NEWS
Test eCharts Adapter
-
Und noch ein Nachtrag von mir:
Eigentlich habe ich bisher nur den SQL-Adapter mit MySQL/MariaDB genutzt. Das ich zusätzlich InfluxDB installiert habe war nur um Grafana zu nutzen.
Und Grafana wollte ich nur ausprobieren um auch von Unterwegs aus mal einen Blick auf meine Solarproduktion werfen zu können.
Also viel Aufwand um dann 4 Zahlen und Kurven auf dem Handy zu haben.Direkt den MySQL in Grafana abzufragen ist ... mühsam, bei InfluxDB kann man einfach direkt die Datenquelle auswählen, bei MySQL werden die Datenpunktnamen und die Werte in 2 verschiedenen Tabellen gespeichert.
Nun habe ich doch eine elegante Lösung für mich gefunden - mit Grafana und MySQL.
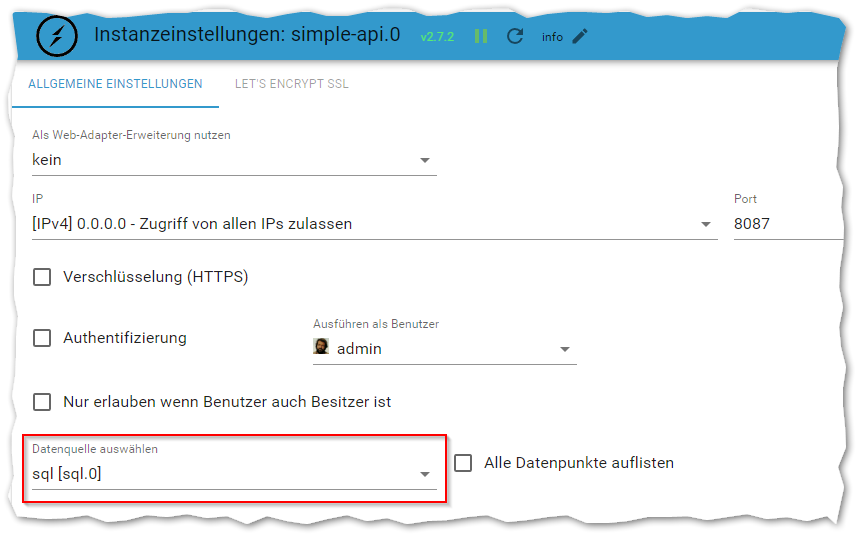
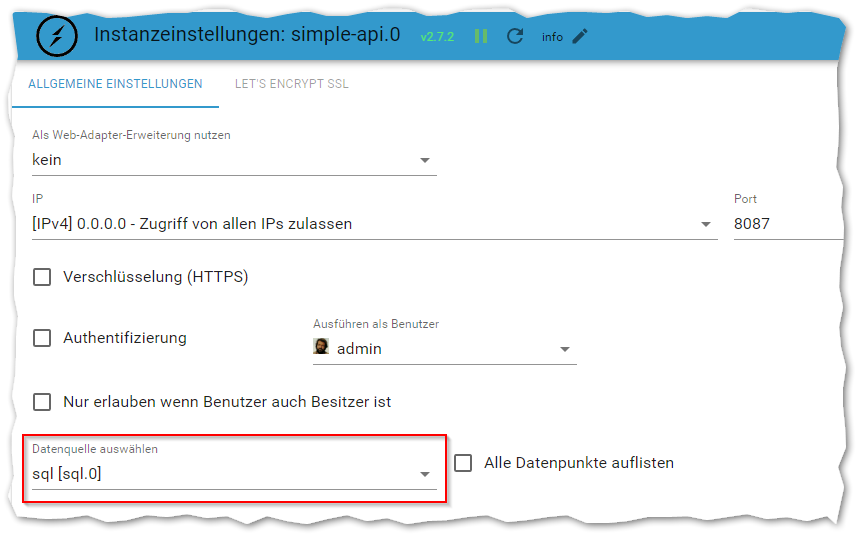
