NEWS
Admin5: Ich kann keine Objekte mehr manuell anlegen
-
@sigi234 sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
So Richtig?
javascript.0Punkt*. Müsste ohne eig. auch gehen, habe aber javascript auch getestet
Edit: Nach dem Test hatte ich erst Zeile 17 eingebaut und dort auf javavascript geprüft. Ist korrigiert
-
@fastfoot sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
@sigi234 sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
So Richtig?
javascript.0Punkt*. Müsste ohne eig. auch gehen, habe aber javascript auch getestet
Leider Nein
Aha Zeile 17
Geht jetzt

-
@fastfoot Also auch von mir herzlichen Dank.
Ich habe es neben 0_userdata, über alias, javascript und mqtt Instanzen gejagt. Und das Script hat nun überall Folder Objekte daraus erstellt.
 - Das war eine Superidee, das so zu implementieren.
- Das war eine Superidee, das so zu implementieren.Danke schön!!!!!!!!!!!





Sowas in das Update gebaut - und ....

-
@mickym sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
Sowas in das Update gebaut - und ....
Ja, und das mit nur 39 Zeilen und in 1 Sekunde fertig. Wahnsinn.
-
@fastfoot sagte: das hier funktioniert auch.
Etwas abgewandelt für eine Struktur folder.device.channel.state bzw. nur der hintere Teil, wenn die Struktur kürzer ist:
// In den Settings der Javascript-Instanz muss setObject erlaubt sein!!! const ids = $('javascript.1.*'); // Anpassen!! var arr = []; function correctObject(id, arr, level){ if(arr.length === 2) return; let type = 'folder'; if(level == 1) type = 'device'; else if(level == 0) type = 'channel'; if(!existsObject(id)) { const obj = { type: type, common:{ name: arr[arr.length - 1] }, native: {} } setObject(id, obj, e => { if (e) log('Fehler beim Schreiben des Objektes: '+ id + ' ' + e); }) } arr.pop(); id = arr.join('.'); level++; correctObject(id, arr, level); } ids.each(id => { arr = id.split('.'); arr.pop(); id = arr.join('.'); if(arr[0] === '0_userdata' || arr[0] === 'javascript' || arr[0] === 'alias') { correctObject(id, arr, 0); } }); -
@klassisch sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
Wird das mit dem neuen Admin jetzt auch verboten/blockiert/funktionslos/bewarnt?
ne, wie Paul53 schon sagte hat das nichts damit zu tun - so wie ich auch in mehreren Posts oben geschrieben habe.
Aber Deine Strukturen sind ein typisches Beispiel für das Ausreizen der Grenzen. Und dann wundern sich User warum Dinge nicht tun ... tja ...
Ob das irgendwann mal mit einem künftigen js-controller angemeckert wird kann ich Dir heute nicht sagen.
-
@cash Was meinst du? Weil es nur "hm-rpc" auf der ersten ebene gibt? Dann klapp mal auf ... da ommt dann 0/1 und so
-
-
@paul53 sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
Etwas abgewandelt...
Gute Idee, die Struktur zu erweitern, da habe ich keinerlei Erfahrung
Du hast obj.native:{} gesetzt, aber zumindest Admin5 setzt dieses beim manuellen Anlegen für keines der level folder, device oder channel, weshalb ich es auch weggelassen hatte. Macht es dennoch Sinn?
setObject() scheint logischer, da es ja nichts zu erweitern gibt. Hatte ich ursprünglich aber dann hatte ich wohl einen Denkfehler
arr.pop() made my day
 Wieder was gelernt...
Wieder was gelernt... -
@apollon77 said in Admin5: Ich kann keine Objekte mehr manuell anlegen:
@cash Was meinst du? Weil es nur "hm-rpc" auf der ersten ebene gibt? Dann klapp mal auf ... da ommt dann 0/1 und so
Du hattest oben geschrieben wenn es bei einem existieren Objekt kein Stift gibt wurde das Objekt nicht richtig angelegt. In meinem Screenshot sieht man das nicht nur wir Anwender solche Fälle bei den selbsterstellten Objekten haben sondern das viele Adapter es auch nicht besser machen. Die müssten doch als type „folder“, „meta“ oder was auch immer angelegt werden?
