NEWS
Sonoff NSPanel
-
@jobr99 Ah ok, ja verstehe
 Danke für die Erklärung
Danke für die Erklärung 
Bin grad am Flashen und gleich fertig.Ja funktioniert jetzt super, vielen Dank!

Lass mich raten, du hast einen festen Timer mit 20 Sekunden eingebaut oder?
Funktioniert jetzt wunderbar auch mit den Hardware-Tasten. -
@atifan Ne, den Timer sollte man einstellen können. Hab nur hinzugefügt, das er beim Wechseln der Seite zurückgesetzt wird.
-
@jobr99 Ja hast recht funktioniert wunderbar so wie es soll.
Ich musste das Script einmal neu starten. Jetzt kommt der Screensaver je nachdem wie der Timer eingestellt ist, sowohl über die Hardware Buttons als auch über die Touch Sehr nice
Sehr nice 
Vielen Dank für den geilen Support an @joBr99 und auch an @Armilar !!! -
Info: Der Javascript-Adapter hat mit der Version 6.0.3 ein Bugfix bekommen. Globales TypeScript kann wieder ausgeführt werden.
Also bei mir funktioniert es wieder, wenn ich die die icon_mapping.js ausschalte und die icon_mapping.ts anschalte
-
@armilar
Hallo an alle.
Das Projekt geht immer weiter super Vielen Dank an alle beteiligten.
Vielen Dank an alle beteiligten.Im Moment habe ich folgendes Problem, vielleicht weis ja jemand weiter.
Bei mir spinnt der Dimmode vom Screensaver total. Am Tag ist es dunkler und
am Abend wird er dann heller. Zur nacht wirds dann wieder dunkler und morgens
um 6.00 Uhr wenn ich aufstehe ist schon wieder ganz hell.
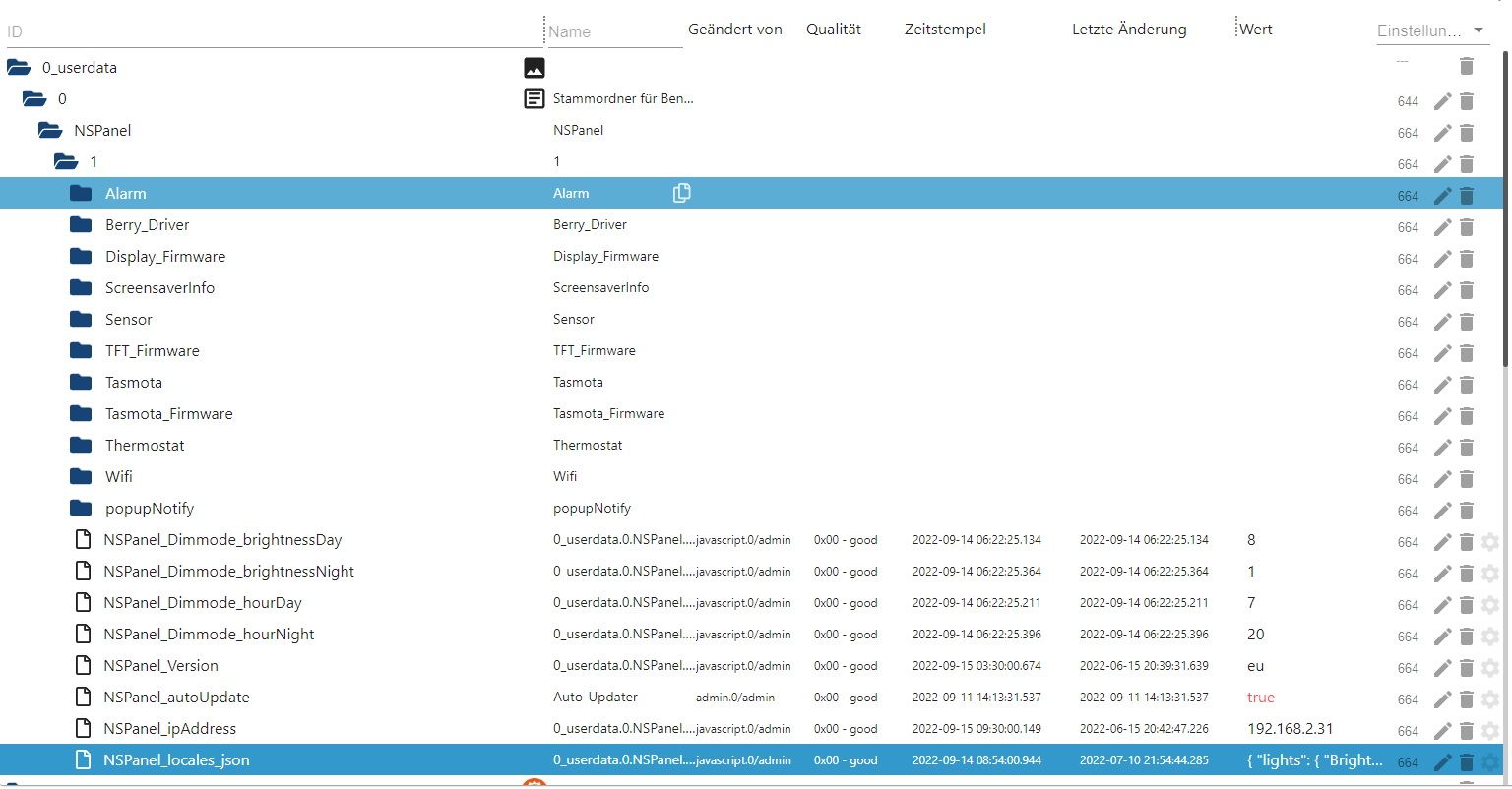
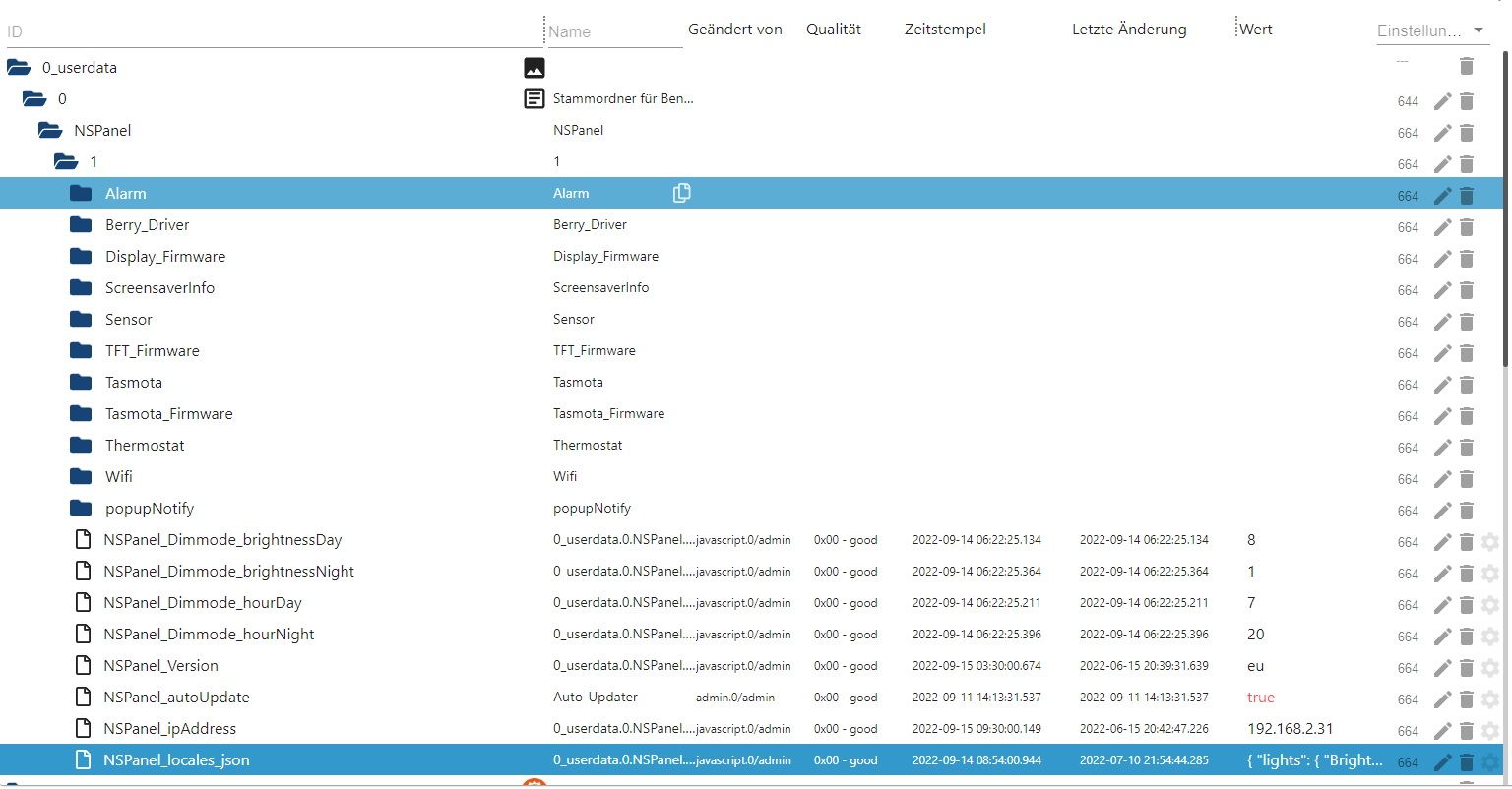
Die Zeiten habe ich an den Datenpunkten im IOBroker schon direkt geändert, leider ohne Ergebnis.
Ich hab die Datenpunkte auch schon mal gelöscht und vom NSPanel neu erstellen lassen.
Die Pfade und Einstellungen sollten eigentlich passen, da der Rest alles funktioniert.
Hat eventuell jemand das gleiche Problem und weis wo ich da noch schauen könnte.
Systemzeit stimmt.
Vielen Dank schon mal vorraus
Olli