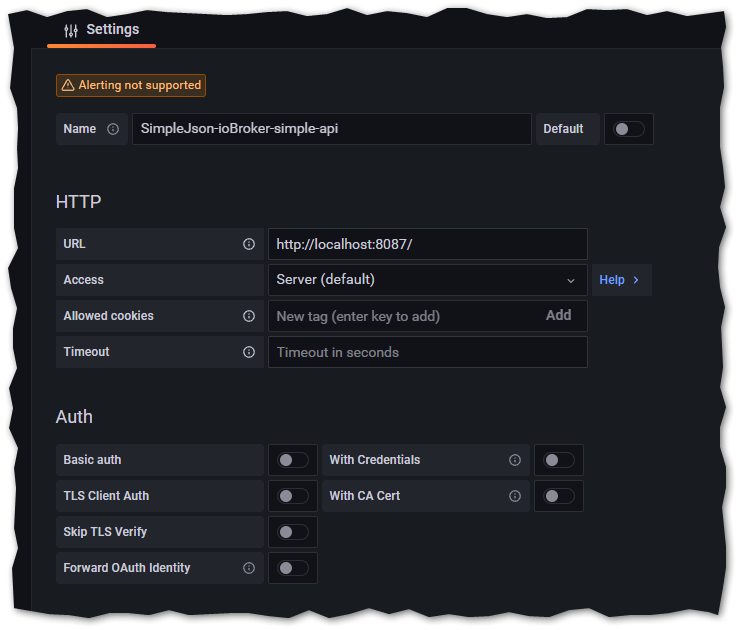
Die Lösung: https://forum.iobroker.net/topic/23033/aufruf-modifikation-simpleapi-adapter-iobroker-als-datenquelle-für-grafanaDen simpleAPI-Adapter hatte ich ich eh schon installiert, in den Adaptereinstellungen habe ich folgendes gesetzt:

in Grafana habe ich das SimpleJSON Plugin installiert:

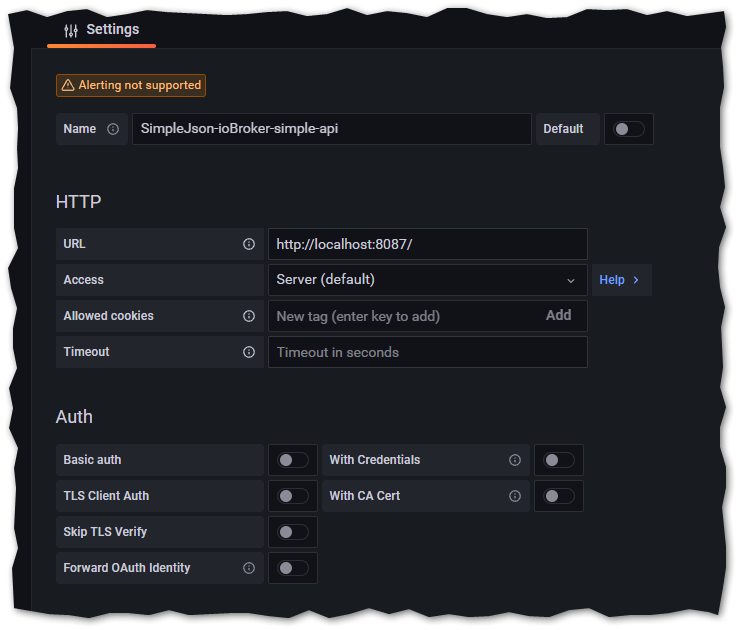
und die Datenquelle wie folgt konfiguriert:

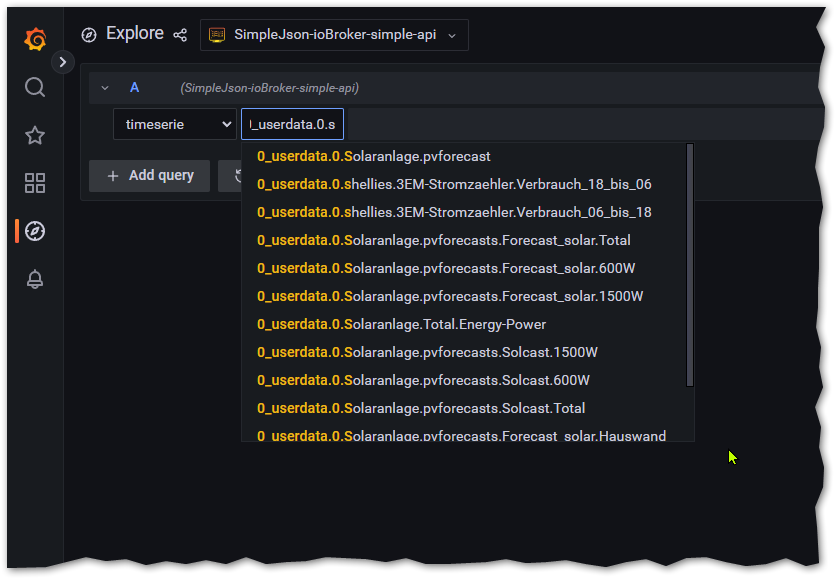
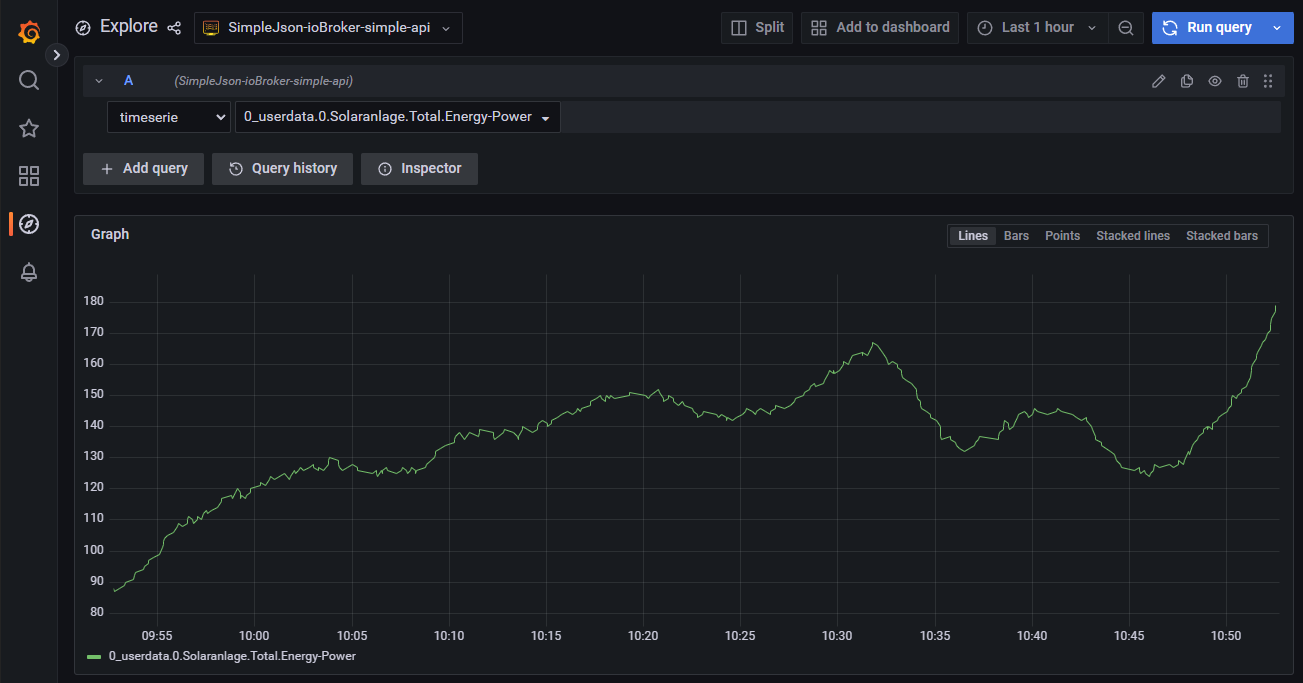
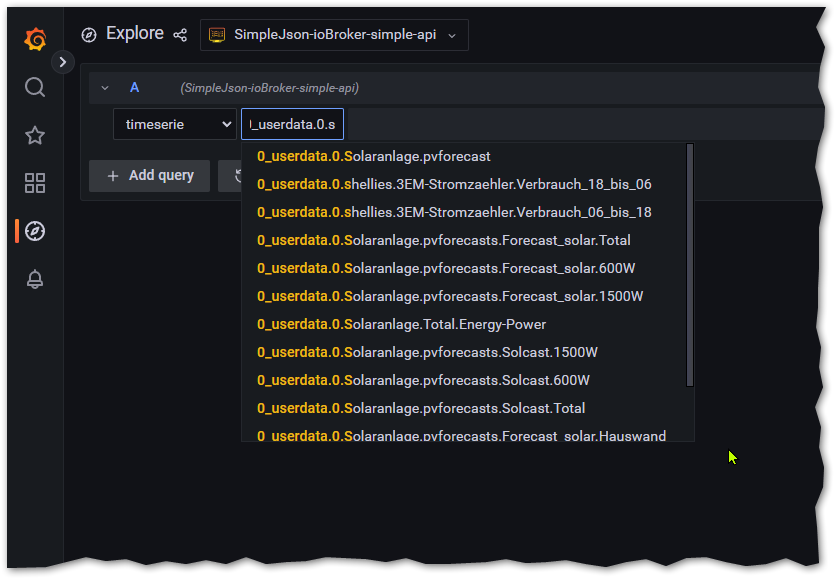
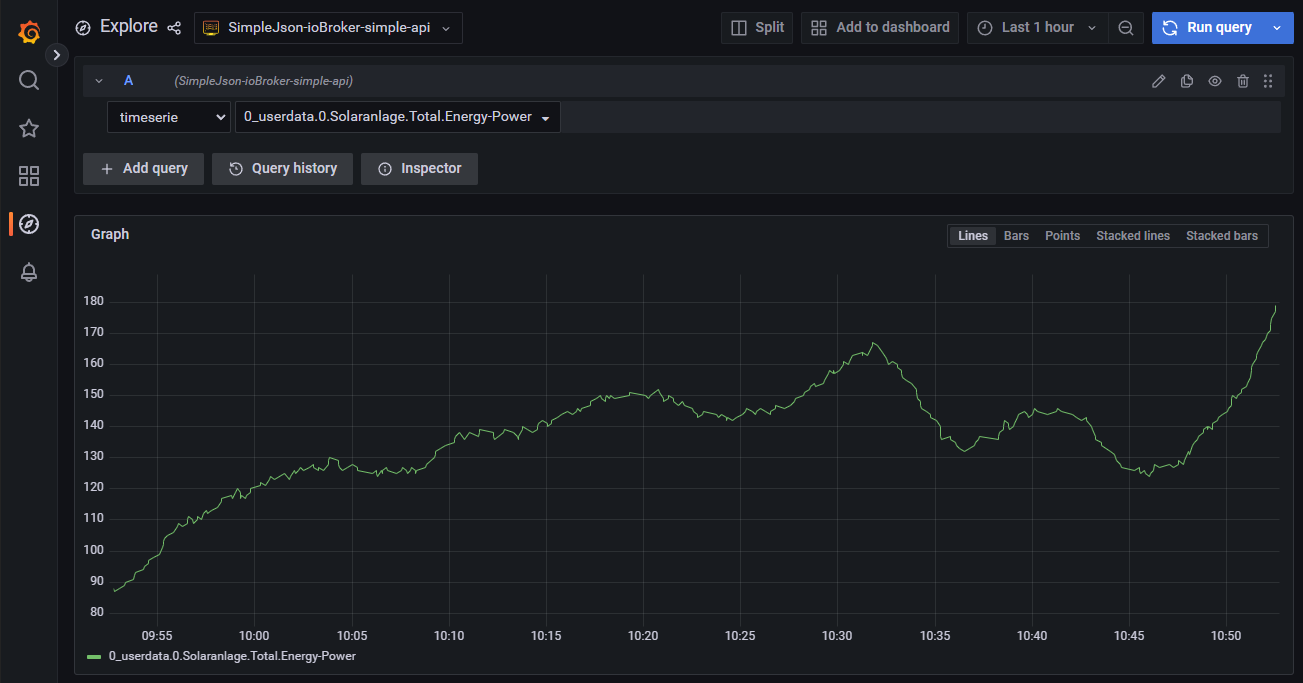
Nun kann ich alle Datenpunkte mit aktivierter SQL-Aufzeichnung einfach auswählen:


