geräte Manager einige Probleme gibt und im Wiki steht, dass man die vorgefertigten Skripte nehmen soll.
Daher meine Frage: Gibt es hier jemanden, der Zuhause ein NSPanel und einen Logitech Media Server einsetzt und dafür ein Skript bereits geschrieben hat, denn über diesen Server kommt man dann ja sowohl an Spotify, als auch an alle Radiostationen. Die Squeezeboxen gibt es ja als Adapter im iobroker.
Ich benutze den in vielen Räumen mit Picoreplayern auf Raspberry Pi Basis oder mit den Fire TV Sticks bzw. Cubes und Android App (Leider geht audible immer noch nicht): Nutze dies auch als Multiroom Lösung.
Würde mich über eine Rückmeldung freuen, evtl. auch über eine Ergänzung im Wiki.
Beste Grüße und Danke an die tolle Arbeit!
Gruß Elluminatus
-
@icemanmw sagte in SONOFF NSPanel mit Lovelace UI:
@armilar said in SONOFF NSPanel mit Lovelace UI:
@icemanmw sagte in SONOFF NSPanel mit Lovelace UI:
Hi, ich habe die Aliase : Licht , Hue Licht , Dimmer (und für das Radio auch eine Taste).
Licht -> nur AN AUS Lichtschalter
Dimmer -> AN AUS und Helligkeit Lichtschalter
Hue -> vollständig HUE-Light Farbe
soweit geht auch alles, bis auf die Darstellung der Farben der GRIDEs gibt dazu wohl auch ein abgeschlossenes ISSUE auf GITHUB
/joBr99/nspanel-lovelace-ui/issues/433Muss das mal nachbauen - kann einen Tag dauern. Eigentlich geht das... ioBroker ist da ne ecke flexibler als Home Assistant (dazu gehört übrigens auch der Punkt 433) Der Issue hat nix mit ioBroker zu tun - separate Farben konnten wir immer schon.
AMBIENTE ist auch eine TASTE die eine Lichter-Gruppe steuert, hab ich oben vergessen
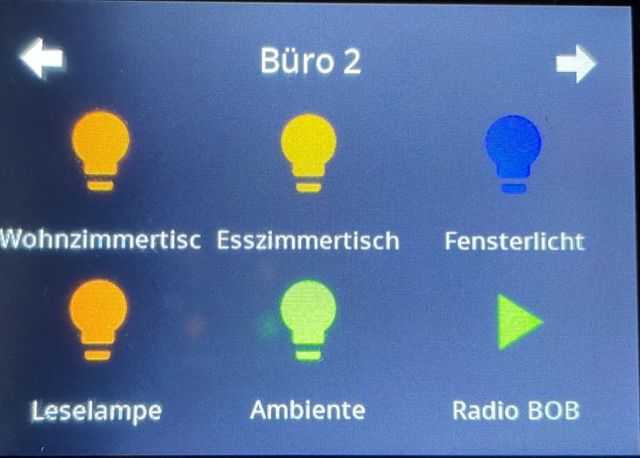
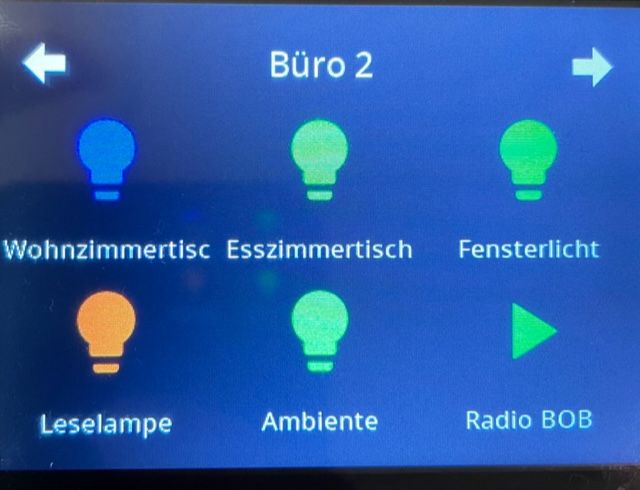
hier noch die Bilder wenn :
alles ist AUS
alles ist AN:

So, Test ist durchgelaufen und das ist das Ergebnis:
- Bei dem Alias Licht habe ich keine Probleme mit deiner Einstellung
- Bei dem Alias Dimmer ist ein Bug im Skript. Es arbeitet aktuell nur mit der defaultColor aus der Config nicht mit der OffColor aus dem PageItem.
