NEWS
Material Design Widgets: Line History Chart Widget
-
@exv2 In dem Fall (also von Sekunden auf Minuten ) musst du als Faktor 0.01666666666666666666666666666667 eintragen.
-
@MarEhg sagte in Material Design Widgets: Line History Chart Widget:
ich muss das nochmal ausgraben!
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt.keiner eine Idee?
-
wie hast Du die Achsbeschriftung für die Dieselpreise eingerichtet? Ich kann leider nur ganze Zahles als Minimum und Maximum eintragen, was bei Spritpreisen nicht so gut funktioniert.
Ich würde gern als Minimum 0,90 und als Maximum 1,30 eintragen.Gruß
Sveni_lee -
Hi,
ich habe mittels "Line History Chart" erfolgreich merhere Graphen anlegen können und funktioniert auch perfekt.
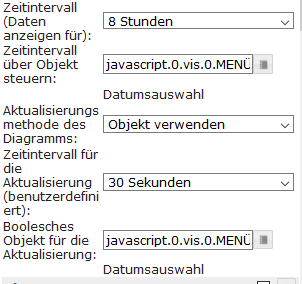
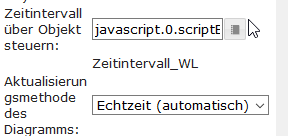
Jetzt würde ich das ganze gerne um eine Zeit- u. Datumsauswahl erweitern.
- Datenpunkt angelegt
- Select Widget in VIS implementiert und die Werteliste adaptiert
- Der Wert aus dem Select-Widget wird auch in den Datenpunkt geschrieben
Wie bekomme ich die Verknüpfng zwischen Datenpunkt und der Aktualisierung des Charts hin?


Danke!!
Edit: verschoben, da Frage Widget Einstellung betrifft
-
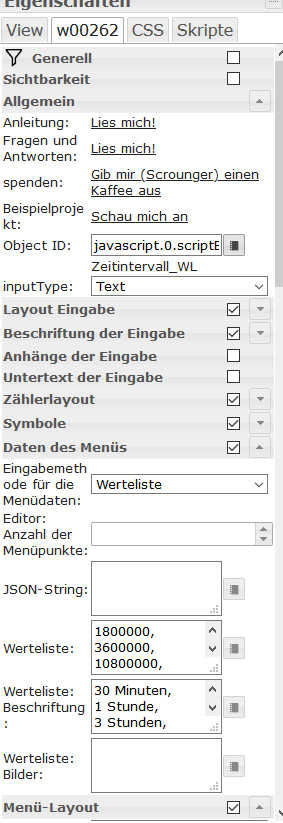
@stockics6
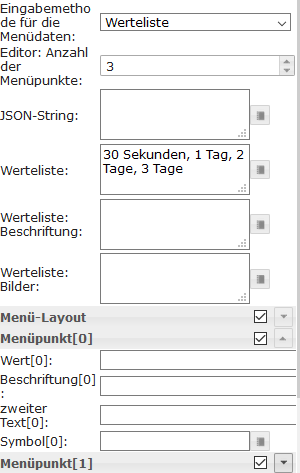
Bei mir funktioniert es, indem ich in dem Select Widget bei Werteliste das hier:1 hour,12 hours,1 day,2 days,7 days,14 days,1 month,2 months
Und in der Beschreibung das hier: (beliebig anpassbar)
1 Stunde,12 Stunden,1 Tag,2 Tage,7 Tage,14 Tage,1 Monat,2 Monate
eingetragen habe.
Edit: verschoben, da Frage Widget Einstellung betrifft
-
Vielen vielen Dank
 genau so funktiert es
genau so funktiert es 
Edit: verschoben, da Frage Widget Einstellung betrifft
-
Hallo zusammen,
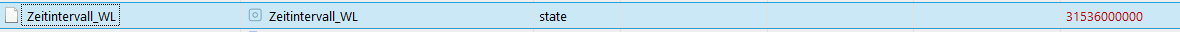
ich bekomm das mit den Zeitintervallen nicht gebacken. Bei mir werden irgenwie Jahre statt Sekunden angezeigt.Hier mein View: Test.txt
DP ist manuell angelegt

-
@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
Hallo zusammen,
ich bekomm das mit den Zeitintervallen nicht gebacken. Bei mir werden irgenwie Jahre statt Sekunden angezeigt.Hier mein View: Test.txt
DP ist manuell angelegt

Hast du auch ein MDW Select gemacht?
-
jap hab ich und auch hier den DP angegeben.