So kann ich weiter den SQL-Adapter wie gewohnt nutzen, habe in eCharts nicht das Problem mit der Linie des letzten Wertes und kann trotzdem Grafana nutzen.
Mein Grafana ist über ein Subdomain und Apache Reverse Proxy per https von außen erreichbar.
Ich nutze unter Android die App Viewer4Grafana um mein Dashboard für die Solaranlage zu sehen. -
Und noch ein Nachtrag von mir:
Eigentlich habe ich bisher nur den SQL-Adapter mit MySQL/MariaDB genutzt. Das ich zusätzlich InfluxDB installiert habe war nur um Grafana zu nutzen.
Und Grafana wollte ich nur ausprobieren um auch von Unterwegs aus mal einen Blick auf meine Solarproduktion werfen zu können.
Also viel Aufwand um dann 4 Zahlen und Kurven auf dem Handy zu haben.Direkt den MySQL in Grafana abzufragen ist ... mühsam, bei InfluxDB kann man einfach direkt die Datenquelle auswählen, bei MySQL werden die Datenpunktnamen und die Werte in 2 verschiedenen Tabellen gespeichert.
Nun habe ich doch eine elegante Lösung für mich gefunden - mit Grafana und MySQL.
Die Lösung: https://forum.iobroker.net/topic/23033/aufruf-modifikation-simpleapi-adapter-iobroker-als-datenquelle-für-grafanaDen simpleAPI-Adapter hatte ich ich eh schon installiert, in den Adaptereinstellungen habe ich folgendes gesetzt:

in Grafana habe ich das SimpleJSON Plugin installiert:

und die Datenquelle wie folgt konfiguriert:

Nun kann ich alle Datenpunkte mit aktivierter SQL-Aufzeichnung einfach auswählen:


So kann ich weiter den SQL-Adapter wie gewohnt nutzen, habe in eCharts nicht das Problem mit der Linie des letzten Wertes und kann trotzdem Grafana nutzen.
