NEWS
Test eCharts Adapter
-
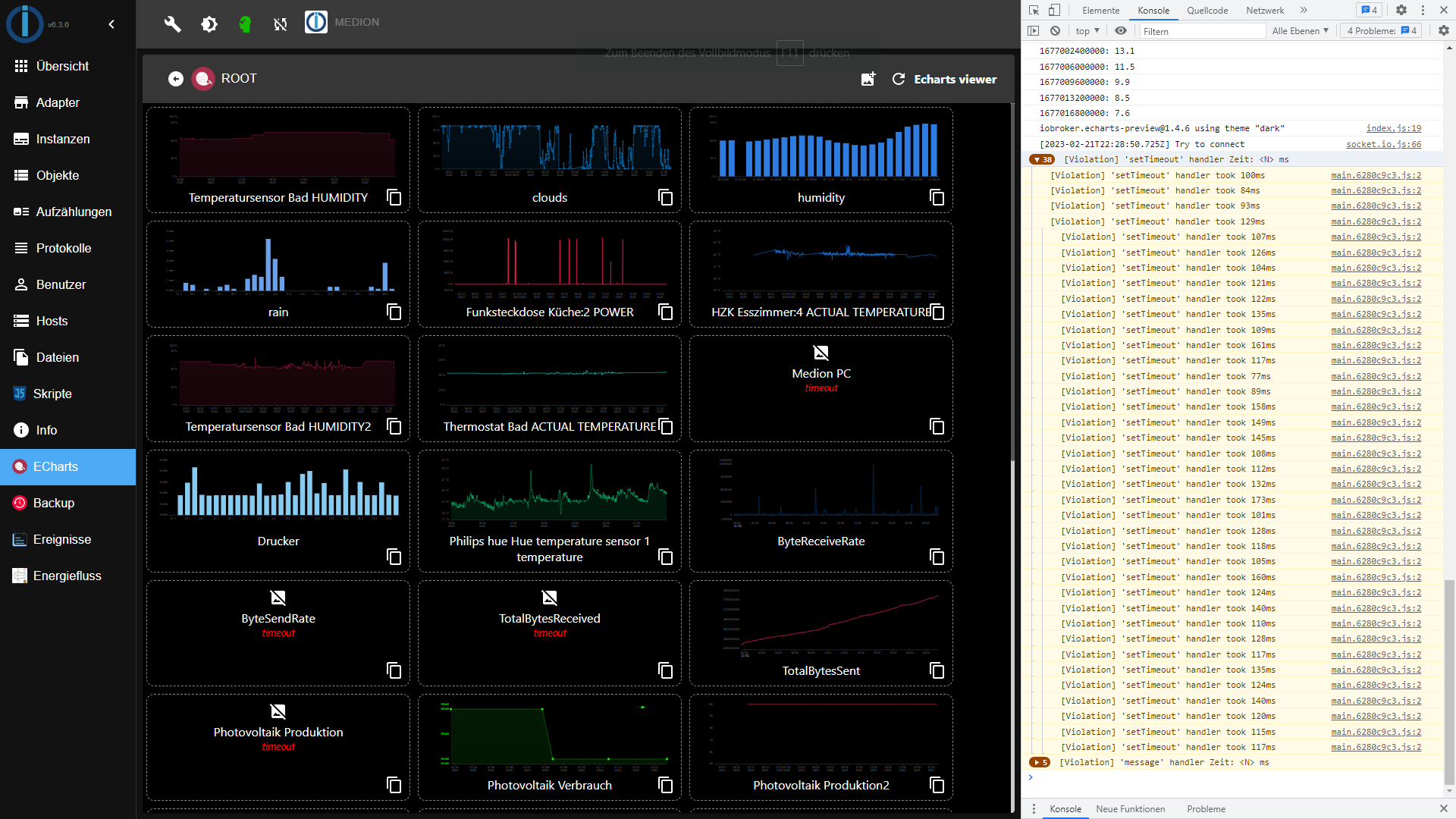
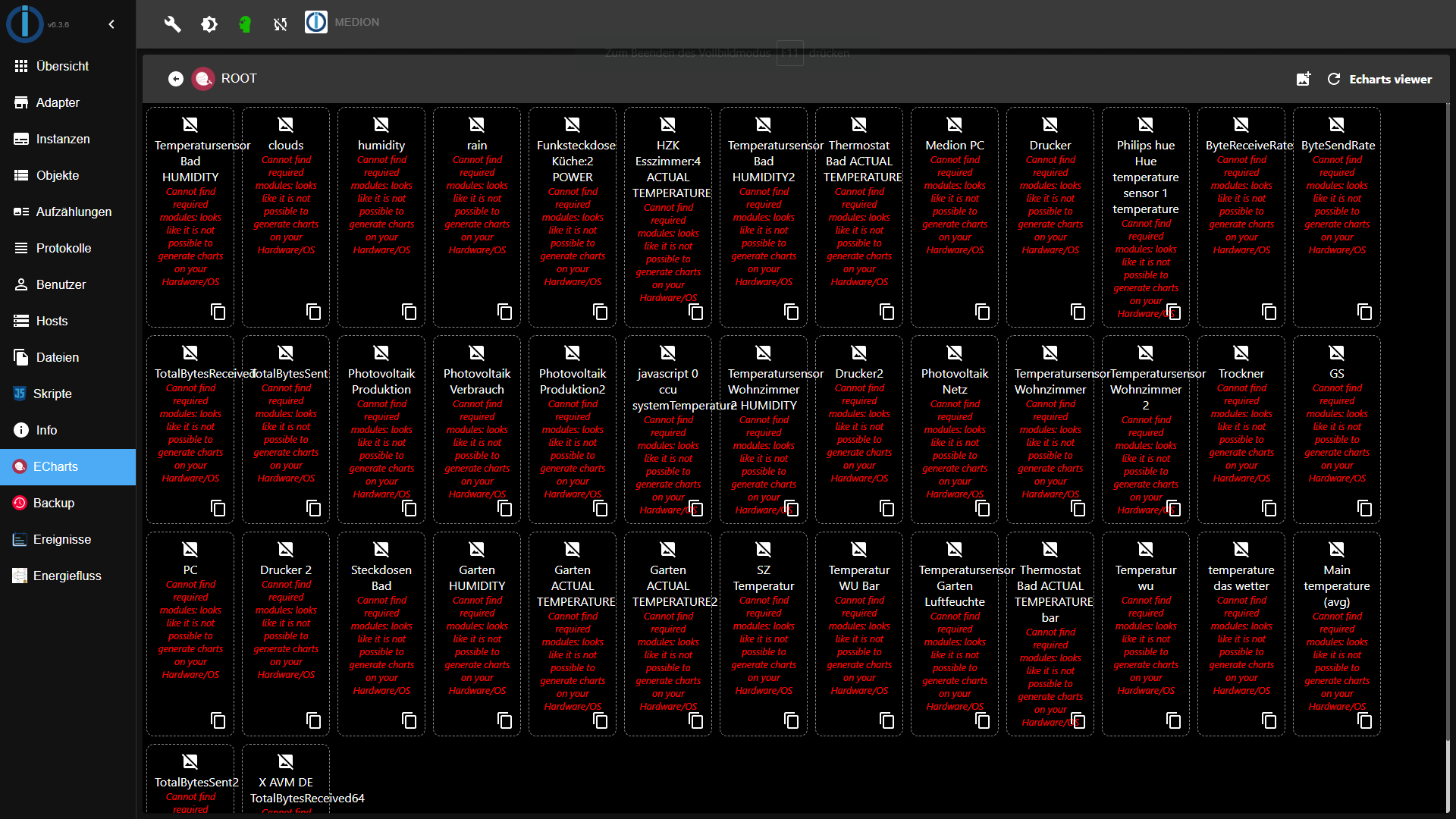
Hallo, habe Version 1.4.5 installiert. Bekomme folgende Fehler:
echarts.0 2023-02-16 16:45:49.894 error Cannot find required modules: Error: The module '\\?\C:\ioBroker\node_modules\canvas\build\Release\canvas.node'was compiled against a different Node.js version usingNODE_MODULE_VERSION 93. This version of Node.js requiresNODE_MODULE_VERSION 108. Please try re-compiling or re-installingthe module (for instance, using `npm rebuild` or `npm install`).
Ich denke es liegt an Node/NPM?
Plattform: Windows
RAM: 15.9 GB
Node.js: v18.14.0
NPM: 9.3.1 -
@sigi234 sagte in Test eCharts Adapter:
Ich denke es liegt an NPM?
eher an node.
hast du die Adapterdateien einfach von einer anderen Installation kopiert? -
@homoran sagte in Test eCharts Adapter:
@sigi234 sagte in Test eCharts Adapter:
Ich denke es liegt an NPM?
eher an node.
hast du die Adapterdateien einfach von einer anderen Installation kopiert?Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben.
-
@sigi234 sagte in Test eCharts Adapter:
Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben.dann hat Windows eben kein rebuild gemacht, als Windows eben node upgedatet hat
-
@homoran sagte in Test eCharts Adapter:
@sigi234 sagte in Test eCharts Adapter:
Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben.dann hat Windows eben kein rebuild gemacht, als Windows eben node upgedatet hat
Zurück auf Node 16.19.0 und NPM 8.19.3 - und es läuft wieder.