- Bei dem Alias Hue ist ebenfalls ein Bug. Solange der DP Hue verdrahtet ist, wird die verwendete Farbe berechnet.
- Bei der Taste gibt es keinen "Off" Zustand und wird es auch nie geben. Der ist nur für für Szenen, etc. gedacht. Solange man darauf drückt, kann der auch nur diese eine Aktion durchführen. Ergo auch nur die onColor
Für deinen Workaround (Bis es eine neue Version des TS-Skript gibt), solltest du in der
export const config: Config = { ... defaultOffColor: Blue, defaultOnColor: Green, defaultColor: Blue,verwenden. Damit sollten alle Zustände bis auf den HUE korrekt sein.
Mit dem HUE musst du bis zur nächsten Version (sollte aber bald kommen) warten.
Die Originalfarbe für aus (lovelace) wäre übrigens im Skript "HMIOff", statt Blue
Wenn du stattdessen Ambient nicht als Szene setzten möchtest, sondern Szene On/Off, dann solltest du einen Alias Schalter benutzen, in 0_userdata einen Datenpunkt (boolean) setzten und z.B. ein Blockly verwenden, mit dem du die Szene bei true und bei false unterschiedlich steuern kannst.
Gleiches dann für das Radio. Bei Trigger true dann in den Alexa2 Adapter schreiben. Bei Trigger false --> pause (oder DeviceStop) im Alexa2 auf true setzten
Dann kannst du alles an- und ausschalten oder zwischen gedimmt (Ambient) und Normal schalten.
-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
@wal
Das finde ich strange, den laut Datenblatt ist in der EU und in der US Version das gleiche Display verbaut.Im Prinzip wird es das auch sein. Nur mit unterschiedlichen Abmessungen.
Aus der Firmware heraus beommen wir mit Startup die Infos - Die werden in einen ioBroker-Datenpunkt (heute aktuell auch schon) geschrieben. Wenn "eu" - dann 4

-
Das US Panel hat tatsächlich das gleiche Display, bei der EU Version sind 30px hinter dem Rand rechts versteckt. Der Platz für die 5. Zeile bei US-P kommt aber hauptsächlich dazu zu Stande, dass das Display hochkant genutzt wird.
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
Danke für die Hilfe vorhin mit der Fußbodenheizung in die Runde.
Eine weitere Frage die ich noch habe ist mit dem anlegen der Media Seite. Habe eben gelesen das es da mit dem Geräte Manager einige Probleme gibt und im Wiki steht, dass man die vorgefertigten Skripte nehmen soll.
Daher meine Frage: Gibt es hier jemanden, der Zuhause ein NSPanel und einen Logitech Media Server einsetzt und dafür ein Skript bereits geschrieben hat, denn über diesen Server kommt man dann ja sowohl an Spotify, als auch an alle Radiostationen. Die Squeezeboxen gibt es ja als Adapter im iobroker.
Ich benutze den in vielen Räumen mit Picoreplayern auf Raspberry Pi Basis oder mit den Fire TV Sticks bzw. Cubes und Android App (Leider geht audible immer noch nicht): Nutze dies auch als Multiroom Lösung.
Würde mich über eine Rückmeldung freuen, evtl. auch über eine Ergänzung im Wiki.
Beste Grüße und Danke an die tolle Arbeit!