-
@cash korrekt und unterhalb von name.0 sollten sie das auch schon größtenteils tun. Andere Baustelle.
-
@apollon77 sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
Die Skripte könnte man auch einfach machen in dem man die Mirroring Funktion des Javascript adapter nutzt (also ausser man nutzt blockly, dann blöd).
Geht doch bei Blockly auch - meine Blocklys werden in Dateien gespiegelt - oder habe dich da falsch verstanden?
-
@apollon77 Tut mir Leid, dass ich da bezüglich der eigens erstellten DP im Ordner javascript.0 nachfragen muss. In meiner Erinnerung, war es so, dass die Erstellung dieser eigenen DP dort empfohlen wurde und es gar nicht möglich war, diese woanders anzulegen, zumindest über die Funktion CreateState aus einem (Blockly-) Script. Erste später ging es eben auch in 0_userdata.0. Seit dem dies geht, sind erstellte DP auch dort erstellt worden, aber es gibt eben noch viele DP in javascript.0 die auch in etlichen Scripten genutzt werden. Einerseits lese ich, dass diese DP bei einem javascript Update gelöscht werden, andererseits, dass da auf "lange Zeit nichts passieren wird". Was ist nun richtig? Werden eigene DP in javascript.0 "geduldet" und falls ja, müssen die in einem Unterordner sein? Wäre javascript.0.Kalender.Datuminfo.de.Woche.Jahr.Kalenderwoche.Nummer OK?
Wäre javascript.0.Adventszeit OK? -
@fastfoot sagte: Du hast obj.native:{} gesetzt, aber zumindest Admin5 setzt dieses beim manuellen Anlegen für keines der level folder, device oder channel, weshalb ich es auch weggelassen hatte. Macht es dennoch Sinn?
Bei einigen Device- und Channel-Objekten habe ich es gesehen. Ob es Sinn macht, kann vielleicht @apollon77 beantworten?
-
@abruni sagte in Admin5: Ich kann keine Objekte mehr manuell anlegen:
Einerseits lese ich, dass diese DP bei einem javascript Update gelöscht werden, andererseits, dass da auf "lange Zeit nichts passieren wird". Was ist nun richtig? Werden eigene DP in javascript.0 "geduldet"
da fehlt ein wichtiges Wort
bei einem javascript Update gelöscht werden könnten
der Rest passt
-
@abruni sagte: Wäre javascript.0.Kalender.Datuminfo.de.Woche.Jahr.Kalenderwoche.Nummer OK? Wäre javascript.0.Adventszeit OK?
Es ist beides OK, aber wenn beides gleichzeitig existiert, ist es schlecht strukturiert, womit der Nutzer allerdings selbst zurecht kommen muss.
-
@dr-bakterius sagte: meine Blocklys werden in Dateien gespiegelt
Aber nicht als Blockly, sondern der erzeugte Javascript-Code. Ob man aus der letzten Zeile wieder ein Blockly machen kann?
-
-
@liv-in-sky ja kannst Du. Musst Du nur anpassen also statt 0_userdata. Dein Ordner.
Wichtig die Scripte räumen nicht auf. Das heißt falsche Struktur bleibt falsch. Nur bei nicht existieren Objekten wird entsprechende etwas gemacht. Bei z. B. LG_TV . ;Matrix 1 - 3 bleiben Device bzw Channel.