-
@Scrounger hast du noch einen tipp für mich?
die beschriftung der x achse wird abgeschnitten - ist schon ohne setting änderung so

Edit: verschoben, da Frage Widget Einstellung betrifft
-
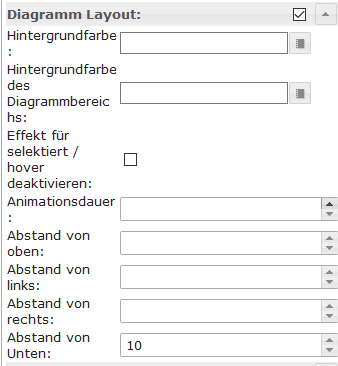
@liv-in-sky sagte in Test Adapter Material Design Widgets v0.2.x:
die beschriftung der x achse wird abgeschnitten - ist schon ohne setting änderung so
Abstand von unten einstellen:

Edit: verschoben, da Frage Widget Einstellung betrifft
-
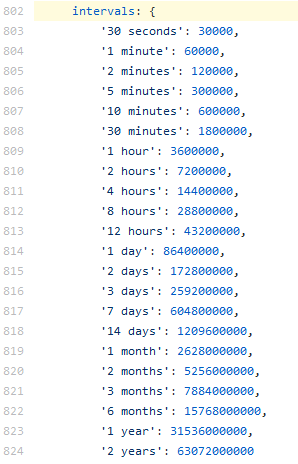
Habs jetzt doch noch hinbekommen, allerdings mit dem JSON-Format.
Auserdem hab ich das nicht überrissen, dass ich nicht willkürlich Intervalle festlegen kann, sondern dass ich genau diese Werte verwenden muss

-
@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
Auserdem hab ich das nicht überrissen, dass ich nicht willkürlich Intervalle festlegen kann, sondern dass ich genau diese Werte verwenden muss
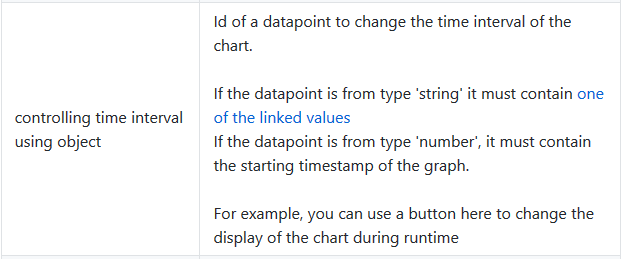
Du kannst die Startzeit für den Chart auch per Datenpunkt übergeben, anstatt der vordefinierten Intervalle -> geht ab MDW >= 0.3.0
siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart

Den Timestamp muss du dir dann per skript entsprechend basteln und z.B. auf die Auswahl des Select Widgets reagieren.
hier mal exemplarisch wie das geht:
function getChartStart() { let startDateTime = moment(); if (existsState(idTimeIntervalDatenpunkt)) { let val = getState(idTimeIntervalDatenpunkt).val; if (val === '1 day') { startDateTime.add('-1', 'days'); } else if (val === '3 days') { startDateTime.add('-3', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '7 days') { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '14 days') { startDateTime.add('-14', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '1 month') { startDateTime.add('-1', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '2 months') { startDateTime.add('-2', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '3 months') { startDateTime.add('-3', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '6 months') { startDateTime.add('-6', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '1 year') { startDateTime.add('-1', 'years'); startDateTime = startDateTime.startOf('day'); } else { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } } else { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } return startDateTime; }Ich schreibe per Select Widget in den Datenpunkt
idTimeIntervalDatenpunktz.B. den String3 days.
Darauf kann man reagieren und dann in einen weiteren Datenpunkt den timestamp für3 days, der per Skript erstellt wird, schreiben Dieser muss dann dem chart zugewiesen werden.Im obigen Beispiel bringt es auch noch den Vorteil, dass der Chart dann immer um 0:00h beginnt
-
-
@sigi234
D.h.D.h. bevor Daten kamen kam ein timeout. Wenn dir Meldung kommt timeout unter allgemein solange erhöhen bis die Meldung nicht mehr kommt -
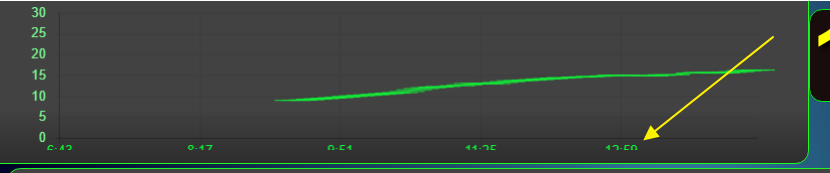
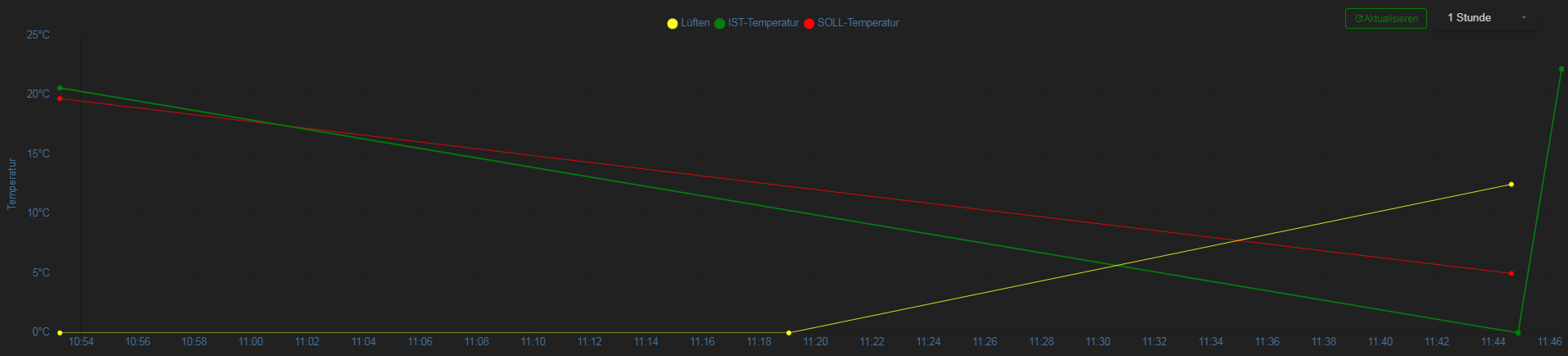
Hallo, wie bekommt man hin das ein boolean Datenpunkt, bei Änderung, im Widget als senkrechte Linie dargestellt wird. Bin langsam am verzweifeln.
Gelbe Linie ist mein "Lüften an"

Gruß danreh23
-
@danreh23 Ich kenne da leider auch keine Option - wäre aber auch interessiert.
-
Erstmal cool, was du da auf die Beine gestellt hast, mit den Material Design Widgets - wirklich beeindruckend!
Ich haben noch ein paar Fragen dazu, versuche grad, für mich etwas aufzusetzen.
- Ich hab den Thread durchgelesen, und gesehen, das die Frage, wie man in der X-Achse ein Format wie z.b. 28.04. verwenden kann, umsetzen kann. Hat da jemand eine Idee?
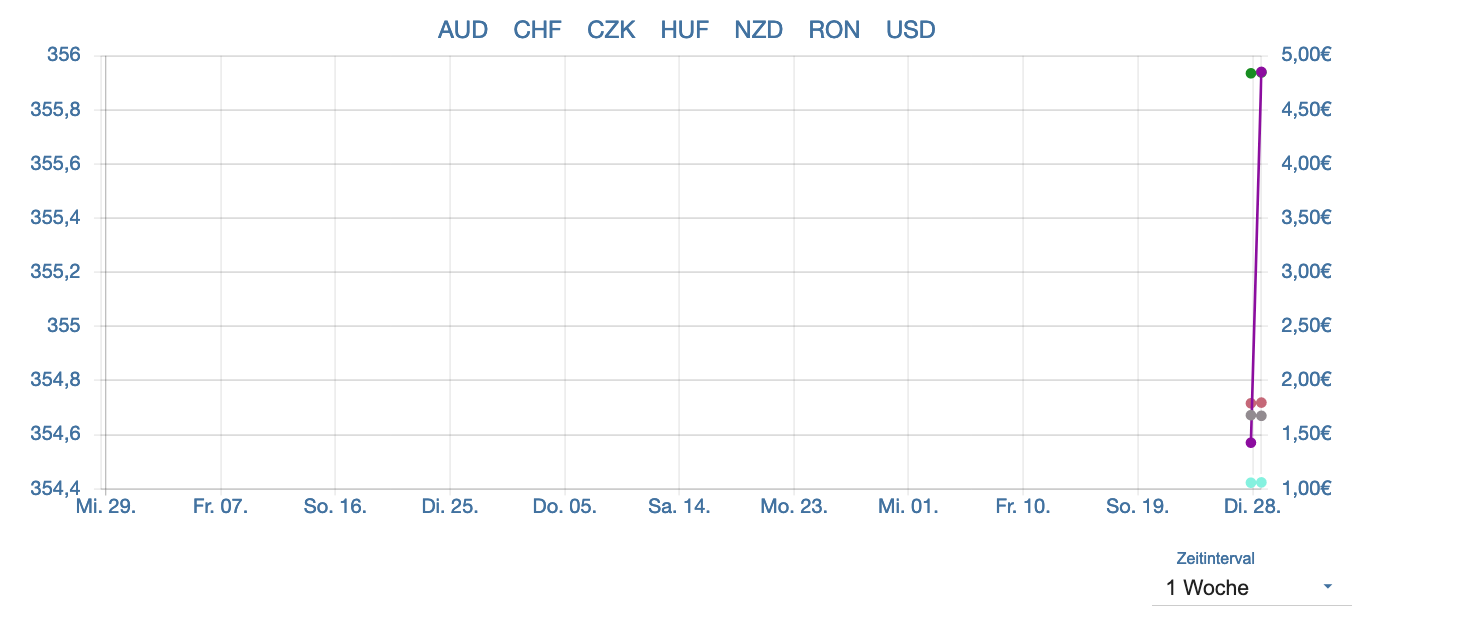
- Ich bin am versuchen, ein Diagramm für Wechselkurse zu erstellen. Dazu hab ich jeder Währung eine Farbe für die Linie gegeben. Ist es irgendwie möglich, das die Währungen in der Legende die selbe Farbe haben wie die Linien, damit ich weiß, welche Linie welche Währung ist?