-
@olliby67 sagte in Sonoff NSPanel:
@armilar
Hallo an alle.
Das Projekt geht immer weiter super Vielen Dank an alle beteiligten.
Vielen Dank an alle beteiligten.Im Moment habe ich folgendes Problem, vielleicht weis ja jemand weiter.
Bei mir spinnt der Dimmode vom Screensaver total. Am Tag ist es dunkler und
am Abend wird er dann heller. Zur nacht wirds dann wieder dunkler und morgens
um 6.00 Uhr wenn ich aufstehe ist schon wieder ganz hell.
Die Zeiten habe ich an den Datenpunkten im IOBroker schon direkt geändert, leider ohne Ergebnis.
Ich hab die Datenpunkte auch schon mal gelöscht und vom NSPanel neu erstellen lassen.
Die Pfade und Einstellungen sollten eigentlich passen, da der Rest alles funktioniert.
Hat eventuell jemand das gleiche Problem und weis wo ich da noch schauen könnte.
Systemzeit stimmt.
Vielen Dank schon mal vorraus
Olli

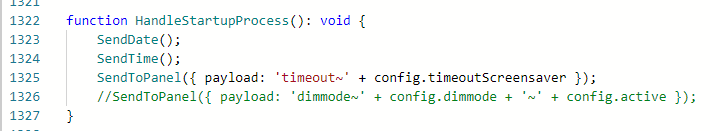
Ja, wenn du tagsüber mit dem Panel gearbeitet hast, wurde der Default DimMode verwendet, da der Dimmode nur 2x am Tag aufgerufen wird. Immer zu den beiden eingestellten Uhrzeiten. Das liegt daran (und das ist ein Bug), dass die HandleStartupProcess den Dimmode mit dem Default aus der Config wieder überschreibt, wenn du das Skript außerhalb der Zeit startest oder kompilierst.

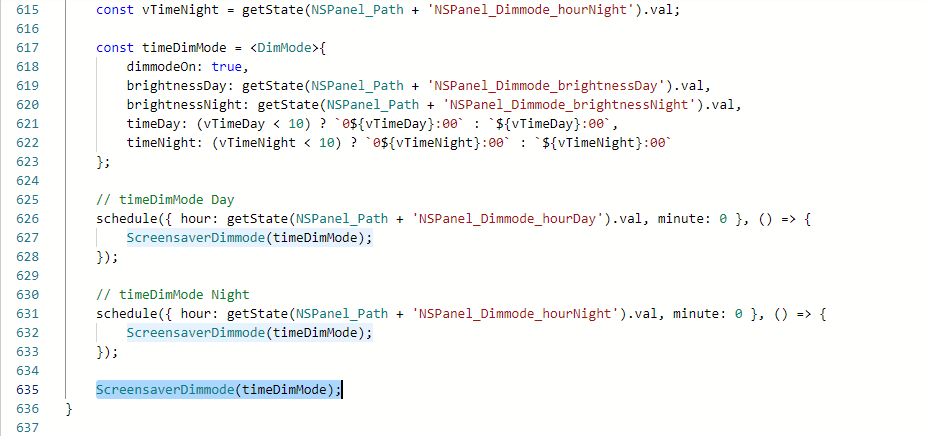
Die vierte Zeile müsste auskommentiert oder gelöscht werden.Dann gibt es eine