-
@sigi234 passt, dann musst du beim nächsten upgrade wahrscheinlich in dem Adapterverzeichnis ein
npm rebuildmanuell anstoßen -
-
Hallo,
ich weiß nicht, ob ich einen Bug entdeckt habe oder ob ich etwas falsch konfiguriert habe.
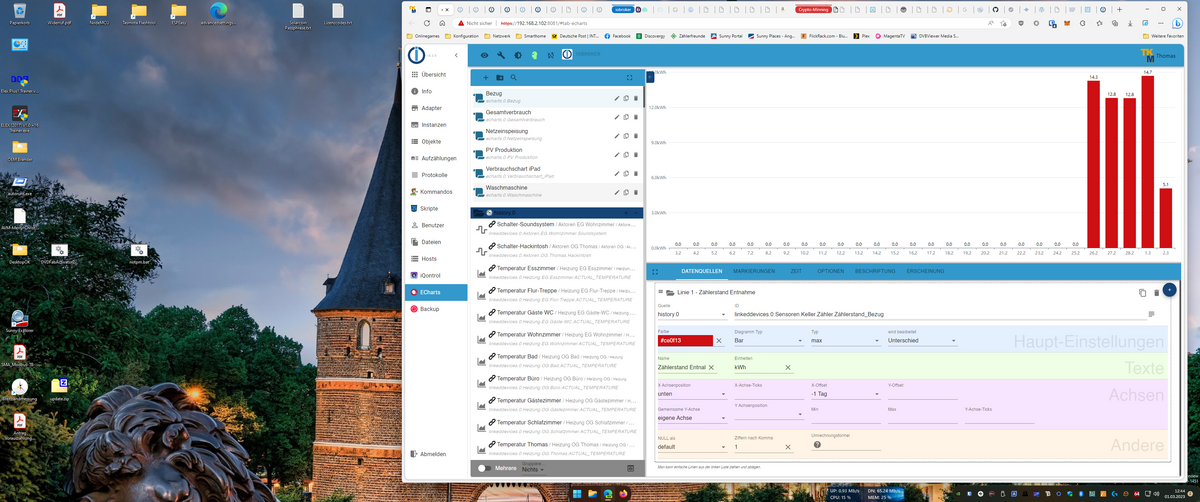
Ich logge den Zählerstand BEZUG. Mit eCharts wollte ich dann als Balkendiagramm die Verbräuche pro Tag darstellen lassen. Nach einigen Versuchen, habe ich es endlich hinbekommen und die Daten stimmen. ABER, alle Balken sind um 1 Tag versetzt in die Zukunft, sie werden falsch zugeordnet. Z.b. wird der Gesamtbezug von Gestern unter dem 01.03. dargestellt und heute wird schon mit dem 02.03. markiert auf der x-Achse. Stelle ich testweise auf Liniendiagramm um, enden die Daten richtigerweise heute und nicht in der Zukunft. Wo ist da mein Fehler, dass das Balkendiagramm alles um 1 Tag versetzt generiert?
Ich hoffe, man kann es auf dem Bild erkennen. Mein Snipping-Tool streikt unter meiner Windows-Version, sonst hätte ich den Bereich ausgeschnitten und vergrößert dargestellt.

-
@palm_maniac
Hallo
Ich glaube das könnte daran liegen, dass du bei X-Offset "-1" stehen hast!!
Versuch da mal 0 oder nichts einzugeben. -
@fritzke316 Nene. Wenn ich den nicht drin habe, dann sehe ich den aktuellen Tag nicht und trotzdem ist alles verschoben.
-
@bluefox würde gerne wissen wie mann im chart einen namen ändern kann bei mir steht nur der datenounkt
-
@horst-böttcher sagte in Test eCharts Adapter:
@bluefox würde gerne wissen wie mann im chart einen namen ändern kann bei mir steht nur der datenounkt
was meinst du genau?