- Und dann hab ich noch ein sehr komisches Verhalten, was das Zeitinterval betrifft, wo ich wirklich nicht verstehe, was hier passiert..hab mal ein Video davon gemacht. Hat jemand sowas schon mal?
MaterialButton.mp4
Hab euch das Objekt noch hochgeladen. Wenn ich z.B. auf 1 Monat klicke, ändert er das Objekt richtig ab - aber am Button steht noch 1 Woche. Das selbe nochmal, und es passt...total verrückt.
Objekt:
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"vis.0.datapoints.AuswahlCurrency","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":false,"listDataMethod":"inputPerEditor","countSelectItems":"6","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"2 days","value1":"1 week","label1":"1 Woche","label0":"2 Tage","value2":"1 month","label2":"1 Monat","value3":"3 months","label3":"3 Monate","value4":"6 months","label4":"6 Monate","value5":"1 year","label5":"1 Jahr","value6":"3 years","label6":"3 Jahre","inputLabelText":"Zeitinterval"},"style":{"left":"868px","top":"426px"},"widgetSet":"materialdesign"}]Version vom Adapter ist übrigens 0.3.4, hab heute aktualisiert, da es mit 0.3.1 die selben Probleme gab...
-
@danreh23 sagte in Material Design Widgets: Line History Chart Widget:
Hallo, wie bekommt man hin das ein boolean Datenpunkt, bei Änderung, im Widget als senkrechte Linie dargestellt wird. Bin langsam am verzweifeln.
Wahrscheinlich gar nicht, weil ich das nicht explizit eingebaut habe und auch noch nie ausprobiert habe. Bitte schreib auf github ein Feature Request, dann bau ich das vielleicht mal ein.
@jackblackson sagte in Material Design Widgets: Line History Chart Widget:
- Ich hab den Thread durchgelesen, und gesehen, das die Frage, wie man in der X-Achse ein Format wie z.b. 28.04. verwenden kann, umsetzen kann. Hat da jemand eine Idee?
Schau bitte in die Doku
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chartDu musst das time format für die x-achse anpassen. Das muss für jedes interval day, week, month etc. einzeln gemacht werden.
- Ich bin am versuchen, ein Diagramm für Wechselkurse zu erstellen. Dazu hab ich jeder Währung eine Farbe für die Linie gegeben. Ist es irgendwie möglich, das die Währungen in der Legende die selbe Farbe haben wie die Linien, damit ich weiß, welche Linie welche Währung ist?
Die Farbe für den datensatz wird eigentlich auch für die legende übernommen. Wie sehen deine Widget Einstellungen aus?
- Und dann hab ich noch ein sehr komisches Verhalten, was das Zeitinterval betrifft, wo ich wirklich nicht verstehe, was hier passiert..hab mal ein Video davon gemacht. Hat jemand sowas schon mal?
Ja ich