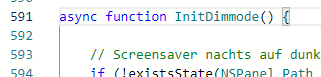
Die suche mal bitte und füge unten ein
ScreensaverDimmode(timeDimMode);ein
siehe Ausschnitt

Dann wird bei jedem Start, der eingestellte Wert verwendet und bei den definierten Zeiten dann der Wechsel initiiert.
Ich baue das so in die nächste Version ein
VG
-
@armilar Vielen Dank für die schnelle Lösung. Ich hab mein Skript gleich mal so abgeändert.
Ich werde berichten ob es geklappt hat.
Vielen Dank nochmal. Super schneller Support hier.

-
@olliby67 sagte in Sonoff NSPanel:
@armilar Vielen Dank für die schnelle Lösung. Ich hab mein Skript gleich mal so abgeändert.
Ich werde berichten ob es geklappt hat.
Vielen Dank nochmal. Super schneller Support hier.

Gerne
 ... so ein Panel ist ja auch nur ein Mensch
... so ein Panel ist ja auch nur ein Mensch 

-
@armilar said in Sonoff NSPanel:
@olliby67 sagte in Sonoff NSPanel:
@armilar Vielen Dank für die schnelle Lösung. Ich hab mein Skript gleich mal so abgeändert.
Ich werde berichten ob es geklappt hat.
Vielen Dank nochmal. Super schneller Support hier.

Gerne
 ... so ein Panel ist ja auch nur ein Mensch
... so ein Panel ist ja auch nur ein Mensch 

@Armilar
So, gestern morgen das Skript nach deinen Vorgaben geändert.
Jetzt 24 Stunden beobachtet. Funktioniert jetzt super.
Der dimmode löst zu den eingestellten Zeiten im ioBroker aus. -
@olliby67 sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@olliby67 sagte in Sonoff NSPanel:
@armilar Vielen Dank für die schnelle Lösung. Ich hab mein Skript gleich mal so abgeändert.
Ich werde berichten ob es geklappt hat.
Vielen Dank nochmal. Super schneller Support hier.

Gerne
 ... so ein Panel ist ja auch nur ein Mensch
... so ein Panel ist ja auch nur ein Mensch 

@Armilar
So, gestern morgen das Skript nach deinen Vorgaben geändert.
Jetzt 24 Stunden beobachtet. Funktioniert jetzt super.
Der dimmode löst zu den eingestellten Zeiten im ioBroker aus.
Ja habe es schon in das DEV-TS-Script übernommen. Wird wahrscheinlich mit dem Screensaver-Update (geplant heute) ausgeliefert.
-
Neue TS-Skript-Version 3.4.0 verfügbar (zur neuen TFT-Version 3.4.0)
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts

Es gibt erneut Breaking Changes (d.h. Anpassungen im oberen Skript-Bereich)
Daher am Besten neues Skript anlegen und die alten Variablen (Seiten) und Konstanten wieder in den Config-Bereich übertragen.Auch in der export const config: gibt es Änderungen. Betrifft folgende Zeilen:
export const config: Config = { ... firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: undefined }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: MSYellow }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: undefined }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: getState('accuweather.0.Current.RelativeHumidity').val >= 70 ? MSRed : MSGreen }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: "mqtt.0.SmartHome.NSPanel_1.stat.POWER1", ScreensaverEntityIcon: "light-switch" }, mrIcon2ScreensaverEntity: { ScreensaverEntity: "mqtt.0.SmartHome.NSPanel_1.stat.POWER2", ScreensaverEntityIcon: "lightbulb" }, ...Für die Einstellungen des Screensavers habe ich die WIKI entsprechend erweitert:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver


-
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss. -
@armilar
Gibt es eine Möglichkeit nach einer definierten Zeit (oder allenfalls per sofort) im ScreenSaver Modus nach dem Aufwecken wieder die erste Seite angezeigt wird?
Herzlichen Dank und Gruss Eppi -
Hi an die Entwickler,
Danke für Eure Arbeit, es ist phantatsisch. Trotzdem möchte ich ein paar Gedanken loswerden.
Ich hoffe, meine Vorstellung ist nicht zu naiv.Wäre es nicht möglich, den ganzen Executiv-Code (unter der Konfiguration) in eine Klasse zu laden, die im global abgelegt wird?
Diese Klasse wird dann in User-NSPanel.ts instantiiert. Sie stellt dann eine Config zur Verfügung, die dann vom User gefüllt wird, so wie jetzt auch, aber als Objekt.Ich sehe darin folgende Vorteile:
- Update des globalen Skripts durch einfaches Copy-Paste, ohne auf die eigenen EInstellungen Rücksicht nehmen zu müssen
- kürzeres, übersichtlicheres Skript für die individuelle Konfiguration
- Einfachere Handhabung bei Verwendung von mehreren Panels, der Execution-Code ist ja der selbe
Der User instantiiert nur die Klasse, befüllt die Instanz.Config und macht ein Instanz.Start() oder so was.
-
@eppi sagte in Sonoff NSPanel:
@armilar
Gibt es eine Möglichkeit nach einer definierten Zeit (oder allenfalls per sofort) im ScreenSaver Modus nach dem Aufwecken wieder die erste Seite angezeigt wird?
Herzlichen Dank und Gruss EppiJa, das geht, allerdings musst du eine Änderung im Code vornehmen:
in der Funktion
function HandleButtonEvent(words): void {Folgenden Part suchen und ersetzen...
case 'bExit': if (config.screenSaverDoubleClick) { if (words[4] == 2) { GeneratePage(config.pages[pageId]); } } else { if (Debug) console.log('bExit: ' + words[4] + ' - ' + pageId); setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyHeading', ''); setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyText', ''); GeneratePage(config.pages[0]); //GeneratePage(activePage); } break;VG
-
@diwoma sagte in Sonoff NSPanel:
Hi an die Entwickler,
Danke für Eure Arbeit, es ist phantatsisch. Trotzdem möchte ich ein paar Gedanken loswerden.
Ich hoffe, meine Vorstellung ist nicht zu naiv.Wäre es nicht möglich, den ganzen Executiv-Code (unter der Konfiguration) in eine Klasse zu laden, die im global abgelegt wird?
Diese Klasse wird dann in User-NSPanel.ts instantiiert. Sie stellt dann eine Config zur Verfügung, die dann vom User gefüllt wird, so wie jetzt auch, aber als Objekt.Ich sehe darin folgende Vorteile:
- Update des globalen Skripts durch einfaches Copy-Paste, ohne auf die eigenen EInstellungen Rücksicht nehmen zu müssen
- kürzeres, übersichtlicheres Skript für die individuelle Konfiguration
- Einfachere Handhabung bei Verwendung von mehreren Panels, der Execution-Code ist ja der selbe
Der User instantiiert nur die Klasse, befüllt die Instanz.Config und macht ein Instanz.Start() oder so was.
Ich habe immer noch die naive Hoffnung, dass der Adapter irgendwann mal kommt.

Den Punkt gibt es im github ebenfalls schon und ich dachte mir, dass wäre ein schöne Beschäftigung für die Winternächte. Falls es jemand vorher machen möchte, gerne einen "Pull request" einlasten.
Aber du hast schon recht... der ganze Code im unteren Bereich braucht nicht für jedes Panel existieren.
VG
-
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst? -
Tolles Update