Mein Grafana ist über ein Subdomain und Apache Reverse Proxy per https von außen erreichbar.
Ich nutze unter Android die App Viewer4Grafana um mein Dashboard für die Solaranlage zu sehen. -
1.3.0 zeigt bei mir gar nichts an außer der Legende, bin auch wieder zurück auf 1.2.1
-
es gibt ne 1.3.1.. aber die Bars finde ich nicht.. im Chrome zeigt er mir nix an, im Firefox gehts.. hmpf.
-
es gibt ne 1.3.1.. aber die Bars finde ich nicht.. im Chrome zeigt er mir nix an, im Firefox gehts.. hmpf.
Bin grad auf die 1.3.1
Finde die Bars sehr sehr cool.
Vermisse nur eine eigene Y-Achse, die bekomme ich nicht hin.Schaffe nur so:

und so

Am liebsten wäre mir Variante 2 mir einer Y-Achse links und rechts (m3 und €).
Variante 1 kommt, wenn ich für den zweiten Datenpunkt eine eigene Y Wähle.EDIT
Dass mit der Legende was nicht passt kann ich bestätigen, steht immer oben in der Mitte und die Farbe der Schrift/Hintergrund wird nicht übernommen. -
Habe mal eine ganz allgemeine Frage, die ich aber jetzt hier stelle, da es für mich um diesen Adapter geht.
Ich habe die aktuelle git Version installiert. Also keine Stable.
Mache ich da bei Fehlern/Bugs ein Issue auf git auf oder sagt man sich, die Version ist noch nicht fertig und man lässt den Dev erstmal machen bevor man anfängt mit verschiedensten Dingen die evtl einfach noch nicht implementiert sind?
Da hab ich seit der 1.3 einige, besonders in Zusammenhang mit den Bars.
-
Habe mal eine ganz allgemeine Frage, die ich aber jetzt hier stelle, da es für mich um diesen Adapter geht.
Ich habe die aktuelle git Version installiert. Also keine Stable.
Mache ich da bei Fehlern/Bugs ein Issue auf git auf oder sagt man sich, die Version ist noch nicht fertig und man lässt den Dev erstmal machen bevor man anfängt mit verschiedensten Dingen die evtl einfach noch nicht implementiert sind?
Da hab ich seit der 1.3 einige, besonders in Zusammenhang mit den Bars.
-
Habe mal eine ganz allgemeine Frage, die ich aber jetzt hier stelle, da es für mich um diesen Adapter geht.
Ich habe die aktuelle git Version installiert. Also keine Stable.
Mache ich da bei Fehlern/Bugs ein Issue auf git auf oder sagt man sich, die Version ist noch nicht fertig und man lässt den Dev erstmal machen bevor man anfängt mit verschiedensten Dingen die evtl einfach noch nicht implementiert sind?
Da hab ich seit der 1.3 einige, besonders in Zusammenhang mit den Bars.
@david-g sagte in Test eCharts Adapter:
Mache ich da bei Fehlern/Bugs ein Issue auf git auf o
ja! und zwar do detailliert wie möglich, damit der Dev es möglichst nachvollziehen kann und den möglichen Bug behebt.
-
@david-g sagte in Test eCharts Adapter:
Mache ich da bei Fehlern/Bugs ein Issue auf git auf o
ja! und zwar do detailliert wie möglich, damit der Dev es möglichst nachvollziehen kann und den möglichen Bug behebt.
hab da nochmal kurz eine Frage da ich mal wieder einen neuen Chart erstellt habe. Bei mir sind die Hilfslinien der x und y-Achse jeweils gestrichelt. Ich hätte diese Hilfslinien gerne durchgezogen. Ich finde aber nicht die Option dazu? Vermutlich blind. :-)
In welchen Reiter finde ich die Einstellung unter welchen Punkt. Gefühlt habe ich jedes Feld geklickt ohne Erfolg
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
Hallo, habe Version 1.4.5 installiert. Bekomme folgende Fehler:
echarts.0 2023-02-16 16:45:49.894 error Cannot find required modules: Error: The module '\\?\C:\ioBroker\node_modules\canvas\build\Release\canvas.node'was compiled against a different Node.js version usingNODE_MODULE_VERSION 93. This version of Node.js requiresNODE_MODULE_VERSION 108. Please try re-compiling or re-installingthe module (for instance, using `npm rebuild` or `npm install`).
Ich denke es liegt an Node/NPM?