Hab ich gestern auch festgestellt, ist ein Bug im Select Widget und bereits behoben. -
@Scrounger Zum Time-Format, das hab ich versucht..aber noch nicht den richtigen Parameter gefunden für TT.MM, was ich vermutet hätte
Zu den Farben, hier mein Widget:
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"6","aggregate":"minmax","timeIntervalToShow":"2 years","refreshMethod":"realtime","refreshTimeInterval":"1 minute","chartTimeout":"2","pointStyle":"circle","showLegend":"true","legendPosition":"top","legendPointStyle":"true","showTooltip":true,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"dataSet","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"ddd DD.\",\"week\":\"ll\",\"month\":\"dd.MM\",\"months\":\"DD.MM[.]\"\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\",\"years\":\"YYYY\"}","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","showYAxis0":"true","yAxisPosition0":"right","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":false,"valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"history.0","oid0":"exchangerates.0.ECB.AUD.Current","oid1":"exchangerates.0.ECB.CHF.Current","commonYAxis1":"0","legendBoxWidth":"0","legendText0":"AUD","legendText1":"CHF","yAxisMinValue0":"","yAxisValueMaxDigits0":"2","yAxisValueMinDigits0":"2","xAxisTitleFontFamily":"","lineSpanGaps2":"true","lineSpanGaps3":"true","lineSpanGaps4":"true","lineSpanGaps5":"true","showYAxis2":"true","yAxisPosition2":"left","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","showYAxis3":"true","yAxisPosition3":"left","yAxisShowGridLines3":"true","yAxisShowTicks3":"true","yAxisShowAxisBorder3":"true","showYAxis4":"true","yAxisPosition4":"left","yAxisShowGridLines4":"true","yAxisShowTicks4":"true","yAxisShowAxisBorder4":"true","showYAxis5":"true","yAxisPosition5":"left","yAxisShowGridLines5":"true","yAxisShowTicks5":"true","yAxisShowAxisBorder5":"true","showValues2":false,"valuesPositionAnchor2":"end","valuesPositionAlign2":"top","valuesTextAlign2":"center","showValues3":false,"valuesPositionAnchor3":"end","valuesPositionAlign3":"top","valuesTextAlign3":"center","showValues4":false,"valuesPositionAnchor4":"end","valuesPositionAlign4":"top","valuesTextAlign4":"center","showValues5":false,"valuesPositionAnchor5":"end","valuesPositionAlign5":"top","valuesTextAlign5":"center","oid2":"exchangerates.0.ECB.CZK.Current","oid3":"exchangerates.0.ECB.HUF.Current","oid4":"exchangerates.0.ECB.NZD.Current","oid5":"exchangerates.0.ECB.RON.Current","lineSpanGaps6":"true","showYAxis6":"true","yAxisPosition6":"left","yAxisShowGridLines6":"true","yAxisShowTicks6":"true","yAxisShowAxisBorder6":"true","showValues6":false,"valuesPositionAnchor6":"end","valuesPositionAlign6":"top","valuesTextAlign6":"center","oid6":"exchangerates.0.ECB.USD.Current","commonYAxis2":"0","commonYAxis4":"0","commonYAxis5":"0","commonYAxis6":"0","legendText2":"CZK","legendText3":"HUF","legendText4":"NZD","legendText5":"RON","legendText6":"USD","dataColor6":"#ffffff","dataColor5":"#218c29","useFillColor4":false,"fillColor4":"","fillColor3":"","fillColor2":"","fillColor1":"","useFillColor1":false,"fillColor0":"","dataColor4":"#c36979","dataColor3":"#8b1b9d","dataColor2":"#f88316","dataColor1":"#89f0df","dataColor0":"#928b90","tooltipTitleFontColor":"","tooltipBackgroundColor":"","backgroundColor":"#FFFFFF","chartAreaBackgroundColor":"#FFFFFF","legendFontSize":"18","time_interval_oid":"vis.0.datapoints.AuswahlCurrency","xAxisMaxLabel":"10","valuesAppendText1":"","yAxisValueAppendText0":"€"},"style":{"left":"20px","top":"18px","width":"990px","height":"393px"},"widgetSet":"materialdesign"}]Und zum Select: Na dann passt es eh - dann warte ich auf die nächste Version im Latest