@armilar
vielen Dank.... funktioniert alles perfekt. schönen Abend
NEWS
Latest posts made by icemanmw
-
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
-
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
@tt-tom
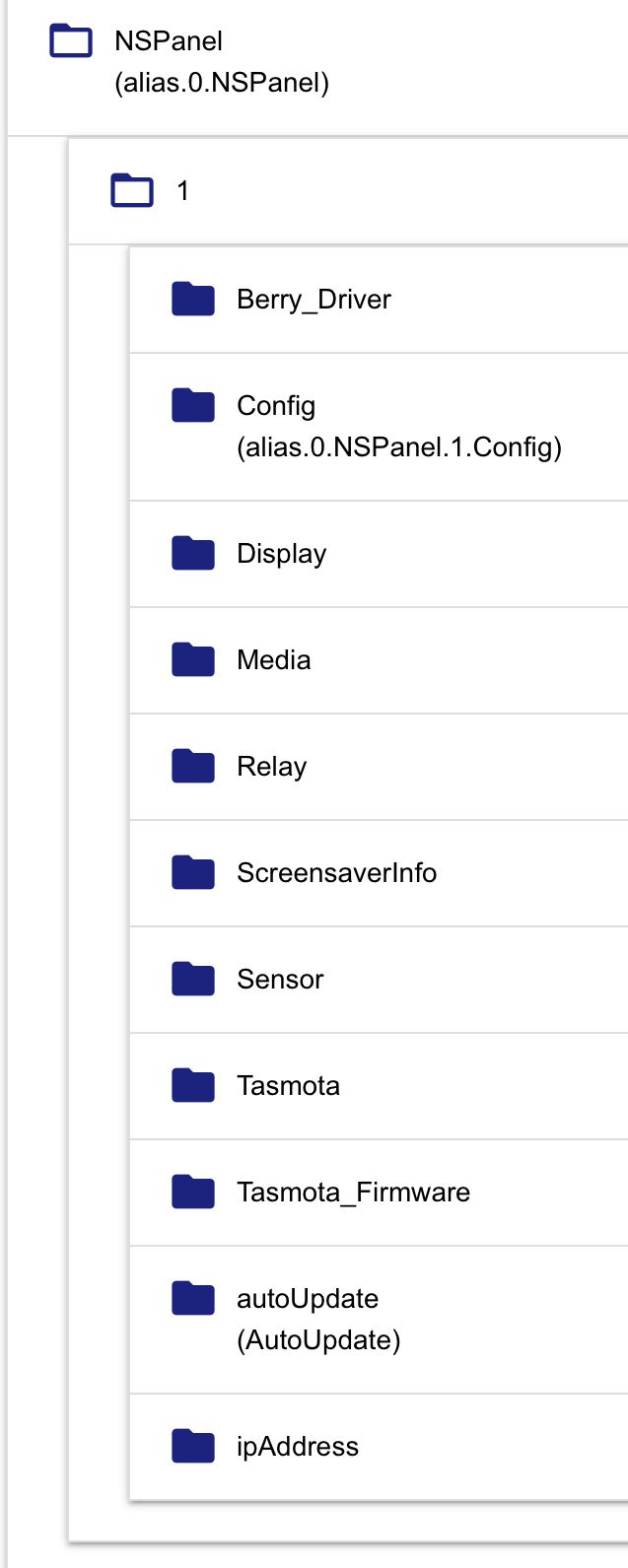
Hi, hatte Aliase alle vorher gelöscht. Komme von 3.7…
Das Bild zeigt die neu erzeugten nachdem 4….gestartet wurde
-
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
Hallo, ich habe gerade seit langen mal wieder ein Update auf v4.0.4.2 aufgespielt. Soweit alles ok. Vielen Danke dafür !!
Nur eine Frage, werden die Aliase für den Dimmode nicht mehr automatisch erzeugt ? Die Seite Dimmode (1) ist dementsprechend auch leer bei mir.
schönen Abend -
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
Hi,
kurze Frage; gibt es eine Einstellung / Parameter der ein automatisches springen auf CARD 0 ermöglicht.
Also ich meine wenn der Screensaver angeht, dann spring im Hintergrund auf CARD 0. Somit muss ich nicht jedes mal durch alles Seiten durchblättern und er steht immer am Anfang.Grüße
-
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
@armilar
im Moment nutze ich die Scriptverion v3.4.0.1 vom 16.09 (V3.4.2). Aber ich will sowieso auf das neuste updaten. -
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
@icemanmw
kurze Rückmeldung: Hat alles wie beschrieben funktioniert, danke erstmal sehr dafür.
Bescheidene Frage, da ich bisher wohl der Einzige bin den die On/Off Farben gestört haben, denkst du der Bug in dem Skript wird generell noch gefixt ?viele Grüße
-
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
@armilar
vielen Dank. Das probiere ich gleich aus.
Super erklärt und verständlich
Ich melde mich wenn es alles klappt.
Grüße -
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
@armilar said in SONOFF NSPanel mit Lovelace UI:
@icemanmw sagte in SONOFF NSPanel mit Lovelace UI:
Hi, ich habe die Aliase : Licht , Hue Licht , Dimmer (und für das Radio auch eine Taste).