die Bezeichnung der Linie? -
@homoran ja
-
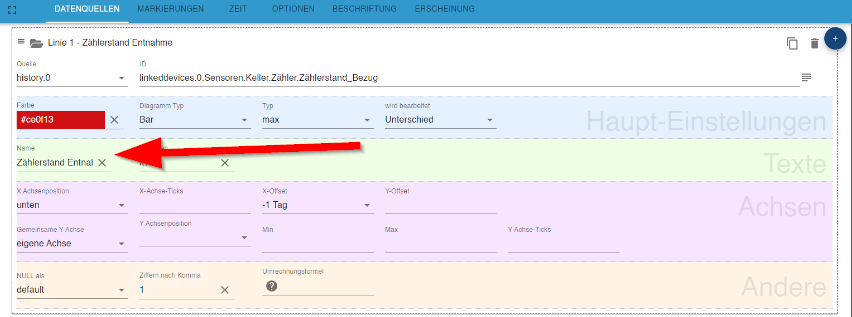
@horst-böttcher
Name editieren (standardmäßig steht die Bezeichnung des DP´s darin)

-
@latzi Danke war zu blind um zusehen das man es aufklappen kann
-
Hat schon jmd die neue json Funktion getestet?
Mich würde mL interessieren, wie das json aufgebaut sein muss.EDIT:
Vergesst meine Frage. Ein Blick in die Doku hilft.....[ {"ts": 1675887847000, "val": 45}, {"ts": 1675887848000, "val": 77}, {"ts": 1675887849000, "val": 180} ] -
-
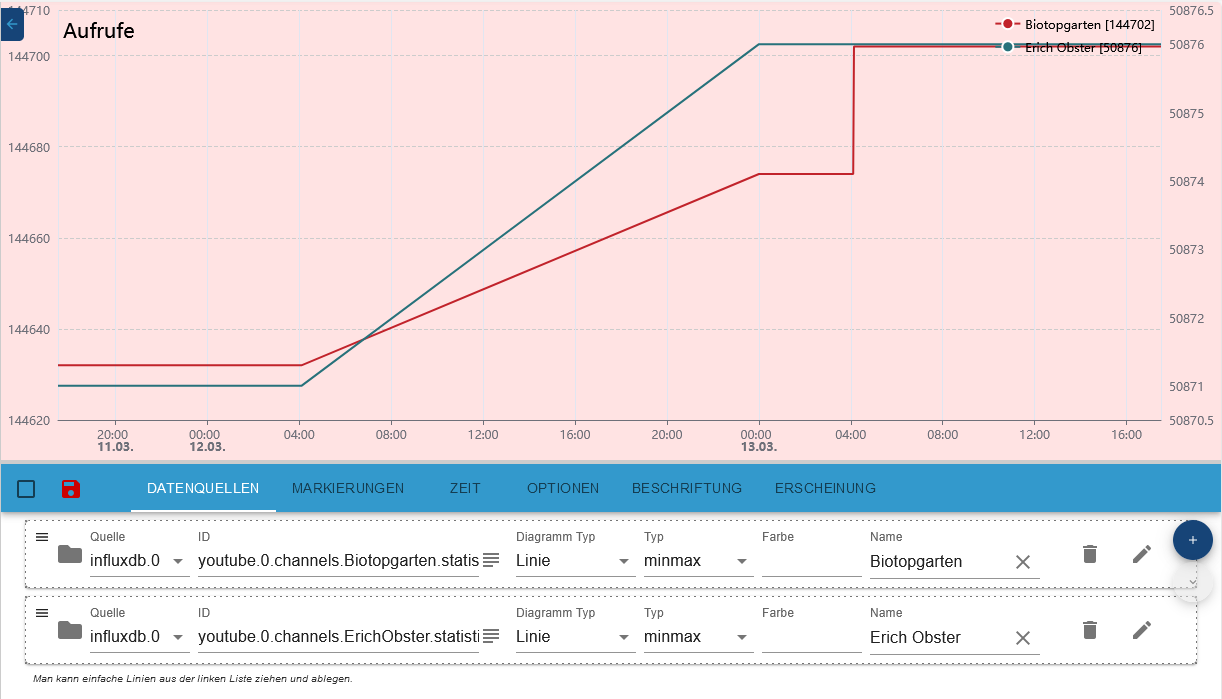
Ich habe zwei Datenquellen mit Zahlen. Wie bekomme ich die beiden Y-Achsen auf eine Seite?

-
@bongo sagte in Test eCharts Adapter:
Ich habe zwei Datenquellen mit Zahlen. Wie bekomme ich die beiden Y-Achsen auf eine Seite?
Oh, sorry. Man kann in der Datenquelle das Ordnersymbol aufklappen und gemeinsame Y-Achse auswählen. Hab ich übersehen

Aber dann sind die Unterschiede zu gering und man sieht gerade Linien. So ist es auch nichts:

-
@bongo sagte in Test eCharts Adapter:
Aber dann sind die Unterschiede zu gering und man sieht gerade Linien. So ist es auch nichts:
dann ergibt gemeinsame Achse auch keinen Sinn bei Faktor 3 in den Werten