-
@kuckuckmann sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst?Hi, nein alle meine Seiten sind genau gleich aufgebaut.
Hier der Code.var Abfallkalender: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Abfallkalender.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event4",icon: "trash-can"} ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.PV-Anlage.aktueller_Netzbezug", name: 'Netzbezug aktuell', onColor: Red, offColor: Red, icon: "power-plug-outline"}, <PageItem>{ id: "alias.0.PV-Anlage.aktuelle_Erzeugung", name: 'PV-Leistung aktuell', onColor: Yellow, offColor: Yellow, icon: "solar-power"}, <PageItem>{ id: "alias.0.PV-Anlage.Stromerzeugung_heute", name: 'PV-Erzeugung heute', onColor: Green, offColor: Green, icon: "solar-power-variant"}, ] }; var Benzinpreise1: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 1/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.ED_Schmelz", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.ED_Thalexweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Globus_St-Wendel", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Nardi_Theley", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, ] }; var Benzinpreise2: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 2/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.Schlick_Alsweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Total_Hasborn", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Heizöl", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; var sonstiges: PageEntities = { "type": "cardEntities", "heading": "sonstiges", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.sonstige_Infos.Wasser_in_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Öltank", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; -
@atifan sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@atifan sagte in Sonoff NSPanel:
Hi. Eine Sache ist mir aufgefallen die etwas komisch ist.
Ich navigiere ja über die beiden Hardware-Buttons von links nach rechts und rechts nach links.
Dafür wurde in Tasmota die folgende Rule angelegt
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bPrev"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bNext"} endonAktuell hab ich im NSPanel die folgenden Seiten konfiguriert
Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstigesDie beide Hardware-Buttons verhalten sich aber unterschiedlich, was das hin und her scrollen angeht.
Der rechte Button funktioniert so wie ich mir das vorstelle, d.h. ich kann den so oft drücken wie ich möchte und meine Seiten werden immer von links nach rechts durchgescrollt, also Abfallkalender -> Benzinpreise 1/2 -> Benzinpreise 2/2 -> Strom -> sonstiges -> wenn ich auf der letzten Seite "sonstiges" bin und nochmal den rechten Hardware-Button drücke, bin ich wieder vorne auf der ersten Seite "Abfallkalender"Der linke Button funktioniert aber irgendwie nicht so.
Wenn ich den drücke wechselt die Ansicht immer nur zwischen Abfallkalender und Benzinpreise 1/2es sei denn ich scrolle vorher mit dem rechten Hardware-Button z.B. auf Seite 4 -> Strom
wenn ich dann den linken Hardware-Button mehrmals drücke dann scrollt er Strom -> Benzinpreise 2/2 -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2 -> Abfallkalender -> Benzinpreise 1/2Also irgendwie scrollt er beim linken Hardware-Button nicht einfach durch von rechts nach links.
Ich denke mal die Funktion "bPrev" arbeitet irgendwie anders als "bNext".
Keine Ahnung ob das evlt. ein Bug ist oder aus bestimmten Gründen so sein muss.Kann es Sein, dass ein Teil der Seiten als Subpages angelegt sind?
Vieleicht würde es helfen, wenn du die Konfiguration Deiner Pages mal hier in einem Spoiler einstellst?Hi, nein alle meine Seiten sind genau gleich aufgebaut.
Hier der Code.var Abfallkalender: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Abfallkalender.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.Abfallkalender.event4",icon: "trash-can"} ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.PV-Anlage.aktueller_Netzbezug", name: 'Netzbezug aktuell', onColor: Red, offColor: Red, icon: "power-plug-outline"}, <PageItem>{ id: "alias.0.PV-Anlage.aktuelle_Erzeugung", name: 'PV-Leistung aktuell', onColor: Yellow, offColor: Yellow, icon: "solar-power"}, <PageItem>{ id: "alias.0.PV-Anlage.Stromerzeugung_heute", name: 'PV-Erzeugung heute', onColor: Green, offColor: Green, icon: "solar-power-variant"}, ] }; var Benzinpreise1: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 1/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.ED_Schmelz", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.ED_Thalexweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Globus_St-Wendel", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Nardi_Theley", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, ] }; var Benzinpreise2: PageEntities = { "type": "cardEntities", "heading": "Benzinpreise 2/2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Benzinpreise.Schlick_Alsweiler", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Total_Hasborn", onColor: Yellow, offColor: Yellow, icon: "gas-station"}, <PageItem>{ id: "alias.0.Benzinpreise.Heizöl", onColor: Red, offColor: Red, icon: "gas-burner"}, ] }; var sonstiges: PageEntities = { "type": "cardEntities", "heading": "sonstiges", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.sonstige_Infos.Wasser_in_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Zisterne", onColor: Blue, offColor: Blue, icon: "water"}, <PageItem>{ id: "alias.0.sonstige_Infos.Füllstand_Öltank", onColor: Red, offColor: Red, icon: "gas-burner"}, ] };Ich kann mir aktuell nicht vorstellen, dass das am TS liegt. Es werden durch die gesonderte Tasmota-Rule1 die gleichen Nachrichten gesendet und verarbeitet wie mit der Software-Navigation.