Licht -> nur AN AUS Lichtschalter
Dimmer -> AN AUS und Helligkeit Lichtschalter
Hue -> vollständig HUE-Light Farbe
soweit geht auch alles, bis auf die Darstellung der Farben der GRIDEs gibt dazu wohl auch ein abgeschlossenes ISSUE auf GITHUB
/joBr99/nspanel-lovelace-ui/issues/433Muss das mal nachbauen - kann einen Tag dauern. Eigentlich geht das... ioBroker ist da ne ecke flexibler als Home Assistant (dazu gehört übrigens auch der Punkt 433) Der Issue hat nix mit ioBroker zu tun - separate Farben konnten wir immer schon.
AMBIENTE ist auch eine TASTE die eine Lichter-Gruppe steuert, hab ich oben vergessen
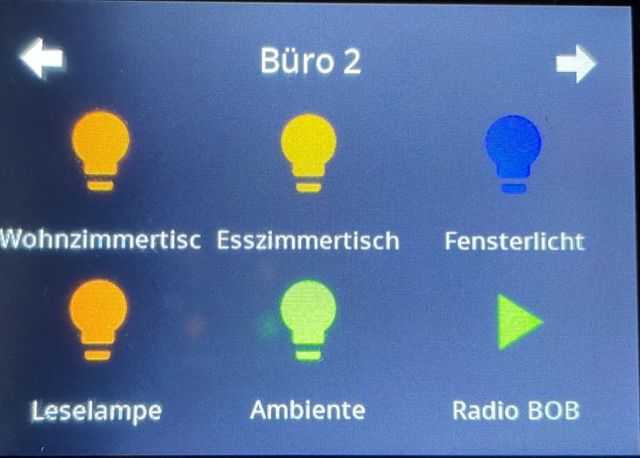
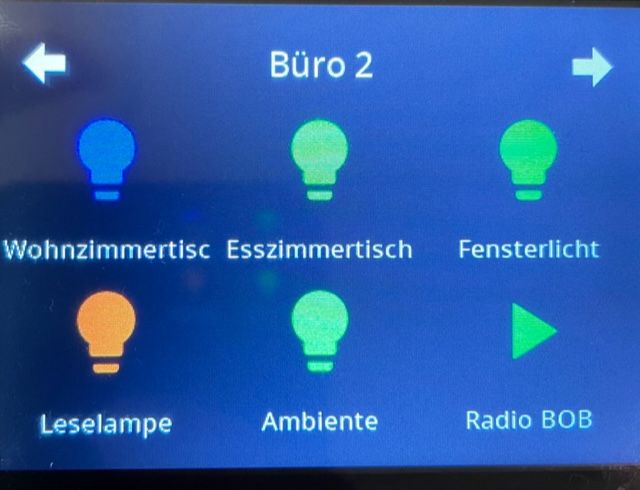
hier noch die Bilder wenn :
alles ist AUS
alles ist AN:

-
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
Hi, ich habe die Aliase : Licht , Hue Licht , Dimmer (und für das Radio auch eine Taste).
Licht -> nur AN AUS Lichtschalter
Dimmer -> AN AUS und Helligkeit Lichtschalter
Hue -> vollständig HUE-Light Farbe
soweit geht auch alles, bis auf die Darstellung der Farben der GRIDEs gibt dazu wohl auch ein abgeschlossenes ISSUE auf GITHUB
/joBr99/nspanel-lovelace-ui/issues/433 -
RE: SONOFF NSPanel mit Lovelace UIposted in Hardware
Hallo,
erst einmal Gruß an die Gruppe und ich bin sehr beeindruckt was hier bisher aus dem Panel rausgeholt wurde und wie intensiv die Community daran arbeitet und Hilfe gibt.
Bisher habe ich versucht selbst eine Lösung für mein Problem zu finden aber ich komme einfach nicht weiter.Wie kann ich die Farbe der GRID buttons definieren damit sie auch angezeigt werden. Bei mir ist irgendwie alles komplett durcheinander. Die GRID sollen bei AN eine Farbe haben und bei AUS eine andere, aber halt alle Geräte identisch.
Was mache ich falsch ?
var Buero_Seite_2: PageGrid =
{
"type": "cardGrid",
"heading": "Büro 2",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel.Wohnzimmertisch", name: "Wohnzimmertisch", offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Esszimmertisch", minValueColorTemp: 2200, maxValueColorTemp: 6500, offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Fensterlicht_Wohnzimmer", name: "Fensterlicht", offColor: Blue, onColor: Green},
<PageItem>{ id: "alias.0.NSPanel.Leselampe", icon: "lightbulb", offColor: Blue, onColor: Green },
<PageItem>{ id: "alias.0.NSPanel.Ambiente", icon: "lightbulb", offColor: Blue, onColor: Green },
<PageItem>{ id: "alias.0.NSPanel.Sonos_Radio_BOB", icon: "play", offColor: Blue, onColor: Green, name: "Radio BOB"}
]
};