Plattform: Windows
RAM: 15.9 GB
Node.js: v18.14.0
NPM: 9.3.1 -
Hallo, habe Version 1.4.5 installiert. Bekomme folgende Fehler:
echarts.0 2023-02-16 16:45:49.894 error Cannot find required modules: Error: The module '\\?\C:\ioBroker\node_modules\canvas\build\Release\canvas.node'was compiled against a different Node.js version usingNODE_MODULE_VERSION 93. This version of Node.js requiresNODE_MODULE_VERSION 108. Please try re-compiling or re-installingthe module (for instance, using `npm rebuild` or `npm install`).
Ich denke es liegt an Node/NPM?
Plattform: Windows
RAM: 15.9 GB
Node.js: v18.14.0
NPM: 9.3.1@sigi234 sagte in Test eCharts Adapter:
Ich denke es liegt an NPM?
eher an node.
hast du die Adapterdateien einfach von einer anderen Installation kopiert? -
@sigi234 sagte in Test eCharts Adapter:
Ich denke es liegt an NPM?
eher an node.
hast du die Adapterdateien einfach von einer anderen Installation kopiert?@homoran sagte in Test eCharts Adapter:
@sigi234 sagte in Test eCharts Adapter:
Ich denke es liegt an NPM?
eher an node.
hast du die Adapterdateien einfach von einer anderen Installation kopiert?Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben. :grinning: -
@homoran sagte in Test eCharts Adapter:
@sigi234 sagte in Test eCharts Adapter:
Ich denke es liegt an NPM?
eher an node.
hast du die Adapterdateien einfach von einer anderen Installation kopiert?Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben. :grinning:@sigi234 sagte in Test eCharts Adapter:
Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben.dann hat Windows eben kein rebuild gemacht, als Windows eben node upgedatet hat
-
@sigi234 sagte in Test eCharts Adapter:
Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben.dann hat Windows eben kein rebuild gemacht, als Windows eben node upgedatet hat
@homoran sagte in Test eCharts Adapter:
@sigi234 sagte in Test eCharts Adapter:
Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben.dann hat Windows eben kein rebuild gemacht, als Windows eben node upgedatet hat
Zurück auf Node 16.19.0 und NPM 8.19.3 - und es läuft wieder.
-
@homoran sagte in Test eCharts Adapter:
@sigi234 sagte in Test eCharts Adapter:
Nein, einfach mit dem MSI Paket von Node JS installiert.
Windows eben.dann hat Windows eben kein rebuild gemacht, als Windows eben node upgedatet hat
Zurück auf Node 16.19.0 und NPM 8.19.3 - und es läuft wieder.
@sigi234 passt, dann musst du beim nächsten upgrade wahrscheinlich in dem Adapterverzeichnis ein
npm rebuildmanuell anstoßen -
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
-
Hallo,
ich weiß nicht, ob ich einen Bug entdeckt habe oder ob ich etwas falsch konfiguriert habe.
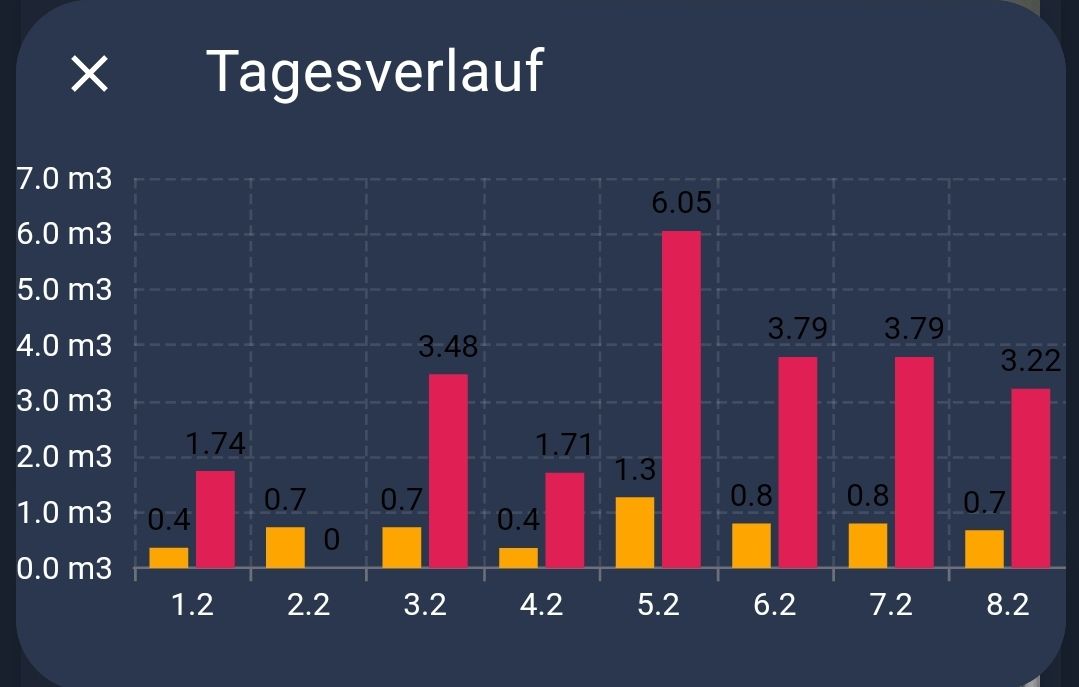
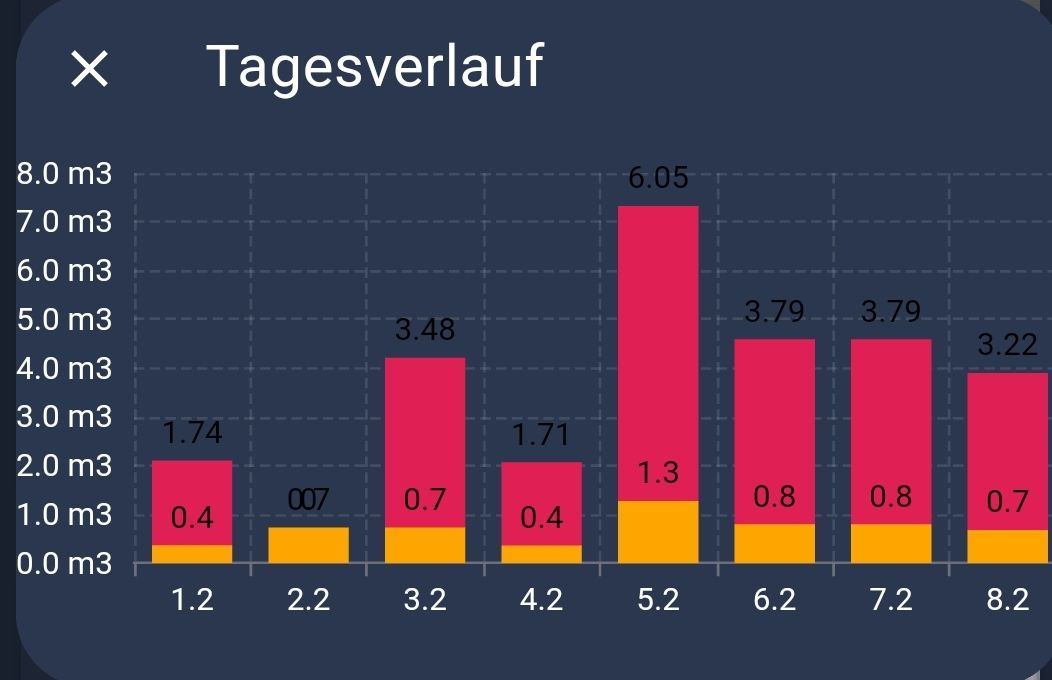
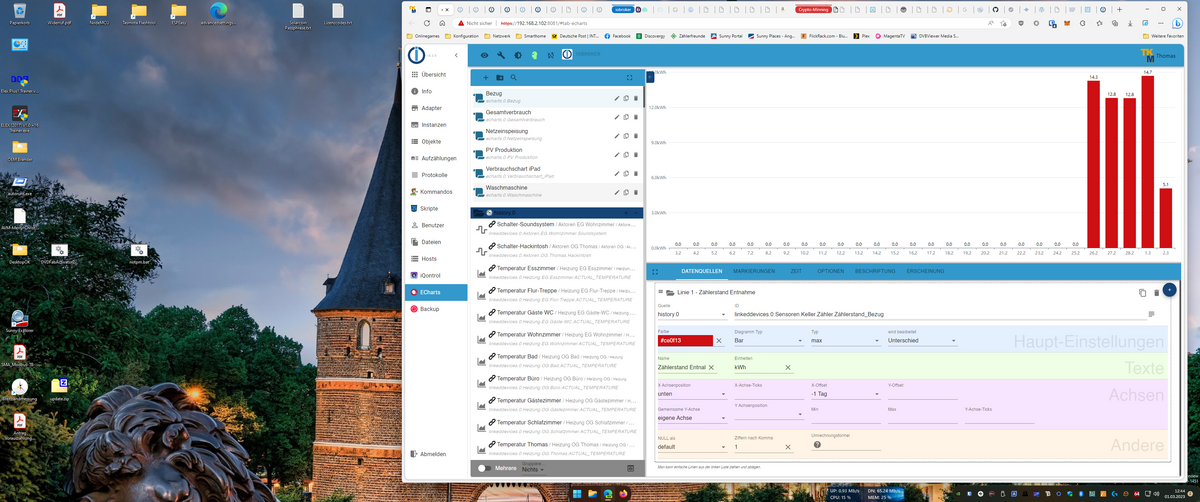
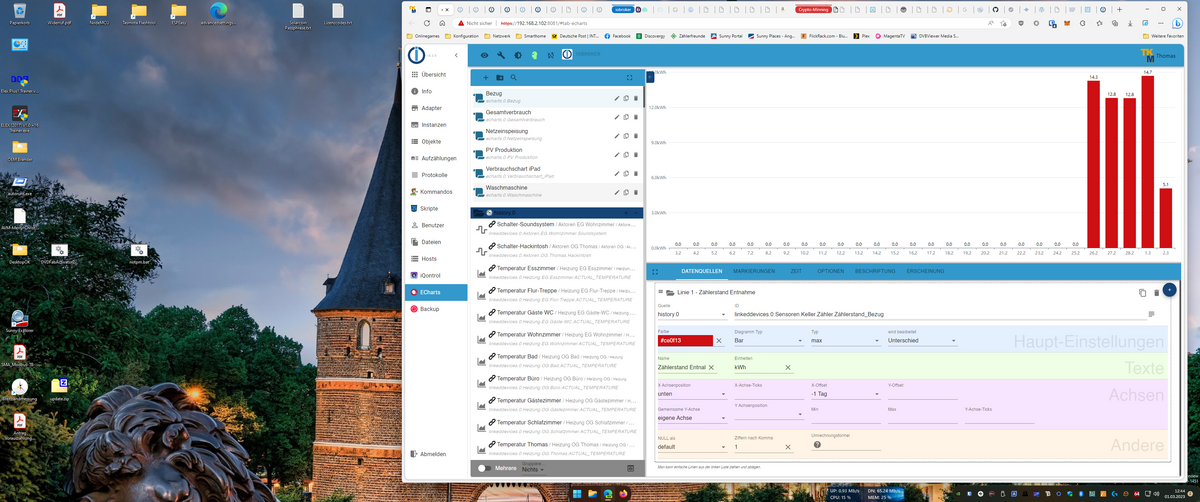
Ich logge den Zählerstand BEZUG. Mit eCharts wollte ich dann als Balkendiagramm die Verbräuche pro Tag darstellen lassen. Nach einigen Versuchen, habe ich es endlich hinbekommen und die Daten stimmen. ABER, alle Balken sind um 1 Tag versetzt in die Zukunft, sie werden falsch zugeordnet. Z.b. wird der Gesamtbezug von Gestern unter dem 01.03. dargestellt und heute wird schon mit dem 02.03. markiert auf der x-Achse. Stelle ich testweise auf Liniendiagramm um, enden die Daten richtigerweise heute und nicht in der Zukunft. Wo ist da mein Fehler, dass das Balkendiagramm alles um 1 Tag versetzt generiert?