-
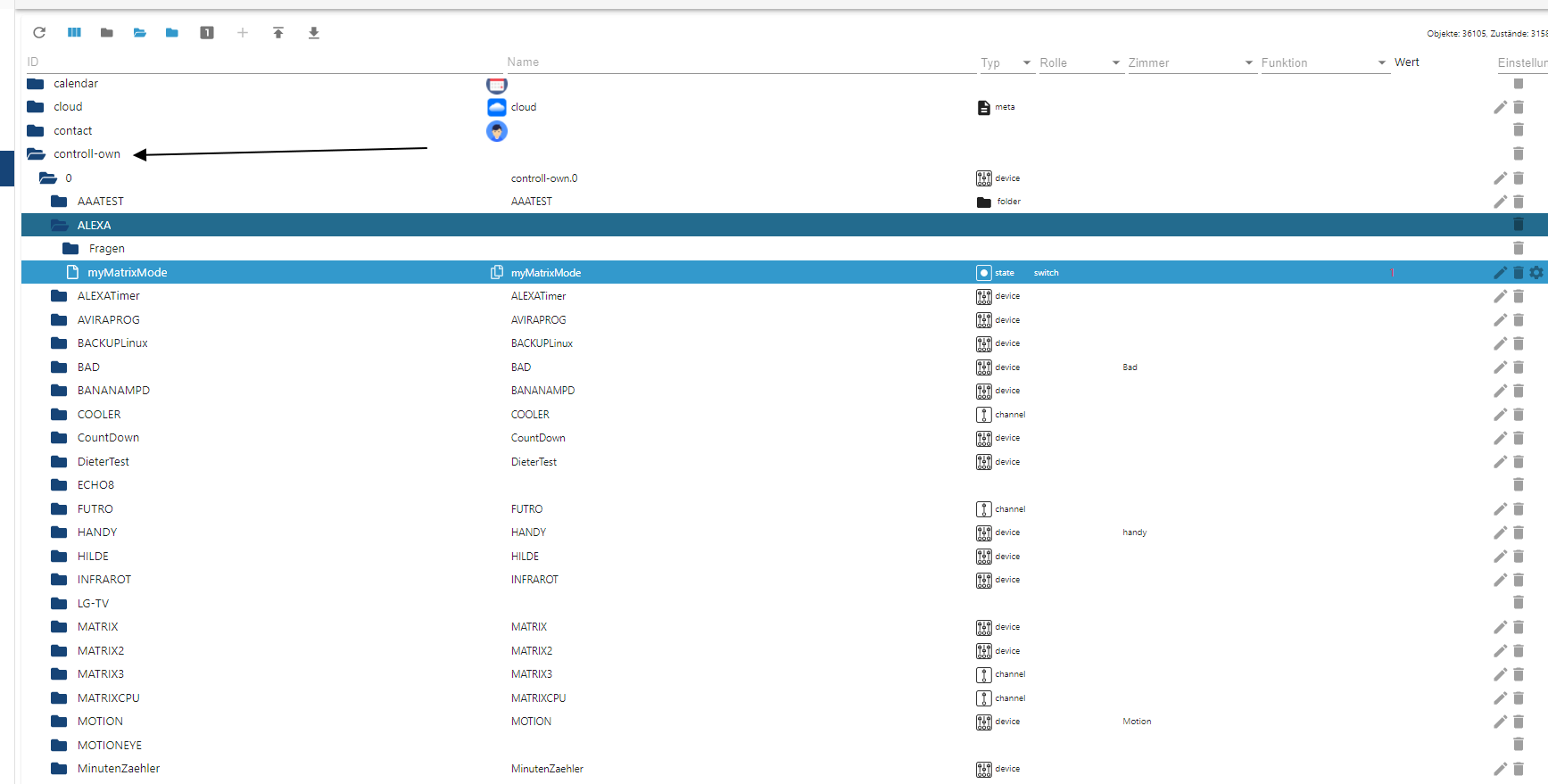
@liv-in-sky sagte: kann ich eure scripte auch bei meiner struktur anwenden
Ja, mit Zeile 2:
const ids = $('controll-own.0.*');und Erweiterung der Zeile 33:
if(arr[0] === '0_userdata' || arr[0] === 'javascript' || arr[0] === 'controll-own') {Du hast allerdings schon auf der untersten Ebene einige Device- und Channel-Objekte, die nicht angefasst werden (Zeile 11).
Die Zeilennummern beziehen sich auf mein Skript.