Gruß Elluminatus
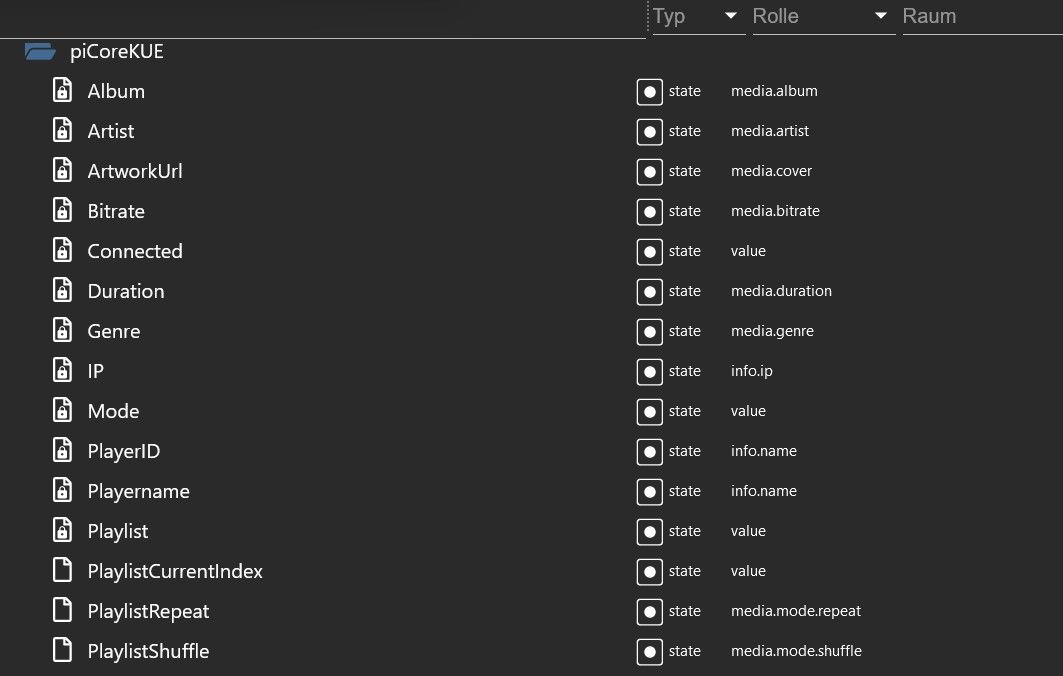
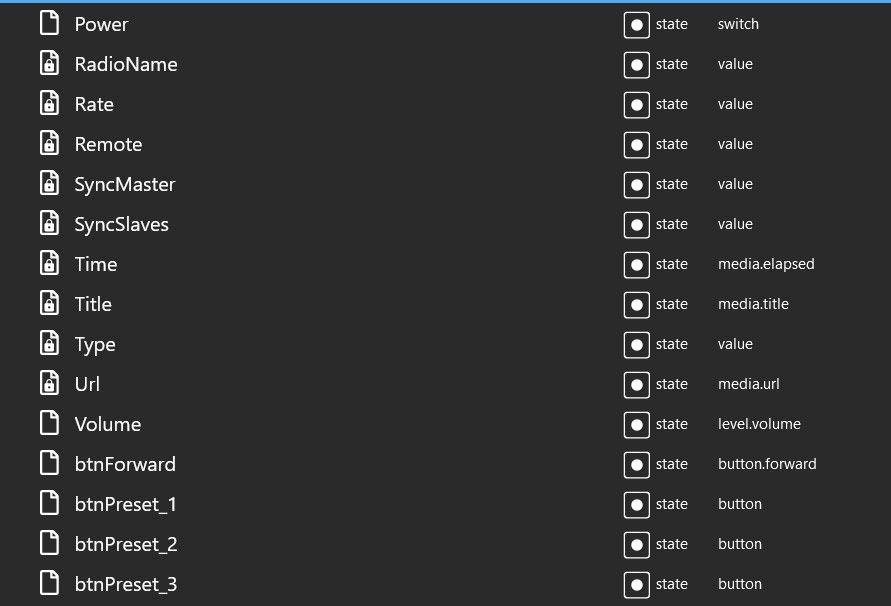
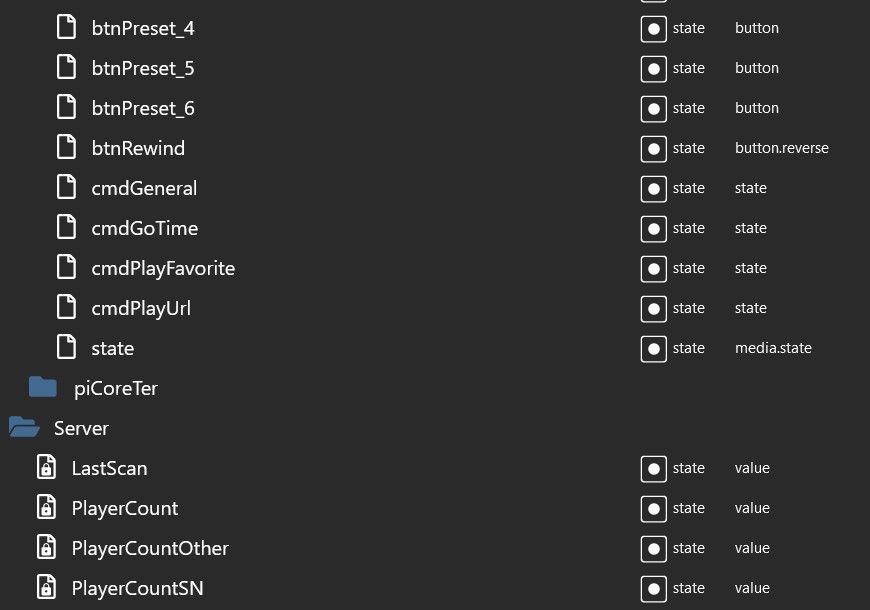
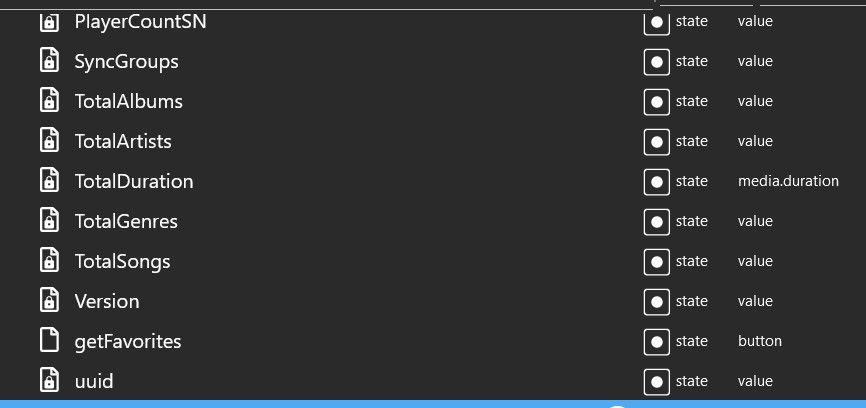
Was hat denn der "Logitech Media Server" für Datenpunkte? Poste doch bitte mal einen Auszug aus den Objekten
Im Prinzip sind die Skripte ja alle gleich aufgebaut, greifen lediglich auf unterschiedliche Datenpunkte der Adapter zu. Somit sollte die Alias-Verdrahtung zu einem anderen Adapter echt leicht umsetzbar sein.
Im TS-Skript habe ich für diesen Fall auch bereits Optionen hinterlegt, die funktionieren sollten. Das heißt - wenn ein weiterer Adapter seine Arbeit verrichten sollte, als die aufgeführten.
-
@armilar Danke für die weitere Antwort, hier also die Bilder der Datenpunkte:




Und dies gibt es für jedes Abspielgerät. Es wäre also auch
theoretisch möglich, hier für diverse Räume die Lautstärke individuell zu regeln etc...Ich hoffe ich habe das so richtig gemacht?
Beste Grüße
Elluminatus -
Ich schätze mal vor dem piCoreKUE steht noch ein squeezeboxrpc.0., oder? Wir machen uns jetzt erstmal an einen Player...