Ich hoffe, man kann es auf dem Bild erkennen. Mein Snipping-Tool streikt unter meiner Windows-Version, sonst hätte ich den Bereich ausgeschnitten und vergrößert dargestellt.

-
Hallo,
ich weiß nicht, ob ich einen Bug entdeckt habe oder ob ich etwas falsch konfiguriert habe.
Ich logge den Zählerstand BEZUG. Mit eCharts wollte ich dann als Balkendiagramm die Verbräuche pro Tag darstellen lassen. Nach einigen Versuchen, habe ich es endlich hinbekommen und die Daten stimmen. ABER, alle Balken sind um 1 Tag versetzt in die Zukunft, sie werden falsch zugeordnet. Z.b. wird der Gesamtbezug von Gestern unter dem 01.03. dargestellt und heute wird schon mit dem 02.03. markiert auf der x-Achse. Stelle ich testweise auf Liniendiagramm um, enden die Daten richtigerweise heute und nicht in der Zukunft. Wo ist da mein Fehler, dass das Balkendiagramm alles um 1 Tag versetzt generiert?
Ich hoffe, man kann es auf dem Bild erkennen. Mein Snipping-Tool streikt unter meiner Windows-Version, sonst hätte ich den Bereich ausgeschnitten und vergrößert dargestellt.

@palm_maniac
Hallo
Ich glaube das könnte daran liegen, dass du bei X-Offset "-1" stehen hast!!
Versuch da mal 0 oder nichts einzugeben. -
@palm_maniac
Hallo
Ich glaube das könnte daran liegen, dass du bei X-Offset "-1" stehen hast!!
Versuch da mal 0 oder nichts einzugeben.@fritzke316 Nene. Wenn ich den nicht drin habe, dann sehe ich den aktuellen Tag nicht und trotzdem ist alles verschoben.
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
@bluefox würde gerne wissen wie mann im chart einen namen ändern kann bei mir steht nur der datenounkt