-
@armilar ja: squeezeboxrpc.0.Players.piCoreKUE
-
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
Versuche das mal auszuführen als JS-Script:
const aliasPath = 'alias.0.NSPanel_1.Media'; // ggfs. Anpassen const aliasDevice = 'SqueezeBoxRPC'; // ggfs. Anpassen //Ergibt alias.0.NSPanel_1.Media.SqueezeBoxRPC const squeezeBoxInstanz = 'squeezeboxrpc.0.Players.'; // Anpasssen, wenn nicht Instanz 0 const squeezeBoxDevice = 'piCoreKUE'; // Anpassen an dein eigenes Device var typeAlias, read, write, nameAlias, role, desc, min, max, unit, states, custom; function createAlias(idDst, idName,idSrc, idRd, idType, idRole, idAliasType) { if(existsState(idDst)) log(idDst + ' schon vorhanden !', 'warn'); else { var obj = {}; obj.type = idType; obj.common = getObject(idSrc).common; obj.common.alias = {}; if(idRd) { obj.common.alias.id = {}; obj.common.alias.id.read = idRd; obj.common.alias.id.write = idSrc; obj.common.read = true; } else obj.common.alias.id = idSrc; obj.common.type = idAliasType; if(obj.common.read !== false && read) obj.common.alias.read = read; if(obj.common.write !== false && write) obj.common.alias.write = write; obj.common.name = idName; obj.common.role = idRole; obj.common.desc = idDst; if(min !== undefined) obj.common.min = min; if(max !== undefined) obj.common.max = max; if(unit) obj.common.unit = unit; obj.common.states = states; if(custom && obj.common.custom) obj.common.custom = custom; obj.native = {}; setObject(idDst, obj); } } createAlias(aliasPath + '.' + aliasDevice, '', squeezeBoxInstanz + squeezeBoxDevice, '', 'channel', 'media', 'string'); createAlias(aliasPath + '.' + aliasDevice + '.ALBUM', 'ALBUM', squeezeBoxInstanz + squeezeBoxDevice + '.Album', '', 'state', 'media.album', 'string'); createAlias(aliasPath + '.' + aliasDevice + '.ARTIST', 'ARTIST', squeezeBoxInstanz + squeezeBoxDevice + '.Artist', '', 'state', 'media.artist', 'string'); createAlias(aliasPath + '.' + aliasDevice + '.TITLE', 'TITLE', squeezeBoxInstanz + squeezeBoxDevice + '.Title', '', 'state', 'media.title', 'string'); createAlias(aliasPath + '.' + aliasDevice + '.NEXT', 'NEXT', squeezeBoxInstanz + squeezeBoxDevice + '.btnForward', '', 'state', 'button.next', 'boolean'); createAlias(aliasPath + '.' + aliasDevice + '.PREV', 'PREV', squeezeBoxInstanz + squeezeBoxDevice + '.btnRewind', '', 'state', 'button.prev', 'boolean'); createAlias(aliasPath + '.' + aliasDevice + '.PLAY', 'PLAY', squeezeBoxInstanz + squeezeBoxDevice + '.state', '', 'state', 'button.play', 'number'); createAlias(aliasPath + '.' + aliasDevice + '.PAUSE', 'PAUSE', squeezeBoxInstanz + squeezeBoxDevice + '.state', '', 'state', 'button.pause', 'number'); createAlias(aliasPath + '.' + aliasDevice + '.STOP', 'STOP', squeezeBoxInstanz + squeezeBoxDevice + '.state', '', 'state', 'button.stop', 'number'); createAlias(aliasPath + '.' + aliasDevice + '.STATE', 'STATE', squeezeBoxInstanz + squeezeBoxDevice + '.POWER', '', 'state', 'media.state', 'boolean'); createAlias(aliasPath + '.' + aliasDevice + '.VOLUME', 'VOLUME', squeezeBoxInstanz + squeezeBoxDevice + '.Volume', '', 'state', 'level.volume', 'number'); createAlias(aliasPath + '.' + aliasDevice + '.VOLUME_ACTUAL', 'VOLUME_ACTUAL', squeezeBoxInstanz + squeezeBoxDevice + '.Volume', '', 'state', 'value.volume', 'number');Wenn sich der Anlegen lässt sollte eigentlich schon etwas funktionieren. Nur an Play, Pause und Stop müssen wir dann noch arbeiten, weil die alle in einem Datenpunkt "state" enthalten sind. Habe ich so auch noch nicht gesehen...
Da sollten anschließend noch Funktionen rein die entsprechend "0, 1, 2" in "true" und "false" umwandeln.
Edit: Bin dann für heute auch erstmal Offline... Kannst ja noch kurz sagen/zeigen ob etwas funktioniert.
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Hier noch der Link zum Adapter: Hier und hier
Und noch generell die Frage, kann man eigebtlich überall bei den Karten wo man Eingaben machen muss, auch diese Touch Kreise nutzen bspw. beim Thermostat für die Eingabe der Gradzahl oder eben hier bei der Eingabe der Lautstärke?
Nein, das sieht die HMI von @joBr99 nicht vor. Das ist das Design im Nextion-Editor. Nur wie in den Beispielen abgebildet.